O WordPress Stress Test é um método que pode ajudá-lo a determinar os limites do seu site e identificar seu ponto de ruptura. Para realizar um teste de estresse em seu site WordPress, você precisará avaliar vários aspectos, como velocidade de carregamento, qualidade da configuração, desempenho do plug-in e realizar testes de carga.

Existem inúmeras ferramentas disponíveis para analisar um site WordPress. Você pode selecionar a ferramenta de sua escolha em uma ampla gama de opções disponíveis online. Basta inserir o URL do seu site em uma dessas ferramentas para começar a analisá-lo.
A execução de testes pode ajudá-lo a analisar e melhorar o desempenho do seu site. Isso garantirá que seu site esteja funcionando perfeitamente e com desempenho ideal.
Neste artigo, discutiremos os testes de estresse do WordPress e exploraremos maneiras de melhorar a velocidade do seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraA velocidade do site é fundamental para os visitantes, conforme destacamos em artigos anteriores. Os visitantes esperam que os sites carreguem totalmente em menos de 2 segundos.
Como você pode imaginar, conseguir isso pode ser um desafio. No entanto, existem vários métodos disponíveis para aumentar a velocidade do seu site. Além disso, você pode analisar seu site WordPress usando várias abordagens.
Site de teste de estresse
Existem várias ferramentas que você pode usar para testar o estresse de um site. No entanto, neste tutorial, usaremos o Loader.io .

Esta é uma ferramenta freemium que permite que você teste facilmente seu site para diferentes quantidades de tráfego. Com o plano gratuito, você pode verificar um host de destino (ou seja, seu site) e dois URLs por teste e está limitado a um máximo de 10.000 clientes (ou visitantes) por teste.
Se você tem um site pequeno, a versão gratuita pode ser suficiente para suas necessidades. No entanto, se o seu site receber uma grande quantidade de tráfego e você quiser simular ainda mais, considere atualizar para um plano premium. Para testar o estresse do seu site com o Loader.io, siga estas etapas.
Inscreva-se no Loader.io
Você deve primeiro se registrar para uma conta gratuita do Loader.io. É um procedimento realmente simples. Depois que sua conta for verificada, você poderá configurar seu host de destino (ou domínio):

No entanto, você também precisará confirmar se o domínio que você testará pertence a você. A verificação é crucial para evitar abusos (porque enviar tanto tráfego para outro site pode ser interpretado como uma tentativa de DDoS).
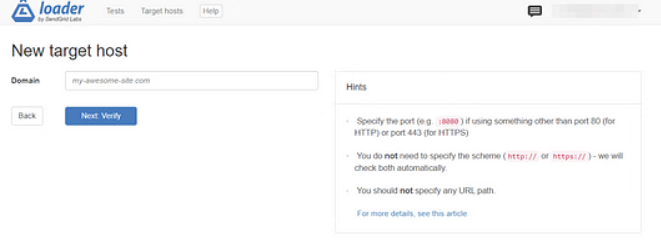
Para começar, clique em + New Host e digite seu domínio na caixa fornecida na tela a seguir:

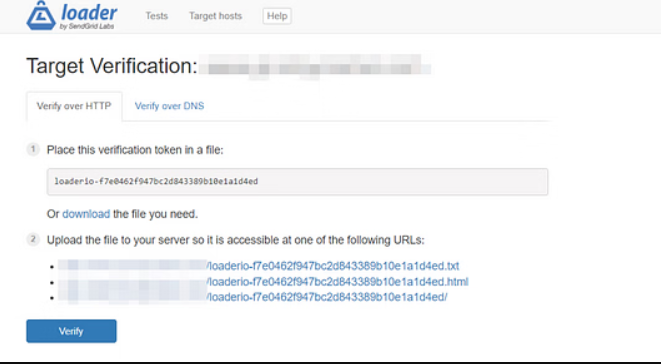
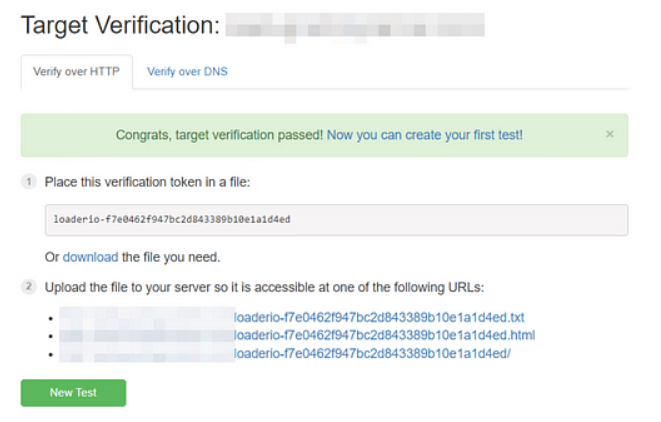
O próximo passo é confirmar seu domínio. Você só pode verificar por HTTP se estiver no plano gratuito. Para fazer isso, abra o arquivo em seu computador clicando no link de download:

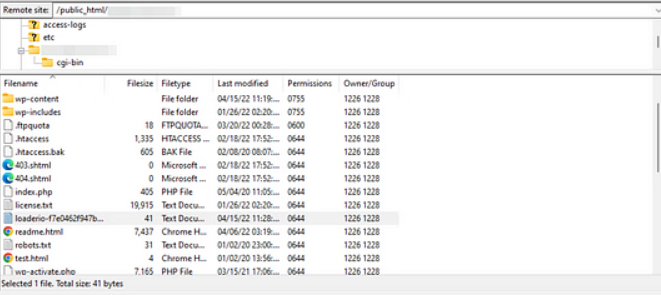
Você deve então carregar este arquivo salvo no diretório raiz do seu site. Isso significa que você deve usar um cliente FTP, como o FileZilla, para se conectar ao seu site.
Após a conexão, procure a pasta raiz. Normalmente, ele está sob o nome de html público. Depois disso, carregue o arquivo Loader.io que você baixou para a seguinte pasta principal:

Retorne ao Loader.io quando estiver pronto e selecione Verificar. Depois disso, uma notificação informando que seu domínio foi confirmado deve aparecer:

Terminei agora! Agora você pode selecionar Novo teste para começar.
Defina suas configurações de teste
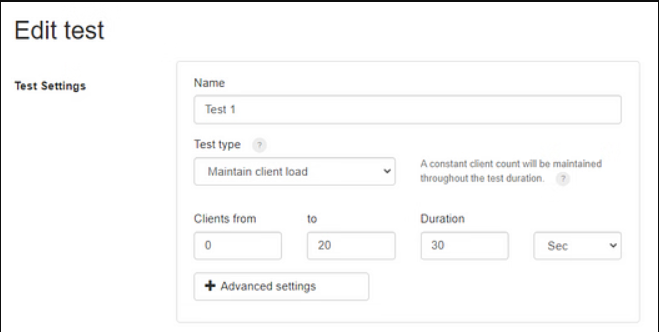
Para o seu teste de estresse, o Loader.io possui vários parâmetros. Você pode decidir que tipo de teste deseja realizar, por exemplo:

Existem três opções disponíveis para você escolher para testar o desempenho do seu site:
- Clientes por teste - você pode optar por distribuir um número específico de clientes uniformemente durante o teste, como testar o desempenho do seu site quando 600 usuários o acessam por um minuto.
- Clientes por segundo - Como alternativa, você pode optar por testar seu site para um número específico de solicitações de clientes por segundo.
- Manter a carga do cliente - Esta opção fará um teste de estresse em seu site para uma carga constante de usuários durante um período de tempo especificado.
Lembre-se de que a execução de vários testes é recomendada para obter uma visão abrangente do desempenho do seu site em diferentes condições.
Neste tutorial, usaremos a opção "Manter carregamento do cliente", que simula um número específico de usuários acessando seu site simultaneamente em um determinado período de tempo e permanecendo ativo durante esse período. Este teste fornecerá o tempo médio de carregamento para esses usuários.
Depois de selecionar este tipo de teste, você pode especificar o número de clientes (ou usuários) e a duração do teste. Por exemplo, você pode querer testar o desempenho do seu site quando recebe 500 visitas em um minuto.
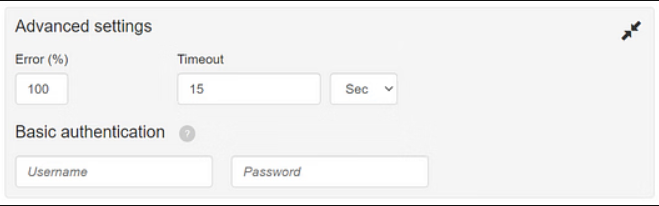
Se você clicar em "Configurações avançadas", também poderá definir um limite de erro.

