WordPress Stress Test는 웹 사이트의 한계를 결정하고 중단점을 식별하는 데 도움이 되는 방법입니다. WordPress 웹 사이트에서 스트레스 테스트를 수행하려면 로드 속도, 설정 품질, 플러그인 성능과 같은 다양한 측면을 평가하고 로드 테스트를 수행해야 합니다.

워드프레스 웹사이트를 분석하는 데 사용할 수 있는 다양한 도구가 있습니다. 온라인에서 사용할 수 있는 다양한 옵션 중에서 원하는 도구를 선택할 수 있습니다. 웹사이트 분석을 시작하려면 이러한 도구 중 하나에 웹사이트 URL을 입력하기만 하면 됩니다.
테스트를 실행하면 웹 사이트의 성능을 분석하고 향상시키는 데 도움이 됩니다. 이렇게 하면 귀하의 웹사이트가 완벽하게 작동하고 최적의 성능을 발휘할 수 있습니다.
이 기사에서는 WordPress 스트레스 테스트에 대해 논의하고 웹 사이트 속도를 향상시키는 방법을 탐색합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이전 기사에서 강조한 것처럼 웹 사이트 속도는 방문자에게 매우 중요합니다. 방문자는 웹사이트가 2초 이내에 완전히 로드되기를 기대합니다.
상상할 수 있듯이 이를 달성하는 것은 어려울 수 있습니다. 그러나 웹 사이트의 속도를 높이는 데 사용할 수 있는 방법이 많이 있습니다. 또한 다양한 접근 방식을 사용하여 WordPress 웹 사이트를 분석할 수 있습니다.
웹 사이트 스트레스 테스트 방법
웹 사이트 스트레스 테스트에 사용할 수 있는 몇 가지 도구가 있습니다. 그러나 이 튜토리얼에서는 Loader.io 를 사용합니다.

다양한 양의 트래픽에 대해 웹 사이트를 쉽게 테스트할 수 있는 부분 유료화 도구입니다. 무료 요금제를 사용하면 테스트당 하나의 대상 호스트(예: 웹사이트)와 두 개의 URL을 확인할 수 있으며 테스트당 최대 10,000명의 클라이언트(또는 방문자)로 제한됩니다.
소규모 웹 사이트가 있는 경우 무료 버전으로도 충분할 수 있습니다. 그러나 웹 사이트에 많은 양의 트래픽이 발생하고 더 많은 것을 시뮬레이션하려는 경우 프리미엄 요금제로 업그레이드하는 것이 좋습니다. Loader.io를 사용하여 웹 사이트를 스트레스 테스트하려면 다음 단계를 따르십시오.
Loader.io에 가입하세요.
먼저 무료 Loader.io 계정을 등록해야 합니다. 정말 간단한 절차입니다. 계정이 확인되면 대상 호스트(또는 도메인)를 구성할 수 있습니다.

그럼에도 불구하고 테스트할 도메인이 귀하의 소유인지 확인해야 합니다. 인증은 남용을 방지하는 데 매우 중요합니다(다른 웹사이트로 이 정도의 트래픽을 보내는 것은 DDoS 시도로 해석될 수 있기 때문입니다).
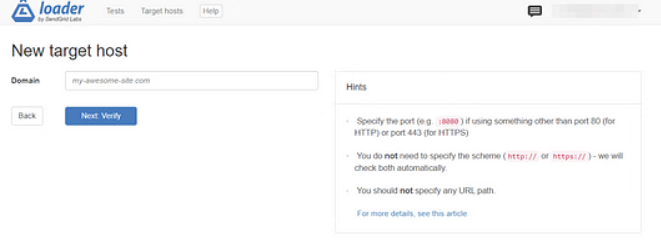
시작하려면 + New Host를 클릭하고 다음 화면에 제공된 상자에 도메인을 입력합니다.

