Ekmek kırıntıları web sitesi deneyiminizi büyük ölçüde geliştirebilir. Yeni bir yere seyahat ettiğinizi hayal edin, ancak sizi gitmek istediğiniz yere götüren hiçbir işaret yok ve diğer yandan, yolunuza yardımcı olacak tabelalarınız var, ne seçerdiniz?

Ekmek kırıntıları web sitenizin tabelaları olarak çalışır. Ziyaretçinin web sitenizde gezinmesine yardımcı olabilirler. Sadece bu değil, web sitesi deneyiminizi geliştirmenin yanı sıra, Breadcrumbs web sitenizin SEO sıralamasını iyileştirmeye yardımcı olur. Bu yazıda, daha iyi gezinme için web tasarımında Breadcrumbs'ın nasıl kullanılacağını anlayacağız.
Web Tasarımında Ekmek Kırıntılarının Amacı
Ekmek kırıntıları, bir sembole bölünmüş yapılandırılmış bir bağlantı dizisidir. Her bağlantı ilk olarak web sitenizdeki bu sayfanın düzeyini ifade eder. Bu şekilde kullanıcılar daha önce ziyaret ettikleri sayfaları tanırlar ve sadece bağlantıya tıklayarak daha önce ziyaret edilen sayfalardan herhangi birine atlayabilirler.

Ayrıca, ekmek kırıntıları web sitenizin nasıl yapılandırılacağına dair görsel bir iz sağlar. Web sitenize ekmek kırıntıları eklemek için kullanabileceğiniz birçok yol ve eklenti vardır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla"WordPress'te Ekmek Kırıntısı Bağlantıları Nasıl Oluşturulur" konusundaki Öğretici'mize bakın.
Ekmek Kırıntılarını Kullanmayı Neden Düşünmelisiniz?
Ekmek kırıntıları, Gezinti menüleri'ün aksine, kullanıcının web sitenizin hiyerarşisine net bir şekilde yönlendirebilmesini sağlar. Ekmek kırıntıları herhangi bir web sitesine harika bir ek olsa da, özellikle karmaşık hiyerarşilere sahip web siteleri için çok yararlı olabilirler.

Web sitesinde çok sayıda sayfa veya karmaşık bir hiyerarşi olduğunda, kullanıcılar istedikleri sayfalara geri dönmedikleri zaman geri dönebilirler. Klasik e-ticaret web siteleri genellikle farklı sayfalardan yönlendiren farklı şubelere sahiptir ve böyle bir durumda, ekmek kırıntıları web sitenize basitlik ve yapı ekleyerek kullanıcının deneyimini geliştirir.
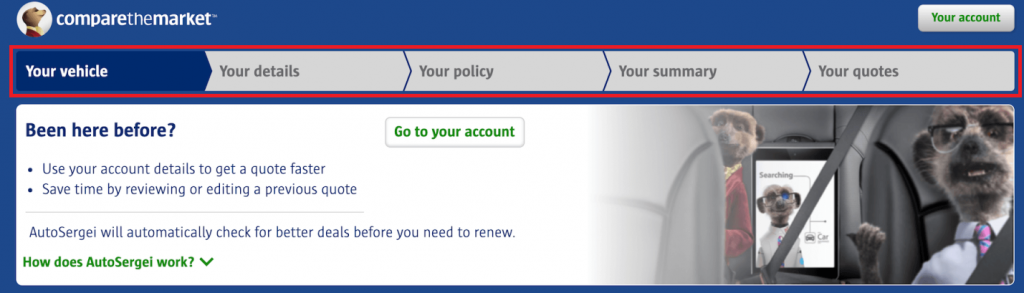
Ekmek kırıntıları çok sayfalı formlar, çevrimiçi sınavlar veya sanal etkinlikler için son derece yararlıdır. Ayrıca, kullanıcının konumunu görüntülemek için bir ilerleme çubuğu olarak kullanılabilirler.

