เกล็ดขนมปังสามารถปรับปรุงประสบการณ์เว็บไซต์ของคุณได้ในระดับที่ดี ลองนึกภาพว่าคุณกำลังเดินทางไปที่ใหม่ๆ แต่คุณไม่มีป้ายบอกทางที่จะพาคุณไปยังที่ที่คุณต้องการไป และในทางกลับกัน คุณมีป้ายบอกทางที่จะช่วยคุณในเส้นทาง คุณจะเลือกอะไร?

เกล็ดขนมปังทำงานเป็นป้ายสำหรับเว็บไซต์ของคุณ พวกเขาช่วยผู้เข้าชมนำทางผ่านเว็บไซต์ของคุณ ไม่เพียงแค่นั้น นอกจากการปรับปรุงประสบการณ์เว็บไซต์ของคุณแล้ว Breadcrumbs ยังช่วยปรับปรุงการจัดอันดับ SEO ของเว็บไซต์ของคุณอีกด้วย ในบทความนี้ เราจะเข้าใจวิธีการใช้ Breadcrumbs ในการออกแบบเว็บเพื่อการนำทางที่ดียิ่งขึ้น
วัตถุประสงค์ของเบรดครัมบ์ในการออกแบบเว็บ
เบรดครัมบ์คือชุดลิงก์ที่มีโครงสร้างโดยแบ่งด้วยสัญลักษณ์ แต่ละลิงก์ตั้งแต่แรกถึงหน้าสุดท้ายจะอ้างอิงถึงระดับของหน้านั้นในเว็บไซต์ของคุณ วิธีนี้ทำให้ผู้ใช้รู้จักหน้าที่เข้าชมก่อนหน้านี้ และสามารถข้ามไปยังหน้าที่เข้าชมก่อนหน้านี้ได้เพียงแค่คลิกลิงก์

นอกจากนี้ breadcrumbs ยังช่วยให้เห็นภาพว่าเว็บไซต์ของคุณมีโครงสร้างอย่างไร มีหลายวิธีและปลั๊กอินที่คุณสามารถใช้เพื่อเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยดู บทช่วยสอน ของเรา เกี่ยว กับ "วิธีสร้างลิงก์เบรดครัมบ์บน WordPress"
ทำไมคุณควรพิจารณาใช้เบรดครัมบ์
เบรดครัมบ์ ซึ่งแตกต่างจาก เมนูการนำทาง อนุญาตให้ผู้ใช้มีการวางแนวที่ชัดเจนของลำดับชั้นของเว็บไซต์ของคุณ แม้ว่าเบรดครัมบ์จะเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ใดๆ ก็ตาม แต่ก็มีประโยชน์มากสำหรับเว็บไซต์ที่มีลำดับชั้นที่ซับซ้อน

เมื่อเว็บไซต์มีหน้าจำนวนมากหรือมีลำดับชั้นที่ซับซ้อน ผู้ใช้สามารถย้อนกลับได้เมื่อไม่สามารถกลับไปยังหน้าที่ต้องการได้ เว็บไซต์อีคอมเมิร์ซแบบคลาสสิกมักจะมีสาขาที่แตกต่างกันซึ่งนำหน้าจากหน้าต่างๆ และในกรณีเช่นนี้ breadcrumbs จะปรับปรุงประสบการณ์ของผู้ใช้โดยเพิ่มความเรียบง่ายและโครงสร้างให้กับเว็บไซต์ของคุณ
