您可能已经听说过这个消息…… Kadence Blocks 3.0现已推出,它具有一些出色的功能,使在 WordPress 中创建页面和博客文章比以往任何时候都更加容易。

行布局块现在使用 CSS 网格,这是 Kadence Blocks 3.0 中我最喜欢的新功能之一。
这到底是什么意思? CSS 网格是一个二维网格系统,它显着改变了我们生成不同页面布局和更好的在线设计的方式。
此前,Flexbox 用于 Kadence Blocks v2 中的所有内容。这太棒了,但是 Flexbox 主要擅长一维布局。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
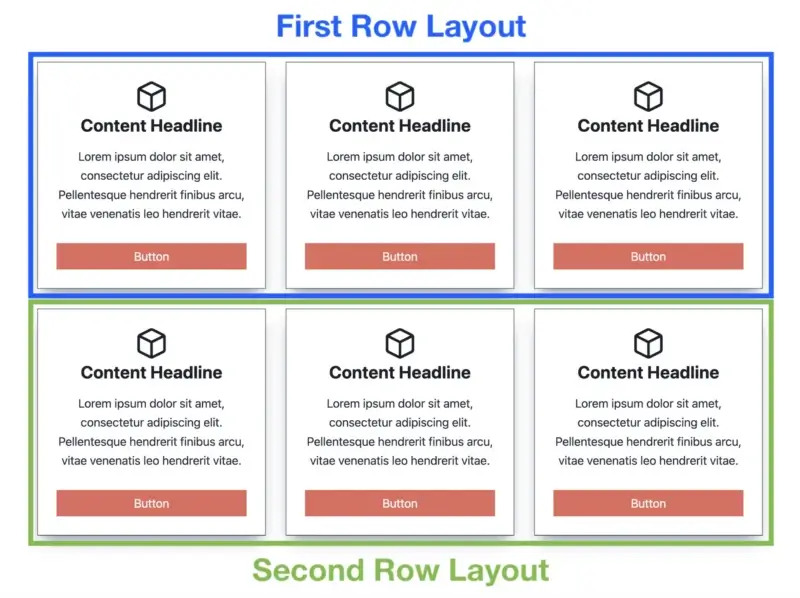
现在开始假设您想在页面上创建一个包含三列两行的 3x2 网格。要使用 Kadence Blocks v2 实现这一目标,您需要设计两个单独的行布局。
第一个行布局将是前三列和顶行,然后是第二行中的三列。

从它的外观来看,你会发现它是一维的。
由此引发的问题如下:
- 维护许多行布局,每个布局都有其独特的设置
- 增加 DOM 大小(使用超出必要的元素)
- 无法切换部分(您必须复制并粘贴片段)
- 列和行装订线值不一致(列和行之间的空间)
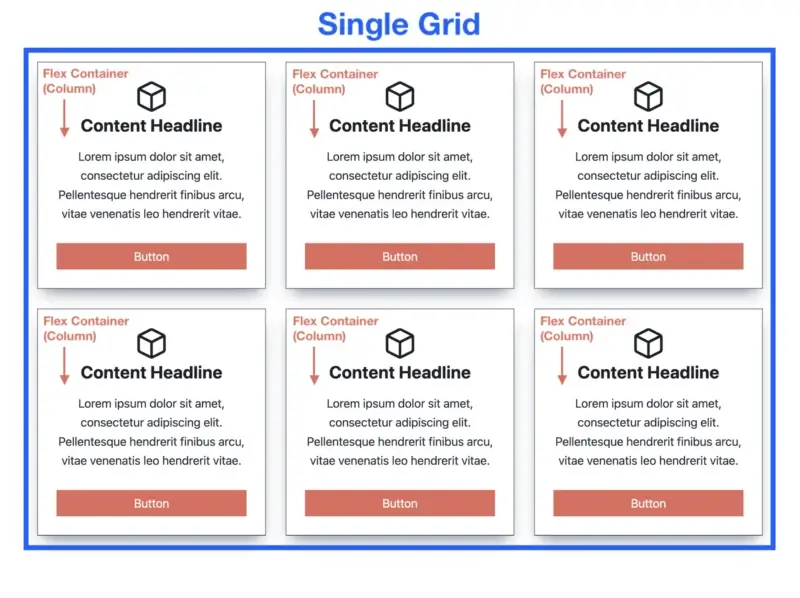
使用 CSS 网格可以解决这些问题。单个网格可用于创建多维布局(许多列和行)。
但这才是事情真正有趣的地方……CSS Grid 可用于页面布局,每个网格项都可以是 Flexbox 容器。

