WordPress Stres Testi, web sitenizin sınırlarını belirlemenize ve kırılma noktasını belirlemenize yardımcı olabilecek bir yöntemdir. WordPress web sitenizde Stres Testi yapmak için yükleme hızı, kurulum kalitesi, eklenti performansı gibi çeşitli yönleri değerlendirmeniz ve Yük Testi yapmanız gerekir.

Bir WordPress web sitesini analiz etmek için çok sayıda araç vardır. Çevrimiçi olarak sunulan çok çeşitli seçenekler arasından istediğiniz aracı seçebilirsiniz. Web sitenizi analiz etmeye başlamak için web sitenizin URL'sini bu araçlardan birine girmeniz yeterlidir.
Testleri çalıştırmak, web sitenizin performansını analiz etmenize ve geliştirmenize yardımcı olabilir. Bu, web sitenizin mükemmel şekilde çalışmasını ve optimum performans göstermesini sağlayacaktır.
Bu yazıda, WordPress stres testlerini tartışacağız ve web sitenizin hızını artırmanın yollarını keşfedeceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWeb sitesi hızı, önceki makalelerde vurguladığımız gibi ziyaretçiler için kritik öneme sahiptir. Ziyaretçiler, web sitelerinin 2 saniyenin altında tamamen yüklenmesini bekler.
Tahmin edebileceğiniz gibi, bunu başarmak zor olabilir. Ancak, web sitenizin hızını artırmak için kullanılabilecek çok sayıda yöntem vardır. Ek olarak, çeşitli yaklaşımları kullanarak WordPress web sitenizi analiz edebilirsiniz.
Stres Testi Web Sitesi Nasıl Yapılır?
Bir web sitesini stres testi yapmak için kullanabileceğiniz birkaç araç vardır. Ancak, bu eğitimde Loader.io kullanacağız.

Bu, web sitenizi farklı trafik miktarları için kolayca test etmenizi sağlayan ücretsiz bir araçtır. Ücretsiz planla, test başına bir hedef ana bilgisayarı (yani web sitenizi) ve iki URL'yi kontrol edebilirsiniz ve test başına maksimum 10.000 müşteri (veya ziyaretçi) ile sınırlandırılırsınız.
Küçük bir web siteniz varsa, ücretsiz sürüm ihtiyaçlarınız için yeterli olabilir. Ancak, web siteniz yüksek miktarda trafik alıyorsa ve daha fazlasını simüle etmek istiyorsanız, premium plana yükseltmeyi düşünebilirsiniz. Loader.io ile web sitenize stres testi yapmak için şu adımları izleyin.
Loader.io'ya kaydolun
Önce ücretsiz bir Loader.io hesabı için kayıt olmalısınız. Bu gerçekten basit bir prosedür. Hesabınız doğrulandıktan sonra, hedef barındırıcınızı (veya etki alanınızı) yapılandırabilirsiniz:

Bununla birlikte, test edeceğiniz alanın size ait olduğunu da doğrulamanız gerekir. Doğrulama, kötüye kullanımı önlemek için çok önemlidir (çünkü bu kadar trafiği başka bir web sitesine göndermek bir DDoS girişimi olarak yorumlanabilir).
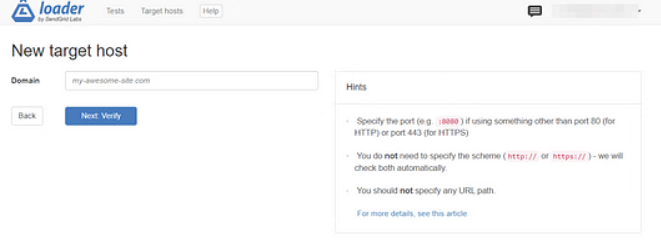
Başlamak için, + New Host'a tıklayın ve aşağıdaki ekranda verilen kutuya alan adınızı yazın:

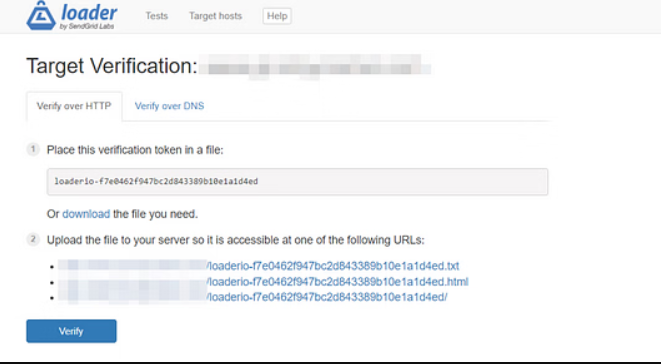
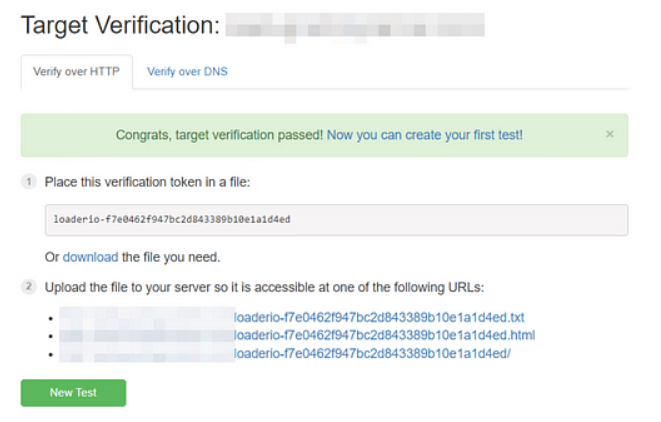
Sonraki adım, alan adınızı doğrulamaktır. Ücretsiz plandaysanız yalnızca HTTP üzerinden doğrulama yapabilirsiniz. Bunu yapmak için indirme bağlantısına tıklayarak dosyayı bilgisayarınızda açın:

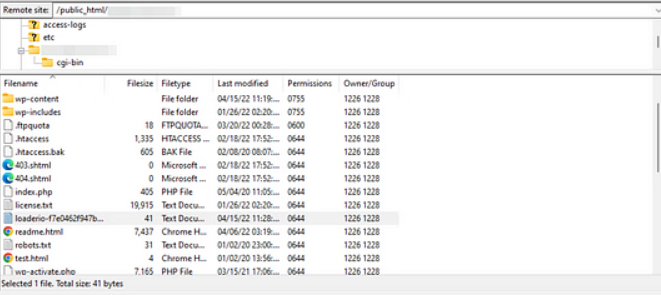
Daha sonra bu kaydedilmiş dosyayı web sitenizin kök dizinine yüklemelisiniz. Bu, web sitenize bağlanmak için FileZilla gibi bir FTP istemcisi kullanmanız gerektiği anlamına gelir.
Bağlandıktan sonra kök klasörü arayın. Tipik olarak, genel html adı altında gider. Ardından indirmiş olduğunuz Loader.io dosyasını aşağıdaki ana klasöre yükleyiniz:

Hazır olduğunuzda Loader.io'ya dönün ve Doğrula'yı seçin. Bundan sonra, alan adınızın onaylandığını belirten bir bildirim görünmelidir:

Şimdi bitirdim! Artık başlamak için Yeni Test'i seçebilirsiniz.
Test ayarlarınızı yapılandırın
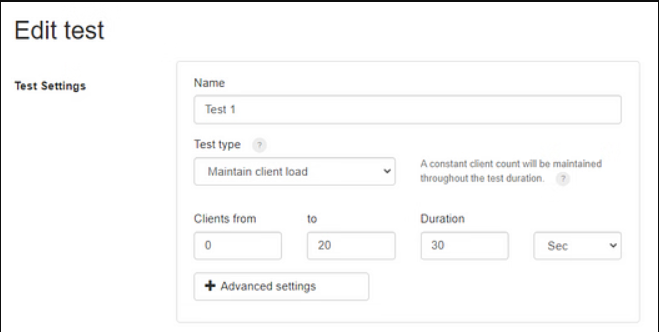
Stres testiniz için Loader.io'nun bir dizi parametresi vardır. Ne tür bir test yapmak istediğinize karar verebilirsiniz, örneğin:

Sitenizin performansını test etmek için kullanabileceğiniz üç seçenek vardır:
- Test başına istemci - Belirli sayıda istemciyi test boyunca eşit olarak dağıtmayı seçebilirsiniz; örneğin, sitenize bir dakikalığına 600 kullanıcı eriştiğinde sitenizin nasıl performans gösterdiğini test edebilirsiniz.
- İstemci/saniye - Alternatif olarak, sitenizi saniyede belirli sayıda istemci isteği için test etmeyi seçebilirsiniz.
- İstemci yükünü koru - Bu seçenek, sitenizi belirli bir zaman diliminde sabit bir kullanıcı yükü için stres testi yapacaktır.
Farklı koşullar altında sitenizin performansının kapsamlı bir görünümünü elde etmek için birden çok test çalıştırmanın önerildiğini unutmayın.
Bu eğitimde, belirli sayıda kullanıcının sitenize belirli bir süre boyunca aynı anda erişmesini ve bu süre boyunca aktif kalmasını simüle eden "İstemci yükünü sürdür" seçeneğini kullanacağız. Bu test size bu kullanıcılar için ortalama yükleme süresini sağlayacaktır.
Bu test türünü seçtikten sonra, istemci (veya kullanıcı) sayısını ve testin süresini belirtebilirsiniz. Örneğin, sitenizin bir dakikada 500 ziyaret aldığında nasıl performans gösterdiğini test etmek isteyebilirsiniz.
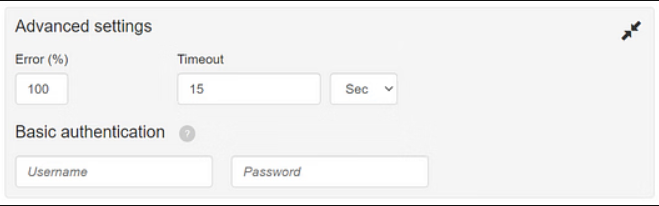
"Gelişmiş Ayarlar"ı tıklarsanız, bir hata eşiği de belirleyebilirsiniz.

