Tes Stres WordPress adalah metode yang dapat membantu Anda menentukan batasan situs web Anda dan mengidentifikasi titik puncaknya. Untuk melakukan Stress Test di website WordPress Anda, Anda perlu menilai berbagai aspek seperti kecepatan loading, kualitas setup, performa plugin, dan melakukan Load Testing.

Ada banyak alat yang tersedia untuk menganalisis situs web WordPress. Anda dapat memilih alat pilihan Anda dari berbagai pilihan yang tersedia secara online. Cukup masukkan URL situs web Anda ke salah satu alat ini untuk mulai menganalisis situs web Anda.
Menjalankan pengujian dapat membantu Anda menganalisis dan meningkatkan kinerja situs web Anda. Ini akan memastikan bahwa situs web Anda berfungsi dengan sempurna dan berkinerja optimal.
Pada artikel ini, kita akan membahas stress test WordPress dan mencari cara untuk meningkatkan kecepatan website Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKecepatan situs web sangat penting bagi pengunjung, seperti yang telah kami soroti di artikel sebelumnya. Pengunjung mengharapkan situs web memuat sepenuhnya dalam waktu kurang dari 2 detik.
Seperti yang dapat Anda bayangkan, mencapai ini bisa jadi menantang. Namun, ada banyak metode yang tersedia untuk meningkatkan kecepatan situs web Anda. Selain itu, Anda dapat menganalisis situs web WordPress Anda menggunakan berbagai pendekatan.
Situs web Cara Uji Stres
Ada beberapa alat yang dapat Anda gunakan untuk menguji stres situs web. Namun, dalam tutorial ini, kita akan menggunakan Loader.io .

Ini adalah alat freemium yang memungkinkan Anda dengan mudah menguji situs web Anda untuk jumlah lalu lintas yang berbeda. Dengan paket gratis, Anda dapat memeriksa satu host target (yaitu situs web Anda) dan dua URL per pengujian, dan Anda dibatasi hingga maksimal 10.000 klien (atau pengunjung) per pengujian.
Jika Anda memiliki situs web kecil, versi gratisnya mungkin cukup untuk kebutuhan Anda. Namun, jika situs web Anda menerima jumlah lalu lintas yang tinggi dan Anda ingin mensimulasikan lebih banyak lagi, Anda mungkin ingin mempertimbangkan untuk meningkatkan ke paket premium. Untuk uji stres, situs web Anda dengan Loader.io, ikuti langkah-langkah ini.
Mendaftar untuk Loader.io
Anda harus terlebih dahulu mendaftar untuk mendapatkan akun Loader.io gratis. Ini adalah prosedur yang sangat sederhana. Setelah akun Anda diverifikasi, Anda dapat mengonfigurasi host tujuan (atau domain):

Namun demikian, Anda juga harus mengonfirmasi bahwa domain yang akan Anda uji adalah milik Anda. Verifikasi sangat penting untuk mencegah penyalahgunaan (karena mengirimkan lalu lintas sebanyak ini ke situs web lain dapat diartikan sebagai upaya DDoS).
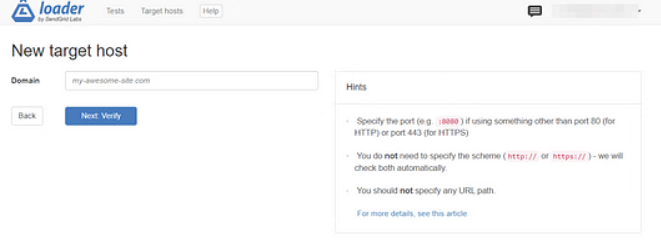
Untuk memulai, klik + New Host dan ketikkan domain Anda ke dalam kotak yang tersedia di layar berikut:

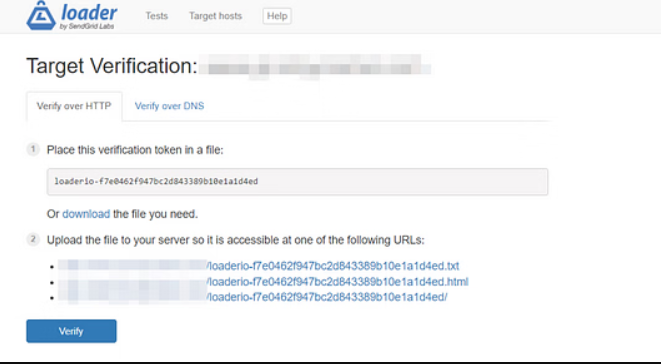
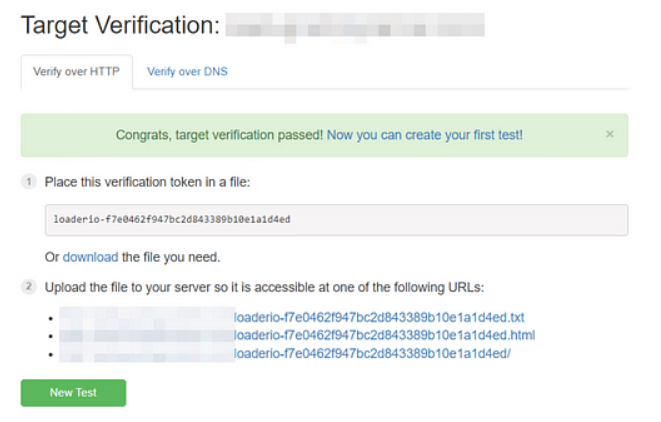
Langkah selanjutnya adalah mengkonfirmasi domain Anda. Anda hanya dapat memverifikasi melalui HTTP jika Anda menggunakan paket gratis. Untuk melakukan ini, buka file di komputer Anda dengan mengklik tautan unduhan:

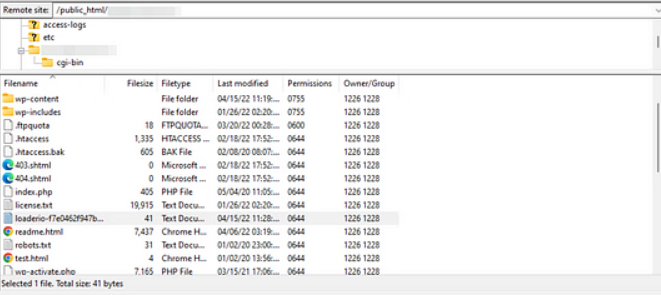
Anda kemudian harus mengunggah file yang disimpan ini ke direktori root situs web Anda. Ini berarti Anda harus menggunakan klien FTP, seperti FileZilla, untuk terhubung ke situs web Anda.
Setelah terhubung, cari folder root. Biasanya, ini menggunakan nama html publik. Setelah itu, unggah file Loader.io yang telah Anda unduh ke folder utama berikut:

Kembali ke Loader.io saat Anda siap, lalu pilih Verifikasi. Setelah itu, pemberitahuan yang menyatakan bahwa domain Anda telah dikonfirmasi akan muncul:

Aku sudah selesai sekarang! Anda sekarang dapat memilih Tes Baru untuk memulai.
Konfigurasikan pengaturan pengujian Anda
Untuk stress test Anda, Loader.io memiliki sejumlah parameter. Anda dapat memutuskan tes seperti apa yang ingin Anda lakukan, misalnya:

Ada tiga opsi yang tersedia untuk Anda pilih untuk menguji kinerja situs Anda:
- Klien per pengujian - Anda dapat memilih untuk mendistribusikan sejumlah klien tertentu secara merata selama pengujian, seperti menguji kinerja situs Anda saat 600 pengguna mengaksesnya selama satu menit.
- Klien per detik - Alternatifnya, Anda dapat memilih untuk menguji situs Anda untuk sejumlah permintaan klien tertentu per detik.
- Pertahankan beban klien - Opsi ini akan menguji stres situs Anda untuk beban konstan pengguna selama jangka waktu tertentu.
Ingatlah bahwa menjalankan beberapa pengujian disarankan untuk mendapatkan gambaran menyeluruh tentang kinerja situs Anda dalam kondisi yang berbeda.
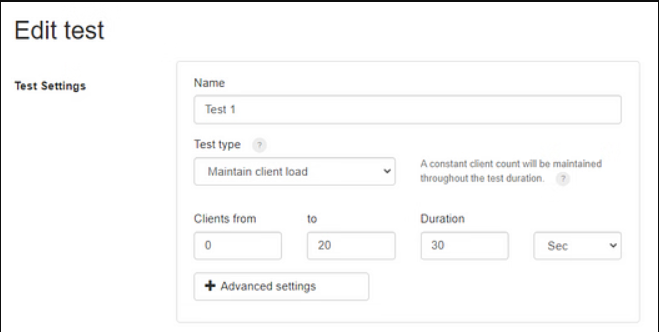
Dalam tutorial ini, kita akan menggunakan opsi "Pertahankan pemuatan klien", yang mensimulasikan sejumlah pengguna tertentu yang mengakses situs Anda secara bersamaan selama jangka waktu tertentu, dan tetap aktif selama periode tersebut. Tes ini akan memberi Anda waktu pemuatan rata-rata untuk pengguna ini.
Setelah memilih jenis pengujian ini, Anda dapat menentukan jumlah klien (atau pengguna) dan durasi pengujian. Misalnya, Anda mungkin ingin menguji kinerja situs Anda saat menerima 500 kunjungan dalam satu menit.
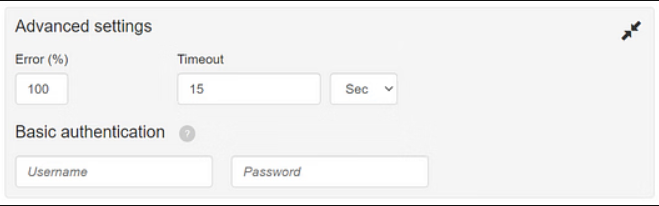
Jika Anda mengklik "Pengaturan Lanjut", Anda juga dapat menyetel ambang kesalahan.