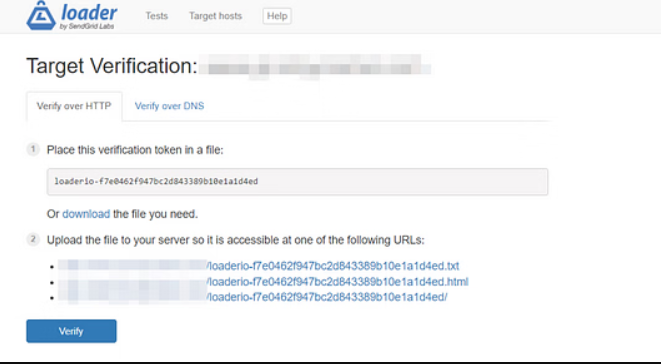
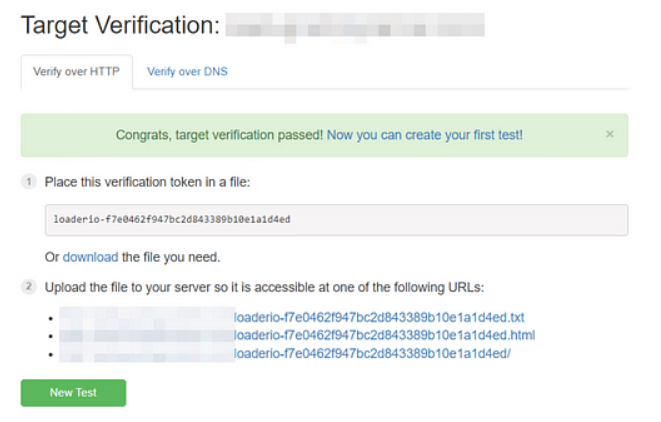
다음 단계는 도메인을 확인하는 것입니다. 무료 요금제를 사용 중인 경우 HTTP를 통해서만 확인할 수 있습니다. 이렇게 하려면 다운로드 링크를 클릭하여 컴퓨터에서 파일을 엽니다.

그런 다음 이 저장된 파일을 웹 사이트의 루트 디렉터리에 업로드해야 합니다. 즉, 웹 사이트에 연결하려면 FileZilla와 같은 FTP 클라이언트를 사용해야 합니다.
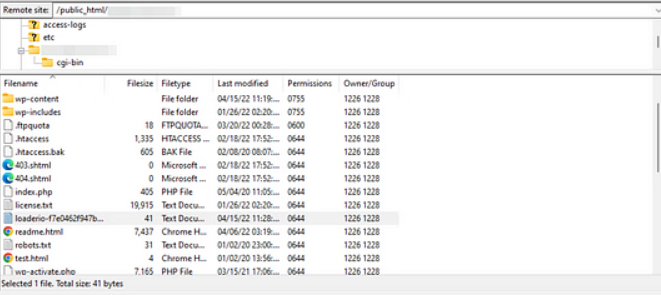
연결 후 루트 폴더를 찾습니다. 일반적으로 public html이라는 이름으로 사용됩니다. 그런 다음 다운로드한 Loader.io 파일을 다음 기본 폴더에 업로드합니다.

준비가 되면 Loader.io로 돌아가서 확인을 선택합니다. 그런 다음 도메인이 확인되었다는 알림이 표시됩니다.

이제 끝났어! 이제 새 테스트를 선택하여 시작할 수 있습니다.
테스트 설정 구성
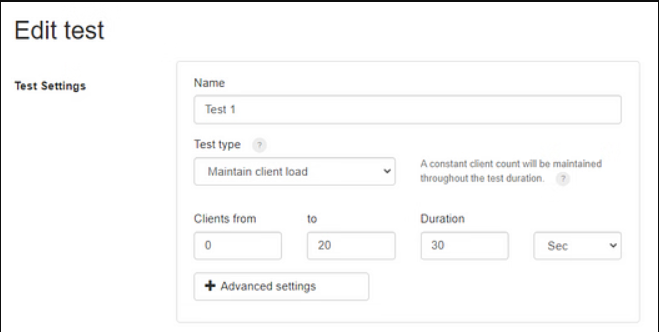
스트레스 테스트를 위해 Loader.io에는 여러 매개변수가 있습니다. 예를 들어 수행할 테스트 종류를 결정할 수 있습니다.

사이트 성능을 테스트하기 위해 선택할 수 있는 세 가지 옵션이 있습니다.
- 테스트당 클라이언트 - 600명의 사용자가 1분 동안 사이트에 액세스할 때 사이트 성능을 테스트하는 것과 같이 테스트 전체에서 특정 수의 클라이언트를 균등하게 배포하도록 선택할 수 있습니다.
- 초당 클라이언트 - 또는 초당 특정 수의 클라이언트 요청에 대해 사이트를 테스트하도록 선택할 수 있습니다.
- 클라이언트 로드 유지 - 이 옵션은 지정된 기간 동안 사용자의 지속적인 로드에 대해 사이트를 스트레스 테스트합니다.
다양한 조건에서 사이트의 성능을 포괄적으로 보려면 여러 테스트를 실행하는 것이 좋습니다.
이 자습서에서는 일정 시간 동안 동시에 사이트에 액세스하고 해당 기간 동안 활성 상태를 유지하는 특정 수의 사용자를 시뮬레이션하는 "클라이언트 부하 유지" 옵션을 사용합니다. 이 테스트는 이러한 사용자의 평균 로딩 시간을 제공합니다.
이 테스트 유형을 선택한 후 클라이언트(또는 사용자) 수와 테스트 기간을 지정할 수 있습니다. 예를 들어 1분에 500회의 방문을 받을 때 사이트 성능을 테스트할 수 있습니다.
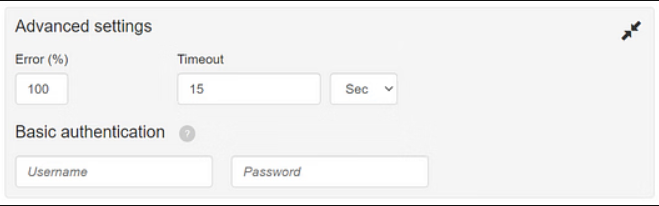
"고급 설정"을 클릭하면 오류 임계값도 설정할 수 있습니다.

