Bułka tarta może w dużym stopniu poprawić komfort korzystania z witryny. Wyobraź sobie, że podróżujesz w nowe miejsce, ale nie masz żadnych znaków prowadzących do miejsca, do którego chcesz się udać, az drugiej strony masz szyldy, które pomogą Ci na twojej drodze, co byś wybrał?

Okruszki chleba działają jako szyldy Twojej witryny. Pomagają odwiedzającemu poruszać się po Twojej witrynie. Nie tylko to, oprócz poprawy komfortu korzystania z witryny, bułka tarta pomaga poprawić rankingi SEO Twojej witryny. W tym artykule zrozumiemy, jak używać bułki tartej w projektowaniu stron internetowych, aby uzyskać lepszą nawigację.
Cel bułki tartej w projektowaniu stron internetowych
Bułka tarta to uporządkowana seria linków podzielonych symbolem. Każdy link od pierwszego do ostatniego odnosi się do poziomu tej strony w Twojej witrynie. W ten sposób użytkownicy poznają strony, które odwiedzili wcześniej i mogą przeskoczyć do dowolnej z wcześniej odwiedzanych stron, po prostu klikając w link.

Ponadto bułka tarta zapewnia wizualny ślad struktury witryny. Istnieje wiele sposobów i wtyczek, których możesz użyć, aby dodać bułkę tartą do swojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZapoznaj się z naszym samouczkiem „Jak tworzyć linki do bułki tartej na WordPress”.
Dlaczego warto rozważyć użycie bułki tartej?
Menu nawigacyjne , w przeciwieństwie do menu nawigacyjnych , pozwalają użytkownikowi na wyraźną orientację w hierarchii Twojej witryny. Chociaż bułka tarta jest doskonałym dodatkiem do każdej witryny, może być szczególnie pomocna w przypadku witryn o skomplikowanej hierarchii.

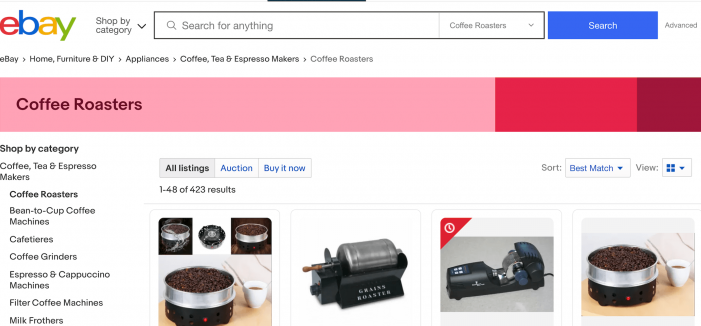
Gdy witryna ma dużą liczbę stron lub złożoną hierarchię, użytkownicy mogą się cofnąć, gdy nie uda im się wrócić do żądanych stron. Klasyczne witryny e-commerce zazwyczaj mają różne gałęzie prowadzące z różnych stron i w takim przypadku bułka tarta poprawia wrażenia użytkownika, dodając prostotę i strukturę do Twojej witryny.
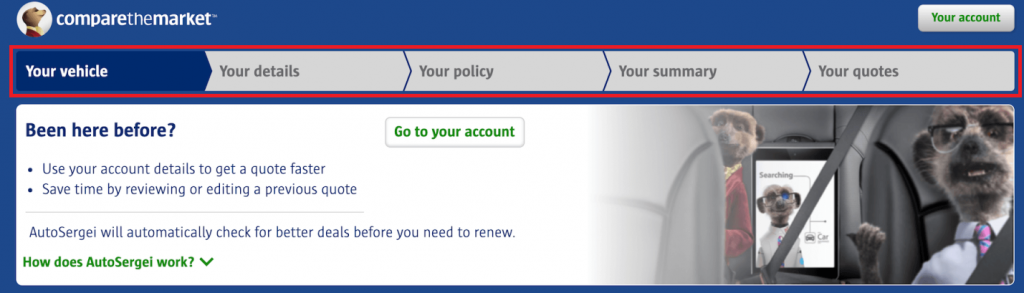
Okruszki chleba są bardzo przydatne w przypadku wielostronicowych formularzy, quizów online lub wirtualnych działań. Poza tym mogą służyć jako pasek postępu do wyświetlania lokalizacji użytkownika.

