WordPress Stress Test to metoda, która może pomóc Ci określić ograniczenia Twojej witryny i zidentyfikować jej punkt krytyczny. Aby przeprowadzić test warunków skrajnych na swojej stronie WordPress, musisz ocenić różne aspekty, takie jak szybkość ładowania, jakość konfiguracji, wydajność wtyczek i przeprowadzić testy obciążenia.

Dostępnych jest wiele narzędzi do analizy witryny WordPress. Możesz wybrać narzędzie do wyboru z szerokiej gamy opcji dostępnych online. Po prostu wprowadź adres URL swojej witryny w jednym z tych narzędzi, aby rozpocząć analizę witryny.
Przeprowadzanie testów może pomóc w analizie i zwiększeniu wydajności witryny. Dzięki temu Twoja witryna będzie działać idealnie i optymalnie.
W tym artykule omówimy testy warunków skrajnych WordPress i zbadamy sposoby na poprawę szybkości Twojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazSzybkość witryny ma kluczowe znaczenie dla odwiedzających, jak podkreślaliśmy w poprzednich artykułach. Odwiedzający oczekują, że strony załadują się w pełni w mniej niż 2 sekundy.
Jak możesz sobie wyobrazić, osiągnięcie tego może być trudne. Istnieje jednak wiele metod zwiększania szybkości witryny. Dodatkowo możesz analizować swoją witrynę WordPress przy użyciu różnych podejść.
Jak przeprowadzić test warunków skrajnych na stronie internetowej
Istnieje kilka narzędzi, których można użyć do przeprowadzenia testu warunków skrajnych witryny. Jednak w tym samouczku użyjemy Loader.io .

Jest to narzędzie freemium, które umożliwia łatwe testowanie witryny pod kątem różnych natężeń ruchu. Dzięki bezpłatnemu planowi możesz sprawdzić jednego docelowego hosta (tj. swoją witrynę) i dwa adresy URL na test, a jednocześnie jesteś ograniczony do maksymalnie 10 000 klientów (lub gości) na test.
Jeśli masz małą witrynę, darmowa wersja może być wystarczająca dla Twoich potrzeb. Jeśli jednak Twoja witryna generuje duży ruch i chcesz symulować jeszcze więcej, możesz rozważyć przejście na plan premium. Aby przetestować swoją witrynę za pomocą Loader.io, wykonaj następujące kroki.
Zarejestruj się w Loader.io
Najpierw musisz zarejestrować bezpłatne konto Loader.io. To naprawdę prosta procedura. Po zweryfikowaniu konta możesz skonfigurować docelowego hosta (lub domenę):

Niemniej jednak musisz również potwierdzić, że domena, którą będziesz testować, należy do Ciebie. Weryfikacja ma kluczowe znaczenie dla zapobiegania nadużyciom (ponieważ wysyłanie tak dużego ruchu do innej witryny może zostać zinterpretowane jako próba ataku DDoS).
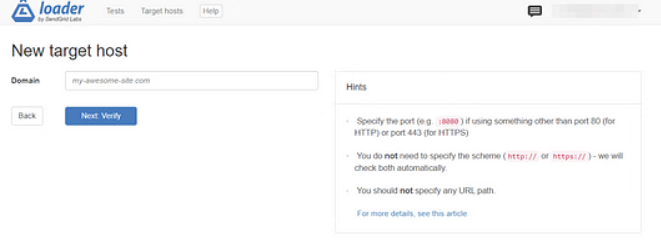
Aby rozpocząć, kliknij + New Host i wpisz swoją domenę w polu wyświetlonym na następującym ekranie:

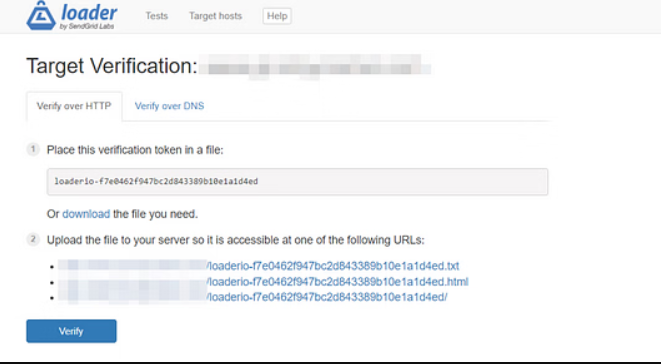
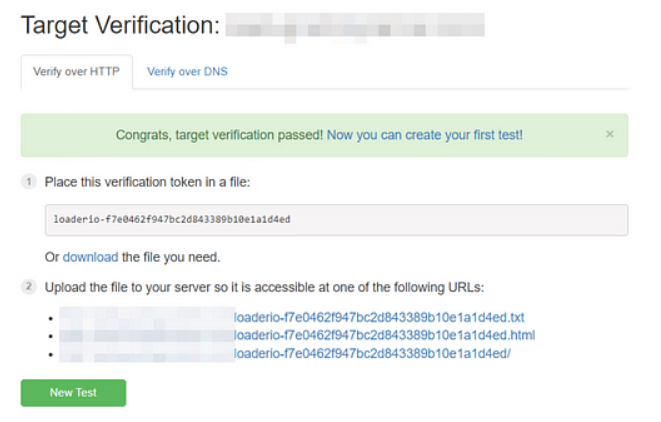
Kolejnym krokiem jest potwierdzenie domeny. Możesz zweryfikować przez HTTP tylko wtedy, gdy korzystasz z planu bezpłatnego. W tym celu otwórz plik na swoim komputerze, klikając łącze pobierania:

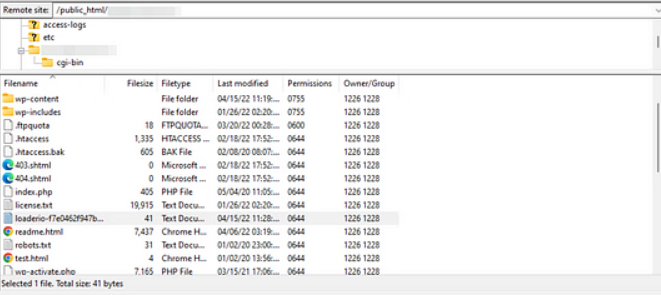
Następnie musisz przesłać ten zapisany plik do katalogu głównego swojej witryny. Oznacza to, że musisz użyć klienta FTP, takiego jak FileZilla, aby połączyć się ze swoją witryną.
Po połączeniu poszukaj folderu głównego. Zwykle występuje pod nazwą public html. Następnie prześlij pobrany plik Loader.io do następującego głównego folderu:

Wróć do Loader.io, gdy będziesz gotowy, a następnie wybierz opcję Zweryfikuj. Następnie powinno pojawić się powiadomienie, że Twoja domena została potwierdzona:

Skończyłam teraz! Możesz teraz wybrać Nowy test, aby rozpocząć.
Skonfiguruj ustawienia testu
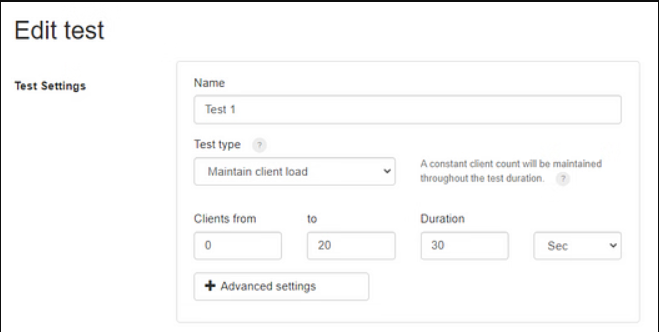
Do testu warunków skrajnych Loader.io ma wiele parametrów. Możesz zdecydować, jakie badanie chcesz wykonać, na przykład:

Dostępne są trzy opcje testowania wydajności witryny:
- Klienci na test — możesz wybrać równomierną dystrybucję określonej liczby klientów podczas testu, np. testowanie działania witryny, gdy przez minutę korzysta z niej 600 użytkowników.
- Klienci na sekundę — Alternatywnie możesz przetestować swoją witrynę pod kątem określonej liczby żądań klientów na sekundę.
- Utrzymaj obciążenie klientów — ta opcja przetestuje Twoją witrynę pod kątem stałego obciążenia użytkowników w określonym przedziale czasowym.
Pamiętaj, że zaleca się przeprowadzenie wielu testów, aby uzyskać pełny wgląd w wydajność witryny w różnych warunkach.
W tym samouczku użyjemy opcji „Utrzymaj obciążenie klienta”, która symuluje określoną liczbę użytkowników jednocześnie uzyskujących dostęp do Twojej witryny przez określony czas i pozostających aktywnych w tym okresie. Ten test dostarczy Ci średniego czasu ładowania dla tych użytkowników.
Po wybraniu tego typu testu możesz określić liczbę klientów (lub użytkowników) oraz czas trwania testu. Na przykład możesz chcieć przetestować, jak działa Twoja witryna, gdy otrzymuje 500 odwiedzin w ciągu jednej minuty.
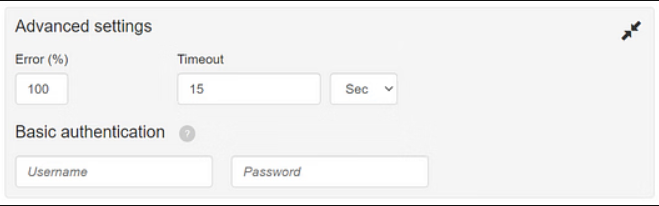
Jeśli klikniesz „Ustawienia zaawansowane”, możesz również ustawić próg błędu.