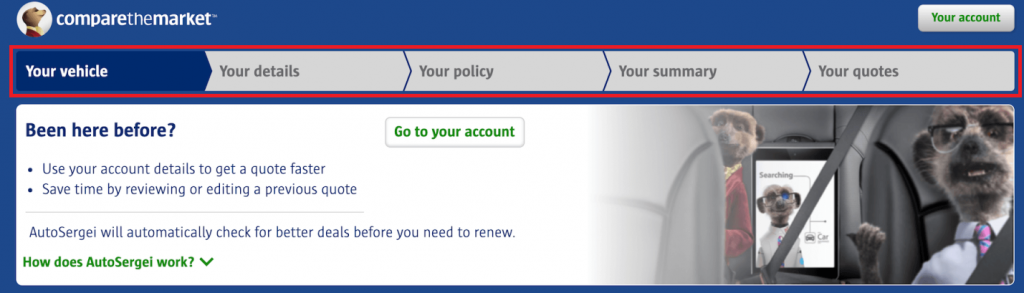
เบรดครัมบ์มีประโยชน์มากสำหรับแบบฟอร์มที่มีหลายหน้า แบบทดสอบออนไลน์ หรือกิจกรรมเสมือนจริง นอกจากนี้ยังสามารถใช้เป็นแถบความคืบหน้าเพื่อแสดงตำแหน่งของผู้ใช้ได้อีกด้วย

เมื่อใช้เป็นแถบแสดงความคืบหน้า เบรดครัมบ์จะช่วยกระตุ้นให้ผู้ใช้ทำงานให้เสร็จลุล่วง สามารถระบุจำนวนขั้นตอนที่ผู้ใช้ดำเนินการและจำนวนขั้นตอนที่เหลือสำหรับพวกเขาในการดำเนินการให้เสร็จสิ้น
เจ้าของเว็บไซต์ทุกคนต้องการให้ผู้ใช้ใช้เวลากับเว็บไซต์ของตนมากขึ้นและเข้าชมหน้าต่างๆ มากขึ้น เมื่อเบรดครัมบ์นำเสนอโครงสร้างที่เรียบง่ายและรัดกุมของเว็บไซต์ของคุณพร้อมตัวเลือกการนำทางที่ราบรื่น ผู้ใช้มักจะเข้าชมหน้าต่างๆ มากขึ้น
ตัวอย่างเช่น เมื่อผู้ใช้ต้องการทำการซื้อ พวกเขามักจะกลับไปที่หน้าผลิตภัณฑ์ครั้งแล้วครั้งเล่า เพื่อตัดสินใจว่าพวกเขาต้องการซื้ออะไรในที่สุด ด้วยการจัดกลุ่มเชิงตรรกะของหลายสาขา ผู้ใช้สามารถนำทางไปมาระหว่างหน้าต่างๆ เพื่อทำการซื้อได้ในที่สุด
แม้ว่าเบรดครัมบ์จะมีประโยชน์กับการเพิ่มประสิทธิภาพกลไกค้นหาของเว็บไซต์ของคุณ ลิงก์เบรดครัมบ์ช่วยให้โปรแกรมรวบรวมข้อมูลเข้าใจลำดับชั้นที่ซับซ้อนของเว็บไซต์ของคุณ
ในทางกลับกัน breadcrumbs ไม่ใช่ส่วนเสริมที่มีคุณค่าอย่างมากสำหรับไซต์ระดับเดียว เมื่อไซต์มีหน้าน้อยกว่า ง่ายต่อการนำทางระหว่างหน้าต่างๆ
ประเภทของเกล็ดขนมปัง
โดยทั่วไป เบรดครัมบ์จะแบ่งออกเป็นสามหมวดหมู่ และทั้งสามหมวดหมู่นั้นใช้ด้วยเหตุผลและวัตถุประสงค์ที่แตกต่างกัน
1. Breadcrumbs ตามเส้นทาง
เบรดครัมบ์ตามเส้นทางคือการแสดงเส้นทางของผู้ใช้บนเว็บไซต์ของคุณ ตัวอย่างเช่น หากผู้ใช้เข้าถึงหน้าผลิตภัณฑ์ เบรดครัมบ์ตามเส้นทางจะแสดงหน้าที่ผู้ใช้เข้าชมเพื่อเข้าถึงหน้าผลิตภัณฑ์
เบรดครัมบ์ตามพาธจะถูกสร้างขึ้นแบบไดนามิก แม้ว่าการใช้งานเบรดครัมบ์แบบอิงพาธจะไม่ซ้ำกันมากนัก เนื่องจากผู้ใช้สามารถเข้าถึงหน้าก่อนหน้าได้อย่างง่ายดายโดยใช้ปุ่มย้อนกลับบนเบราว์เซอร์ และนี่คือสาเหตุที่เบรดครัมบ์ประเภทนี้ใช้อย่างระมัดระวัง
