Menu navigation is a very essential part of your website outlook. Not only to establish a clear stance about what your website is offering, but it also helps the users move within your website and find the content they are looking for.


However, WordPress menus aren't very easy to deal with but when it comes to enhancing the website experience for your users, it is okay to push further. In this tutorial, we are going to understand how to create and customize menu navigation in WordPress.
How To Add Menus In WordPress
Before you start adding a menu in your WordPress, it is better to have an idea about what you want to create and the purpose of it. Moreover, thinking from the user's perspective can be very helpful when creating a menu.
To kick-off, head over to the Appearance panel and then Menus.
Create Amazing Websites
With the best free page builder Elementor
Start Now
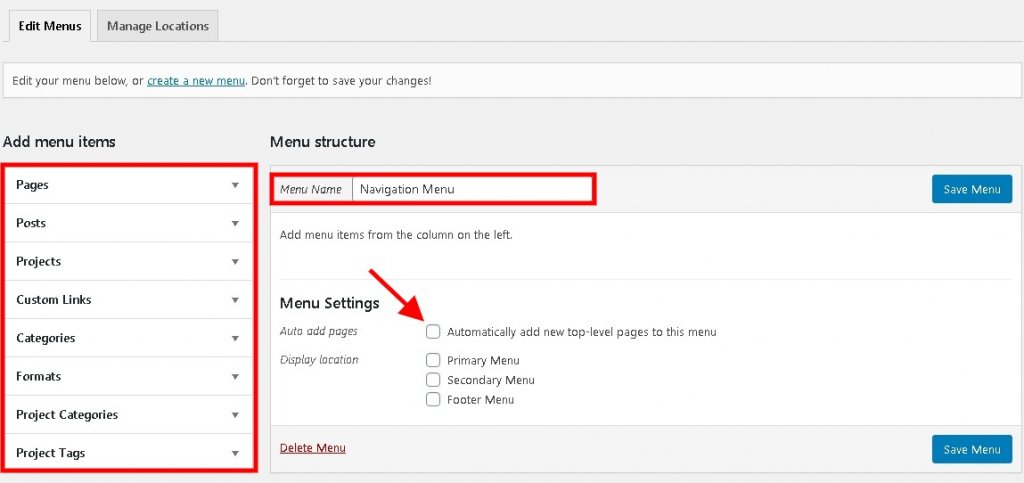
Use an appropriate Menu Name to keep track of the menus you create. On the left part of the screen, you can see different options for the Menu Items such as Pages, Posts or Category Links while Custom Links lets you link something.
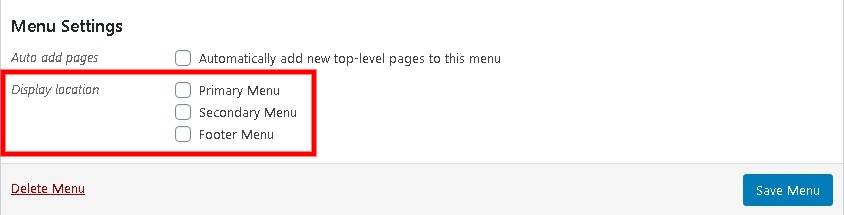
In Menu Settings, you might want to keep Auto Add Pages unchecked as it will keep adding the newly created pages to your menu while Display Location totally depends on your choice.

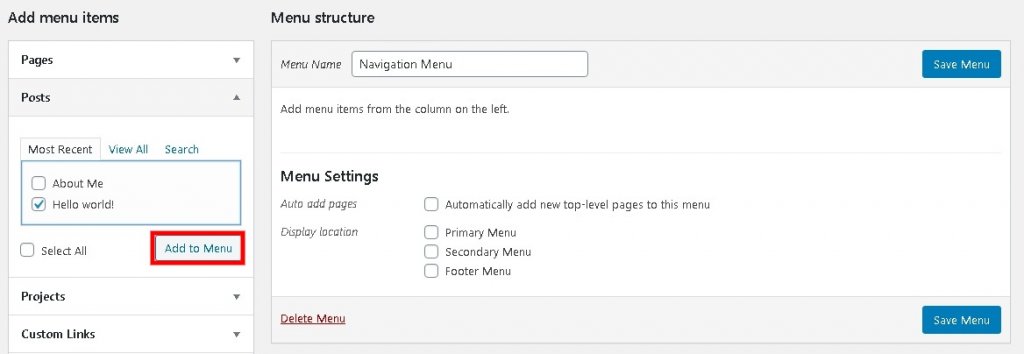
Following up now is the time to add whatever content you want to in your menu. You just have to check the box beside the content and press Add To Menu.

