WordPress Stress Test là một phương pháp có thể giúp bạn xác định giới hạn của trang web và xác định điểm phá vỡ của nó. Để tiến hành Kiểm tra căng thẳng trên trang web WordPress của mình, bạn sẽ cần đánh giá các khía cạnh khác nhau như tốc độ tải, chất lượng thiết lập, hiệu suất plugin và tiến hành Kiểm tra tải.

Có rất nhiều công cụ có sẵn để phân tích một trang web WordPress. Bạn có thể chọn công cụ bạn chọn từ một loạt các tùy chọn có sẵn trực tuyến. Chỉ cần nhập URL trang web của bạn vào một trong những công cụ này để bắt đầu phân tích trang web của bạn.
Việc chạy thử nghiệm có thể giúp bạn phân tích và nâng cao hiệu suất trang web của mình. Điều này sẽ đảm bảo rằng trang web của bạn hoạt động hoàn hảo và hoạt động tối ưu.
Trong bài viết này, chúng tôi sẽ thảo luận về các bài kiểm tra căng thẳng WordPress và khám phá các cách để cải thiện tốc độ trang web của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTốc độ trang web rất quan trọng đối với khách truy cập, như chúng tôi đã nhấn mạnh trong các bài viết trước. Khách truy cập mong đợi các trang web tải đầy đủ trong vòng chưa đầy 2 giây.
Như bạn có thể tưởng tượng, đạt được điều này có thể là một thách thức. Tuy nhiên, có rất nhiều phương pháp có sẵn để tăng tốc độ trang web của bạn. Ngoài ra, bạn có thể phân tích trang web WordPress của mình bằng nhiều phương pháp khác nhau.
Làm thế nào để kiểm tra căng thẳng trang web
Có một số công cụ mà bạn có thể sử dụng để kiểm tra căng thẳng một trang web. Tuy nhiên, trong hướng dẫn này, chúng tôi sẽ sử dụng Loader.io .

Đây là một công cụ freemium cho phép bạn dễ dàng kiểm tra trang web của mình với các lượng lưu lượng truy cập khác nhau. Với gói miễn phí, bạn có thể kiểm tra một máy chủ mục tiêu (tức là trang web của bạn) và hai URL cho mỗi lần kiểm tra và bạn bị giới hạn tối đa 10.000 khách hàng (hoặc khách truy cập) cho mỗi lần kiểm tra.
Nếu bạn có một trang web nhỏ, phiên bản miễn phí có thể đủ cho nhu cầu của bạn. Tuy nhiên, nếu trang web của bạn nhận được lưu lượng truy cập cao và bạn muốn mô phỏng nhiều hơn nữa, bạn có thể cân nhắc nâng cấp lên gói cao cấp. Để kiểm tra căng thẳng, trang web của bạn với Loader.io, hãy làm theo các bước sau.
Đăng ký Loader.io
Trước tiên, bạn phải đăng ký tài khoản Loader.io miễn phí. Đó là một thủ tục thực sự đơn giản. Sau khi tài khoản của bạn đã được xác minh, bạn có thể định cấu hình máy chủ (hoặc miền) đích của mình:

Tuy nhiên, bạn cũng cần xác nhận rằng miền mà bạn sẽ kiểm tra thuộc về bạn. Xác minh là rất quan trọng để ngăn chặn lạm dụng (vì việc gửi nhiều lưu lượng truy cập này đến một trang web khác có thể được hiểu là một nỗ lực DDoS).
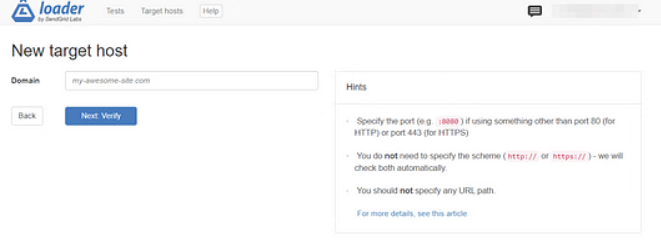
Để bắt đầu, hãy nhấp vào + Máy chủ mới và nhập tên miền của bạn vào hộp được cung cấp trên màn hình sau:

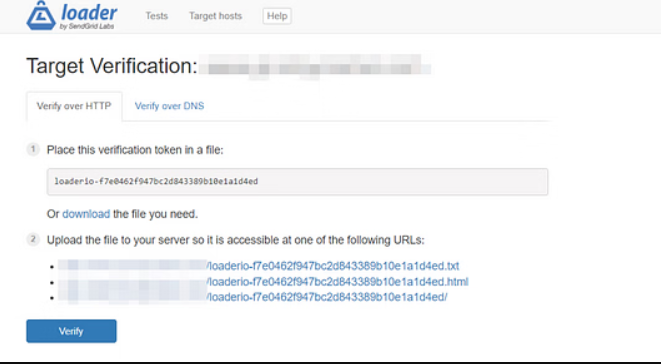
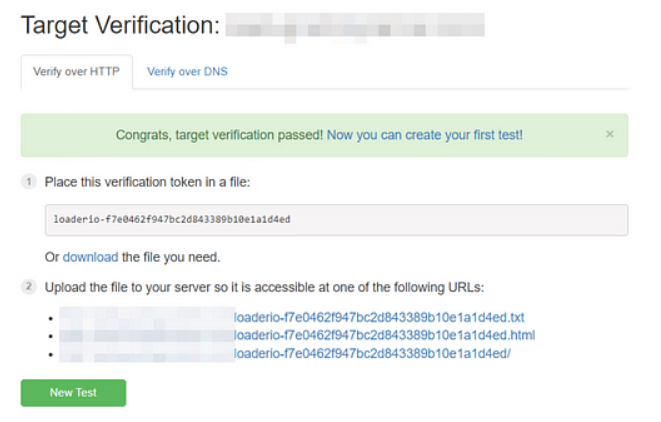
Bước tiếp theo là xác nhận tên miền của bạn. Bạn chỉ có thể xác minh qua HTTP nếu bạn đang sử dụng gói miễn phí. Để thực hiện việc này, hãy mở tệp trên máy tính của bạn bằng cách nhấp vào liên kết tải xuống:

Sau đó, bạn phải tải tệp đã lưu này lên thư mục gốc của trang web của mình. Điều này có nghĩa là bạn phải sử dụng ứng dụng khách FTP, chẳng hạn như FileZilla, để kết nối với trang web của mình.
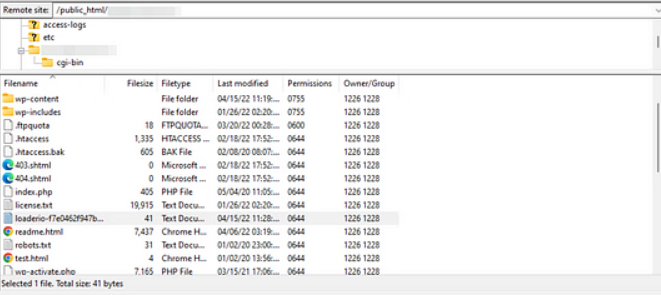
Sau khi kết nối, hãy tìm thư mục gốc. Thông thường, nó có tên public html. Sau đó, tải tệp Loader.io mà bạn đã tải xuống vào thư mục chính sau:

Quay lại Loader.io khi bạn đã sẵn sàng, sau đó chọn Xác minh. Sau đó, một thông báo cho biết miền của bạn đã được xác nhận sẽ xuất hiện:

Tôi xong rồi! Bây giờ bạn có thể chọn Thử nghiệm mới để bắt đầu.
Định cấu hình cài đặt thử nghiệm của bạn
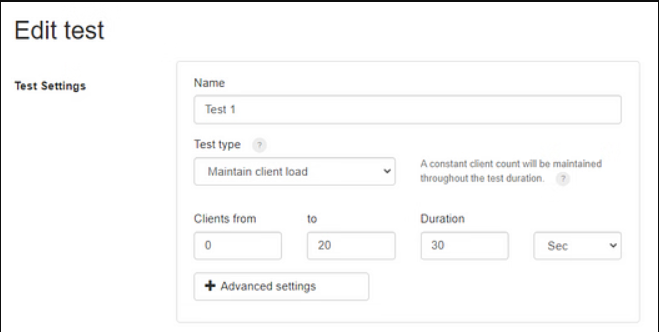
Đối với bài kiểm tra căng thẳng của bạn, Loader.io có một số tham số. Ví dụ, bạn có thể quyết định loại thử nghiệm nào bạn muốn thực hiện:

Có ba tùy chọn có sẵn để bạn chọn để kiểm tra hiệu suất trang web của mình:
- Khách hàng trên mỗi lần kiểm tra - Bạn có thể chọn phân phối đồng đều một số lượng khách hàng cụ thể trong suốt quá trình kiểm tra, chẳng hạn như kiểm tra xem trang web của bạn hoạt động như thế nào khi có 600 người dùng truy cập trong một phút.
- Khách hàng mỗi giây - Ngoài ra, bạn có thể chọn kiểm tra trang web của mình để biết số lượng yêu cầu khách hàng cụ thể mỗi giây.
- Duy trì tải khách hàng - Tùy chọn này sẽ kiểm tra căng thẳng trang web của bạn để biết tải người dùng liên tục trong một khung thời gian cụ thể.
Hãy nhớ rằng nên chạy nhiều thử nghiệm để có cái nhìn toàn diện về hiệu suất trang web của bạn trong các điều kiện khác nhau.
Trong hướng dẫn này, chúng tôi sẽ sử dụng tùy chọn "Duy trì tải khách hàng", mô phỏng một số lượng người dùng cụ thể truy cập trang web của bạn đồng thời trong một khoảng thời gian đã đặt và vẫn hoạt động trong khoảng thời gian đó. Thử nghiệm này sẽ cung cấp cho bạn thời gian tải trung bình cho những người dùng này.
Sau khi chọn loại thử nghiệm này, bạn có thể chỉ định số lượng khách hàng (hoặc người dùng) và thời lượng thử nghiệm. Ví dụ: bạn có thể muốn kiểm tra xem trang web của mình hoạt động như thế nào khi nhận được 500 lượt truy cập trong một phút.
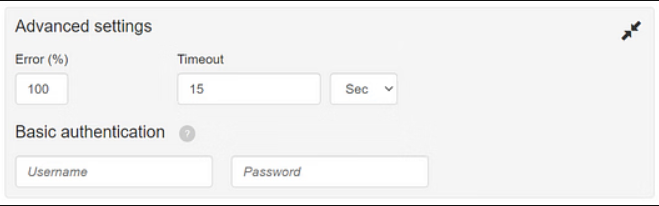
Nếu bạn nhấp vào "Cài đặt nâng cao", bạn cũng có thể đặt ngưỡng lỗi.

Điều này có nghĩa là bất kỳ yêu cầu nào mất nhiều thời gian hơn giới hạn thời gian bạn đã đặt (ví dụ: 15 giây) sẽ không thành công.
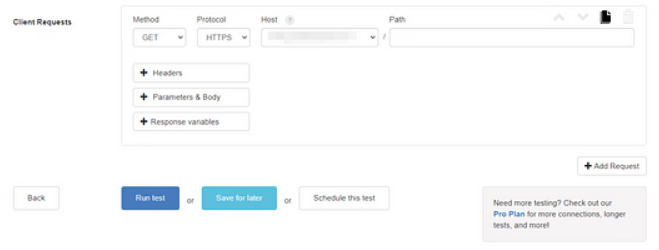
Bạn cũng có thể tìm thấy các cài đặt khác cho các yêu cầu của máy khách nếu bạn cuộn xuống:

Trừ khi bạn có một số yêu cầu đặc biệt, không có thay đổi nào cần được thực hiện ở đây. Các thông số hiện tại sẽ hoạt động cho một bài kiểm tra căng thẳng chung. Khi bạn đã sẵn sàng, hãy chọn Chạy thử nghiệm.
Phân tích kết quả.
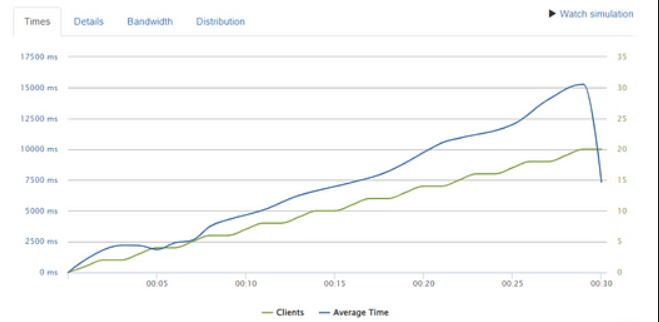
Sau khi hoàn thành bài kiểm tra, bảng phân tích chi tiết về kết quả sẽ được cung cấp theo quan điểm của bạn. Hãy xem xét các số liệu quan trọng nhất, bắt đầu bằng biểu đồ:

Trong biểu đồ, có hai bộ dữ liệu - đường màu xanh lá cây biểu thị số lượng khách hàng và đường màu xanh lam biểu thị thời gian phản hồi trung bình. Theo biểu đồ, 20 khách hàng đã được thêm vào trong khung thời gian 30 giây.
Như được biểu thị bằng biểu đồ, thời gian phản hồi trung bình tăng theo số lượng người dùng. Tuy nhiên, khi ứng dụng khách thứ 20 được thêm vào, đã có sự sụt giảm đáng kể, cho thấy thời gian phản hồi của người dùng này sẽ vượt quá ngưỡng lỗi là 15 giây. Do đó, thời gian chờ đã xảy ra.
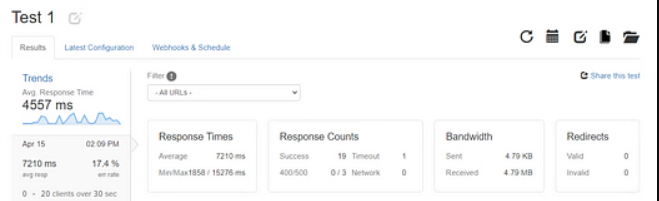
Bằng cách kiểm tra thông tin trong phần Số lượng phản hồi, chúng tôi có thể thấy rằng có 19 phản hồi thành công và một phản hồi thất bại.

Từ quan điểm của bạn, bạn có thể nhận thấy rằng thời gian phản hồi trung bình cho thử nghiệm này là 7210 mili giây, tương đương với 7,21 giây. Điều này cho thấy rằng khi trang web được 20 người dùng truy cập đồng thời, sẽ có thời gian tải chậm.
Điều đáng chú ý là thời gian phản hồi nhanh nhất của trang web là 1,8 giây, trong khi thời gian phản hồi chậm nhất là 15,2 giây (yêu cầu không thành công của chúng tôi). Những phát hiện này chỉ ra rằng trang web tải nhanh nhất khi có số lượng người dùng tối thiểu.
Sau khi phân tích kết quả, bạn có thể điều chỉnh cài đặt thử nghiệm để bao gồm nhiều ứng dụng khách hơn và chạy lại thử nghiệm để xác định xem trang web của bạn có thể xử lý tải bổ sung hay không. Dần dần thêm nhiều khách hàng hơn có thể giúp bạn xác định số lượng người dùng tối đa mà trang web của bạn có thể đáp ứng cùng một lúc. Cách tiếp cận này có thể hữu ích trong việc xác định bất kỳ vấn đề tiềm ẩn nào với hiệu suất trang web của bạn khi có lưu lượng truy cập lớn.
Giải pháp cho vấn đề
Đừng lo lắng nếu kết quả của bài kiểm tra căng thẳng cho thấy trang web của bạn tải chậm trong thời gian có lưu lượng truy cập cao; có một số chiến lược để nâng cao hiệu suất. Hãy xem xét một số chiến thuật hiệu quả.
- Thiết lập mạng phân phối nội dung (CDN)
- Sử dụng một chương trình bộ nhớ đệm.
- Nén hình ảnh
- Xóa mọi plugin khổng lồ
Thiết lập mạng phân phối nội dung (CDN)
Một hệ thống máy chủ phân tán trên nhiều trang web được gọi là mạng phân phối nội dung (CDN). Khi bạn sử dụng CDN, máy chủ gần vị trí của khách truy cập nhất sẽ cung cấp cho họ các phiên bản đã lưu trong bộ nhớ cache của trang web của bạn. Theo cách này, tài liệu của bạn sẽ di chuyển một khoảng cách ngắn hơn và tải nhanh chóng cho người dùng.
CDN cũng có thể giảm bớt gánh nặng cho máy chủ lưu trữ của bạn. Do đó, thời gian tải của bạn có thể được cải thiện hơn nữa, có thể nâng cao xếp hạng Các chỉ số quan trọng về trang web của bạn.
Sử dụng một chương trình bộ nhớ đệm
Hành động lưu trữ các phiên bản tĩnh của trang web của bạn và phục vụ chúng cho người dùng được gọi là bộ nhớ đệm trang . Trình duyệt sẽ không phải tải các tập lệnh lớn khi người dùng truy cập trang web của bạn nếu bạn sử dụng bộ nhớ đệm.
Do đó, bộ nhớ đệm có thể nâng cao tốc độ và chức năng của trang web của bạn. Bạn có thể cung cấp các trang tĩnh cho khách truy cập của mình bằng công nghệ như WP Total Cache . Đọc thêm về Cách sử dụng nó để xóa WordPress Cache .

