WordPress Stress Test is een methode die u kan helpen de grenzen van uw website te bepalen en het breekpunt ervan te identificeren. Om een stresstest op uw WordPress-website uit te voeren, moet u verschillende aspecten beoordelen, zoals laadsnelheid, installatiekwaliteit, plug-inprestaties en belastingstests uitvoeren.

Er zijn tal van tools beschikbaar voor het analyseren van een WordPress-website. U kunt het gereedschap van uw keuze selecteren uit een breed scala aan opties die online beschikbaar zijn. Voer gewoon de URL van uw website in een van deze tools in om uw website te analyseren.
Door tests uit te voeren, kunt u de prestaties van uw website analyseren en verbeteren. Dit zorgt ervoor dat uw website perfect functioneert en optimaal presteert.
In dit artikel bespreken we WordPress-stresstests en onderzoeken we manieren om de snelheid van uw website te verbeteren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWebsitesnelheid is van cruciaal belang voor bezoekers, zoals we in eerdere artikelen hebben benadrukt. Bezoekers verwachten dat websites binnen 2 seconden volledig laden.
Zoals je je kunt voorstellen, kan het een uitdaging zijn om dit te bereiken. Er zijn echter tal van methoden beschikbaar om de snelheid van uw website te verhogen. Bovendien kunt u uw WordPress-website op verschillende manieren analyseren.
Hoe u de website kunt testen
Er zijn verschillende tools die u kunt gebruiken om een website te stresstesten. In deze zelfstudie gebruiken we echter Loader.io .

Dit is een freemium-tool waarmee u uw website eenvoudig kunt testen op verschillende hoeveelheden verkeer. Met het gratis abonnement kunt u één doelhost (dwz uw website) en twee URL's per test controleren, en bent u beperkt tot maximaal 10.000 klanten (of bezoekers) per test.
Als u een kleine website heeft, is de gratis versie wellicht voldoende voor uw behoeften. Als uw website echter veel verkeer ontvangt en u nog meer wilt simuleren, kunt u overwegen om te upgraden naar een premium abonnement. Volg deze stappen om uw website te stresstesten met Loader.io.
Meld u aan voor Loader.io
U moet zich eerst registreren voor een gratis Loader.io-account. Het is een heel eenvoudige procedure. Nadat uw account is geverifieerd, kunt u uw bestemmingshost (of domein) configureren:

Desalniettemin moet u ook bevestigen dat het domein dat u gaat testen van u is. Verificatie is cruciaal om misbruik te voorkomen (omdat het sturen van zoveel verkeer naar een andere website kan worden geïnterpreteerd als een DDoS-poging).
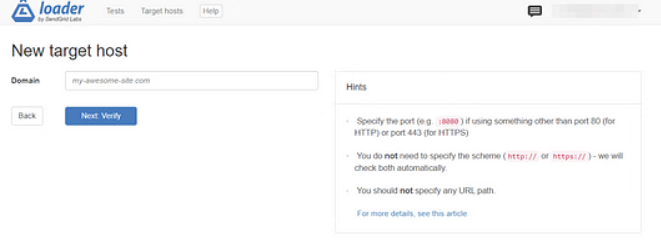
Klik om te beginnen op + Nieuwe host en typ uw domein in het vak op het volgende scherm:

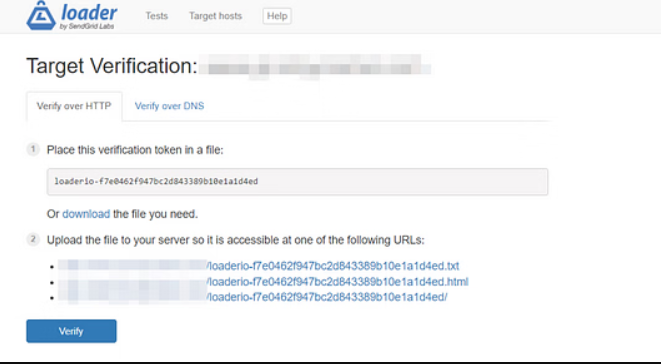
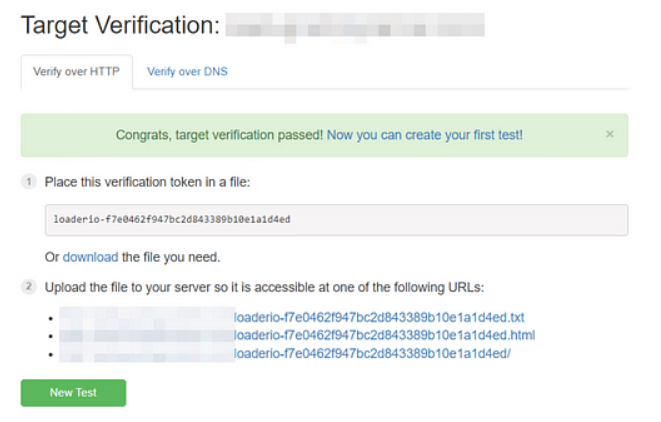
De volgende stap is het bevestigen van uw domein. Je kunt alleen verifiëren via HTTP als je een gratis abonnement hebt. Open hiervoor het bestand op uw computer door op de downloadlink te klikken:

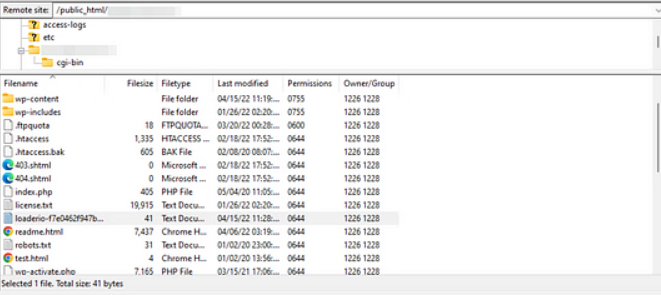
U moet dit opgeslagen bestand vervolgens uploaden naar de hoofdmap van uw website. Dit betekent dat u een FTP-client, zoals FileZilla, moet gebruiken om verbinding te maken met uw website.
Zoek na het verbinden naar de hoofdmap. Meestal gaat het onder de naam public html. Upload daarna het Loader.io-bestand dat u hebt gedownload naar de volgende hoofdmap:

Keer terug naar Loader.io wanneer u klaar bent en selecteer vervolgens Verifiëren. Daarna zou er een melding moeten verschijnen dat uw domein is bevestigd:

Ik ben klaar nu! U kunt nu Nieuwe test selecteren om te beginnen.
Configureer uw testinstellingen
Voor uw stresstest heeft Loader.io een aantal parameters. U kunt zelf bepalen wat voor soort test u wilt uitvoeren, bijvoorbeeld:

Er zijn drie opties waaruit u kunt kiezen om de prestaties van uw site te testen:
- Clients per test - U kunt ervoor kiezen om een specifiek aantal clients gelijkmatig over de test te verdelen, bijvoorbeeld door te testen hoe uw site presteert wanneer 600 gebruikers er gedurende één minuut toegang toe hebben.
- Klanten per seconde - U kunt er ook voor kiezen om uw site te testen op een bepaald aantal klantverzoeken per seconde.
- Behoud clientbelasting - Deze optie zal uw site stresstesten voor een constante belasting van gebruikers gedurende een gespecificeerd tijdsbestek.
Vergeet niet dat het uitvoeren van meerdere tests wordt aanbevolen om een uitgebreid beeld te krijgen van de prestaties van uw site onder verschillende omstandigheden.
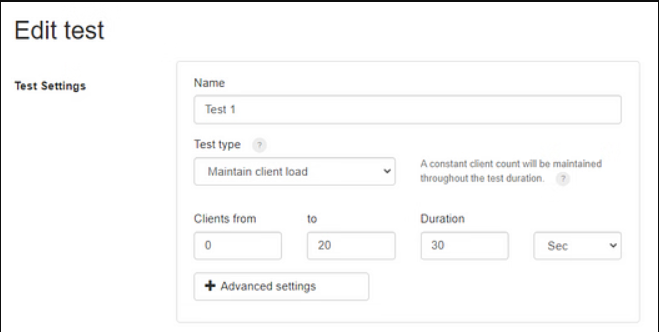
In deze zelfstudie gebruiken we de optie 'Clientbelasting behouden', waarmee wordt gesimuleerd dat een specifiek aantal gebruikers uw site gedurende een bepaalde tijd gelijktijdig bezoekt en gedurende die periode actief blijft. Deze test geeft u de gemiddelde laadtijd voor deze gebruikers.
Na het selecteren van dit testtype kunt u het aantal klanten (of gebruikers) en de duur van de test specificeren. U kunt bijvoorbeeld testen hoe uw site presteert wanneer deze 500 bezoeken in één minuut ontvangt.
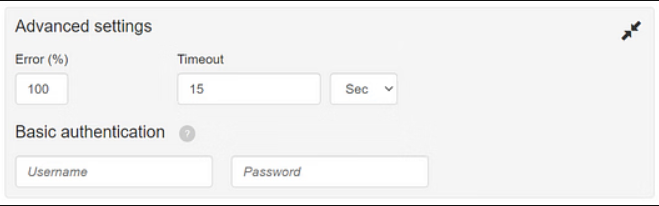
Als u op "Geavanceerde instellingen" klikt, kunt u ook een foutdrempel instellen.