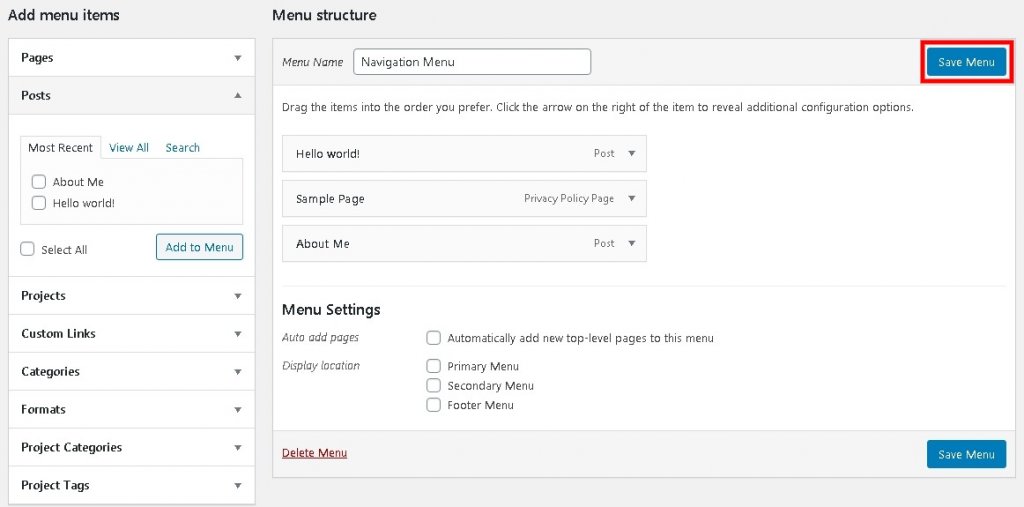
Selected content will be added under Menu Structure. To access further options click on the arrow.
Navigation Label will be visible to your users. Long page titles can be shortened here.
After all, make sure you don't forget to press the Save button.

After saving the settings, the menu will be up and running on your website.
How To Add A Drop-Down Menu In WordPress
In order to add submenus, there are only a handful of steps to be done further.
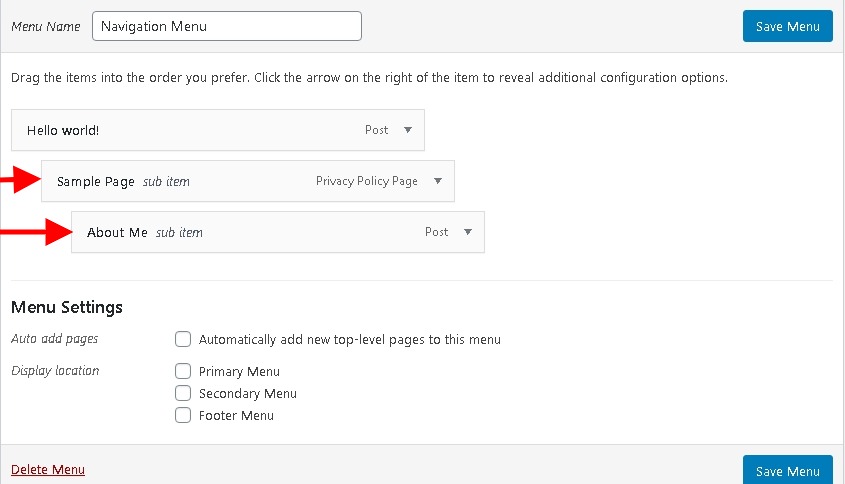
Head over to the Menu Structure, drag further the menu you want to put as a submenu to a Parent Menu.

