Migalhas de pão podem melhorar a experiência do seu site em grande medida. Imagine que você está viajando para um lugar novo, mas você não tem sinais que o levem para onde você quer ir e, por outro lado, você tem placas de sinalização para ajudá-lo com o seu caminho, o que você escolheria?

As migalhas de pão funcionam como placas de sinalização para o seu site. Eles ajudam o visitante a navegar pelo seu site. Não apenas isso, além de melhorar a experiência do seu site, as migalhas de pão ajudam a melhorar os rankings de SEO do seu site. Neste artigo, vamos entender como usar migalhas de pão no web design para uma melhor navegação.
Propósito de migalhas de pão no web design
Migalhas de pão são uma série estruturada de links divididos por um símbolo. Cada link primeiro a último refere-se ao nível dessa página em seu site. Dessa forma, os usuários conhecem as páginas que visitaram anteriormente e podem pular para qualquer uma das páginas visitadas anteriormente apenas clicando no link.

Além disso, as migalhas de pão fornecem uma trilha visual de como seu site está estruturado. Existem muitas maneiras e plugins que você pode usar para adicionar migalhas de pão ao seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraConsulte nosso Tutorial em "Como criar links de migalhas no WordPress".
Por que você deve considerar o uso de migalhas de pão
As migalhas de pão, ao contrário do Menus de navegação, permitem que o usuário tenha uma orientação clara da hierarquia do seu site. Embora as migalhas de pão sejam uma grande adição a qualquer site, elas podem particularmente ser muito úteis para sites com hierarquias complicadas.

Quando o site tem um grande número de páginas ou uma hierarquia complexa, os usuários podem se recuperar quando não conseguem voltar às páginas desejadas. Os sites clássicos de e-commerce normalmente têm diferentes ramos que levam de páginas diferentes e, nesse caso, as migalhas de pão melhoram a experiência do usuário adicionando simplicidade e estrutura ao seu site.
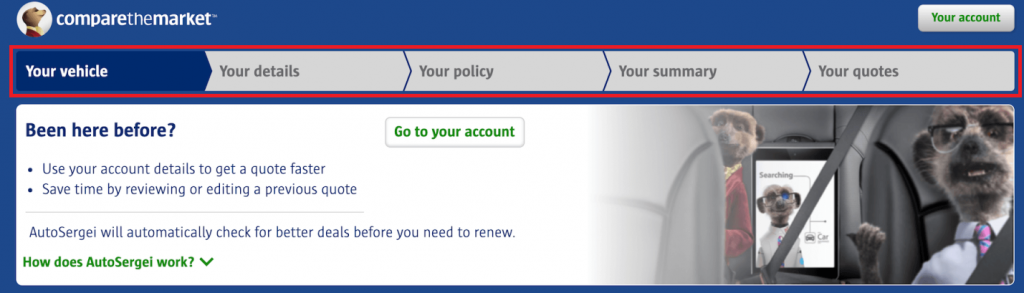
Migalhas de pão são altamente úteis para formulários de várias páginas, testes on-line ou atividades virtuais. Além disso, eles podem ser usados como uma barra de progresso para exibir a localização do usuário.

