Google은 2020년 10월 14일에 GA4라고도 알려진 Google Analytics 4를 발표했습니다. 그들은 이를 "차세대 분석"이라고 부릅니다. 이전에는 Google Analytics 계정에서 앱 > 웹 속성으로 알고 있었을 것입니다.

이 새로운 Google Analytics를 WordPress와 통합하기 전에 Google Analytics를 사용하여 전환을 추적하는 방법을 이해하는 것이 중요합니다. 웹사이트에서 제공되는 분석 데이터와 트래픽 수치를 사용하여 마케팅, 상호 작용, SEO, 소셜 미디어 등에 사용할 수 있는 다양한 수치에 대한 통찰력을 얻을 수 있습니다.
WordPress에 GA4를 추가하는 것이 중요합니까?
이미 언급한 바와 같이 Google Analytics의 중요성과 그것이 제공할 수 있는 정보는 아무리 강조해도 지나치지 않습니다. 웹사이트에서 모든 새로운 기능에 액세스할 수 있도록 하려면 Google에서 중요한 Analytics 업그레이드나 새 버전을 출시할 때 업그레이드하는 것이 중요합니다.
예를 들어, Google Analytics 4 업그레이드에는 누구나 사용할 수 있는 매우 환상적인 네 가지 기능이 도입되었습니다. 이는 다음으로 구성됩니다:
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 향상된 통찰력
- 향상된 Google Ads 또는 AdWords 통합
- 고객 중심의 데이터 측정
- 추가 데이터 통제
이러한 중요한 도구를 최대한 활용하여 웹사이트 마케팅을 발전시킬 수 있습니다.
이제 WordPress에서 Google Analytics 4를 구성하는 방법을 보여 드리겠습니다.
WordPress에 Google Analytics 4 추가
구글애널리틱스 계정
Google Analytics 홈 페이지로 이동하여 Google 계정을 사용하여 로그인하여 프로세스를 시작하십시오. 이제 대시보드에 액세스할 수 있으며 거기서부터 계속할 수 있습니다.
새 Google Analytics 4 속성 만들기
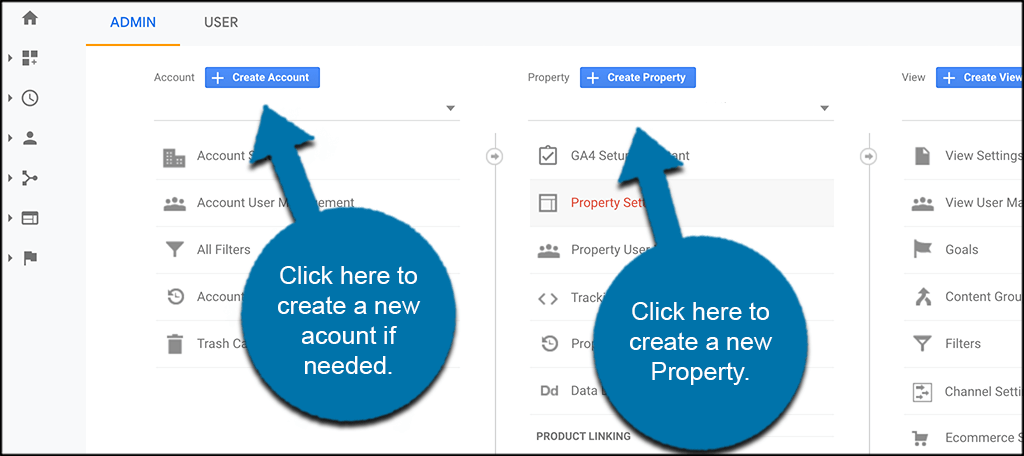
이제 Analytics 대시보드에 있으므로 새 GA4 속성을 만들어야 합니다. 새 속성을 설정할 기존 계정을 선택하거나 관리 > 계정 만들기를 클릭할 수 있습니다.

