Breadcrumb dapat meningkatkan pengalaman situs web Anda secara signifikan. Bayangkan Anda bepergian ke suatu tempat yang baru tetapi Anda tidak mendapatkan tanda-tanda yang mengarahkan Anda ke tempat yang ingin Anda tuju dan di sisi lain, Anda memiliki papan petunjuk untuk membantu Anda dengan jalan Anda, apa yang akan Anda pilih?

Breadcrumbs berfungsi sebagai papan nama untuk situs web Anda. Mereka membantu pengunjung menavigasi melalui situs web Anda. Tidak hanya itu, Selain meningkatkan pengalaman situs web Anda, Breadcrumbs membantu meningkatkan peringkat SEO situs web Anda. Pada artikel ini, kita akan memahami bagaimana menggunakan Breadcrumbs dalam desain web untuk navigasi yang lebih baik.
Tujuan Breadcrumb Dalam Desain Web
Breadcrumbs adalah serangkaian tautan terstruktur yang dibagi dengan simbol. Setiap tautan pertama hingga terakhir mengacu pada tingkat halaman itu di situs web Anda. Dengan cara ini pengguna mengetahui halaman yang telah mereka kunjungi sebelumnya dan dapat melompat ke halaman mana pun yang dikunjungi sebelumnya hanya dengan mengklik tautan.

Selanjutnya, remah roti memberikan jejak visual tentang bagaimana situs web Anda terstruktur. Ada banyak cara dan plugin yang dapat Anda gunakan untuk menambahkan remah roti ke situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangLihat tutorial kami tentang "Cara Membuat Tautan Breadcrumb Di WordPress".
Mengapa Anda Harus Mempertimbangkan Menggunakan Breadcrumbs?
Breadcrumbs, tidak seperti menu navigasi , memungkinkan pengguna memiliki orientasi hierarki situs web Anda yang jelas. Meskipun remah roti adalah tambahan yang bagus untuk situs web apa pun, remah roti dapat sangat membantu untuk situs web dengan hierarki yang rumit.

Ketika situs web memiliki banyak halaman atau hierarki yang kompleks, pengguna dapat bangkit kembali setelah mereka gagal kembali ke halaman yang diinginkan. Situs web e-niaga klasik biasanya memiliki cabang berbeda yang mengarah dari halaman yang berbeda dan dalam kasus seperti itu, remah roti meningkatkan pengalaman pengguna dengan menambahkan kesederhanaan dan struktur ke situs web Anda.
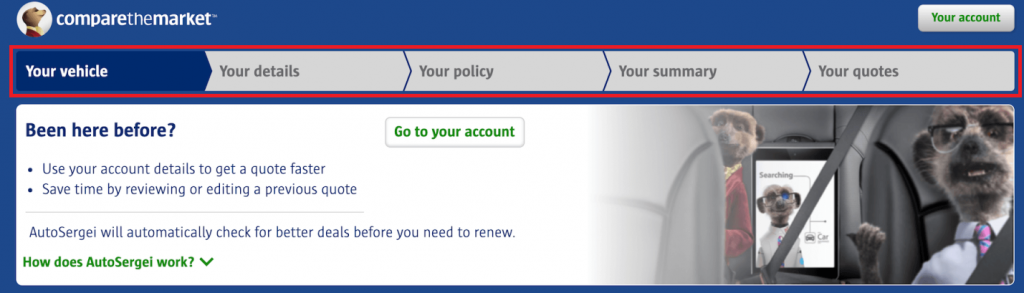
Breadcrumb sangat berguna untuk formulir multi-halaman, kuis online, atau aktivitas virtual. Selain itu, mereka dapat digunakan sebagai bilah kemajuan untuk menampilkan lokasi pengguna.

