Хлебные крошки могут улучшить ваш веб-сайт опыт в значительной степени. Представьте, что вы путешествуете где-то новое, но у вас нет знаков, которые ведут вас туда, куда вы хотите пойти, а с другой стороны, у вас есть вывески, чтобы помочь вам с вашим путем, что бы вы выбрали?

Хлебные крошки работают в качестве вывесок для вашего сайта. Они помогают посетителю перемещаться по вашему сайту. Не только это, Помимо повышения вашего веб-сайта опыт, breadcrumbs помочь улучшить SEO рейтинга вашего сайта. В этой статье мы поймем, как использовать breadcrumbs в веб-дизайне для лучшей навигации.
Цель хлебных сухарей в веб-дизайне
Хлебные крошки - это структурированная серия ссылок, разделенных символом. Каждая ссылка сначала до последнего относится к уровню этой страницы на вашем сайте. Таким образом, пользователи узнают страницы, которые они посетили ранее, и могут перейти на любую из ранее посещаемых страниц, просто нажав на ссылку.

Кроме того, панировочные сухари обеспечивают визуальный след того, как ваш сайт структурирован. Есть много способов и плагинов, которые можно использовать, чтобы добавить панировочные сухари на ваш сайт.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОбратитесь к нашим наставнический на "Как создать хлебные крошки ссылки на WordPress".
Почему вы должны рассмотреть вопрос об использовании панировочных сухарей
Хлебные крошки, в отличие от навигационные меню, позволяют пользователю иметь четкую ориентацию иерархии вашего сайта. Хотя панировочные сухари являются отличным дополнением к любому веб-сайту, они могут быть особенно полезны для веб-сайтов со сложными иерархиями.

Когда веб-сайт имеет большое количество страниц или сложную иерархию, пользователи могут отскочить назад, как только они не смогут вернуться к желаемым страницам. Классические веб-сайты электронной коммерции, как правило, имеют различные ветви, ведущие с разных страниц, и в таком случае, панировочные сухари повысить пользовательский опыт, добавив простоту и структуру на ваш сайт.
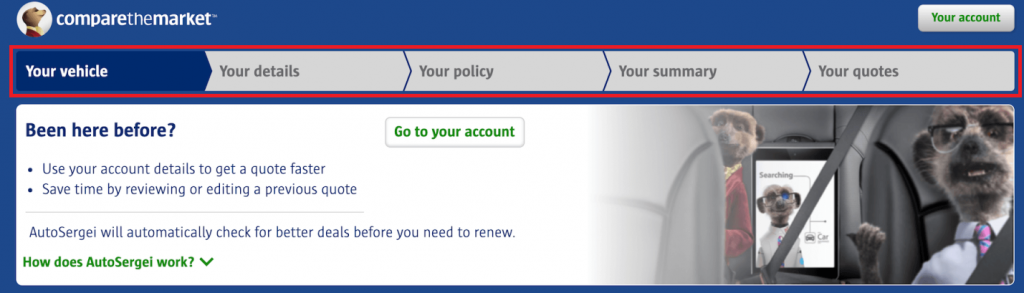
Хлебные крошки очень полезны для многостраничных форм, онлайн-викторин или виртуальных действий. Кроме того, они могут быть использованы в качестве бара прогресса для отображения местоположения пользователя.