이 도움말에서는 이미 Google Analytics 계정이 있다고 가정하므로 기존 계정에서 '속성 만들기'를 클릭하겠습니다.
모든 부동산 세부정보 추가
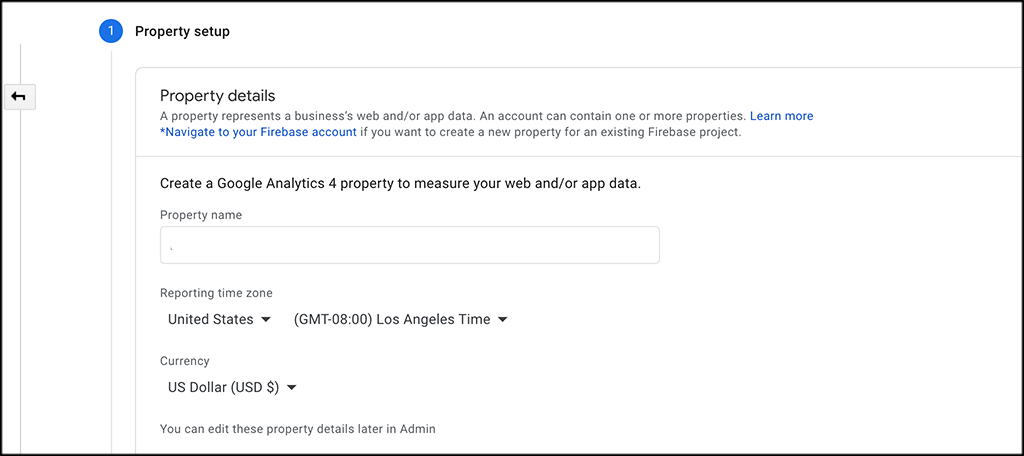
"속성 만들기" 옵션을 선택하면 속성 세부정보 페이지에 액세스할 수 있습니다. 여기에 필요한 모든 속성 세부정보를 입력할 수 있습니다.
귀하의 시설 이름, 해당 지역의 시간대 및 기타 필요한 정보를 추가하십시오. 이를 설정하는 방법을 결정합니다.

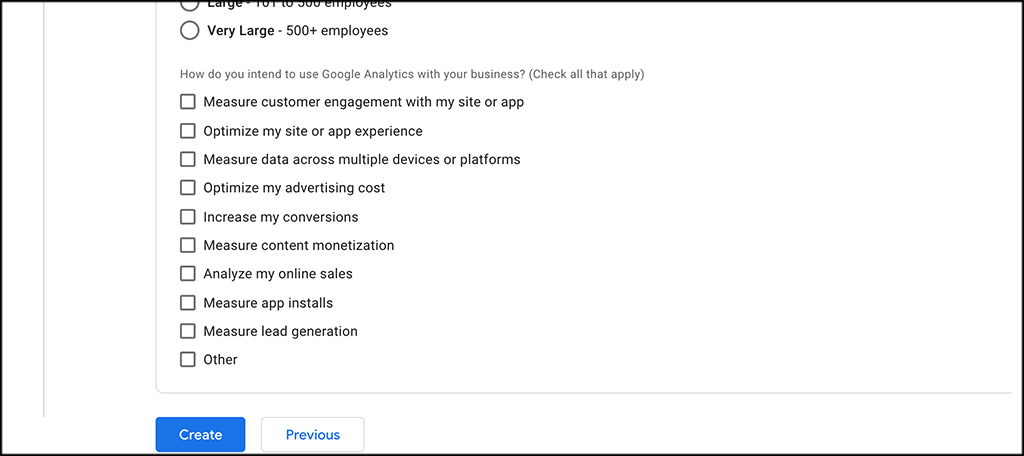
계속하려면 "다음" 버튼을 클릭하세요. 그러면 포함하고 싶은 몇 가지 다른 세부정보가 표시됩니다. 여기에는 질문 수와 회사 규모가 포함됩니다. 원하는 대로 자유롭게 완료할 수 있습니다.
완료되면 페이지 하단의 "만들기" 버튼을 클릭하세요.

