La chapelure peut améliorer l’expérience de votre site Web dans une large mesure. Imaginez que vous voyagez dans un endroit nouveau, mais vous n’avez pas de signes qui vous conduisent à l’endroit où vous voulez aller et d’autre part, vous avez des panneaux de signalisation pour vous aider avec votre chemin, que choisiriez-vous?

La chapelure fonctionne comme les panneaux d’affichage de votre site Web. Ils aident le visiteur à naviguer à travers votre site Web. Non seulement cela, En plus d’améliorer votre expérience de site Web, Breadcrumbs aider à améliorer les classements seo de votre site Web. Dans cet article, nous allons comprendre comment utiliser Breadcrumbs dans la conception web pour une meilleure navigation.
But de la chapelure dans la conception web
La chapelure est une série structurée de liens divisés par un symbole. Chaque lien d’abord à la dernière se réfère au niveau de cette page sur votre site Web. De cette façon, les utilisateurs connaissent les pages qu’ils ont visitées précédemment et peuvent sauter à l’une des pages précédemment visitées juste en cliquant sur le lien.

De plus, la chapelure offre une trace visuelle de la façon dont votre site Web est structuré. Il existe de nombreuses façons et plugins que vous pouvez utiliser pour ajouter de la chapelure à votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantReportez-vous à notre Tutoriel sur « Comment créer des liens de chapelure sur WordPress ».
Pourquoi devriez-vous envisager d’utiliser la chapelure
La chapelure, contrairement au Menus de navigation, permet à l’utilisateur d’avoir une orientation claire de la hiérarchie de votre site Web. Bien que la chapelure soit un excellent ajout à n’importe quel site Web, ils peuvent particulièrement être très utiles pour les sites Web avec des hiérarchies compliquées.

Lorsque le site web a un grand nombre de pages ou une hiérarchie complexe, les utilisateurs peuvent rebondir une fois qu’ils ne parviennent pas à revenir à leurs pages souhaitées. Les sites e-commerce classiques ont généralement différentes branches menant à partir de différentes pages et dans un tel cas, la chapelure améliorer l’expérience de l’utilisateur en ajoutant la simplicité et la structure à votre site Web.
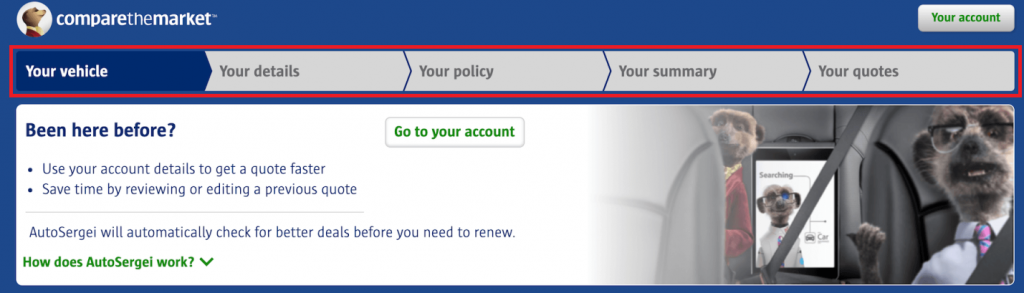
La chapelure est très utile pour les formulaires de plusieurs pages, les quiz en ligne ou les activités virtuelles. En outre, ils peuvent être utilisés comme une barre de progression pour afficher l’emplacement de l’utilisateur.

