Whether you're building a simple blog or an eCommerce website, you need to be able to track how your website performs. Monitoring your website performance can be made using tools like Google Analytics.

Google Analytics is a web analytics service offered by Google that tracks and reports website traffic. If you decided to create your website using Elementor Cloud, then we'll explain how to add that service to your website.
Get Tracking Code
The first step is to log in to Google Analytics and create a profile for your website. You can get started by following the google instruction to create an account if you don't yet have one.
Then you'll create an account and a property. Once done, we'll grab the tracking code that will be useful to track your traffic.
Create Amazing Websites
With the best free page builder Elementor
Start Now
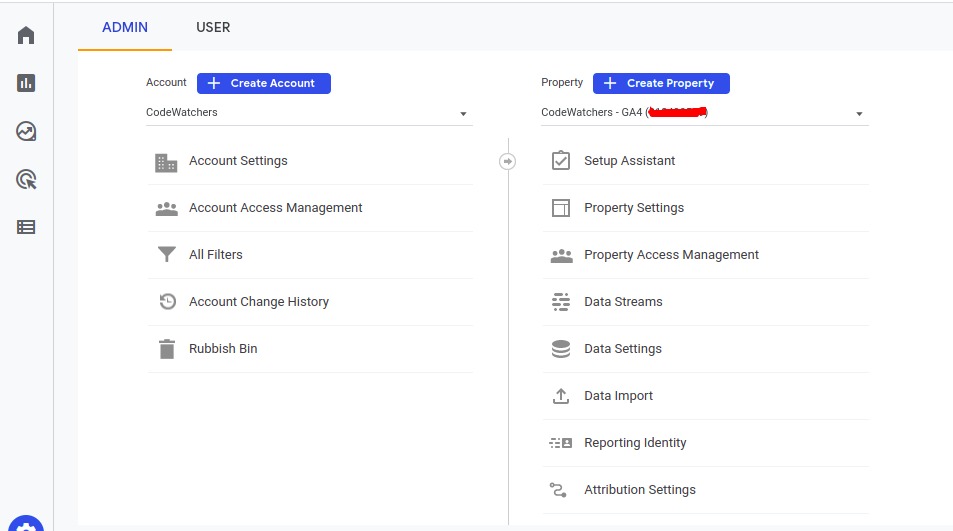
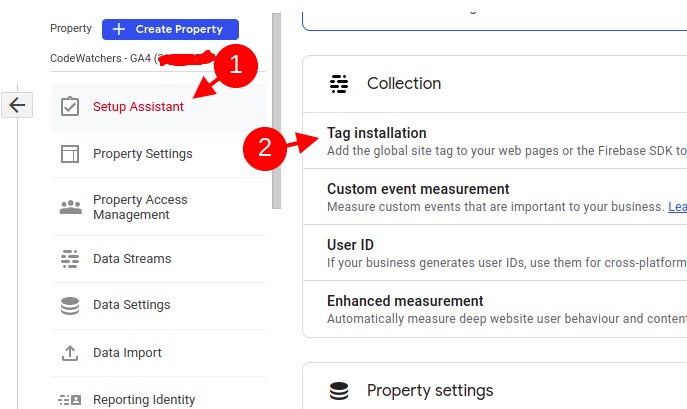
Now, we'll click on Account Settings then Setup assistant. After that, click on "Tag Installation".

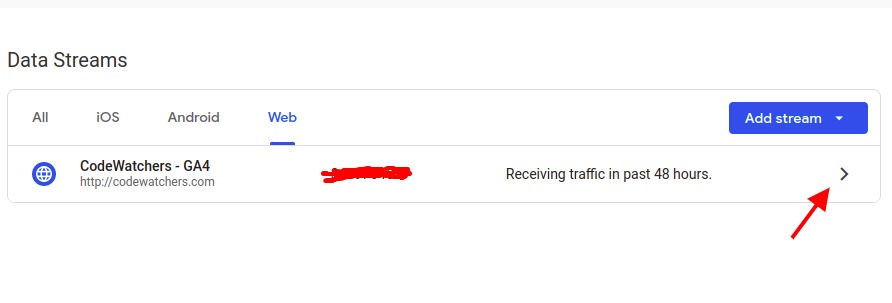
Then on the next screen, click on the tab "Web" then proceed by clicking on the property that shows below.