즉, 설정한 시간 제한(예: 15초)보다 오래 걸리는 요청은 실패합니다.
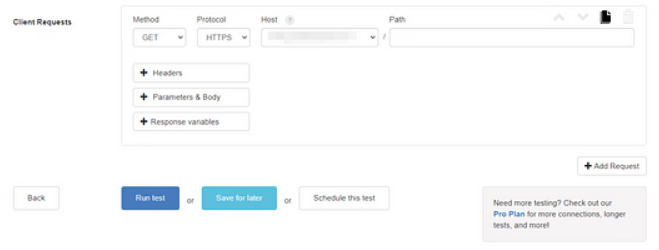
아래로 스크롤하면 클라이언트 요청에 대한 다른 설정도 찾을 수 있습니다.

특별한 요구 사항이 없는 한 여기에서 변경해야 할 사항은 없습니다. 현재 매개변수는 일반 스트레스 테스트에 사용할 수 있습니다. 준비가 되면 테스트 실행을 선택합니다.
결과를 분석합니다.
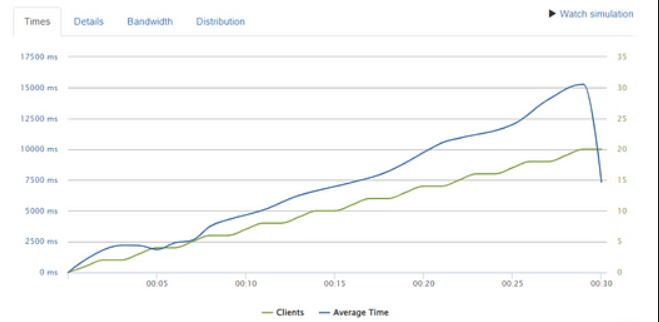
테스트가 완료되면 귀하의 관점에서 결과에 대한 자세한 분석이 제공됩니다. 그래프부터 시작하여 가장 중요한 측정항목을 살펴보겠습니다.

그래프에는 두 가지 데이터 세트가 있습니다. 녹색 선은 클라이언트 수를 나타내고 파란색 선은 평균 응답 시간을 나타냅니다. 그래프에 따르면 30초의 시간 프레임 내에 20개의 클라이언트가 추가되었습니다.
그래프에서 알 수 있듯이 평균 응답 시간은 사용자 수에 따라 증가합니다. 그러나 20번째 클라이언트가 추가되었을 때 이 사용자에 대한 응답 시간이 15초의 오류 임계값을 초과했음을 나타내는 상당한 감소가 있었습니다. 결과적으로 시간 초과가 발생했습니다.
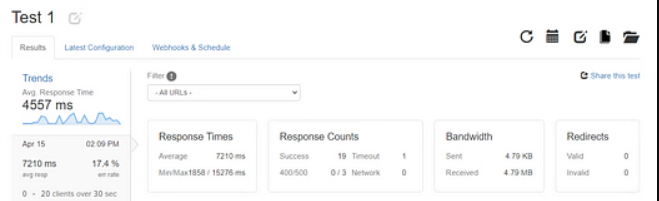
응답 수 섹션의 정보를 검토하면 19개의 성공적인 응답과 1개의 실패가 있음을 알 수 있습니다.