İlerleme çubuğu olarak kullanıldığında, içerik kırıntıları kullanıcıyı eldeki görevi tamamlaması için motive etmeye yardımcı olun. Kullanıcının attığı adımların sayısını ve görevle ilgili yapması için kalan adım sayısını gösterebilir.
Her web sitesi sahibi, kullanıcının web sitesinde daha fazla zaman geçirmesini ve daha fazla sayfayı ziyaret etmesini ister. Ekmek kırıntıları web sitenizin basit ve özlü bir yapısını sorunsuz gezinme seçeneğiyle sunduğunda, kullanıcılar daha fazla sayfayı ziyaret etme eğilimindedir.
Örneğin, bir kullanıcı bir satın alma işlemi yapmak istediğinde, sonunda ne satın almak istediğine karar vermek için tekrar tekrar ürün sayfasına geri dönme eğilimindedir. Birden çok dalın mantıksal gruplandırmasıyla, kullanıcı sonunda bir satın alma işlemi yapmak için sayfalar arasında kolayca gezinebilir.
Ekmek kırıntıları web sitenizin arama motoru optimizasyonunda da yararlı olsa da. Breadcrumb bağlantıları, tarayıcıların web sitenizin karmaşık hiyerarşisini anlamalarını sağlar.
Öte yandan, ekmek kırıntıları tek seviyeli sitelere çok değerli bir ek değildir. Sitede daha az sayfa olduğunda, sayfalar arasında gezinmek zaten kolaydır.
Ekmek Kırıntısı Türleri
Genellikle, ekmek kırıntıları üç kategoriye dağıtılır ve her üç kategori de farklı nedenlerle ve farklı amaçlarla kullanılır.
1. Yol Bazlı Ekmek Kırıntıları
Yol tabanlı içerik kırıntıları, kullanıcının web sitenizdeki yolunun görsel bir gösterimidir. Örneğin, bir kullanıcı ürün sayfasına ulaşırsa, yol tabanlı içerik kırıntıları ürün sayfasına ulaşmak için ziyaret ettikleri sayfaları görüntüler.
Yol tabanlı içerik kırıntıları dinamik olarak oluşturulur. Yol tabanlı ekmek kırıntılarının kullanımı son derece benzersiz olmasa da, kullanıcı tarayıcıdaki geri düğmesini kullanarak önceki sayfaya kolayca erişebilir ve bu nedenle bu tür ekmek kırıntıları dikkatli bir şekilde kullanılmalıdır.
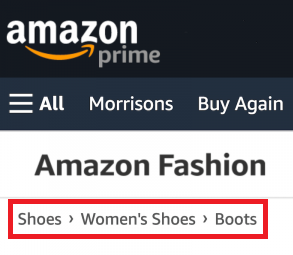
2. Hiyerarşik Ekmek Kırıntıları
Konum Tabanlı Ekmek Kırıntıları, web sitesinin yapısının bir temsilidir. Web siteniz iki veya daha fazla hiyerarşi düzeyine sahip olduğunda, hiyerarşik içerik kırıntıları aralarında mantıksal bir bağlantı kurar. Hiyerarşik içerik kırıntıları, kullanıcı doğrudan web sitenizin daha derin sayfasına ödünç verdiğinde son derece yararlıdır.
Örneğin, bir kullanıcı bazı ürünleri aradığında ve doğrudan ürün sayfasında ödünç verdiğinde, hiyerarşik içerik kırıntıları veya konum tabanlı içerik kırıntıları, kullanıcının web sitenizin yapısı bağlamında nerede olduğunu anlamasına yardımcı olun.
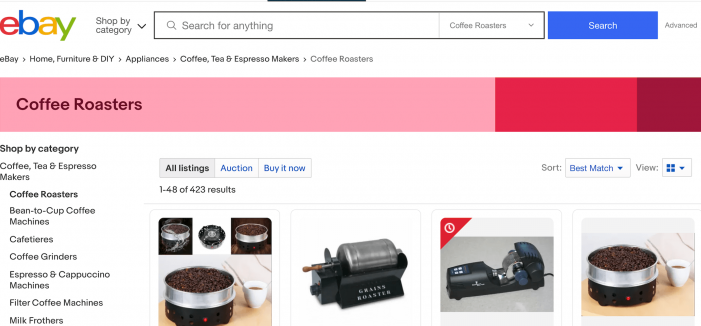
3. Öznitelik Tabanlı Ekmek Kırıntıları
Öznitelik tabanlı içerik kırıntıları, ziyaretçinin yapılandırılmış bir serideki belirli bir sayfaya ödünç vermek için seçtiği tüm özellikleri görüntüler. Bu tür ekmek kırıntıları, e-ticaret mağazaları tarafından kullanıcıya mevcut ürüne nasıl ulaştıklarını göstermek için kullanılır.
Öznitelik tabanlı içerik kırıntıları, ziyaretçinin seçtikleri özelliklere benzer diğer içeriği veya ürünleri keşfetmesine yardımcı oluyor. Örneğin, kullanıcı "Tişört" ve "Orta" yı seçti, kullanıcı bu özelliklerle uyumlu ürünleri keşfedecektir. Bu, kullanıcıların web sitenizde daha fazla zaman geçirmesine neden olur ve dönüşümleri artırır.
Ekmek Kırıntılarının Etkin Kullanımı İçin Tasarım Uygulamaları
Web sitenizde ekmek kırıntılarını kullanmaya karar verecek kadar emin olduğunuzda, bunları daha etkili kullanmak için aklınızda bulundurmanız gereken birkaç tasarım uygulaması vardır.
1. Birincil Gezinti Menülerinizi Koruyun
Ekmek kırıntıları, sipariş edilen bir yolculuğu takip eden kullanıcılara çok yardımcı olsa da, tüm ziyaretçilerin mantıklı veya yapılandırılmış bir yol izlemediğini anlamak önemlidir.
Birincil gezinti menülerinizi içerik kırıntılarıyla değiştirmek, kullanıcıların ilgisiz içerik arasında gezinmesini zorlaştırabilir. Sitenin hiyerarşisi hakkında hiçbir fikri olmayan ve doğrudan bir sayfaya ulaşan ziyaretçiler için, örneğin google arama sonuçlarını kullanarak, ekmek kırıntıları kafa karıştırıcı olabilir.
Birincil gezinti menülerinin gerçekten yararlı olduğu yer burasıdır. Ekmek kırıntılarının, kullanıcı deneyimini geliştirmek ve sorunsuz gezinmeye izin vermek için web sitenize ekstra bir ek olması gerekir.
2. Tutarlı Başlıklar
Karışıklığı önlemek için içerik kırıntınızı ve sayfa başlıklarınızı tutarlı tutmanız önemlidir. Sadece ziyaretçiler için değil, belirli anahtar kelimeleri hedeflemeye çalışırken de çok önemlidir.
Yinelenen anahtar kelimeler SEO cezasına yol açabileceğinden, ekmek kırıntısı parkurlarındaki mevcut sayfa başlığını göstermek istiyorsanız düz metin kullandığınızdan emin olun. Anahtar kelimeler ekmek kırıntısı yollarında tekrarlandığında, SEO bunu aşırı optimizasyon olarak alır.
Bununla birlikte, ekmek kırıntılarının amacı navigasyonu kolay ve pürüzsüz hale getirmektir ve mevcut başlık sayfasını ekmek kırıntılarında görüntülemek nedene katkıda bulunmaz.
3. İzleme Sembollerini Kullanın
Ekmek kırıntılarında sık kullanılan büyük sembolü bulacaksınız. Bu kullanmak için harika bir sembol olsa da, özellikle yol tabanlı ekmek kırıntısı izleri için çalışmayan ekmek kırıntısı bağlantıları arasında bir ebeveyn-çocuk ilişkisi kurduğunu fark etmek önemlidir.
Ekmek kırıntısı yolları için diğer yararlı ve yaygın olarak seçilen semboller oklar (→), tırnak işaretleri (») ve eğik çizgilerdir (/). Ayrıca, tutarlı boyutlandırma ve doldurma, kullanılabilirlik açısından tasarım için önemlidir.
Ekmek kırıntıları bağlantıları arasındaki boşlukları orta ve tutarlı tutmak ne kadar gerekli olsa da, ekmek kırıntılarının ikincil bir navigasyon mekanizması olduğunu ve birincil gezinti menüsünden dikkatini dağıtmaması gerektiğini anlamak da önemlidir.
Ekmek Kırıntıları İçin Kullanılacak Eklentiler
WordPress web sitenize ekmek kırıntıları eklemek için kullanabileceğiniz birçok seçenek olsa da, aralarından seçim yapabileceğiniz kolayca kullanılabilen ve uygun fiyatlı eklentilerden bazılarını listeledik.
1. Ekmek Kırıntıları Divi Modülü

