WordPress Stress Test è un metodo che può aiutarti a determinare i limiti del tuo sito web e a identificarne il punto di rottura. Per condurre uno stress test sul tuo sito Web WordPress, dovrai valutare vari aspetti come la velocità di caricamento, la qualità della configurazione, le prestazioni del plug-in e condurre test di carico.

Sono disponibili numerosi strumenti per analizzare un sito Web WordPress. Puoi selezionare lo strumento che preferisci tra una vasta gamma di opzioni disponibili online. Basta inserire l'URL del tuo sito web in uno di questi strumenti per iniziare ad analizzare il tuo sito web.
L'esecuzione di test può aiutarti ad analizzare e migliorare le prestazioni del tuo sito web. Ciò garantirà che il tuo sito Web funzioni perfettamente e funzioni in modo ottimale.
In questo articolo, parleremo degli stress test di WordPress ed esploreremo modi per migliorare la velocità del tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLa velocità del sito Web è fondamentale per i visitatori, come abbiamo evidenziato negli articoli precedenti. I visitatori si aspettano che i siti web si carichino completamente in meno di 2 secondi.
Come puoi immaginare, raggiungere questo obiettivo può essere impegnativo. Tuttavia, sono disponibili numerosi metodi per aumentare la velocità del tuo sito web. Inoltre, puoi analizzare il tuo sito Web WordPress utilizzando vari approcci.
Come sottoporre a stress test il sito web
Esistono diversi strumenti che è possibile utilizzare per eseguire lo stress test di un sito Web. Tuttavia, in questo tutorial, utilizzeremo Loader.io .

Questo è uno strumento freemium che ti consente di testare facilmente il tuo sito Web per diverse quantità di traffico. Con il piano gratuito, puoi controllare un host di destinazione (ovvero il tuo sito Web) e due URL per test e sei limitato a un massimo di 10.000 clienti (o visitatori) per test.
Se hai un piccolo sito web, la versione gratuita potrebbe essere sufficiente per le tue esigenze. Tuttavia, se il tuo sito Web riceve una quantità elevata di traffico e desideri simulare ancora di più, potresti prendere in considerazione l'aggiornamento a un piano premium. Per sottoporre a stress test il tuo sito web con Loader.io, segui questi passaggi.
Iscriviti a Loader.io
Devi prima registrarti per un account Loader.io gratuito. È una procedura davvero semplice. Dopo che il tuo account è stato verificato, puoi configurare il tuo host di destinazione (o dominio):

Tuttavia, dovrai anche confermare che il dominio che testerai ti appartiene. La verifica è fondamentale per prevenire gli abusi (perché l'invio di così tanto traffico a un altro sito Web potrebbe essere interpretato come un tentativo DDoS).
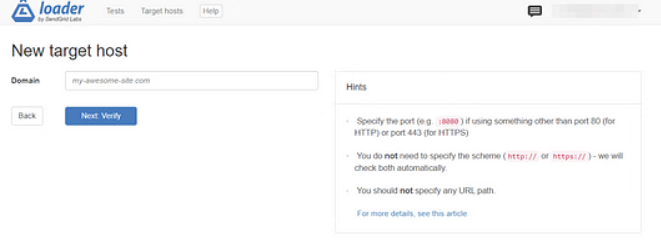
Per iniziare, fai clic su + New Host e digita il tuo dominio nella casella fornita nella schermata seguente:

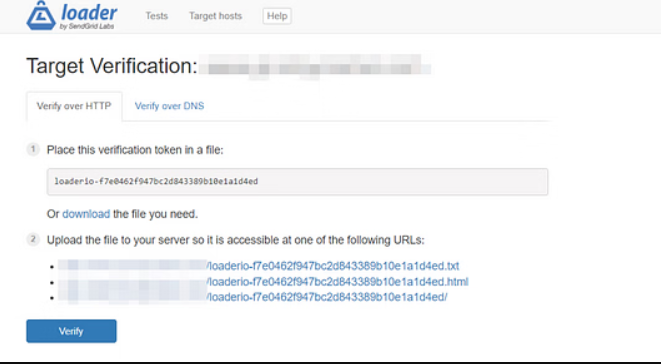
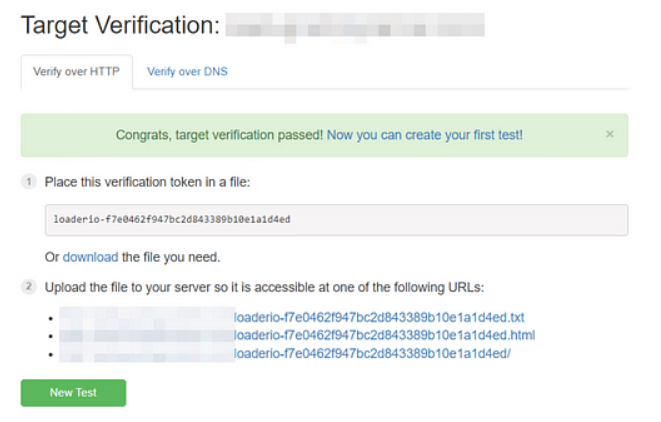
Il prossimo passo è confermare il tuo dominio. Puoi verificare tramite HTTP solo se utilizzi il piano gratuito. Per fare ciò, apri il file sul tuo computer facendo clic sul link per il download:

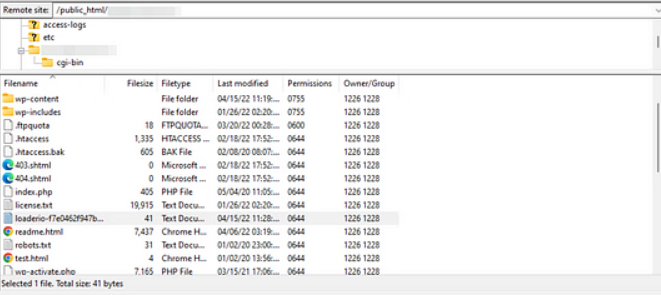
Devi quindi caricare questo file salvato nella directory principale del tuo sito web. Ciò significa che devi utilizzare un client FTP, come FileZilla, per connetterti al tuo sito web.
Dopo la connessione, cerca la cartella principale. In genere, va sotto il nome public html. Successivamente, carica il file Loader.io che hai scaricato nella seguente cartella principale:

Torna su Loader.io quando sei pronto, quindi seleziona Verifica. Successivamente, dovrebbe apparire una notifica che indica che il tuo dominio è stato confermato:

Ho finito adesso! Ora puoi selezionare Nuovo test per iniziare.
Configura le tue impostazioni di prova
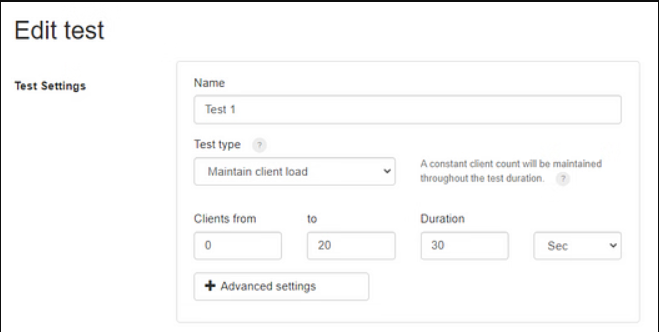
Per il tuo stress test, Loader.io ha una serie di parametri. Puoi decidere che tipo di test desideri eseguire, ad esempio:

Sono disponibili tre opzioni tra cui scegliere per testare le prestazioni del tuo sito:
- Clienti per test: puoi scegliere di distribuire un numero specifico di client in modo uniforme durante il test, ad esempio testando le prestazioni del tuo sito quando 600 utenti vi accedono per un minuto.
- Clienti al secondo - In alternativa, puoi scegliere di testare il tuo sito per un numero specifico di richieste dei clienti al secondo.
- Mantieni il carico del client: questa opzione eseguirà lo stress test del tuo sito per un carico costante di utenti in un periodo di tempo specificato.
Ricorda che si consiglia di eseguire più test per ottenere una visione completa delle prestazioni del tuo sito in condizioni diverse.
In questo tutorial, utilizzeremo l'opzione "Mantieni carico client", che simula un numero specifico di utenti che accedono al tuo sito contemporaneamente per un determinato periodo di tempo e rimangono attivi durante tale periodo. Questo test ti fornirà il tempo medio di caricamento per questi utenti.
Dopo aver selezionato questo tipo di test, è possibile specificare il numero di clienti (o utenti) e la durata del test. Ad esempio, potresti voler testare le prestazioni del tuo sito quando riceve 500 visite in un minuto.
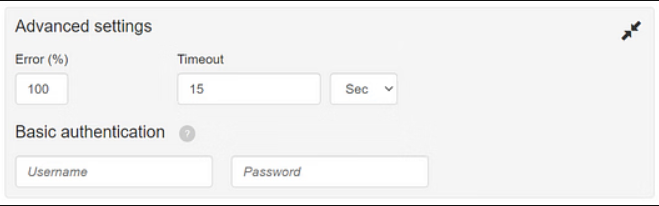
Se fai clic su "Impostazioni avanzate", puoi anche impostare una soglia di errore.

