Breadcrumbs kunnen uw website-ervaring in grote mate verbeteren. Stel je voor dat je naar een nieuwe bestemming reist, maar je hebt geen borden die je leiden naar waar je heen wilt en aan de andere kant heb je borden om je te helpen met je pad, wat zou je kiezen?

Breadcrumbs werken als uithangborden voor uw website. Ze helpen de bezoeker om door uw website te navigeren. Niet alleen dat. Naast het verbeteren van uw website-ervaring, helpt Breadcrumbs om de SEO-ranglijst van uw website te verbeteren. In dit artikel zullen we begrijpen hoe u Breadcrumbs in webdesign kunt gebruiken voor een betere navigatie.
Doel van breadcrumbs in webdesign
Breadcrumbs zijn een gestructureerde reeks links gescheiden door een symbool. Elke link van de eerste naar de laatste verwijst naar het niveau van die pagina op uw website. Op deze manier leren de gebruikers de pagina's kennen die ze eerder hebben bezocht en kunnen ze naar een van de eerder bezochte pagina's springen door gewoon op de link te klikken.

Bovendien bieden breadcrumbs een visueel spoor van hoe uw website is gestructureerd. Er zijn veel manieren en plug-ins die u kunt gebruiken om breadcrumbs aan uw website toe te voegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuRaadpleeg onze tutorial over "Hoe breadcrumb-links maken op WordPress".
Waarom zou u het gebruik van Breadcrumbs overwegen?
Breadcrumbs, in tegenstelling tot navigatiemenu's , stellen de gebruiker in staat om een duidelijke oriëntatie van de hiërarchie van uw website te hebben. Hoewel broodkruimels een geweldige aanvulling zijn op elke website, kunnen ze vooral erg handig zijn voor websites met gecompliceerde hiërarchieën.

Wanneer de website een groot aantal pagina's of een complexe hiërarchie heeft, kunnen gebruikers terugveren zodra ze niet terugkeren naar de gewenste pagina's. De klassieke e-commercewebsites hebben meestal verschillende vertakkingen die leiden vanaf verschillende pagina's en in dat geval verbeteren breadcrumbs de gebruikerservaring door eenvoud en structuur aan uw website toe te voegen.
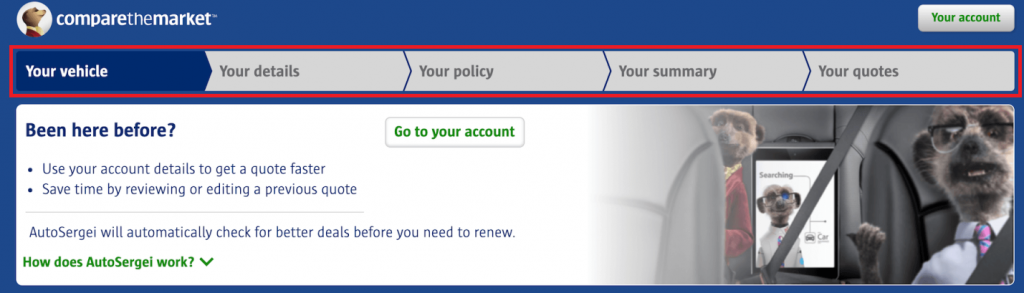
Breadcrumbs zijn zeer nuttig voor formulieren met meerdere pagina's, online quizzen of virtuele activiteiten. Bovendien kunnen ze worden gebruikt als voortgangsbalk om de locatie van de gebruiker weer te geven.

