Google は、2020 年 10 月 14 日に Google Analytics 4 (通称 GA4) を発表しました。彼らはこれを「次世代アナリティクス」と呼んでいます。以前は Google Analytics アカウントで [アプリ] > [ウェブ プロパティ] として認識されていたかもしれません。

この新しい Google アナリティクスを WordPress と統合する前に、 Google アナリティクスを使用してコンバージョンを追跡する方法を理解することが重要です。 Web サイトからの分析データとトラフィック数を使用して、マーケティング、インタラクション、SEO、ソーシャル メディアなどに使用できるさまざまな数値についての洞察を得ることができます。
WordPress に GA4 を追加することの重要性?
すでに述べたように、Google Analytics の重要性とそれが提供する情報を誇張することはできません。ウェブサイトがすべての新機能にアクセスできるようにするには、Google が Analytics の重要なアップグレードまたは新しいバージョンをリリースしたときにアップグレードすることが重要です。
たとえば、Google Analytics 4 のアップグレードでは、誰でも使用できる 4 つの非常に素晴らしい機能が導入されました。これらは次のもので構成されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 強化された洞察
- Google 広告または Adwords の統合の強化
- 顧客を中心としたデータ計測
- 追加のデータコントロール
これらの重要なツールを最大限に活用して、Web サイトのマーケティングを推進できます。
次に、WordPress で Google アナリティクス 4 を設定する方法を説明します。
Google アナリティクス 4 を WordPress に追加する
Google アナリティクス アカウント
Google Analytics のホームページにアクセスし、Google アカウントを使用してログインしてプロセスを開始します。ダッシュボードにアクセスできるようになり、そこから続行できます。
新しい Google アナリティクス 4 プロパティを作成する
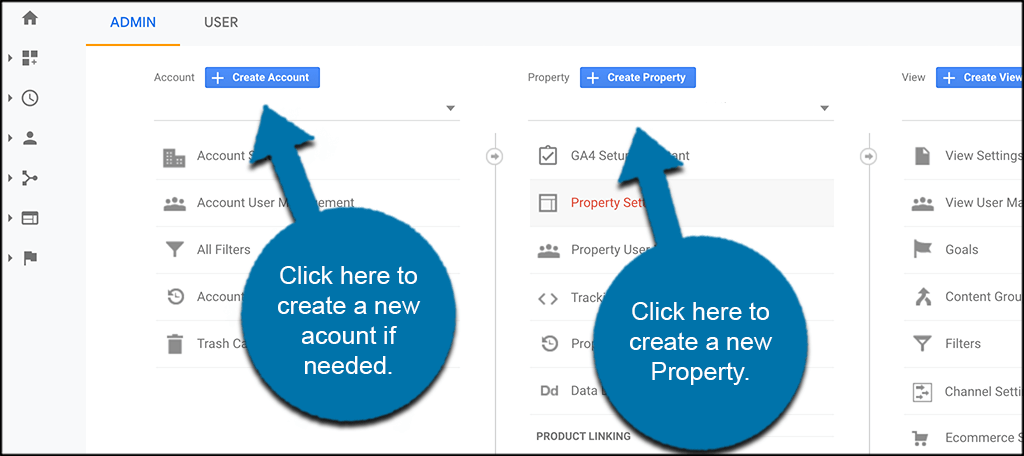
Analytics ダッシュボードを表示しているので、新しい GA4 プロパティを作成する必要があります。既存のアカウントを選択して新しいプロパティを設定するか、[管理者] > [アカウントの作成] をクリックします。

