使用Divi的渐变生成器,您可以制作各种背景。 这些颜色结合在一起形成了很难单独制作的形状和图案。 Divi 中的渐变生成器具有可以轻松制作圆形图案的设置,例如圆形背景形状。 这使得创建独特的背景变得容易。 在这篇文章中,我们将了解如何使用Divi Gradient Builder 制作独特的圆形背景形状,以吸引任何部分或列的注意力。

设计预览
这是我们今天将要构建的内容的展望。 这是第一个圆形背景形状设计。

这是第二个圆形背景形状设计。

设计模块
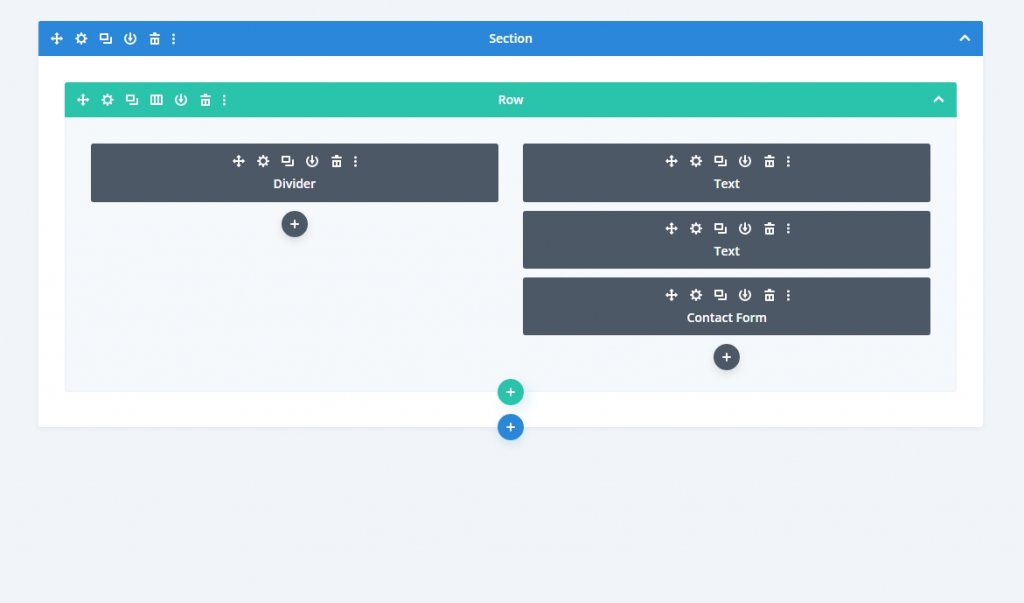
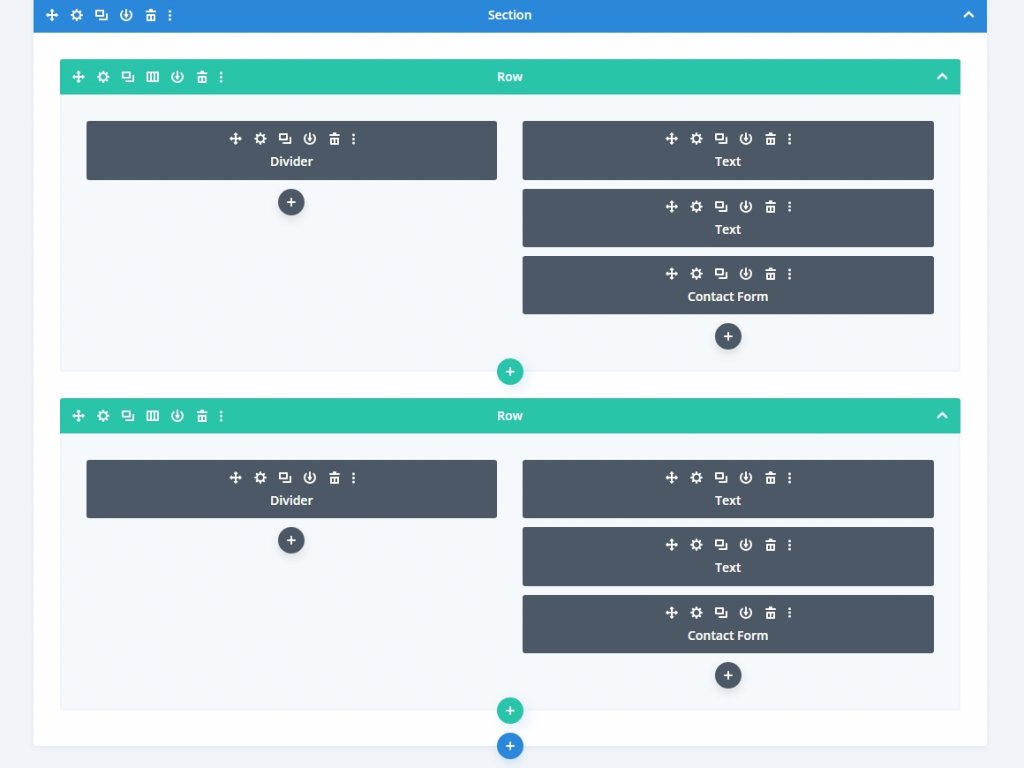
我们将为本教程创建一个自定义部分,而不是 Divi 布局部分。 该部分的内容将需要一个大小相等的两列行。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始分隔线将放置在左栏中。 这不会很明显。 它允许我们的第 1 列背景显示在较小的屏幕尺寸上。 在较小的屏幕上,仅显示带有模块的列。 右栏中将包含两个文本模块和一个联系表。
将以下模块相应地添加到该行。

