WordPress Stress Test est une méthode qui peut vous aider à déterminer les limites de votre site web et à identifier son point de rupture. Pour effectuer un test de stress sur votre site Web WordPress, vous devrez évaluer divers aspects tels que la vitesse de chargement, la qualité de la configuration, les performances du plugin et effectuer des tests de charge.

Il existe de nombreux outils disponibles pour analyser un site Web WordPress. Vous pouvez sélectionner l'outil de votre choix parmi un large éventail d'options disponibles en ligne. Entrez simplement l'URL de votre site Web dans l'un de ces outils pour commencer à analyser votre site Web.
L'exécution de tests peut vous aider à analyser et à améliorer les performances de votre site Web. Cela garantira que votre site Web fonctionne parfaitement et fonctionne de manière optimale.
Dans cet article, nous discuterons des tests de résistance WordPress et explorerons les moyens d'améliorer la vitesse de votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLa vitesse du site Web est essentielle pour les visiteurs, comme nous l'avons souligné dans les articles précédents. Les visiteurs s'attendent à ce que les sites Web se chargent complètement en moins de 2 secondes.
Comme vous pouvez l'imaginer, y parvenir peut être difficile. Cependant, il existe de nombreuses méthodes disponibles pour augmenter la vitesse de votre site Web. De plus, vous pouvez analyser votre site Web WordPress en utilisant différentes approches.
Comment stresser le site Web du test
Il existe plusieurs outils que vous pouvez utiliser pour tester un site Web. Cependant, dans ce tutoriel, nous utiliserons Loader.io .

Il s'agit d'un outil freemium qui vous permet de tester facilement votre site Web pour différentes quantités de trafic. Avec le plan gratuit, vous pouvez vérifier un hôte cible (c'est-à-dire votre site Web) et deux URL par test, et vous êtes limité à un maximum de 10 000 clients (ou visiteurs) par test.
Si vous avez un petit site Web, la version gratuite peut suffire à vos besoins. Toutefois, si votre site Web reçoit un trafic important et que vous souhaitez simuler encore plus, vous pouvez envisager de passer à un plan premium. Pour tester votre site Web avec Loader.io, suivez ces étapes.
Inscrivez-vous à Loader.io
Vous devez d'abord vous inscrire pour un compte Loader.io gratuit. C'est une procédure très simple. Une fois votre compte vérifié, vous pouvez configurer votre hébergeur (ou domaine) de destination:

Néanmoins, vous devrez également confirmer que le domaine que vous testerez vous appartient. La vérification est cruciale pour prévenir les abus (car l'envoi d'un tel trafic vers un autre site Web pourrait être interprété comme une tentative DDoS).
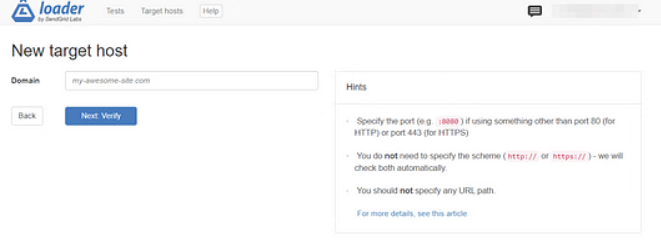
Pour commencer, cliquez sur + New Host et saisissez votre domaine dans la case fournie sur l'écran suivant:

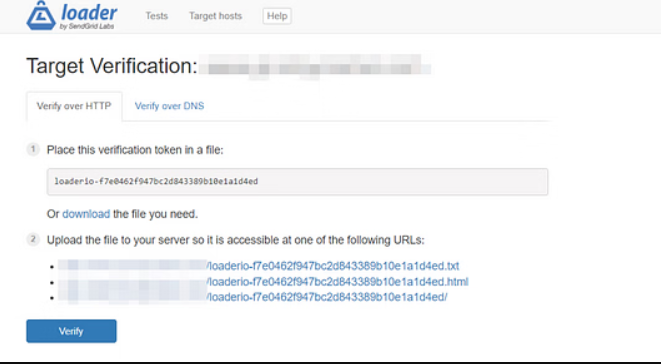
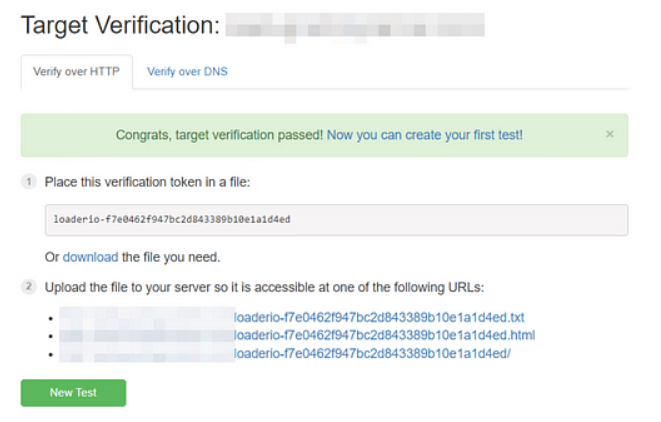
L'étape suivante consiste à confirmer votre domaine. Vous ne pouvez vérifier via HTTP que si vous êtes sur le plan gratuit. Pour cela, ouvrez le fichier sur votre ordinateur en cliquant sur le lien de téléchargement :