Isso significa que qualquer solicitação que demorar mais do que o limite de tempo definido (por exemplo, 15 segundos) falhará.
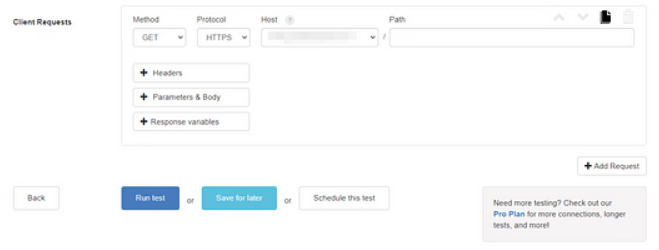
Você também pode encontrar outras configurações para solicitações de clientes se rolar para baixo:

A menos que você tenha alguns requisitos especiais, não há alterações que precisem ser feitas aqui. Os parâmetros atuais funcionarão para um teste de estresse geral. Quando estiver preparado, selecione Executar teste.
Analise os resultados.
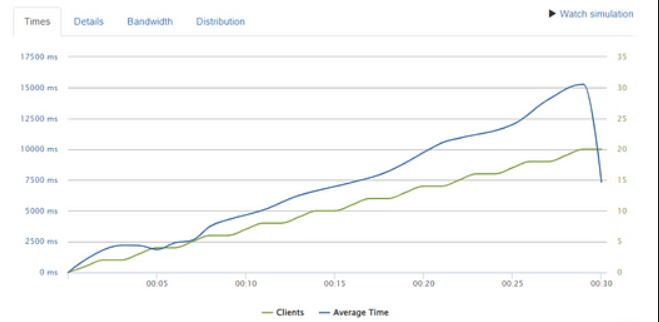
Depois que o teste for concluído, uma análise detalhada dos resultados será fornecida a partir de sua perspectiva. Vamos examinar as métricas mais cruciais, começando com o gráfico:

No gráfico, há dois conjuntos de dados - a linha verde representa o número de clientes e a linha azul representa o tempo médio de resposta. De acordo com o gráfico, 20 clientes foram adicionados em um período de 30 segundos.
Conforme indicado pelo gráfico, o tempo médio de resposta aumenta com o número de usuários. No entanto, quando o 20º cliente foi adicionado, houve uma queda significativa, indicando que o tempo de resposta desse usuário ultrapassaria o limite de erro de 15 segundos. Consequentemente, ocorreu um timeout.
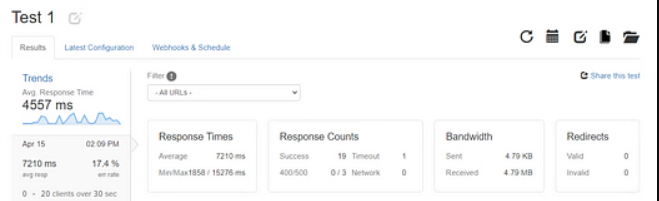
Ao examinar as informações na seção Contagens de respostas, podemos ver que houve 19 respostas bem-sucedidas e uma falha.