部分设置
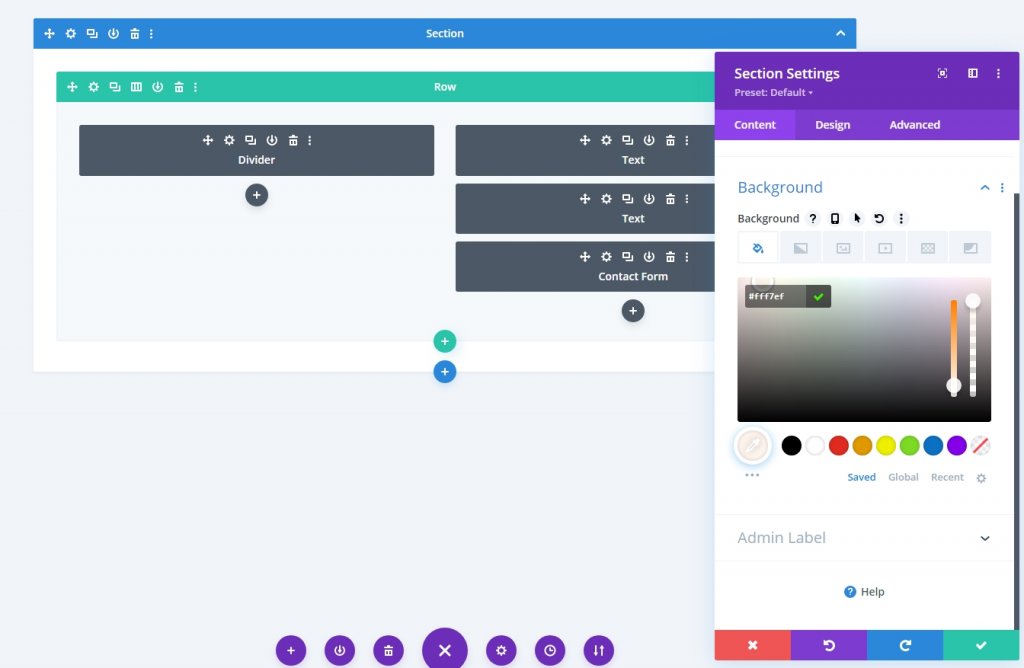
单击齿轮图标以显示该部分的设置。 然后更改背景颜色。
- 背景颜色:#fff7ef

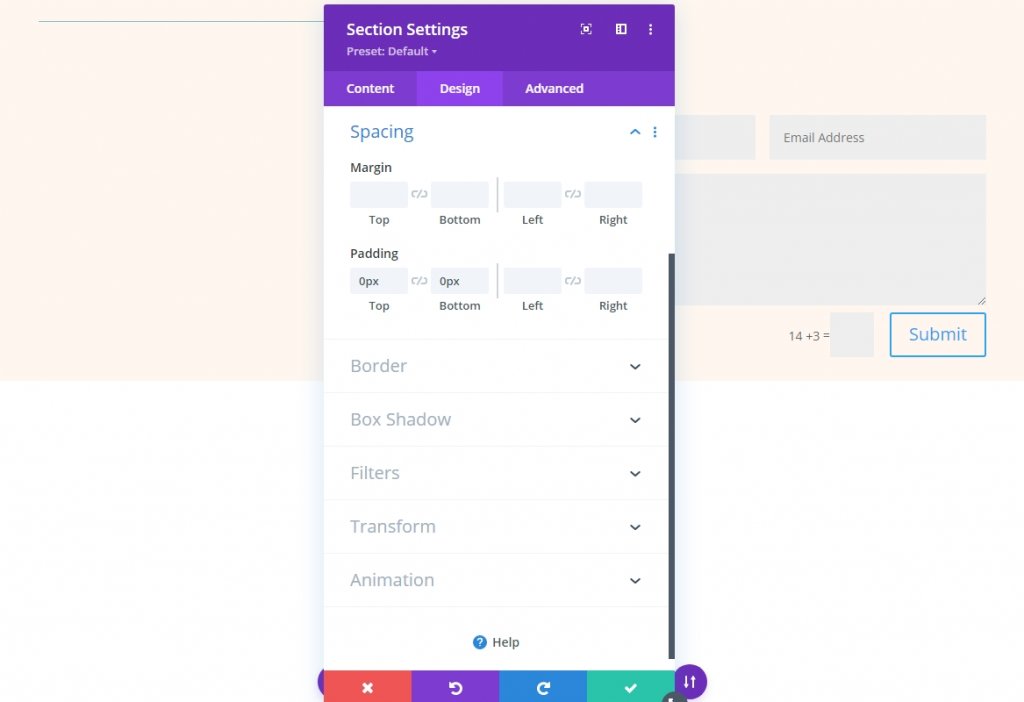
从“设计”选项卡中,向下滚动到“间距”部分,然后对填充进行以下更改。
- 顶部:0px
- 底部:0px

