Kadence Blocks is a WordPress plugin that adds a collection of versatile and customizable blocks to the Gutenberg editor. With Kadence Blocks, you can build attractive and responsive websites without any coding skills.

In this blog post, I will introduce you to the new features and enhancements in Kadence Blocks 3.0, and demonstrate how to use them to create amazing pages and posts.
What's New in Kadence Blocks 3.0?
Kadence Blocks 3.0 is a major update that brings many new features and enhancements to the plugin.
There are many new features and changes in the new version of Kadence Blocks. Let's focus on the most notable ones that you can look forward to.
Create Amazing Websites
With the best free page builder Elementor
Start NowHere are some of the highlights:
1. A New Block Library
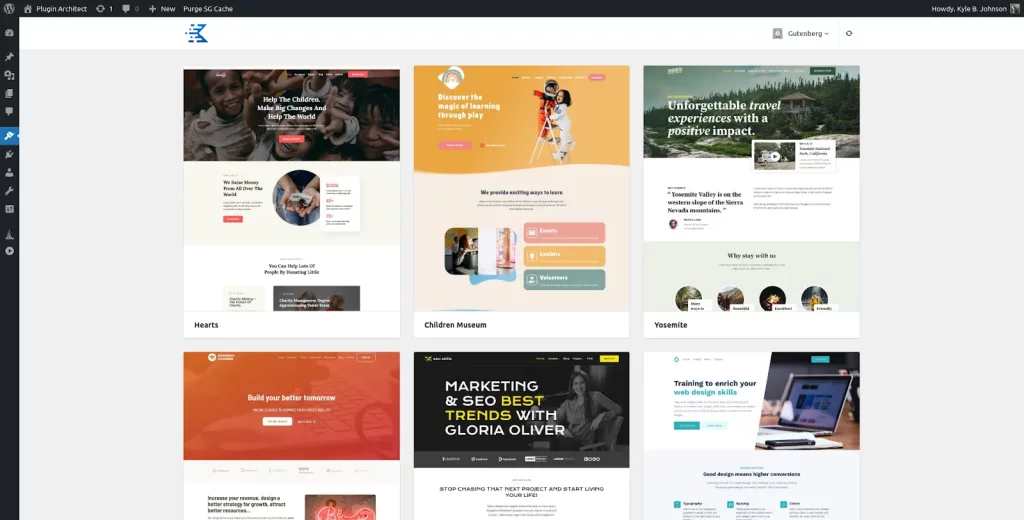
Kadence 3.0 has a new block library that lets you browse and insert pre-designed blocks and templates into your pages and posts. You can also save your own blocks and templates to the library for future use.

2. Global Settings Panel
Kadence 3.0 has a new global settings panel that lets you control the default styles and settings for all your blocks. You can also override the global settings for individual blocks or sections.

For example, you want to use the same settings for a “List of Items” block every time you add it to your blog post. You want to adjust the border and the font size and keep them that way.
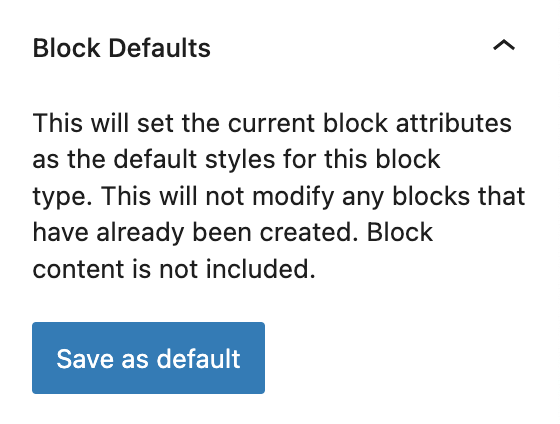
Now, after you have your block set up, you just need to go to the “Advanced” tab, open the “Block Defaults” section, and click “Save as default.”

