您是否遇到过这样的情况:您在 WordPress 网站上上传了 GIF,却发现它显示为静态图像?如果您遇到过此问题,您可能想知道为什么 WordPress GIF 无法播放以及如何纠正它。

这是许多 WordPress 用户时常遇到的常见挑战。最初,这似乎是一个重大问题,但实际上,它是相当容易管理的。
无论问题表面上多么复杂,其解决方案都是直接且并不复杂的。想知道如何解决它吗?
不要害怕。在下面的讨论中,我们将深入研究 WordPress GIF 无法播放的原因,并提供解决和纠正此问题的明确步骤。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么 GIF 不起作用?
WordPress 有一个内置功能,可以在上传时自动调整 GIF 和图像的大小。当您将 GIF 添加到 WordPress 的媒体库时,它的大小会发生变化。此外,某些主题还包含优化例程,可以调整 WordPress 网站上上传的图像和 GIF 的尺寸。此外,使用图像优化插件还可以减小 GIF 的大小。
因此,这种调整大小和优化过程会将 WordPress 动画 GIF 渲染为静态图像,从而导致动画 GIF 无法按预期运行的问题。
现在的问题是如何有效解决这个破坏将动画 GIF 上传到 WordPress 网站的目的的问题。如果您寻求解决方案来纠正 GIF 动画无法在 WordPress 中播放的问题,请继续阅读补救措施。
如何修复 GIF 无法播放的问题?
虽然“GIF 在 WordPress 中不起作用”的问题是一个反复出现的问题,但可用的解决方案非常简单。您可以直接从 WordPress 网站在几分钟内解决此问题。
想知道如何解决Elementor GIF 无法正常运行的问题吗?只需遵循下面概述的三个解决方案并在您的 WordPress 网站上实施它们:
全尺寸图像
鉴于 WordPress 倾向于调整上传的图像和 GIF 的大小,一个简单的解决方案是为 GIF 选择“全尺寸”设置。要解决Elementor GIF 不起作用的问题,您应该导航到页面或帖子的块,然后在 WordPress 上上传 GIF 后,选择“全尺寸”图像选项。