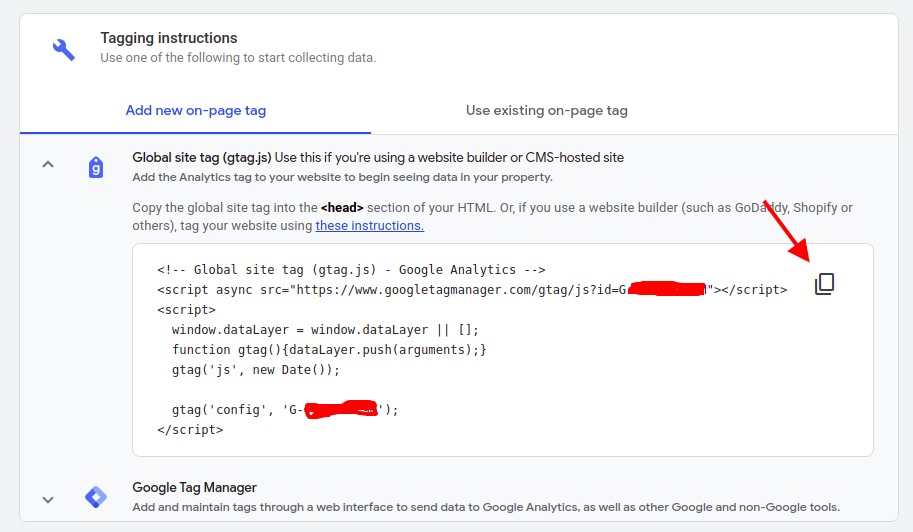
That will open a popup where you'll scroll down to the section "Tagging instructions". In that section click on "Global site tag" to reveal the code you need to copy.

Once you've copied this code, keep it aside on a file where you can recover it quickly.
Header & Footer For WordPress
Since we cannot edit our files using a file manager on Elementor Cloud, we need to add a module that will always inject content for us, either on the footer or header.
Insert Headers And Footers

Code such as Google Analytics tracking code, Facebook Pixels code, and Google Optimize code for A/B testing may be included in your WordPress website headers and footers with the WP Headers and Footers plugin. Inserting the code does not necessitate editing the theme files.
This plugin's user-friendly interface makes it easy to add code and other scripts to your WordPress site (Headers, Footers, and Body section).
Key Features
- Insert code to your WordPress headers & Footers
- Insert Google Analytics
- Insert Facebook Pixels
- Add Google Optimize Code for A/B testing
- Add Google Search Console
- Add Custom CSS
- Google Tag Manager
- Add Code To The Body
- Can add Bing Code
- Add Google AdSense code
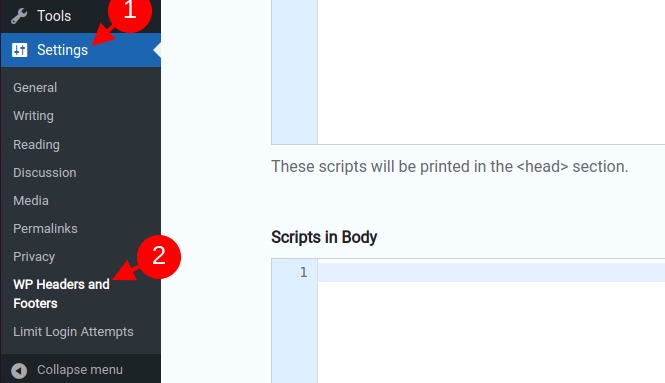
With the use of Headers and Footer, we'll be able to add our content to Elementor Cloud. Once the plugin is enabled access the settings then WP headers and Footer.

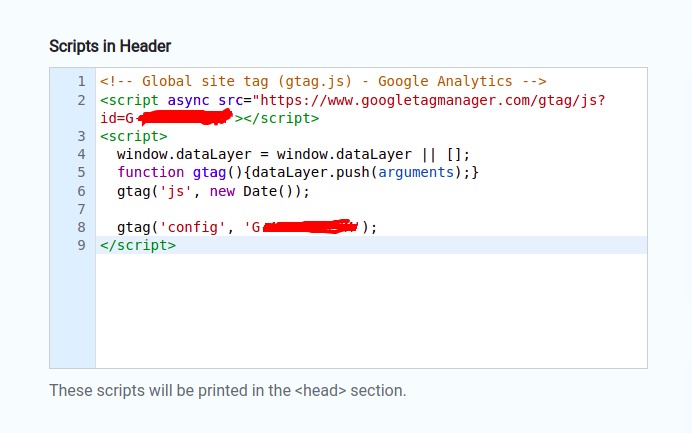
On the section Script in Header, you'll add your code and make sure past you've copied from Google. You should have something like this.

Summary
By the end of this guide, you've learned how to add Google Analytics to your Elementor Cloud Website. Does that work for you ? have you faced any issues, let us know.