Ini berarti permintaan apa pun yang membutuhkan waktu lebih lama dari batas waktu yang telah Anda tetapkan (misalnya, 15 detik) akan gagal.
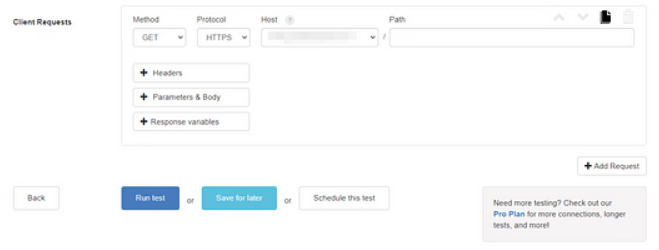
Anda juga dapat menemukan pengaturan lain untuk permintaan klien jika Anda menggulir ke bawah:

Kecuali Anda memiliki persyaratan khusus, tidak ada perubahan yang perlu dilakukan di sini. Parameter saat ini akan bekerja untuk stress test umum. Saat Anda siap, pilih Jalankan tes.
Analisis hasilnya.
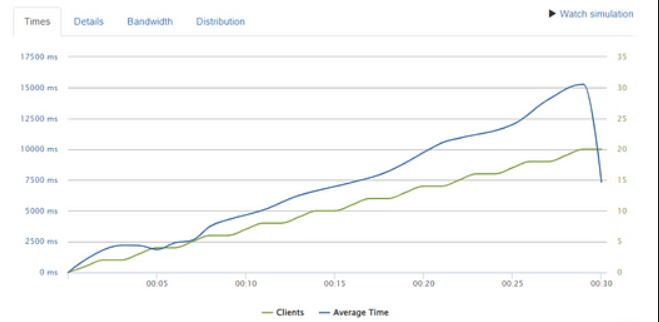
Setelah tes selesai, rincian rinci hasil akan diberikan dari sudut pandang Anda. Mari kita periksa metrik yang paling penting, dimulai dengan grafik:

Dalam grafik, ada dua kumpulan data - garis hijau mewakili jumlah klien, dan garis biru mewakili waktu respons rata-rata. Sesuai grafik, 20 klien ditambahkan dalam jangka waktu 30 detik.
Seperti yang ditunjukkan oleh grafik, waktu respons rata-rata meningkat seiring dengan jumlah pengguna. Namun, saat klien ke-20 ditambahkan, terjadi penurunan yang signifikan, yang menunjukkan bahwa waktu respons untuk pengguna ini akan melebihi ambang kesalahan 15 detik. Akibatnya, terjadi timeout.
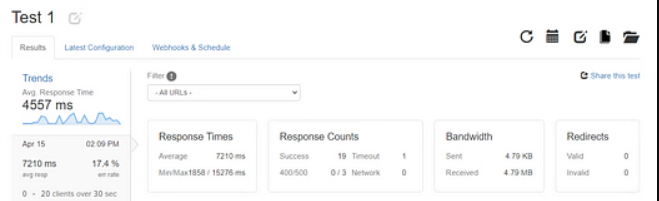
Dengan memeriksa informasi di bagian Hitungan Tanggapan, kita dapat melihat bahwa ada 19 tanggapan yang berhasil dan satu kegagalan.