Bu, belirlediğiniz süre sınırından (örneğin 15 saniye) daha uzun süren isteklerin başarısız olacağı anlamına gelir.
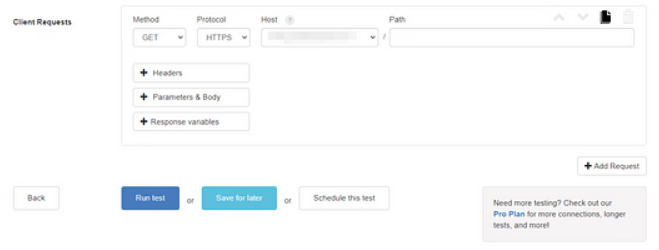
Aşağı kaydırırsanız müşteri istekleri için başka ayarlar da bulabilirsiniz:

Bazı özel gereksinimleriniz olmadıkça, burada yapılması gereken herhangi bir değişiklik yoktur. Mevcut parametreler genel bir stres testi için çalışacaktır. Hazır olduğunuzda Testi çalıştır'ı seçin.
Sonuçları analiz edin.
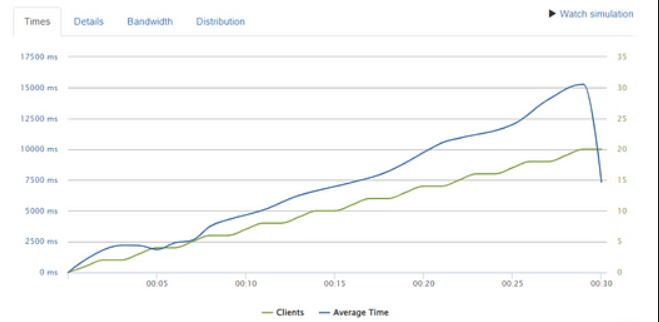
Test tamamlandığında, sizin bakış açınızdan sonuçların ayrıntılı bir dökümü sağlanacaktır. Grafikten başlayarak en önemli metrikleri inceleyelim:

Grafikte iki veri grubu vardır - yeşil çizgi müşteri sayısını, mavi çizgi ise ortalama yanıt süresini temsil eder. Grafiğe göre, 30 saniyelik bir zaman dilimi içinde 20 müşteri eklendi.
Grafikte gösterildiği gibi, ortalama yanıt süresi kullanıcı sayısıyla birlikte artar. Ancak, 20. istemci eklendiğinde, bu kullanıcı için yanıt süresinin 15 saniyelik hata eşiğini aşacağını gösteren önemli bir düşüş oldu. Sonuç olarak, bir zaman aşımı oluştu.
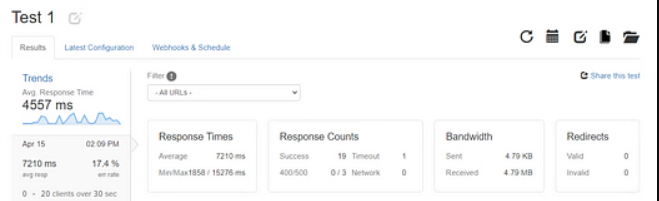
Yanıt Sayısı bölümündeki bilgileri inceleyerek 19 başarılı yanıt ve bir başarısız yanıt olduğunu görebiliriz.

