Breadcrumbs có thể cải thiện trải nghiệm trang web của bạn ở một mức độ lớn. Hãy tưởng tượng bạn đang đi du lịch ở một nơi nào đó mới nhưng bạn không có bảng chỉ dẫn nào dẫn bạn đến nơi bạn muốn và ngược lại, bạn có những bảng chỉ dẫn giúp bạn tìm đường, bạn sẽ chọn gì?

Breadcrumbs hoạt động như bảng chỉ dẫn cho trang web của bạn. Chúng giúp khách truy cập điều hướng qua trang web của bạn. Không chỉ vậy, Bên cạnh việc nâng cao trải nghiệm trang web của bạn, Breadcrumbs giúp cải thiện thứ hạng SEO của trang web của bạn. Trong bài này, chúng ta sẽ hiểu cách sử dụng Breadcrumbs trong thiết kế web để điều hướng tốt hơn.
Mục đích của Breadcrumbs trong thiết kế web
Breadcrumbs là một chuỗi liên kết có cấu trúc được phân chia bằng một ký hiệu. Mỗi liên kết đầu tiên đến cuối cùng đề cập đến cấp độ của trang đó trên trang web của bạn. Bằng cách này, người dùng biết các trang mà họ đã truy cập trước đây và có thể chuyển đến bất kỳ trang nào đã truy cập trước đó chỉ bằng cách nhấp vào liên kết.

Hơn nữa, breadcrumbs cung cấp một dấu vết trực quan về cách trang web của bạn được cấu trúc. Có nhiều cách và plugin mà bạn có thể sử dụng để thêm breadcrumbs vào trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTham khảo hướng dẫn của chúng tôi về "Cách tạo liên kết Breadcrumb trên WordPress".
Tại sao bạn nên cân nhắc sử dụng Breadcrumbs
Breadcrumbs, không giống như menu điều hướng , cho phép người dùng có định hướng rõ ràng về hệ thống phân cấp của trang web của bạn. Mặc dù breadcrumbs là một bổ sung tuyệt vời cho bất kỳ trang web nào, nhưng chúng có thể đặc biệt hữu ích cho các trang web có cấu trúc phân cấp phức tạp.

Khi trang web có một số lượng lớn các trang hoặc một hệ thống phân cấp phức tạp, người dùng có thể bị trả lại sau khi họ không thể quay lại các trang mong muốn của họ. Các trang web thương mại điện tử cổ điển thường có các nhánh khác nhau dẫn đến từ các trang khác nhau và trong trường hợp đó, breadcrumbs nâng cao trải nghiệm của người dùng bằng cách thêm tính đơn giản và cấu trúc cho trang web của bạn.
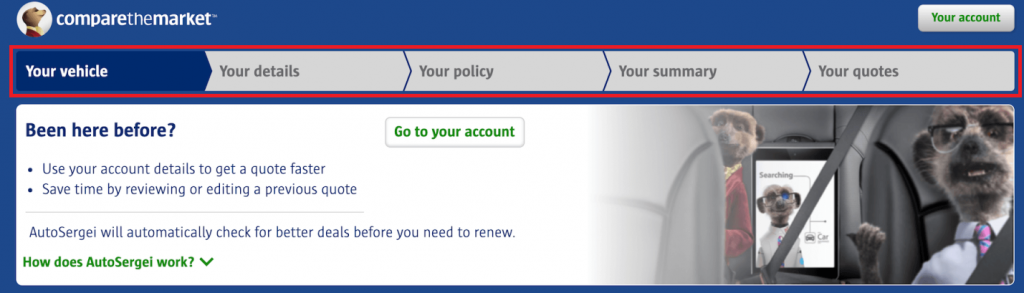
Breadcrumbs rất hữu ích cho các biểu mẫu nhiều trang, câu đố trực tuyến hoặc các hoạt động ảo. Bên cạnh đó, chúng có thể được sử dụng như một thanh tiến trình để hiển thị vị trí của người dùng.

