WordPress Web サイトは、人工知能 (AI) の使用から大きな恩恵を受けることができます。言語翻訳では、Google 翻訳と ChatGPT の基礎となる AI 言語モデルの計り知れない価値がこれまで以上に実証されています。 AI 技術を使用して、Web サイトのコンテンツを手動で翻訳できます。

さらに、AI を活用した WordPress 翻訳プラグインにより、ユーザーは Web サイトを正確に翻訳し、多言語 Web サイトを構築することが簡単になります。この投稿では、ウェブサイト全体を翻訳したい場合でも、特定のいくつかのページだけを翻訳したい場合でも、 Divi AIを使用して WordPress ウェブサイトを翻訳するためのいくつかの代替案を提供します。
AI翻訳入門
AI 翻訳は、人工知能、特に機械学習と自然言語処理を使用して、テキストまたは音声をある言語から別の言語に変換します。 Google Home、Duolingo、Microsoft Translator など、数多くの有名なアプリやプログラムがこのテクノロジーを使用しています。 AI は人間による翻訳を徐々に強化しており、場合によっては人間の翻訳に取って代わることさえあります。 Google レンズは、これを最もよく表したものです。 AI を利用して、携帯電話のカメラを使用するときにビューファインダーに表示されるテキストを翻訳します。これにより、リアルタイムで没入型の翻訳体験が提供されます。

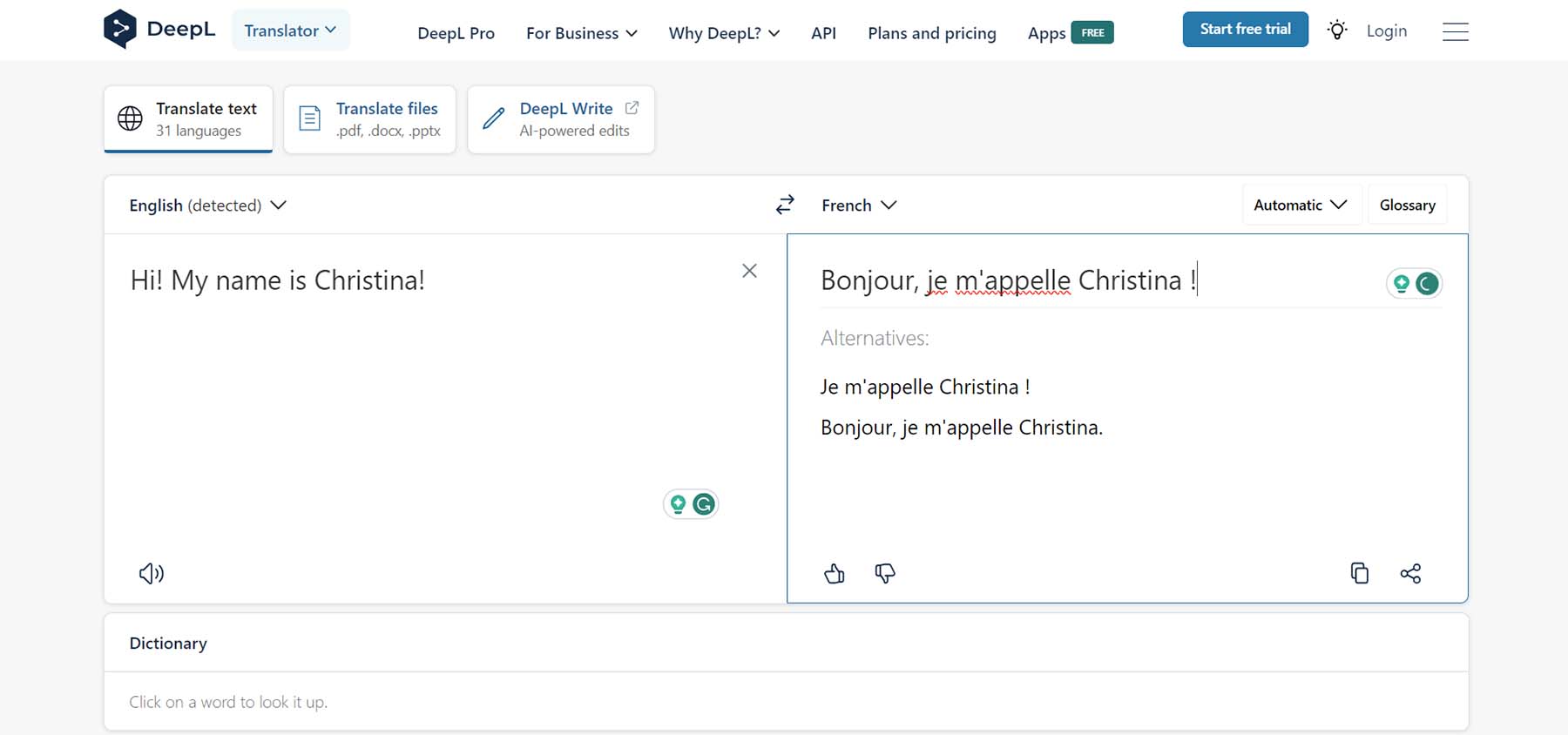
AI 翻訳の人気プラットフォームは DeepL です。単純なテキスト文字列に加えて、複数ページのドキュメントも翻訳できます。 ChatGPT はチャットボット機能で広く知られていますが、強力な人工知能を使用してテキストを翻訳する機能も備えています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるテーマやプラグインの形で適応性のあるアドオンを利用することは、WordPress をライバルと区別する大きな特徴です。 WordPress Web サイトでプラグインを使用すると、より多くの機能を追加できます。
WordPress には最初から翻訳機能は付属していませんが、翻訳プラグインを追加することで、実質的に任意の言語で Web サイトを作成できます。翻訳プロセスを強化および自動化するために、ますます多くの翻訳プラグインで AI が使用されています。したがって、機械学習と堅牢な言語学習モデルに裏付けられた多言語プラグインをインストールすることで、WordPress Web サイトをより効果的かつ正確に翻訳できます。
ChatGPT を使用して Web サイトを翻訳する
AI を使用して WordPress Web サイトを手動で翻訳する迅速なアプローチを探している場合に役立つ AI ソリューションがあります。すべての素材を自動的に翻訳するマルチサイト プラグインや他の翻訳プラグインを使用する場合と比較して、より多くの手作業が必要になります。完全なマルチサイト ソリューションを必要とせず、コンテンツにいくつかの代替翻訳を提供したいと考えている Web サイトの場合、この手動のアプローチが有利になる可能性があります。
コンテンツを手動で翻訳する
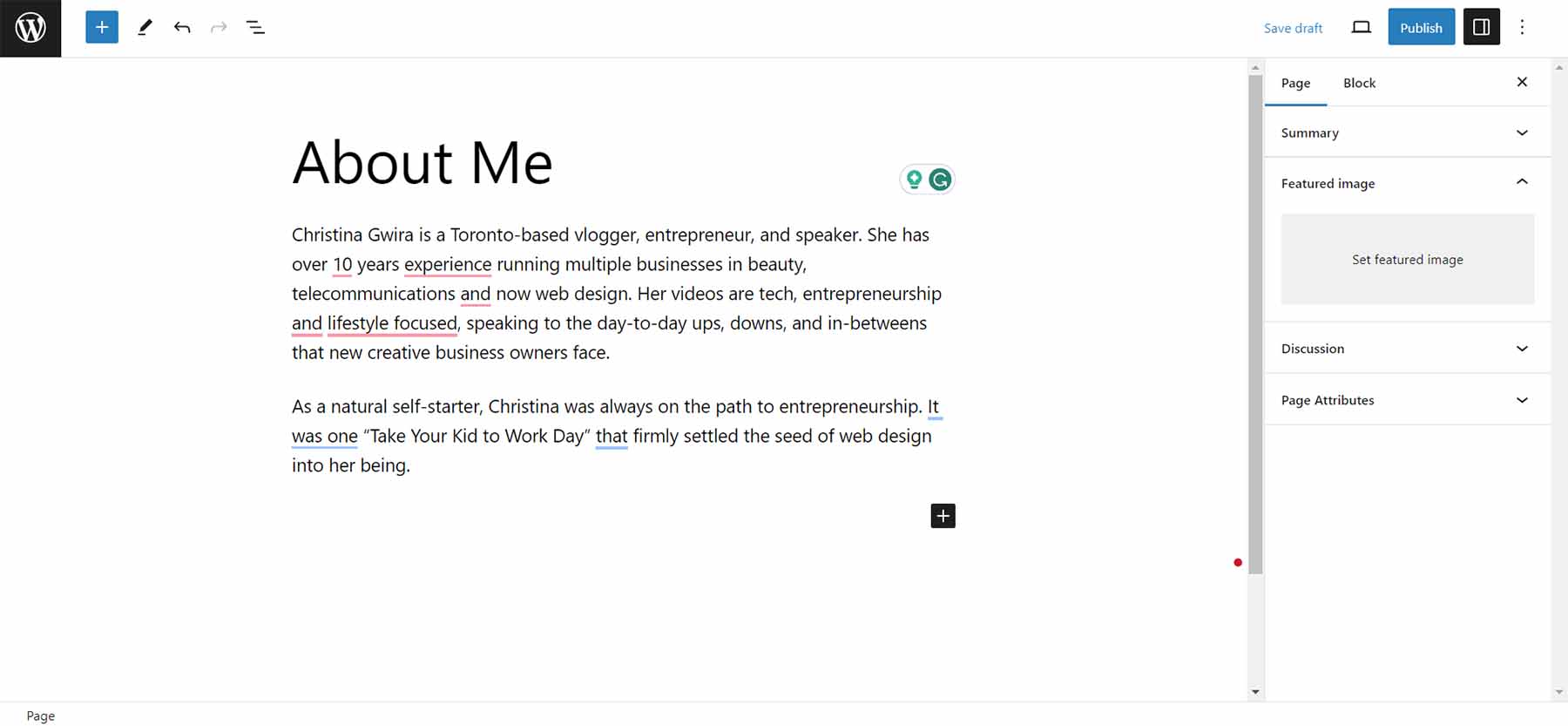
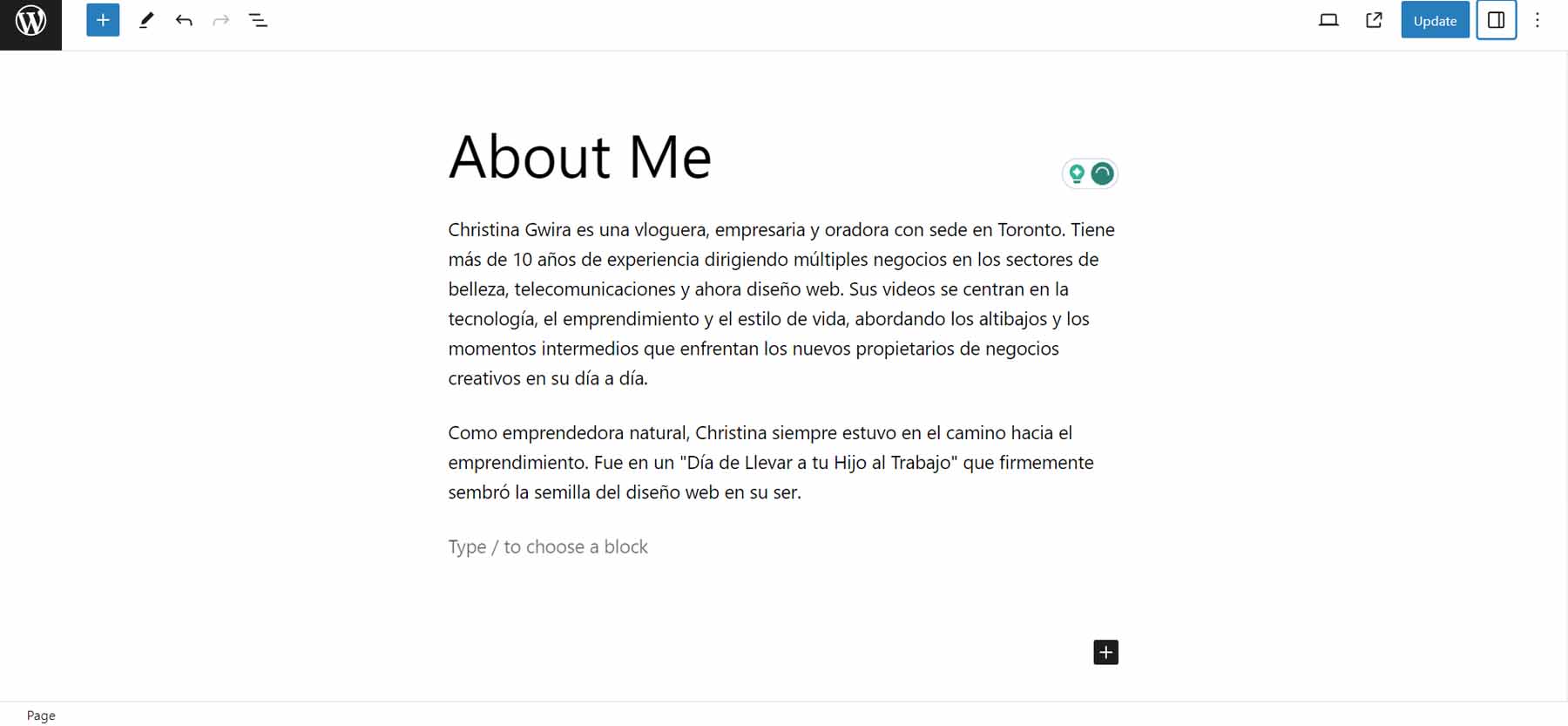
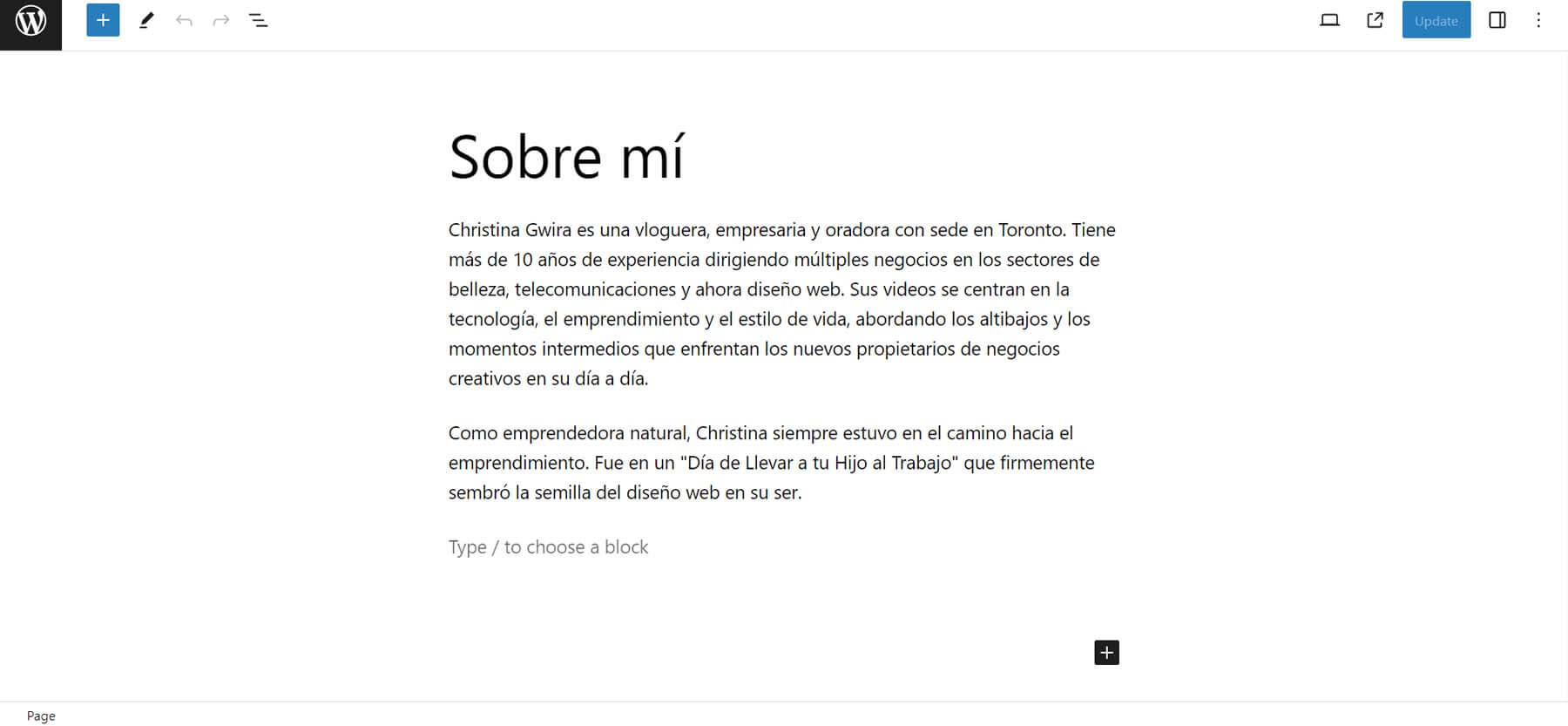
この投稿では、有名な AI チャットボット ChatGPT を使用して、Web サイト上の資料を翻訳する方法を説明します。ウェブサイト上の情報が簡単に見つけられるようにしてください。翻訳前、ブロック エディターでページがどのように表示されるかは次のとおりです。