Do seu ponto de vista, você deve ter notado que o tempo médio de resposta para este teste foi de 7210ms, equivalente a 7,21 segundos. Isso sugere que, quando o site é acessado por 20 usuários simultaneamente, o tempo de carregamento é lento.
Vale a pena notar que o tempo de resposta mais rápido do site foi de 1,8 segundos, enquanto o mais lento foi de 15,2 segundos (nossa solicitação com falha). Essas descobertas indicam que o site carrega mais rápido quando tem o número mínimo de usuários.
Depois de analisar os resultados, você pode ajustar as configurações do teste para incluir mais clientes e reexecutar o teste para determinar se seu site pode lidar com a carga extra. A adição gradual de mais clientes pode ajudá-lo a determinar o número máximo de usuários que seu site pode acomodar de uma só vez. Essa abordagem pode ser útil para identificar possíveis problemas com o desempenho do seu site sob tráfego intenso.
Solução para os problemas
Não se preocupe se os resultados do seu teste de estresse revelarem que seu site carrega lentamente durante períodos de alto tráfego; existem várias estratégias para melhorar o desempenho. Vamos examinar algumas táticas potentes.
- Estabeleça uma rede de entrega de conteúdo (CDN)
- Use um programa de cache.
- Compressão de imagem
- Exclua todos os plug-ins pesados
Estabeleça uma rede de entrega de conteúdo (CDN)
Um sistema de servidores dispersos em vários sites é conhecido como rede de entrega de conteúdo (CDN). Quando você usa um CDN, o servidor mais próximo dos locais de seus visitantes fornece versões em cache do seu site para eles. Dessa forma, seu material percorre uma distância menor e carrega rapidamente para o usuário.
Um CDN também pode diminuir a carga em seu servidor de hospedagem. Como resultado, seus tempos de carregamento podem ser aprimorados ainda mais, talvez aumentando sua classificação de Core Web Vitals.
Use um programa de cache
O ato de armazenar versões estáticas do seu site e distribuí-las aos usuários é conhecido como cache de página . O navegador não precisará carregar scripts grandes quando os usuários acessarem seu site se você usar cache.
O cache pode, consequentemente, aumentar a velocidade e a funcionalidade do seu site. Você pode fornecer páginas estáticas para seus visitantes usando uma tecnologia como WP Total Cache . Leia mais sobre como usá-lo para excluir o cache do WordPress .

Compressão de imagem
Arquivos não otimizados são outro culpado pelo mau desempenho. Suas páginas provavelmente levarão mais tempo para carregar se o seu site tiver muitos itens enormes (como fotos e vídeos). Isso também implica que, se vários usuários acessarem seu site ao mesmo tempo, ele poderá carregar lentamente.
Com uma ferramenta de otimização de imagem como o Optimole , você pode resolver este problema:

Suas fotos são compactadas com este programa sem perder qualidade. Além disso, ele usa um CDN para veicular suas fotos, o que pode acelerar ainda mais o carregamento da página.
Exclua todos os plug-ins pesados
E pense em excluir todos os plug-ins que consomem muitos recursos do seu site. Eles incham seu site WordPress carregando scripts desnecessários, o que pode fazer com que ele carregue mais lentamente.
Como alternativa, você pode reduzir seu código HTML, CSS e JavaScript usando um programa chamado Autoptimize . Para uma melhor experiência do usuário, este plug-in também pode carregar lentamente seus gráficos e CSS (UX) crucial em linha .

Palavras Finais
Concluindo, o teste de estresse do seu site WordPress é uma tarefa essencial para garantir sua confiabilidade e estabilidade em 2023. Com as crescentes demandas dos usuários online, é crucial garantir que seu site possa lidar com alto tráfego e manter o desempenho ideal mesmo durante os períodos de pico.
Para testar efetivamente o estresse do seu site WordPress, você pode usar uma variedade de ferramentas e técnicas, como teste de carga, otimização de código e monitoramento de servidor. Ao implementar esses métodos, você pode identificar quaisquer gargalos ou pontos fracos na infraestrutura do seu site e tomar as medidas necessárias para melhorar seu desempenho.
Lembre-se de que o teste de estresse regular e a manutenção do seu site podem ajudar a evitar o tempo de inatividade, melhorar a experiência do usuário e, por fim, aumentar o sucesso do seu site. Portanto, certifique-se de priorizar o teste de estresse no plano de manutenção do seu site para garantir que ele esteja pronto para as demandas de 2023 e além.





