ブレッドクラムは、Webサイトのエクスペリエンスを大幅に向上させることができます。 あなたがどこか新しい場所を旅行しているが、あなたが行きたい場所にあなたを導く兆候がないことを想像してください、そしてその一方で、あなたはあなたの道を助けるための看板を持っています、あなたは何を選びますか?

ブレッドクラムは、Webサイトの看板として機能します。 彼らは訪問者があなたのウェブサイトをナビゲートするのを助けます。 それだけでなく、Breadcrumbsは、Webサイトのエクスペリエンスを向上させるだけでなく、WebサイトのSEOランキングを向上させるのに役立ちます。 この記事では、ナビゲーションを改善するためにWebデザインでブレッドクラムを使用する方法を理解します。
Webデザインにおけるパンくずリストの目的
ブレッドクラムは、シンボルで分割された一連の構造化されたリンクです。 最初から最後までの各リンクは、Webサイト上のそのページのレベルを参照します。 このようにして、ユーザーは以前にアクセスしたページを知ることができ、リンクをクリックするだけで以前にアクセスしたページにジャンプできます。

さらに、ブレッドクラムは、Webサイトがどのように構成されているかを視覚的に示します。 あなたのウェブサイトにパンくずリストを追加するために使用できる多くの方法とプラグインがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める「WordPressでブレッドクラムリンクを作成する方法」のチュートリアルを参照してください。
ブレッドクラムの使用を検討する必要がある理由
ブレッドクラムは、ナビゲーションメニューとは異なり、ユーザーがWebサイトの階層を明確に方向付けることができます。 ブレッドクラムはどのWebサイトにも最適ですが、階層が複雑なWebサイトでは特に役立ちます。

Webサイトに多数のページまたは複雑な階層がある場合、ユーザーは目的のページに戻らなかったときに跳ね返ることができます。 従来のeコマースWebサイトには通常、さまざまなページからさまざまなブランチがあり、そのような場合、ブレッドクラムはWebサイトにシンプルさと構造を追加することでユーザーエクスペリエンスを向上させます。
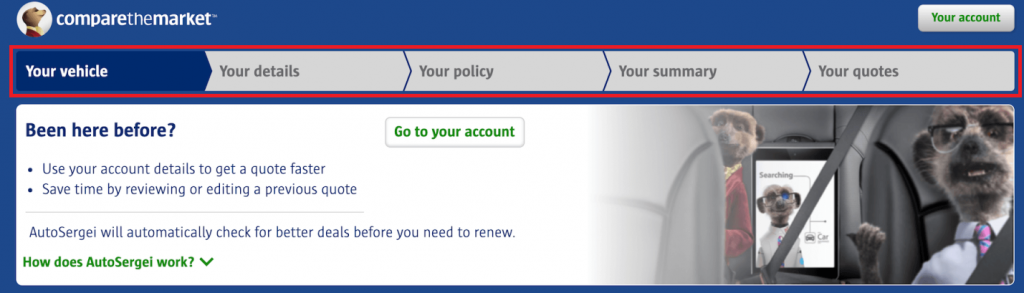
ブレッドクラムは、複数ページのフォーム、オンラインクイズ、または仮想アクティビティに非常に役立ちます。 さらに、ユーザーの場所を表示するためのプログレスバーとして使用できます。