Nén hình ảnh
Các tệp không được tối ưu hóa là một thủ phạm khác dẫn đến hiệu suất kém. Các trang của bạn có thể mất nhiều thời gian hơn để tải nếu trang web của bạn có nhiều mục lớn trên đó (chẳng hạn như ảnh và video). Điều này cũng ngụ ý rằng nếu nhiều người dùng truy cập trang web của bạn cùng một lúc, trang web có thể tải chậm.
Với một công cụ tối ưu hóa hình ảnh như Optimole , bạn có thể giải quyết vấn đề này:

Ảnh của bạn được nén bằng chương trình này mà không làm giảm chất lượng. Ngoài ra, nó sử dụng CDN để phục vụ ảnh của bạn, điều này có thể tăng tốc độ tải trang hơn nữa.
Xóa mọi plugin khổng lồ
Và hãy nghĩ đến việc xóa bất kỳ plugin sử dụng nhiều tài nguyên nào khỏi trang web của bạn. Chúng làm phình to trang web WordPress của bạn bằng cách tải các tập lệnh không cần thiết, điều này có thể khiến trang web tải chậm hơn.
Thay vào đó, bạn có thể thu nhỏ mã HTML, CSS và JavaScript của mình bằng chương trình có tên là Tự động tối ưu hóa . Để có Trải nghiệm người dùng tốt hơn, plugin này cũng có thể lười tải đồ họa và CSS (UX) quan trọng nội tuyến của bạn.

Từ cuối cùng
Tóm lại, kiểm tra mức độ căng thẳng cho trang web WordPress của bạn là một nhiệm vụ thiết yếu để đảm bảo độ tin cậy và ổn định của trang web vào năm 2023. Với nhu cầu ngày càng tăng của người dùng trực tuyến, điều quan trọng là phải đảm bảo rằng trang web của bạn có thể xử lý lưu lượng truy cập cao và duy trì hiệu suất tối ưu ngay cả trong thời gian cao điểm.
Để kiểm tra hiệu quả trang web WordPress của bạn, bạn có thể sử dụng nhiều công cụ và kỹ thuật như kiểm tra tải, tối ưu hóa mã và giám sát máy chủ. Bằng cách triển khai các phương pháp này, bạn có thể xác định bất kỳ tắc nghẽn hoặc điểm yếu nào trong cơ sở hạ tầng trang web của mình và thực hiện các bước cần thiết để cải thiện hiệu suất của nó.
Hãy nhớ rằng kiểm tra mức độ căng thẳng thường xuyên và bảo trì trang web của bạn có thể giúp ngăn chặn thời gian ngừng hoạt động, cải thiện trải nghiệm người dùng và cuối cùng là tăng khả năng thành công cho trang web của bạn. Vì vậy, hãy đảm bảo ưu tiên kiểm tra mức độ căng thẳng trong kế hoạch bảo trì trang web của bạn để đảm bảo trang web sẵn sàng đáp ứng nhu cầu từ năm 2023 trở đi.




