WordPress Stress Test es un método que puede ayudarlo a determinar los límites de su sitio web e identificar su punto de ruptura. Para realizar una prueba de estrés en su sitio web de WordPress, deberá evaluar varios aspectos, como la velocidad de carga, la calidad de la configuración, el rendimiento del complemento y realizar pruebas de carga.

Existen numerosas herramientas disponibles para analizar un sitio web de WordPress. Puede seleccionar la herramienta de su elección entre una amplia gama de opciones disponibles en línea. Simplemente ingrese la URL de su sitio web en una de estas herramientas para comenzar a analizar su sitio web.
La ejecución de pruebas puede ayudarlo a analizar y mejorar el rendimiento de su sitio web. Esto asegurará que su sitio web funcione perfectamente y tenga un rendimiento óptimo.
En este artículo, discutiremos las pruebas de estrés de WordPress y exploraremos formas de mejorar la velocidad de su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLa velocidad del sitio web es fundamental para los visitantes, como hemos destacado en artículos anteriores. Los visitantes esperan que los sitios web se carguen por completo en menos de 2 segundos.
Como puede imaginar, lograr esto puede ser un desafío. Sin embargo, existen numerosos métodos disponibles para aumentar la velocidad de su sitio web. Además, puede analizar su sitio web de WordPress utilizando varios enfoques.
Sitio web de cómo hacer una prueba de estrés
Existen varias herramientas que puede utilizar para realizar pruebas de estrés en un sitio web. Sin embargo, en este tutorial usaremos Loader.io .

Esta es una herramienta gratuita que le permite probar fácilmente su sitio web para diferentes cantidades de tráfico. Con el plan gratuito, puede verificar un host de destino (es decir, su sitio web) y dos URL por prueba, y está limitado a un máximo de 10,000 clientes (o visitantes) por prueba.
Si tiene un sitio web pequeño, la versión gratuita podría ser suficiente para sus necesidades. Sin embargo, si su sitio web recibe una gran cantidad de tráfico y desea simular aún más, puede considerar actualizar a un plan premium. Para realizar una prueba de estrés de su sitio web con Loader.io, siga estos pasos.
Regístrate en Loader.io
Primero debe registrarse para obtener una cuenta gratuita de Loader.io. Es un procedimiento realmente sencillo. Una vez que se haya verificado su cuenta, puede configurar su host (o dominio) de destino:

Sin embargo, también deberá confirmar que el dominio que probará le pertenece. La verificación es crucial para evitar el abuso (porque enviar tanto tráfico a otro sitio web podría interpretarse como un intento de DDoS).
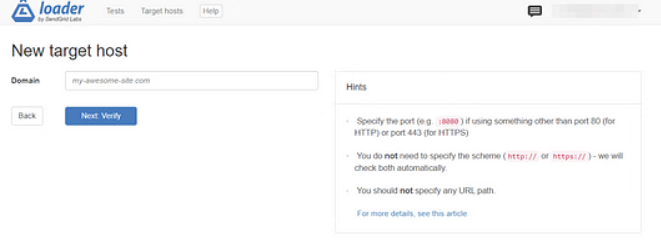
Para comenzar, haga clic en + New Host y escriba su dominio en el cuadro provisto en la siguiente pantalla:

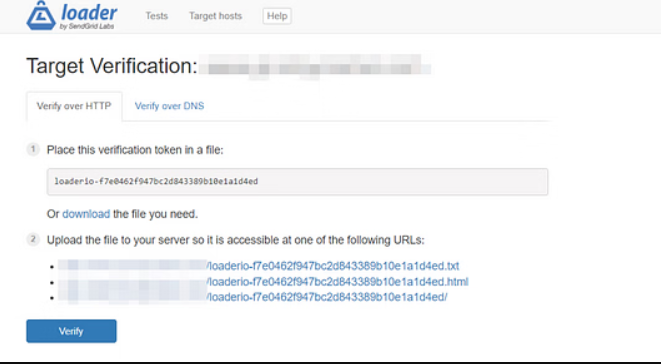
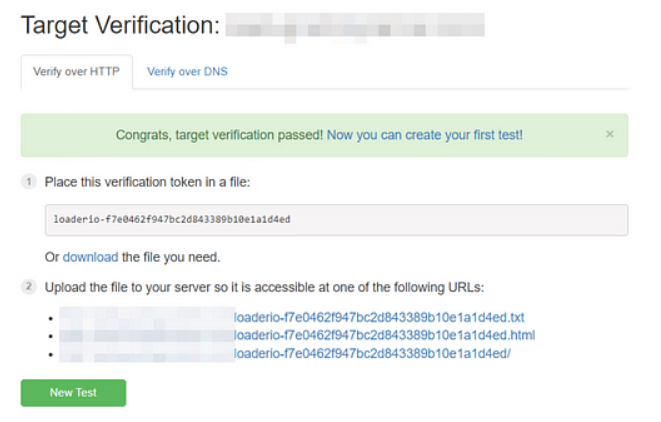
El siguiente paso es confirmar su dominio. Solo puede verificar a través de HTTP si está en el plan gratuito. Para hacer esto, abra el archivo en su computadora haciendo clic en el enlace de descarga:

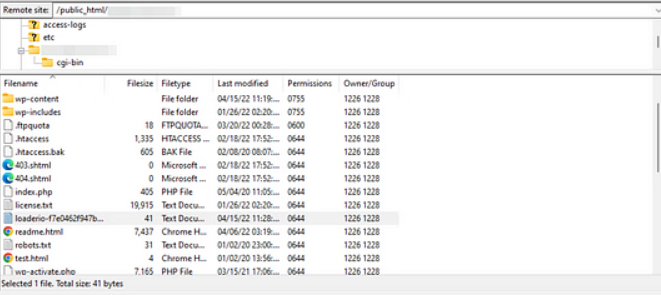
A continuación, debe cargar este archivo guardado en el directorio raíz de su sitio web. Esto significa que debe usar un cliente FTP, como FileZilla, para conectarse a su sitio web.
Después de conectarse, busque la carpeta raíz. Por lo general, se denomina html público. Después de eso, cargue el archivo Loader.io que ha descargado en la siguiente carpeta principal:

Regrese a Loader.io cuando esté listo, luego seleccione Verificar. Después de eso, debería aparecer una notificación que indique que su dominio ha sido confirmado:

¡He terminado ahora! Ahora puede seleccionar Nueva prueba para comenzar.
Configure sus ajustes de prueba
Para su prueba de estrés, Loader.io tiene una serie de parámetros. Puede decidir qué tipo de prueba desea realizar, por ejemplo:

Hay tres opciones disponibles para que elijas para probar el rendimiento de tu sitio:
- Clientes por prueba: puede elegir distribuir una cantidad específica de clientes de manera uniforme a lo largo de la prueba, como probar el rendimiento de su sitio cuando 600 usuarios acceden a él durante un minuto.
- Clientes por segundo: alternativamente, puede elegir probar su sitio para una cantidad específica de solicitudes de clientes por segundo.
- Mantener carga de clientes: esta opción pondrá a prueba su sitio para una carga constante de usuarios durante un período de tiempo específico.
Recuerde que se recomienda ejecutar varias pruebas para obtener una visión completa del rendimiento de su sitio en diferentes condiciones.
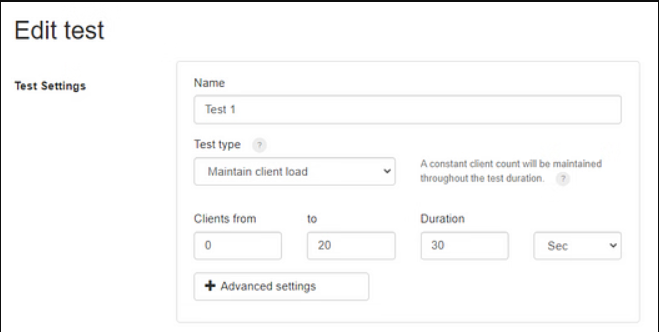
En este tutorial, usaremos la opción "Mantener la carga del cliente", que simula una cantidad específica de usuarios que acceden a su sitio simultáneamente durante un período de tiempo determinado y permanecen activos durante ese período. Esta prueba le proporcionará el tiempo de carga promedio para estos usuarios.
Después de seleccionar este tipo de prueba, puede especificar el número de clientes (o usuarios) y la duración de la prueba. Por ejemplo, es posible que desee probar el rendimiento de su sitio cuando recibe 500 visitas en un minuto.
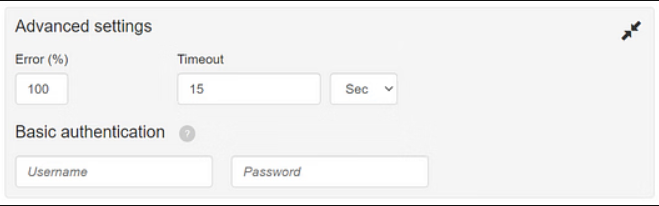
Si hace clic en "Configuración avanzada", también puede establecer un umbral de error.