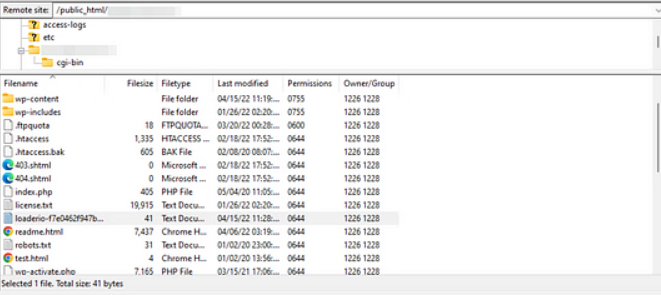
Vous devez ensuite télécharger ce fichier enregistré dans le répertoire racine de votre site Web. Cela signifie que vous devez utiliser un client FTP, tel que FileZilla, pour vous connecter à votre site Web.
Après la connexion, recherchez le dossier racine. En règle générale, il porte le nom de public html. Après cela, téléchargez le fichier Loader.io que vous avez téléchargé dans le dossier principal suivant:

Revenez à Loader.io lorsque vous êtes prêt, puis sélectionnez Vérifier. Après cela, une notification indiquant que votre domaine a été confirmé devrait apparaître:

J'ai fini maintenant! Vous pouvez maintenant sélectionner Nouveau test pour commencer.
Configurez vos paramètres de test
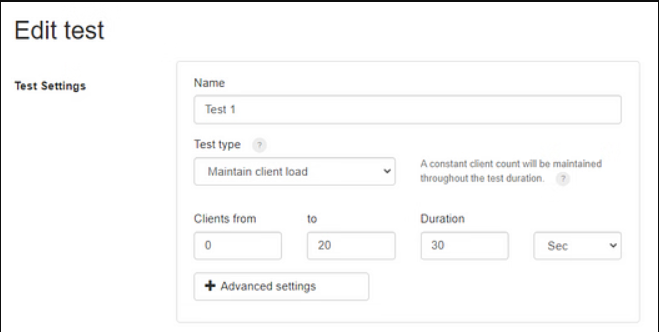
Pour votre stress test, Loader.io a un certain nombre de paramètres. Vous pouvez décider du type de test que vous souhaitez effectuer, par exemple:

Trois options s'offrent à vous pour tester les performances de votre site:
- Clients par test - Vous pouvez choisir de répartir uniformément un nombre spécifique de clients tout au long du test, par exemple en testant les performances de votre site lorsque 600 utilisateurs y accèdent pendant une minute.
- Clients par seconde - Alternativement, vous pouvez choisir de tester votre site pour un nombre spécifique de demandes de clients par seconde.
- Maintenir la charge du client - Cette option testera votre site pour une charge constante d'utilisateurs sur une période spécifiée.
N'oubliez pas qu'il est recommandé d'effectuer plusieurs tests pour obtenir une vue complète des performances de votre site dans différentes conditions.
Dans ce didacticiel, nous utiliserons l'option "Maintenir la charge du client", qui simule un nombre spécifique d'utilisateurs accédant simultanément à votre site pendant une durée définie et restant actifs pendant cette période. Ce test vous fournira le temps de chargement moyen pour ces utilisateurs.
Après avoir sélectionné ce type de test, vous pouvez spécifier le nombre de clients (ou utilisateurs) et la durée du test. Par exemple, vous pouvez tester les performances de votre site lorsqu'il reçoit 500visites en une minute.
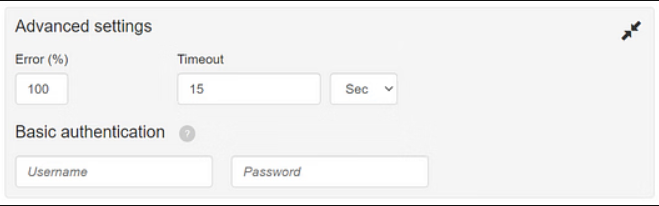
Si vous cliquez sur "Paramètres avancés", vous pouvez également définir un seuil d'erreur.