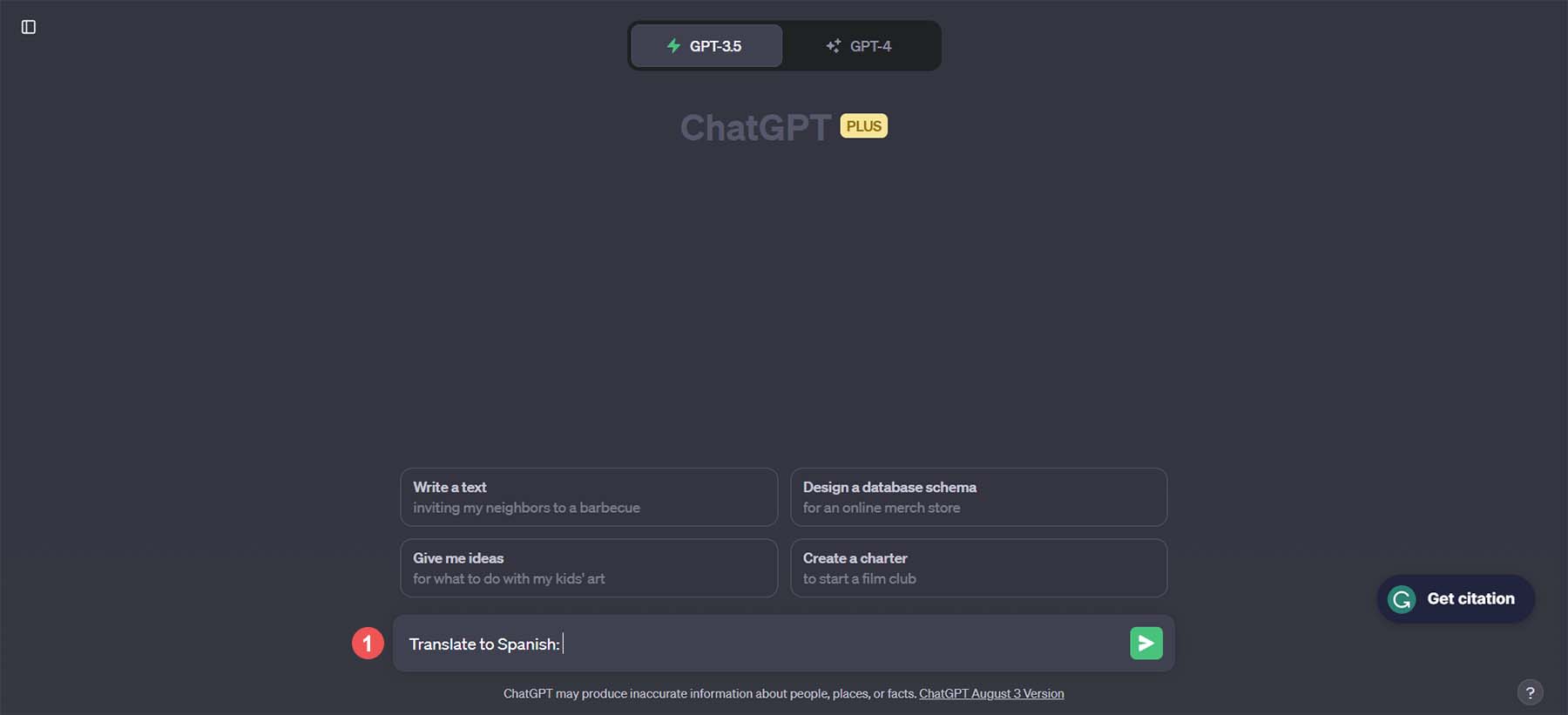
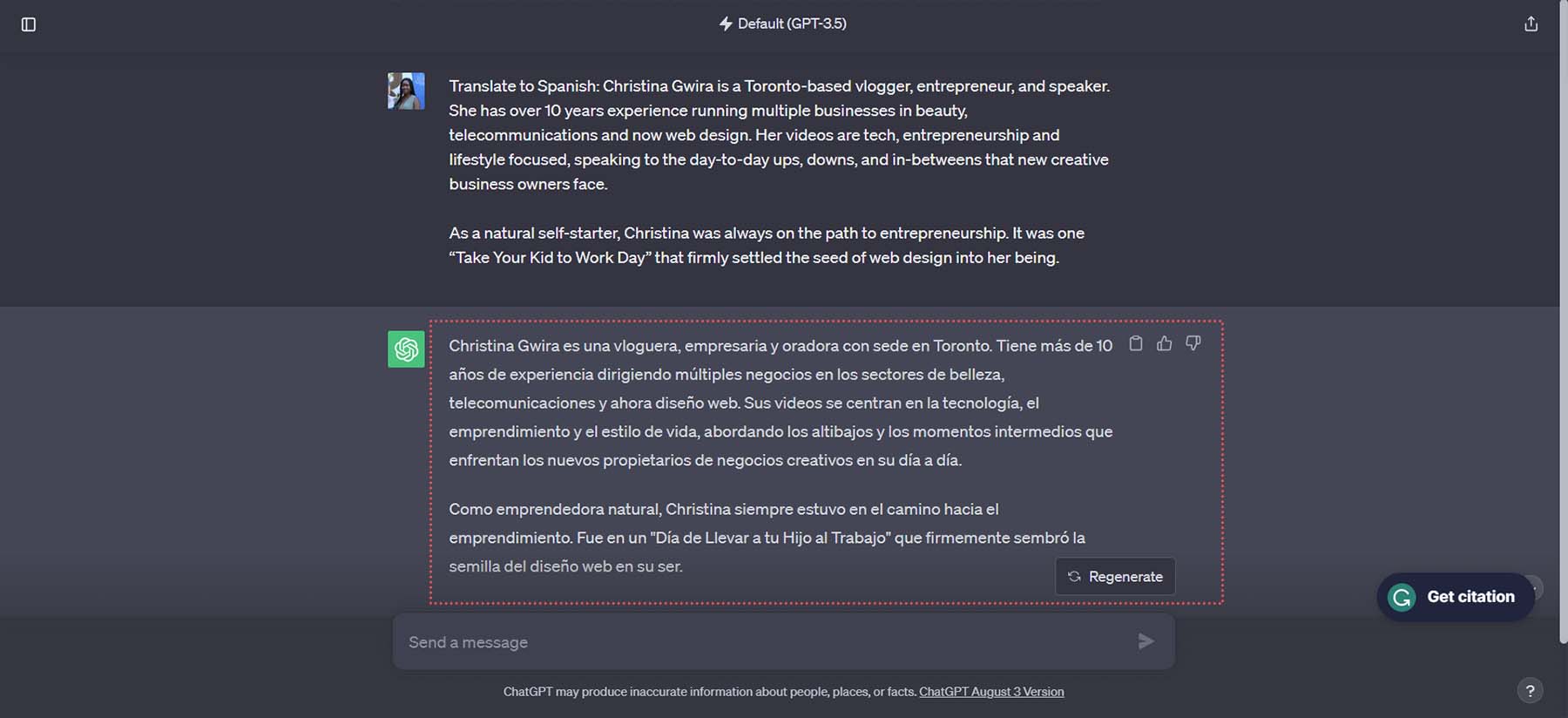
Web サイトの略歴ページを翻訳する練習をします。まずChatGPTを開きます。それが完了したら、コピーをある言語から別の言語に翻訳するコマンドを入力します。

