Breadcrumbs può migliorare notevolmente l'esperienza del tuo sito web. Immagina di viaggiare in un posto nuovo ma non hai segni che ti portino dove vuoi andare e, d'altra parte, hai cartelli per aiutarti con il tuo percorso, cosa sceglieresti?

Breadcrumbs funziona come i cartelloni per il tuo sito web. Aiutano il visitatore a navigare attraverso il tuo sito web. Non solo, oltre a migliorare l'esperienza del tuo sito web, Breadcrumbs aiuta a migliorare le classifiche SEO del tuo sito web. In questo articolo, capiremo come utilizzare Breadcrumbs nel web design per una migliore navigazione.
Scopo di Breadcrumbs nella progettazione web
Breadcrumbs è una serie strutturata di collegamenti divisi da un simbolo. Ogni link dal primo all'ultimo si riferisce al livello di quella pagina sul tuo sito web. In questo modo gli utenti conoscono le pagine che hanno visitato in precedenza e possono passare a una qualsiasi delle pagine visitate in precedenza semplicemente facendo clic sul link.

Inoltre, le briciole di pane forniscono una traccia visiva di come è strutturato il tuo sito web. Ci sono molti modi e plugin che puoi usare per aggiungere pangrattato al tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraFai riferimento al nostro Tutoriale su "Come creare collegamenti breadcrumb su WordPress".
Perché dovresti prendere in considerazione l'uso di breadcrumbs
Breadcrumbs, a differenza di Menu di navigazione, consente all'utente di avere un chiaro orientamento della gerarchia del tuo sito web. Mentre le briciole di pane sono un'ottima aggiunta a qualsiasi sito Web, possono essere particolarmente utili per siti Web con gerarchie complicate.

Quando il sito Web ha un gran numero di pagine o una gerarchia complessa, gli utenti possono riprendersi una volta che non riescono a tornare alle pagine desiderate. I classici siti web di e-commerce hanno in genere filiali diverse che portano da pagine diverse e, in tal caso, le briciole di pane migliorano l'esperienza dell'utente aggiungendo semplicità e struttura al tuo sito web.
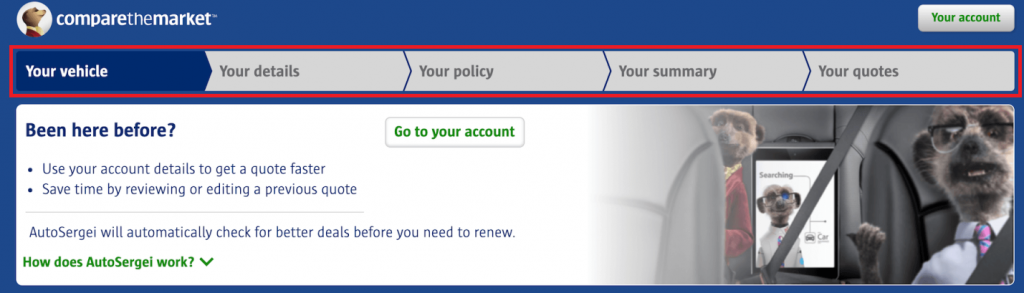
Le briciole di pane sono molto utili per moduli a più pagine, quiz online o attività virtuali. Inoltre, possono essere utilizzati come barra di stato per visualizzare la posizione dell'utente.