这样,您的 GIF 将以原始尺寸上传,无需任何形式的优化。因此,GIF 的质量保持不变,并且它们将完全按照最初的预期显示。
删除图像优化系统
即使选择“全尺寸”图像设置后,您仍然可能会遇到 WordPress GIF 无法播放的问题。这个持续存在的问题可以归因于您在 WordPress 网站上使用图像优化插件。
无论为解决此问题所做的调整如何,如果配置不正确或图像优化设置保持活动状态,图像优化插件都有可能将压缩的 GIF 上传到您的网站。
要全面解决 WordPress GIF 无法播放的问题,必须采取以下两种措施之一。您可以禁用图像优化选项或完全停用网站上的图像优化插件。
停用图像优化插件后,您上传的 GIF 将保留其原始尺寸,并且它们应该按预期运行,没有任何问题。
从媒体库上传 GIF
解决 WordPress GIF 不起作用问题的第三个也是最后一个解决方案是通过 URL 从媒体库上传 GIF。为此,请按照下列步骤操作:
- 导航到您想要合并 GIF 的页面或帖子。
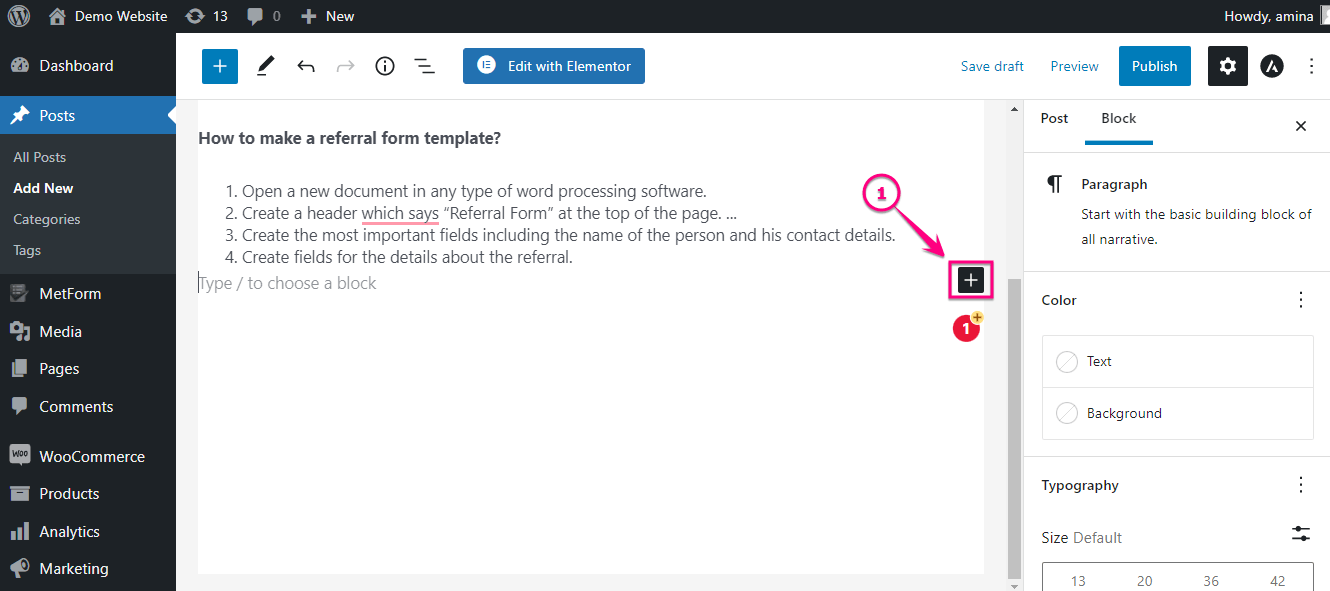
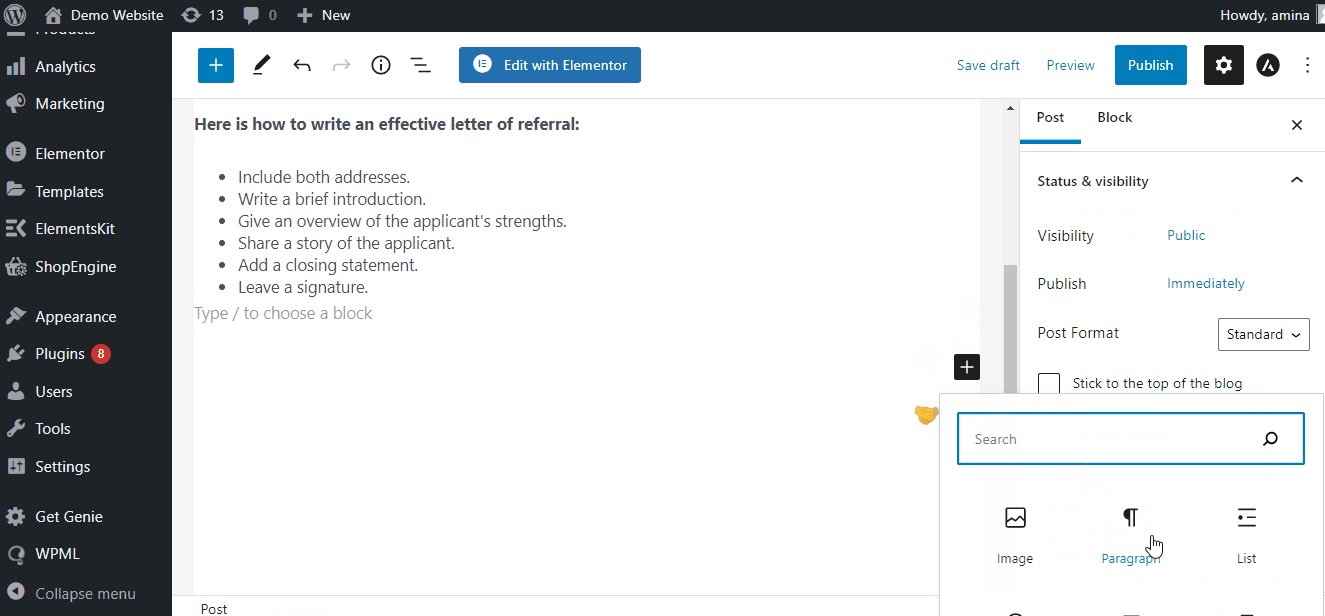
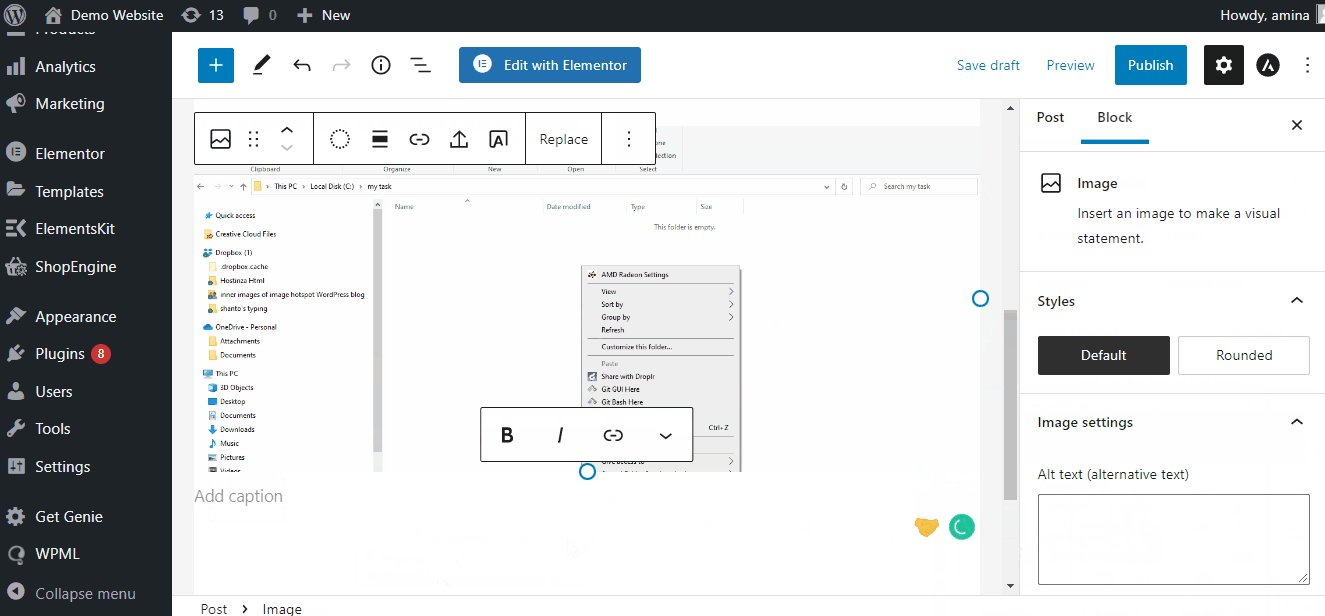
- 在内容编辑器中,通过单击加号图标选择图像块。