2. เกล็ดขนมปังแบบลำดับชั้น
เบรดครัมบ์ตามตำแหน่งเป็นตัวแทนของโครงสร้างของเว็บไซต์ เมื่อเว็บไซต์ของคุณมีลำดับชั้นตั้งแต่สองระดับขึ้นไป เบรดครัมบ์แบบลำดับชั้นจะสร้างการเชื่อมต่อเชิงตรรกะระหว่างทั้งสอง เบรดครัมบ์แบบลำดับชั้นมีประโยชน์อย่างมากเมื่อผู้ใช้ให้ยืมโดยตรงไปยังหน้าที่ลึกกว่าของเว็บไซต์ของคุณ
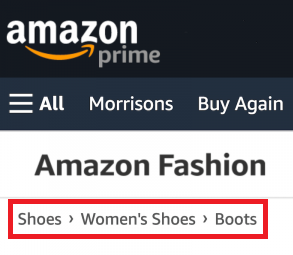
ตัวอย่างเช่น เมื่อผู้ใช้ค้นหาผลิตภัณฑ์บางอย่างและให้ยืมโดยตรงบนหน้าผลิตภัณฑ์ เบรดครัมบ์แบบลำดับชั้นหรือเบรดครัมบ์ตามตำแหน่งจะช่วยให้ผู้ใช้เข้าใจว่าผลิตภัณฑ์เหล่านั้นอยู่ที่ไหนในบริบทของโครงสร้างเว็บไซต์ของคุณ
3. Breadcrumbs ตามแอตทริบิวต์
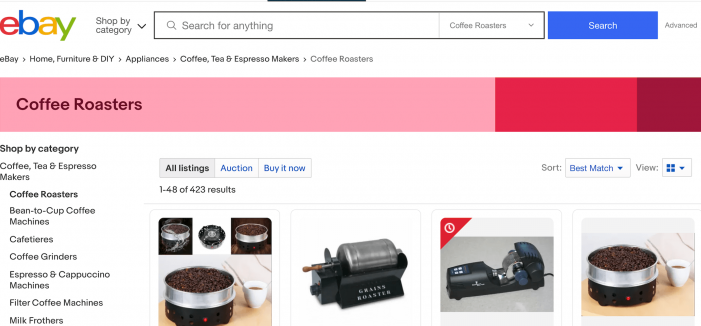
เบรดครัมบ์ตามแอตทริบิวต์จะแสดงแอตทริบิวต์ทั้งหมดที่ผู้เยี่ยมชมได้เลือกไว้เพื่อให้ยืมไปยังหน้าใดหน้าหนึ่งในชุดข้อมูลแบบมีโครงสร้าง เบรดครัมบ์ประเภทนี้ถูกใช้โดยร้านค้าอีคอมเมิร์ซเพื่อแสดงให้ผู้ใช้เห็นว่าพวกเขาเข้าถึงผลิตภัณฑ์ปัจจุบันได้อย่างไร
เบรดครัมบ์ตามแอตทริบิวต์ช่วยให้ผู้เยี่ยมชมสำรวจเนื้อหาหรือผลิตภัณฑ์อื่นๆ ที่คล้ายกับแอตทริบิวต์ที่พวกเขาได้เลือกไว้ ตัวอย่างเช่น ผู้ใช้เลือก "เสื้อยืด" และ "ปานกลาง" ผู้ใช้จะสำรวจผลิตภัณฑ์ที่สอดคล้องกับแอตทริบิวต์เหล่านี้ ส่งผลให้ผู้ใช้ใช้เวลากับเว็บไซต์ของคุณมากขึ้นและเพิ่ม Conversion
แนวทางปฏิบัติในการออกแบบเพื่อการใช้เบรดครัมบ์อย่างมีประสิทธิภาพ
เมื่อคุณมั่นใจมากพอที่จะตัดสินใจใช้เบรดครัมบ์บนเว็บไซต์ของคุณ มีแนวทางปฏิบัติในการออกแบบสองสามข้อที่คุณต้องจำไว้เพื่อให้ใช้งานได้อย่างมีประสิทธิภาพมากขึ้น
1. เก็บเมนูการนำทางหลักของคุณไว้
แม้ว่าเบรดครัมบ์จะมีประโยชน์อย่างมากสำหรับผู้ใช้ที่เดินทางตามคำสั่ง แต่สิ่งสำคัญคือต้องเข้าใจว่าผู้เยี่ยมชมบางคนไม่ปฏิบัติตามเส้นทางที่มีตรรกะหรือมีโครงสร้าง
