Breadcrumbs können Ihr Website-Erlebnis in hohem Maße verbessern. Stellen Sie sich vor, Sie reisen irgendwo neu, aber Sie haben keine Anzeichen, die Sie dorthin führen, wo Sie hinwollen, und auf der anderen Seite haben Sie Schilder, die Ihnen auf Ihrem Weg helfen, was würden Sie wählen?

Breadcrumbs funktionieren als Wegweiser für Ihre Website. Sie helfen dem Besucher, durch Ihre Website zu navigieren. Nicht nur das, Neben der Verbesserung Ihrer Website-Erfahrung, Breadcrumbs helfen, Ihre Website SEO-Rankings zu verbessern. In diesem Artikel werden wir verstehen, wie Breadcrumbs im Webdesign für eine bessere Navigation verwendet werden.
Zweck von Breadcrumbs im Webdesign
Breadcrumbs sind eine strukturierte Reihe von Links, die durch ein Symbol geteilt werden. Jeder Link, der zuerst vorliegt, bezieht sich auf die Ebene dieser Seite auf Ihrer Website. Auf diese Weise lernen die Nutzer die Seiten kennen, die sie zuvor besucht haben, und können einfach auf den Link auf eine der zuvor besuchten Seiten springen.

Darüber hinaus bieten Breadcrumbs eine visuelle Spur, wie Ihre Website strukturiert ist. Es gibt viele Möglichkeiten und Plugins, die Sie verwenden können, um Breadcrumbs zu Ihrer Website hinzuzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSiehe unsere Tutorial auf "How To Create Breadcrumb Links On WordPress".
Warum sollten Sie die Verwendung von Breadcrumbs in Betracht ziehen?
Breadcrumbs, im Gegensatz zu Navigationsmenüs, ermöglichen dem Benutzer eine klare Orientierung der Hierarchie Ihrer Website. Während Breadcrumbs eine großartige Ergänzung zu jeder Website sind, können sie besonders für Websites mit komplizierten Hierarchien sehr hilfreich sein.

Wenn die Website über eine große Anzahl von Seiten oder eine komplexe Hierarchie verfügt, können Benutzer zurückspringen, sobald sie nicht zu den gewünschten Seiten zurückkehren. Die klassischen E-Commerce-Websites haben in der Regel verschiedene Branchen, die von verschiedenen Seiten führen, und in einem solchen Fall verbessern Breadcrumbs die Benutzererfahrung, indem sie Ihrer Website Einfachheit und Struktur hinzufügen.
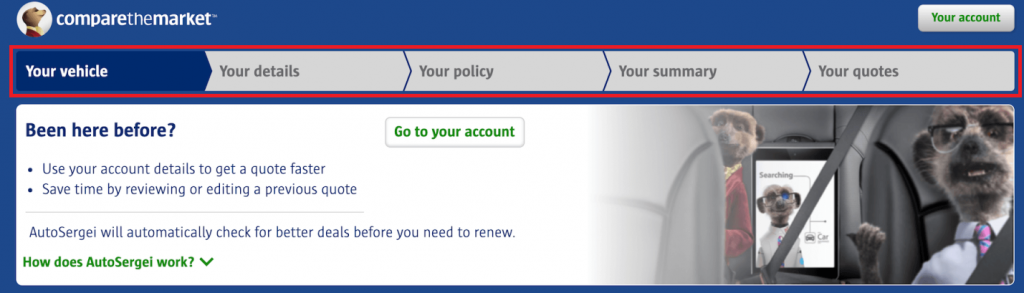
Breadcrumbs sind sehr nützlich für mehrseitige Formulare, Online-Quiz oder virtuelle Aktivitäten. Außerdem können sie als Fortschrittsleiste verwendet werden, um den Standort des Benutzers anzuzeigen.