При использовании в качестве панели прогресса, панировочные сухари помогают мотивировать пользователя для выполнения поставленной задачи. Он может указать количество шагов, предпринятых пользователем, и количество шагов, оставшихся для выполнения задачи.
Каждый владелец веб-сайта хочет, чтобы пользователь проводить больше времени на своем сайте и посетить больше страниц. Когда панировочные сухари представляют простую и краткую структуру вашего сайта с возможностью гладкой навигации, пользователи, как правило, посещают больше страниц.
Например, когда пользователь хочет сделать покупку, он, как правило, возвращается на страницу продукта, снова и снова, чтобы, наконец, решить, что они хотят купить. При логической группировке нескольких ветвей пользователь может легко перемещаться между страницами, чтобы, наконец, сделать покупку.
В то время как панировочные сухари также полезны с оптимизацией поисковой системы вашего сайта. Ссылки на хлебные крошки позволяют сканерам понять сложную иерархию вашего сайта.
С другой стороны, панировочные сухари не являются весьма ценным дополнением к одноуровневым сайтам. Когда на сайте меньше страниц, уже легко перемещаться между страницами.
Типы панировочных сухарей
Как правило, панировочные сухари распределяются на три категории, и все три категории используются по разным причинам и различным целям.
1. Хлебные крошки на основе пути
Панировочные сухари на основе пути — это визуальное представление пути пользователя на вашем сайте. Например, если пользователь достигает страницы продукта, на основе траектории панировочные сухари отображают страницы, которые он посетил, чтобы достичь страницы продукта.
Панировочные сухари на основе пути генерируются динамически. Хотя использование панировочных сухарей на основе пути не является весьма уникальным, поскольку пользователь может легко получить доступ к предыдущей странице с помощью кнопки "Назад" в браузере, и именно поэтому эти типы панировочных сухарей должны использоваться осторожно.
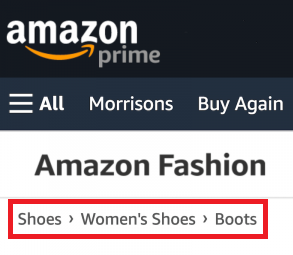
2. Иерархические панировочные сухари
Хлебные крошки, основанные на местоположении, являются представлением структуры веб-сайта. Когда ваш веб-сайт имеет два или более уровней иерархии, иерархические панировочные сухари устанавливают логическую связь между ними. Иерархические панировочные сухари очень полезны, когда пользователь одалживает непосредственно на более глубокую страницу вашего сайта.
Например, когда пользователь ищет какой-либо продукт и предоставляет его непосредственно на странице продукта, иерархические панировочные сухари или панировочные сухари на основе местоположения помогают пользователю понять, где он находится в контексте структуры вашего сайта.
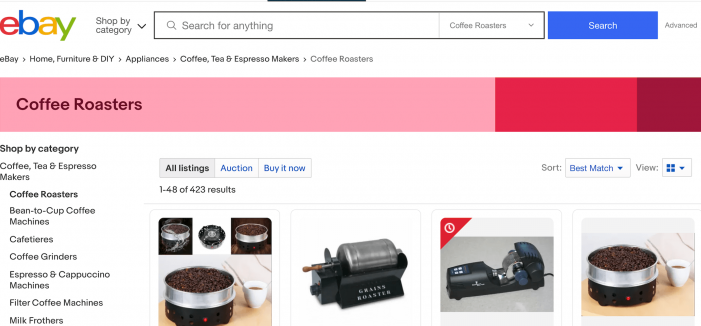
3. Атрибут-основанные панировочные сухари
Атрибуты на основе панировочных сухарей отображают все атрибуты, выбранные посетителем для кредитования определенной страницы в структурированной серии. Эти типы панировочных сухарей используются магазинами электронной коммерции, чтобы продемонстрировать пользователю, как они достигли текущего продукта.
Атрибуты на основе панировочных сухарей помочь посетителю изучить другие содержание или продукты, которые похожи на атрибуты, которые они выбрали. Например, пользователь выбрал "футболку" и "Средний", пользователь будет изучать продукты, которые соответствуют этим атрибутам. Это приводит к тем, что пользователи проводят больше времени на вашем сайте и увеличивают конверсии.
Методы проектирования для эффективного использования панировочных сухарей
Когда вы достаточно уверены, чтобы решить использовать панировочные сухари на вашем сайте, Есть несколько методов проектирования, которые вы должны иметь в виду для их более эффективного использования.
1. Держите ваши основные меню навигации
В то время как панировочные сухари могут быть очень помогают пользователям после заказанного путешествия, важно понимать, что не все посетители следуют логическому или структурированный путь.
Замена основных меню навигации на панировочные сухари может затмить для пользователей навигацию между несвязанным контентом. Для посетителей, не имеющих понятия об иерархии сайта и прибывающих непосредственно на страницу, например, с помощью результатов поиска Google, панировочные сухари могут ввести в заблуждение.
Это где основные меню навигации действительно полезны. Хлебные крошки должны быть дополнительным дополнением к вашему веб-сайту для повышения пользовательского опыта и позволяют гладкой навигации.
2. Последовательные названия
Важно, чтобы ваши панировочные сухари и названия страниц последовательной, чтобы избежать путаницы. Не только для посетителей, но это также очень важно, когда вы пытаетесь ориентироваться на конкретные ключевые слова.
Убедитесь в том, чтобы использовать простой текст, если вы хотите показать текущее название страницы на сухарях тропы, как повторяющиеся ключевые слова могут привести к SEO казни. Когда ключевые слова повторяются в сухарях тропы, SEO принимает его как чрезмерной оптимизации.
Тем не менее, цель панировочных сухарей заключается в том, чтобы сделать навигацию легкой и гладкой, и отображение текущей титульной страницы в панировочных сухарях не способствует делу.
3. Использование последующих символов
Вы найдете больше, чем символ часто используется в панировочных сухарях. Хотя это отличный символ для использования, важно заметить, что он устанавливает отношения между родителем и ребенком между звеньями панировочных сухарей, которые не работают особенно для маршрутных маршрутов.
Другими полезными и широко выбранными символами для панировочных троп являются стрелки (→), кавычки ()) и слэшы (/). Кроме того, последовательные размеры и обивка имеют важное значение для дизайна с точки зрения использования.
Как бы важно сохранить пространства умеренными и последовательными между звеньями панировочных сухарей, важно также понимать, что панировочные сухари являются вторичным навигационным механизмом и не должны отвлекать от основного меню навигации.
Плагины для использования для панировочных сухарей
Хотя Есть много вариантов, что там вы можете использовать, чтобы добавить панировочные сухари на ваш сайт WordPress, мы перечислили некоторые из легко доступных и доступных плагинов на выбор.
1. Модуль "Хлебные крошки Диви"