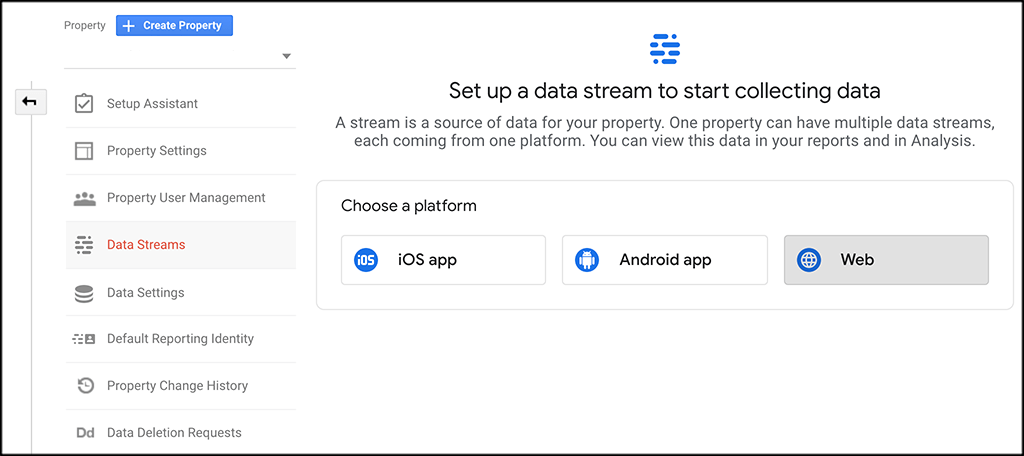
"웹" 옵션을 선택하세요
이제 '데이터 스트림' 페이지에 있습니다. 보시다시피 세 가지 가능성이 있습니다. 웹, iOS 및 Android 애플리케이션. '웹'을 선택하세요.

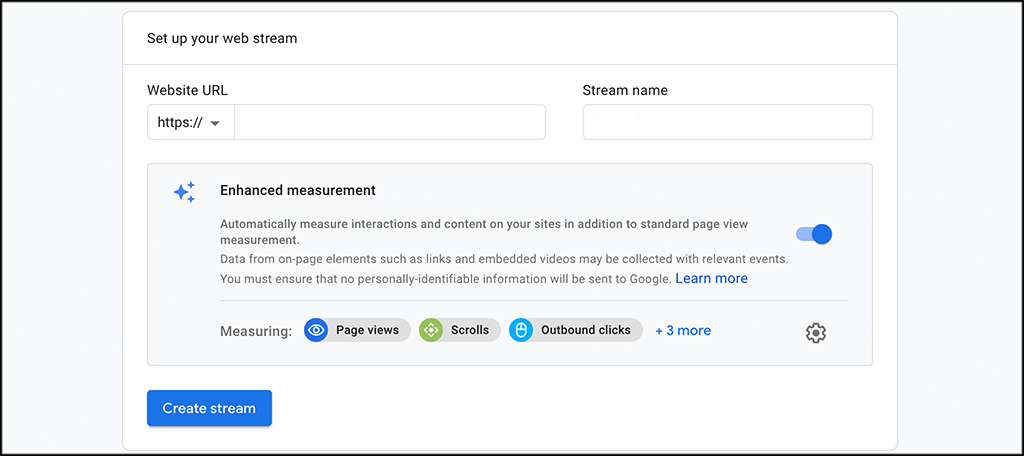
웹 스트림 설정
웹 옵션을 선택하면 웹 방송을 구성할 수 있는 화면이 나타납니다. 스트림을 생성하는 데 필요한 모든 정보를 입력하세요. URL을 포함하고, 스트림 이름을 지정하고, 원하는 추가 측정값을 추가하거나 제거하면 됩니다.

완료되면 "스트림 만들기" 버튼을 누르세요.
기존 분석 속성을 GA4에 연결
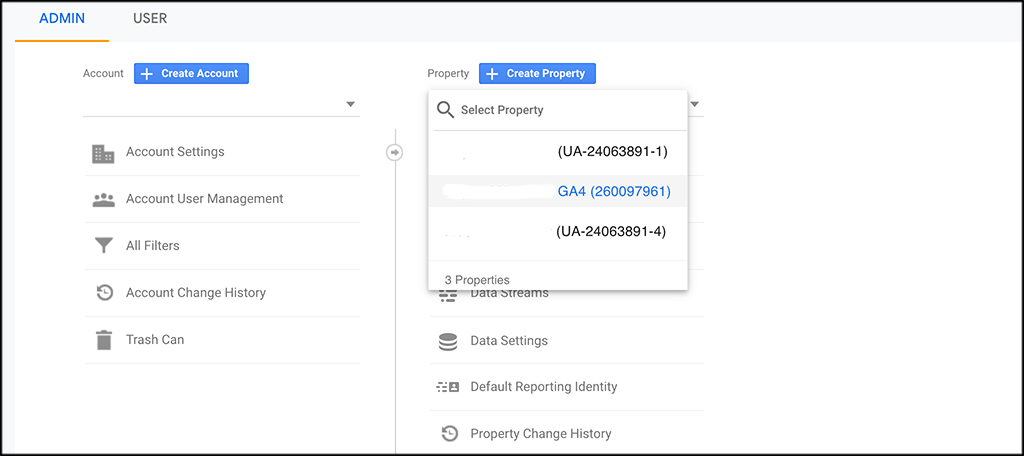
관리 버튼을 누른 후 드롭다운 메뉴에서 UA 속성을 선택하면 이전 UA 속성으로 돌아갑니다.