自己紹介セクションがスペイン語に翻訳されるようになりました。スペイン語に翻訳は、ChatGPT に入力するコマンドです。その後、テキストを貼り付けます。その後、矢印ボタンを押してコピーを翻訳します。

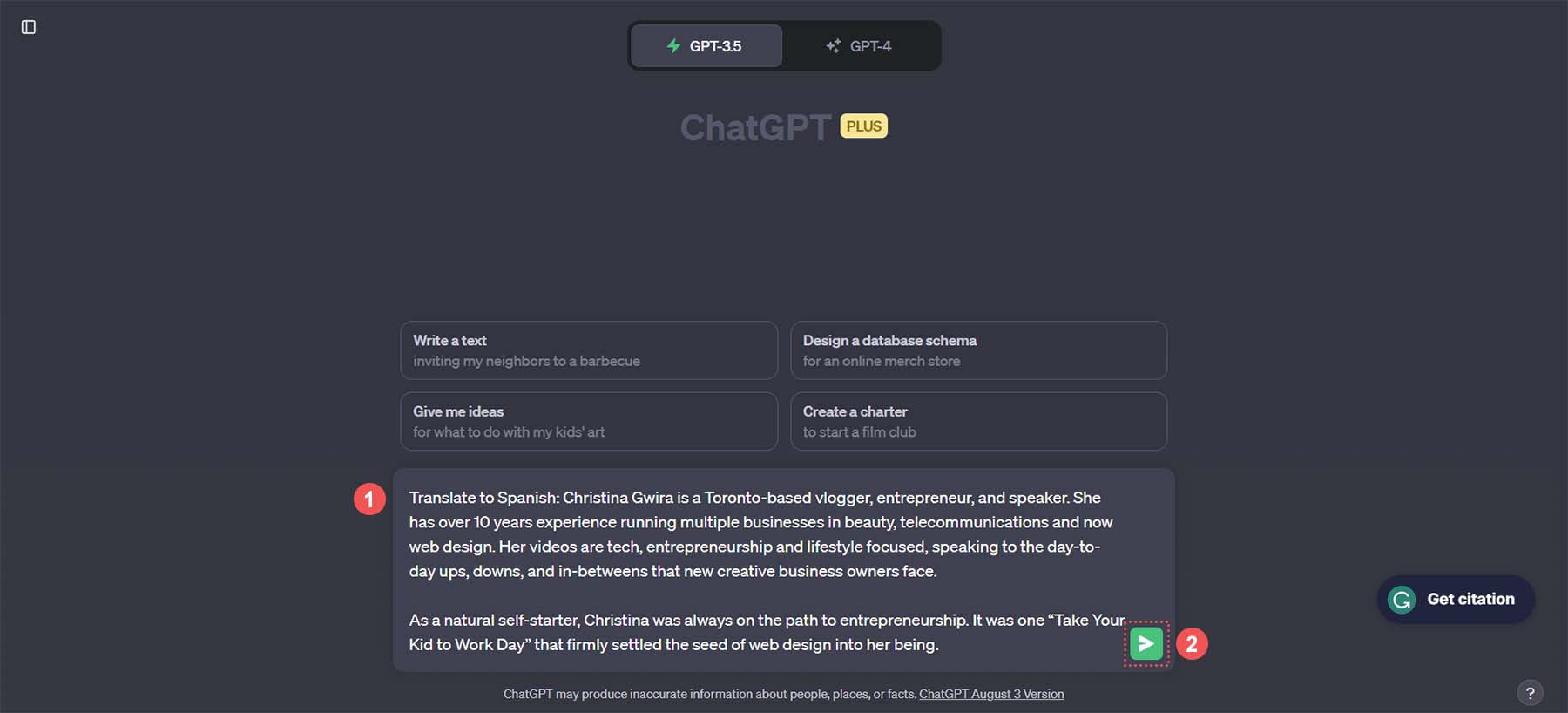
ChatGPT が AI を使用してコピーを翻訳する様子をご覧ください。

数秒以内に、私たちのコピーが別の言語に翻訳されました。次に、ブロック エディターに戻り、この情報を ChatGPT からコピーして貼り付けます。

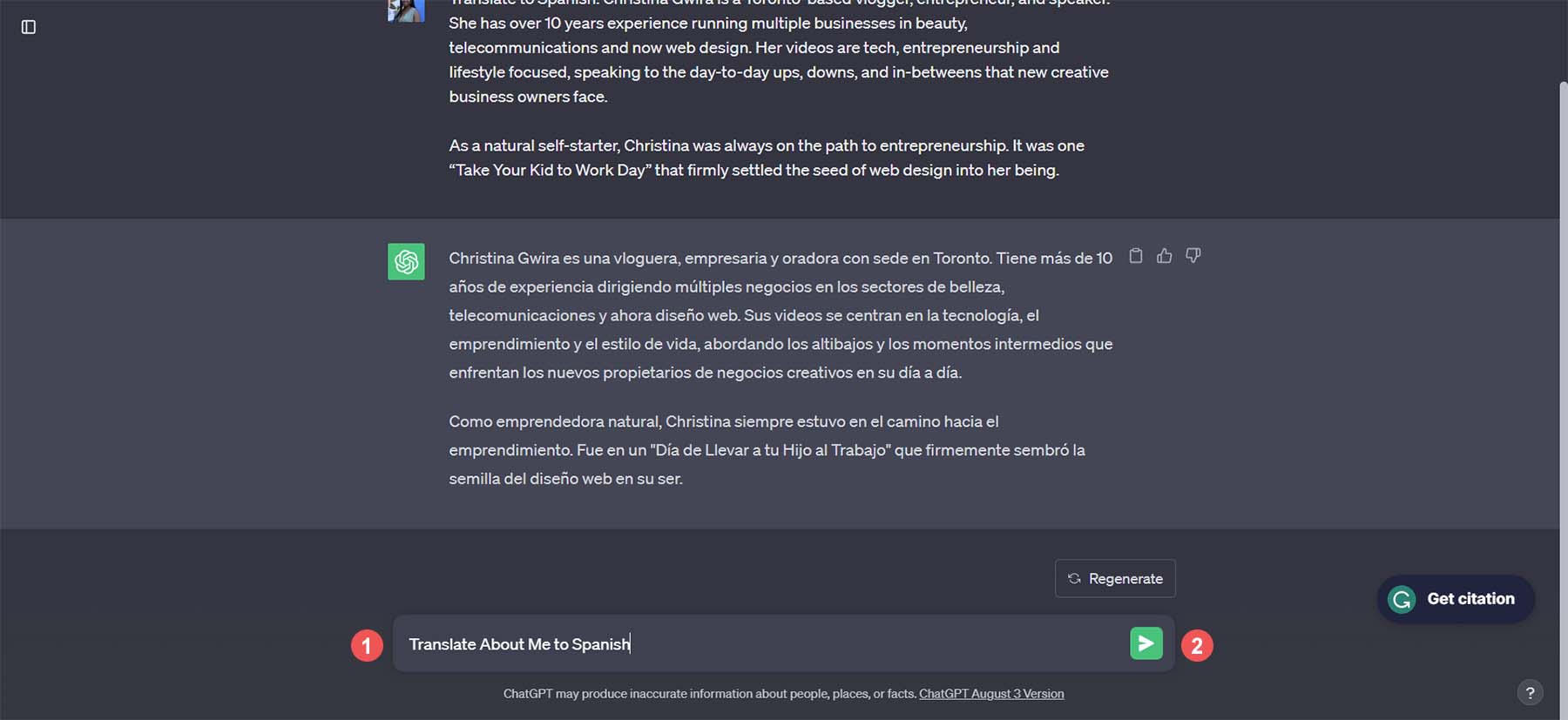
メニューとページのタイトルに対してこの手順を繰り返してみましょう。もう一度、ChatGPT にページのタイトルを「Translate About Me to Spain」のように翻訳するように指示します。