Ciò significa che qualsiasi richiesta che richiede più tempo del limite di tempo che hai impostato (ad esempio, 15 secondi) avrà esito negativo.
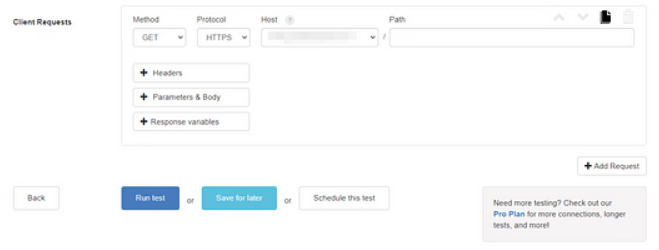
Puoi anche trovare altre impostazioni per le richieste dei clienti se scorri verso il basso:

A meno che tu non abbia alcuni requisiti speciali, non ci sono modifiche che devono essere apportate qui. I parametri correnti funzioneranno per uno stress test generale. Quando sei pronto, seleziona Esegui test.
Analizzare i risultati.
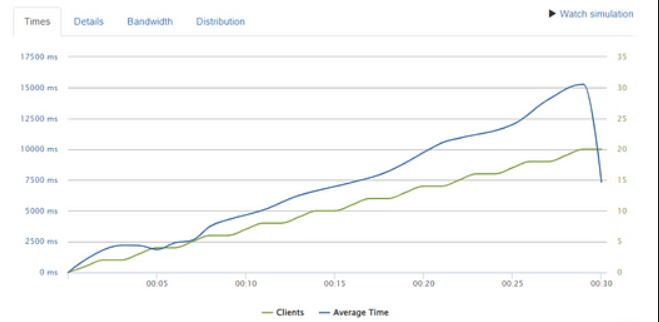
Una volta completato il test, verrà fornita una ripartizione dettagliata dei risultati dal tuo punto di vista. Esaminiamo le metriche più cruciali, a partire dal grafico:

Nel grafico sono presenti due serie di dati: la linea verde rappresenta il numero di clienti e la linea blu rappresenta il tempo di risposta medio. Come da grafico, sono stati aggiunti 20 clienti in un lasso di tempo di 30 secondi.
Come indicato dal grafico, il tempo medio di risposta aumenta con il numero di utenti. Tuttavia, quando è stato aggiunto il ventesimo client, si è verificato un calo significativo, a indicare che il tempo di risposta per questo utente avrebbe superato la soglia di errore di 15 secondi. Di conseguenza, si è verificato un timeout.
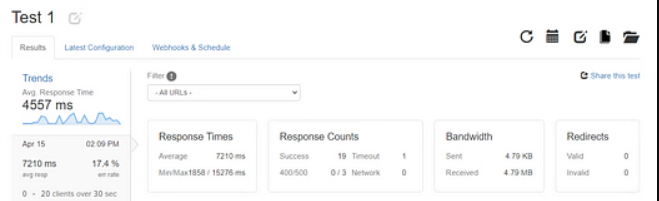
Esaminando le informazioni nella sezione Conteggi risposte, possiamo vedere che ci sono state 19 risposte riuscite e una fallita.

