ওয়ার্ডপ্রেস স্ট্রেস টেস্ট হল একটি পদ্ধতি যা আপনাকে আপনার ওয়েবসাইটের সীমা নির্ধারণ করতে এবং এর ব্রেকিং পয়েন্ট সনাক্ত করতে সাহায্য করতে পারে। আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি স্ট্রেস টেস্ট পরিচালনা করতে, আপনাকে বিভিন্ন দিক যেমন লোডিং গতি, সেটআপের গুণমান, প্লাগইন কর্মক্ষমতা এবং লোড টেস্টিং পরিচালনা করতে হবে।

একটি ওয়ার্ডপ্রেস ওয়েবসাইট বিশ্লেষণ করার জন্য অনেক টুল উপলব্ধ আছে। আপনি অনলাইনে উপলব্ধ বিভিন্ন বিকল্প থেকে আপনার পছন্দের টুলটি নির্বাচন করতে পারেন। আপনার ওয়েবসাইট বিশ্লেষণ শুরু করতে এই টুলগুলির মধ্যে একটিতে আপনার ওয়েবসাইটের URL লিখুন।
চলমান পরীক্ষা আপনাকে আপনার ওয়েবসাইটের কর্মক্ষমতা বিশ্লেষণ এবং উন্নত করতে সাহায্য করতে পারে। এটি নিশ্চিত করবে যে আপনার ওয়েবসাইটটি নিখুঁতভাবে কাজ করছে এবং সর্বোত্তমভাবে কাজ করছে।
এই নিবন্ধে, আমরা ওয়ার্ডপ্রেস স্ট্রেস পরীক্ষা নিয়ে আলোচনা করব এবং আপনার ওয়েবসাইটের গতি উন্নত করার উপায়গুলি অন্বেষণ করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওয়েবসাইটের গতি দর্শকদের জন্য গুরুত্বপূর্ণ, যেমনটি আমরা পূর্ববর্তী নিবন্ধগুলিতে হাইলাইট করেছি। দর্শকরা আশা করে যে ওয়েবসাইটগুলি 2 সেকেন্ডের মধ্যে সম্পূর্ণ লোড হবে৷
আপনি যেমন কল্পনা করতে পারেন, এটি অর্জন করা চ্যালেঞ্জিং হতে পারে। যাইহোক, আপনার ওয়েবসাইটের গতি বাড়ানোর জন্য অনেকগুলি পদ্ধতি উপলব্ধ রয়েছে। উপরন্তু, আপনি বিভিন্ন পদ্ধতি ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট বিশ্লেষণ করতে পারেন।
কিভাবে পরীক্ষার ওয়েবসাইট স্ট্রেস
আপনি একটি ওয়েবসাইট পরীক্ষা চাপ ব্যবহার করতে পারেন যে বিভিন্ন সরঞ্জাম আছে. যাইহোক, এই টিউটোরিয়ালে, আমরা Loader.io ব্যবহার করব।

এটি একটি ফ্রিমিয়াম টুল যা আপনাকে বিভিন্ন পরিমাণ ট্রাফিকের জন্য আপনার ওয়েবসাইটটি সহজেই পরীক্ষা করতে সক্ষম করে। বিনামূল্যের পরিকল্পনার মাধ্যমে, আপনি প্রতি পরীক্ষায় একটি লক্ষ্য হোস্ট (অর্থাৎ, আপনার ওয়েবসাইট) এবং দুটি URL পরীক্ষা করতে পারেন এবং প্রতি পরীক্ষায় আপনি সর্বাধিক 10,000 ক্লায়েন্ট (বা দর্শকদের) মধ্যে সীমাবদ্ধ।
আপনার যদি একটি ছোট ওয়েবসাইট থাকে তবে বিনামূল্যের সংস্করণটি আপনার প্রয়োজনের জন্য যথেষ্ট হতে পারে। যাইহোক, যদি আপনার ওয়েবসাইটটি প্রচুর পরিমাণে ট্রাফিক পায় এবং আপনি আরও বেশি অনুকরণ করতে চান তবে আপনি একটি প্রিমিয়াম প্ল্যানে আপগ্রেড করার কথা বিবেচনা করতে পারেন। স্ট্রেস-টেস্ট করতে, Loader.io-এর সাথে আপনার ওয়েবসাইট, এই ধাপগুলি অনুসরণ করুন।
Loader.io এর জন্য সাইন আপ করুন
আপনাকে প্রথমে একটি বিনামূল্যের Loader.io অ্যাকাউন্টের জন্য নিবন্ধন করতে হবে। এটা সত্যিই একটি সহজ পদ্ধতি. আপনার অ্যাকাউন্ট যাচাই করার পরে, আপনি আপনার গন্তব্য হোস্ট (বা ডোমেন) কনফিগার করতে পারেন:

তবুও, আপনাকে নিশ্চিত করতে হবে যে আপনি যে ডোমেনটি পরীক্ষা করবেন সেটি আপনারই। অপব্যবহার প্রতিরোধ করার জন্য যাচাইকরণ অত্যন্ত গুরুত্বপূর্ণ (কারণ অন্য ওয়েবসাইটে এত বেশি ট্রাফিক পাঠানোকে DDoS প্রচেষ্টা হিসাবে ব্যাখ্যা করা যেতে পারে)।
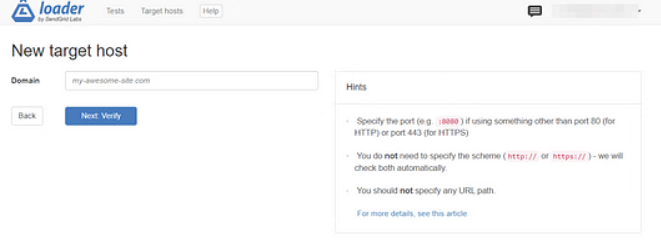
শুরু করতে, + নতুন হোস্টে ক্লিক করুন এবং নিম্নলিখিত স্ক্রিনে দেওয়া বাক্সে আপনার ডোমেন টাইপ করুন:

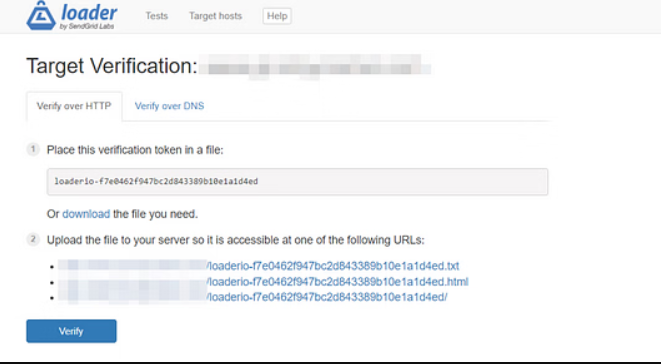
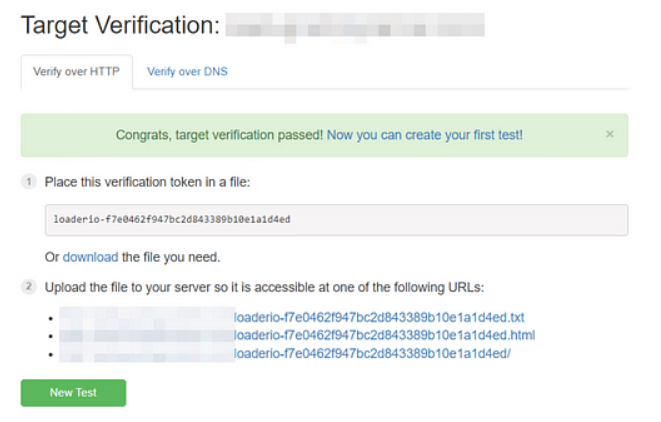
পরবর্তী ধাপ হল আপনার ডোমেইন নিশ্চিত করা। আপনি যদি বিনামূল্যের প্ল্যানে থাকেন তবেই আপনি HTTP এর মাধ্যমে যাচাই করতে পারবেন। এটি করতে, ডাউনলোড লিঙ্কে ক্লিক করে আপনার কম্পিউটারে ফাইলটি খুলুন:

তারপরে আপনাকে অবশ্যই এই সংরক্ষিত ফাইলটি আপনার ওয়েবসাইটের রুট ডিরেক্টরিতে আপলোড করতে হবে। এর মানে হল যে আপনার ওয়েবসাইটের সাথে সংযোগ করতে আপনাকে অবশ্যই একটি FTP ক্লায়েন্ট, যেমন FileZilla ব্যবহার করতে হবে।
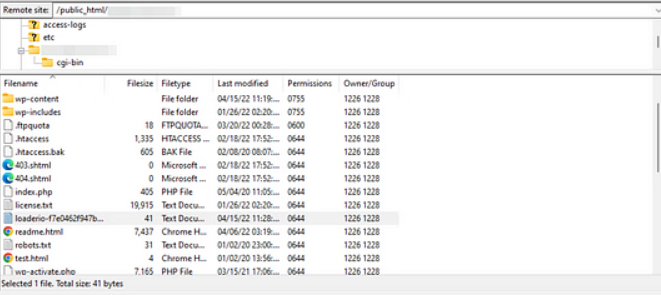
সংযোগ করার পরে, রুট ফোল্ডারটি সন্ধান করুন। সাধারণত, এটি পাবলিক html নামে চলে। এর পরে, নিম্নলিখিত প্রধান ফোল্ডারে আপনার ডাউনলোড করা Loader.io ফাইলটি আপলোড করুন:

আপনি প্রস্তুত হলে Loader.io এ ফিরে যান, তারপর যাচাই নির্বাচন করুন। এর পরে, আপনার ডোমেন নিশ্চিত করা হয়েছে বলে একটি বিজ্ঞপ্তি উপস্থিত হওয়া উচিত:

আমি এখন সম্পন্ন! আপনি এখন শুরু করতে নতুন পরীক্ষা নির্বাচন করতে পারেন।
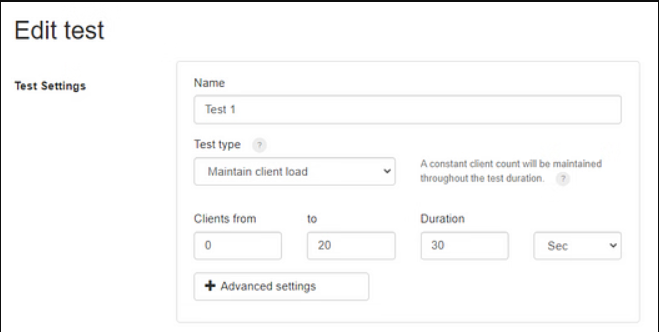
আপনার পরীক্ষার সেটিংস কনফিগার করুন
আপনার স্ট্রেস পরীক্ষার জন্য, Loader.io-এর অনেকগুলি পরামিতি রয়েছে। আপনি সিদ্ধান্ত নিতে পারেন যে আপনি কোন ধরনের পরীক্ষা করতে চান, উদাহরণস্বরূপ:

আপনার সাইটের পারফরম্যান্স পরীক্ষা করার জন্য বেছে নেওয়ার জন্য আপনার জন্য তিনটি বিকল্প উপলব্ধ রয়েছে:
- প্রতি পরীক্ষায় ক্লায়েন্ট - আপনি পরীক্ষা জুড়ে একটি নির্দিষ্ট সংখ্যক ক্লায়েন্টকে সমানভাবে বিতরণ করতে বেছে নিতে পারেন, যেমন আপনার সাইটটি যখন 600 জন ব্যবহারকারী এক মিনিটের জন্য অ্যাক্সেস করে তখন আপনার সাইটটি কীভাবে কাজ করে তা পরীক্ষা করা।
- প্রতি সেকেন্ডে ক্লায়েন্ট - বিকল্পভাবে, আপনি প্রতি সেকেন্ডে নির্দিষ্ট সংখ্যক ক্লায়েন্ট অনুরোধের জন্য আপনার সাইট পরীক্ষা করতে পারেন।
- ক্লায়েন্ট লোড বজায় রাখুন - এই বিকল্পটি একটি নির্দিষ্ট সময়সীমার মধ্যে ব্যবহারকারীদের একটি ধ্রুবক লোডের জন্য আপনার সাইটের পরীক্ষায় চাপ দেবে।
মনে রাখবেন যে বিভিন্ন পরিস্থিতিতে আপনার সাইটের পারফরম্যান্সের একটি বিস্তৃত দৃষ্টিভঙ্গি পেতে একাধিক পরীক্ষা চালানোর পরামর্শ দেওয়া হয়।
এই টিউটোরিয়ালে, আমরা "ক্লায়েন্ট লোড বজায় রাখুন" বিকল্পটি ব্যবহার করব, যা একটি নির্দিষ্ট সংখ্যক ব্যবহারকারীর অনুকরণ করে যা একটি নির্দিষ্ট সময়ের মধ্যে আপনার সাইটে একই সাথে অ্যাক্সেস করে এবং সেই সময়ের মধ্যে সক্রিয় থাকে। এই পরীক্ষা আপনাকে এই ব্যবহারকারীদের জন্য গড় লোডিং সময় প্রদান করবে।
এই পরীক্ষার ধরন নির্বাচন করার পরে, আপনি ক্লায়েন্টের সংখ্যা (বা ব্যবহারকারী) এবং পরীক্ষার সময়কাল নির্দিষ্ট করতে পারেন। উদাহরণস্বরূপ, আপনি এক মিনিটে 500 বার ভিজিট পেলে আপনার সাইটটি কীভাবে পারফর্ম করে তা পরীক্ষা করতে চাইতে পারেন।
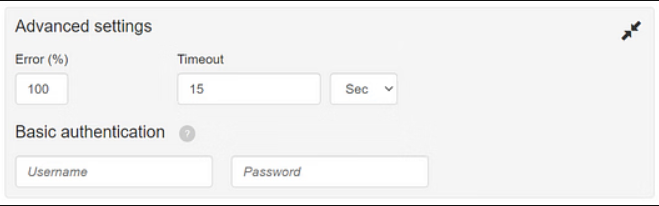
আপনি যদি "উন্নত সেটিংস" এ ক্লিক করেন তবে আপনি একটি ত্রুটি থ্রেশহোল্ডও সেট করতে পারেন৷

এর মানে হল যে কোনও অনুরোধ যা আপনার সেট করা সময়সীমার চেয়ে বেশি সময় নেয় (উদাহরণস্বরূপ, 15 সেকেন্ড) ব্যর্থ হবে।
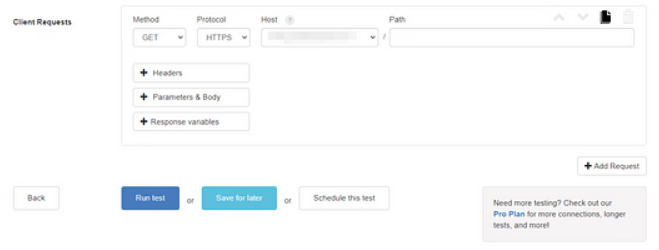
আপনি যদি নীচে স্ক্রোল করেন তবে আপনি ক্লায়েন্টের অনুরোধের জন্য অন্যান্য সেটিংসও খুঁজে পেতে পারেন:

আপনার কিছু বিশেষ প্রয়োজনীয়তা না থাকলে, এখানে কোনো পরিবর্তন করতে হবে না। বর্তমান পরামিতিগুলি একটি সাধারণ চাপ পরীক্ষার জন্য কাজ করবে। আপনি প্রস্তুত হলে, পরীক্ষা চালান নির্বাচন করুন।
ফলাফল বিশ্লেষণ করুন।
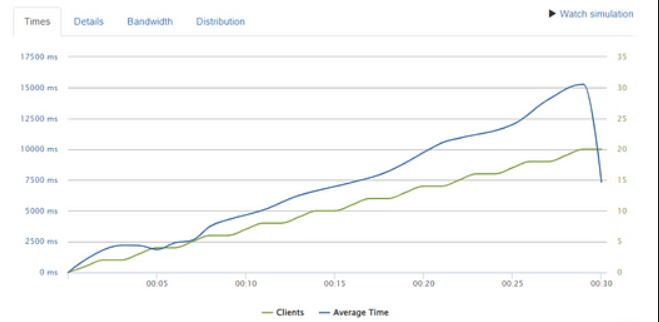
একবার পরীক্ষা শেষ হলে, আপনার দৃষ্টিকোণ থেকে ফলাফলের একটি বিশদ বিভাজন প্রদান করা হবে। গ্রাফ দিয়ে শুরু করে সবচেয়ে গুরুত্বপূর্ণ মেট্রিক্স পরীক্ষা করা যাক:

গ্রাফে, ডেটার দুটি সেট রয়েছে - সবুজ রেখাটি ক্লায়েন্টের সংখ্যা উপস্থাপন করে এবং নীল রেখাটি গড় প্রতিক্রিয়া সময়কে প্রতিনিধিত্ব করে। গ্রাফ অনুসারে, 30-সেকেন্ডের সময় ফ্রেমের মধ্যে 20 জন ক্লায়েন্ট যোগ করা হয়েছিল।
গ্রাফ দ্বারা নির্দেশিত হিসাবে, ব্যবহারকারীর সংখ্যার সাথে গড় প্রতিক্রিয়া সময় বৃদ্ধি পায়। যাইহোক, যখন 20 তম ক্লায়েন্ট যোগ করা হয়েছিল, তখন একটি উল্লেখযোগ্য ড্রপ ছিল, যা ইঙ্গিত করে যে এই ব্যবহারকারীর প্রতিক্রিয়া সময় 15 সেকেন্ডের ত্রুটি থ্রেশহোল্ড অতিক্রম করতে চলেছে৷ ফলস্বরূপ, একটি টাইমআউট ঘটেছে।
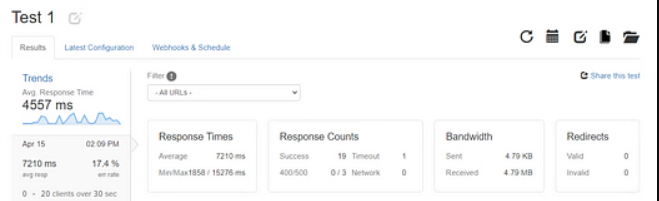
প্রতিক্রিয়া গণনা বিভাগে তথ্য পরীক্ষা করে, আমরা দেখতে পারি যে 19টি সফল প্রতিক্রিয়া এবং একটি ব্যর্থতা ছিল।

