Der WordPress-Stresstest ist eine Methode, mit der Sie die Grenzen Ihrer Website ermitteln und ihre Bruchstelle identifizieren können. Um einen Stresstest auf Ihrer WordPress-Website durchzuführen, müssen Sie verschiedene Aspekte wie Ladegeschwindigkeit, Setup-Qualität, Plugin-Leistung bewerten und Lasttests durchführen.

Für die Analyse einer WordPress-Website stehen zahlreiche Tools zur Verfügung. Sie können das Werkzeug Ihrer Wahl aus einer Vielzahl von Optionen auswählen, die online verfügbar sind. Geben Sie einfach die URL Ihrer Website in eines dieser Tools ein, um mit der Analyse Ihrer Website zu beginnen.
Durch das Ausführen von Tests können Sie die Leistung Ihrer Website analysieren und verbessern. Dadurch wird sichergestellt, dass Ihre Website einwandfrei funktioniert und optimal funktioniert.
In diesem Artikel werden wir WordPress-Stresstests besprechen und Möglichkeiten zur Verbesserung der Geschwindigkeit Ihrer Website untersuchen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDie Geschwindigkeit der Website ist für Besucher von entscheidender Bedeutung, wie wir in früheren Artikeln hervorgehoben haben. Besucher erwarten, dass Websites in weniger als 2 Sekunden vollständig geladen werden.
Wie Sie sich vorstellen können, kann es schwierig sein, dies zu erreichen. Es stehen jedoch zahlreiche Methoden zur Verfügung, um die Geschwindigkeit Ihrer Website zu steigern. Darüber hinaus können Sie Ihre WordPress-Website mit verschiedenen Ansätzen analysieren.
Wie man die Website einem Stresstest unterzieht
Es gibt verschiedene Tools, mit denen Sie eine Website einem Stresstest unterziehen können. In diesem Tutorial verwenden wir jedoch Loader.io .

Dies ist ein Freemium-Tool, mit dem Sie Ihre Website ganz einfach auf unterschiedliche Traffic-Mengen testen können. Mit dem kostenlosen Plan können Sie einen Zielhost (dh Ihre Website) und zwei URLs pro Test überprüfen, und Sie sind auf maximal 10.000 Clients (oder Besucher) pro Test beschränkt.
Wenn Sie eine kleine Website haben, könnte die kostenlose Version für Ihre Bedürfnisse ausreichen. Wenn Ihre Website jedoch viel Verkehr erhält und Sie noch mehr simulieren möchten, sollten Sie möglicherweise ein Upgrade auf einen Premium-Plan in Betracht ziehen. Führen Sie die folgenden Schritte aus, um Ihre Website mit Loader.io einem Stresstest zu unterziehen.
Melden Sie sich bei Loader.io an
Sie müssen sich zunächst für ein kostenloses Loader.io-Konto registrieren. Es ist ein wirklich einfaches Verfahren. Nachdem Ihr Konto verifiziert wurde, können Sie Ihren Zielhost (oder Ihre Domäne) konfigurieren:

Trotzdem müssen Sie auch bestätigen, dass die zu testende Domain Ihnen gehört. Die Überprüfung ist entscheidend, um Missbrauch zu verhindern (da das Senden von so viel Datenverkehr an eine andere Website als DDoS-Versuch interpretiert werden könnte).
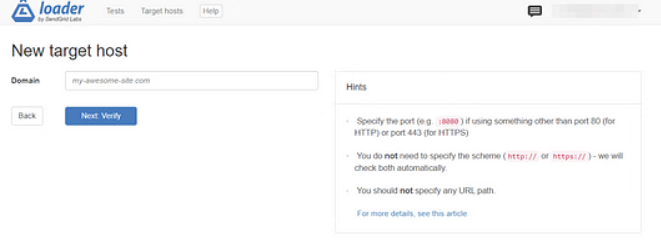
Klicken Sie zunächst auf + New Host und geben Sie Ihre Domain in das Feld auf dem folgenden Bildschirm ein:

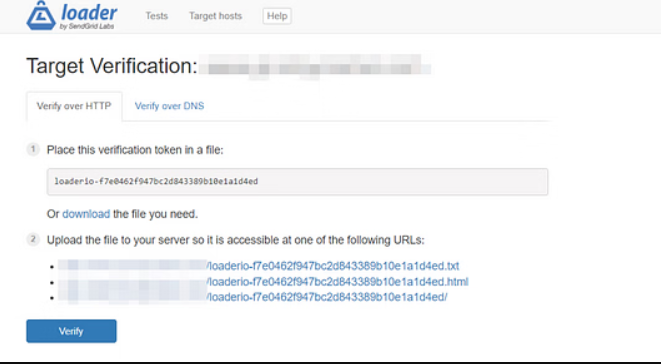
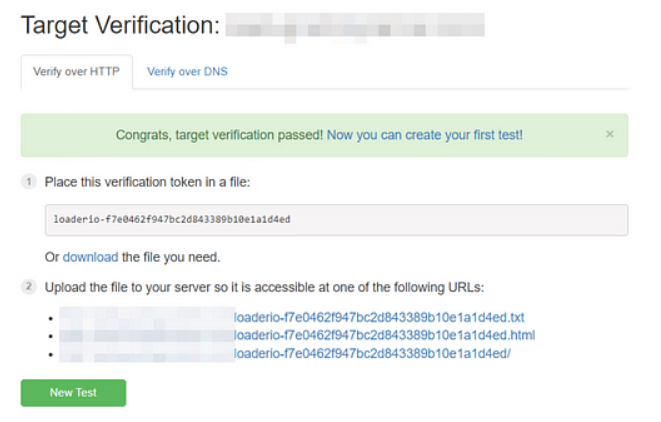
Im nächsten Schritt bestätigen Sie Ihre Domain. Sie können nur über HTTP verifizieren, wenn Sie den kostenlosen Plan haben. Öffnen Sie dazu die Datei auf Ihrem Computer, indem Sie auf den Download-Link klicken:

Sie müssen diese gespeicherte Datei dann in das Stammverzeichnis Ihrer Website hochladen. Das bedeutet, dass Sie einen FTP-Client wie FileZilla verwenden müssen, um sich mit Ihrer Website zu verbinden.
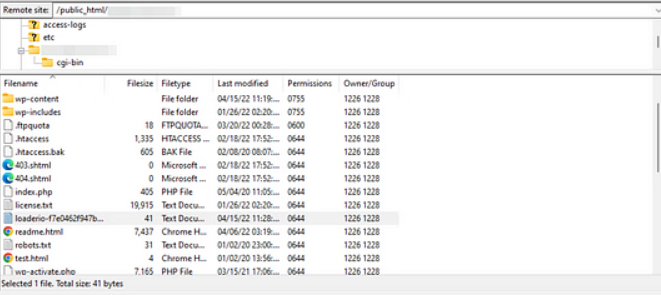
Suchen Sie nach dem Verbinden nach dem Stammordner. Typischerweise läuft es unter dem Namen public html. Laden Sie danach die heruntergeladene Loader.io-Datei in den folgenden Hauptordner hoch:

Kehren Sie zu Loader.io zurück, wenn Sie bereit sind, und wählen Sie dann Bestätigen aus. Danach sollte eine Benachrichtigung erscheinen, dass Ihre Domain bestätigt wurde:

Ich bin jetzt fertig! Sie können nun „Neuer Test“ auswählen, um zu beginnen.
Konfigurieren Sie Ihre Testeinstellungen
Für Ihren Stresstest hat Loader.io eine Reihe von Parametern. Sie können entscheiden, welche Art von Test Sie durchführen möchten, zum Beispiel:

Es stehen Ihnen drei Optionen zur Auswahl, um die Leistung Ihrer Website zu testen:
- Clients pro Test – Sie können eine bestimmte Anzahl von Clients gleichmäßig über den Test verteilen, z. B. um zu testen, wie Ihre Website abschneidet, wenn 600 Benutzer eine Minute lang darauf zugreifen.
- Clients pro Sekunde – Alternativ können Sie Ihre Website auf eine bestimmte Anzahl von Clientanfragen pro Sekunde testen.
- Kundenlast aufrechterhalten – Diese Option testet Ihre Website für eine konstante Last von Benutzern über einen bestimmten Zeitraum.
Denken Sie daran, dass die Durchführung mehrerer Tests empfohlen wird, um einen umfassenden Überblick über die Leistung Ihrer Website unter verschiedenen Bedingungen zu erhalten.
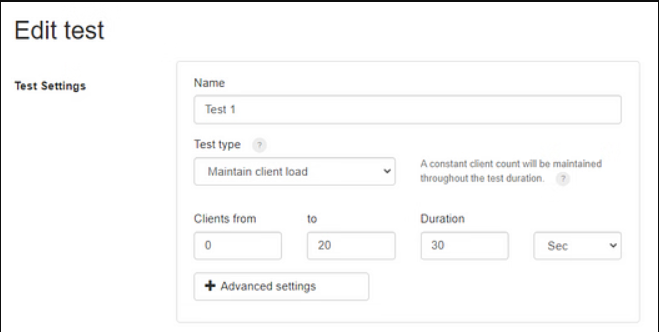
In diesem Tutorial verwenden wir die Option „Clientlast beibehalten“, die eine bestimmte Anzahl von Benutzern simuliert, die gleichzeitig über einen festgelegten Zeitraum auf Ihre Website zugreifen und während dieses Zeitraums aktiv bleiben. Dieser Test liefert Ihnen die durchschnittliche Ladezeit für diese Benutzer.
Nachdem Sie diesen Testtyp ausgewählt haben, können Sie die Anzahl der Clients (oder Benutzer) und die Dauer des Tests festlegen. Beispielsweise möchten Sie vielleicht testen, wie Ihre Website abschneidet, wenn sie 500 Besuche in einer Minute erhält.
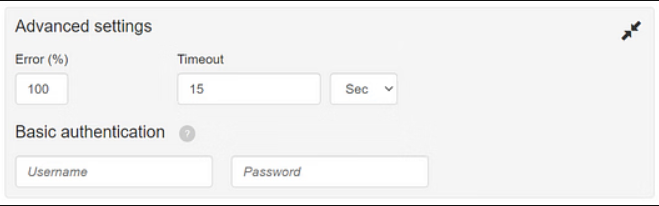
Wenn Sie auf „Erweiterte Einstellungen“ klicken, können Sie auch eine Fehlerschwelle festlegen.

Das bedeutet, dass jede Anforderung, die länger dauert als das von Ihnen festgelegte Zeitlimit (z. B. 15Sekunden), fehlschlägt.
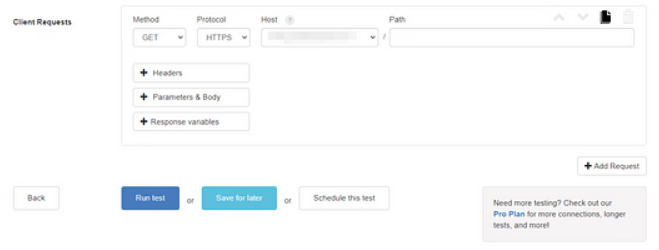
Sie können auch andere Einstellungen für Kundenanfragen finden, wenn Sie nach unten scrollen:

Sofern Sie keine besonderen Anforderungen haben, müssen hier keine Änderungen vorgenommen werden. Die aktuellen Parameter funktionieren für einen allgemeinen Stresstest. Wenn Sie bereit sind, wählen Sie Test ausführen aus.
Analysieren Sie die Ergebnisse.
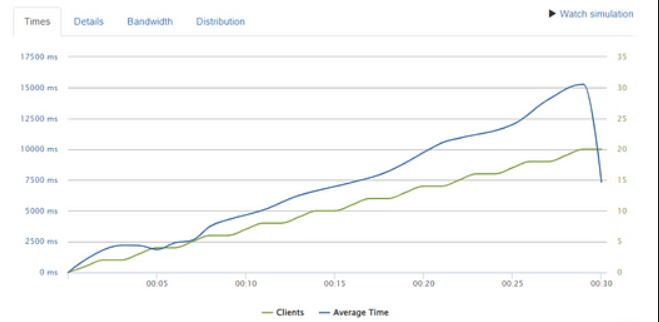
Sobald der Test abgeschlossen ist, erhalten Sie eine detaillierte Aufschlüsselung der Ergebnisse aus Ihrer Sicht. Lassen Sie uns die wichtigsten Metriken untersuchen, beginnend mit der Grafik:

In der Grafik gibt es zwei Datensätze – die grüne Linie stellt die Anzahl der Clients dar, und die blaue Linie stellt die durchschnittliche Antwortzeit dar. Gemäß der Grafik wurden 20 Clients innerhalb von 30 Sekunden hinzugefügt.
Wie aus der Grafik hervorgeht, steigt die durchschnittliche Antwortzeit mit der Anzahl der Benutzer. Als jedoch der 20. Client hinzugefügt wurde, gab es einen deutlichen Rückgang, was darauf hinweist, dass die Antwortzeit für diesen Benutzer den Fehlerschwellenwert von 15 Sekunden überschreiten würde. Folglich ist ein Timeout aufgetreten.
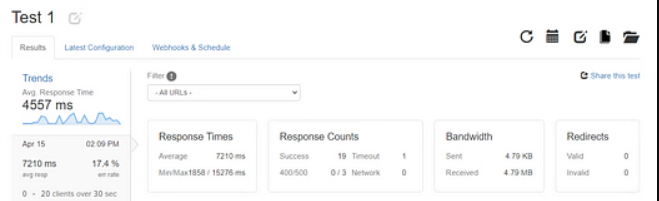
Wenn wir die Informationen im Abschnitt „Response Counts“ untersuchen, sehen wir, dass es 19 erfolgreiche Antworten und einen Fehler gab.

Aus Ihrer Sicht haben Sie vielleicht bemerkt, dass die durchschnittliche Antwortzeit für diesen Test 7210 ms betrug, was 7,21 Sekunden entspricht. Dies deutet darauf hin, dass es bei einem gleichzeitigen Zugriff von 20 Benutzern auf die Website zu einer langsamen Ladezeit kommt.
Es ist erwähnenswert, dass die schnellste Antwortzeit der Website 1,8 Sekunden betrug, während die langsamste 15,2 Sekunden betrug (unsere fehlgeschlagene Anfrage). Diese Ergebnisse zeigen, dass die Website am schnellsten geladen wird, wenn sie die minimale Anzahl von Benutzern hat.
Nachdem Sie die Ergebnisse analysiert haben, können Sie die Testeinstellungen anpassen, um mehr Clients einzubeziehen, und den Test erneut ausführen, um festzustellen, ob Ihre Site die zusätzliche Last bewältigen kann. Das schrittweise Hinzufügen weiterer Clients kann Ihnen helfen, die maximale Anzahl von Benutzern zu bestimmen, die Ihre Website gleichzeitig aufnehmen kann. Dieser Ansatz kann hilfreich sein, um potenzielle Probleme mit der Leistung Ihrer Website bei starkem Datenverkehr zu identifizieren.
Lösung der Probleme
Machen Sie sich keine Sorgen, wenn die Ergebnisse Ihres Belastungstests zeigen, dass Ihre Website in Zeiten mit hohem Datenverkehr langsam geladen wird. Es gibt mehrere Strategien zur Leistungssteigerung. Lassen Sie uns einige wirksame Taktiken untersuchen.
- Richten Sie ein Content Delivery Network (CDN) ein
- Verwenden Sie ein Caching-Programm.
- Bildkompression
- Löschen Sie alle kräftigen Plugins
Richten Sie ein Content Delivery Network (CDN) ein
Ein System von Servern, die über zahlreiche Standorte verteilt sind, wird als Content Delivery Network (CDN) bezeichnet. Wenn Sie ein CDN verwenden, stellt der Server, der den Standorten Ihrer Besucher am nächsten ist, ihnen zwischengespeicherte Versionen Ihrer Website bereit. Auf diese Weise legt Ihr Material eine kürzere Strecke zurück und lädt den Benutzer schneller.
Ein CDN kann auch die Belastung Ihres Hosting-Servers verringern. Ihre Ladezeiten können dadurch weiter verbessert werden, was möglicherweise Ihre Core Web Vitals-Bewertung erhöht.
Verwenden Sie ein Caching-Programm
Das Speichern statischer Versionen Ihrer Website und deren Bereitstellung für Benutzer wird als Seiten-Caching bezeichnet. Wenn Sie Caching verwenden, muss der Browser keine großen Skripts laden, wenn Benutzer auf Ihre Website zugreifen.
Caching kann folglich die Geschwindigkeit und Funktionalität Ihrer Website verbessern. Sie können Ihren Besuchern mit einer Technologie wie WP Total Cache statische Seiten zur Verfügung stellen. Lesen Sie mehr darüber , wie man damit den WordPress-Cache löscht .