Dal tuo punto di vista, potresti aver notato che il tempo medio di risposta per questo test è stato di 7210 ms, equivalenti a 7,21 secondi. Ciò suggerisce che quando si accede al sito da 20 utenti contemporaneamente, il tempo di caricamento è lento.
Vale la pena notare che il tempo di risposta più veloce del sito è stato di 1,8 secondi, mentre il più lento è stato di 15,2 secondi (la nostra richiesta non riuscita). Questi risultati indicano che il sito si carica più velocemente quando ha il numero minimo di utenti.
Dopo aver analizzato i risultati, puoi regolare le impostazioni del test per includere più client ed eseguire nuovamente il test per determinare se il tuo sito è in grado di gestire il carico aggiuntivo. L'aggiunta graduale di più clienti può aiutarti a determinare il numero massimo di utenti che il tuo sito può ospitare contemporaneamente. Questo approccio può essere utile per identificare potenziali problemi con le prestazioni del tuo sito in caso di traffico intenso.
Soluzione ai problemi
Non preoccuparti se i risultati del tuo stress test rivelano che il tuo sito si carica lentamente durante i periodi di traffico elevato; ci sono diverse strategie per migliorare le prestazioni. Esaminiamo alcune potenti tattiche.
- Stabilire una rete di distribuzione dei contenuti (CDN)
- Usa un programma di memorizzazione nella cache.
- Compressione delle immagini
- Elimina tutti i plug-in pesanti
Stabilire una rete di distribuzione dei contenuti (CDN)
Un sistema di server dislocati su numerosi siti è noto come rete di distribuzione dei contenuti (CDN). Quando utilizzi un CDN, il server più vicino alle posizioni dei tuoi visitatori fornisce loro le versioni memorizzate nella cache del tuo sito web. In questo modo, il tuo materiale percorre una distanza più breve e si carica rapidamente per l'utente.
Un CDN può anche ridurre il carico sul tuo server di hosting. Di conseguenza, i tuoi tempi di caricamento potrebbero essere ulteriormente migliorati, forse aumentando la tua valutazione di Core Web Vitals.
Usa un programma di memorizzazione nella cache
L'atto di archiviare versioni statiche del tuo sito Web e di offrirle agli utenti è noto come memorizzazione nella cache delle pagine . Il browser non dovrà caricare script di grandi dimensioni quando gli utenti accedono al tuo sito se utilizzi la memorizzazione nella cache.
La memorizzazione nella cache può di conseguenza migliorare la velocità e la funzionalità del tuo sito web. Puoi fornire pagine statiche ai tuoi visitatori utilizzando una tecnologia come WP Total Cache . Leggi di più su Come usarlo per eliminare la cache di WordPress .

Compressione delle immagini
I file non ottimizzati sono un altro colpevole di cattive prestazioni. Il caricamento delle tue pagine potrebbe probabilmente richiedere più tempo se il tuo sito contiene molti elementi enormi (come fotografie e video). Ciò implica anche che se più utenti accedono contemporaneamente al tuo sito Web, questo può caricarsi lentamente.
Con uno strumento di ottimizzazione delle immagini come Optimole , puoi risolvere questo problema:

Le tue foto vengono compresse con questo programma senza perdere qualità. Inoltre, utilizza un CDN per pubblicare le tue foto, il che può velocizzare ulteriormente il caricamento delle pagine.
Elimina tutti i plug-in pesanti
E pensa a eliminare tutti i plug-in ad alta intensità di risorse dal tuo sito web. Questi gonfiano il tuo sito Web WordPress caricando script non necessari, che possono farlo caricare più lentamente.
In alternativa, puoi minimizzare il codice HTML, CSS e JavaScript utilizzando un programma chiamato Autoptimize . Per una migliore esperienza utente, questo plug-in può anche caricare in modo pigro la grafica e incorporare CSS (UX) cruciale .

Parole finali
In conclusione, lo stress test del tuo sito Web WordPress è un'attività essenziale per garantirne l'affidabilità e la stabilità nel 2023. Con le crescenti richieste degli utenti online, è fondamentale garantire che il tuo sito Web possa gestire un traffico elevato e mantenere prestazioni ottimali anche durante i periodi di punta.
Per eseguire efficacemente lo stress test del tuo sito Web WordPress, puoi utilizzare una varietà di strumenti e tecniche come test di carico, ottimizzazione del codice e monitoraggio del server. Implementando questi metodi, puoi identificare eventuali colli di bottiglia o punti deboli nell'infrastruttura del tuo sito Web e adottare le misure necessarie per migliorarne le prestazioni.
Ricorda che lo stress test e la manutenzione regolari del tuo sito web possono aiutare a prevenire i tempi di inattività, migliorare l'esperienza dell'utente e, in ultima analisi, aumentare il successo del tuo sito web. Quindi, assicurati di dare la priorità ai test di stress nel piano di manutenzione del tuo sito web per assicurarti che sia pronto per le esigenze del 2023 e oltre.