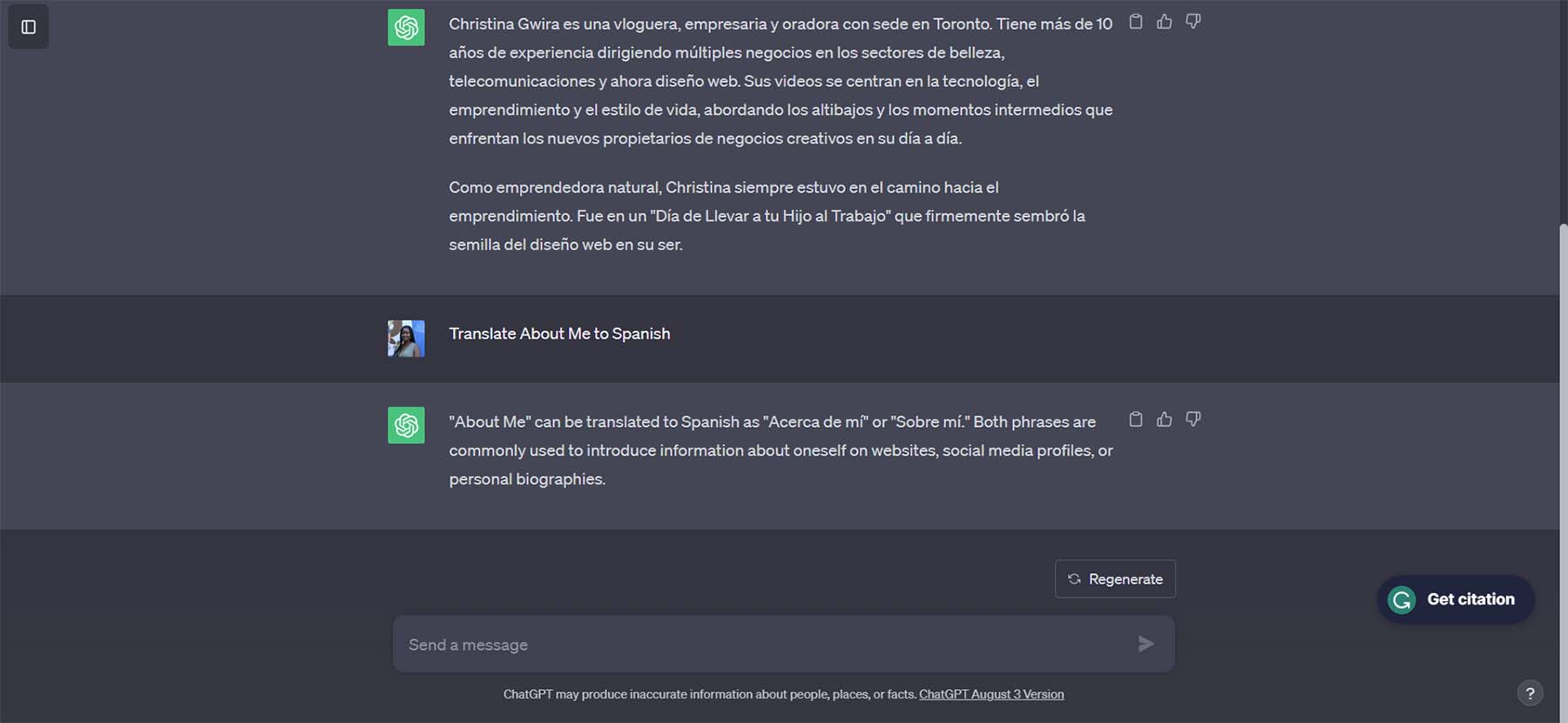
WordPress で次の翻訳された文字列をメニューとページ タイトルの両方に使用できるようになりました。

さらに、ChatGPT はさまざまな翻訳の代替手段を提供し、それぞれの使用方法を説明します。これらの翻訳をコピーして、WordPress Web サイトに貼り付けることができるようになりました。

ページのテキスト、メニュー タイトル、ページ タイトルはすべてコピーして貼り付けられています。これは WordPress で資料を翻訳するための迅速なテクニックでしたが、より優れたテクノロジーを使用することでプロセスの効率を向上させることができます。 Divi AI もそのような AI 翻訳ツールの 1 つです。
Divi AI を使用したコンテンツの翻訳
Divi AIの機能は非常に多用途で、Divi Builder でテキストや画像を追加できる場所であればどこでも利用できます。 Divi AI は、テキスト入力や画像のアップロードを可能にするセクション、行、列、モジュールなどの Divi 要素で使用できます。 AI コンテンツを生成するには、テキスト入力領域または画像アップロード領域にカーソルを置き、右上隅にある Divi AI ボタンをクリックするだけです。これを行う方法については、この記事の後半で詳しく説明します。
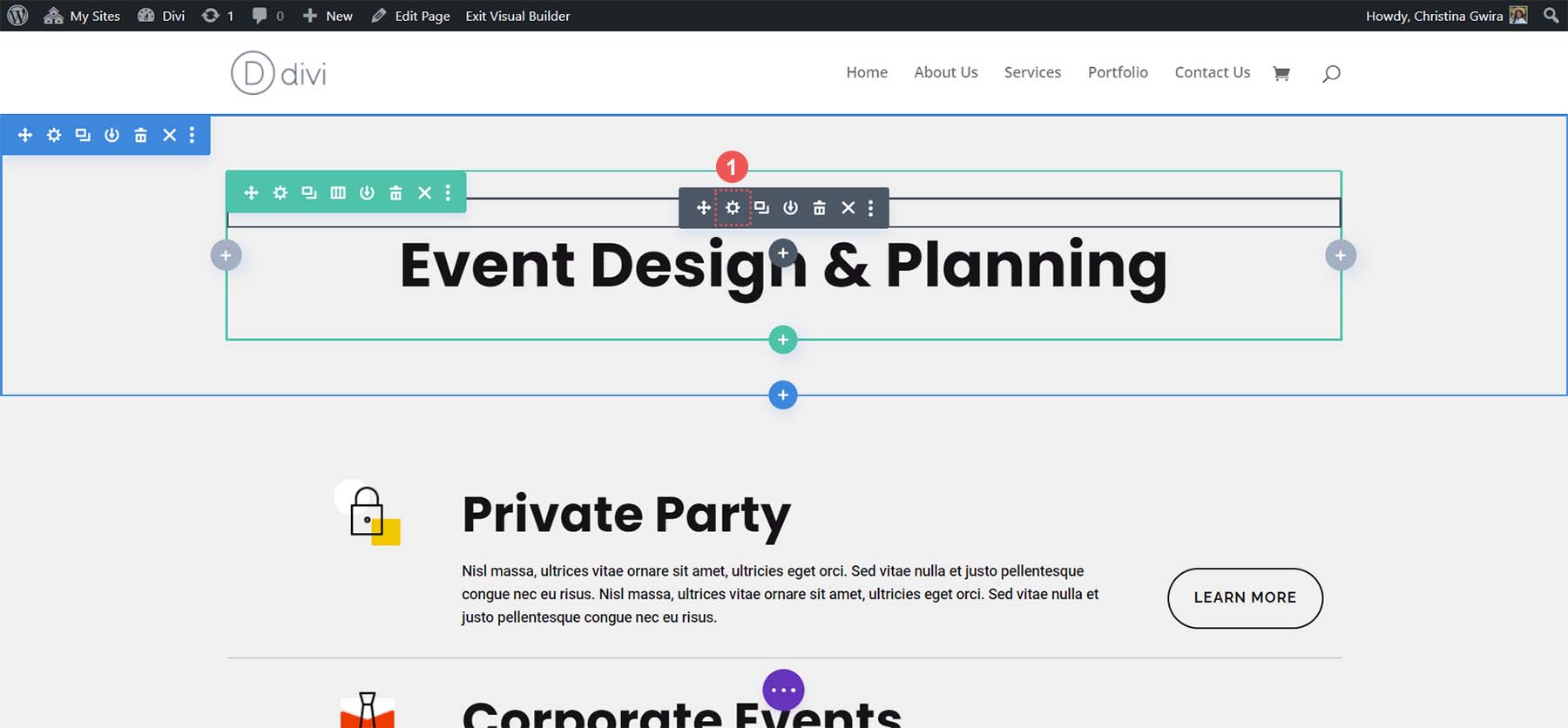
レイアウトをインストールしたので、ページ上のモジュールの翻訳を開始しましょう。まず、Divi AI を使用して、タイトル セクションの最初の 2 つのタイトルのテキストを生成します。