Saat digunakan sebagai bilah kemajuan, remah roti membantu memotivasi pengguna untuk menyelesaikan tugas yang ada. Ini dapat menunjukkan jumlah langkah yang telah diambil pengguna dan jumlah langkah yang tersisa bagi mereka untuk menyelesaikan tugas.
Setiap pemilik situs web ingin pengguna menghabiskan lebih banyak waktu di situs web mereka dan mengunjungi lebih banyak halaman. Ketika remah roti menyajikan struktur situs web Anda yang sederhana dan ringkas dengan opsi navigasi yang mulus, pengguna cenderung mengunjungi lebih banyak halaman.
Misalnya, ketika pengguna ingin melakukan pembelian, mereka cenderung kembali ke halaman produk, lagi dan lagi, untuk akhirnya memutuskan apa yang ingin mereka beli. Dengan pengelompokan logis dari beberapa cabang, pengguna dapat dengan mudah menavigasi antar halaman untuk akhirnya melakukan pembelian.
Sementara remah roti juga berguna dengan optimasi mesin pencari situs web Anda. Tautan remah roti memungkinkan perayap memahami hierarki kompleks situs web Anda.
Di sisi lain, remah roti bukanlah tambahan yang sangat berharga untuk situs tingkat tunggal. Ketika situs memiliki lebih sedikit halaman, navigasi antar halaman sudah mudah dilakukan.
Jenis remah roti
Umumnya, remah roti didistribusikan ke dalam tiga kategori dan ketiga kategori tersebut digunakan untuk alasan dan tujuan yang berbeda.
1. Breadcrumb Berbasis Jalur
Breadcrumb berbasis jalur adalah representasi visual dari jalur pengguna di situs web Anda. Misalnya, jika pengguna mencapai halaman produk, breadcrumb berbasis jalur menampilkan halaman yang telah mereka kunjungi untuk mencapai halaman produk.
Remah roti berbasis jalur dihasilkan secara dinamis. Sementara penggunaan remah roti berbasis jalur tidak terlalu unik karena pengguna dapat dengan mudah mengakses halaman sebelumnya menggunakan tombol kembali pada browser dan inilah mengapa remah roti jenis ini harus digunakan dengan hati-hati.
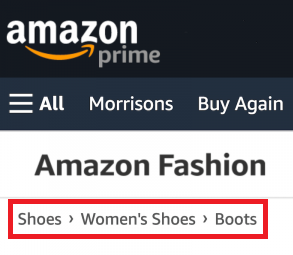
2. Remah Roti Hirarki
Remah Roti Berbasis Lokasi adalah representasi dari struktur situs web. Ketika situs web Anda memiliki dua atau lebih tingkat hierarki, remah roti hierarkis membuat hubungan logis di antara keduanya. Remah roti hierarkis sangat berguna ketika pengguna meminjamkan langsung ke halaman yang lebih dalam dari situs web Anda.
Misalnya, ketika pengguna mencari beberapa produk dan meminjamkan langsung di halaman produk, remah roti hierarkis atau remah roti berbasis lokasi membantu pengguna memahami di mana mereka berada dalam konteks struktur situs web Anda.
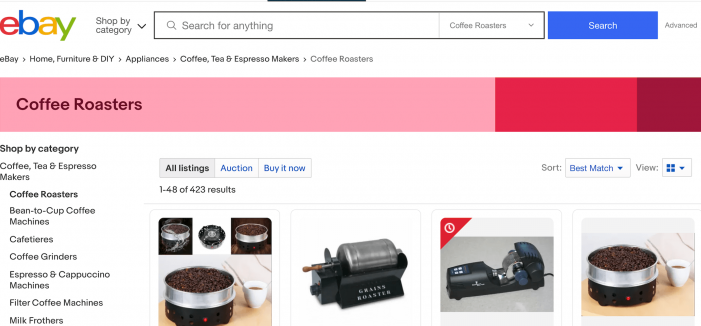
3. Breadcrumb Berbasis Atribut
Breadcrumb berbasis atribut menampilkan semua atribut yang dipilih pengunjung untuk dipinjamkan ke halaman tertentu dalam rangkaian terstruktur. Jenis remah roti ini digunakan oleh toko e-niaga untuk menunjukkan kepada pengguna bagaimana mereka mencapai produk saat ini.
Breadcrumb berbasis atribut membantu pengunjung menjelajahi konten atau produk lain yang serupa dengan atribut yang mereka pilih. Misalnya, pengguna telah memilih "T-shirt" dan "Medium", pengguna akan menjelajahi produk yang sesuai dengan atribut tersebut. Hal ini menyebabkan pengguna menghabiskan lebih banyak waktu di situs web Anda dan meningkatkan konversi.
Praktik Desain Untuk Penggunaan Breadcrumbs yang Efektif
Ketika Anda cukup percaya diri untuk memutuskan untuk menggunakan remah roti di situs web Anda, ada beberapa praktik desain yang harus Anda ingat untuk menggunakannya secara lebih efektif.
1. Pertahankan Menu Navigasi Utama Anda
Meskipun breadcrumb dapat sangat membantu pengguna yang mengikuti perjalanan yang dipesan, penting untuk dipahami bahwa tidak semua pengunjung mengikuti jalur yang logis atau terstruktur.
Mengganti menu navigasi utama Anda dengan remah roti dapat mempersulit pengguna untuk bernavigasi di antara konten yang tidak terkait. Bagi pengunjung yang tidak tahu tentang hierarki situs dan langsung membuka halaman, misalnya menggunakan hasil pencarian google, breadcrumb bisa membingungkan.
Di sinilah menu navigasi utama sangat membantu. Breadcrumbs seharusnya menjadi tambahan tambahan ke situs web Anda untuk meningkatkan pengalaman pengguna dan memungkinkan navigasi yang lancar.
2. Judul yang Konsisten
Penting untuk menjaga remah roti dan judul halaman Anda konsisten untuk menghindari kebingungan. Tidak hanya untuk pengunjung, tetapi juga sangat penting ketika Anda mencoba menargetkan kata kunci tertentu.
Pastikan untuk menggunakan teks biasa jika Anda ingin menampilkan judul halaman saat ini di jejak remah roti karena kata kunci yang berulang dapat menyebabkan penalti SEO. Ketika kata kunci diulang di jalur remah roti, SEO menganggapnya sebagai optimasi berlebihan.
Meskipun demikian, tujuan dari remah roti adalah untuk membuat navigasi menjadi mudah dan lancar, dan menampilkan halaman judul saat ini di remah roti tidak berkontribusi pada penyebabnya.
3. Gunakan Simbol Tindak Lanjut
Anda akan menemukan simbol lebih besar dari yang sering digunakan dalam remah roti. Meskipun ini adalah simbol yang bagus untuk digunakan, penting untuk diperhatikan bahwa ini menetapkan hubungan induk-anak antara tautan remah roti yang tidak berfungsi terutama untuk jalur remah roti berbasis jalur.
Simbol lain yang berguna dan umum dipilih untuk jejak remah roti adalah panah ( â†' ), tanda kutip ( » ), dan garis miring ( / ). Selain itu, ukuran dan bantalan yang konsisten penting untuk desain dari perspektif kegunaan.
Meskipun penting untuk menjaga ruang tetap moderat dan konsisten di antara tautan remah roti, penting juga untuk memahami bahwa remah roti adalah mekanisme navigasi sekunder dan tidak boleh mengalihkan perhatian dari menu navigasi utama.
Plugin Untuk Digunakan Untuk Breadcrumbs
Meskipun ada banyak opsi di luar sana yang dapat Anda gunakan untuk menambahkan remah roti ke situs web WordPress Anda, kami telah mencantumkan beberapa plugin yang mudah tersedia dan terjangkau untuk dipilih.
1. Modul Divi Breadcrumbs