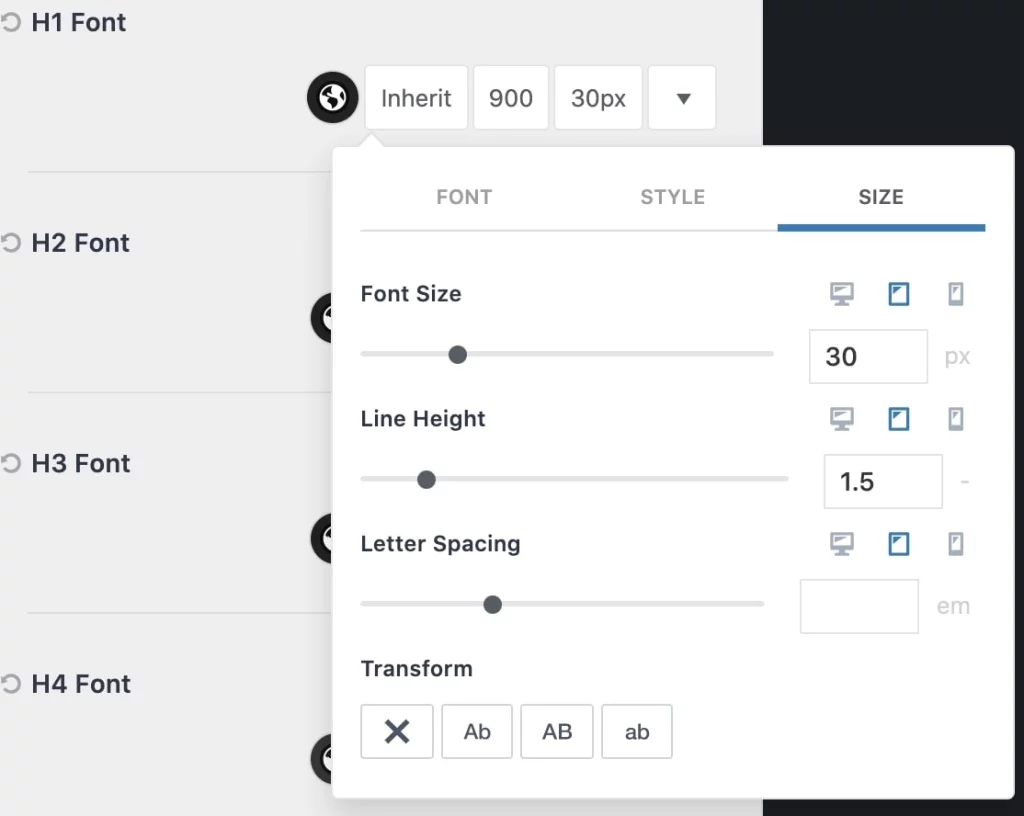
3. Typography
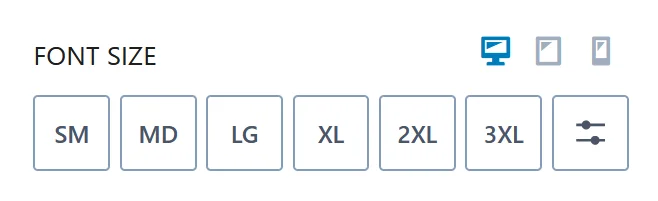
Kadence 3.0 also comes with a new typography system that lets you customize the fonts, sizes, colors, and spacing of your text elements. You can also apply different typography styles to different devices and screen sizes.


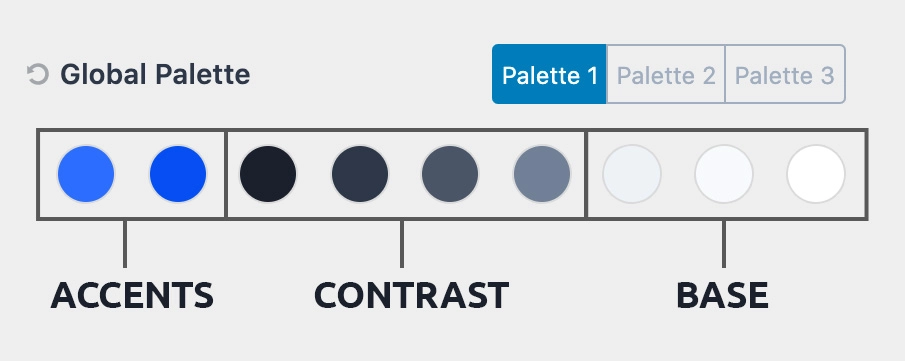
4. New Color Palette System
This version of Kadence also comes with a new color palette system that lets you create and manage your own color schemes for your blocks. You can also use the color picker to choose any color from the spectrum or enter a hex code.
You can access the Kadence global colors in your site’s admin dashboard by going to Appearance > Customize > Colors & Fonts > Colors.
There are 9 colors. You can change the palette you are using in the customizer but that will only change the 9 colors that are used. The order matters and in general, you would want to follow the same pattern that you see when you first load the theme.
There are three sections of colors, the first two are accent colors, the next 4 are contrast colors that help create a subtle design hierarchy usually in text, and the last three are background colors that help differentiate subtle sections of a page or post.

