이동 경로는 웹사이트 경험을 크게 향상시킬 수 있습니다. 새로운 곳으로 여행을 가는데 가고자 하는 곳으로 안내하는 표지판이 없고 길을 안내하는 표지판이 있다면 무엇을 선택하시겠습니까?

이동 경로는 웹사이트의 간판 역할을 합니다. 방문자가 웹사이트를 탐색하는 데 도움이 됩니다. 그뿐만 아니라 Breadcrumbs는 웹사이트 경험을 향상시키는 것 외에도 웹사이트의 SEO 순위를 높이는 데 도움이 됩니다. 이 기사에서는 더 나은 탐색을 위해 웹 디자인에서 Breadcrumbs를 사용하는 방법을 이해할 것입니다.
웹 디자인에서 이동 경로의 목적
이동 경로는 기호로 구분된 구조화된 일련의 링크입니다. 처음부터 끝까지 각 링크는 웹사이트에서 해당 페이지의 수준을 나타냅니다. 이러한 방식으로 사용자는 이전에 방문한 페이지를 알게 되며 링크를 클릭하기만 하면 이전에 방문한 페이지로 이동할 수 있습니다.

또한, 이동 경로는 웹사이트가 어떻게 구성되어 있는지 시각적인 흔적을 제공합니다. 웹사이트에 이동 경로를 추가하는 데 사용할 수 있는 다양한 방법과 플러그인이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작"WordPress에서 Breadcrumb 링크를 만드는 방법"에 대한 자습서 를 참조하십시오.
이동 경로 사용을 고려해야 하는 이유
탐색 메뉴 와 달리 탐색 경로를 사용하면 사용자가 웹사이트 계층 구조를 명확하게 파악할 수 있습니다. 이동 경로는 모든 웹 사이트에 추가할 수 있지만 특히 계층 구조가 복잡한 웹 사이트에 매우 유용할 수 있습니다.

웹 사이트에 많은 수의 페이지가 있거나 복잡한 계층 구조가 있는 경우 사용자는 원하는 페이지로 돌아가지 못한 경우 다시 돌아올 수 있습니다. 고전적인 전자 상거래 웹 사이트는 일반적으로 다른 페이지에서 이어지는 다른 분기를 가지고 있으며 이러한 경우 이동 경로는 웹 사이트에 단순성과 구조를 추가하여 사용자 경험을 향상시킵니다.
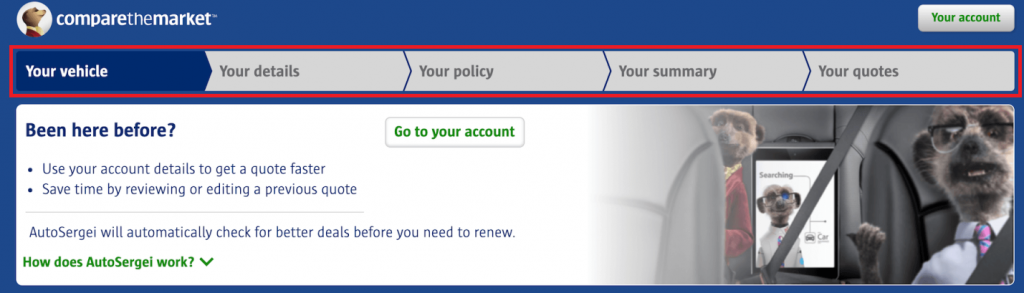
이동 경로는 여러 페이지로 된 양식, 온라인 퀴즈 또는 가상 활동에 매우 유용합니다. 또한 사용자의 위치를 표시하는 진행률 표시줄로 사용할 수 있습니다.