Lorsqu’il est utilisé comme barre de progression, la chapelure aide à motiver l’utilisateur à accomplir la tâche à accomplir. Il peut indiquer le nombre de mesures que l’utilisateur a prises et le nombre d’étapes restantes pour qu’ils puissent accomplir la tâche.
Chaque propriétaire de site web veut que l’utilisateur passe plus de temps sur son site Web et visite plus de pages. Lorsque la chapelure présente une structure simple et concise de votre site Web avec la possibilité d’une navigation en douceur, les utilisateurs ont tendance à visiter plus de pages.
Par exemple, lorsqu’un utilisateur veut faire un achat, il a tendance à revenir à la page produit, encore et encore, pour finalement décider ce qu’il veut acheter. Avec un regroupement logique de plusieurs branches, l’utilisateur peut facilement naviguer entre les pages pour finalement faire un achat.
Bien que la chapelure soit également utile avec l’optimisation des moteurs de recherche de votre site Web. Les liens de chapelure permettent aux chenilles de comprendre la hiérarchie complexe de votre site Web.
D’autre part, la chapelure n’est pas un ajout très précieux aux sites à un seul niveau. Lorsque le site a moins de pages, il est déjà facile de naviguer entre les pages.
Types de chapelure
En général, la chapelure est répartie en trois catégories et les trois catégories sont utilisées pour des raisons différentes et à des fins différentes.
1. Chapelure basée sur le chemin
La chapelure basée sur le chemin est une représentation visuelle du chemin de l’utilisateur sur votre site Web. Par exemple, si un utilisateur atteint la page produit, la chapelure basée sur le chemin affiche les pages qu’il a visitées afin d’atteindre la page produit.
La chapelure basée sur le chemin est générée dynamiquement. Bien que l’utilisation de la chapelure basée sur le chemin n’est pas très unique que l’utilisateur peut facilement accéder à la page précédente en utilisant le bouton arrière sur le navigateur et c’est pourquoi ces types de chapelure doivent être utilisés avec prudence.
2. Chapelure hiérarchique
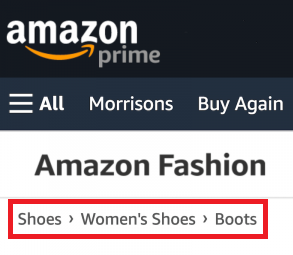
La chapelure basée sur l’emplacement est une représentation de la structure du site Web. Lorsque votre site web a deux niveaux hiérarchiques ou plus, la chapelure hiérarchique établit un lien logique entre eux. La chapelure hiérarchique est très utile lorsque l’utilisateur prête directement à la page plus profonde de votre site Web.
Par exemple, lorsqu’un utilisateur recherche un produit et prête directement sur la page produit, la chapelure hiérarchique ou la chapelure basée sur l’emplacement aident l’utilisateur à comprendre où il se trouve dans le contexte de la structure de votre site Web.
3. Chapelure à base d’attributs
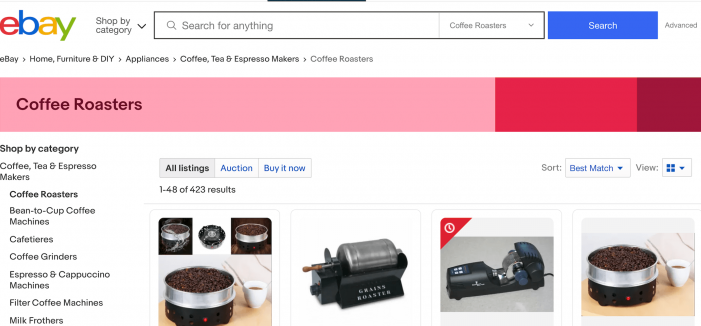
La chapelure basée sur les attributs affiche tous les attributs que le visiteur a sélectionnés pour prêter à une page particulière dans une série structurée. Ces types de chapelure sont utilisés par les magasins de commerce électronique pour démontrer à l’utilisateur comment ils ont atteint le produit actuel.
La chapelure basée sur les attributs aide le visiteur à explorer d’autres contenus ou produits similaires aux attributs qu’il a choisis. Par exemple, l’utilisateur a choisi « T-shirt » et « Moyen », l’utilisateur explorera les produits qui s’alignent avec ces attributs. Il en résulte que les utilisateurs passent plus de temps sur votre site Web et augmentent les conversions.
Pratiques de conception pour une utilisation efficace de la chapelure
Lorsque vous êtes assez confiant pour décider d’utiliser la chapelure sur votre site Web, il ya quelques pratiques de conception que vous devez garder à l’esprit pour les utiliser plus efficacement.
1. Gardez vos menus de navigation primaires
Bien que la chapelure puisse être d’une grande aide auprès des utilisateurs après un voyage ordonné, il est important de comprendre que tous les visiteurs ne suivent pas un chemin logique ou structuré.
Le remplacement de vos menus de navigation primaires par de la chapelure peut rendre difficile pour les utilisateurs de naviguer entre des contenus non liés. Pour les visiteurs n’ayant aucune idée de la hiérarchie du site et arrivant directement à une page, par exemple en utilisant les résultats de recherche Google, la chapelure peut être source de confusion.
C’est là que les menus de navigation primaires sont vraiment utiles. La chapelure est censée être un ajout supplémentaire à votre site Web pour améliorer l’expérience utilisateur et permettre une navigation en douceur.
2. Titres cohérents
Il est important de garder votre chapelure et vos titres de page cohérents afin d’éviter toute confusion. Non seulement pour les visiteurs, mais il est également très important lorsque vous essayez de cibler des mots clés spécifiques.
Assurez-vous d’utiliser du texte clair si vous voulez afficher le titre actuel de la page sur les sentiers de chapelure que la répétition de mots clés peut conduire à la pénalité SEO. Lorsque les mots clés sont répétés dans les traînées de chapelure, SEO le prend comme sur-optimisation.
Néanmoins, le but de la chapelure est de rendre la navigation facile et lisse, et l’affichage de la page de titre actuelle dans la chapelure ne contribue pas à la cause.
3. Utiliser des symboles de suivi
Vous trouverez le plus grand symbole utilisé fréquemment dans la chapelure. Bien qu’il s’agit d’un grand symbole à utiliser, il est important de noter qu’il établit une relation parent-enfant entre les liens de chapelure qui ne fonctionne pas particulièrement pour les sentiers de chapelure basés sur le chemin.
D’autres symboles utiles et couramment choisis pour les sentiers de chapelure sont les flèches (→), les guillemets (« ») et les barres obliques (/). En outre, le dimensionnement et le rembourrage cohérents sont importants pour la conception du point de vue de la facilité d’utilisation.
Bien qu’il soit essentiel de garder les espaces modérés et cohérents entre les liaisons de chapelure, il est également important de comprendre que la chapelure est un mécanisme de navigation secondaire et ne doit pas détourner l’attention du menu de navigation primaire.
Plugins à utiliser pour la chapelure
Bien qu’il existe beaucoup d’options là-bas que vous pouvez utiliser pour ajouter de la chapelure à votre site WordPress, nous avons énuméré quelques-uns des plugins facilement disponibles et abordables à choisir.
1. Module de division de la chapelure