Esto significa que cualquier solicitud que tarde más que el límite de tiempo que ha establecido (por ejemplo, 15 segundos) fallará.
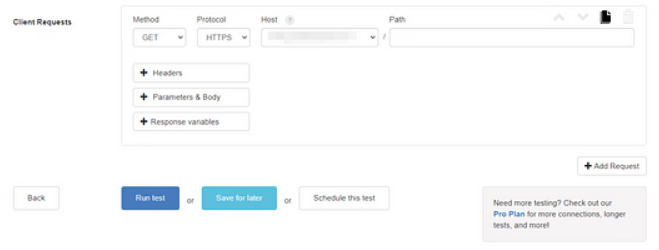
También puede encontrar otras configuraciones para las solicitudes de los clientes si se desplaza hacia abajo:

A menos que tenga algunos requisitos especiales, no es necesario realizar modificaciones aquí. Los parámetros actuales funcionarán para una prueba de esfuerzo general. Cuando esté preparado, seleccione Ejecutar prueba.
Analiza los resultados.
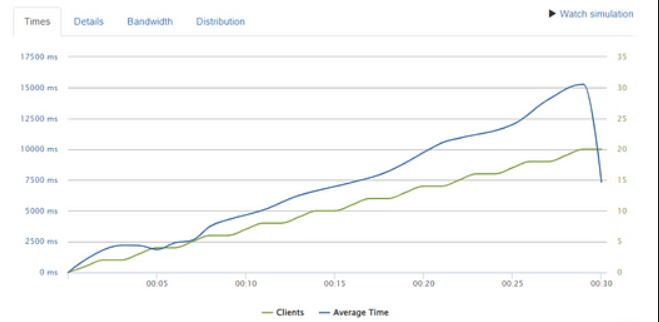
Una vez que se complete la prueba, se proporcionará un desglose detallado de los resultados desde su perspectiva. Examinemos las métricas más importantes, comenzando con el gráfico:

En el gráfico, hay dos conjuntos de datos: la línea verde representa la cantidad de clientes y la línea azul representa el tiempo de respuesta promedio. Según el gráfico, se agregaron 20 clientes en un período de 30 segundos.
Como indica el gráfico, el tiempo medio de respuesta aumenta con el número de usuarios. Sin embargo, cuando se agregó el vigésimo cliente, hubo una caída significativa, lo que indica que el tiempo de respuesta de este usuario iba a superar el umbral de error de 15 segundos. En consecuencia, se produjo un tiempo de espera.
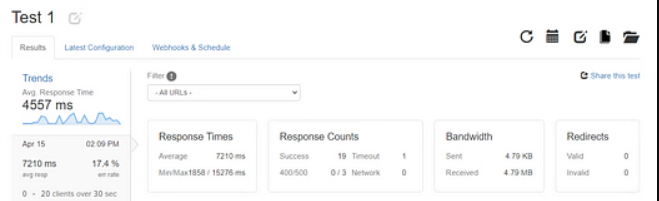
Al examinar la información en la sección Recuentos de respuestas, podemos ver que hubo 19 respuestas exitosas y una falla.