Quando usado como uma barra de progresso, as migalhas ajudam a motivar o usuário a completar a tarefa em mãos. Ele pode indicar o número de etapas que o usuário tomou e o número de etapas restantes para que eles sejam feitos com a tarefa.
Todo proprietário do site quer que o usuário passe mais tempo em seu site e visite mais páginas. Quando as migalhas de pão apresentam uma estrutura simples e concisa do seu site com a opção de navegação suave, os usuários tendem a visitar mais páginas.
Por exemplo, quando um usuário quer fazer uma compra, ele tende a voltar para a página do produto, de novo e de novo, para finalmente decidir o que quer comprar. Com um agrupamento lógico de várias filiais, o usuário pode facilmente navegar entre páginas para finalmente fazer uma compra.
Embora as migalhas de pão também sejam úteis com a otimização do mecanismo de busca do seu site. Os links de migalhas permitem que os rastreadores entendam a complexa hierarquia do seu site.
Por outro lado, as migalhas de pão não são uma adição altamente valiosa a sites de nível único. Quando o site tem menos páginas, já é fácil navegar entre páginas.
Tipos de migalhas de pão
Geralmente, as migalhas de pão são distribuídas em três categorias e todas as três categorias são usadas por diferentes razões e propósitos diferentes.
1. Migalhas de pão baseadas em caminhos
Migalhas de pão baseadas em caminhos são uma representação visual do caminho do usuário em seu site. Por exemplo, se um usuário chegar à página do produto, as migalhas de pão baseadas em caminhos exibirão as páginas que visitaram para chegar à página do produto.
As migalhas de pão baseadas em caminhos são geradas dinamicamente. Embora o uso de migalhas de pão baseadas em caminhos não seja altamente exclusivo, pois o usuário pode acessar facilmente a página anterior usando o botão de trás no navegador e é por isso que esses tipos de migalhas devem ser usadas com cautela.
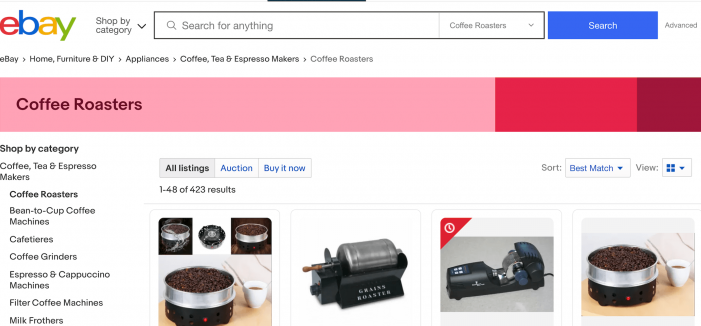
2. Migalhas hierárquicas
As migalhas de pão baseadas em localização são uma representação da estrutura do site. Quando seu site tem dois ou mais níveis de hierarquia, migalhas hierárquicas estabelecem uma conexão lógica entre eles. Migalhas hierárquicas são altamente úteis quando o usuário empresta diretamente à página mais profunda do seu site.
Por exemplo, quando um usuário pesquisa por algum produto e empresta diretamente na página do produto, migalhas hierárquicas ou migalhas de pão baseadas em localização ajudam o usuário a entender onde eles estão no contexto da estrutura do seu site.
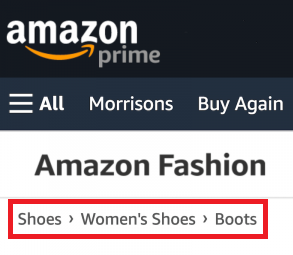
3. Migalhas de pão baseadas em atributos
As migalhas de pão baseadas em atributos exibem todos os atributos selecionados pelo visitante para emprestar a uma determinada página em uma série estruturada. Esses tipos de migalhas de pão são usadas pelas lojas de e-commerce para demonstrar ao usuário como chegaram ao produto atual.
Migalhas de pão baseadas em atributos ajudam o visitante a explorar outros conteúdos ou produtos semelhantes aos atributos escolhidos. Por exemplo, o usuário escolheu "camiseta" e "Medium", o usuário explorará os produtos que se alinham a esses atributos. Isso resulta em usuários gastando mais tempo em seu site e aumenta as conversões.
Práticas de design para uso efetivo de migalhas de pão
Quando você está confiante o suficiente para decidir usar migalhas de pão em seu site, existem algumas práticas de design que você deve ter em mente para usá-las de forma mais eficaz.
1. Mantenha seus menus de navegação primários
Embora as migalhas de pão possam ser de grande ajuda com os usuários após uma viagem ordenada, é importante entender que nem todos os visitantes seguem um caminho lógico ou estruturado.
Substituir seus menus de navegação principais por migalhas de pão pode dificultar a navegação dos usuários entre conteúdo não relacionado. Para os visitantes que não têm ideia da hierarquia do site e chegam diretamente a uma página, por exemplo, usando os resultados de pesquisa do Google, as migalhas de pão podem ser confusas.
É aqui que os menus de navegação principais são realmente úteis. As migalhas de pão devem ser uma adição extra ao seu site para melhorar a experiência do usuário e permitir uma navegação suave.
2. Títulos consistentes
É importante manter seus títulos de migalhas e páginas consistentes para evitar confusão. Não só para os visitantes, mas também é muito importante quando você está tentando atingir palavras-chave específicas.
Certifique-se de usar texto simples se você quiser mostrar o título da página atual nas trilhas de migalhas de pão, pois repetir palavras-chave pode levar à penalidade de SEO. Quando as palavras-chave são repetidas em trilhas de migalhas de pão, o SEO toma como otimização excessiva.
No entanto, o objetivo das migalhas de pão é facilitar e suavizar a navegação, e exibir a página do título atual em migalhas de pão não contribui para a causa.
3. Use símbolos de acompanhamento
Você encontrará o símbolo maior do que o usado com frequência em migalhas de pão. Embora este seja um grande símbolo a ser usado, é importante notar que estabelece uma relação pai-filho entre elos de migalhas de pão que não funciona particularmente para trilhas de migalhas de pão baseadas em caminhos.
Outros símbolos úteis e comumente escolhidos para trilhas de migalhas de pão são setas (→), aspas (») e cortes (/). Além disso, o dimensionamento e o preenchimento consistentes são importantes para o design a partir de uma perspectiva de usabilidade.
Por mais que seja essencial manter os espaços moderados e consistentes entre os elos das migalhas de pão, também é importante entender que as migalhas de pão são um mecanismo de navegação secundário e não devem distrair do menu de navegação principal.
Plugins para usar para migalhas de pão
Embora existam muitas opções por aí que você pode usar para adicionar migalhas de pão ao seu site wordpress, listamos alguns dos plugins facilmente disponíveis e acessíveis para escolher.
1. Módulo Divi de migalhas de pão

