Стресс-тест WordPress — это метод, который может помочь вам определить ограничения вашего веб-сайта и определить его предельную точку. Чтобы провести стресс-тест на своем веб-сайте WordPress, вам необходимо оценить различные аспекты, такие как скорость загрузки, качество настройки, производительность плагина, а также провести нагрузочное тестирование.

Существует множество инструментов для анализа веб-сайта WordPress. Вы можете выбрать инструмент по вашему выбору из широкого спектра вариантов, доступных в Интернете. Просто введите URL-адрес своего веб-сайта в один из этих инструментов, чтобы начать анализ вашего веб-сайта.
Выполнение тестов может помочь вам проанализировать и повысить производительность вашего веб-сайта. Это гарантирует, что ваш сайт работает идеально и работает оптимально.
В этой статье мы обсудим стресс-тесты WordPress и рассмотрим способы повышения скорости вашего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСкорость веб-сайта имеет решающее значение для посетителей, как мы подчеркивали в предыдущих статьях. Посетители ожидают, что веб-сайты полностью загрузятся менее чем за 2 секунды.
Как вы можете себе представить, достичь этого может быть непросто. Тем не менее, существует множество способов повысить скорость вашего сайта. Кроме того, вы можете анализировать свой веб-сайт WordPress, используя различные подходы.
Как провести стресс-тестирование веб-сайта
Существует несколько инструментов, которые можно использовать для стресс-тестирования веб-сайта. Однако в этом уроке мы будем использовать Loader.io .

Это бесплатный инструмент, который позволяет вам легко протестировать свой сайт на различный объем трафика. С бесплатным планом вы можете проверить один целевой хост (т. е. ваш веб-сайт) и два URL-адреса за тест, и вы ограничены максимум 10 000 клиентов (или посетителей) за тест.
Если у вас небольшой веб-сайт, бесплатной версии может быть достаточно для ваших нужд. Однако, если ваш веб-сайт получает большой объем трафика и вы хотите имитировать еще больше, вы можете рассмотреть возможность перехода на премиум-план. Чтобы провести стресс-тестирование вашего веб-сайта с помощью Loader.io, выполните следующие действия.
Зарегистрируйтесь на Loader.io
Сначала вы должны зарегистрировать бесплатную учетную запись Loader.io. Это действительно простая процедура. После проверки вашей учетной записи вы можете настроить целевой хост (или домен):

Тем не менее, вам также необходимо будет подтвердить, что домен, который вы будете тестировать, принадлежит вам. Проверка имеет решающее значение для предотвращения злоупотреблений (поскольку отправка такого большого количества трафика на другой веб-сайт может быть интерпретирована как попытка DDoS).
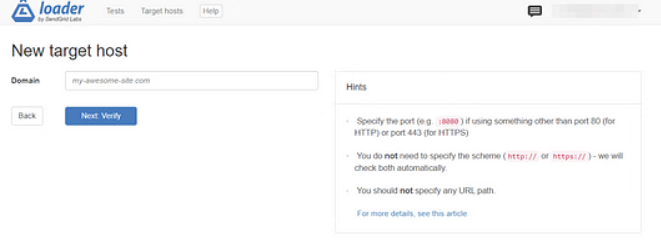
Для начала нажмите + New Host и введите свой домен в поле на следующем экране:

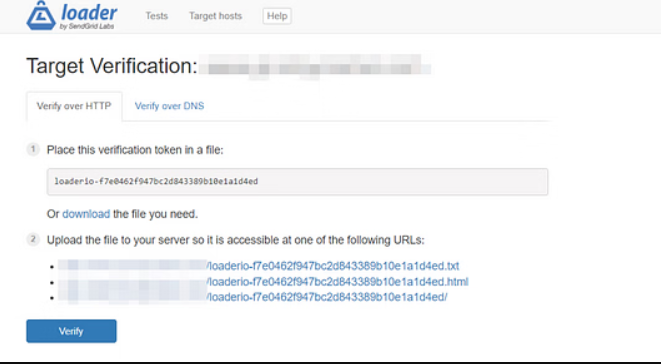
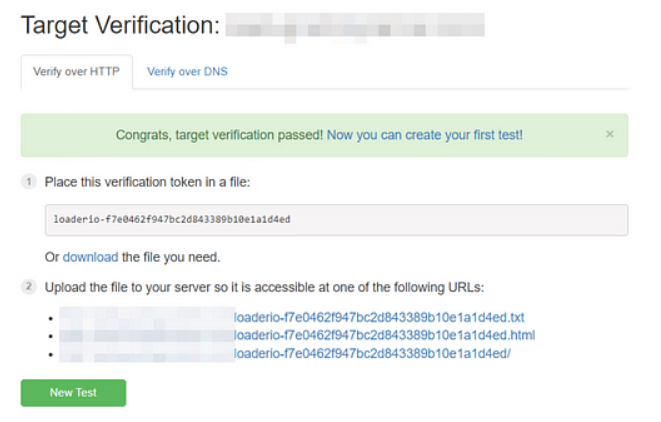
Следующим шагом является подтверждение вашего домена. Вы можете подтвердить через HTTP, только если вы используете бесплатный план. Для этого откройте файл на своем компьютере, нажав на ссылку для скачивания:

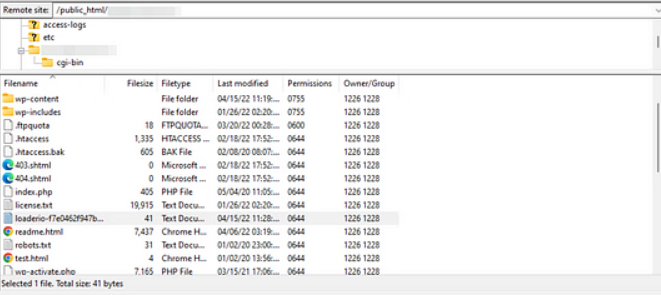
Затем вы должны загрузить этот сохраненный файл в корневой каталог вашего веб-сайта. Это означает, что вы должны использовать FTP-клиент, такой как FileZilla, для подключения к вашему веб-сайту.
После подключения ищем корневую папку. Как правило, он называется общедоступным html. После этого загрузите загруженный файл Loader.io в следующую основную папку:

Вернитесь в Loader.io, когда будете готовы, затем выберите Подтвердить. После этого должно появиться уведомление о том, что ваш домен подтвержден:

Я сделал сейчас! Теперь вы можете выбрать «Новый тест», чтобы начать.
Настройте параметры теста
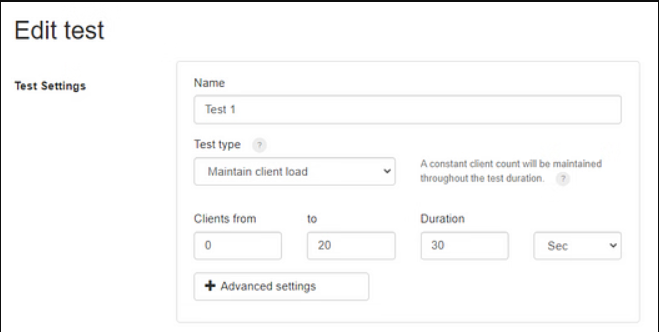
Для вашего стресс-теста Loader.io имеет ряд параметров. Вы можете решить, какой тест вы хотите выполнить, например:

Вы можете выбрать один из трех вариантов проверки производительности вашего сайта:
- Клиентов на тест. Вы можете выбрать равномерное распределение определенного количества клиентов по всему тесту, например, проверить, как работает ваш сайт, когда 600 пользователей обращаются к нему в течение одной минуты.
- Клиентов в секунду. Кроме того, вы можете протестировать свой сайт на определенное количество клиентских запросов в секунду.
- Поддерживать клиентскую нагрузку — этот параметр будет проводить стресс-тестирование вашего сайта на постоянную нагрузку пользователей в течение определенного периода времени.
Помните, что рекомендуется выполнить несколько тестов, чтобы получить полное представление о производительности вашего сайта в различных условиях.
В этом руководстве мы будем использовать параметр «Поддерживать загрузку клиента», который имитирует определенное количество пользователей, одновременно обращающихся к вашему сайту в течение заданного периода времени и остающихся активными в течение этого периода. Этот тест предоставит вам среднее время загрузки для этих пользователей.
После выбора этого типа теста вы можете указать количество клиентов (или пользователей) и продолжительность теста. Например, вы можете проверить, как работает ваш сайт, когда он получает 500 посещений в минуту.
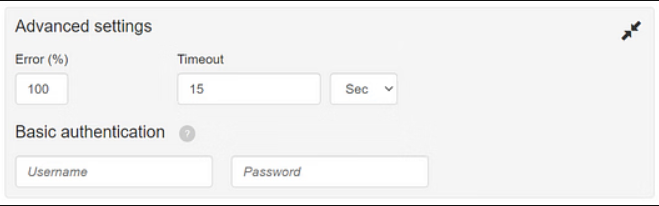
Если вы нажмете «Дополнительные настройки», вы также можете установить порог ошибки.