Wanneer gebruikt als een voortgangsbalk, helpen broodkruimels bij het motiveren van de gebruiker om de taak uit te voeren. Het kan het aantal stappen aangeven dat de gebruiker heeft genomen en het aantal resterende stappen om de taak af te ronden.
Elke website-eigenaar wil dat de gebruiker meer tijd op zijn website doorbrengt en meer pagina's bezoekt. Wanneer breadcrumbs een eenvoudige en beknopte structuur van uw website presenteren met de mogelijkheid van soepele navigatie, hebben gebruikers de neiging om meer pagina's te bezoeken.
Wanneer een gebruiker bijvoorbeeld een aankoop wil doen, hebben ze de neiging om keer op keer terug te gaan naar de productpagina om uiteindelijk te beslissen wat ze willen kopen. Met een logische groepering van meerdere vestigingen kan de gebruiker gemakkelijk tussen pagina's navigeren om uiteindelijk een aankoop te doen.
Hoewel broodkruimels ook nuttig zijn bij de zoekmachineoptimalisatie van uw website. Met breadcrumb-links kunnen de crawlers de complexe hiërarchie van uw website begrijpen.
Aan de andere kant zijn breadcrumbs geen zeer waardevolle toevoeging aan sites met één niveau. Wanneer de site minder pagina's heeft, is het al gemakkelijk om tussen pagina's te navigeren.
Soorten paneermeel
Over het algemeen worden broodkruimels verdeeld in drie categorieën en alle drie de categorieën worden om verschillende redenen en verschillende doeleinden gebruikt.
1. Op paden gebaseerde broodkruimels
Op paden gebaseerde broodkruimels zijn een visuele weergave van het pad van de gebruiker op uw website. Als een gebruiker bijvoorbeeld de productpagina bereikt, geven padgebaseerde breadcrumbs de pagina's weer die ze hebben bezocht om de productpagina te bereiken.
Op paden gebaseerde breadcrumbs worden dynamisch gegenereerd. Hoewel het gebruik van op paden gebaseerde broodkruimels niet erg uniek is, omdat de gebruiker gemakkelijk toegang heeft tot de vorige pagina met behulp van de terug-knop in de browser, moeten deze soorten broodkruimels voorzichtig worden gebruikt.
2. Hiërarchische broodkruimels
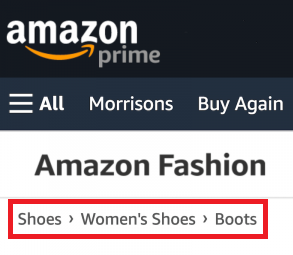
Locatiegebaseerde breadcrumbs zijn een weergave van de structuur van de website. Wanneer uw website twee of meer hiërarchische niveaus heeft, brengen hiërarchische broodkruimels een logische verbinding tussen hen tot stand. Hiërarchische broodkruimels zijn zeer nuttig wanneer de gebruiker rechtstreeks leent naar de diepere pagina van uw website.
Wanneer een gebruiker bijvoorbeeld naar een product zoekt en rechtstreeks op de productpagina leent, helpen hiërarchische broodkruimels of op locatie gebaseerde broodkruimels de gebruiker te begrijpen waar ze zich bevinden in de context van de structuur van uw website.
3. Op kenmerken gebaseerde broodkruimels
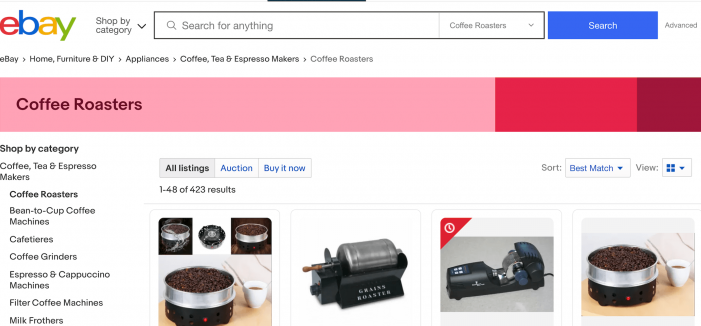
Op attributen gebaseerde breadcrumbs tonen alle attributen die de bezoeker heeft geselecteerd om aan een bepaalde pagina uit te lenen in een gestructureerde reeks. Dit soort broodkruimels worden door e-commerce winkels gebruikt om aan de gebruiker te laten zien hoe ze het huidige product hebben bereikt.
Op attributen gebaseerde breadcrumbs helpen de bezoeker andere inhoud of producten te verkennen die vergelijkbaar zijn met de attributen die ze hebben gekozen. Als de gebruiker bijvoorbeeld "T-shirt" en "Medium" heeft gekozen, zal de gebruiker de producten verkennen die bij deze kenmerken passen. Dit zorgt ervoor dat gebruikers meer tijd op uw website doorbrengen en dat het aantal conversies toeneemt.
Ontwerppraktijken voor effectief gebruik van paneermeel
Wanneer u zeker genoeg bent om te besluiten om breadcrumbs op uw website te gebruiken, zijn er een paar ontwerppraktijken die u in gedachten moet houden om ze effectiever te gebruiken.
1. Behoud uw primaire navigatiemenu's
Hoewel broodkruimels een grote hulp kunnen zijn voor gebruikers die een geordende reis volgen, is het belangrijk om te begrijpen dat niet alle bezoekers een logisch of gestructureerd pad volgen.
Het vervangen van uw primaire navigatiemenu's door broodkruimels kan het voor de gebruikers moeilijk maken om tussen niet-gerelateerde inhoud te navigeren. Voor bezoekers die geen idee hebben van de hiërarchie van de site en rechtstreeks naar een pagina gaan, bijvoorbeeld met behulp van Google-zoekresultaten, kunnen breadcrumbs verwarrend zijn.
Dit is waar primaire navigatiemenu's echt nuttig zijn. Breadcrumbs zouden een extra toevoeging aan uw website moeten zijn om de gebruikerservaring te verbeteren en een vlotte navigatie mogelijk te maken.
2. Consistente titels
Het is belangrijk om je breadcrumb en paginatitels consistent te houden om verwarring te voorkomen. Niet alleen voor de bezoekers, maar het is ook erg belangrijk wanneer u zich op specifieke zoekwoorden probeert te richten.
Zorg ervoor dat u platte tekst gebruikt als u de huidige paginatitel op de broodkruimelpaden wilt weergeven, omdat herhaalde zoekwoorden kunnen leiden tot SEO-boetes. Wanneer zoekwoorden worden herhaald in broodkruimelpaden, beschouwt SEO dit als overoptimalisatie.
Desalniettemin is het doel van breadcrumbs om de navigatie gemakkelijk en soepel te maken, en het weergeven van de huidige titelpagina in breadcrumbs draagt niet bij aan de oorzaak.
3. Gebruik vervolgsymbolen
U vindt het groter dan- symbool vaak gebruikt in broodkruimels. Hoewel dit een geweldig symbool is om te gebruiken, is het belangrijk op te merken dat het een ouder-kindrelatie tussen broodkruimelkoppelingen tot stand brengt, wat niet in het bijzonder werkt voor padgebaseerde broodkruimelpaden.
Andere nuttige en veelgebruikte symbolen voor kruimelsporen zijn pijlen ( â†' ), aanhalingstekens ( » ) en schuine strepen ( / ). Bovendien zijn consistente afmetingen en opvulling belangrijk voor het ontwerp vanuit een bruikbaarheidsperspectief.
Hoe belangrijk het ook is om de spaties gematigd en consistent te houden tussen breadcrumb-links, het is ook belangrijk om te begrijpen dat breadcrumbs een secundair navigatiemechanisme zijn en niet mogen afleiden van het primaire navigatiemenu.
Plug-ins om te gebruiken voor breadcrumbs
Hoewel er veel opties zijn die u kunt gebruiken om broodkruimels aan uw WordPress-website toe te voegen, hebben we enkele van de gemakkelijk beschikbare en betaalbare plug-ins opgesomd waaruit u kunt kiezen.
1. Breadcrumbs Divi-module

