Las migas de pan pueden mejorar la experiencia de su sitio web en gran medida. Imagina que estás viajando a un lugar nuevo pero no tienes señales que te lleven a donde quieres ir y, por otro lado, tienes letreros que te ayuden con tu camino, ¿qué elegirías?

Las migas de pan funcionan como los letreros de su sitio web. Ayudan al visitante a navegar a través de su sitio web. No solo eso, además de mejorar la experiencia de tu sitio web, Breadcrumbs ayuda a mejorar las clasificaciones SEO de tu sitio web. En este artículo, entenderemos cómo usar Breadcrumbs en el diseño web para una mejor navegación.
Propósito de las migas de pan en el diseño web
Las migas de pan son una serie estructurada de enlaces divididos por un símbolo. Cada enlace primero en último lugar se refiere al nivel de esa página en su sitio web. De esta manera los usuarios conocen las páginas que han visitado anteriormente y pueden saltar a cualquiera de las páginas visitadas previamente simplemente haciendo clic en el enlace.

Además, las migas de pan proporcionan un rastro visual de cómo se estructura su sitio web. Hay muchas maneras y plugins que puede utilizar para agregar migas de pan a su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraConsulte nuestro Tutorial en "Cómo crear enlaces de miga de pan en WordPress".
¿Por qué debería considerar el uso de migas de pan
Las migas de pan, a diferencia de Menús de navegación, permiten al usuario tener una orientación clara de la jerarquía de su sitio web. Mientras que las migas de pan son una gran adición a cualquier sitio web, pueden ser particularmente muy útiles para sitios web con jerarquías complicadas.

Cuando el sitio web tiene un gran número de páginas o una jerarquía compleja, los usuarios pueden recuperarse una vez que no puedan volver a sus páginas deseadas. Los sitios web clásicos de comercio electrónico suelen tener diferentes ramas que conducen desde diferentes páginas y, en tal caso, las migas de pan mejoran la experiencia del usuario añadiendo simplicidad y estructura a su sitio web.
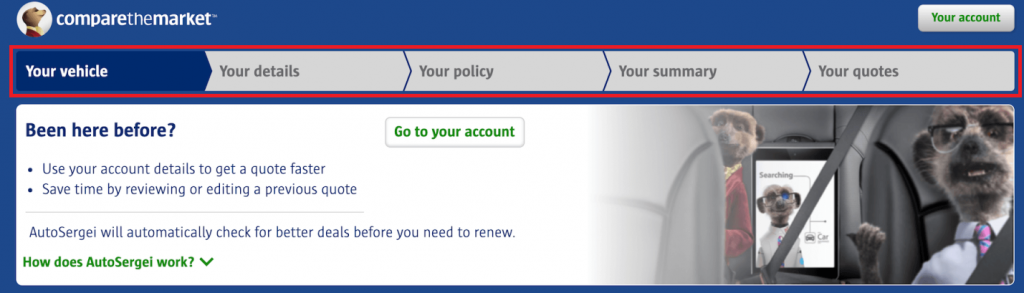
Las rutas de navegación son muy útiles para formularios de varias páginas, cuestionarios en línea o actividades virtuales. Además, se pueden utilizar como una barra de progreso para mostrar la ubicación del usuario.