Dari sudut pandang Anda, Anda mungkin memperhatikan bahwa waktu respons rata-rata untuk pengujian ini adalah 7210 md, setara dengan 7,21 detik. Hal ini menunjukkan bahwa ketika situs diakses oleh 20 pengguna secara bersamaan, terjadi waktu loading yang lambat.
Perlu dicatat bahwa waktu respons tercepat situs adalah 1,8 detik, sedangkan yang paling lambat adalah 15,2 detik (permintaan kami gagal). Temuan ini menunjukkan bahwa situs memuat paling cepat ketika memiliki jumlah minimum pengguna.
Setelah menganalisis hasilnya, Anda dapat menyesuaikan setelan pengujian untuk menyertakan lebih banyak klien dan menjalankan kembali pengujian untuk menentukan apakah situs Anda dapat menangani beban tambahan. Menambahkan lebih banyak klien secara bertahap dapat membantu Anda menentukan jumlah maksimum pengguna yang dapat ditampung situs Anda sekaligus. Pendekatan ini dapat membantu dalam mengidentifikasi potensi masalah dengan kinerja situs Anda di bawah lalu lintas yang padat.
Solusi Untuk Masalah
Jangan khawatir jika hasil stress test Anda menunjukkan bahwa situs Anda dimuat dengan lambat selama periode lalu lintas tinggi; Ada beberapa strategi untuk meningkatkan kinerja. Mari kita periksa beberapa taktik ampuh.
- Membangun jaringan pengiriman konten (CDN)
- Gunakan program caching.
- Kompresi gambar
- Hapus semua plugin yang besar dan kuat
Membangun jaringan pengiriman konten (CDN)
Sistem server yang tersebar di banyak situs dikenal sebagai jaringan pengiriman konten (CDN). Saat Anda menggunakan CDN, server yang paling dekat dengan lokasi pengunjung Anda menyajikan versi cache situs web Anda kepada mereka. Dengan cara ini, materi Anda menempuh jarak yang lebih pendek dan memuat dengan cepat untuk pengguna.
CDN juga dapat mengurangi beban pada server hosting Anda. Akibatnya, waktu pemuatan Anda dapat ditingkatkan lebih lanjut, mungkin meningkatkan peringkat Data Web Inti Anda.
Gunakan program caching
Tindakan menyimpan versi statis situs web Anda dan menyajikannya kepada pengguna dikenal sebagai caching halaman . Browser tidak perlu memuat skrip besar saat pengguna mengakses situs Anda jika Anda menggunakan caching.
Caching akibatnya dapat meningkatkan kecepatan dan fungsionalitas situs web Anda. Anda dapat memberikan halaman statis kepada pengunjung Anda menggunakan teknologi seperti WP Total Cache . Baca lebih lanjut tentang Cara menggunakannya untuk menghapus Cache WordPress .

Kompresi gambar
File yang tidak dioptimalkan adalah penyebab lain dari kinerja yang buruk. Halaman Anda mungkin membutuhkan waktu lebih lama untuk dimuat jika situs Anda memiliki banyak item besar di dalamnya (seperti foto dan video). Ini juga menyiratkan bahwa jika beberapa pengguna mengakses situs web Anda sekaligus, itu dapat memuat dengan lambat.
Dengan alat pengoptimalan gambar seperti Optimole , Anda dapat mengatasi masalah ini:

Foto Anda dikompres dengan program ini tanpa kehilangan kualitas. Juga, ini menggunakan CDN untuk menyajikan foto Anda, yang dapat lebih mempercepat pemuatan halaman.
Hapus semua plugin yang besar dan kuat
Dan pertimbangkan untuk menghapus plugin intensif sumber daya apa pun dari situs web Anda. Ini menggembungkan situs web WordPress Anda dengan memuat skrip yang tidak perlu, yang dapat membuatnya memuat lebih lambat.
Sebagai alternatif, Anda dapat memperkecil kode HTML, CSS, dan JavaScript menggunakan program bernama Autoptimize . Untuk Pengalaman Pengguna yang lebih baik, plugin ini juga dapat memuat grafik Anda dengan lambat dan CSS (UX) penting sebaris .

Kata Akhir
Kesimpulannya, uji stres situs web WordPress Anda adalah tugas penting untuk memastikan keandalan dan stabilitasnya di tahun 2023. Dengan meningkatnya permintaan pengguna online, sangat penting untuk memastikan bahwa situs web Anda dapat menangani lalu lintas tinggi dan mempertahankan kinerja optimal bahkan selama periode puncak.
Untuk menguji stres situs web WordPress Anda secara efektif, Anda dapat menggunakan berbagai alat dan teknik seperti pengujian beban, pengoptimalan kode, dan pemantauan server. Dengan menerapkan metode ini, Anda dapat mengidentifikasi hambatan atau titik lemah apa pun dalam infrastruktur situs web Anda dan mengambil langkah yang diperlukan untuk meningkatkan kinerjanya.
Ingatlah bahwa stress testing dan pemeliharaan rutin situs web Anda dapat membantu mencegah downtime, meningkatkan pengalaman pengguna, dan pada akhirnya meningkatkan kesuksesan situs web Anda. Jadi, pastikan untuk memprioritaskan stress testing dalam rencana pemeliharaan situs web Anda untuk memastikannya siap menghadapi tuntutan tahun 2023 dan seterusnya.