- 选择图像块,然后继续从您的设备上传 GIF。

- GIF 成功上传后,访问媒体库并复制与上传的 GIF 关联的 URL。
- 复制 URL 后,关闭媒体库选项卡。
- 接下来,再次单击加号图标并选择图像块,就像之前一样。
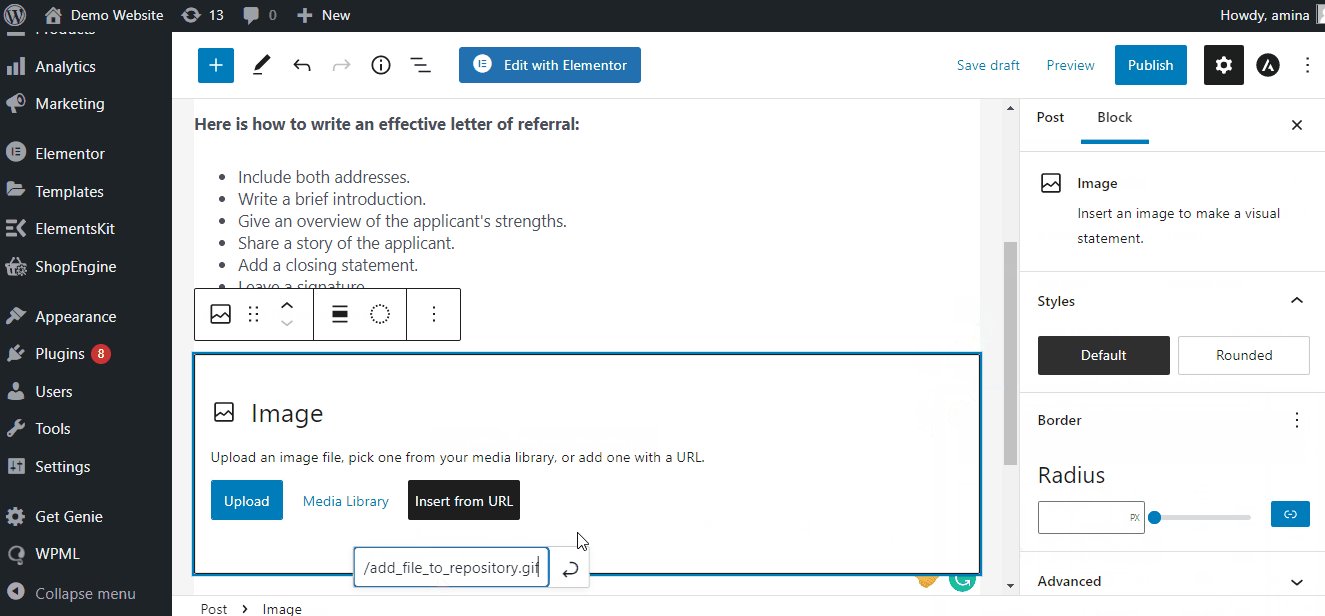
- 在图像块选项中,找到并单击“从 URL 插入”按钮。

- 将您之前复制的 URL 粘贴到提供的字段中。
通过执行以下步骤,您可以通过 URL 从媒体库有效上传 GIF,从而缓解 WordPress GIF 无法工作的问题,并确保 GIF 在您的网站上正确显示。
包起来
恭喜!您现在可以有效解决 GIF 动画无法在 WordPress 上运行的问题了。您已发现问题背后的罪魁祸首是调整 GIF 的大小,这会降低其质量。通过阻止调整大小,您可以解决 GIF 在 WordPress 上无法正常运行的问题。
我鼓励您实施上述三个简单的解决方案来恢复静态 GIF 的动感。这些补救措施只需要您几分钟的时间,结果将使您的 GIF 恢复到原始状态。
请随意测试这些解决方案,如果它们成功解决了您的 WordPress GIF 问题,请告诉我们。如果出于任何原因这些解决方案不适用于您的 GIF,或者您需要有关此问题的进一步指导,请随时在下面发表评论。我们随时为您提供帮助。




