WordPress Stres Test je metoda, ki vam lahko pomaga določiti meje vašega spletnega mesta in prepoznati njegovo prelomno točko. Če želite izvesti stresni test na svojem spletnem mestu WordPress, boste morali oceniti različne vidike, kot so hitrost nalaganja, kakovost namestitve, zmogljivost vtičnika in izvesti testiranje obremenitve.

Za analizo spletne strani WordPress so na voljo številna orodja. Orodje po svoji izbiri lahko izberete med široko paleto možnosti, ki so na voljo na spletu. Preprosto vnesite URL svojega spletnega mesta v eno od teh orodij, da začnete analizirati svoje spletno mesto.
Izvajanje testov vam lahko pomaga analizirati in izboljšati učinkovitost vašega spletnega mesta. To bo zagotovilo, da bo vaše spletno mesto brezhibno delovalo in delovalo optimalno.
V tem članku bomo razpravljali o stresnih testih WordPressa in raziskali načine za izboljšanje hitrosti vašega spletnega mesta.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajHitrost spletnega mesta je ključnega pomena za obiskovalce, kot smo poudarili v prejšnjih člankih. Obiskovalci pričakujejo, da se bodo spletna mesta v celoti naložila v manj kot 2 sekundah.
Kot si lahko predstavljate, je doseganje tega lahko izziv. Vendar pa so na voljo številni načini za povečanje hitrosti vašega spletnega mesta. Poleg tega lahko svoje spletno mesto WordPress analizirate z različnimi pristopi.
Kako narediti stresni test spletnega mesta
Obstaja več orodij, ki jih lahko uporabite za stresno testiranje spletnega mesta. Vendar bomo v tej vadnici uporabili Loader.io .

To je brezplačno orodje, ki vam omogoča enostavno testiranje vaše spletne strani za različne količine prometa. Z brezplačnim načrtom lahko preverite enega ciljnega gostitelja (tj. vaše spletno mesto) in dva URL-ja na test, pri čemer ste omejeni na največ 10.000 strank (ali obiskovalcev) na test.
Če imate majhno spletno mesto, bo brezplačna različica morda zadostovala za vaše potrebe. Če pa vaše spletno mesto prejme veliko prometa in želite simulirati še več, boste morda želeli razmisliti o nadgradnji na premium načrt. Za stresno testiranje vašega spletnega mesta z Loader.io sledite tem korakom.
Prijavite se za Loader.io
Najprej se morate registrirati za brezplačen račun Loader.io. To je zelo preprost postopek. Ko je vaš račun preverjen, lahko konfigurirate ciljnega gostitelja (ali domeno):

Kljub temu boste morali tudi potrditi, da domena, ki jo boste testirali, pripada vam. Preverjanje je ključnega pomena za preprečevanje zlorab (ker bi pošiljanje tolikšnega prometa na drugo spletno mesto lahko razlagali kot poskus DDoS).
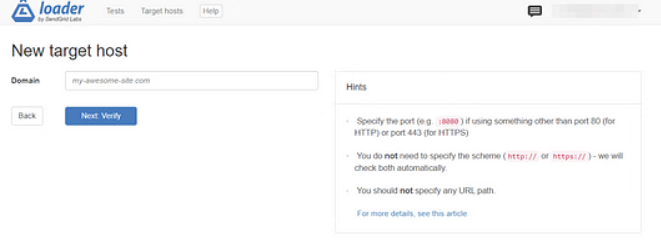
Za začetek kliknite + Nov gostitelj in vnesite svojo domeno v polje na naslednjem zaslonu:

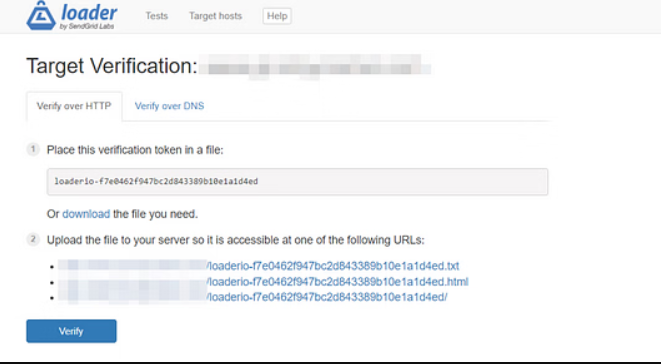
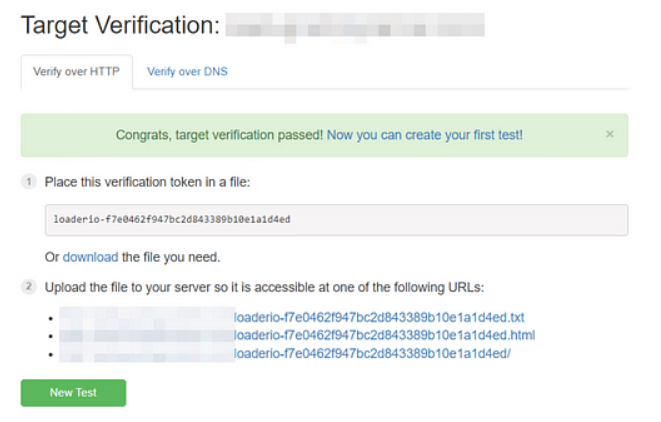
Naslednji korak je potrditev domene. Prek HTTP lahko preverite samo, če uporabljate brezplačen načrt. Če želite to narediti, odprite datoteko v računalniku s klikom na povezavo za prenos:

Nato morate to shranjeno datoteko naložiti v korenski imenik vašega spletnega mesta. To pomeni, da morate za povezavo s svojim spletnim mestom uporabiti odjemalca FTP, kot je FileZilla.
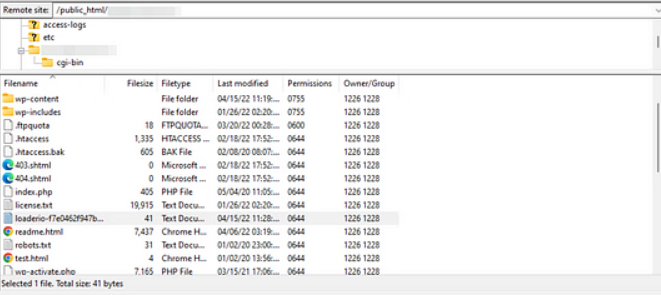
Po povezavi poiščite korensko mapo. Običajno se imenuje javni html. Po tem naložite datoteko Loader.io, ki ste jo prenesli, v naslednjo glavno mapo:

Ko boste pripravljeni, se vrnite na Loader.io in izberite Preveri. Po tem bi se moralo prikazati obvestilo, da je vaša domena potrjena:

Zdaj sem končal! Zdaj lahko za začetek izberete Nov preizkus.
Konfigurirajte svoje preskusne nastavitve
Za vaš stresni test ima Loader.io številne parametre. Odločite se lahko, kakšen test želite izvesti, na primer:

Na voljo so tri možnosti, med katerimi lahko izbirate, da preizkusite delovanje svojega spletnega mesta:
- Odjemalci na preizkus – Odločite se lahko, da določeno število odjemalcev enakomerno porazdelite po celotnem preizkusu, na primer pri testiranju delovanja vašega spletnega mesta, ko do njega za eno minuto dostopa 600 uporabnikov.
- Odjemalci na sekundo - Lahko pa se odločite, da preizkusite svoje spletno mesto za določeno število odjemalcev na sekundo.
- Ohranjanje obremenitve odjemalca – ta možnost bo vaše spletno mesto pod stresom testirala za stalno obremenitev uporabnikov v določenem časovnem okviru.
Ne pozabite, da je priporočljivo izvesti več testov, da dobite celovit pregled nad delovanjem vašega spletnega mesta v različnih pogojih.
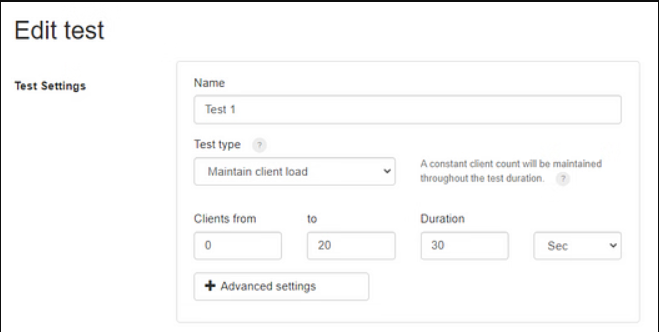
V tej vadnici bomo uporabili možnost »Vzdrževanje obremenitve odjemalca«, ki simulira določeno število uporabnikov, ki istočasno dostopajo do vašega spletnega mesta v določenem času in ostanejo aktivni v tem obdobju. Ta test vam bo zagotovil povprečni čas nalaganja za te uporabnike.
Po izbiri te vrste testa lahko določite število odjemalcev (ali uporabnikov) in trajanje testa. Na primer, morda boste želeli preizkusiti, kako deluje vaše spletno mesto, ko prejme 500 obiskov v eni minuti.
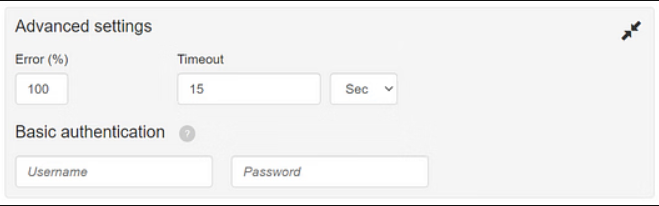
Če kliknete »Napredne nastavitve«, lahko nastavite tudi prag napake.