现在,看起来好多了!
CSS Grid 和 Flexbox 可以很好地互补。
其他古腾堡块插件试图通过使用 Flexbox 来模仿 Kadence Blocks(因为它是 WordPress 中最受欢迎的块插件)……“稳住我的啤酒,”Kadence 说,决定超越所有人。
他们现在再次领先竞争对手一英里。 CSS Grid 只是 Kadence Blocks 3.0 的数百个新功能之一。
现在我们已经介绍了 CSS 网格,让我们来看看 Kadence Blocks 的 5 个最重要的网格功能,这些功能使使用 WordPress 块编辑器设计页面变得更加容易。
1. 单击添加部分
新的 Kadence Row Layout 块采用 CSS 网格,为快速轻松地设计网站提供了无限可能。您现在可以快速将部分添加到行布局中。
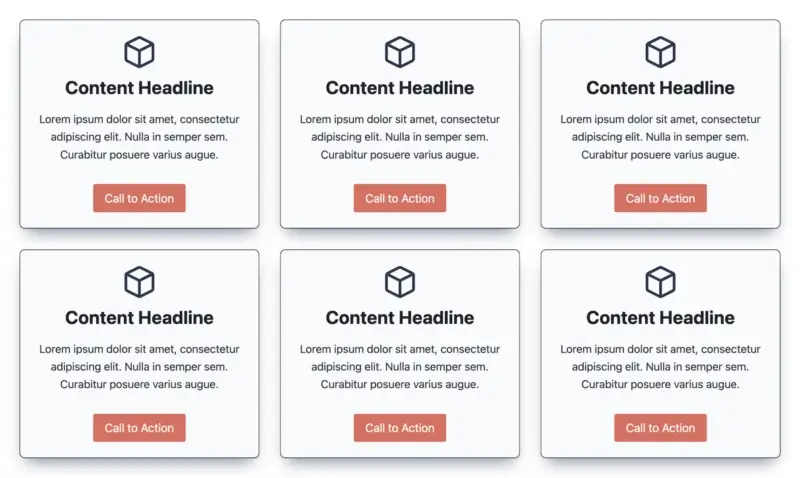
假设您使用具有三列的行布局来生成三个内容框。如果您希望添加另一行内容框,使总数达到六(三列两行)怎么办?
在 Kadence Blocks 3.0 之前,您必须在第一个行布局下方放置另一个三列行布局,这会添加不必要的元素并增加工作量。
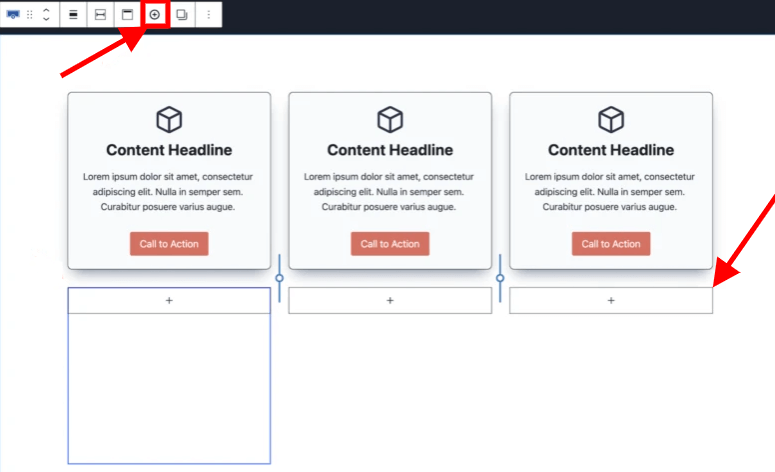
现在要添加一个部分,您所要做的就是转到“行布局”级别,然后单击工具栏中的“添加另一个部分”按钮。

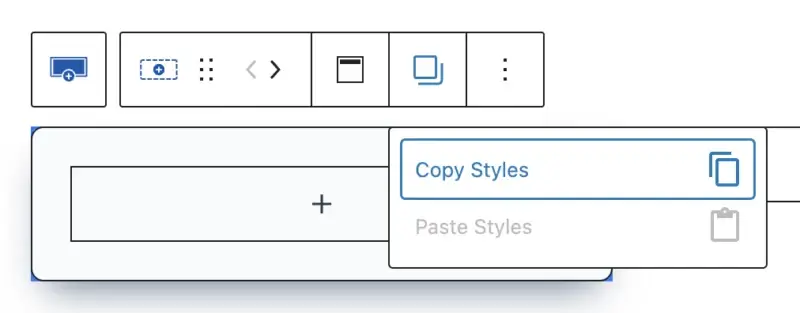
如果连续单击“+”按钮三次,您将获得一整行新的部件,而无需添加另一个行布局。然后,在部分级别,使用复制/粘贴样式功能快速为您的三个附加部分提供与第一行相同的外观。