Gdy używane jako pasek postępu, bułka tarta pomaga w motywowaniu użytkownika do wykonania zadania. Może wskazywać liczbę kroków, które wykonał użytkownik, oraz liczbę kroków pozostałych do wykonania zadania.
Każdy właściciel strony internetowej chce, aby użytkownik spędzał więcej czasu na jego stronie i odwiedzał więcej stron. Kiedy bułka tarta przedstawia prostą i zwięzłą strukturę Twojej witryny z opcją płynnej nawigacji, użytkownicy odwiedzają więcej stron.
Na przykład, gdy użytkownik chce dokonać zakupu, często wraca do strony produktu, aby w końcu zdecydować, co chce kupić. Dzięki logicznemu pogrupowaniu wielu oddziałów użytkownik może łatwo poruszać się między stronami, aby w końcu dokonać zakupu.
Chociaż bułka tarta jest również przydatna przy optymalizacji witryny pod kątem wyszukiwarek. Linki nawigacyjne pozwalają robotom indeksującym zrozumieć złożoną hierarchię Twojej witryny.
Z drugiej strony bułka tarta nie jest bardzo wartościowym dodatkiem do witryn jednopoziomowych. Gdy witryna ma mniej stron, nawigacja między stronami jest już łatwa.
Rodzaje bułki tartej
Ogólnie rzecz biorąc, bułka tarta jest podzielona na trzy kategorie i wszystkie trzy kategorie są używane z różnych powodów i różnych celów.
1. Bułka tarta oparta na ścieżce
Okruszki nawigacyjne oparte na ścieżce to wizualna reprezentacja ścieżki użytkownika w Twojej witrynie. Na przykład, jeśli użytkownik dotrze do strony produktu, nawigacja oparta na ścieżce wyświetla strony, które odwiedził w celu dotarcia do strony produktu.
Okruszki nawigacyjne oparte na ścieżce są generowane dynamicznie. Chociaż użycie bułki tartej opartej na ścieżce nie jest bardzo wyjątkowe, ponieważ użytkownik może łatwo uzyskać dostęp do poprzedniej strony za pomocą przycisku wstecz w przeglądarce i dlatego tego rodzaju bułka tarta należy używać ostrożnie.
2. Hierarchiczna bułka tarta
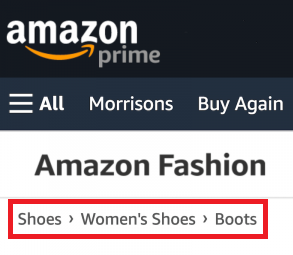
Location-Based Breadcrumbs to reprezentacja struktury serwisu. Gdy witryna ma co najmniej dwa poziomy hierarchii, hierarchiczne elementy nawigacyjne tworzą między nimi logiczne połączenie. Hierarchiczna bułka tarta jest bardzo przydatna, gdy użytkownik pożycza bezpośrednio do głębszej strony Twojej witryny.
Na przykład, gdy użytkownik wyszukuje jakiś produkt i pożycza bezpośrednio na stronie produktu, hierarchiczne menu nawigacyjne lub menu nawigacyjne oparte na lokalizacji pomagają użytkownikowi zrozumieć, gdzie się znajdują w kontekście struktury witryny.
3. Bułka tarta oparta na atrybutach
Okruszki na podstawie atrybutów wyświetlają wszystkie atrybuty, które użytkownik wybrał do wypożyczenia określonej stronie w uporządkowanej serii. Tego typu bułka tarta jest używana przez sklepy e-commerce, aby zademonstrować użytkownikowi, w jaki sposób dotarli do aktualnego produktu.
Nawigacja oparta na atrybutach pomaga odwiedzającym zapoznać się z innymi treściami lub produktami, które są podobne do wybranych przez niego atrybutów. Na przykład użytkownik wybrał „T-shirt” i „Średni”, użytkownik będzie przeglądać produkty, które są zgodne z tymi atrybutami. Dzięki temu użytkownicy spędzają więcej czasu w Twojej witrynie i zwiększają konwersje.
Praktyki projektowe dla efektywnego wykorzystania bułki tartej
Jeśli jesteś na tyle pewny siebie, aby zdecydować się na użycie bułki tartej w swojej witrynie, istnieje kilka praktyk projektowych, o których musisz pamiętać, aby korzystać z nich bardziej efektywnie.
1. Zachowaj podstawowe menu nawigacyjne
Chociaż bułka tarta może być bardzo pomocna dla użytkowników podążających uporządkowaną podróżą, ważne jest, aby zrozumieć, że nie wszyscy odwiedzający podążają ścieżką logiczną lub ustrukturyzowaną.
Zastąpienie podstawowych menu nawigacyjnych bułką tartą może utrudnić użytkownikom nawigację między niepowiązanymi treściami. Dla odwiedzających, którzy nie mają pojęcia o hierarchii witryny i trafiają bezpośrednio na stronę, na przykład korzystając z wyników wyszukiwania Google, bułka tarta może być myląca.
Tutaj naprawdę pomocne są podstawowe menu nawigacyjne. Okruszki chleba mają być dodatkowym dodatkiem do Twojej witryny, aby poprawić wrażenia użytkownika i umożliwić płynną nawigację.
2. Spójne tytuły
Aby uniknąć nieporozumień, ważne jest, aby zachować spójność tytułów stron nawigacyjnych i stron. Nie tylko dla odwiedzających, ale jest to również bardzo ważne, gdy próbujesz kierować reklamy na określone słowa kluczowe.
Upewnij się, że używasz zwykłego tekstu, jeśli chcesz pokazać bieżący tytuł strony na ścieżce nawigacyjnej, ponieważ powtarzanie słów kluczowych może prowadzić do kary SEO. Kiedy słowa kluczowe są powtarzane w ścieżkach nawigacyjnych, SEO traktuje to jako nadmierną optymalizację.
Niemniej jednak celem bułki tartej jest ułatwienie i płynność nawigacji, a wyświetlanie bieżącej strony tytułowej w bułce tartej nie przyczynia się do przyczyny.
3. Użyj symboli kontynuacji
W bułce tartej często używa się symbolu większego niż . Chociaż jest to świetny symbol do użycia, ważne jest, aby zauważyć, że ustanawia on relację rodzic-dziecko między linkami menu nawigacyjnego, co nie działa szczególnie w przypadku ścieżek nawigacyjnych opartych na ścieżce.
Inne przydatne i często wybierane symbole ścieżek nawigacyjnych to strzałki ( â†' ), cudzysłowy (  » ) i ukośniki ( / ). Poza tym, z punktu widzenia użyteczności ważne dla projektu są spójne rozmiary i dopełnienie.
O ile konieczne jest zachowanie umiarkowanych i spójnych odstępów między linkami w menu nawigacyjnym, ważne jest również zrozumienie, że menu nawigacyjne jest dodatkowym mechanizmem nawigacyjnym i nie może odwracać uwagi od głównego menu nawigacyjnego.
Wtyczki do użycia w bułce tartej
Chociaż istnieje wiele opcji, których możesz użyć, aby dodać bułkę tartą do swojej witryny WordPress, wymieniliśmy niektóre z łatwo dostępnych i niedrogich wtyczek do wyboru.
1. Moduł Divi bułki tartej