Khi được sử dụng làm thanh tiến trình, breadcrumbs giúp thúc đẩy người dùng hoàn thành nhiệm vụ trong tầm tay. Nó có thể cho biết số bước người dùng đã thực hiện và số bước còn lại để họ hoàn thành nhiệm vụ.
Mỗi chủ sở hữu trang web đều muốn người dùng dành nhiều thời gian hơn trên trang web của họ và truy cập nhiều trang hơn. Khi breadcrumbs trình bày cấu trúc đơn giản và ngắn gọn của trang web của bạn với tùy chọn điều hướng mượt mà, người dùng có xu hướng truy cập nhiều trang hơn.
Ví dụ: khi người dùng muốn mua hàng, họ có xu hướng quay lại trang sản phẩm nhiều lần để cuối cùng quyết định thứ họ muốn mua. Với một nhóm hợp lý gồm nhiều nhánh, người dùng có thể dễ dàng điều hướng giữa các trang để cuối cùng thực hiện mua hàng.
Mặc dù breadcrumbs cũng hữu ích với việc tối ưu hóa công cụ tìm kiếm của trang web của bạn. Các liên kết đường dẫn cho phép trình thu thập thông tin hiểu được cấu trúc phân cấp phức tạp của trang web của bạn.
Mặt khác, breadcrumbs không phải là một bổ sung có giá trị cao cho các trang web cấp đơn. Khi trang web có ít trang hơn, việc điều hướng giữa các trang đã trở nên dễ dàng.
Các loại vụn bánh mì
Nói chung, breadcrumbs được phân phối thành ba loại và cả ba loại đều được sử dụng cho các lý do khác nhau và các mục đích khác nhau.
1. Breadcrumbs dựa trên đường dẫn
Đường dẫn dựa trên đường dẫn là sự trình bày trực quan đường dẫn của người dùng trên trang web của bạn. Ví dụ: nếu người dùng truy cập trang sản phẩm, đường dẫn dựa trên đường dẫn hiển thị các trang họ đã truy cập để đến trang sản phẩm.
Đường dẫn dựa trên đường dẫn được tạo động. Mặc dù việc sử dụng breadcrumbs dựa trên đường dẫn không có tính độc đáo cao vì người dùng có thể dễ dàng truy cập trang trước bằng cách sử dụng nút quay lại trên trình duyệt và đây là lý do tại sao các loại breadcrumbs này phải được sử dụng một cách thận trọng.
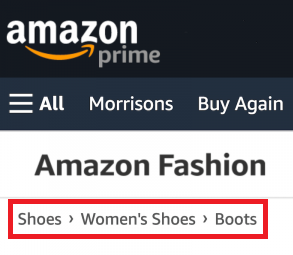
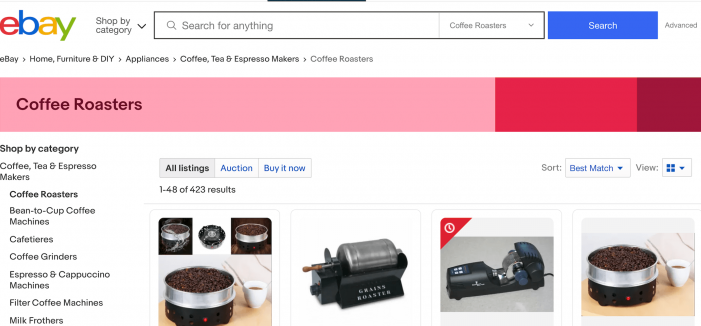
2. Breadcrumbs phân cấp
Breadcrumbs dựa trên vị trí là đại diện cho cấu trúc của trang web. Khi trang web của bạn có hai hoặc nhiều cấp độ phân cấp, đường dẫn phân cấp thiết lập một kết nối hợp lý giữa chúng. Đường dẫn phân cấp rất hữu ích khi người dùng cho vay trực tiếp vào trang sâu hơn của trang web của bạn.
Ví dụ: khi người dùng tìm kiếm một số sản phẩm và cho vay trực tiếp trên trang sản phẩm, đường dẫn phân cấp hoặc đường dẫn dựa trên vị trí sẽ giúp người dùng hiểu họ đang ở đâu trong bối cảnh cấu trúc trang web của bạn.
3. Breadcrumbs dựa trên thuộc tính
Đường dẫn dựa trên thuộc tính hiển thị tất cả các thuộc tính mà khách truy cập đã chọn để cho mượn một trang cụ thể trong chuỗi có cấu trúc. Các loại breadcrumbs này được các cửa hàng thương mại điện tử sử dụng để chứng minh cho người dùng thấy cách họ tiếp cận sản phẩm hiện tại.
Đường dẫn dựa trên thuộc tính giúp khách truy cập khám phá nội dung hoặc sản phẩm khác tương tự với thuộc tính họ đã chọn. Ví dụ: người dùng đã chọn "T-shirt" và "Medium", người dùng sẽ khám phá các sản phẩm phù hợp với các thuộc tính này. Điều này dẫn đến việc người dùng dành nhiều thời gian hơn trên trang web của bạn và tăng chuyển đổi.
Thực hành thiết kế để sử dụng hiệu quả Breadcrumbs
Khi bạn đủ tự tin để quyết định sử dụng breadcrumbs trên trang web của mình, có một số phương pháp thiết kế mà bạn phải ghi nhớ để sử dụng chúng hiệu quả hơn.
1. Giữ menu điều hướng chính của bạn
Mặc dù breadcrumbs có thể giúp ích rất nhiều cho người dùng theo dõi hành trình có thứ tự, nhưng điều quan trọng là phải hiểu rằng không phải tất cả khách truy cập đều đi theo một đường dẫn hợp lý hoặc có cấu trúc.
Việc thay thế các menu điều hướng chính của bạn bằng breadcrumbs có thể khiến người dùng khó điều hướng giữa các nội dung không liên quan. Đối với những khách truy cập không có manh mối về hệ thống phân cấp của trang web và đến trực tiếp một trang, chẳng hạn như sử dụng kết quả tìm kiếm của google, breadcrumbs có thể gây nhầm lẫn.
Đây là nơi các menu điều hướng chính thực sự hữu ích. Breadcrumbs được cho là một bổ sung bổ sung cho trang web của bạn để nâng cao trải nghiệm người dùng và cho phép điều hướng trơn tru.
2. Tiêu đề nhất quán
Điều quan trọng là giữ cho breadcrumb và tiêu đề trang của bạn nhất quán để tránh nhầm lẫn. Không chỉ đối với khách truy cập, mà nó cũng rất quan trọng khi bạn đang cố gắng nhắm mục tiêu các từ khóa cụ thể.
Đảm bảo sử dụng văn bản thuần túy nếu bạn muốn hiển thị tiêu đề trang hiện tại trên đường dẫn đường dẫn vì các từ khóa lặp lại có thể dẫn đến hình phạt SEO. Khi các từ khóa được lặp lại trong đường mòn breadcrumb, SEO sẽ coi đó là tối ưu hóa quá mức.
Tuy nhiên, mục đích của breadcrumbs là giúp điều hướng dễ dàng và trơn tru, và việc hiển thị trang tiêu đề hiện tại trong breadcrumbs không góp phần vào nguyên nhân này.
3. Sử dụng các ký hiệu tiếp theo
Bạn sẽ tìm thấy ký hiệu lớn hơn được sử dụng thường xuyên trong breadcrumbs. Mặc dù đây là một biểu tượng tuyệt vời để sử dụng, nhưng điều quan trọng cần lưu ý là nó thiết lập mối quan hệ cha-con giữa các liên kết đường dẫn vốn không hoạt động đặc biệt đối với các đường dẫn đường dẫn dựa trên đường dẫn.
Các biểu tượng hữu ích và thường được chọn khác cho các đường mòn là mũi tên ( â † ' ), dấu ngoặc kép ( Â » ) và dấu gạch chéo ( / ). Ngoài ra, kích thước và phần đệm phù hợp rất quan trọng đối với thiết kế từ góc độ khả năng sử dụng.
Việc giữ khoảng cách vừa phải và nhất quán giữa các liên kết breadcrumbs là điều cần thiết, cũng cần hiểu rằng breadcrumbs là một cơ chế điều hướng phụ và không được phân tâm khỏi menu điều hướng chính.
Các plugin để sử dụng cho Breadcrumbs
Mặc dù có rất nhiều tùy chọn trên mạng mà bạn có thể sử dụng để thêm breadcrumbs vào trang web WordPress của mình, nhưng chúng tôi đã liệt kê ra một số plugin dễ sử dụng và giá cả phải chăng để bạn lựa chọn.
1. Mô-đun Breadcrumbs Divi