Cela signifie que toute demande qui prend plus de temps que le délai que vous avez défini (par exemple, 15 secondes) échouera.
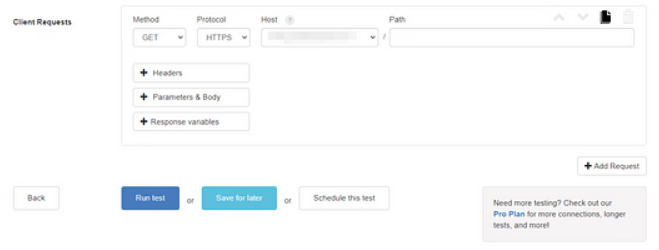
Vous pouvez également trouver d'autres paramètres pour les demandes des clients si vous faites défiler vers le bas:

Sauf si vous avez des exigences particulières, aucune modification ne doit être apportée ici. Les paramètres actuels fonctionneront pour un test de résistance général. Lorsque vous êtes prêt, sélectionnez Exécuter le test.
Analysez les résultats.
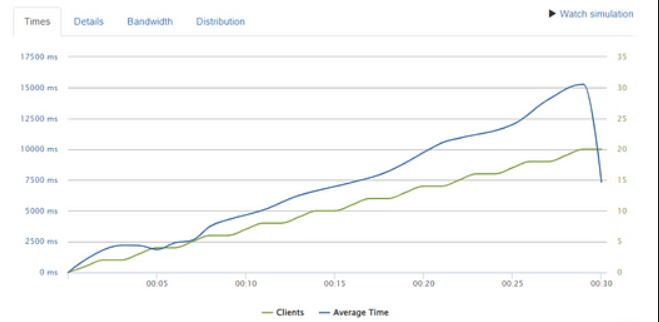
Une fois le test terminé, une ventilation détaillée des résultats sera fournie de votre point de vue. Examinons les mesures les plus cruciales, en commençant par le graphique:

Dans le graphique, il y a deux ensembles de données - la ligne verte représente le nombre de clients et la ligne bleue représente le temps de réponse moyen. Selon le graphique, 20 clients ont été ajoutés dans un délai de 30 secondes.
Comme l'indique le graphique, le temps de réponse moyen augmente avec le nombre d'utilisateurs. Cependant, lors de l'ajout du 20ème client, il y a eu une baisse significative, indiquant que le temps de réponse de cet utilisateur allait dépasser le seuil d'erreur de 15 secondes. Par conséquent, un délai d'attente s'est produit.
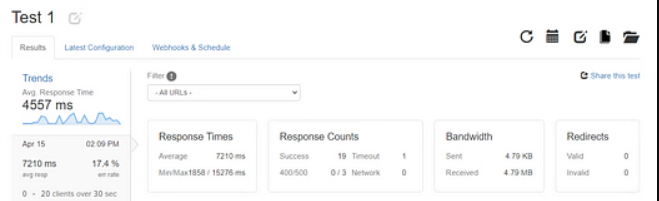
En examinant les informations de la section Nombre de réponses, nous pouvons voir qu'il y a eu 19 réponses réussies et un échec.