To pomeni, da vsaka zahteva, ki traja dlje od časovne omejitve, ki ste jo nastavili (na primer 15 sekund), ne bo uspela.
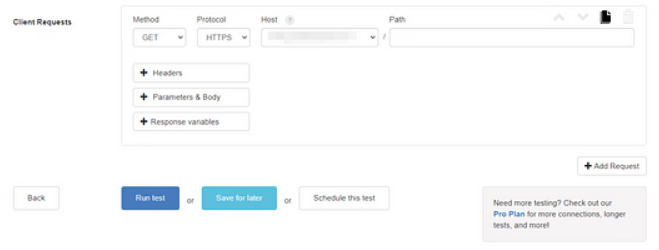
Če se pomaknete navzdol, lahko najdete tudi druge nastavitve za zahteve strank:

Tukaj ni treba narediti nobenih sprememb, razen če imate posebne zahteve. Trenutni parametri bodo delovali za splošni stresni test. Ko ste pripravljeni, izberite Zaženi preizkus.
Analizirajte rezultate.
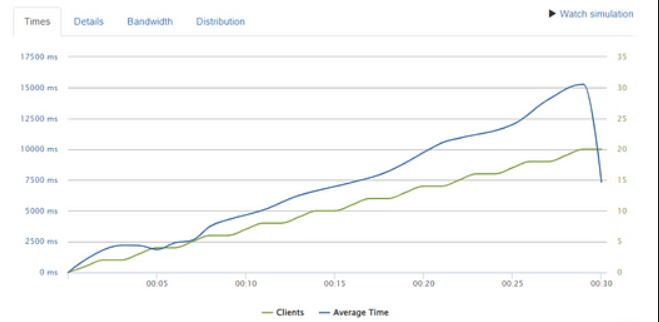
Ko je test končan, bo na voljo podrobna razčlenitev rezultatov z vašega vidika. Oglejmo si najpomembnejše meritve, začenši z grafom:

Na grafu sta dva niza podatkov – zelena črta predstavlja število strank, modra črta pa povprečni odzivni čas. Glede na graf je bilo v 30-sekundnem časovnem okviru dodanih 20 strank.
Kot kaže graf, se povprečni odzivni čas povečuje s številom uporabnikov. Ko pa je bil dodan 20. odjemalec, je prišlo do občutnega padca, kar kaže, da bo odzivni čas za tega uporabnika presegel prag napake 15 sekund. Posledično je prišlo do časovne omejitve.
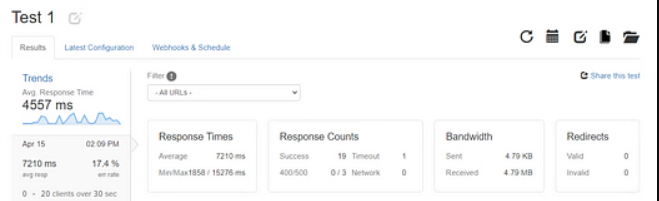
Če pregledamo informacije v razdelku Štetje odgovorov, lahko vidimo, da je bilo 19 uspešnih odgovorov in en neuspešen.