Wenn sie als Fortschrittsleiste verwendet werden, helfen Breadcrumbs, den Benutzer zu motivieren, die vorstehende Aufgabe abzuschließen. Es kann die Anzahl der Schritte angeben, die der Benutzer ausgeführt hat, und die Anzahl der verbleibenden Schritte, damit er mit der Aufgabe fertig werden kann.
Jeder Website-Besitzer möchte, dass der Benutzer mehr Zeit auf seiner Website verbringt und mehr Seiten besucht. Wenn Breadcrumbs eine einfache und prägnante Struktur Ihrer Website mit der Option der reibungslosen Navigation präsentieren, neigen Benutzer dazu, mehr Seiten zu besuchen.
Zum Beispiel, wenn ein Benutzer einen Kauf tätigen will, neigen sie dazu, immer wieder auf die Produktseite zurückzukehren, um endlich zu entscheiden, was er kaufen möchte. Mit einer logischen Gruppierung mehrerer Verzweigungen kann der Benutzer problemlos zwischen den Seiten navigieren, um schließlich einen Kauf zu tätigen.
Während Breadcrumbs auch bei der Suchmaschinenoptimierung Ihrer Website nützlich sind. Breadcrumb-Links ermöglichen es den Crawlern, die komplexe Hierarchie Ihrer Website zu verstehen.
Auf der anderen Seite sind Breadcrumbs keine sehr wertvolle Ergänzung zu einstufigen Websites. Wenn die Website weniger Seiten hat, ist es bereits einfach, zwischen Seiten zu navigieren.
Arten von Breadcrumbs
Im Allgemeinen werden Breadcrumbs in drei Kategorien verteilt, und alle drei Kategorien werden aus unterschiedlichen Gründen und aus unterschiedlichen Zwecken verwendet.
1. Pfadbasierte Breadcrumbs
Pfadbasierte Breadcrumbs sind eine visuelle Darstellung des Pfads des Benutzers auf Ihrer Website. Wenn ein Benutzer beispielsweise die Produktseite erreicht, werden pfadbasierte Breadcrumbs die besuchten Seiten angezeigt, um die Produktseite zu erreichen.
Pfadbasierte Breadcrumbs werden dynamisch generiert. Während die Verwendung von pfadbasierten Breadcrumbs nicht sehr einzigartig ist, da der Benutzer leicht auf die vorherige Seite mit der Zurück-Schaltfläche im Browser zugreifen kann und deshalb diese Arten von Breadcrumbs vorsichtig verwendet werden müssen.
2. Hierarchische Brotkrumen
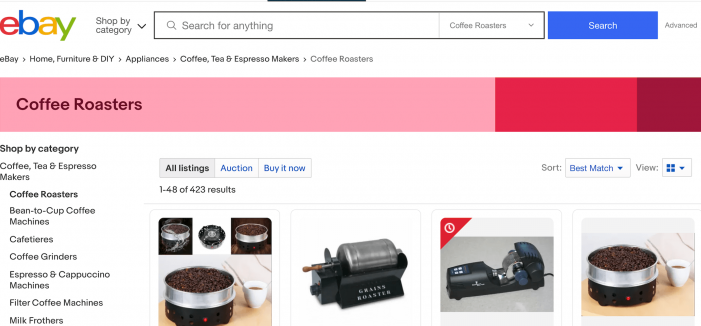
Location-Based Breadcrumbs sind eine Darstellung der Struktur der Website. Wenn Ihre Website über zwei oder mehr Hierarchieebenen verfügt, stellen hierarchische Breadcrumbs eine logische Verbindung zwischen ihnen her. Hierarchische Breadcrumbs sind sehr nützlich, wenn der Benutzer direkt an die tiefere Seite Ihrer Website leiht.
Wenn ein Benutzer beispielsweise nach einem Produkt sucht und direkt auf der Produktseite ausleiht, helfen hierarchische Breadcrumbs oder standortbasierte Breadcrumbs dem Benutzer zu verstehen, wo er sich im Kontext der Websitestruktur befindet.
3. Attributbasierte Breadcrumbs
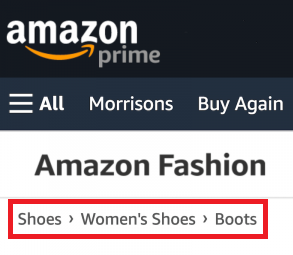
Attributbasierte Breadcrumbs zeigen alle Attribute an, die der Besucher ausgewählt hat, um einer bestimmten Seite in einer strukturierten Serie zu verleihen. Diese Arten von Breadcrumbs werden von E-Commerce-Shops verwendet, um dem Benutzer zu demonstrieren, wie er das aktuelle Produkt erreicht hat.
Attributbasierte Breadcrumbs helfen dem Besucher, andere Inhalte oder Produkte zu erkunden, die den von ihnen ausgewählten Attributen ähneln. Zum Beispiel hat der Benutzer "T-Shirt" und "Medium" gewählt, der Benutzer wird die Produkte erkunden, die mit diesen Attributen übereinstimmen. Dies führt dazu, dass Benutzer mehr Zeit auf Ihrer Website verbringen und die Conversions erhöhen.
Design-Praktiken für die effektive Verwendung von Breadcrumbs
Wenn Sie sicher genug sind, sich für die Verwendung von Breadcrumbs auf Ihrer Website zu entscheiden, gibt es einige Entwurfspraktiken, die Sie für eine effektivere Verwendung berücksichtigen müssen.
1. Behalten Sie Ihre primären Navigationsmenüs bei
Während Breadcrumbs für Benutzer nach einer geordneten Reise eine große Hilfe sein können, ist es wichtig zu verstehen, dass nicht alle Besucher einen logischen oder strukturierten Weg gehen.
Das Ersetzen Der primären Navigationsmenüs durch Breadcrumbs kann es den Benutzern erschweren, zwischen nicht verwandten Inhalten zu navigieren. Für die Besucher, die keine Ahnung von der Hierarchie der Website haben und direkt auf eine Seite gelangen, z. B. mithilfe von Google-Suchergebnissen, können Breadcrumbs verwirrend sein.
Hier sind primäre Navigationsmenüs sehr hilfreich. Breadcrumbs sollen eine zusätzliche Ergänzung ihrer Website sein, um die Benutzererfahrung zu verbessern und eine reibungslose Navigation zu ermöglichen.
2. Konsistente Titel
Es ist wichtig, Ihre Breadcrumb- und Seitentitel konsistent zu halten, um Verwechslungen zu vermeiden. Nicht nur für die Besucher, sondern es ist auch sehr wichtig, wenn Sie versuchen, bestimmte Keywords zu zielen.
Achten Sie darauf, Nur-Text zu verwenden, wenn Sie den aktuellen Seitentitel auf den Breadcrumb-Trails anzeigen möchten, da sich wiederholende Keywords zu SEO-Strafen führen können. Wenn Keywords in Breadcrumb Trails wiederholt werden, nimmt SEO es als Überoptimierung.
Nichtsdestotrotz ist der Zweck von Breadcrumbs, die Navigation einfach und reibungslos zu machen, und die Anzeige der aktuellen Titelseite in Breadcrumbs trägt nicht zur Ursache bei.
3. Verwenden Sie Follow-up-Symbole
Sie finden das größere als Symbol, das häufig in Breadcrumbs verwendet wird. Obwohl dies ein großartiges Symbol ist, ist es wichtig zu beachten, dass es eine Eltern-Kind-Beziehung zwischen Breadcrumb-Verbindungen herstellt, die nicht besonders für pfadbasierte Breadcrumb-Trails funktioniert.
Weitere nützliche und häufig gewählte Symbole für Breadcrumb-Trails sind Pfeile (→), Anführungszeichen (») und Schrägstriche (/). Darüber hinaus sind konsistente Größen- und Polsterung wichtig für das Design aus Usability-Perspektive.
So wichtig es auch ist, die Räume zwischen Breadcrumbs-Links moderat und konsistent zu halten, ist es auch wichtig zu verstehen, dass Breadcrumbs ein sekundärer Navigationsmechanismus sind und nicht vom primären Navigationsmenü ablenken dürfen.
Plugins zur Verwendung für Breadcrumbs
Zwar gibt es eine Menge von Optionen gibt, die Sie verwenden können, um Breadcrumbs zu Ihrer WordPress-Website hinzufügen, haben wir einige der leicht verfügbaren und erschwinglichen Plugins zur Auswahl aufgeführt.
1. Breadcrumbs Divi Modul