Kendi bakış açınızdan, bu test için ortalama yanıt süresinin 7,21 saniyeye eşdeğer 7210 ms olduğunu fark etmiş olabilirsiniz. Bu, siteye aynı anda 20 kullanıcı tarafından erişildiğinde yavaş bir yükleme süresi olduğunu gösterir.
Sitenin en hızlı yanıt süresinin 1,8 saniye, en yavaş yanıt süresinin ise 15,2 saniye olduğunu belirtmekte fayda var (isteğimiz başarısız oldu). Bu bulgular, sitenin en az kullanıcı sayısına sahip olduğunda en hızlı şekilde yüklendiğini göstermektedir.
Sonuçları analiz ettikten sonra, test ayarlarını daha fazla müşteri içerecek şekilde düzenleyebilir ve sitenizin fazladan yükü kaldırıp kaldıramayacağını belirlemek için testi yeniden çalıştırabilirsiniz. Kademeli olarak daha fazla müşteri eklemek, sitenizin aynı anda barındırabileceği maksimum kullanıcı sayısını belirlemenize yardımcı olabilir. Bu yaklaşım, yoğun trafik altında sitenizin performansıyla ilgili olası sorunları belirlemede yardımcı olabilir.
Sorunlara Çözüm
Stres testinizin sonuçları, trafiğin yoğun olduğu dönemlerde sitenizin yavaş yüklendiğini ortaya çıkarırsa endişelenmeyin; performansı artırmak için çeşitli stratejiler vardır. Bazı güçlü taktikleri inceleyelim.
- Bir içerik dağıtım ağı (CDN) kurun
- Bir önbelleğe alma programı kullanın.
- Görüntü sıkıştırma
- Ağır eklentileri silin
Bir içerik dağıtım ağı (CDN) kurun
Çok sayıda siteye dağılmış bir sunucu sistemi, içerik dağıtım ağı (CDN) olarak bilinir. Bir CDN kullandığınızda, ziyaretçilerinizin bulunduğu yere en yakın olan sunucu onlara web sitenizin önbelleğe alınmış sürümlerini sunar. Bu sayede malzemeniz daha kısa yol alır ve kullanıcı için daha hızlı yüklenir.
Bir CDN, barındırma sunucunuzdaki yükü de azaltabilir. Sonuç olarak, yükleme süreleriniz daha da artabilir ve belki de Önemli Web Verileri puanınızı yükseltebilir.
Bir önbelleğe alma programı kullanın
Web sitenizin statik sürümlerini depolama ve bunları kullanıcılara sunma işlemi sayfa önbelleğe alma olarak bilinir. Önbelleğe alma kullanıyorsanız, kullanıcılar sitenize eriştiğinde tarayıcının büyük komut dosyaları yüklemesi gerekmez.
Önbelleğe alma, sonuç olarak web sitenizin hızını ve işlevselliğini artırabilir. WP Total Cache gibi bir teknoloji kullanarak ziyaretçilerinize statik sayfalar sağlayabilirsiniz. WordPress Önbelleğini silmek için nasıl kullanılacağı hakkında daha fazla bilgi edinin.

Görüntü sıkıştırma
Optimize edilmemiş dosyalar, kötü performansın bir diğer suçlusudur. Sitenizde çok sayıda büyük öğe varsa (fotoğraflar ve videolar gibi) sayfalarınızın yüklenmesi muhtemelen daha uzun sürebilir. Bu ayrıca, birkaç kullanıcı web sitenize aynı anda erişirse web sitenizin yavaş yüklenebileceği anlamına gelir.
Optimole gibi bir görüntü optimizasyon aracıyla bu sorunu çözebilirsiniz:

Fotoğraflarınız bu program ile kalite kaybı olmadan sıkıştırılır. Ayrıca, fotoğraflarınızı sunmak için sayfa yüklemelerini daha da hızlandırabilen bir CDN kullanır.
Ağır eklentileri silin
Ayrıca, yoğun kaynak kullanan eklentileri web sitenizden silmeyi düşünün. Bunlar, daha yavaş yüklenmesine neden olabilecek gereksiz komut dosyaları yükleyerek WordPress web sitenizi şişirir.
Alternatif olarak, Autoptimize adlı bir program kullanarak HTML, CSS ve JavaScript kodunuzu küçültebilirsiniz. Daha iyi bir Kullanıcı Deneyimi için, bu eklenti ayrıca grafiklerinizi ve satır içi çok önemli CSS'yi (UX) tembel yükleyebilir.

Son sözler
Sonuç olarak, WordPress web sitenizin stres testi, 2023'te güvenilirliğini ve istikrarını sağlamak için temel bir görevdir. Çevrimiçi kullanıcıların artan talepleri ile, web sitenizin yüksek trafiği kaldırabilmesini ve en yoğun dönemlerde bile optimum performansı sürdürebilmesini sağlamak çok önemlidir.
WordPress web sitenizi etkili bir şekilde stres testi yapmak için yük testi, kod optimizasyonu ve sunucu izleme gibi çeşitli araç ve teknikleri kullanabilirsiniz. Bu yöntemleri uygulayarak, web sitenizin altyapısındaki tüm darboğazları veya zayıf noktaları tespit edebilir ve performansını iyileştirmek için gerekli adımları atabilirsiniz.
Web sitenizin düzenli stres testi ve bakımının, kapalı kalma sürelerini önlemeye, kullanıcı deneyimini iyileştirmeye ve sonuç olarak web sitenizin başarısını artırmaya yardımcı olabileceğini unutmayın. Bu nedenle, 2023 ve sonrasının taleplerine hazır olduğundan emin olmak için web sitenizin bakım planında stres testine öncelik verdiğinizden emin olun.