Cuando se utiliza como barra de progreso, las rutas de navegación ayudan a motivar al usuario a completar la tarea en cuestión. Puede indicar el número de pasos que ha realizado el usuario y el número de pasos restantes para que se realicen con la tarea.
Cada propietario del sitio web quiere que el usuario pase más tiempo en su sitio web y visite más páginas. Cuando las migas de pan presentan una estructura simple y concisa de su sitio web con la opción de una navegación suave, los usuarios tienden a visitar más páginas.
Por ejemplo, cuando un usuario quiere hacer una compra tiende a volver a la página del producto, una y otra vez, para decidir finalmente lo que desea comprar. Con una agrupación lógica de varias ramas, el usuario puede navegar fácilmente entre páginas para finalmente realizar una compra.
Mientras que las migas de pan también son útiles con la optimización del motor de búsqueda de su sitio web. Los enlaces de ruta de navegación permiten a los rastreadores comprender la compleja jerarquía de su sitio web.
Por otro lado, las migas de pan no son una adición muy valiosa a los sitios de un solo nivel. Cuando el sitio tiene menos páginas ya es fácil navegar entre páginas.
Tipos de migas de pan
Por lo general, las migas de pan se distribuyen en tres categorías y las tres categorías se utilizan por diferentes razones y diferentes propósitos.
1. Migas de pan basadas en rutas
Las rutas de navegación basadas en rutas de acceso son una representación visual de la ruta del usuario en su sitio web. Por ejemplo, si un usuario llega a la página del producto, las rutas de navegación basadas en rutas muestran las páginas que ha visitado para llegar a la página del producto.
Las rutas de navegación basadas en rutas de acceso se generan dinámicamente. Mientras que el uso de rutas de navegación basadas en rutas de acceso no es muy único, ya que el usuario puede acceder fácilmente a la página anterior utilizando el botón atrás en el navegador y es por eso que este tipo de migas de pan deben utilizarse con precaución.
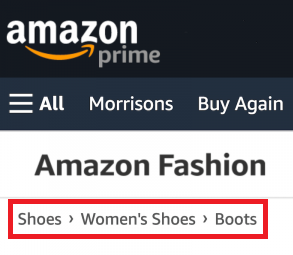
2. Migas de pan jerárquicas
Las rutas de navegación basadas en la ubicación son una representación de la estructura del sitio web. Cuando el sitio web tiene dos o más niveles de jerarquía, las rutas de navegación jerárquicas establecen una conexión lógica entre ellos. Las rutas de navegación jerárquicas son muy útiles cuando el usuario presta directamente a la página más profunda de su sitio web.
Por ejemplo, cuando un usuario busca algún producto y presta directamente en la página del producto, las rutas de navegación jerárquicas o las rutas de navegación basadas en la ubicación ayudan al usuario a comprender dónde se encuentran en el contexto de la estructura de su sitio web.
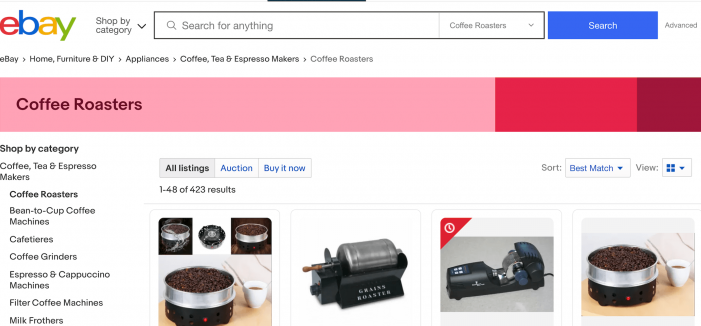
3. Migas de pan basadas en atributos
Las rutas de navegación basadas en atributos muestran todos los atributos que el visitante ha seleccionado para prestar a una página determinada de una serie estructurada. Este tipo de migas de pan son utilizadas por las tiendas de comercio electrónico para demostrar al usuario cómo llegaron al producto actual.
Las rutas de navegación basadas en atributos ayudan al visitante a explorar otros contenidos o productos similares a los atributos que han elegido. Por ejemplo, el usuario ha elegido "Camiseta" y "Medio", el usuario explorará los productos que se alinean con estos atributos. Esto se traduce en que los usuarios pasen más tiempo en su sitio web y aumenten las conversiones.
Prácticas de diseño para el uso eficaz de migas de pan
Cuando usted tiene la confianza suficiente para decidir utilizar migas de pan en su sitio web, hay algunas prácticas de diseño que debe tener en cuenta para usarlos más eficazmente.
1. Mantenga sus menús de navegación principales
Si bien las migas de pan pueden ser de gran ayuda para los usuarios después de un viaje ordenado, es importante entender que no todos los visitantes siguen un camino lógico o estructurado.
Reemplazar los menús de navegación principales por rutas de navegación puede dificultar que los usuarios naveguen entre contenido no relacionado. Para los visitantes que no tienen ni idea de la jerarquía del sitio y llegan directamente a una página, por ejemplo, utilizando los resultados de búsqueda de Google, las migas de pan pueden ser confusas.
Aquí es donde los menús de navegación principales son realmente útiles. Se supone que las migas de pan son una adición adicional a su sitio web para mejorar la experiencia del usuario y permitir una navegación fluida.
2. Títulos consistentes
Es importante mantener su ruta de navegación y títulos de página consistentes con el fin de evitar confusiones. No sólo para los visitantes, sino también es muy importante cuando se intenta dirigirse a palabras clave específicas.
Asegúrese de usar texto sin formato si desea mostrar el título de página actual en los rastros de ruta de navegación, ya que repetir palabras clave puede provocar una penalización SEO. Cuando las palabras clave se repiten en los rastros de ruta de navegación, SEO lo toma como sobre-optimización.
Sin embargo, el propósito de las migas de pan es hacer que la navegación sea fácil y suave, y mostrar la página de título actual en migas de pan no contribuye a la causa.
3. Utilice símbolos de seguimiento
Usted encontrará el mayor que el símbolo utilizado con frecuencia en migas de pan. Si bien este es un gran símbolo para usar, es importante tener en cuenta que establece una relación padre-hijo entre enlaces de miga de pan que no funciona particularmente para senderos de ruta de navegación basados en rutas de acceso.
Otros símbolos útiles y comúnmente elegidos para senderos de ruta de navegación son flechas (→), comillas (») y barras diagonales (/). Además, el tamaño y el relleno consistentes son importantes para el diseño desde una perspectiva de usabilidad.
Por mucho que sea esencial mantener los espacios moderados y consistentes entre los enlaces de migas de pan, también es importante entender que las migas de pan son un mecanismo de navegación secundario y no deben distraerse del menú de navegación principal.
Plugins para usar para migas de pan
Si bien hay un montón de opciones por ahí que puede utilizar para agregar migas de pan a su sitio web de WordPress, hemos enumerado algunos de los plugins fácilmente disponibles y asequibles para elegir.
1. Módulo Divi Breadcrumbs