この記事では、すでに Google Analytics アカウントをお持ちであることを前提としているため、既存のアカウントで [プロパティの作成] をクリックするだけです。
すべてのプロパティの詳細を追加
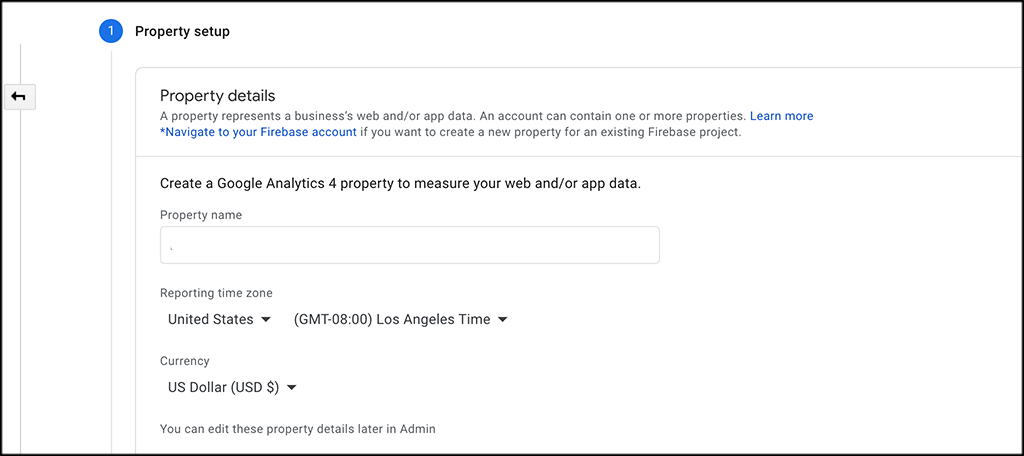
「プロパティの作成」オプションを選択すると、「プロパティの詳細」ページにアクセスできます。ここに必要なプロパティの詳細をすべて入力できます。
宿泊施設の名前、その地域のタイムゾーン、その他の必要な情報を追加します。これをどのように設定するかはあなたが決めます。

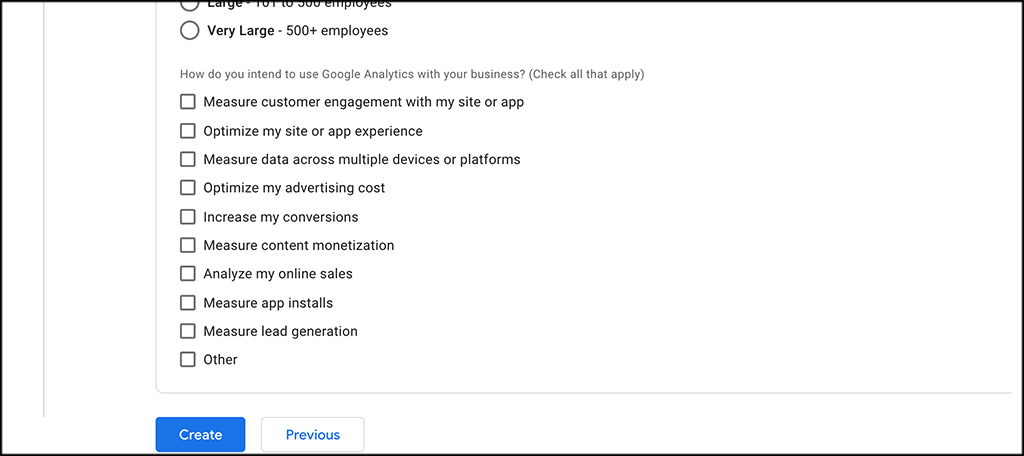
完了したら、「次へ」ボタンをクリックして続行します。これにより、含めるべきその他の詳細がいくつか表示されます。これは質問の数と会社の規模をカバーします。好きなものを自由に完成させることができます。
完了したら、ページの下部にある「作成」ボタンをクリックします。