Breadcrumbs Divi Modul ist speziell für Divi Builder hergestellt. Sobald Sie dieses Plugin auf Ihrem WordPress installieren und aktivieren, wird es ein Breadcrumbs-Modul zu Ihrem Divi Builder ModulListe hinzufügen.
Von dort aus können Sie ganz einfach Breadcrumbs zu Ihrer Website hinzufügen. Mit Divis visuellem Builder wird der Prozess ziemlich einfach und obendrein können Sie jedes Divi-Symbol als Trennzeichen auswählen. Sie können auch die Farbe und Schriftart des Linktextes ändern.
2. Breadcrumbs für Elementor

Breadcrumbs for Elementor ist ein Elementor Add-on, mit dem Sie Breadcrumbs im Elementor-Seitengenerator hinzufügen können.
Mit diesem Plugin können Sie alle Arten von Breadcrumbs erstellen, während es automatisch eine Breadcrumbs-Basis erstellt, die an der Seitenhierarchie ausgerichtet ist. Neben der Anpassung gibt es 8 vorgefertigte Layouts, aus denen Sie auswählen können.
3. Brotkrumen für WPBakery

Breadcrumbs für WPBakery ist ein Add-on für WPBakery Page Builder, mit dem Sie sofort alle Arten von Breadcrumbs innerhalb des WPBakery-Seitengenerators hinzufügen können.
Die Breadcrumb-Links sind hochgradig anpassbar, während es 6 vorgefertigte Layouts zur Auswahl und Verwendung auf Ihrer Website gibt.
Wenn Ihre Website wächst, fügt sie immer wieder Seiten hinzu und die Hierarchie wird immer komplexer. Vor allem in E-Commerce-Websites, Breadcrumbs sind eine große Ergänzung für den Benutzer, um leicht auf Ihrer Website zu navigieren und Klarheit zu den Suchmaschinen-Crawler für bessere SEO-Ergebnisse zu bieten.
Wenn Sie Fragen zu Elementor haben, wenden Sie sich bitte unten an. Begleiten Sie uns auf unseren Facebook und Twitter, um nie einen neuen Beitrag zu verpassen.