ブレッドクラムをプログレスバーとして使用すると、ユーザーが目前のタスクを完了するように動機付けるのに役立ちます。 これは、ユーザーが実行したステップ数と、タスクを完了するために残っているステップ数を示すことができます。
すべてのウェブサイトの所有者は、ユーザーが自分のウェブサイトにより多くの時間を費やし、より多くのページにアクセスすることを望んでいます。 ブレッドクラムがスムーズなナビゲーションのオプションを備えたウェブサイトのシンプルで簡潔な構造を提示する場合、ユーザーはより多くのページにアクセスする傾向があります。
たとえば、ユーザーが購入したい場合、ユーザーは製品ページに何度も戻って、最終的に何を購入したいかを決定する傾向があります。 複数のブランチを論理的にグループ化することで、ユーザーはページ間を簡単に移動して最終的に購入することができます。
ブレッドクラムは、Webサイトの検索エンジン最適化にも役立ちます。 ブレッドクラムリンクを使用すると、クローラーはWebサイトの複雑な階層を理解できます。
一方、ブレッドクラムは、単一レベルのサイトへの非常に価値のある追加ではありません。 サイトのページ数が少ない場合、ページ間を移動するのはすでに簡単です。
ブレッドクラムの種類
一般に、ブレッドクラムは3つのカテゴリに分類され、3つのカテゴリすべてがさまざまな理由と目的で使用されます。
1.パスベースのブレッドクラム
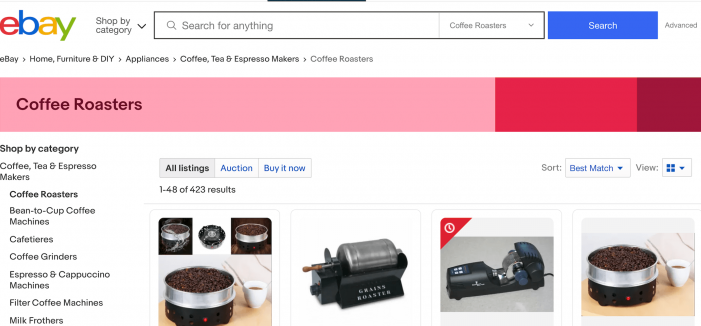
パスベースのブレッドクラムは、Webサイト上のユーザーのパスを視覚的に表したものです。 たとえば、ユーザーが商品ページにアクセスすると、パスベースのパンくずリストに、商品ページにアクセスするためにアクセスしたページが表示されます。
パスベースのブレッドクラムは動的に生成されます。 パスベースのブレッドクラムの使用法は、ユーザーがブラウザの[戻る]ボタンを使用して前のページに簡単にアクセスできるため、それほどユニークではありません。そのため、これらのタイプのブレッドクラムは慎重に使用する必要があります。
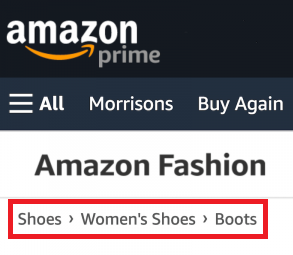
2.階層型ブレッドクラム
ロケーションベースのブレッドクラムは、Webサイトの構造を表したものです。 Webサイトに2つ以上の階層レベルがある場合、階層ブレッドクラムはそれらの間に論理接続を確立します。 階層型ブレッドクラムは、ユーザーがWebサイトのより深いページに直接貸し出す場合に非常に役立ちます。
たとえば、ユーザーが商品を検索して商品ページで直接貸し出す場合、階層型ブレッドクラムまたはロケーションベースのブレッドクラムは、ユーザーがWebサイトの構造のコンテキストのどこにあるかを理解するのに役立ちます。
3.属性ベースのブレッドクラム
属性ベースのブレッドクラムには、構造化されたシリーズの特定のページに貸すために訪問者が選択したすべての属性が表示されます。 これらのタイプのパンくずリストは、eコマースストアで、現在の製品にどのように到達したかをユーザーに示すために使用されます。
属性ベースのブレッドクラムは、訪問者が選択した属性に類似した他のコンテンツまたは製品を探索するのに役立ちます。 たとえば、ユーザーが「Tシャツ」と「中」を選択した場合、ユーザーはこれらの属性に一致する製品を探索します。 これにより、ユーザーはWebサイトにより多くの時間を費やし、コンバージョンを増やすことができます。
ブレッドクラムを効果的に使用するための設計手法
あなたがあなたのウェブサイトでパンくずリストを使用することを決定するのに十分自信があるとき、あなたがそれらをより効果的に使用するために心に留めておかなければならないいくつかのデザインプラクティスがあります。
1.プライマリナビゲーションメニューを維持する
ブレッドクラムは、順序付けられた旅をたどるユーザーにとって非常に役立ちますが、すべての訪問者が論理的または構造化されたパスをたどるわけではないことを理解することが重要です。
メインのナビゲーションメニューをブレッドクラムに置き換えると、ユーザーが無関係なコンテンツ間を移動するのが難しくなる可能性があります。 たとえばグーグル検索結果を使用して、サイトの階層についての手がかりがなく、ページに直接アクセスする訪問者にとって、パンくずリストは混乱する可能性があります。
これは、主要なナビゲーションメニューが本当に役立つところです。 ブレッドクラムは、ユーザーエクスペリエンスを向上させ、スムーズなナビゲーションを可能にするために、Webサイトに追加されることになっています。
2.一貫したタイトル
混乱を避けるために、ブレッドクラムとページタイトルの一貫性を保つことが重要です。 訪問者だけでなく、特定のキーワードをターゲットにしようとする場合にも非常に重要です。
キーワードを繰り返すとSEOペナルティが発生する可能性があるため、ブレッドクラムトレイルに現在のページタイトルを表示する場合は、必ずプレーンテキストを使用してください。 パンくずリストでキーワードが繰り返されると、SEOはそれを過剰最適化と見なします。
それでも、ブレッドクラムの目的はナビゲーションを簡単かつスムーズにすることであり、現在のタイトルページをブレッドクラムに表示することは原因にはなりません。
3.フォローアップ記号を使用する
ブレッドクラムで頻繁に使用される大なり記号があります。 これは使用するのに最適なシンボルですが、特にパスベースのブレッドクラムトレイルでは機能しないブレッドクラムリンク間の親子関係を確立することに注意することが重要です。
パンくずリストによく使用されるその他の便利な記号は、矢印( ↠' )、引用符( » )、スラッシュ( / )です。さらに、使いやすさの観点から、デザインには一貫したサイズとパディングが重要です。
ブレッドクラムのリンク間でスペースを適度に一定に保つことが不可欠であると同時に、ブレッドクラムはセカンダリナビゲーションメカニズムであり、プライマリナビゲーションメニューの邪魔にならないことを理解することも重要です。
ブレッドクラムに使用するプラグイン
WordPress Webサイトにブレッドクラムを追加するために使用できるオプションはたくさんありますが、簡単に入手できて手頃な価格のプラグインをいくつかリストアップしています。
1.パンくずリストDiviモジュール