Moduł Divi bułka tarta jest specjalnie stworzony dla Divi Builder . Po zainstalowaniu i aktywacji tej wtyczki na swoim WordPressie doda ona moduł bułki tartej do listy modułów konstruktora Divi.
Stamtąd możesz łatwo dodać bułkę tartą do swojej witryny. Dzięki wizualnemu kreatorowi Divi proces staje się dość prosty, a ponadto możesz wybrać dowolną ikonę Divi jako separator. Możesz także zmienić kolor i czcionkę tekstu linku.
2. Bułka tarta dla Elementora

Breadcrumbs for Elementor to dodatek do Elementora, który umożliwia dodawanie bułki tartej w kreatorze stron Elementor.
Korzystając z tej wtyczki, możesz tworzyć wszystkie rodzaje bułki tartej, podczas gdy automatycznie buduje ona podstawę bułki tartej dostosowaną do hierarchii strony. Oprócz dostosowywania dostępnych jest 8 gotowych układów, z których możesz wybierać.
3. Bułka tarta dla WPBakery

Breadcrumbs for WPBakery to dodatek do programu do tworzenia stron WPBakery, który umożliwia natychmiastowe dodawanie wszelkiego rodzaju bułki tartej w programie do tworzenia stron WPBakery.
Linki nawigacyjne są wysoce konfigurowalne, a do wyboru i wykorzystania w witrynie jest 6 gotowych układów.
Wraz z rozwojem witryny dodaje się kolejne strony, a hierarchia staje się coraz bardziej złożona. Zwłaszcza w witrynach e-commerce, bułka tarta jest świetnym dodatkiem dla użytkownika, który ułatwia nawigację w witrynie i zapewnia przejrzystość robotom wyszukiwarek w celu uzyskania lepszych wyników SEO.
Jeśli masz jakiekolwiek pytania dotyczące Elementora , skomentuj poniżej. Dołącz do nas na naszym Facebooku i Twitterze, aby nigdy nie przegapić nowego posta.