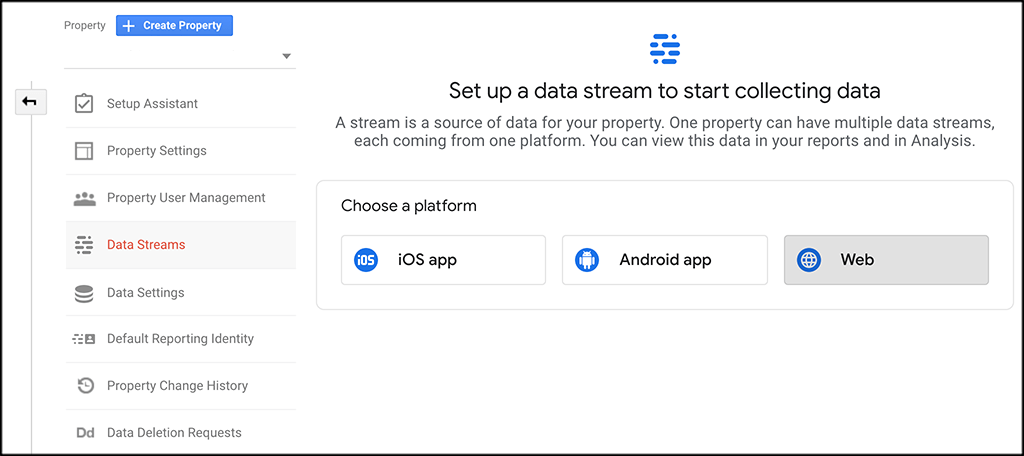
「ウェブ」オプションを選択します
「データ ストリーム」ページが表示されます。ご覧のとおり、3 つの可能性があります。 Web、iOS、Android アプリケーション。 「ウェブ」を選択します。

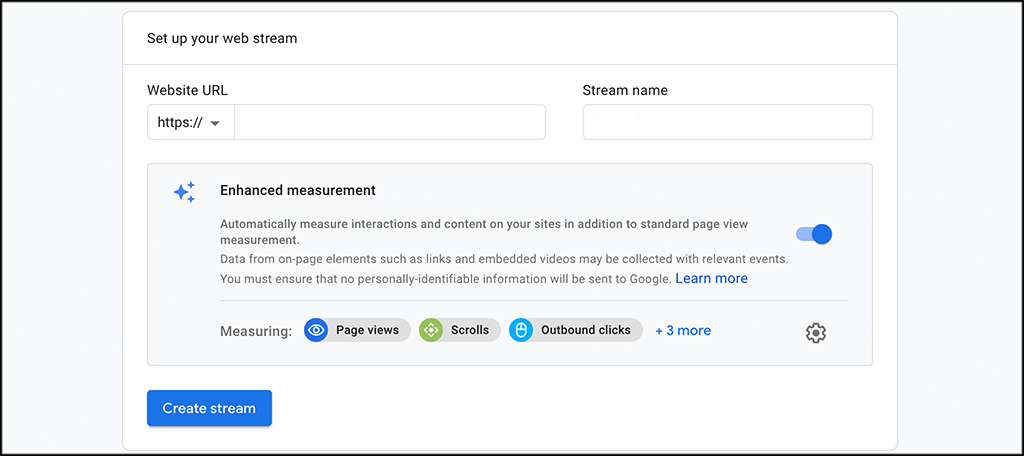
Web ストリームのセットアップ
Web オプションを選択すると、Web ブロードキャストを設定する画面が表示されます。ストリームを作成できるように、必要な情報をすべて入力します。これを行うには、URL を含め、ストリームに名前を付け、必要な測定値を追加または削除します。

完了したら、「ストリームの作成」ボタンを押します。
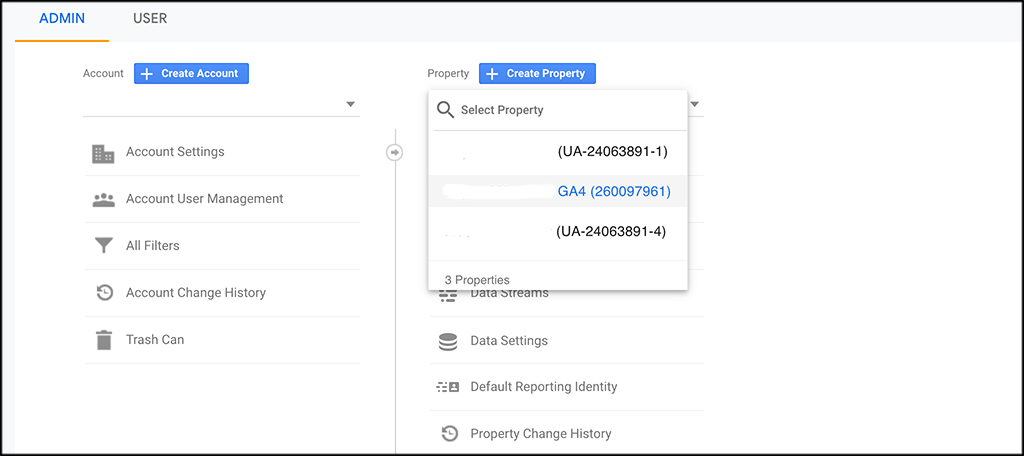
既存の分析プロパティを GA4 に接続する
[管理] ボタンを押した後、ドロップダウン メニューから UA プロパティを選択すると、前の UA プロパティに戻ります。