You can repeat this step for as many submenus you want to create, these submenus will be presented in a hierarchical structure, every time you perform this step a new level will be created.
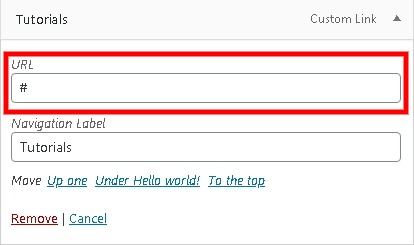
If these Menu Items do not exist, you can add a Custom Link with a # for the menu to just drop-down when triggered.

Through this, the menu will only expand when pressed.
How To Add Multiple Menus In WordPress
Mega Menus are great for site navigation when the website has a lot of departments. However, if your site does not have a lots of pages and departments, a Mega Menu would end up misleading or confusing your user.
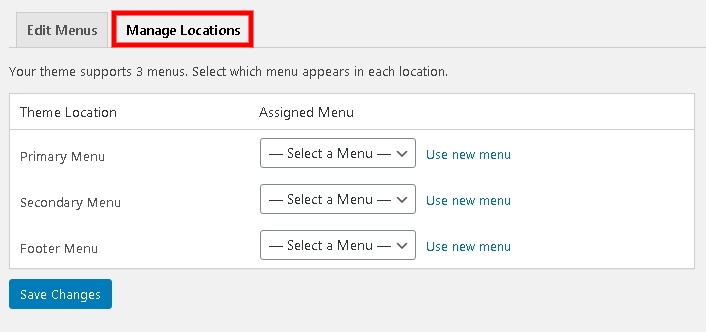
For instance, you want to place a menu at a location that is not available in Manage Locations. In such cases, you might need to place a menu manually.

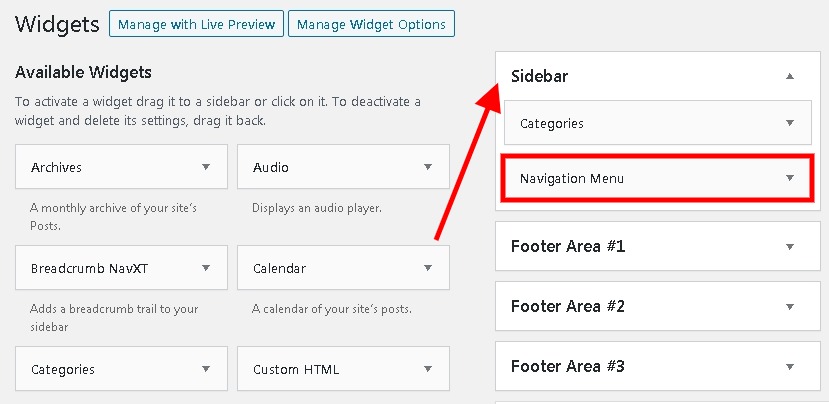
This method works regardless of your WordPress theme. Move towards Appearance panel and then to Widgets.
Then drag and drop the Navigation Menu to wherever you want to place it.

After you have done the steps above, you gotta follow the basic method of your theme to set up the drop-down menu. Navigation Menu will start to appear on your website immediately.
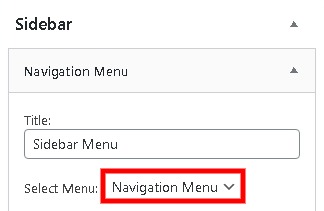
You can further go on to choose the title for your menu. From the Select Menu button, you can select the menu you want to show which in this case is Navigation Menu.

You can also press the Visibility button to see further options regarding conditional visibility. And then, Save the changes to proceed further.
Playing with menus in WordPress can be intimidating sometimes unless somebody understands it completely. And we will help you in doing so. To stay updated about our publications, make sure you join us on our Facebook and Twitter.