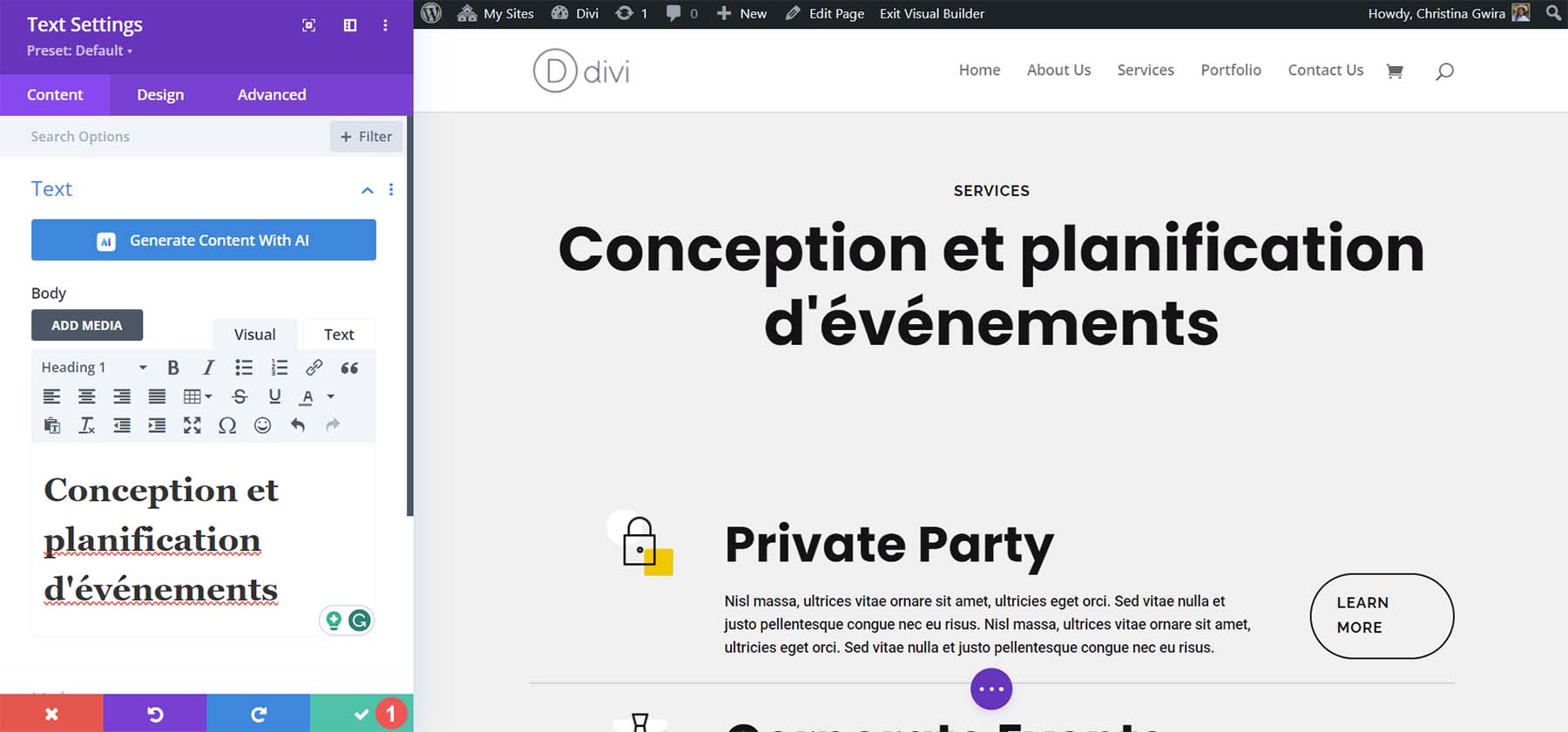
メインタイトルのテキストモジュールを右クリックします。歯車アイコンをクリックすると、モジュールの設定にアクセスできます。

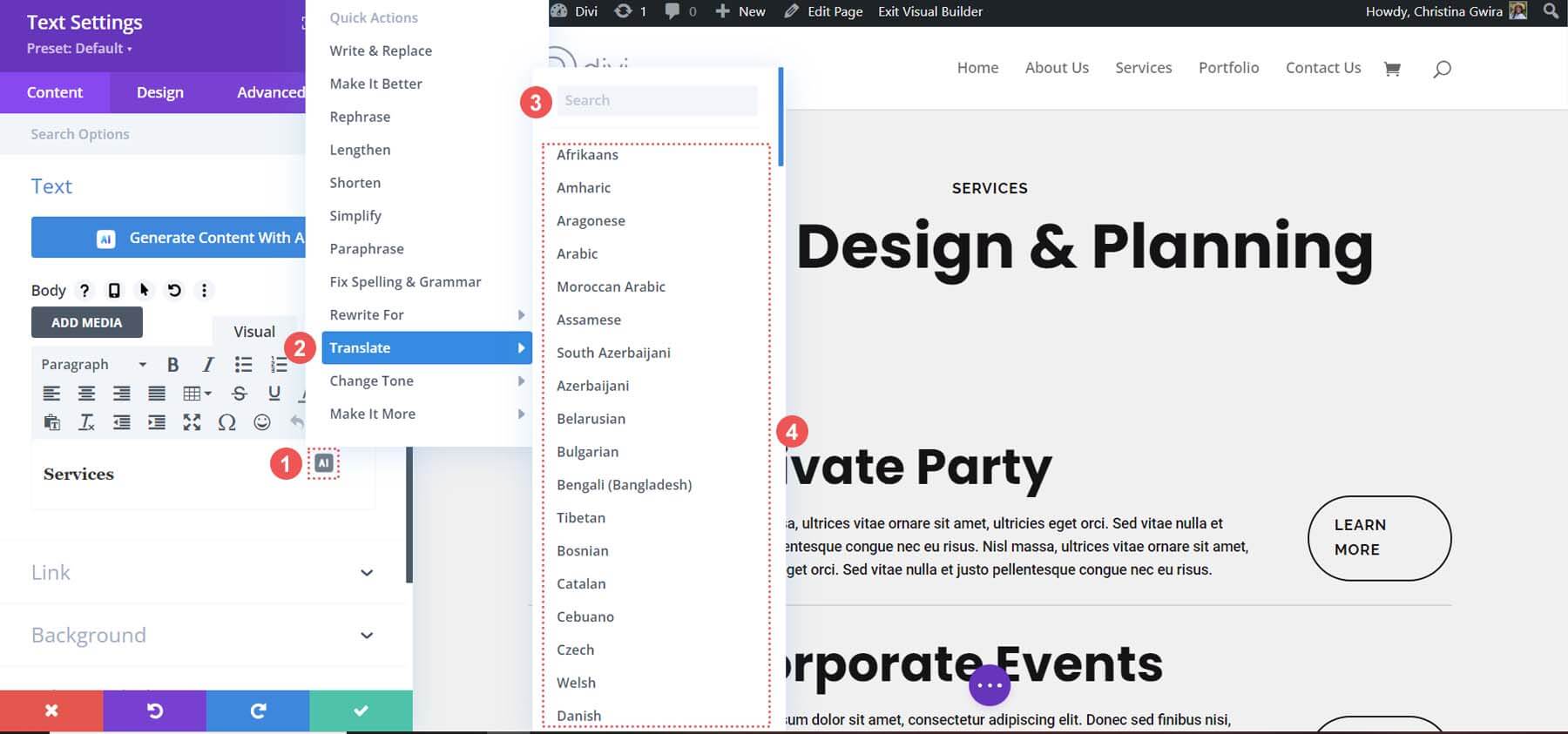
次に、[Divi AI] ボタンをクリックして、Divi の強力な AI 機能を有効にします。その後、メニューから「翻訳」を選択します。そこから、20 を超える利用可能なオプションをナビゲートするか、選択した言語を検索することができます。

Divi AI は、テキストを選択すると、選択した言語に迅速に翻訳します。

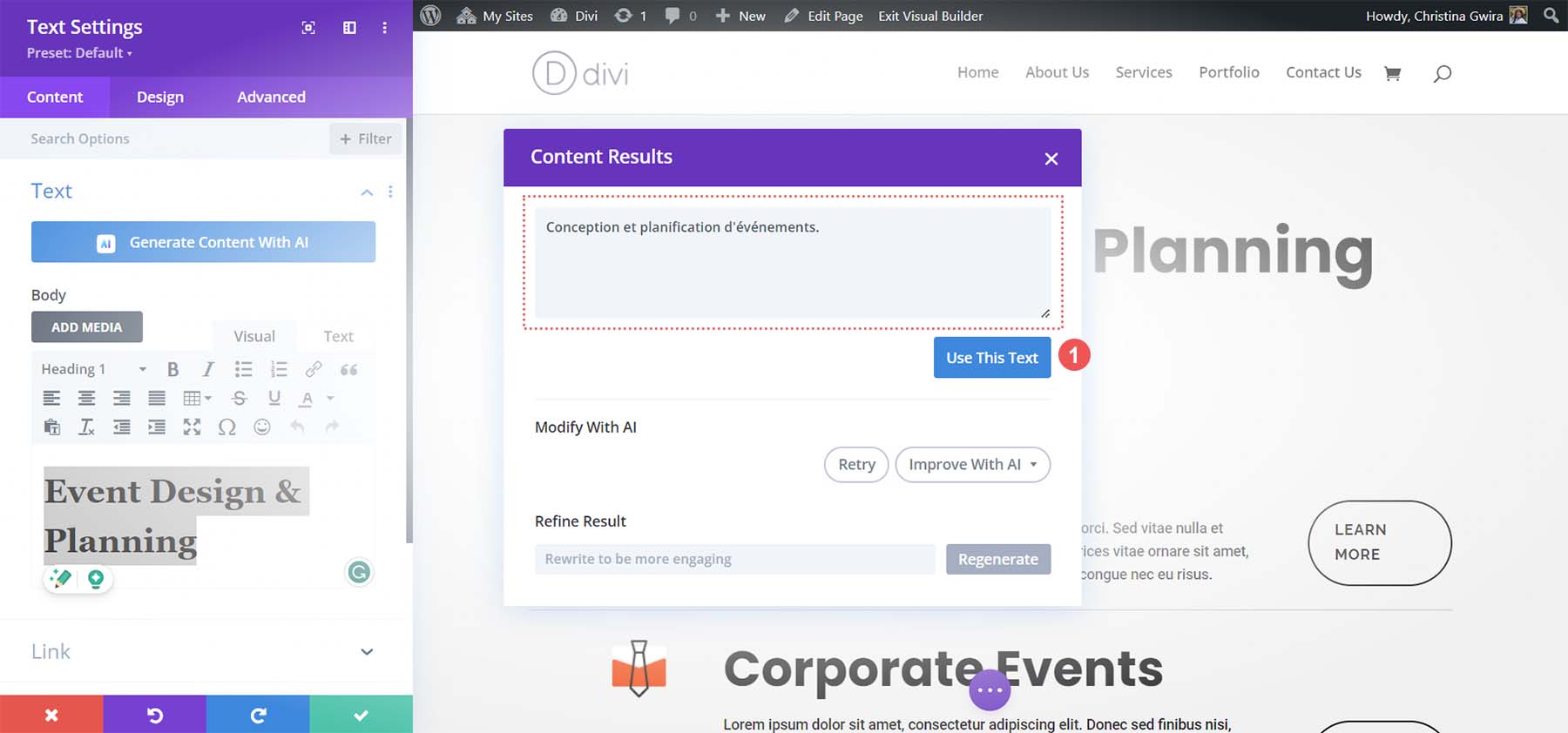
コンテンツが翻訳されたら、青い [このコンテンツを使用] ボタンをクリックして、新しい翻訳をデザインに入力します。