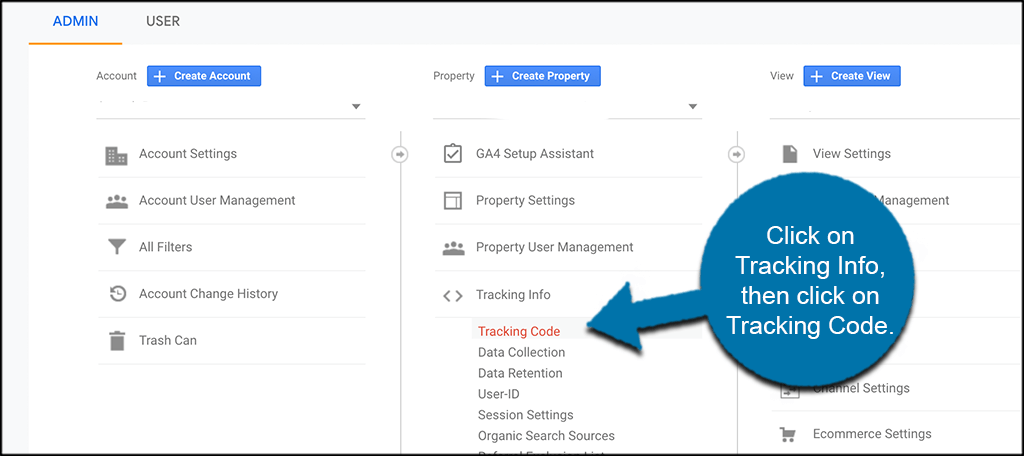
[追跡情報] オプションをクリックした後、ドロップダウン メニューから [追跡] コードを選択します。

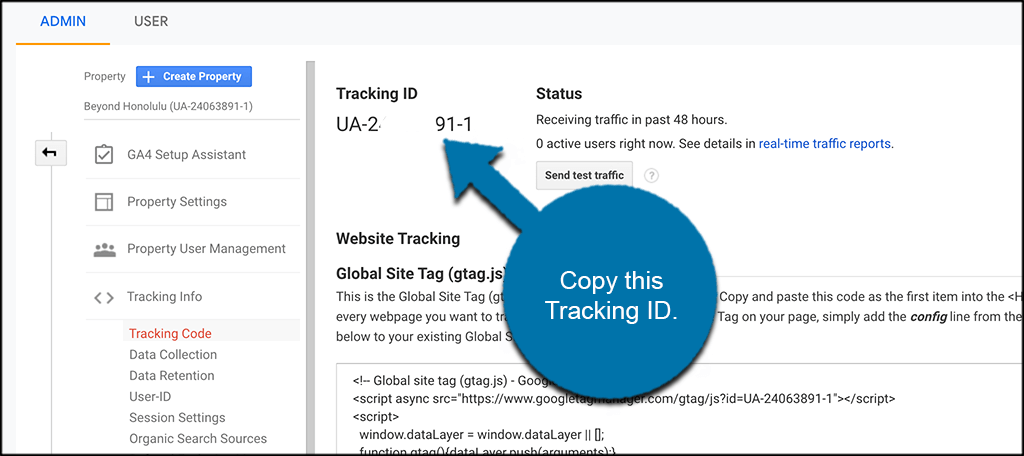
表示された画面からトラッキング コードをコピーして、取得します。

ドロップダウンから新しい GA4 プロパティを選択して、新しい GA4 プロパティに戻ります。次に、確立したストリームを選択し、「接続されたサイトタグ」を検索します。クリックするだけです。