Это означает, что любой запрос, который занимает больше времени, чем установленный вами лимит времени (например, 15 секунд), не будет выполнен.
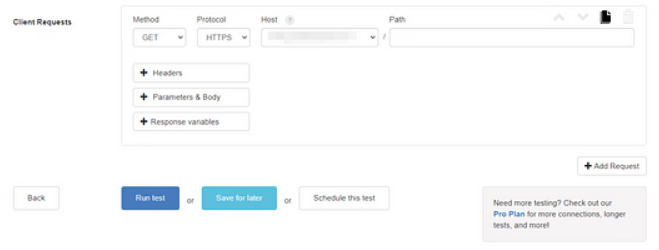
Вы также можете найти другие настройки для клиентских запросов, если прокрутите вниз:

Если у вас нет особых требований, здесь нет необходимости вносить какие-либо изменения. Текущие параметры подойдут для общего стресс-теста. Когда вы будете готовы, выберите Запустить тест.
Проанализируйте результаты.
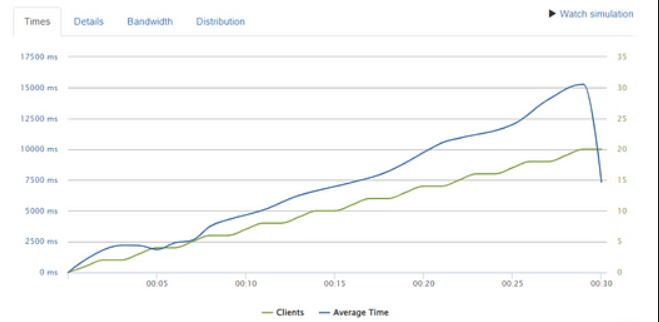
После завершения теста будет предоставлена подробная разбивка результатов с вашей точки зрения. Давайте рассмотрим наиболее важные метрики, начиная с графика:

На графике есть два набора данных: зеленая линия представляет количество клиентов, а синяя линия представляет среднее время ответа. Согласно графику, 20 клиентов были добавлены в течение 30 секунд.
Как видно из графика, среднее время отклика увеличивается с увеличением количества пользователей. Однако при добавлении 20-го клиента произошло значительное падение, указывающее на то, что время ответа для этого пользователя превысит порог ошибки в 15 секунд. Следовательно, произошел тайм-аут.
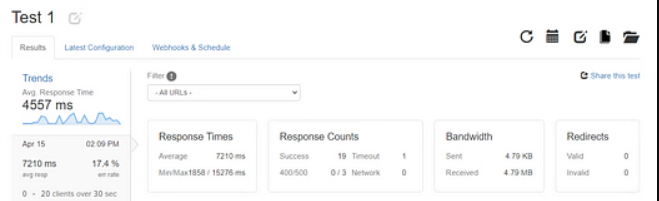
Изучив информацию в разделе Response Counts, мы видим, что было 19 успешных ответов и один неудачный.