การแทนที่เมนูการนำทางหลักด้วยเบรดครัมบ์อาจทำให้ผู้ใช้นำทางไปมาระหว่างเนื้อหาที่ไม่เกี่ยวข้องได้ยาก สำหรับผู้เข้าชมที่ไม่มีเงื่อนงำเกี่ยวกับลำดับชั้นของไซต์และมายังหน้าเว็บโดยตรง เช่น การใช้ผลการค้นหาของ Google การแสดงเส้นทางอาจสร้างความสับสน
นี่คือจุดที่เมนูการนำทางหลักมีประโยชน์จริงๆ เบรดครัมบ์ควรเป็นส่วนเสริมเพิ่มเติมในเว็บไซต์ของคุณเพื่อปรับปรุงประสบการณ์ผู้ใช้และช่วยให้นำทางได้อย่างราบรื่น
2. ชื่อเรื่องที่สอดคล้องกัน
สิ่งสำคัญคือต้องรักษาเบรดครัมบ์และชื่อหน้าให้สอดคล้องกันเพื่อหลีกเลี่ยงความสับสน ไม่เพียงแต่สำหรับผู้เยี่ยมชมเท่านั้น แต่ยังเป็นสิ่งสำคัญมากเมื่อคุณพยายามกำหนดเป้าหมายคำหลักเฉพาะ
ตรวจสอบให้แน่ใจว่าใช้ ข้อความธรรมดา หากคุณต้องการแสดงชื่อหน้าปัจจุบันบนเส้นทางของ breadcrumb เนื่องจากการใช้คำหลักซ้ำๆ อาจนำไปสู่การลงโทษ SEO เมื่อคีย์เวิร์ดซ้ำใน breadcrumb trail SEO ถือเป็นการเพิ่มประสิทธิภาพมากเกินไป
อย่างไรก็ตาม จุดประสงค์ของเบรดครัมบ์คือทำให้การนำทางง่ายและราบรื่น และการแสดงหน้าชื่อปัจจุบันในเบรดครัมบ์ไม่ได้มีส่วนทำให้เกิดสาเหตุ
3. ใช้สัญลักษณ์ติดตามผล
คุณจะพบสัญลักษณ์ มากกว่าที่ ใช้บ่อยในเบรดครัมบ์ แม้ว่านี่จะเป็นสัญลักษณ์ที่ดีในการใช้งาน แต่สิ่งสำคัญคือต้องสังเกตว่ามันสร้างความสัมพันธ์แบบ parent-child ระหว่างลิงก์ breadcrumb ซึ่งใช้ไม่ได้กับเส้นทาง breadcrumb แบบอิงพาธโดยเฉพาะ
สัญลักษณ์อื่นๆ ที่มีประโยชน์และได้รับเลือกโดยทั่วไปสำหรับเส้นทางแสดงเส้นทาง ได้แก่ ลูกศร ( â†' ) เครื่องหมายอัญประกาศ ( » ) และเครื่องหมายทับ ( / )  นอกจากนี้ ขนาดและช่องว่างภายในที่สม่ำเสมอเป็นสิ่งสำคัญสำหรับการออกแบบจากมุมมองการใช้งาน
เท่าที่จำเป็นต้องรักษาช่องว่างให้อยู่ในระดับปานกลางและสม่ำเสมอระหว่างลิงก์เบรดครัมบ์ สิ่งสำคัญคือต้องเข้าใจว่าเบรดครัมบ์เป็นกลไกการนำทางรอง และต้องไม่เบี่ยงเบนความสนใจจากเมนูการนำทางหลัก
ปลั๊กอินที่ใช้สำหรับ Breadcrumbs