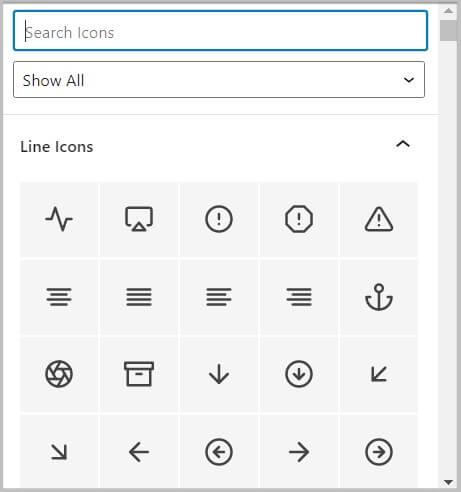
5. Icon Library
A new icon library that lets you choose from hundreds of icons for your blocks. You can also upload your own icons or use SVG files.
In Kadence Blocks 3.0, you can choose icons without leaving the icon picker page.
Before Kadence Blocks 3.0, to choose icons, you had to go from one page to the other in the icon picker.
In Kadence Blocks 3.0, this is different and now you can see all the icons by scrolling.

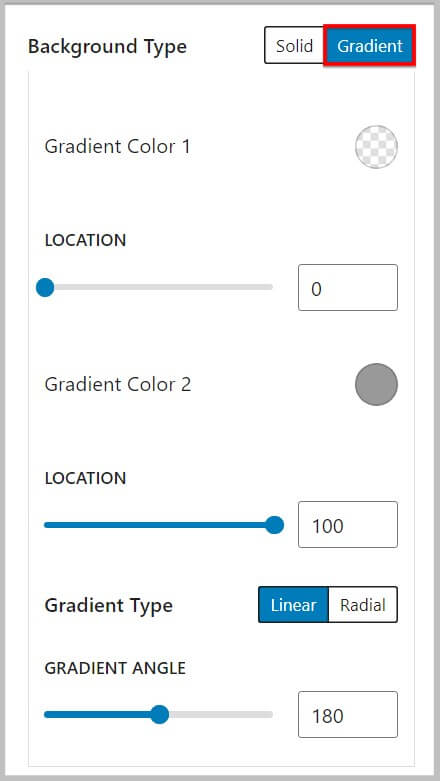
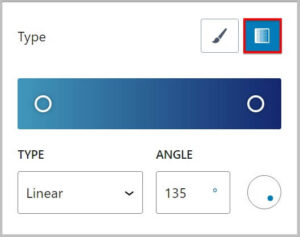
6. New Gradient Background
A new gradient background option that lets you add stunning gradient effects to your blocks. You can also adjust the angle, position, opacity, and blend mode of the gradient.
The next improvement in Kadence Blocks 3.0 is the new UI of the gradient settings. The new interface looks a lot like the gradient picker in the WordPress picker.
- Gradient Before Kadence 3.0