Bildkompression
Nicht optimierte Dateien sind ein weiterer Grund für schlechte Leistung. Das Laden Ihrer Seiten kann wahrscheinlich länger dauern, wenn Ihre Website viele große Elemente enthält (z. B. Fotos und Videos). Dies bedeutet auch, dass wenn mehrere Benutzer gleichzeitig auf Ihre Website zugreifen, diese langsam geladen werden kann.
Mit einem Bildoptimierungstool wie Optimole können Sie dieses Problem lösen:

Ihre Fotos werden mit diesem Programm ohne Qualitätsverlust komprimiert. Außerdem verwendet es ein CDN, um Ihre Fotos bereitzustellen, was das Laden von Seiten noch weiter beschleunigen kann.
Löschen Sie alle kräftigen Plugins
Und denken Sie darüber nach, alle ressourcenintensiven Plugins von Ihrer Website zu löschen. Diese blähen Ihre WordPress-Website auf, indem sie unnötige Skripte laden, wodurch sie langsamer geladen werden kann.
Alternativ können Sie Ihren HTML-, CSS- und JavaScript-Code mit einem Programm namens Autoptimize minimieren. Für eine bessere Benutzererfahrung kann dieses Plugin auch Ihre Grafiken lazy-loaden und wichtiges CSS (UX) inline .

Letzte Worte
Zusammenfassend lässt sich sagen, dass Stresstests Ihrer WordPress-Website eine wesentliche Aufgabe sind, um ihre Zuverlässigkeit und Stabilität im Jahr 2023 sicherzustellen. Angesichts der steigenden Anforderungen der Online-Benutzer ist es entscheidend sicherzustellen, dass Ihre Website mit hohem Datenverkehr umgehen und auch in Spitzenzeiten eine optimale Leistung aufrechterhalten kann.
Um Ihre WordPress-Website effektiv einem Stresstest zu unterziehen, können Sie eine Vielzahl von Tools und Techniken wie Lasttests, Codeoptimierung und Serverüberwachung verwenden. Durch die Implementierung dieser Methoden können Sie alle Engpässe oder Schwachstellen in der Infrastruktur Ihrer Website identifizieren und die erforderlichen Maßnahmen ergreifen, um die Leistung zu verbessern.
Denken Sie daran, dass regelmäßige Belastungstests und Wartung Ihrer Website dazu beitragen können, Ausfallzeiten zu vermeiden, die Benutzererfahrung zu verbessern und letztendlich den Erfolg Ihrer Website zu steigern. Stellen Sie also sicher, dass Sie Stresstests im Wartungsplan Ihrer Website priorisieren, um sicherzustellen, dass sie für die Anforderungen von 2023 und darüber hinaus gerüstet ist.