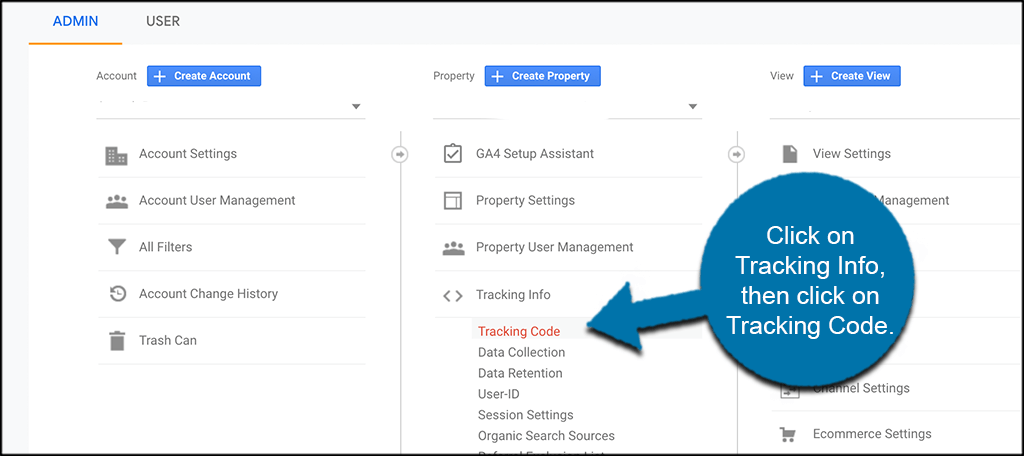
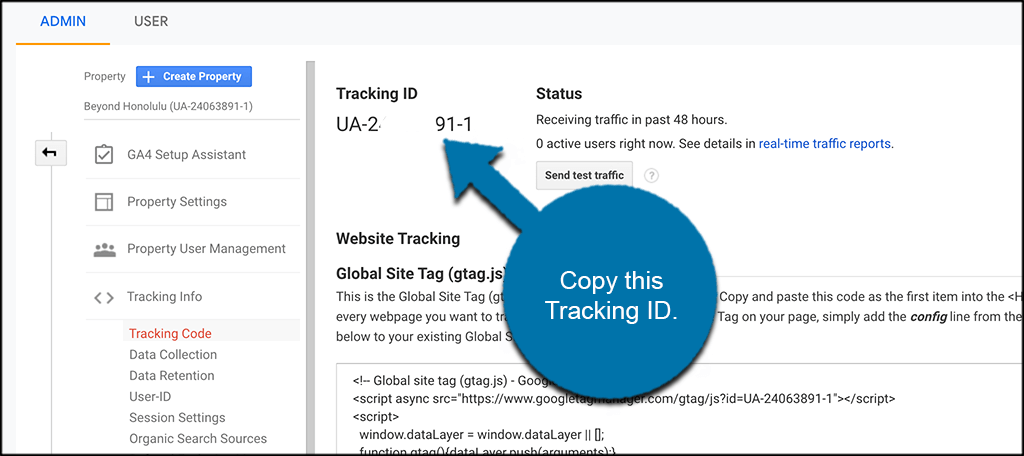
"추적 정보" 옵션을 클릭한 후 드롭다운 메뉴에서 "추적" 코드를 선택하세요.

표시되는 화면에서 추적 코드를 복사하여 보관하세요.

드롭다운에서 새 GA4 속성을 선택하여 새 GA4 속성으로 돌아갑니다. 다음으로 방금 설정한 스트림을 선택하고 '연결된 사이트 태그'를 검색하세요. 클릭하시면 됩니다.

이름을 지정하고 앞서 복사한 추적 ID를 입력하거나 붙여넣은 다음 '연결'을 선택하세요.