Breadcrumbs Divi Moduleは、 DiviBuilder用に特別に作成されています。 このプラグインをWordPressにインストールしてアクティブ化すると、Diviビルダーのモジュールリストにブレッドクラムモジュールが追加されます。
そこから、簡単にパンくずリストをWebサイトに追加できます。 Diviのビジュアルビルダーを使用すると、プロセスが非常に簡単になり、さらに、任意のDiviアイコンをセパレーターとして選択できます。 リンクテキストの色とフォントを変更することもできます。
2.Elementorのブレッドクラム

Elementorのブレッドクラムは、Elementorページビルダー内でブレッドクラムを追加できるElementorアドオンです。
このプラグインを使用すると、ページ階層に合わせてブレッドクラムベースを自動的に構築しながら、すべてのタイプのブレッドクラムを作成できます。 カスタマイズに加えて、8つの既製のレイアウトから選択できます。
3.WPBakeryのブレッドクラム

WPBakeryのブレッドクラムは、WPBakeryページビルダーのアドオンであり、WPBakeryページビルダー内にあらゆる種類のブレッドクラムを即座に追加できます。
ブレッドクラムリンクは高度にカスタマイズ可能ですが、Webサイトから選択して使用できる6つの既製のレイアウトがあります。
あなたのウェブサイトが成長するにつれて、それはページを追加し続け、階層はより複雑になり始めます。 特にeコマースWebサイトでは、パンくずリストは、ユーザーがWebサイトを簡単にナビゲートし、検索エンジンのクローラーに明確さを提供してSEOの結果を向上させるための優れた追加機能です。
Elementorに関して質問がある場合は、以下にコメントしてください。 FacebookやTwitterに参加して、新しい投稿を見逃さないようにしてください。