- Gradient After Kadence 3.0

7. Shape Divider
A new shape divider option that lets you add creative shapes and patterns to separate your blocks. You can also customize the height, width, color, and position of the shape divider.
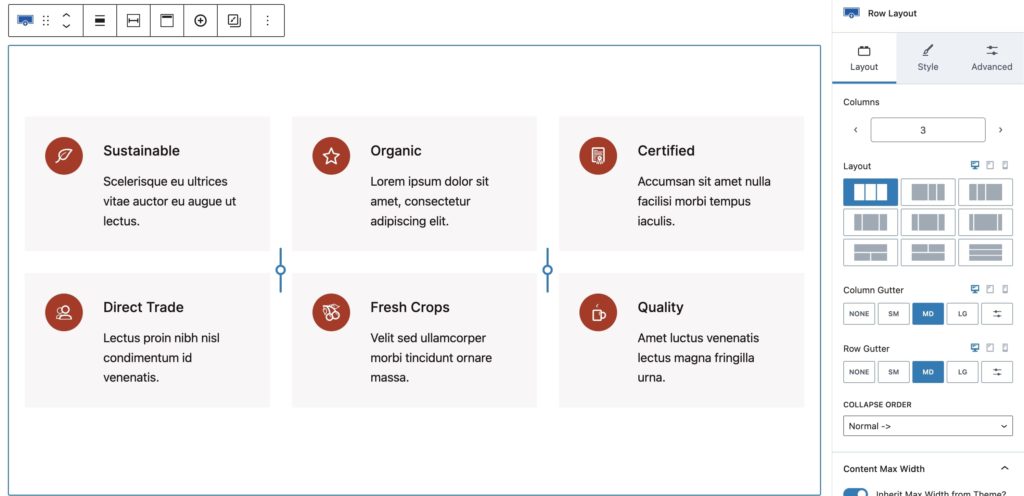
8. New Container Block
A new container block that lets you create nested layouts and sections within your pages and posts. You can also add background images, videos, parallax effects, overlays, and animations to your containers.

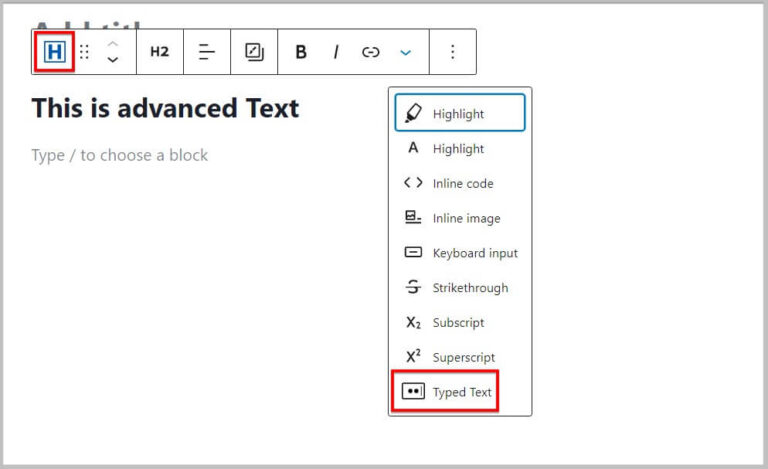
9. Advanced Heading Block
A new advanced heading block that lets you add eye-catching headlines with multiple text layers, colors, fonts, and styles. You can also add icons, separators, badges, and animations to your headings.

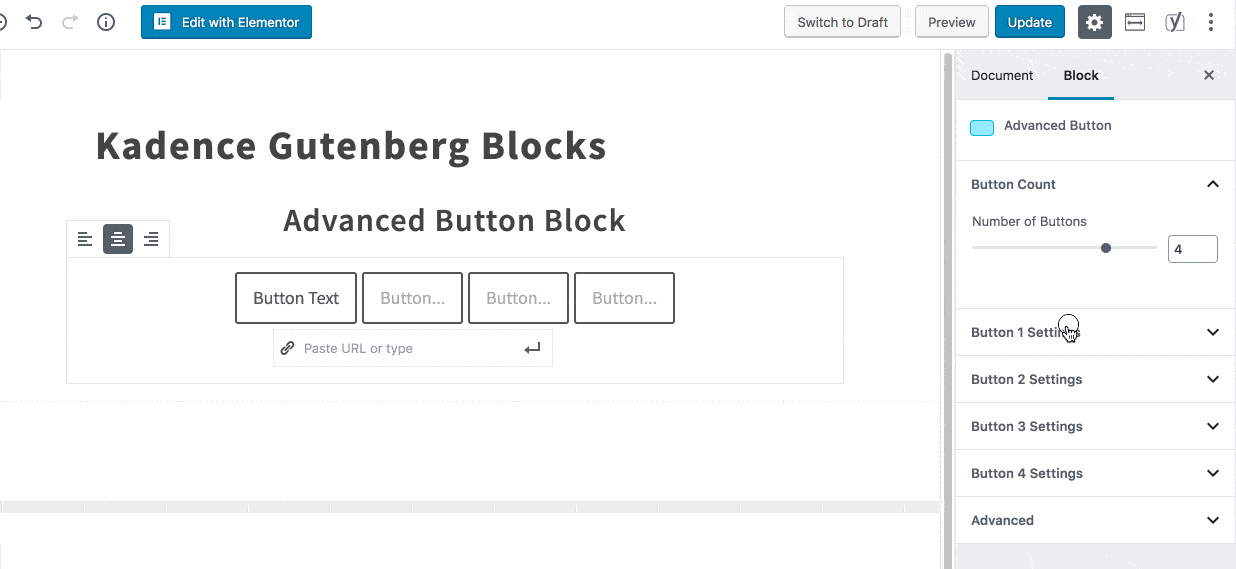
10. Advanced Button Block
A new advanced button block that lets you add stylish buttons with multiple layers, colors, fonts, and styles. You can also add icons, borders, shadows, hover effects, and animations to your buttons.