然后,只需复制该部分内容并将其粘贴到三个新部分中即可快速创建六个完整的内容框。

只需单击一下即可添加分段的功能带来了最出色的 Kadence Blocks 网格功能……
2. 附加布局选项
我之前在上面提到过旧的 Kadence Blocks v2 如何使用 Flexbox 来处理几乎所有事情。问题是 Flexbox 擅长一维布局,但难以处理多维布局(许多列和行)。
Kadence Blocks 3.0 利用 CSS 网格,为各种屏幕尺寸提供了多种新的布局可能性,使我们的布局更具适应性和移动友好性。
3.轻松交换部分
基于 CSS 网格的新行布局块最令人兴奋的新功能之一是能够通过按按钮快速交换网格中的部分。
在 Kadence Blocks 3.0 版本之前,如果您想交换两段内容,则必须复制所有内容并将其粘贴到下一段内容中。这不是一款适合初学者的游戏。
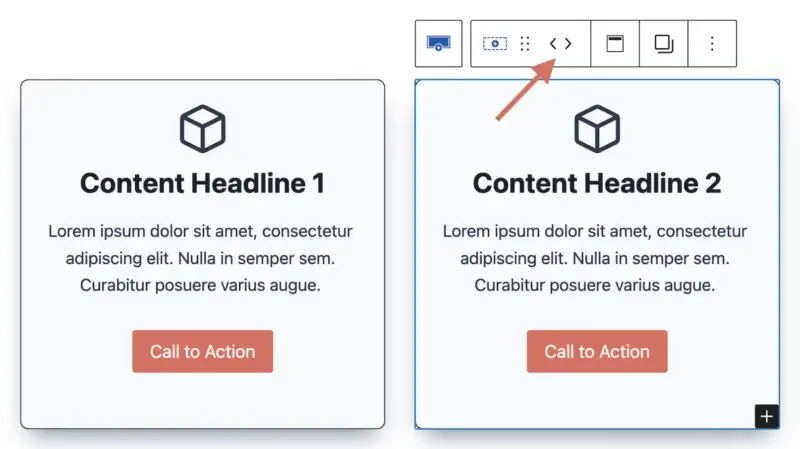
现在更改某个部分的位置非常简单。回到上面的六个内容框,如果我们希望更改网格中第二部分的位置该怎么办?
只需选择第二个部分块,然后单击工具栏中的箭头即可将其移动到所需的方向。

仅此功能就可以在创建新页面时为您节省大量时间。
4. 列和行天沟可变间距
Kadence 网格创新的下一个关键点是新的可配置的列和行间距。由于所有部分现在都包含在单个网格(而不是多个行布局)中,因此您可以从单个行布局管理列和行装订线。
列装订线确定列之间的水平间距,而行装订线确定行之间的垂直间距。

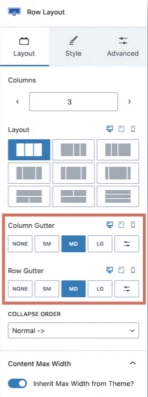
当您选择顶级行布局时,“列装订线”和“行装订线”选项将出现在“布局”选项卡中。
请记住,只有当您有多于一行时,“行装订线”选项才会出现。
请注意可变间距选项,其中包括“无”、“小”、“中”、“大”和“自定义”,您可以在其中输入自己的值。
列和行 Gutter 的新的可变间距选择非常棒,因为它们提供了每个部分之间的一致性(水平和垂直)。
您还可以通过单击几下来更改零件之间的间距,而无需手动输入值。
在 Kadence Blocks 3.0 之前,当您必须设计许多行布局时,很难保持各部分之间的水平和垂直间距一致。
5. 减小 DOM 大小
最后但并非最不重要的一点是,使用 CSS 网格带来的更小的 DOM(文档对象模型)尺寸是我最喜欢的 Kadence Blocks 3.0 网格改进之一。
对于那些不熟悉的人来说,DOM 是组成网页的所有元素的数据表示。使用大量的第三方页面构建器在 WordPress 中创建页面会导致大量 DOM 大小,从而减慢页面渲染速度。
Kadence Blocks 是直接在 WordPress 块编辑器中构建页面的最轻量级插件之一,这是您的网站加载速度更快的主要原因之一。
结论
Kadence Blocks 是一个强大且适应性强的插件,为 WordPress 块编辑器添加了新功能和选项。 Kadence Blocks 3.0 引入了 CSS Grid,它允许您轻松快速地设计多维布局。
在本文中,我们研究了一些最好的 Kadence Blocks 网格功能,包括:
- 单击添加部分
- 附加布局选项
- 轻松交换部分
- 列和行天沟可变间距
- 缩小 DOM 大小
这些特性相结合,使 Kadence Blocks 成为创建具有视觉吸引力的网站的最佳 WordPress 插件之一。