С вашей точки зрения, вы могли заметить, что среднее время отклика для этого теста составило 7210 мс, что эквивалентно 7,21 секунды. Это говорит о том, что при одновременном доступе к сайту 20 пользователей происходит медленное время загрузки.
Стоит отметить, что самое быстрое время отклика сайта составило 1,8 секунды, а самое медленное — 15,2 секунды (наш неудавшийся запрос). Эти результаты показывают, что сайт загружается быстрее всего, когда на нем минимальное количество пользователей.
Проанализировав результаты, вы можете настроить параметры теста, чтобы включить больше клиентов, и повторно запустить тест, чтобы определить, может ли ваш сайт справиться с дополнительной нагрузкой. Постепенное добавление новых клиентов поможет вам определить максимальное количество пользователей, которое может разместиться на вашем сайте одновременно. Этот подход может быть полезен при выявлении любых потенциальных проблем с производительностью вашего сайта при интенсивном трафике.
Решение проблем
Не беспокойтесь, если результаты вашего стресс-теста покажут, что ваш сайт медленно загружается в периоды высокой посещаемости; существует несколько стратегий повышения производительности. Давайте рассмотрим некоторые эффективные тактики.
- Создайте сеть доставки контента (CDN)
- Используйте программу кэширования.
- Сжатие изображения
- Удалите все здоровенные плагины
Создайте сеть доставки контента (CDN)
Система серверов, рассредоточенных по многочисленным сайтам, известна как сеть доставки контента (CDN). Когда вы используете CDN, сервер, ближайший к вашим посетителям, предоставляет им кешированные версии вашего веб-сайта. Таким образом, ваш материал перемещается на более короткое расстояние и быстро загружается для пользователя.
CDN также может снизить нагрузку на ваш хостинг-сервер. В результате время загрузки может увеличиться, возможно, повысится ваш рейтинг Core Web Vitals.
Используйте программу кэширования
Процесс хранения статических версий вашего веб-сайта и предоставления их пользователям называется кэшированием страниц . Браузеру не придется загружать большие скрипты, когда пользователи заходят на ваш сайт, если вы используете кеширование.
Кэширование может, следовательно, повысить скорость и функциональность вашего веб-сайта. Вы можете предоставлять своим посетителям статические страницы, используя такую технологию, как WP Total Cache . Узнайте больше о том , как использовать его для удаления кэша WordPress .

Сжатие изображения
Неоптимизированные файлы — еще один виновник плохой производительности. Вероятно, ваши страницы загружаются дольше, если на вашем сайте много огромных элементов (например, фотографий и видео). Это также означает, что если несколько пользователей заходят на ваш сайт одновременно, он может загружаться медленно.
С помощью инструмента оптимизации изображений, такого как Optimole , вы можете решить эту проблему:

Ваши фотографии сжимаются этой программой без потери качества. Кроме того, он использует CDN для обслуживания ваших фотографий, что может еще больше ускорить загрузку страниц.
Удалите все здоровенные плагины
И подумайте об удалении любых ресурсоемких плагинов с вашего сайта. Они раздувают ваш веб-сайт WordPress, загружая ненужные скрипты, что может замедлить его загрузку.
В качестве альтернативы вы можете минимизировать код HTML, CSS и JavaScript с помощью программы Autoptimize . Для лучшего взаимодействия с пользователем этот плагин также может лениво загружать вашу графику и встраивать важные CSS (UX).

Заключительные слова
В заключение, стресс-тестирование вашего веб-сайта WordPress является важной задачей для обеспечения его надежности и стабильности в 2023 году. В связи с растущими требованиями онлайн-пользователей крайне важно убедиться, что ваш веб-сайт может справляться с высоким трафиком и поддерживать оптимальную производительность даже в периоды пиковой нагрузки.
Для эффективного стресс-тестирования вашего веб-сайта WordPress вы можете использовать различные инструменты и методы, такие как нагрузочное тестирование, оптимизация кода и мониторинг сервера. Применяя эти методы, вы можете определить любые узкие места или слабые места в инфраструктуре вашего веб-сайта и предпринять необходимые шаги для повышения его производительности.
Помните, что регулярное стресс-тестирование и техническое обслуживание вашего веб-сайта могут помочь предотвратить простои, улучшить взаимодействие с пользователем и, в конечном итоге, повысить успех вашего веб-сайта. Поэтому обязательно уделите приоритетное внимание стресс-тестированию в плане обслуживания вашего веб-сайта, чтобы убедиться, что он готов к требованиям 2023 года и далее.