진행률 표시줄로 사용할 때 이동 경로는 사용자가 당면한 작업을 완료하도록 동기를 부여하는 데 도움이 됩니다. 사용자가 수행한 단계 수와 작업을 완료하기 위해 남은 단계 수를 나타낼 수 있습니다.
모든 웹사이트 소유자는 사용자가 웹사이트에서 더 많은 시간을 보내고 더 많은 페이지를 방문하기를 원합니다. 탐색경로가 웹사이트의 단순하고 간결한 구조와 부드러운 탐색 옵션을 제공하면 사용자는 더 많은 페이지를 방문하는 경향이 있습니다.
예를 들어, 사용자가 구매를 원할 때 최종적으로 무엇을 사고 싶은지 결정하기 위해 제품 페이지로 돌아가려는 경향이 있습니다. 여러 지점의 논리적 그룹화를 통해 사용자는 페이지 사이를 쉽게 탐색하여 최종적으로 구매할 수 있습니다.
이동 경로는 웹사이트의 검색 엔진 최적화에도 유용합니다. 탐색경로 링크를 통해 크롤러는 웹사이트의 복잡한 계층 구조를 이해할 수 있습니다.
반면에 이동 경로는 단일 수준 사이트에 매우 가치 있는 추가 항목이 아닙니다. 사이트의 페이지 수가 적으면 이미 페이지 간을 쉽게 탐색할 수 있습니다.
빵 부스러기의 종류
일반적으로 이동 경로는 세 가지 범주로 배포되며 세 가지 범주 모두 다른 이유와 다른 목적으로 사용됩니다.
1. 경로 기반 이동 경로
경로 기반 이동 경로는 웹사이트에서 사용자의 경로를 시각적으로 표현한 것입니다. 예를 들어 사용자가 제품 페이지에 도달하면 경로 기반 이동 경로는 제품 페이지에 도달하기 위해 방문한 페이지를 표시합니다.
경로 기반 이동 경로는 동적으로 생성됩니다. 경로 기반 이동 경로의 사용은 사용자가 브라우저의 뒤로 버튼을 사용하여 이전 페이지에 쉽게 액세스할 수 있으므로 매우 고유하지 않지만 이러한 유형의 이동 경로는 신중하게 사용해야 합니다.
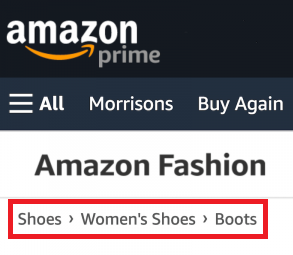
2. 계층적 이동 경로
위치 기반 이동 경로는 웹사이트 구조를 나타냅니다. 웹 사이트에 두 개 이상의 계층 구조 수준이 있는 경우 계층적 이동 경로는 이들 사이에 논리적 연결을 설정합니다. 계층적 이동 경로는 사용자가 웹사이트의 더 깊은 페이지에 직접 대출할 때 매우 유용합니다.
예를 들어, 사용자가 일부 제품을 검색하고 제품 페이지에서 직접 대출할 때 계층적 이동 경로 또는 위치 기반 이동 경로는 사용자가 웹사이트 구조의 맥락에서 자신이 어디에 있는지 이해하는 데 도움이 됩니다.
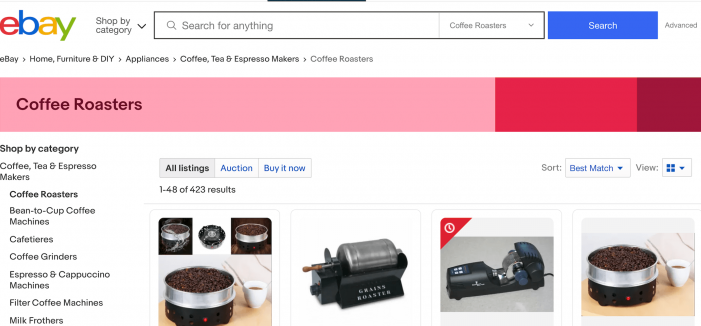
3. 속성 기반 이동 경로
속성 기반 이동 경로는 방문자가 구조화된 시리즈의 특정 페이지에 빌려주기 위해 선택한 모든 속성을 표시합니다. 이러한 유형의 이동 경로는 전자 상거래 상점에서 현재 제품에 도달한 방법을 사용자에게 보여주기 위해 사용됩니다.
속성 기반 이동 경로는 방문자가 선택한 속성과 유사한 다른 콘텐츠나 제품을 탐색하는 데 도움이 됩니다. 예를 들어 사용자가 "T-셔츠"와 "Medium"을 선택했다면 사용자는 이러한 속성과 일치하는 제품을 탐색하게 됩니다. 그 결과 사용자가 웹사이트에서 더 많은 시간을 보내고 전환이 증가합니다.
Breadcrumbs의 효과적인 사용을 위한 설계 방법
웹사이트에서 이동 경로를 사용하기로 결정할 만큼 자신이 있다면 이를 보다 효과적으로 사용하기 위해 염두에 두어야 하는 몇 가지 디자인 방법이 있습니다.
1. 기본 탐색 메뉴 유지
이동 경로는 순서가 지정된 여정을 따르는 사용자에게 큰 도움이 될 수 있지만 모든 방문자가 논리적이거나 구조화된 경로를 따르는 것은 아니라는 점을 이해하는 것이 중요합니다.
기본 탐색 메뉴를 이동 경로로 바꾸면 사용자가 관련 없는 콘텐츠 사이를 탐색하기 어려울 수 있습니다. 사이트의 계층 구조에 대해 전혀 모르고 페이지에 직접 도착하는 방문자(예: Google 검색 결과 사용)의 경우 이동 경로가 혼동될 수 있습니다.
여기에서 기본 탐색 메뉴가 정말 유용합니다. 이동 경로는 사용자 경험을 향상하고 원활한 탐색을 허용하기 위해 웹사이트에 추가로 추가되어야 합니다.
2. 일관된 제목
혼동을 피하기 위해 이동 경로와 페이지 제목을 일관되게 유지하는 것이 중요합니다. 방문자 뿐만 아니라 특정 키워드를 타겟팅할 때도 매우 중요합니다.
키워드를 반복하면 SEO 패널티가 발생할 수 있으므로 현재 페이지 제목을 탐색경로에 표시하려면 일반 텍스트 를 사용해야 합니다. 탐색경로에서 키워드가 반복되면 SEO는 이를 과도하게 최적화한 것으로 간주합니다.
그럼에도 불구하고 이동 경로의 목적은 탐색을 쉽고 원활하게 하는 것이며 현재 제목 페이지를 이동 경로에 표시하는 것은 원인에 기여하지 않습니다.
3. 후속 기호 사용
이동 경로에서 자주 사용되는 보다 큼 기호를 찾을 수 있습니다. 이것은 사용하기에 좋은 기호이지만 경로 기반 이동 경로 트레일에서 특히 작동하지 않는 이동 경로 링크 사이에 상위-하위 관계를 설정한다는 점에 유의하는 것이 중요합니다.
이동 경로 추적에 대해 유용하고 일반적으로 선택되는 기타 기호로는 화살표( â † ' ), 따옴표( » ) 및 슬래시( / )가 있습니다. 게다가 일관된 크기 및 패딩은 사용성 관점에서 디자인에 중요합니다.
이동 경로 링크 사이의 공백을 적절하고 일관성 있게 유지하는 것이 필수적인 만큼 이동 경로는 2차 탐색 메커니즘이며 기본 탐색 메뉴에서 주의를 산만하게 해서는 안 된다는 점을 이해하는 것도 중요합니다.
이동 경로에 사용할 플러그인
WordPress 웹 사이트에 이동 경로를 추가하는 데 사용할 수 있는 옵션이 많이 있지만, 쉽게 사용할 수 있고 저렴한 플러그인 중에서 선택할 수 있는 몇 가지를 나열했습니다.
1. 이동 경로 Divi 모듈