Z vaše perspektive ste morda opazili, da je bil povprečni odzivni čas za ta test 7210 ms, kar ustreza 7,21 sekunde. To nakazuje, da ko do spletnega mesta hkrati dostopa 20 uporabnikov, pride do počasnega nalaganja.
Omeniti velja, da je bil najhitrejši odzivni čas spletnega mesta 1,8 sekunde, najpočasnejši pa 15,2 sekunde (naša neuspela zahteva). Te ugotovitve kažejo, da se spletno mesto naloži najhitreje, ko ima minimalno število uporabnikov.
Po analizi rezultatov lahko prilagodite nastavitve preizkusa, da vključite več strank, in znova zaženete test, da ugotovite, ali vaše spletno mesto prenese dodatno obremenitev. Postopno dodajanje novih strank vam lahko pomaga določiti največje število uporabnikov, ki jih vaše spletno mesto lahko sprejme hkrati. Ta pristop je lahko koristen pri prepoznavanju kakršnih koli morebitnih težav z delovanjem vašega spletnega mesta ob velikem prometu.
Rešitev za težave
Naj vas ne skrbi, če rezultati vašega testa izjemnih situacij pokažejo, da se vaše spletno mesto v obdobjih velikega prometa nalaga počasi; obstaja več strategij za izboljšanje uspešnosti. Oglejmo si nekaj močnih taktik.
- Vzpostavite omrežje za dostavo vsebin (CDN)
- Uporabite program za predpomnjenje.
- Stiskanje slike
- Izbrišite vse zajetne vtičnike
Vzpostavite omrežje za dostavo vsebin (CDN)
Sistem strežnikov, razpršenih po številnih spletnih mestih, je znan kot omrežje za dostavo vsebin (CDN). Ko uporabljate CDN, strežnik, ki je najbližje lokacijam vaših obiskovalcev, jim streže predpomnjene različice vašega spletnega mesta. Na ta način vaš material prepotuje krajšo razdaljo in se uporabniku hitro naloži.
CDN lahko tudi zmanjša obremenitev vašega gostiteljskega strežnika. Posledično se lahko vaši časi nalaganja dodatno podaljšajo, morda se bo zvišala vaša ocena Core Web Vitals.
Uporabite program za predpomnjenje
Dejanje shranjevanja statičnih različic vašega spletnega mesta in njihovega serviranja uporabnikom je znano kot predpomnjenje strani . Če uporabljate predpomnjenje, brskalniku ne bo treba nalagati velikih skriptov, ko uporabniki dostopajo do vašega spletnega mesta.
Predpomnjenje lahko posledično poveča hitrost in funkcionalnost vašega spletnega mesta. Svojim obiskovalcem lahko zagotovite statične strani s tehnologijo, kot je WP Total Cache . Preberite več o tem , kako ga uporabiti za brisanje predpomnilnika WordPress .

Stiskanje slike
Neoptimizirane datoteke so še en krivec za slabo delovanje. Vaše strani se lahko nalagajo dlje, če je na vašem spletnem mestu veliko velikih elementov (kot so fotografije in videoposnetki). To tudi pomeni, da se lahko nalaga počasi, če več uporabnikov dostopa do vaše spletne strani.
Z orodjem za optimizacijo slike, kot je Optimole , lahko rešite to težavo:

Vaše fotografije so s tem programom stisnjene brez izgube kakovosti. Prav tako uporablja CDN za serviranje vaših fotografij, kar lahko še pospeši nalaganje strani.
Izbrišite vse zajetne vtičnike
In razmislite o brisanju vseh vtičnikov, ki zahtevajo veliko virov, s svojega spletnega mesta. Ti napihnejo vaše spletno mesto WordPress z nalaganjem nepotrebnih skriptov, kar lahko povzroči počasnejše nalaganje.
Namesto tega lahko zmanjšate kodo HTML, CSS in JavaScript s programom, imenovanim Autoptimize . Za boljšo uporabniško izkušnjo lahko ta vtičnik tudi leno naloži vašo grafiko in ključni CSS (UX) v vrstici .

Končne besede
Skratka, stresno testiranje vašega spletnega mesta WordPress je bistvena naloga za zagotovitev njegove zanesljivosti in stabilnosti v letu 2023. Z naraščajočimi zahtevami spletnih uporabnikov je ključnega pomena zagotoviti, da lahko vaše spletno mesto prenese velik promet in ohrani optimalno delovanje tudi v obdobjih največje obremenitve.
Za učinkovit stresni test vaše spletne strani WordPress lahko uporabite različna orodja in tehnike, kot so testiranje obremenitve, optimizacija kode in nadzor strežnika. Z izvajanjem teh metod lahko prepoznate morebitna ozka grla ali šibke točke v infrastrukturi vašega spletnega mesta in sprejmete potrebne ukrepe za izboljšanje njegove učinkovitosti.
Ne pozabite, da lahko redno testiranje izjemnih situacij in vzdrževanje vašega spletnega mesta pomaga preprečiti izpade, izboljša uporabniško izkušnjo in na koncu poveča uspeh vašega spletnega mesta. Zato poskrbite, da boste v načrtu vzdrževanja svojega spletnega mesta dali prednost testiranju izjemnih situacij, da zagotovite, da je pripravljeno na zahteve leta 2023 in pozneje.