Модуль breadcrumbs Divi специально для Диви Строитель. Как только вы установите и активируете этот плагин на вашем WordPress, он добавит модуль панировочных сухарей в список модулей вашего строителя Divi.
Оттуда вы можете легко добавить панировочные сухари на ваш сайт. С визуальным строителем Divi процесс становится довольно простым и вдобавок к этому, вы можете выбрать любой значок Divi в качестве сепаратора. Вы также можете изменить цвет и шрифт текста ссылки.
2. Хлебные крошки для элементаора

Breadcrumbs для Elementor — это надстройки Элементор, которая позволяет добавлять панировочные сухари в строитель страницы Elementor.
Используя этот плагин, можно создавать все типы панировочных сухарей, в то время как он автоматически создает основу панировочных сухарей, приведенную в соответствие с иерархией страницы. Наряду с настройкой, есть 8 готовых макетов, которые вы можете выбрать из.
3. Хлебные крошки для WPBakery

Breadcrumbs для WPBakery является дополнением для WPBakery Page строитель, который позволяет мгновенно добавить все виды панировочных сухарей в WPBakery страницы строитель.
Ссылки на панировочные сухари очень настраиваются, в то время как на вашем сайте есть 6 готовых макетов на выбор и их использование.
По мере роста веб-сайта он продолжает добавлять страницы, и иерархия начинает становиться все более сложной. Особенно в электронной коммерции веб-сайтов, панировочные сухари являются отличным дополнением для пользователя, чтобы легко перемещаться на вашем сайте и обеспечить ясность в поисковой системе сканеров для улучшения результатов SEO.
Если у вас есть какие-либо вопросы относительно Элементор, не забудьте прокомментировать ниже. Присоединяйтесь к нам на наших Фейсбук и щебетать, чтобы никогда не упустить новую должность.