Oznacza to, że każde żądanie, które trwa dłużej niż ustawiony limit czasu (na przykład 15 sekund), zakończy się niepowodzeniem.
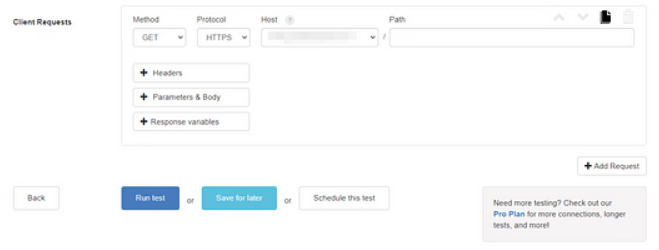
Możesz także znaleźć inne ustawienia dotyczące żądań klientów, przewijając w dół:

O ile nie masz specjalnych wymagań, nie ma potrzeby wprowadzania tutaj żadnych zmian. Bieżące parametry będą działać podczas ogólnego testu warunków skrajnych. Kiedy będziesz gotowy, wybierz Uruchom test.
Przeanalizuj wyniki.
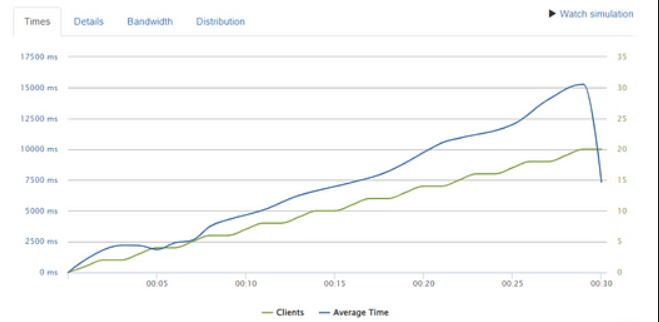
Po zakończeniu testu zostanie przedstawiony szczegółowy podział wyników z Twojej perspektywy. Przyjrzyjmy się najważniejszym metrykom, zaczynając od wykresu:

Na wykresie znajdują się dwa zestawy danych — zielona linia przedstawia liczbę klientów, a niebieska — średni czas odpowiedzi. Zgodnie z wykresem w ciągu 30 sekund dodano 20 klientów.
Jak pokazuje wykres, średni czas odpowiedzi rośnie wraz z liczbą użytkowników. Jednak po dodaniu 20. klienta nastąpił znaczny spadek, wskazujący, że czas odpowiedzi dla tego użytkownika przekroczy próg błędu wynoszący 15 sekund. W związku z tym wystąpił limit czasu.
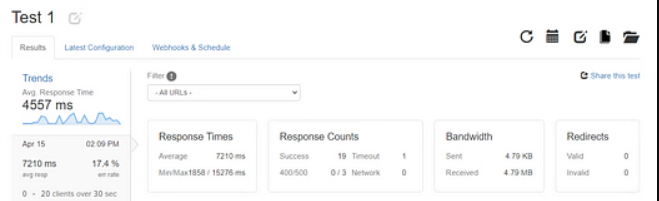
Analizując informacje w sekcji Liczniki odpowiedzi, możemy zobaczyć, że było 19 pomyślnych odpowiedzi i jedna porażka.