Mô-đun Breadcrumbs Divi được tạo riêng cho Divi Builder . Sau khi bạn cài đặt và kích hoạt plugin này trên WordPress, nó sẽ thêm mô-đun breadcrumbs vào danh sách mô-đun của trình tạo Divi của bạn.
Từ đó bạn có thể dễ dàng thêm breadcrumbs vào trang web của mình. Với trình tạo trực quan của Divi, quá trình trở nên khá đơn giản và trên hết, bạn có thể chọn bất kỳ biểu tượng Divi nào làm dấu phân cách. Bạn cũng có thể thay đổi màu sắc và phông chữ của văn bản liên kết.
2. Breadcrumbs cho Elementor

Breadcrumbs cho Elementor là một tiện ích bổ sung Elementor cho phép bạn thêm breadcrumbs trong trình tạo trang Elementor.
Sử dụng plugin này, bạn có thể tạo tất cả các loại breadcrumbs trong khi nó tự động tạo cơ sở breadcrumbs được căn chỉnh theo phân cấp trang. Cùng với khả năng tùy chỉnh, có 8 bố cục tạo sẵn mà bạn có thể lựa chọn.
3. Breadcrumbs cho WPBakery

Breadcrumbs cho WPBakery là một tiện ích bổ sung cho Trình tạo trang WPBakery cho phép bạn thêm ngay lập tức tất cả các loại breadcrumbs trong trình tạo trang WPBakery.
Các liên kết breadcrumb có khả năng tùy biến cao trong khi có 6 bố cục tạo sẵn để lựa chọn và sử dụng trên trang web của bạn.
Khi trang web của bạn phát triển, nó tiếp tục thêm các trang và hệ thống phân cấp bắt đầu phức tạp hơn. Đặc biệt trong các trang web thương mại điện tử, breadcrumbs là một bổ sung tuyệt vời để người dùng điều hướng dễ dàng trên trang web của bạn và cung cấp sự rõ ràng cho các trình thu thập thông tin của Công cụ tìm kiếm để có kết quả SEO tốt hơn.
Nếu bạn có bất kỳ thắc mắc nào liên quan đến Elementor , hãy comment bên dưới. Tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để không bao giờ bỏ lỡ một bài đăng mới.