Módulo Divi Breadcrumbs está específicamente fabricado para Divi Builder. Una vez que instale y active este plugin en su WordPress, agregará un módulo de migas de pan a la lista de módulos de su constructor Divi.
Desde allí puede agregar fácilmente migas de pan a su sitio web. Con el constructor visual de Divi el proceso se vuelve bastante simple y además de eso, puede elegir cualquier icono divi como separador. También puede cambiar el color y la fuente del texto del vínculo.
2. Migas de pan para elementor

Breadcrumbs for Elementor es un complemento Elementor que le permite agregar rutas de navegación dentro del generador de páginas elementor.
Con este plugin, puede crear todo tipo de migas de pan mientras construye automáticamente una base de migas de pan alineada con la jerarquía de páginas. Además de la personalización, hay 8 diseños listos para usar entre los que puede elegir.
3. Migas de pan para WPBakery

Breadcrumbs para WPBakery es un complemento para WPBakery Page builder que le permite añadir instantáneamente todo tipo de migas de pan dentro del constructor de páginas WPBakery.
Los enlaces de ruta de navegación son altamente personalizables, mientras que hay 6 diseños ya hechos para elegir y usar en su sitio web.
A medida que su sitio web crece, sigue agregando páginas y la jerarquía comienza a ser más compleja. Especialmente en los sitios web de comercio electrónico, las migas de pan son una gran adición para que el usuario navegue fácilmente en su sitio web y proporcione claridad a los rastreadores del motor de búsqueda para obtener mejores resultados de SEO.
Si tiene alguna pregunta con respecto a Elementor, asegúrese de comentar lo siguiente. Únete a nosotros en nuestro Facebook y Twitter para nunca perderte un nuevo post.