Breadcrumbs Divi Modülü özellikle Divi Oluşturucu için yapılmıştır. Bu eklentiyi WordPress'inize yükleyip etkinleştirdikten sonra, Divi oluşturucunuzun modül listesine bir ekmek kırıntısı modülü ekleyecektir.
Buradan web sitenize kolayca ekmek kırıntıları ekleyebilirsiniz. Divi'nin görsel oluşturucusu ile süreç oldukça basit hale gelir ve bunun da üzerine, ayırıcı olarak herhangi bir Divi simgesini seçebilirsiniz. Bağlantı metninin rengini ve yazı tipini de değiştirebilirsiniz.
2. Elementor için Ekmek Kırıntıları

Elementor için Breadcrumbs, Elementor sayfa oluşturucusunda içerik kırıntıları eklemenize olanak sağlayan bir Elementor eklentisi.
Bu eklentiyi kullanarak, sayfa hiyerarşisine hizalanmış bir içerik kırıntısı tabanını otomatik olarak oluştururken her türlü ekmek kırıntısı oluşturabilirsiniz. Özelleştirmenin yanı sıra, aralarından seçim yapabileceğiniz 8 hazır düzen vardır.
3. WPBakery için Ekmek Kırıntıları

WPBakery için Breadcrumbs, WPBakery sayfa oluşturucu içinde her türlü ekmek kırıntısını anında eklemenize izin veren WPBakery Page builder için bir eklentidir.
Ekmek kırıntısı bağlantıları son derece özelleştirilebilirken, web sitenizde seçebileceğiniz ve kullanabileceğiniz 6 hazır düzen vardır.
Web siteniz büyüdükçe, sayfa eklemeye devam eder ve hiyerarşi daha karmaşık hale gelmeye başlar. Özellikle e-ticaret web sitelerinde, ekmek kırıntıları kullanıcının web sitenizde kolayca gezinmesi ve daha iyi SEO sonuçları için Arama Motoru tarayıcılarına netlik sağlaması için harika bir ektir.
Elementor ile ilgili herhangi bir sorunuz varsa, aşağıda yorum yaptığınızdan emin olun. Yeni bir gönderiyi asla kaçırmamak için Facebook ve Twitter'mizde bize katılın.





