Breadcrumbs can improve your website experience to a great extent. Imagine you are traveling somewhere new but you got no signs that lead you to where you want to go and on the other hand, you have signboards to help you with your path, what would you choose?

Breadcrumbs work as the signboards for your website. They help the visitor navigate through your website. Not just that, Besides enhancing your website experience, Breadcrumbs help to improve your website's SEO rankings. In this article, we will understand how to use Breadcrumbs in web design for better navigation.
Purpose Of Breadcrumbs In Web Design
Breadcrumbs are a structured series of links divided by a symbol. Each link first to last refers to the level of that page on your website. This way the users get to know the pages they have visited previously and can jump to any of the previously visited pages just by clicking on the link.

Furthermore, breadcrumbs provide a visual trail of how your website is structured. There are many ways and plugins that you can use to add breadcrumbs to your website.
Create Amazing Websites
With the best free page builder Elementor
Start NowRefer to our tutorial on "How To Create Breadcrumb Links On WordPress".
Why Should You Consider Using Breadcrumbs
Breadcrumbs, unlike navigation menus, allow the user to have a clear orientation of the hierarchy of your website. While breadcrumbs are a great addition to any website, they can particularly be very helpful for websites with complicated hierarchies.

When the website has a large number of pages or a complex hierarchy, users can bounce back once they fail to get back to their desired pages. The classic e-commerce websites typically have different branches leading from different pages and in such a case, breadcrumbs enhance the user's experience by adding simplicity and structure to your website.
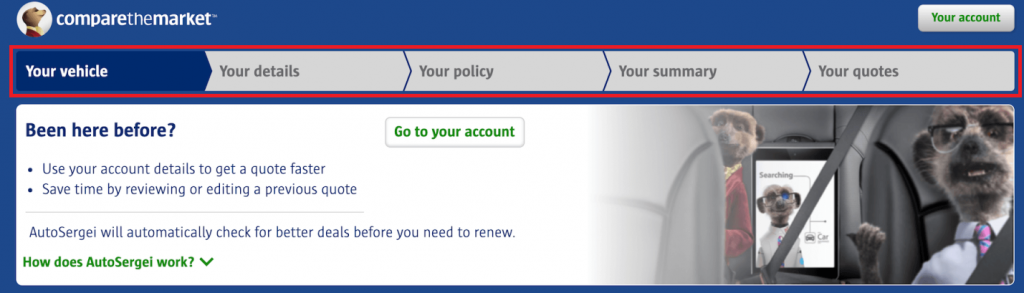
Breadcrumbs are highly useful for multi-page forms, online quizzes, or virtual activities. Besides, they can be used as a progress bar to display the user's location.