Breadcrumbs Divi Module secara khusus dibuat untuk Divi Builder . Setelah Anda menginstal dan mengaktifkan plugin ini di WordPress Anda, itu akan menambahkan modul remah roti ke daftar modul pembuat Divi Anda.
Dari sana Anda dapat dengan mudah menambahkan remah roti ke situs web Anda. Dengan pembangun visual Divi, prosesnya menjadi cukup sederhana dan di atas itu, Anda dapat memilih ikon Divi apa pun sebagai pemisah. Anda juga dapat mengubah warna dan font teks tautan.
2. Breadcrumbs Untuk Elementor

Breadcrumbs untuk Elementor adalah add-on Elementor yang memungkinkan Anda menambahkan remah roti di dalam pembuat halaman Elementor.
Dengan menggunakan plugin ini, Anda dapat membuat semua jenis remah roti sementara secara otomatis membangun basis remah roti yang selaras dengan hierarki halaman. Selain kustomisasi, ada 8 layout siap pakai yang dapat Anda pilih.
3. Remah Roti Untuk WPBakery

Breadcrumbs untuk WPBakery adalah add-on For WPBakery Page builder yang memungkinkan Anda untuk secara instan menambahkan semua jenis breadcrumb di dalam pembuat halaman WPBakery.
Tautan remah roti sangat dapat disesuaikan sementara ada 6 tata letak siap pakai untuk dipilih dan digunakan di situs web Anda.
Seiring pertumbuhan situs web Anda, itu terus menambahkan halaman dan hierarki mulai menjadi lebih kompleks. Terutama di situs web e-niaga, remah roti adalah tambahan yang bagus bagi pengguna untuk bernavigasi dengan mudah di situs web Anda dan untuk memberikan kejelasan kepada perayap Mesin Pencari untuk hasil SEO yang lebih baik.
Jika Anda memiliki pertanyaan tentang Elementor , pastikan untuk berkomentar di bawah. Bergabunglah dengan kami di Facebook  dan Twitter kami untuk tidak pernah melewatkan postingan baru.