Divi Builder や WordPress バックエンドを離れる必要がなく、Divi AI はタイトルを翻訳して取得し、ページデザインに再挿入できます。同じ迅速かつ簡単なプロセスを使用して、ページ上の残りのタイトルを翻訳できます。

Divi AI はほんの数秒でこれらのタイトルをそれぞれ翻訳しました。各モジュールのスタイルがどのように維持されているかに注目してください。翻訳をコピーして貼り付けたり、Google ドキュメントや別のインターフェースからインポートしたりする必要はありません。私たちの翻訳とスタイリングは、強力な Divi Builder を 1 か所で使用して完了しました。 Divi AI がタイトルで何ができるかを確認し、いくつかの CTA を翻訳することもできたので、テキストを書いてみましょう。
Divi AI を使用した本文の翻訳
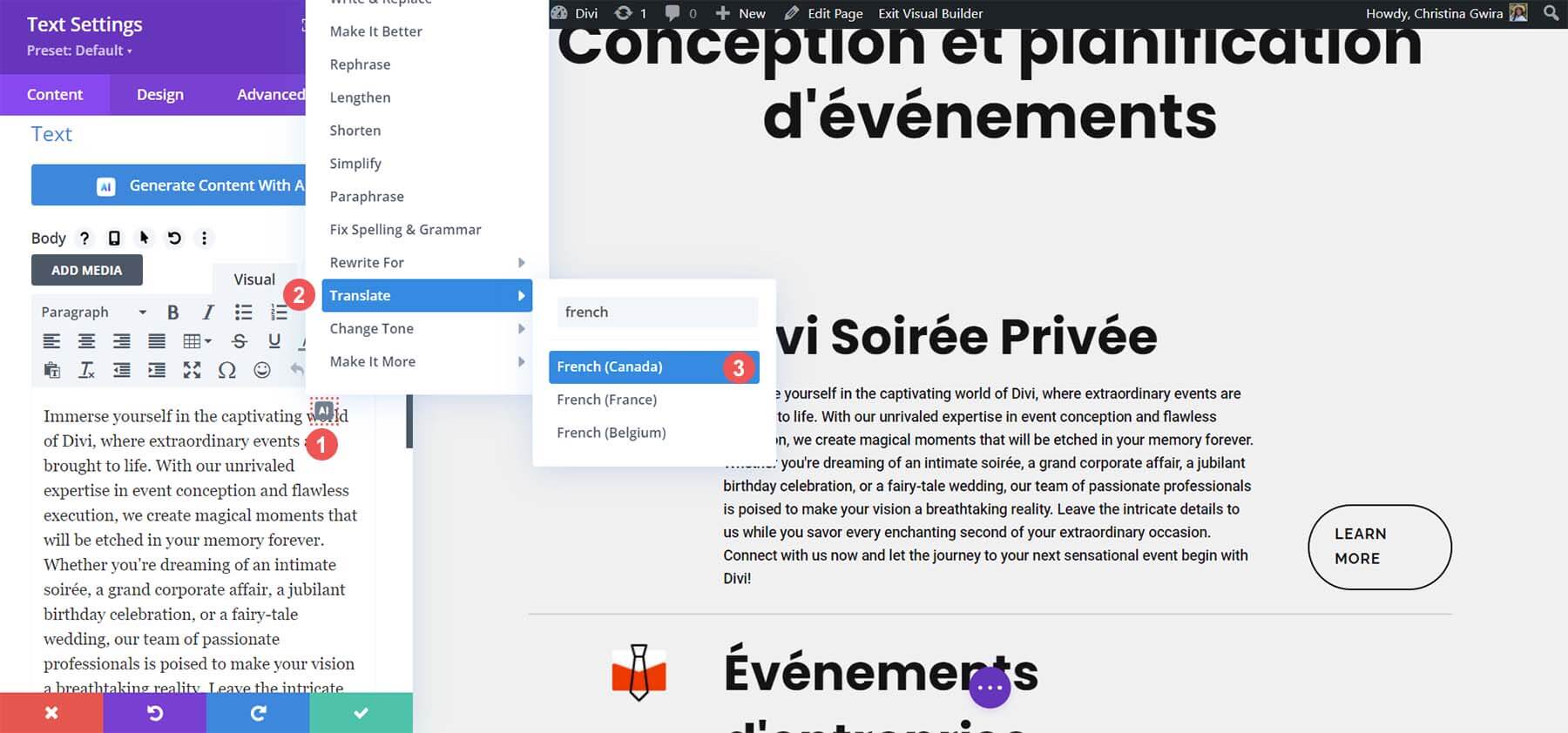
AI で生成された素材を翻訳する前に、Divi AI で最適化して編集することをお勧めします。 Divi AI アイコンをクリックして、Divi AI によるボディコピーの翻訳を起動します。その後、「翻訳」をクリックします。最後に、希望の言語を検索または選択します。

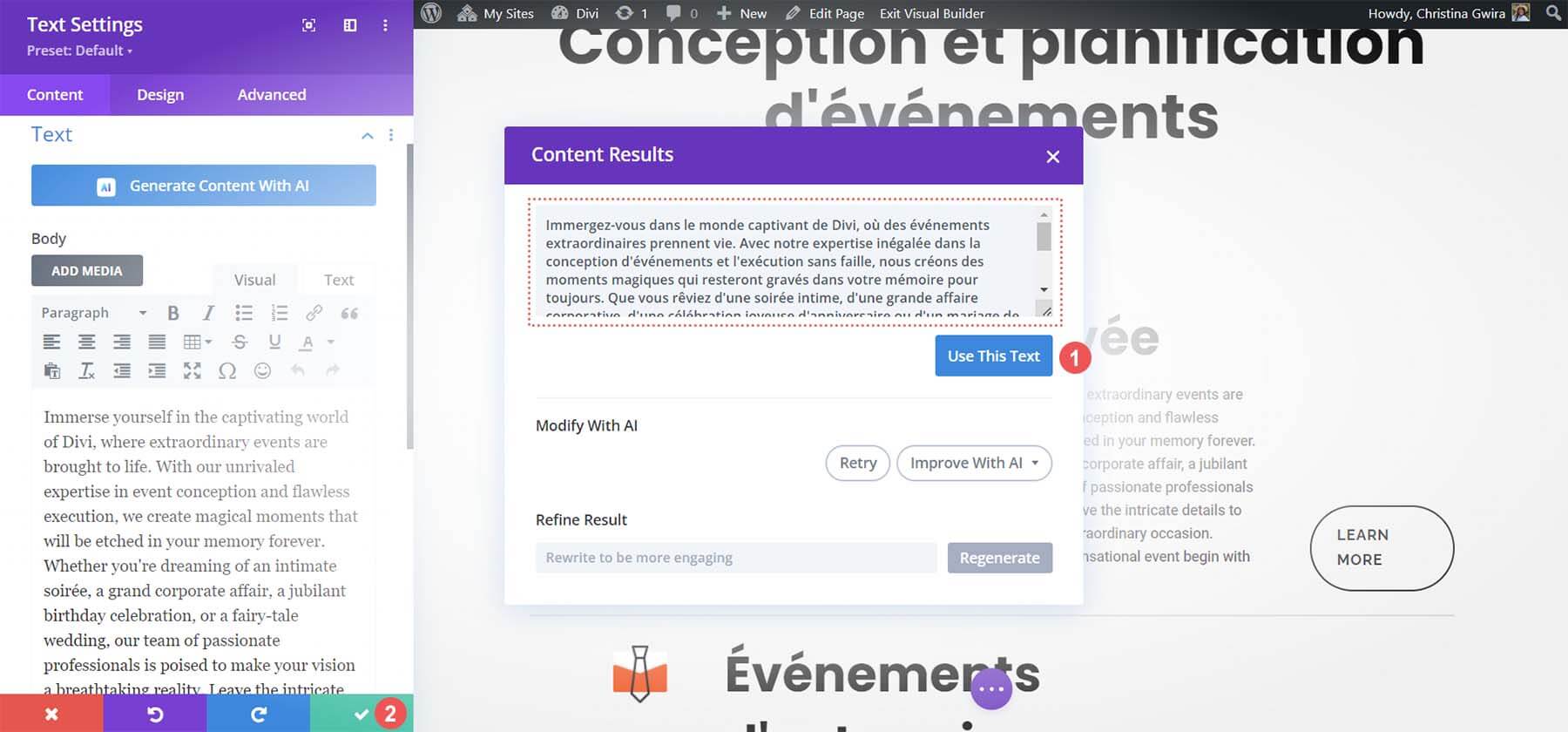
私たちのコピーを使用して、Divi AI は次のことを達成することができました。

Divi AI は、素材を効率的に合理化し、選択した言語に翻訳します。 Divi を使用すると、Web サイトのコンテンツを翻訳するために別の AI 翻訳エンジンを使用する必要がなくなります。続行するには、ページの残りの部分のコンテンツを翻訳して作成しましょう。