귀하의 관점에서 이 테스트의 평균 응답 시간이 7210ms(7.21초에 해당)임을 알아차렸을 것입니다. 이는 20명의 사용자가 동시에 사이트에 액세스할 때 로딩 시간이 느리다는 것을 의미합니다.
사이트의 가장 빠른 응답 시간이 1.8초인 반면 가장 느린 응답 시간은 15.2초(실패한 요청)라는 점은 주목할 가치가 있습니다. 이러한 결과는 사용자 수가 최소일 때 사이트가 가장 빨리 로드됨을 나타냅니다.
결과를 분석한 후 더 많은 클라이언트를 포함하도록 테스트 설정을 조정하고 테스트를 다시 실행하여 사이트가 추가 로드를 처리할 수 있는지 확인할 수 있습니다. 점진적으로 더 많은 클라이언트를 추가하면 사이트에서 한 번에 수용할 수 있는 최대 사용자 수를 결정하는 데 도움이 됩니다. 이 접근 방식은 트래픽이 많은 상황에서 사이트 성능과 관련된 잠재적인 문제를 식별하는 데 도움이 될 수 있습니다.
문제에 대한 해결책
스트레스 테스트 결과 트래픽이 많은 기간 동안 사이트가 느리게 로드되는 것으로 나타나더라도 걱정하지 마십시오. 성능을 향상시키기 위한 몇 가지 전략이 있습니다. 몇 가지 강력한 전술을 살펴보겠습니다.
- 콘텐츠 전송 네트워크(CDN) 구축
- 캐싱 프로그램을 사용하십시오.
- 이미지 압축
- 무거운 플러그인을 삭제하십시오.
콘텐츠 전송 네트워크(CDN) 구축
수많은 사이트에 분산된 서버 시스템을 콘텐츠 전송 네트워크(CDN)라고 합니다. CDN을 사용하면 방문자의 위치에 가장 가까운 서버가 웹사이트의 캐시된 버전을 방문자에게 제공합니다. 이러한 방식으로 자료는 더 짧은 거리를 이동하고 사용자에게 빠르게 로드됩니다.
CDN은 또한 호스팅 서버의 부담을 줄일 수 있습니다. 결과적으로 로딩 시간이 더욱 향상되어 Core Web Vitals 등급이 높아질 수 있습니다.
캐싱 프로그램 사용
웹사이트의 정적인 버전을 저장하고 이를 사용자에게 제공하는 행위를 페이지 캐싱 이라고 합니다. 캐싱을 사용하면 사용자가 사이트에 액세스할 때 브라우저에서 큰 스크립트를 로드할 필요가 없습니다.
캐싱은 결과적으로 웹 사이트의 속도와 기능을 향상시킬 수 있습니다. WP Total Cache 와 같은 기술을 사용하여 방문자에게 정적 페이지를 제공할 수 있습니다. 그것을 사용하여 WordPress 캐시를 삭제하는 방법 에 대해 자세히 알아보십시오.

이미지 압축
최적화되지 않은 파일은 성능 저하의 또 다른 원인입니다. 사이트에 방대한 항목(예: 사진 및 비디오)이 많은 경우 페이지를 로드하는 데 시간이 더 오래 걸릴 수 있습니다. 이것은 또한 여러 사용자가 한 번에 웹 사이트에 액세스하면 느리게 로드될 수 있음을 의미합니다.
Optimole 과 같은 이미지 최적화 도구를 사용하면 이 문제를 해결할 수 있습니다.

사진은 품질 저하 없이 이 프로그램으로 압축됩니다. 또한 CDN을 사용하여 사진을 제공하므로 페이지 로드 속도를 더욱 높일 수 있습니다.
무거운 플러그인을 삭제하십시오.
그리고 웹사이트에서 리소스를 많이 사용하는 플러그인을 삭제하는 것에 대해 생각해 보십시오. 이는 불필요한 스크립트를 로드하여 WordPress 웹사이트를 부풀려서 더 느리게 로드할 수 있습니다.
또는 Autooptimize 라는 프로그램을 사용하여 HTML, CSS 및 JavaScript 코드를 축소할 수 있습니다. 더 나은 사용자 경험을 위해 이 플러그인은 그래픽을 지연 로드하고 중요한 CSS(UX)를 인라인 할 수도 있습니다.

마지막 말
결론적으로 WordPress 웹 사이트 스트레스 테스트는 2023년에 안정성과 안정성을 보장하기 위한 필수 작업입니다. 온라인 사용자의 요구가 증가함에 따라 웹 사이트가 피크 시간에도 높은 트래픽을 처리하고 최적의 성능을 유지할 수 있는지 확인하는 것이 중요합니다.
WordPress 웹 사이트를 효과적으로 스트레스 테스트하기 위해 부하 테스트, 코드 최적화 및 서버 모니터링과 같은 다양한 도구와 기술을 사용할 수 있습니다. 이러한 방법을 구현하면 웹 사이트 인프라의 병목 현상이나 약점을 식별하고 성능을 개선하는 데 필요한 조치를 취할 수 있습니다.
웹 사이트의 정기적인 스트레스 테스트 및 유지 관리는 중단 시간을 방지하고 사용자 경험을 개선하며 궁극적으로 웹 사이트의 성공을 높이는 데 도움이 될 수 있음을 기억하십시오. 따라서 2023년 이후의 요구 사항에 대비할 수 있도록 웹 사이트 유지 관리 계획에서 스트레스 테스트의 우선 순위를 지정해야 합니다.