Quando vengono utilizzati come barra di stato, i pangrattato aiutano a motivare l'utente a completare l'attività a portata di mano. Può indicare il numero di passaggi che l'utente ha intrapreso e il numero di passaggi rimanenti per eseguire l'attività.
Ogni proprietario del sito web vuole che l'utente passi più tempo sul proprio sito Web e visiti più pagine. Quando le briciole di pane presentano una struttura semplice e concisa del tuo sito Web con la possibilità di una navigazione fluida, gli utenti tendono a visitare più pagine.
Ad esempio, quando un utente vuole effettuare un acquisto, tende a tornare alla pagina del prodotto, ancora e ancora, per decidere finalmente cosa vuole acquistare. Con un raggruppamento logico di più rami, l'utente può facilmente navigare tra le pagine per effettuare finalmente un acquisto.
Mentre le briciole di pane sono utili anche con l'ottimizzazione dei motori di ricerca del tuo sito web. I collegamenti breadcrumb consentono ai crawler di comprendere la complessa gerarchia del sito Web.
D'altra parte, i pangrattato non sono un'aggiunta molto preziosa ai siti a livello singolo. Quando il sito ha meno pagine è già facile spostarsi tra le pagine.
Tipi di pangrattato
Generalmente, i pangrattato sono distribuiti in tre categorie e tutte e tre le categorie sono utilizzate per motivi diversi e scopi diversi.
1. Pangrattato basato sul percorso
I breadcrumb basati su percorso sono una rappresentazione visiva del percorso dell'utente sul tuo sito web. Ad esempio, se un utente raggiunge la pagina del prodotto, i breadcrumb basati su percorso visualizzano le pagine visitate per raggiungere la pagina del prodotto.
I breadcrumb basati su percorso vengono generati dinamicamente. Mentre l'utilizzo di breadcrumb basati su percorso non è altamente unico in quanto l'utente può accedere facilmente alla pagina precedente utilizzando il pulsante Indietro sul browser ed è per questo che questi tipi di pangrattato devono essere utilizzati con cautela.
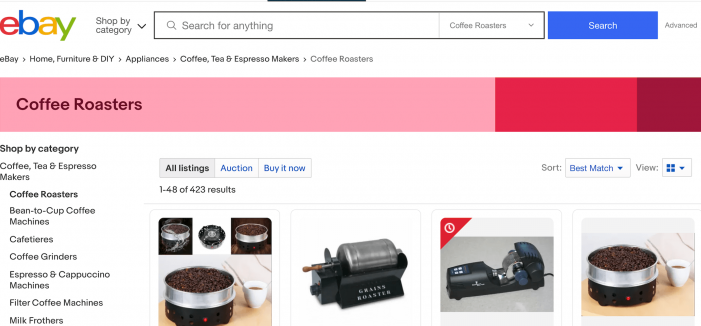
2. Pangrattato gerarchico
Breadcrumbs basati sulla posizione sono una rappresentazione della struttura del sito web. Quando il sito Web ha due o più livelli gerarchici, i breadcrumb gerarchici stabiliscono una connessione logica tra di essi. I breadcrumb gerarchici sono molto utili quando l'utente presta direttamente alla pagina più profonda del tuo sito web.
Ad esempio, quando un utente cerca un prodotto e presta direttamente nella pagina del prodotto, breadcrumb gerarchici o breadcrumb basati sulla posizione aiutano l'utente a capire dove si trova nel contesto della struttura del tuo sito web.
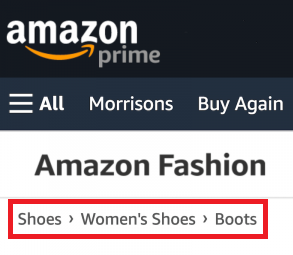
3. Breadcrumbs basati su attributi
I breadcrumb basati su attributi visualizzano tutti gli attributi selezionati dal visitatore per prestare a una determinata pagina di una serie strutturata. Questi tipi di pangrattato vengono utilizzati dai negozi di e-commerce per dimostrare all'utente come hanno raggiunto il prodotto corrente.
I breadcrumb basati su attributi aiutano il visitatore a esplorare altri contenuti o prodotti simili agli attributi che hanno scelto. Ad esempio, l'utente ha scelto "T-shirt" e "Medium", l'utente esplorerà i prodotti che si allineano con questi attributi. Ciò comporta che gli utenti trascorrono più tempo sul tuo sito web e aumentano le conversioni.
Pratiche di progettazione per un uso efficace di pangrattato
Quando sei abbastanza sicuro da decidere di utilizzare breadcrumbs sul tuo sito Web, ci sono alcune pratiche di progettazione che devi tenere a mente per usarle in modo più efficace.
1. Mantieni i tuoi menu di navigazione principali
Mentre le briciole di pane possono essere di grande aiuto con gli utenti che seguono un viaggio ordinato, è importante capire che non tutti i visitatori seguono un percorso logico o strutturato.
La sostituzione dei menu di spostamento principali con breadcrumb può rendere difficile per gli utenti spostarsi tra contenuti non correlati. Per i visitatori che non hanno idea della gerarchia del sito e arrivano direttamente a una pagina, ad esempio utilizzando i risultati di ricerca di Google, il breadcrumb può essere fonte di confusione.
È qui che i menu di navigazione principali sono davvero utili. Breadcrumbs dovrebbe essere un'aggiunta aggiuntiva al tuo sito Web per migliorare l'esperienza dell'utente e consentire una navigazione fluida.
2. Titoli coerenti
È importante mantenere coerenti il tuo breadcrumb e i titoli delle pagine per evitare confusione. Non solo per i visitatori, ma è anche molto importante quando stai cercando di indirizzare parole chiave specifiche.
Assicurati di usare il testo normale se vuoi mostrare il titolo della pagina corrente sui percorsi del breadcrumb poiché le parole chiave ripetute possono portare a una penalità SEO. Quando le parole chiave vengono ripetute in percorsi breadcrumb, SEO la prende come sovra-ottimizzazione.
Tuttavia, lo scopo di breadcrumbs è quello di rendere la navigazione facile e fluida, e la visualizzazione del frontespizio corrente in breadcrumbs non contribuisce alla causa.
3. Utilizzare simboli di follow-up
Troverai il simbolo maggiore di usato frequentemente in breadcrumbs. Sebbene questo sia un grande simbolo da usare, è importante notare che stabilisce una relazione genitore-figlio tra collegamenti breadcrumb che non funziona in particolare per percorsi di pangrattato.
Altri simboli utili e comunemente scelti per le tracce di pangrattato sono frecce (→), virgolette (») e barre (/). Inoltre, il dimensionamento e l'imbottitura coerenti sono importanti per il design dal punto di vista dell'usabilità.
Per quanto sia essenziale mantenere gli spazi moderati e coerenti tra i collegamenti breadcrumbs, è anche importante capire che i pangrattato sono un meccanismo di navigazione secondario e non devono distrarre dal menu di navigazione primario.
Plugin da utilizzare per breadcrumb
Mentre ci sono molte opzioni là fuori che puoi usare per aggiungere pangrattato al tuo sito Web WordPress, abbiamo elencato alcuni dei plugin facilmente disponibili e convenienti tra cui scegliere.
1. Modulo Breadcrumbs Divi