Desde tu perspectiva, te habrás dado cuenta de que el tiempo de respuesta promedio para esta prueba fue de 7210ms, equivalente a 7,21 segundos. Esto sugiere que cuando 20 usuarios acceden al sitio al mismo tiempo, el tiempo de carga es lento.
Vale la pena señalar que el tiempo de respuesta más rápido del sitio fue de 1,8 segundos, mientras que el más lento fue de 15,2 segundos (nuestra solicitud fallida). Estos hallazgos indican que el sitio se carga más rápido cuando tiene la cantidad mínima de usuarios.
Después de analizar los resultados, puede ajustar la configuración de la prueba para incluir más clientes y volver a ejecutar la prueba para determinar si su sitio puede manejar la carga adicional. Agregar gradualmente más clientes puede ayudarlo a determinar la cantidad máxima de usuarios que su sitio puede admitir a la vez. Este enfoque puede ser útil para identificar cualquier problema potencial con el rendimiento de su sitio en condiciones de mucho tráfico.
Solución a los problemas
No se preocupe si los resultados de su prueba de estrés revelan que su sitio se carga lentamente durante los períodos de mucho tráfico; Hay varias estrategias para mejorar el rendimiento. Examinemos algunas tácticas potentes.
- Establecer una red de entrega de contenido (CDN)
- Utilice un programa de almacenamiento en caché.
- Compresión de imagen
- Elimine cualquier complemento pesado
Establecer una red de entrega de contenido (CDN)
Un sistema de servidores dispersos en numerosos sitios se conoce como red de entrega de contenido (CDN). Cuando utiliza un CDN, el servidor más cercano a las ubicaciones de sus visitantes les entrega versiones en caché de su sitio web. De esta manera, su material recorre una distancia más corta y se carga rápidamente para el usuario.
Un CDN también puede disminuir la carga de su servidor de alojamiento. Como resultado, sus tiempos de carga pueden mejorar aún más, tal vez aumentando su calificación de Core Web Vitals.
Usar un programa de almacenamiento en caché
El acto de almacenar versiones estáticas de su sitio web y servirlas a los usuarios se conoce como almacenamiento en caché de páginas . El navegador no tendrá que cargar grandes secuencias de comandos cuando los usuarios accedan a su sitio si utiliza el almacenamiento en caché.
En consecuencia, el almacenamiento en caché puede mejorar la velocidad y la funcionalidad de su sitio web. Puede proporcionar páginas estáticas a sus visitantes utilizando una tecnología como WP Total Cache . Obtenga más información sobre cómo usarlo para eliminar el caché de WordPress .

Compresión de imagen
Los archivos no optimizados son otro culpable del mal rendimiento. Es probable que sus páginas tarden más en cargarse si su sitio tiene muchos elementos grandes (como fotografías y videos). Esto también implica que si varios usuarios acceden a tu sitio web a la vez, este puede cargar lentamente.
Con una herramienta de optimización de imágenes como Optimole , puedes solucionar este problema:

Tus fotos se comprimen con este programa sin perder calidad. Además, utiliza un CDN para servir sus fotos, lo que puede acelerar aún más la carga de la página.
Elimine cualquier complemento pesado
Y piense en eliminar cualquier complemento que consuma muchos recursos de su sitio web. Estos inflan su sitio web de WordPress al cargar scripts innecesarios, lo que puede hacer que se cargue más lentamente.
Como alternativa, puede minimizar su código HTML, CSS y JavaScript usando un programa llamado Autoptimize . Para una mejor experiencia de usuario, este complemento también puede cargar de forma diferida sus gráficos y CSS (UX) crucial en línea .

Ultimas palabras
En conclusión, la prueba de estrés de su sitio web de WordPress es una tarea esencial para garantizar su confiabilidad y estabilidad en 2023. Con las crecientes demandas de los usuarios en línea, es crucial asegurarse de que su sitio web pueda manejar un alto tráfico y mantener un rendimiento óptimo incluso durante los períodos pico.
Para hacer una prueba de esfuerzo efectiva de su sitio web de WordPress, puede usar una variedad de herramientas y técnicas, como pruebas de carga, optimización de código y monitoreo del servidor. Al implementar estos métodos, puede identificar cuellos de botella o puntos débiles en la infraestructura de su sitio web y tomar las medidas necesarias para mejorar su rendimiento.
Recuerde que las pruebas periódicas de estrés y el mantenimiento de su sitio web pueden ayudar a prevenir el tiempo de inactividad, mejorar la experiencia del usuario y, en última instancia, aumentar el éxito de su sitio web. Por lo tanto, asegúrese de priorizar las pruebas de estrés en el plan de mantenimiento de su sitio web para asegurarse de que esté listo para las demandas de 2023 y más allá.