আপনার দৃষ্টিকোণ থেকে, আপনি লক্ষ্য করেছেন যে এই পরীক্ষার জন্য গড় প্রতিক্রিয়া সময় ছিল 7210ms, 7.21 সেকেন্ডের সমতুল্য। এটি পরামর্শ দেয় যে যখন সাইটটি একসাথে 20 জন ব্যবহারকারী দ্বারা অ্যাক্সেস করা হয়, তখন একটি ধীর লোডিং সময় থাকে।
এটি লক্ষণীয় যে সাইটের দ্রুততম প্রতিক্রিয়া সময় ছিল 1.8 সেকেন্ড, যখন সবচেয়ে ধীর ছিল 15.2 সেকেন্ড (আমাদের ব্যর্থ অনুরোধ)। এই ফলাফলগুলি নির্দেশ করে যে সাইটটি দ্রুত লোড হয় যখন এটির সর্বনিম্ন সংখ্যক ব্যবহারকারী থাকে৷
ফলাফল বিশ্লেষণ করার পরে, আপনি আরও ক্লায়েন্ট অন্তর্ভুক্ত করার জন্য পরীক্ষার সেটিংস সামঞ্জস্য করতে পারেন এবং আপনার সাইট অতিরিক্ত লোড পরিচালনা করতে পারে কিনা তা নির্ধারণ করতে পরীক্ষাটি পুনরায় চালাতে পারেন। ধীরে ধীরে আরও ক্লায়েন্ট যোগ করা আপনাকে আপনার সাইটের সর্বোচ্চ সংখ্যক ব্যবহারকারীকে একবারে মিটমাট করতে পারে তা নির্ধারণ করতে সহায়তা করতে পারে। এই পদ্ধতিটি ভারী ট্রাফিকের অধীনে আপনার সাইটের পারফরম্যান্সের সাথে যেকোনো সম্ভাব্য সমস্যা চিহ্নিত করতে সহায়ক হতে পারে।
সমস্যার সমাধান
চিন্তা করবেন না যদি আপনার স্ট্রেস পরীক্ষার ফলাফল প্রকাশ করে যে আপনার সাইটটি উচ্চ ট্রাফিকের সময় ধীরে ধীরে লোড হয়; কর্মক্ষমতা উন্নত করার জন্য বিভিন্ন কৌশল আছে। আসুন কিছু শক্তিশালী কৌশল পরীক্ষা করা যাক।
- একটি সামগ্রী বিতরণ নেটওয়ার্ক (CDN) প্রতিষ্ঠা করুন
- একটি ক্যাশিং প্রোগ্রাম ব্যবহার করুন।
- ইমেজ কম্প্রেশন
- কোনো ভারী প্লাগইন মুছুন
একটি সামগ্রী বিতরণ নেটওয়ার্ক (CDN) প্রতিষ্ঠা করুন
অসংখ্য সাইট জুড়ে ছড়িয়ে ছিটিয়ে থাকা সার্ভারের একটি সিস্টেমকে কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) বলা হয়। আপনি যখন একটি CDN ব্যবহার করেন, আপনার দর্শকদের অবস্থানের সবচেয়ে কাছের সার্ভারটি তাদের কাছে আপনার ওয়েবসাইটের ক্যাশে করা সংস্করণগুলি পরিবেশন করে৷ এই পদ্ধতিতে, আপনার উপাদান একটি ছোট দূরত্ব ভ্রমণ করে এবং ব্যবহারকারীর জন্য দ্রুত লোড হয়।
একটি CDN আপনার হোস্টিং সার্ভারের বোঝাও কমাতে পারে। ফলস্বরূপ আপনার লোডিং সময় আরও বাড়ানো হতে পারে, সম্ভবত আপনার কোর ওয়েব ভাইটাল রেটিং বাড়িয়েছে।
একটি ক্যাশিং প্রোগ্রাম ব্যবহার করুন
আপনার ওয়েবসাইটের স্ট্যাটিক সংস্করণগুলি সংরক্ষণ করা এবং ব্যবহারকারীদের কাছে সেগুলি পরিবেশন করার কাজটিকে পৃষ্ঠা ক্যাশিং বলা হয়। আপনি ক্যাশিং ব্যবহার করলে ব্যবহারকারীরা আপনার সাইটে অ্যাক্সেস করলে ব্রাউজারকে বড় স্ক্রিপ্ট লোড করতে হবে না।
ক্যাশিং ফলস্বরূপ আপনার ওয়েবসাইটের গতি এবং কার্যকারিতা বাড়াতে পারে। আপনি WP Total Cache এর মত প্রযুক্তি ব্যবহার করে আপনার দর্শকদের স্ট্যাটিক পেজ প্রদান করতে পারেন। ওয়ার্ডপ্রেস ক্যাশে মুছতে এটি কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও পড়ুন।