11. Tabs Block
A new tabs block that lets you create responsive tabs with custom content and styles. You can also add icons, separators, borders, shadows, and animations to your tabs.
12. Accordion Block
Kadence 3.0 has a new accordion block that lets you create collapsible panels with custom content and styles. You can also add icons, separators, borders, shadows, and animations to your accordions.

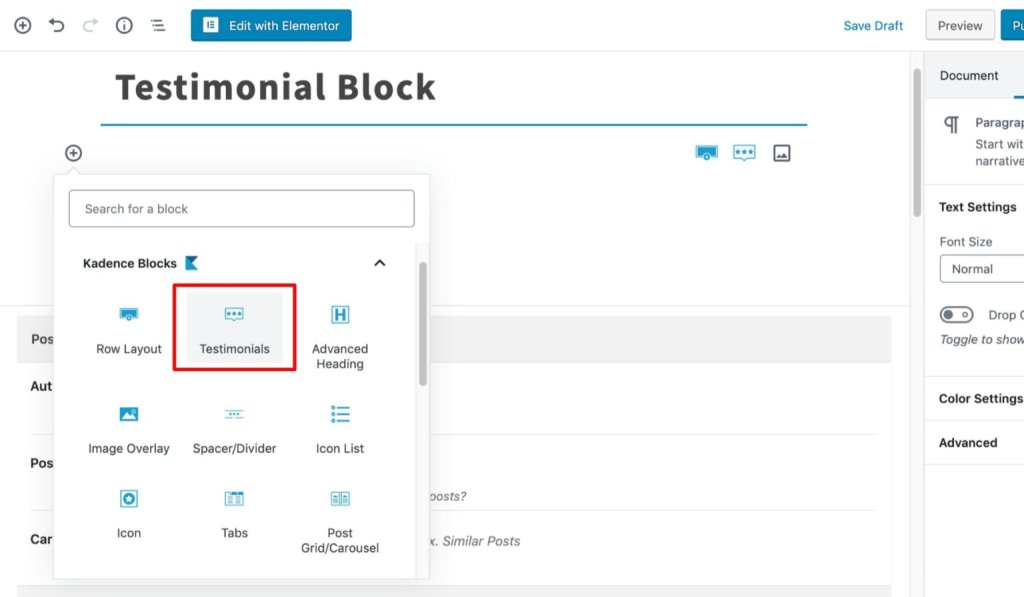
13. Testimonial Block
A new testimonial block that lets you display customer reviews with custom content and styles. You can also add images, ratings, icons, borders, shadows, and animations to your testimonials.
The first step to use the testimonial block is to choose it in your block editor:

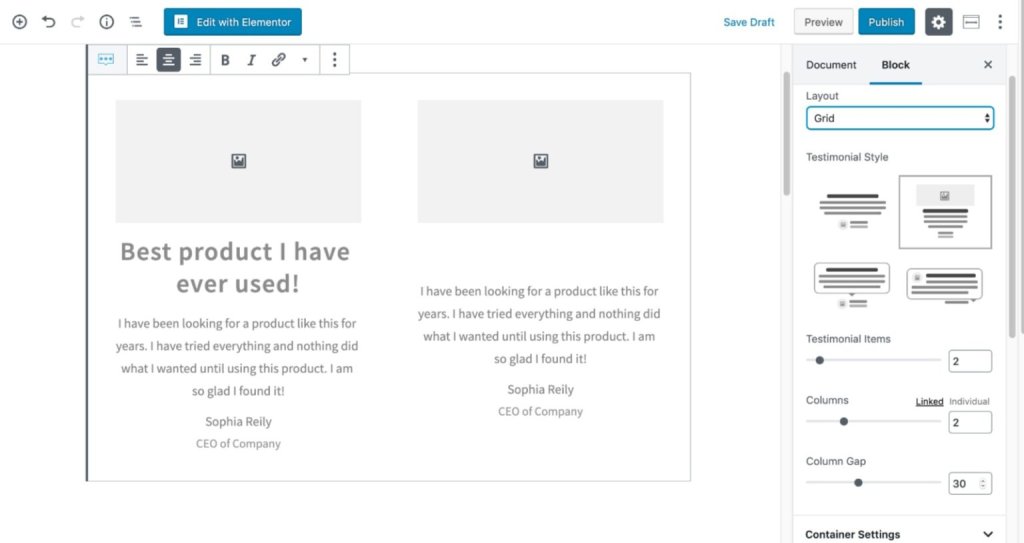
After choosing the testimonial block, you can choose the layout of the testimonial.

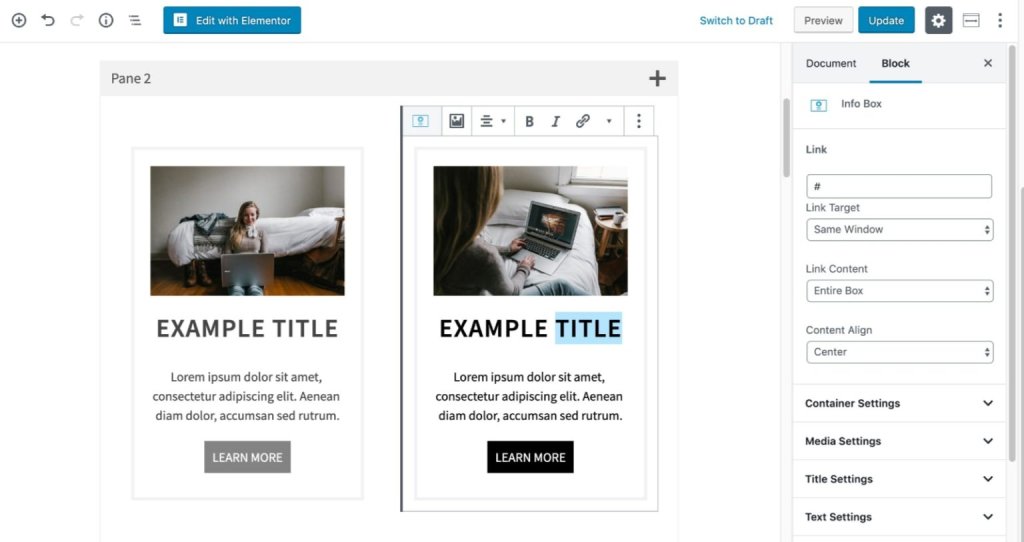
14. Info Box
A new info box block that lets you display informative content with custom content and styles. You can also add images, icons, buttons, borders, shadows, and animations to your info boxes.
How to Use Kadence Blocks 3.0?
To use Kadence Blocks 3.0, you need to have WordPress 5.0 or higher installed on your site. You also need to activate the Gutenberg editor if you are using a classic editor plugin.
To install Kadence Blocks 3.0 on your site:
- Go to Plugins > Add New in your WordPress dashboard.