De votre point de vue, vous avez peut-être remarqué que le temps de réponse moyen pour ce test était de 7210 ms, soit 7,21 secondes. Cela suggère que lorsque le site est consulté par 20 utilisateurs simultanément, le temps de chargement est lent.
Il convient de noter que le temps de réponse le plus rapide du site était de 1,8 seconde, tandis que le plus lent était de 15,2 secondes (notre demande a échoué). Ces résultats indiquent que le site se charge le plus rapidement lorsqu'il a le nombre minimum d'utilisateurs.
Après avoir analysé les résultats, vous pouvez ajuster les paramètres de test pour inclure plus de clients et relancer le test pour déterminer si votre site peut gérer la charge supplémentaire. L'ajout progressif de nouveaux clients peut vous aider à déterminer le nombre maximum d'utilisateurs que votre site peut accueillir simultanément. Cette approche peut être utile pour identifier tout problème potentiel lié aux performances de votre site en cas de trafic important.
Solution aux problèmes
Ne vous inquiétez pas si les résultats de votre test de résistance révèlent que votre site se charge lentement pendant les périodes de trafic élevé; il existe plusieurs stratégies pour améliorer les performances. Examinons quelques tactiques puissantes.
- Établir un réseau de diffusion de contenu (CDN)
- Utilisez un programme de mise en cache.
- Compression d'images
- Supprimez tous les plugins lourds
Établir un réseau de diffusion de contenu (CDN)
Un système de serveurs dispersés sur de nombreux sites est connu sous le nom de réseau de diffusion de contenu (CDN). Lorsque vous utilisez un CDN, le serveur le plus proche des emplacements de vos visiteurs leur fournit des versions en cache de votre site Web. De cette manière, votre matériel parcourt une distance plus courte et se charge rapidement pour l'utilisateur.
Un CDN peut également alléger la charge de votre serveur d'hébergement. Vos temps de chargement peuvent être encore améliorés en conséquence, augmentant peut-être votre note Core Web Vitals.
Utiliser un programme de mise en cache
Le fait de stocker des versions statiques de votre site Web et de les proposer aux utilisateurs est connu sous le nom de mise en cache des pages . Le navigateur n'aura pas à charger de gros scripts lorsque les utilisateurs accèdent à votre site si vous utilisez la mise en cache.
La mise en cache peut par conséquent améliorer la vitesse et la fonctionnalité de votre site Web. Vous pouvez fournir des pages statiques à vos visiteurs en utilisant une technologie comme WP Total Cache . En savoir plus sur Comment l'utiliser pour supprimer WordPress Cache .

Compression d'images
Les fichiers non optimisés sont un autre coupable des mauvaises performances. Vos pages peuvent probablement prendre plus de temps à se charger si votre site contient de nombreux éléments volumineux (tels que des photographies et des vidéos). Cela implique également que si plusieurs utilisateurs accèdent à votre site Web en même temps, il peut se charger lentement.
Avec un outil d'optimisation d'image comme Optimole , vous pouvez résoudre ce problème :

Vos photos sont compressées avec ce programme sans perte de qualité. En outre, il utilise un CDN pour diffuser vos photos, ce qui peut accélérer encore plus le chargement des pages.
Supprimez tous les plugins lourds
Et pensez à supprimer tous les plugins gourmands en ressources de votre site Web. Ceux-ci gonflent votre site Web WordPress en chargeant des scripts inutiles, ce qui peut ralentir son chargement.
Comme alternative, vous pouvez réduire votre code HTML, CSS et JavaScript à l'aide d'un programme appelé Autoptimize . Pour une meilleure expérience utilisateur, ce plugin peut également charger paresseusement vos graphiques et CSS (UX) cruciaux en ligne .

Derniers mots
En conclusion, les tests de résistance de votre site Web WordPress sont une tâche essentielle pour garantir sa fiabilité et sa stabilité en 2023. Avec les demandes croissantes des utilisateurs en ligne, il est crucial de s'assurer que votre site Web peut gérer un trafic élevé et maintenir des performances optimales même pendant les périodes de pointe.
Pour tester efficacement votre site Web WordPress, vous pouvez utiliser une variété d'outils et de techniques tels que les tests de charge, l'optimisation du code et la surveillance du serveur. En mettant en œuvre ces méthodes, vous pouvez identifier les goulots d'étranglement ou les points faibles de l'infrastructure de votre site Web et prendre les mesures nécessaires pour améliorer ses performances.
N'oubliez pas que des tests de résistance et une maintenance réguliers de votre site Web peuvent aider à prévenir les temps d'arrêt, à améliorer l'expérience utilisateur et, en fin de compte, à augmenter le succès de votre site Web. Assurez-vous donc de donner la priorité aux tests de résistance dans le plan de maintenance de votre site Web pour vous assurer qu'il est prêt pour les exigences de 2023 et au-delà.