名前を付け、先ほどコピーしたトラッキング ID を入力または貼り付けて、[接続] を選択します。

ウェブサイトにトラッキングコードをインストールする
プロセスの最終段階に到達しました。次のタスクは、WordPress ウェブサイトにトラッキング コードを設定して、Google アナリティクス 4 が提供する包括的なデータと分析の受信を開始できるようにすることです。
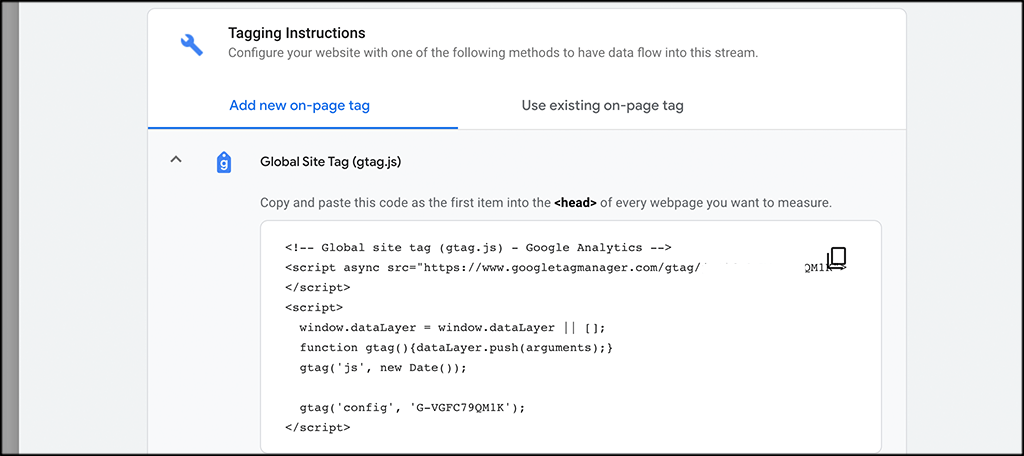
Web ストリーム内で、[新しいオンページ タグを追加] オプションを見つけてクリックし、[グローバル タグ (gtag.js)] オプションを選択します。

提供されたトラッキング コードをコピーします。次に、Web サイトに移動し、コードの挿入に進みます。
WordPress 管理ダッシュボードにアクセスしてログインし、前述の手順に従ってコードを Web サイトのヘッダー セクションに貼り付けます。コードを保存するには、「保存」ボタンをクリックするだけです。
これは、WordPress セクション内にコードを直接配置できる「ヘッダーとフッターの挿入」などのプラグインを使用するか、Web サイトのファイルにコードを手動で挿入することで実現できます。
以上です!ウェブサイトへの Google アナリティクス 4 の実装は完了しました。間もなく、アナリティクス ダッシュボードにデータが反映されるのが観察できるようになります。
プラグインを使用して GA4 を追加する方法
現在利用可能な Google アナリティクス プラグインがいくつかあり、その多くでは Google アナリティクス 4 トラッキング機能を追加できます。使用する方法は、特定のプラグインの設定によって異なります。
そうは言っても、これを実現するには Google Analytics プラグインを使用することをお勧めします。

GA Google Analytics は、 Google Analytics を WordPress ウェブサイトに簡単に組み込める、数多くの優れた分析プラグインの 1 つです。
トラッキング (測定) ID をコピーし、プラグインの「GA トラッキング ID」設定に入力するだけで、プラグインを使用して Google アナリティクス 4 を入力して有効にできます。次に、プラグインのドロップダウン メニューから [グローバル サイト タグ] を選択します。
まとめ
Google アナリティクス 4 のリリースは、マーケティング担当者にさまざまな面で恩恵をもたらす重要な開発です。広告を改善するために消費者データをいつ、どのように使用するかを決定できるようになりました。さらに、データの使用を測定のみに制限することもできます。
さらに、ウェブサイトでElementorを使用している場合は、 ElementorおよびElementor Cloudバージョンで Google Analytics を設定する方法を確認できます。
全体として、適切に適用すれば、クライアントのすべてのニーズを満たし、アイテムを強化し、マーケティング アプローチを最適化できるはずです。プロセスを簡素化するためにできることはすべて、マーケティング担当者から常に高く評価されます。