Module Divi de chapelure est spécialement conçu pour Constructeur divi. Une fois que vous installez et activez ce plugin sur votre WordPress, il ajoutera un module de chapelure à la liste des modules de votre constructeur Divi.
De là, vous pouvez facilement ajouter de la chapelure à votre site Web. Avec le constructeur visuel de Divi, le processus devient assez simple et en plus de cela, vous pouvez choisir n’importe quelle icône Divi comme séparateur. Vous pouvez également modifier la couleur et la police du texte du lien.
2. Chapelure pour élémenteur

Breadcrumbs for Elementor est un add-on Élémenteur qui vous permet d’ajouter de la chapelure dans le constructeur de pages Elementor.
En utilisant ce plugin, vous pouvez créer tous les types de chapelure alors qu’il construit automatiquement une base de chapelure alignée sur la hiérarchie de la page. Parallèlement à la personnalisation, il y a 8 mises en page prêtes à l’effet que vous pouvez choisir.
3. Chapelure pour WPBakery

Breadcrumbs pour WPBakery est un add-on pour WPBakery Page constructeur qui vous permet d’ajouter instantanément toutes sortes de chapelure dans le constructeur de pages WPBakery.
Les liens de chapelure sont hautement personnalisables alors qu’il y a 6 mises en page prêtes à l’emploi à choisir et à utiliser sur votre site Web.
Au fur et à mesure que votre site web se développe, il continue d’ajouter des pages et la hiérarchie commence à devenir plus complexe. En particulier dans les sites de commerce électronique, la chapelure sont un excellent ajout pour l’utilisateur de naviguer facilement sur votre site Web et de fournir de la clarté aux robots d’exploration moteur de recherche pour de meilleurs résultats SEO.
Si vous avez des questions concernant Élémenteur, assurez-vous de commenter ci-dessous. Rejoignez-nous sur notre Facebook (en) et Gazouiller pour ne jamais manquer un nouveau poste.