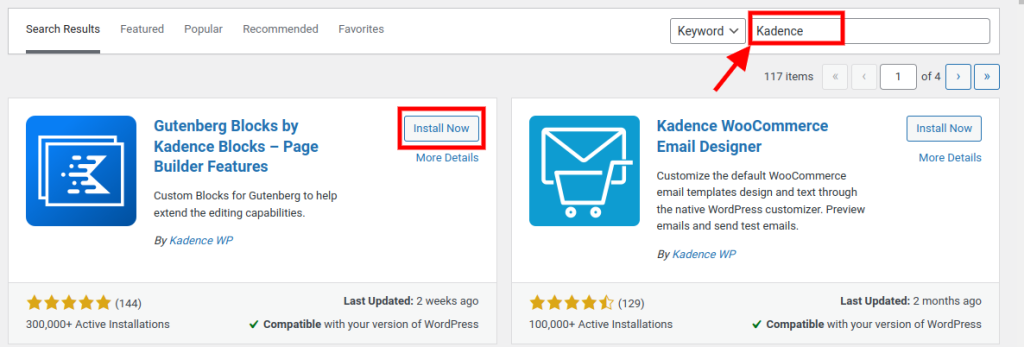
- Search for Kadence Blocks in the search box.

- Click on Install Now and then Activate.
- Go to Kadence Blocks > Settings in your WordPress dashboard to configure the plugin options.
To use Kadence Blocks 3.0 on your pages and or posts:
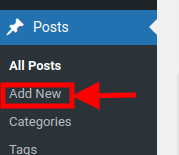
- Go to Pages > Add New or Posts > Add New in your WordPress dashboard.

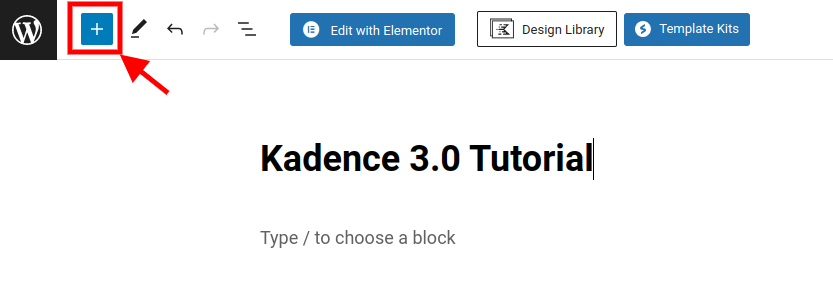
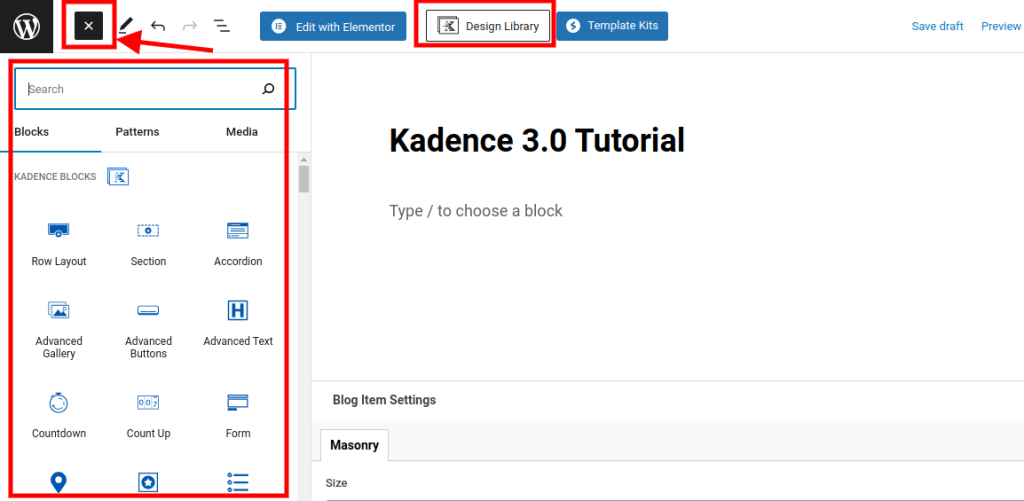
- Click on the plus icon (+) in the top left corner of the editor to open the block inserter panel.

- Browse or search for the Kadence Blocks category and select the block you want to insert.

Customize the block settings and content using the block toolbar and sidebar options.
Repeat steps 2-4 for any other blocks you want to add.
Conclusion
Kadence Blocks 3.0 is a powerful and versatile plugin that lets you create stunning websites with WordPress and Gutenberg. With its new features and improvements, you can design any layout and style you want with ease.
If you want to learn more about Kadence Blocks 3.0 or see some live examples of what you can create with it, check out their official website at https