Breadcrumbs Divi 모듈 은 Divi Builder 용으로 특별히 제작되었습니다. WordPress에 이 플러그인을 설치하고 활성화하면 Divi 빌더의 모듈 목록에 이동 경로 모듈이 추가됩니다.
거기에서 귀하의 웹사이트에 이동 경로를 쉽게 추가할 수 있습니다. Divi의 비주얼 빌더를 사용하면 프로세스가 상당히 간단해지고 무엇보다도 Divi 아이콘을 구분 기호로 선택할 수 있습니다. 링크 텍스트의 색상과 글꼴을 변경할 수도 있습니다.
2. Elementor용 빵 부스러기

Elementor용 Breadcrumbs는 Elementor 페이지 빌더 내에서 이동 경로를 추가할 수 있는 Elementor 애드온입니다.
이 플러그인을 사용하면 페이지 계층 구조에 맞춰 자동으로 이동 경로 기반을 구축하면서 모든 유형의 이동 경로를 생성할 수 있습니다. 사용자 정의와 함께 선택할 수 있는 8가지 기성 레이아웃이 있습니다.
3. WPBakery의 빵 부스러기

WPBakery용 Breadcrumbs는 WPBakery 페이지 빌더 내에서 모든 종류의 이동 경로를 즉시 추가할 수 있는 추가 기능인 For WPBakery 페이지 빌더입니다.
탐색경로 링크는 사용자 정의가 매우 높으며 웹사이트에서 선택하고 사용할 수 있는 6가지 기성 레이아웃이 있습니다.
웹 사이트가 성장함에 따라 페이지가 계속 추가되고 계층 구조가 더 복잡해지기 시작합니다. 특히 전자 상거래 웹 사이트에서 이동 경로는 사용자가 웹 사이트를 쉽게 탐색하고 더 나은 SEO 결과를 위해 검색 엔진 크롤러에 명확성을 제공할 수 있는 훌륭한 추가 기능입니다.
Elementor 에 대해 궁금한 사항이 있으면 아래에 댓글을 남겨주세요. 새로운 게시물을 놓치지 않으려면 Facebook 및 Twitter 에 가입하십시오.