Z Twojej perspektywy być może zauważyłeś, że średni czas odpowiedzi w tym teście wyniósł 7210 ms, co odpowiada 7,21 sekundy. Sugeruje to, że gdy witryna jest odwiedzana jednocześnie przez 20 użytkowników, czas ładowania jest powolny.
Warto zauważyć, że najszybszy czas odpowiedzi witryny wyniósł 1,8 sekundy, a najwolniejszy 15,2 sekundy (nasze żądanie nie powiodło się). Wyniki te wskazują, że witryna ładuje się najszybciej, gdy ma minimalną liczbę użytkowników.
Po przeanalizowaniu wyników możesz dostosować ustawienia testu, aby uwzględnić więcej klientów i ponownie uruchomić test, aby określić, czy witryna poradzi sobie z dodatkowym obciążeniem. Stopniowe dodawanie kolejnych klientów może pomóc w ustaleniu maksymalnej liczby użytkowników, z których witryna może jednocześnie korzystać. Takie podejście może być pomocne w identyfikowaniu potencjalnych problemów z wydajnością witryny przy dużym natężeniu ruchu.
Rozwiązanie problemów
Nie martw się, jeśli wyniki testu warunków skrajnych wykażą, że witryna wczytuje się wolno w okresach dużego ruchu; istnieje kilka strategii zwiększania wydajności. Przyjrzyjmy się kilku skutecznym taktykom.
- Stwórz sieć dostarczania treści (CDN)
- Użyj programu buforującego.
- Kompresja obrazu
- Usuń wszelkie duże wtyczki
Stwórz sieć dostarczania treści (CDN)
System serwerów rozproszonych w wielu witrynach jest znany jako sieć dostarczania treści (CDN). Gdy korzystasz z sieci CDN, serwer znajdujący się najbliżej lokalizacji Twoich gości udostępnia im zapisane w pamięci podręcznej wersje Twojej witryny. W ten sposób materiał pokonuje krótszą odległość i ładuje się szybko dla użytkownika.
CDN może również zmniejszyć obciążenie serwera hostingowego. W rezultacie Twoje czasy ładowania mogą ulec dalszemu wydłużeniu, być może podnosząc Twoją ocenę Core Web Vitals.
Użyj programu buforującego
Czynność polegająca na przechowywaniu statycznych wersji witryny i udostępnianiu ich użytkownikom nazywana jest buforowaniem strony . Przeglądarka nie będzie musiała ładować dużych skryptów, gdy użytkownicy uzyskują dostęp do Twojej witryny, jeśli korzystasz z buforowania.
Buforowanie może w konsekwencji zwiększyć szybkość i funkcjonalność Twojej witryny. Możesz udostępniać statyczne strony odwiedzającym za pomocą technologii takiej jak WP Total Cache . Przeczytaj więcej o tym , jak go użyć do usunięcia pamięci podręcznej WordPress .

Kompresja obrazu
Niezoptymalizowane pliki to kolejny winowajca złej wydajności. Wczytywanie stron może potrwać dłużej, jeśli witryna zawiera dużo dużych elementów (takich jak zdjęcia i filmy). Oznacza to również, że jeśli kilku użytkowników uzyskuje jednocześnie dostęp do Twojej witryny, może ona ładować się wolno.
Za pomocą narzędzia do optymalizacji obrazu, takiego jak Optimole , możesz rozwiązać ten problem:

Twoje zdjęcia są kompresowane za pomocą tego programu bez utraty jakości. Ponadto korzysta z sieci CDN do wyświetlania zdjęć, co może jeszcze bardziej przyspieszyć ładowanie strony.
Usuń wszelkie duże wtyczki
I pomyśl o usunięciu wszelkich wtyczek wymagających dużej ilości zasobów ze swojej witryny. Zwiększają one twoją witrynę WordPress, ładując niepotrzebne skrypty, co może spowolnić jej ładowanie.
Alternatywnie możesz zminimalizować swój kod HTML, CSS i JavaScript za pomocą programu o nazwie Autoptimize . Aby zapewnić lepsze wrażenia użytkownika, ta wtyczka może również leniwie ładować grafikę i wstawiać kluczowe CSS (UX).

Ostatnie słowa
Podsumowując, testy warunków skrajnych Twojej witryny WordPress są niezbędnym zadaniem, aby zapewnić jej niezawodność i stabilność w 2023 r. Wraz z rosnącymi wymaganiami użytkowników online, niezwykle ważne jest, aby Twoja witryna była w stanie obsłużyć duży ruch i zachować optymalną wydajność nawet w okresach szczytu.
Aby skutecznie przetestować swoją witrynę WordPress w warunkach skrajnych, możesz użyć różnych narzędzi i technik, takich jak testy obciążenia, optymalizacja kodu i monitorowanie serwera. Wdrażając te metody, możesz zidentyfikować wszelkie wąskie gardła lub słabe punkty w infrastrukturze swojej witryny i podjąć niezbędne kroki w celu poprawy jej wydajności.
Pamiętaj, że regularne testy warunków skrajnych i konserwacja Twojej witryny mogą zapobiegać przestojom, poprawiać wrażenia użytkowników, a ostatecznie zwiększać sukces Twojej witryny. Dlatego upewnij się, że priorytetem są testy warunków skrajnych w planie konserwacji witryny, aby upewnić się, że jest ona gotowa na wymagania roku 2023 i później.