ইমেজ কম্প্রেশন
অঅপ্টিমাইজ করা ফাইলগুলি খারাপ পারফরম্যান্সের আরেকটি অপরাধী। আপনার সাইটে যদি অনেক বড় আইটেম থাকে (যেমন ফটোগ্রাফ এবং ভিডিও) তাহলে আপনার পৃষ্ঠাগুলি লোড হতে বেশি সময় নিতে পারে। এটি আরও বোঝায় যে যদি একাধিক ব্যবহারকারী একবারে আপনার ওয়েবসাইট অ্যাক্সেস করে তবে এটি ধীরে ধীরে লোড হতে পারে।
Optimole এর মতো একটি ইমেজ অপ্টিমাইজেশান টুল দিয়ে, আপনি এই সমস্যাটি সমাধান করতে পারেন:

আপনার ছবি গুণমান হারানো ছাড়া এই প্রোগ্রামের সাথে সংকুচিত হয়. এছাড়াও, এটি আপনার ফটোগুলি পরিবেশন করার জন্য একটি CDN ব্যবহার করে, যা পৃষ্ঠা লোডের গতি বাড়িয়ে তুলতে পারে।
কোনো ভারী প্লাগইন মুছুন
এবং আপনার ওয়েবসাইট থেকে কোনো সম্পদ-নিবিড় প্লাগইন মুছে ফেলার বিষয়ে চিন্তা করুন। এগুলি অপ্রয়োজনীয় স্ক্রিপ্ট লোড করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে ফুলিয়ে দেয়, যা এটিকে আরও ধীরে ধীরে লোড করতে পারে।
একটি বিকল্প হিসাবে, আপনি অটোপটিমাইজ নামক একটি প্রোগ্রাম ব্যবহার করে আপনার HTML, CSS এবং JavaScript কোড ছোট করতে পারেন। একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য, এই প্লাগইনটি আপনার গ্রাফিক্স এবং ইনলাইন গুরুত্বপূর্ণ CSS (UX) অলস-লোড করতে পারে।

চূড়ান্ত শব্দ
উপসংহারে, 2023 সালে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের নির্ভরযোগ্যতা এবং স্থিতিশীলতা নিশ্চিত করার জন্য স্ট্রেস পরীক্ষা করা একটি অপরিহার্য কাজ। অনলাইন ব্যবহারকারীদের ক্রমবর্ধমান চাহিদার সাথে, আপনার ওয়েবসাইটটি উচ্চ ট্র্যাফিক পরিচালনা করতে পারে এবং সর্বোচ্চ সময়েও সর্বোত্তম কার্যক্ষমতা বজায় রাখতে পারে তা নিশ্চিত করা অত্যন্ত গুরুত্বপূর্ণ।
কার্যকরভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট পরীক্ষা করার জন্য, আপনি লোড টেস্টিং, কোড অপ্টিমাইজেশান এবং সার্ভার পর্যবেক্ষণের মতো বিভিন্ন সরঞ্জাম এবং কৌশল ব্যবহার করতে পারেন। এই পদ্ধতিগুলি বাস্তবায়নের মাধ্যমে, আপনি আপনার ওয়েবসাইটের পরিকাঠামোতে কোনো বাধা বা দুর্বল পয়েন্ট চিহ্নিত করতে পারেন এবং এর কার্যকারিতা উন্নত করতে প্রয়োজনীয় পদক্ষেপ নিতে পারেন।
মনে রাখবেন যে নিয়মিত স্ট্রেস টেস্টিং এবং আপনার ওয়েবসাইটের রক্ষণাবেক্ষণ ডাউনটাইম প্রতিরোধ করতে, ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং শেষ পর্যন্ত আপনার ওয়েবসাইটের সাফল্য বাড়াতে সাহায্য করতে পারে। সুতরাং, আপনার ওয়েবসাইটের রক্ষণাবেক্ষণ পরিকল্পনায় স্ট্রেস টেস্টিংকে অগ্রাধিকার দেওয়ার বিষয়টি নিশ্চিত করুন যাতে এটি 2023 এবং তার পরেও চাহিদার জন্য প্রস্তুত।