行设置
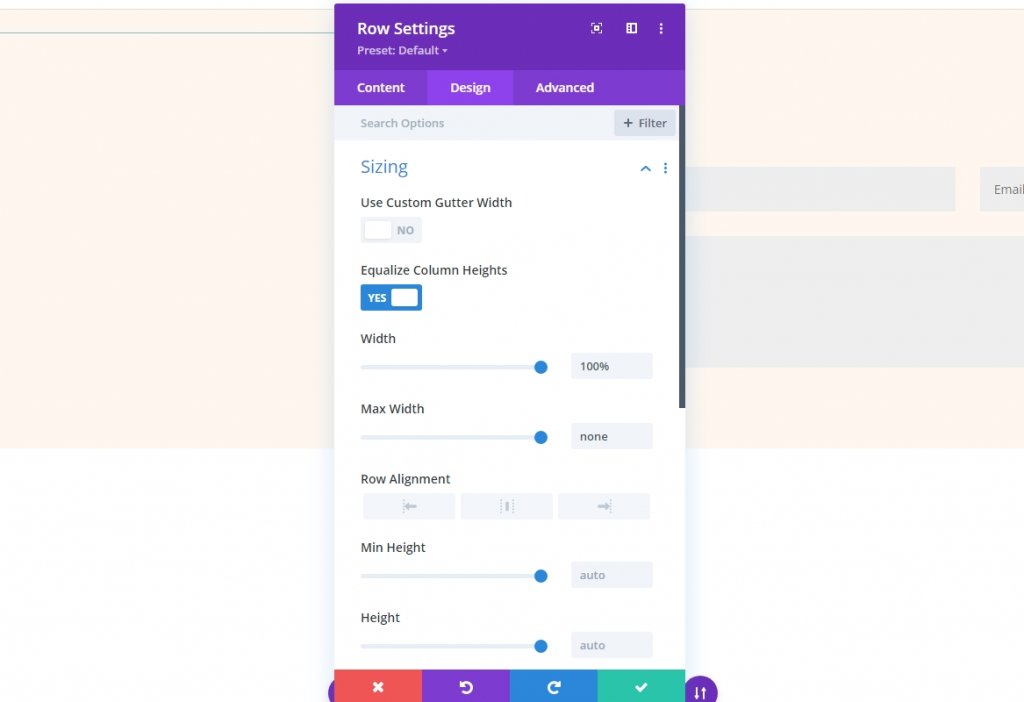
打开行设置并相应地更改以下值。
- 均衡柱高:是
- 宽度:100%
- 最大宽度:无

现在从间距部分更改填充值。
- 填充:0px 顶部,0px 底部

列设置
下一步是修改列间距。 在创建圆形背景的过程中,我们将返回到列设置。 打开第一列的设置并在设计选项卡上进行更改。
- 顶部:8vw
- 底部:8vw
- 左:10%
- 右:10%