Módulo Divi de migalhas de pão é feito especificamente para Construtor Divi. Depois de instalar e ativar este plugin no WordPress, ele adicionará um módulo de migalhas de pão à lista de módulos do construtor Divi.
A partir daí, você pode facilmente adicionar migalhas de pão ao seu site. Com o construtor visual de Divi o processo fica bastante simples e, além disso, você pode escolher qualquer ícone Divi como um separador. Você também pode alterar a cor e a fonte do texto do link.
2. Migalhas de pão para Elementor

Breadcrumbs for Elementor é um complemento Elementor que permite adicionar migalhas de pão dentro do construtor de páginas Elementor.
Usando este plugin, você pode criar todos os tipos de migalhas de pão enquanto ele constrói automaticamente uma base de migalhas de pão alinhada à hierarquia da página. Além da personalização, existem 8 layouts prontos que você pode escolher.
3. Migalhas de pão para WPBakery

Breadcrumbs for WPBakery é um complemento para wpbakery page builder que permite adicionar instantaneamente todos os tipos de migalhas de pão dentro do construtor de páginas WPBakery.
Os links de migalhas são altamente personalizáveis, enquanto existem 6 layouts prontos para escolher e usar em seu site.
À medida que seu site cresce, ele continua adicionando páginas e a hierarquia começa a ficar mais complexa. Especialmente em sites de e-commerce, as migalhas de pão são uma ótima adição para o usuário navegar facilmente em seu site e fornecer clareza aos rastreadores do Search Engine para melhores resultados de SEO.
Se você tiver alguma dúvida sobre Elementor, não deixe de comentar abaixo. Junte-se a nós em nossos Facebook e Gorjeio para nunca perder um novo post.