Modulo Breadcrumbs Divi è realizzato specificamente per il Costruttore Divi. Una volta installato e attivato questo plugin su WordPress, aggiungerà un modulo breadcrumbs all'elenco dei moduli del tuo costruttore Divi.
Da lì puoi facilmente aggiungere pangrattato al tuo sito web. Con il generatore visivo di Divi il processo diventa abbastanza semplice e, inoltre, puoi scegliere qualsiasi icona Divi come separatore. È inoltre possibile modificare il colore e il tipo di carattere del testo del collegamento.
2. Pangrattato per Elementor

Breadcrumbs for Elementor è un componente aggiuntivo Elementor che consente di aggiungere pangrattato all'interno del generatore di pagine Elementor.
Utilizzando questo plug-in, è possibile creare tutti i tipi di breadcrumb mentre crea automaticamente una base di breadcrumb allineata alla gerarchia delle pagine. Oltre alla personalizzazione, ci sono 8 layout già pronti tra cui scegliere.
3. Pangrattato per WPBakery

Breadcrumbs per WPBakery è un componente aggiuntivo per il generatore di pagine WPBakery che ti consente di aggiungere istantaneamente tutti i tipi di pangrattato all'interno del generatore di pagine WPBakery.
I link breadcrumb sono altamente personalizzabili mentre ci sono 6 layout già pronti tra cui scegliere e utilizzare sul tuo sito web.
Man mano che il tuo sito web cresce, continua ad aggiungere pagine e la gerarchia inizia a diventare più complessa. Soprattutto nei siti web di e-commerce, le briciole di pane sono un'ottima aggiunta per l'utente di navigare facilmente sul tuo sito Web e di fornire chiarezza ai crawler dei motori di ricerca per risultati SEO migliori.
Se hai domande relative a Elementor, assicurati di commentare di seguito. Unisciti a noi sui nostri Facebook e Cinguettare per non perdere mai un nuovo post.