When used as a progress bar, breadcrumbs help in motivating the user to complete the task at hand. It can indicate the number of steps the user has taken and the number of steps remaining for them to get done with the task.
Every website owner wants the user to spend more time on their website and visit more pages. When breadcrumbs present a simple and concise structure of your website with the option of smooth navigation, users tend to visit more pages.
For instance, when a user wants to make a purchase they tend to go back to the product page, again and again, to finally decide what they want to buy. With a logical grouping of multiple branches, the user can easily navigate between pages to finally make a purchase.
While breadcrumbs are also useful with your website's search engine optimization. Breadcrumb links allow the crawlers to understand the complex hierarchy of your website.
On the other hand, breadcrumbs are not a highly valuable addition to single-level sites. When the site has fewer pages it is already easy to navigate between pages.
Types Of Breadcrumbs
Generally, breadcrumbs are distributed into three categories and all three categories are used for different reasons and different purposes.
1. Path-Based Breadcrumbs
Path-based breadcrumbs are a visual representation of the user's path on your website. For example, if a user reaches the product page, path-based breadcrumbs display the pages they have visited in order to reach the product page.
Path-based breadcrumbs are generated dynamically. While the usage of path-based breadcrumbs is not highly unique as the user can easily access the previous page using the back button on the browser and this is why these types of breadcrumbs are to be used cautiously.
2. Hierarchical Breadcrumbs
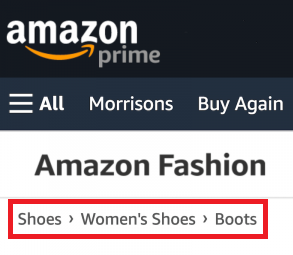
Location-Based Breadcrumbs are a representation of the website's structure. When your website has two or more hierarchy levels, hierarchical breadcrumbs establish a logical connection between them. Hierarchical breadcrumbs are highly useful when the user lends directly to the deeper page of your website.
For example, when a user searches for some product and lends directly on the product page, hierarchical breadcrumbs or location-based breadcrumbs help the user understand where they are in the context of your website's structure.
3. Attribute-Based Breadcrumbs
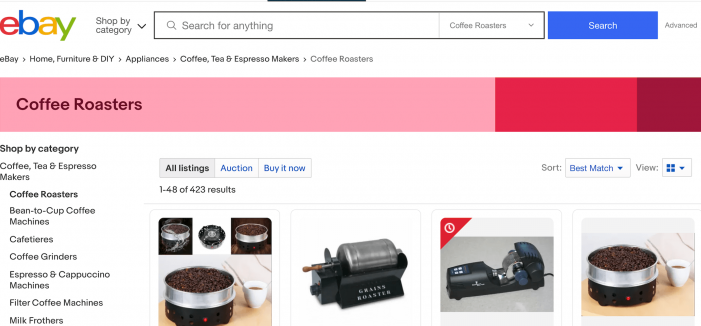
Attribute-based breadcrumbs display all the attributes the visitor has selected to lend to a particular page in a structured series. These types of breadcrumbs are used by e-commerce stores to demonstrate to the user how they reached the current product.
Attribute-based breadcrumbs help the visitor explore other content or products which are similar to the attributes they have chosen. For example, the user has chosen "T-shirt" and "Medium", the user will explore the products that align with these attributes. This results in users spending more time on your website and increases conversions.
Design Practices For Effective Use Of Breadcrumbs
When you are confident enough to decide to use breadcrumbs on your website, there are a few design practices that you must keep in mind for using them more effectively.
1. Keep Your Primary Navigation Menus
While breadcrumbs can be of great help with users following an ordered journey, it is important to understand that not all visitors follow a logical or structured path.
Replacing your primary navigation menus with breadcrumbs can make it difficult for the users to navigate between unrelated content. For the visitors having no clue about the site's hierarchy and arriving directly to a page, for example using google search results, breadcrumbs can be confusing.
This is where primary navigation menus are really helpful. Breadcrumbs are supposed to be an extra addition to your website to enhance the user experience and allow smooth navigation.
2. Consistent Titles
It is important to keep your breadcrumb and page titles consistent in order to avoid confusion. Not only for the visitors, but it is also very important when you are trying to target specific keywords.
Make sure to use plain text if you want to show the current page title on the breadcrumb trails as repeating keywords can lead to SEO penalty. When keywords are repeated in breadcrumb trails, SEO takes it as over-optimization.
Nonetheless, the purpose of breadcrumbs is to make navigation easy and smooth, and displaying the current title page in breadcrumbs does not contribute to the cause.
3. Use Follow-up Symbols
You will find the greater than symbol used frequently in breadcrumbs. While this is a great symbol to use, it is important to notice that it establishes a parent-child relationship between breadcrumb links which does not work particularly for path-based breadcrumb trails.
Other useful and commonly chosen symbols for breadcrumb trails are arrows (→), quotation marks (»), and slashes (/). Besides, consistent sizing and padding are important for the design from a usability perspective.
As much as it is essential to keep the spaces moderate and consistent between breadcrumbs links, it is also important to understand that breadcrumbs are a secondary navigation mechanism and must not distract from the primary navigation menu.
Plugins To Use For Breadcrumbs
While there are a lot of options out there that you can use to add breadcrumbs to your WordPress website, we have listed down some of the easily available and affordable plugins to choose from.
1. Breadcrumbs Divi Module

Breadcrumbs Divi Module is specifically made for Divi Builder. Once you install and activate this plugin on your WordPress, it will add a breadcrumbs module to your Divi builder's module list.
From there you can easily add breadcrumbs to your website. With Divi's visual builder the process gets fairly simple and on top of that, you can choose any Divi icon as a separator. You can also change the color and font of the link text.
2. Breadcrumbs For Elementor

Breadcrumbs for Elementor is an Elementor add-on that lets you add breadcrumbs within the Elementor page builder.
Using this plugin, you can create all types of breadcrumbs while it automatically builds a breadcrumbs base aligned to the page hierarchy. Alongside customization, there are 8 ready-made layouts that you can choose from.
3. Breadcrumbs For WPBakery

Breadcrumbs for WPBakery is an add-on For WPBakery Page builder that allows you to instantly add all kinds of breadcrumbs within the WPBakery page builder.
The breadcrumb links are highly customizable while there are 6 ready-made layouts to choose from and use on your website.
As your website grows, it keeps on adding pages and the hierarchy starts to get more complex. Especially in e-commerce websites, breadcrumbs are a great addition for the user to navigate easily on your website and to provide clarity to the Search Engine crawlers for better SEO results.
If you have any queries regarding Elementor, make sure to comment below. Join us on our Facebook and Twitter to never miss out on a new post.