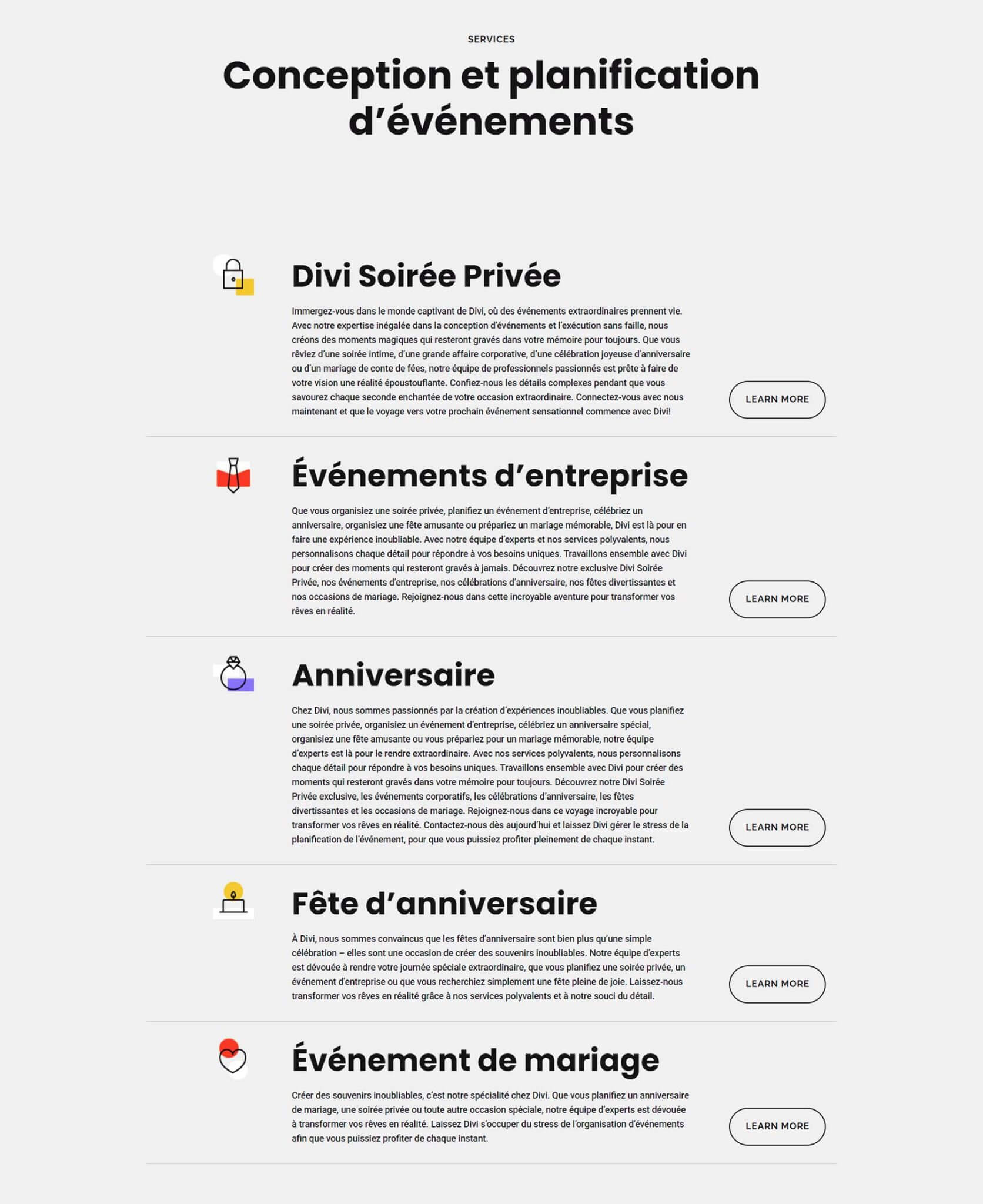
各サービスは翻訳されており、各サービスの本文の翻訳にもDivi AIを使用しました。
Google翻訳者を使ってウェブサイトを翻訳する方法
Google AI を使用して WordPress ウェブサイトを翻訳する最も簡単な方法は、Google 翻訳を使用することです。 GTranslate プラグインは、(少なくとも無料版では) 翻訳が最も正確でなく、SEO に適したものではない場合でも、ウェブサイトにさまざまな言語を簡単に追加する方法です。

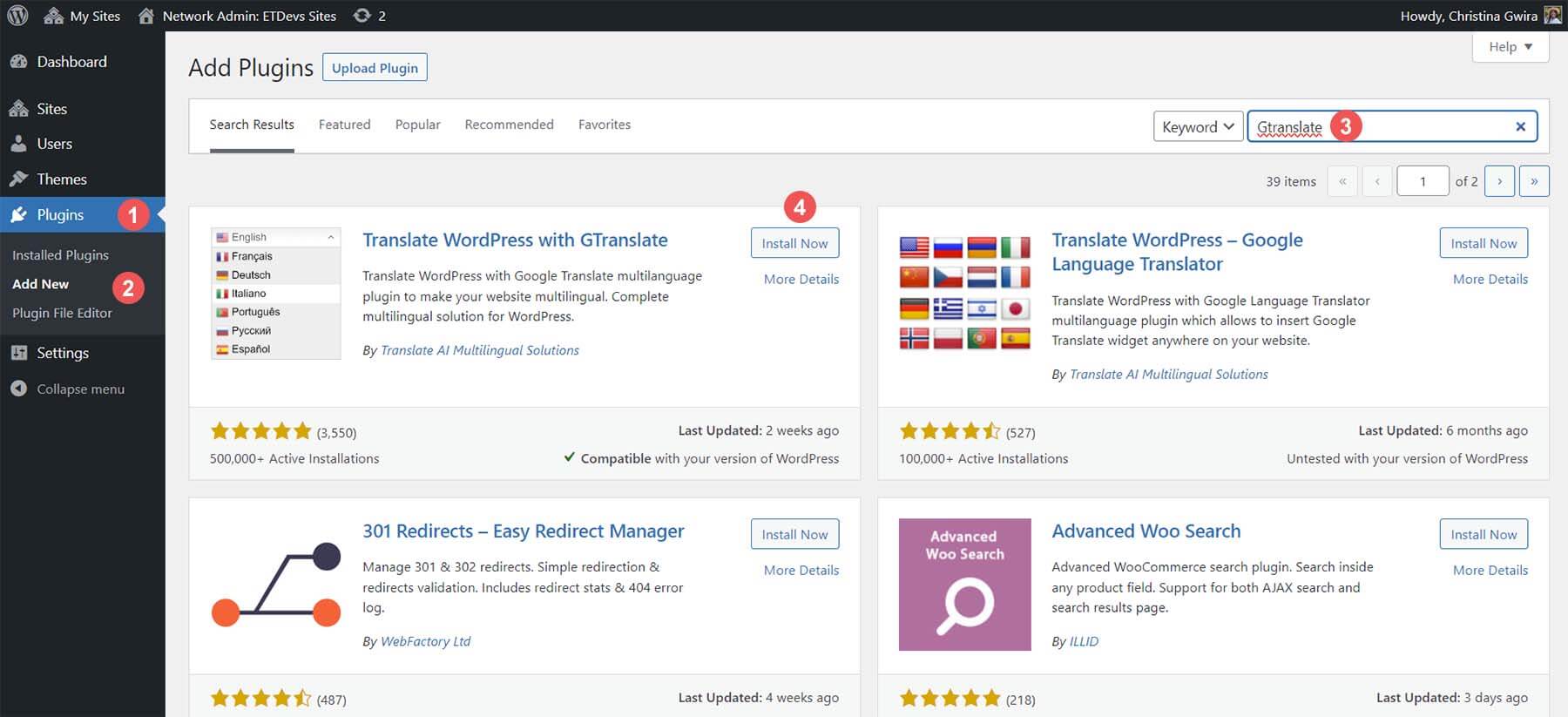
GTranslate プラグインのインストールが最初のステップです。 「プラグイン」メニュー項目を長押しします。次に、「新規追加」を選択します。次に、プラグインの検索ボックスを使用して GTranslate を検索します。このプラグインのインストールを完了するには、「今すぐインストール」をクリックしてから「アクティブ化」をクリックします。

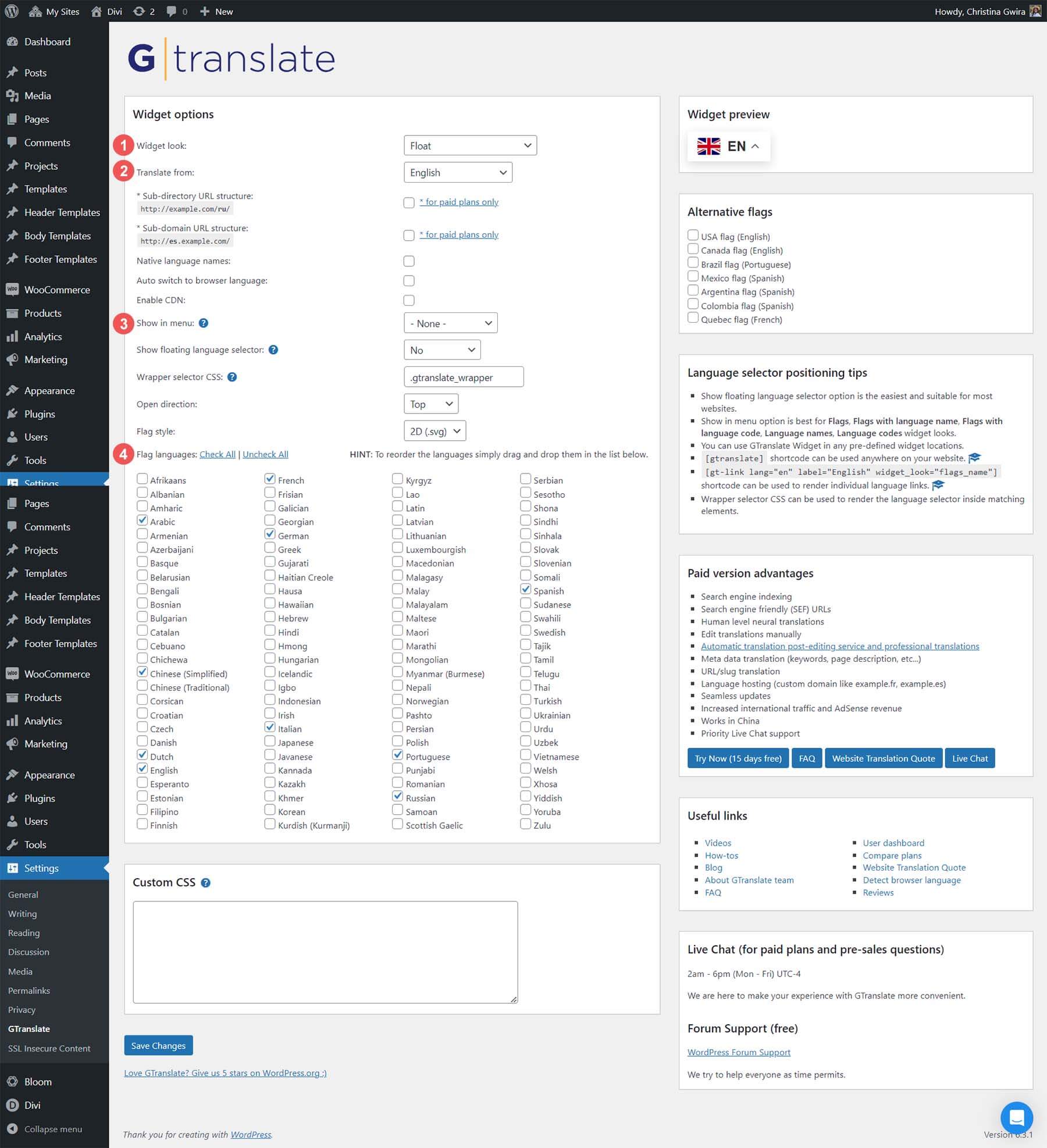
GTranslate をインストールした後、設定ページに移動して選択を変更できます。 [設定]、[GTranslate] の順に選択するだけです。 Web サイトがサポートする言語の数は、このページで選択できます。さらに、表示する国の名前や国旗のデザインも選択できます。以下に、最初に考慮する必要があるいくつかの設定を示します。