Breadcrumbs Divi Module is speciaal gemaakt voor Divi Builder . Zodra u deze plug-in op uw WordPress installeert en activeert, wordt een broodkruimelmodule toegevoegd aan de modulelijst van uw Divi-bouwer.
Van daaruit kunt u eenvoudig breadcrumbs aan uw website toevoegen. Met Divi's visuele bouwer wordt het proces vrij eenvoudig en bovendien kun je elk Divi-pictogram als scheidingsteken kiezen. U kunt ook de kleur en het lettertype van de linktekst wijzigen.
2. Broodkruimels voor Elementor

Breadcrumbs voor Elementor is een Elementor- add-on waarmee je breadcrumbs kunt toevoegen in de Elementor-paginabuilder.
Met deze plug-in kunt u alle soorten broodkruimels maken, terwijl het automatisch een broodkruimelbasis bouwt die is afgestemd op de paginahiërarchie. Naast maatwerk zijn er 8 kant-en-klare lay-outs waaruit u kunt kiezen.
3. Broodkruimels voor WPBakery

Breadcrumbs for WPBakery is een add-on voor WPBakery Page builder waarmee je direct allerlei breadcrumbs kunt toevoegen binnen de WPBakery pagebuilder.
De breadcrumb-links zijn in hoge mate aanpasbaar, terwijl er 6 kant-en-klare lay-outs zijn om uit te kiezen en te gebruiken op uw website.
Naarmate uw website groeit, blijft deze pagina's toevoegen en wordt de hiërarchie complexer. Vooral bij e-commerce websites zijn breadcrumbs een geweldige toevoeging voor de gebruiker om gemakkelijk te navigeren op uw website en om duidelijkheid te verschaffen aan de zoekmachinecrawlers voor betere SEO-resultaten.
Als je vragen hebt over Elementor , kun je hieronder reageren. Volg ons op onze Facebook  en Twitter om nooit een nieuw bericht te missen.