웹사이트에 추적 코드 설치
프로세스의 마지막 단계에 도달했습니다. 다음 작업은 WordPress 웹사이트에 추적 코드를 설정하여 Google Analytics 4에서 제공하는 포괄적인 데이터와 분석을 수신하는 것입니다.
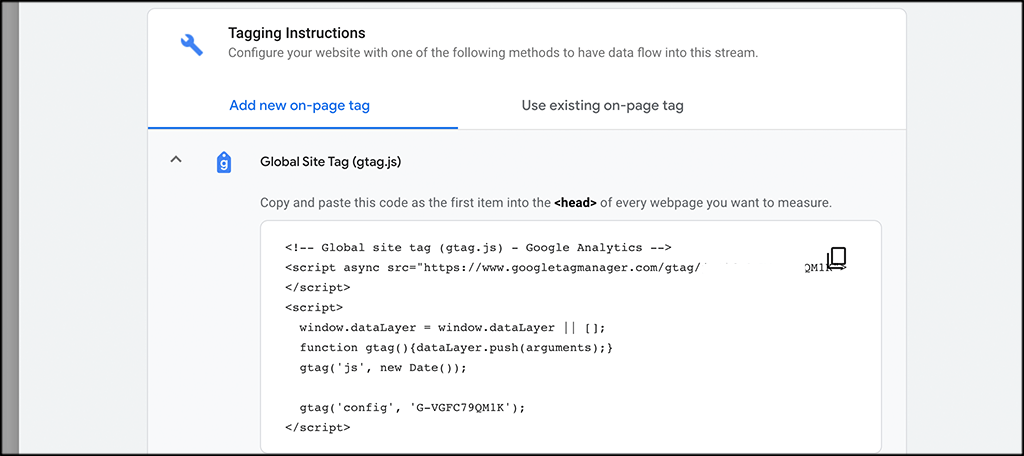
웹 스트림 내에서 '새 페이지 태그 추가' 옵션을 찾아 클릭한 다음 전역 태그(gtag.js) 옵션을 선택하세요.

제공된 추적 코드를 복사하세요. 이제 웹사이트로 이동하여 코드를 삽입하세요.
WordPress 관리 대시보드에 액세스하고 로그인한 후 앞서 언급한 지침에 따라 웹사이트의 헤더 섹션에 코드를 붙여넣으세요. 코드를 저장하려면 '저장' 버튼을 클릭하세요.
WordPress 섹션 내에 코드를 직접 배치할 수 있는 "머리글 및 바닥글 삽입"과 같은 플러그인을 사용하거나 웹 사이트 파일에 코드를 수동으로 삽입하여 이 작업을 수행할 수 있습니다.
그리고 그게 다야! 웹사이트에 Google Analytics 4를 성공적으로 구현했으며 곧 Analytics 대시보드에 반영되는 데이터를 관찰하기 시작할 것입니다.
플러그인을 사용하여 GA4를 추가하는 방법
현재 사용 가능한 여러 Google Analytics 플러그인이 있으며 그 중 대부분을 사용하여 Google Analytics 4 추적 기능을 추가할 수 있습니다. 사용하는 방법은 특정 플러그인의 설정에 따라 다릅니다.
하지만 이를 수행하려면 Google Analytics 플러그인을 사용하는 것이 좋습니다.

GA Google Analytics는 WordPress 웹 사이트에 Google Analytics를 간단하게 포함할 수 있게 해주는 많은 우수한 분석 플러그인 중 하나가 바로 Google Analytics입니다.
추적(측정) ID를 복사하여 플러그인의 'GA 추적 ID' 설정에 입력하면 플러그인을 사용하여 Google Analytics 4를 활성화할 수 있습니다. 그런 다음 플러그인의 드롭다운 메뉴에서 '전체 사이트 태그'를 선택하세요.
마무리
Google Analytics 4 출시는 마케팅 담당자에게 다양한 방식으로 도움이 될 중요한 발전입니다. 이제 광고 개선을 위해 소비자 데이터를 언제, 어떻게 사용할지 결정할 수 있습니다. 또한 데이터 사용을 측정에만 제한할 수 있습니다.
또한 웹사이트에서 Elementor를 사용하는 경우 Elementor 및 Elementor Cloud 버전에서 Google Analytics를 설정하는 방법을 확인할 수 있습니다.
종합적으로, 적절하게 적용한다면 고객의 모든 요구를 충족시키고 아이템을 강화하며 마케팅 접근 방식을 최적화할 수 있을 것입니다. 프로세스를 단순화하기 위해 수행할 수 있는 모든 작업은 마케팅 담당자에게 항상 높이 평가됩니다.