Dit betekent dat elk verzoek dat langer duurt dan de door u ingestelde tijdslimiet (bijvoorbeeld 15 seconden) zal mislukken.
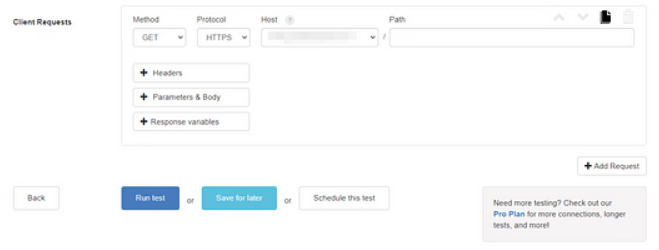
U kunt ook andere instellingen voor klantverzoeken vinden als u naar beneden scrolt:

Tenzij u speciale wensen heeft, hoeven hier geen wijzigingen te worden aangebracht. De huidige parameters zullen werken voor een algemene stresstest. Als u klaar bent, selecteert u Test uitvoeren.
Analyseer de resultaten.
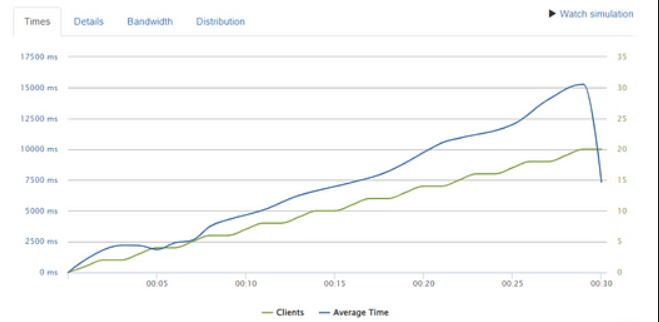
Zodra de test is voltooid, krijgt u een gedetailleerd overzicht van de resultaten vanuit uw perspectief. Laten we de meest cruciale statistieken bekijken, te beginnen met de grafiek:

In de grafiek zijn er twee reeksen gegevens: de groene lijn vertegenwoordigt het aantal klanten en de blauwe lijn vertegenwoordigt de gemiddelde responstijd. Volgens de grafiek zijn er 20 klanten toegevoegd binnen een tijdsbestek van 30 seconden.
Zoals de grafiek aangeeft, neemt de gemiddelde responstijd toe met het aantal gebruikers. Toen de 20e client werd toegevoegd, was er echter een aanzienlijke daling, wat aangeeft dat de responstijd voor deze gebruiker de foutdrempel van 15 seconden zou overschrijden. Hierdoor is er een time-out opgetreden.
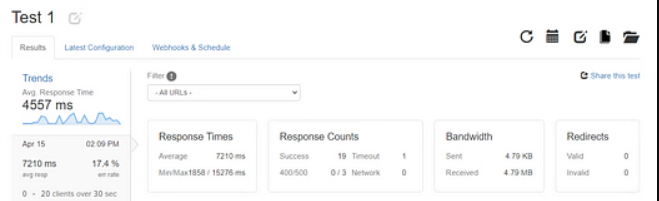
Door de informatie in de sectie Responstellingen te bekijken, kunnen we zien dat er 19 geslaagde reacties en één fout waren.