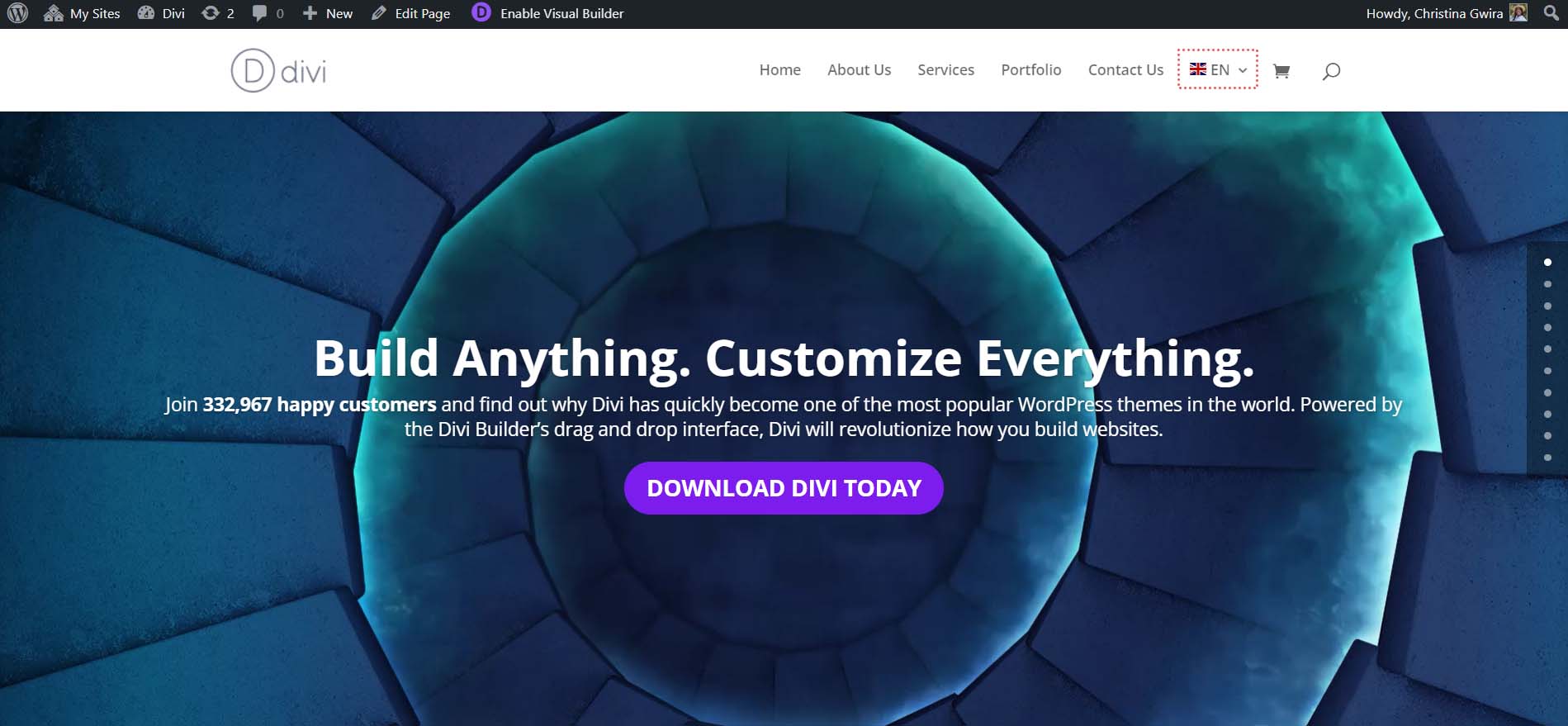
GTranslate を設定した後、ウィジェットを配置したい場所に応じて、Web サイトのフロントエンドをチェックして、自動翻訳が動作していることを確認できます。この図では、Web サイトのメニュー用に言語スイッチャー ウィジェットを開発しました。

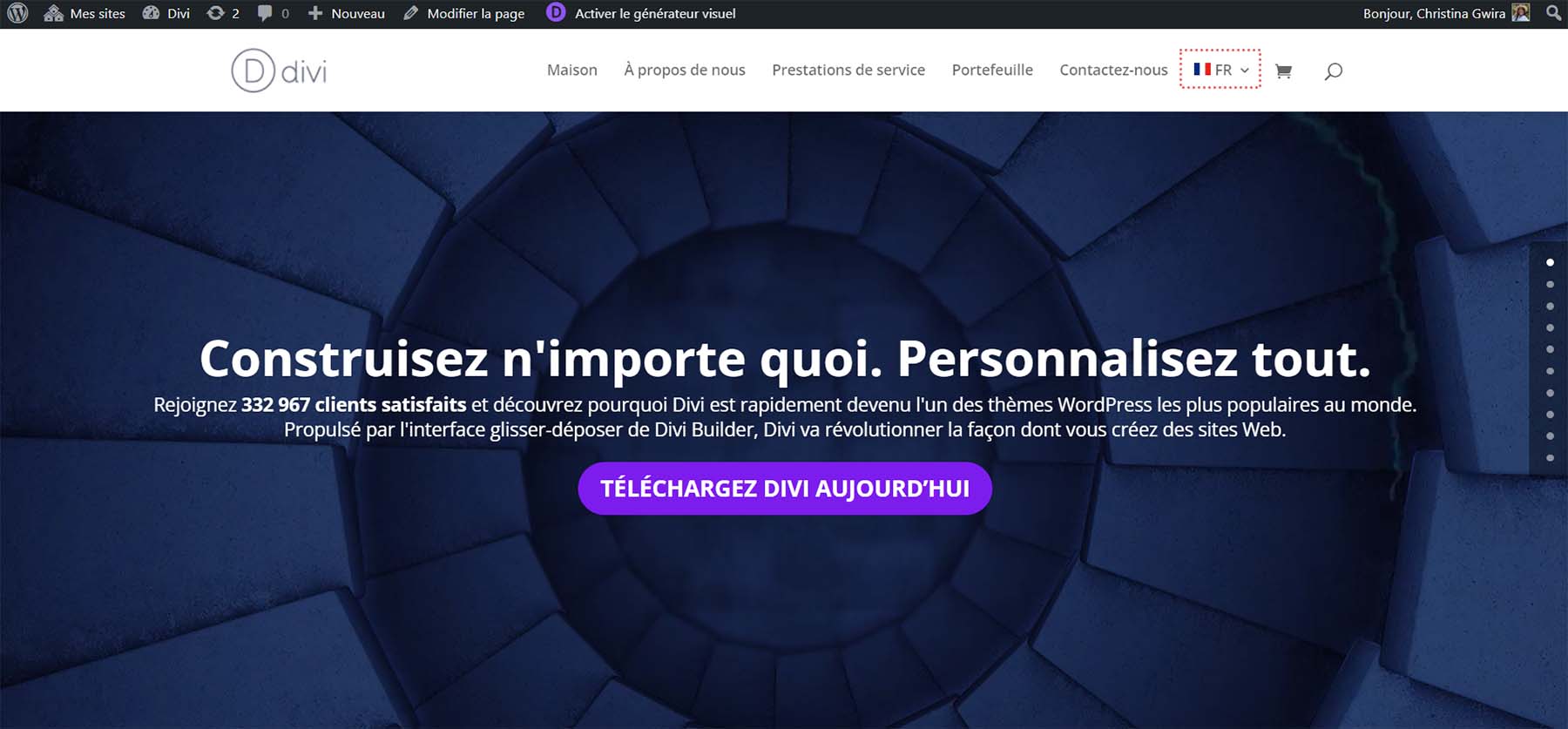
すべての Web サイトのナビゲーション項目、ボタン、タイトル、テキストは、言語が変更されるとすぐに翻訳されます。

まとめ
要約すると、AI を利用して WordPress ウェブサイトを翻訳するには多くのオプションがあります。 Jasper や ChatGPT などの AI ツールを使用して手動で翻訳を生成することもできます。 GTranslate のようなプラグインは、より自動化された翻訳ワークフローも提供します。 WordPress の柔軟性により、多言語サイトを簡単に作成できます。 Divi AI は、 AI 翻訳を設計プロセスにシームレスに統合するバランスの取れた選択肢として際立っています。どちらの方法を選択しても、AI を活用したツールを使用すると、目を引く多言語の WordPress サイトを構築できます。 Divi AI を使用すると、デザインを損なうことなくコンテンツを簡単に翻訳できます。