แม้ว่าจะมีตัวเลือกมากมายที่คุณสามารถใช้เพื่อเพิ่มเบรดครัมบ์ลงในเว็บไซต์ WordPress ของคุณได้ แต่เราได้แสดงรายการปลั๊กอินที่ใช้งานง่ายและราคาไม่แพงให้เลือก
1. Breadcrumbs Divi โมดูล

Breadcrumbs Divi Module สร้างขึ้นเป็นพิเศษสำหรับ Divi Builder เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินนี้บน WordPress ของคุณ มันจะเพิ่มโมดูลเบรดครัมบ์ลงในรายการโมดูลของตัวสร้าง Divi
จากที่นั่น คุณสามารถเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย ด้วยตัวสร้างภาพของ Divi กระบวนการจึงค่อนข้างง่าย และยิ่งไปกว่านั้น คุณสามารถเลือกไอคอน Divi ใดๆ เป็นตัวคั่นได้ คุณยังสามารถเปลี่ยนสีและแบบอักษรของข้อความลิงก์ได้
2. Breadcrumbs สำหรับ Elementor

Breadcrumbs สำหรับ Elementor เป็น Add-on ของ Elementor ที่ให้คุณเพิ่ม breadcrumbs ภายในตัวสร้างหน้า Elementor
เมื่อใช้ปลั๊กอินนี้ คุณสามารถสร้างเบรดครัมบ์ทุกประเภทในขณะที่สร้างฐานเบรดครัมบ์ที่จัดตำแหน่งให้ตรงกับลำดับชั้นของเพจโดยอัตโนมัติ นอกจากการปรับแต่งแล้ว ยังมีเลย์เอาต์สำเร็จรูป 8 แบบที่คุณสามารถเลือกได้
3. เกล็ดขนมปังสำหรับ WPBakery

Breadcrumbs สำหรับ WPBakery เป็นโปรแกรมเสริมสำหรับตัวสร้างหน้า WPBakery ที่ให้คุณเพิ่ม breadcrumbs ทุกประเภทภายในตัวสร้างหน้า WPBakery ได้ทันที
ลิงก์เบรดครัมบ์นั้นปรับแต่งได้สูงในขณะที่มีเลย์เอาต์สำเร็จรูป 6 แบบให้เลือกและใช้งานบนเว็บไซต์ของคุณ
เมื่อเว็บไซต์ของคุณเติบโตขึ้น จะเพิ่มหน้าต่อไปและลำดับชั้นก็เริ่มซับซ้อนมากขึ้น โดยเฉพาะอย่างยิ่งในเว็บไซต์อีคอมเมิร์ซ เบรดครัมบ์เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับผู้ใช้ในการนำทางอย่างง่ายดายบนเว็บไซต์ของคุณ และเพื่อให้ความชัดเจนแก่โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเพื่อผลลัพธ์ SEO ที่ดียิ่งขึ้น
หากคุณมีข้อสงสัยเกี่ยวกับ Elementor โปรดแสดงความคิดเห็นด้านล่าง เข้าร่วมกับเราบน Facebook และ Twitter เพื่อไม่พลาดโพสต์ใหม่