Vanuit jouw perspectief is het je misschien opgevallen dat de gemiddelde responstijd voor deze test 7210 ms was, wat overeenkomt met 7,21 seconden. Dit suggereert dat wanneer de site door 20 gebruikers tegelijkertijd wordt geopend, er een langzame laadtijd is.
Het is vermeldenswaard dat de snelste reactietijd van de site 1,8 seconden was, terwijl de langzaamste 15,2 seconden was (ons mislukte verzoek). Deze bevindingen geven aan dat de site het snelst laadt wanneer deze het minimum aantal gebruikers heeft.
Na analyse van de resultaten kunt u de testinstellingen aanpassen om meer clients op te nemen en de test opnieuw uitvoeren om te bepalen of uw site de extra belasting aankan. Door geleidelijk meer klanten toe te voegen, kunt u bepalen hoeveel gebruikers uw site maximaal tegelijk kan ontvangen. Deze aanpak kan nuttig zijn bij het identificeren van mogelijke problemen met de prestaties van uw site bij veel verkeer.
Oplossing voor de problemen
Maakt u zich geen zorgen als uit de resultaten van uw stresstest blijkt dat uw site langzaam laadt tijdens periodes met veel verkeer; er zijn verschillende strategieën om de prestaties te verbeteren. Laten we eens kijken naar enkele krachtige tactieken.
- Zet een content delivery network (CDN) op
- Gebruik een cacheprogramma.
- Beeldcompressie
- Verwijder alle forse plug-ins
Zet een content delivery network (CDN) op
Een systeem van servers verspreid over verschillende sites staat bekend als een content delivery network (CDN). Wanneer u een CDN gebruikt, levert de server die zich het dichtst bij de locatie van uw bezoekers bevindt, cacheversies van uw website aan hen. Zo legt uw materiaal een kortere afstand af en is het snel geladen voor de gebruiker.
Een CDN kan ook de belasting van uw hostingserver verlichten. Uw laadtijden kunnen hierdoor verder worden verbeterd, waardoor uw Core Web Vitals-beoordeling mogelijk wordt verhoogd.
Gebruik een cacheprogramma
Het opslaan van statische versies van uw website en deze aanbieden aan gebruikers wordt paginacaching genoemd. Als u caching gebruikt, hoeft de browser geen grote scripts te laden wanneer gebruikers uw site bezoeken.
Caching kan dus de snelheid en functionaliteit van uw website verbeteren. U kunt uw bezoekers statische pagina's bieden met behulp van een technologie zoals WP Total Cache . Lees meer over Hoe het te gebruiken om WordPress Cache te verwijderen .

Beeldcompressie
Niet-geoptimaliseerde bestanden zijn een andere boosdoener bij slechte prestaties. Het laden van uw pagina's kan waarschijnlijk langer duren als uw site veel grote items bevat (zoals foto's en video's). Dit houdt ook in dat als meerdere gebruikers tegelijkertijd uw website bezoeken, deze langzaam kan laden.
Met een tool voor beeldoptimalisatie zoals Optimole kunt u dit probleem oplossen:

Je foto's worden met dit programma gecomprimeerd zonder kwaliteitsverlies. Het gebruikt ook een CDN om uw foto's weer te geven, wat het laden van pagina's nog meer kan versnellen.
Verwijder alle forse plug-ins
En denk erover na om alle resource-intensieve plug-ins van uw website te verwijderen. Deze laten je WordPress-website opzwellen door onnodige scripts te laden, waardoor deze langzamer kan laden.
Als alternatief kunt u uw HTML-, CSS- en JavaScript-code verkleinen met behulp van een programma genaamd Autoptimize . Voor een betere gebruikerservaring kan deze plug-in ook je grafische afbeeldingen en inline cruciale CSS (UX) lui laden.

laatste woorden
Tot slot, stresstesten van uw WordPress-website is een essentiële taak om de betrouwbaarheid en stabiliteit ervan in 2023 te garanderen. Met de toenemende eisen van online gebruikers is het cruciaal om ervoor te zorgen dat uw website veel verkeer aankan en zelfs tijdens piekperiodes optimaal presteert.
Om uw WordPress-website effectief te stresstesten, kunt u verschillende tools en technieken gebruiken, zoals belastingtesten, code-optimalisatie en servermonitoring. Door deze methoden te implementeren, kunt u eventuele knelpunten of zwakke punten in de infrastructuur van uw website identificeren en de nodige stappen ondernemen om de prestaties te verbeteren.
Onthoud dat regelmatige stresstests en onderhoud van uw website downtime kan helpen voorkomen, de gebruikerservaring kan verbeteren en uiteindelijk het succes van uw website kan vergroten. Zorg er dus voor dat u prioriteit geeft aan stresstesten in het onderhoudsplan van uw website om ervoor te zorgen dat deze klaar is voor de eisen van 2023 en daarna.