现在打开第二列并进行以下更改。
- 顶部:8vw
- 底部:8vw
- 右:12%

分频器模块
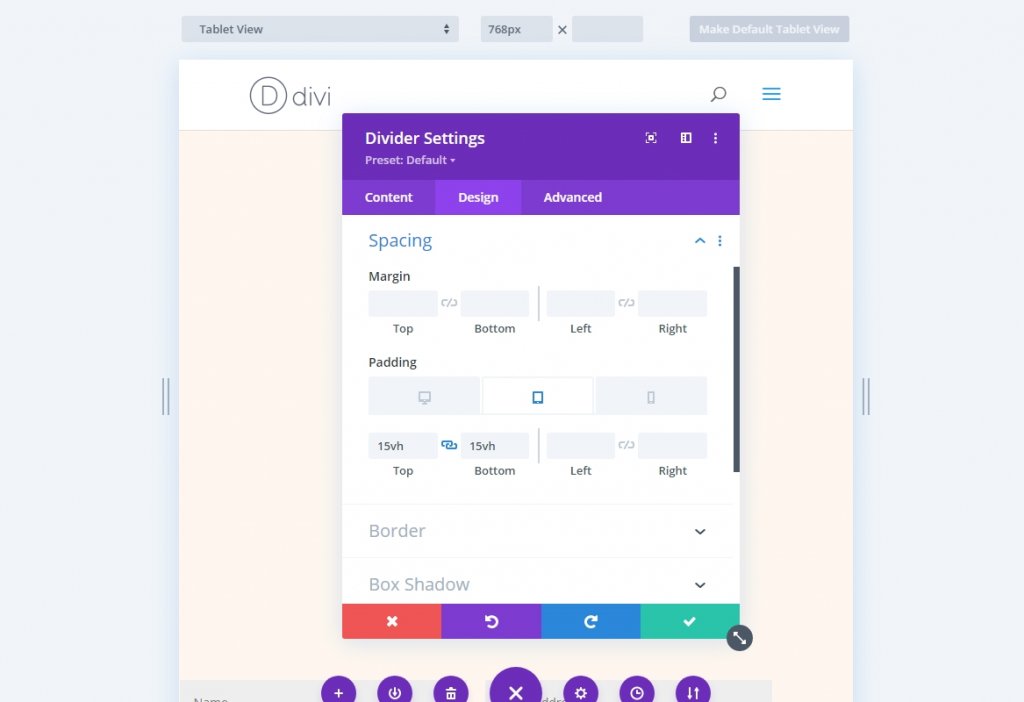
从第一列打开分隔模块设置并更改可见性。
- 显示可见性:否

之后,转到设计选项卡并查找间距部分。 选择数位板选项卡并在顶部和底部的填充物上添加 15 伏。 平板电脑的设置将同步到手机。
- 填充(平板电脑):15vh 顶部,15vh 底部

文本模块 1
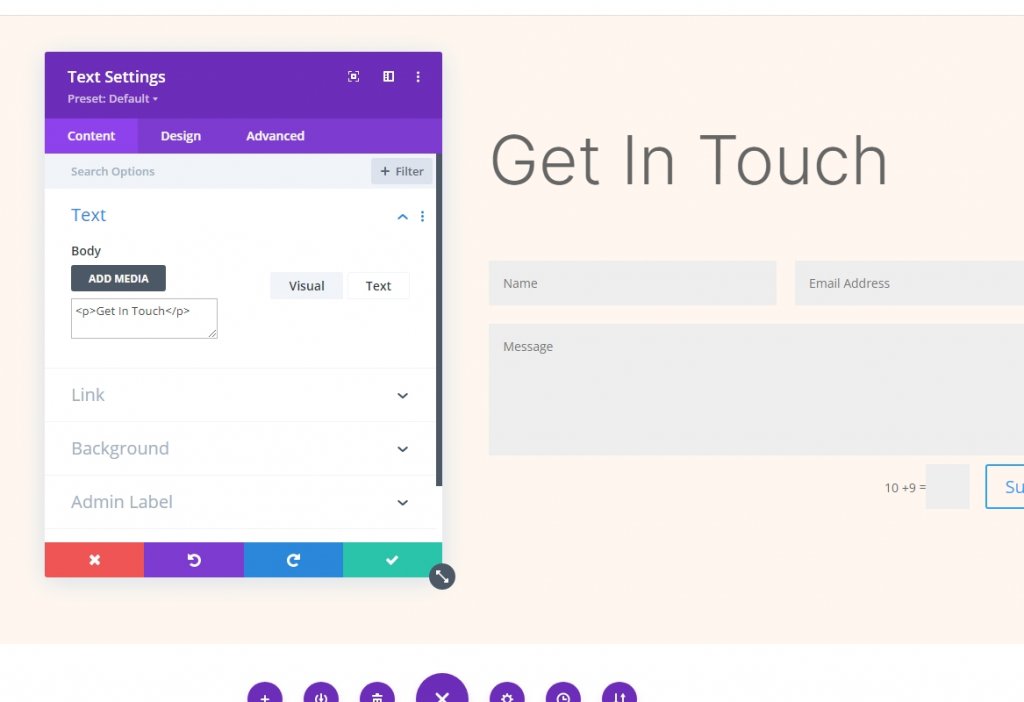
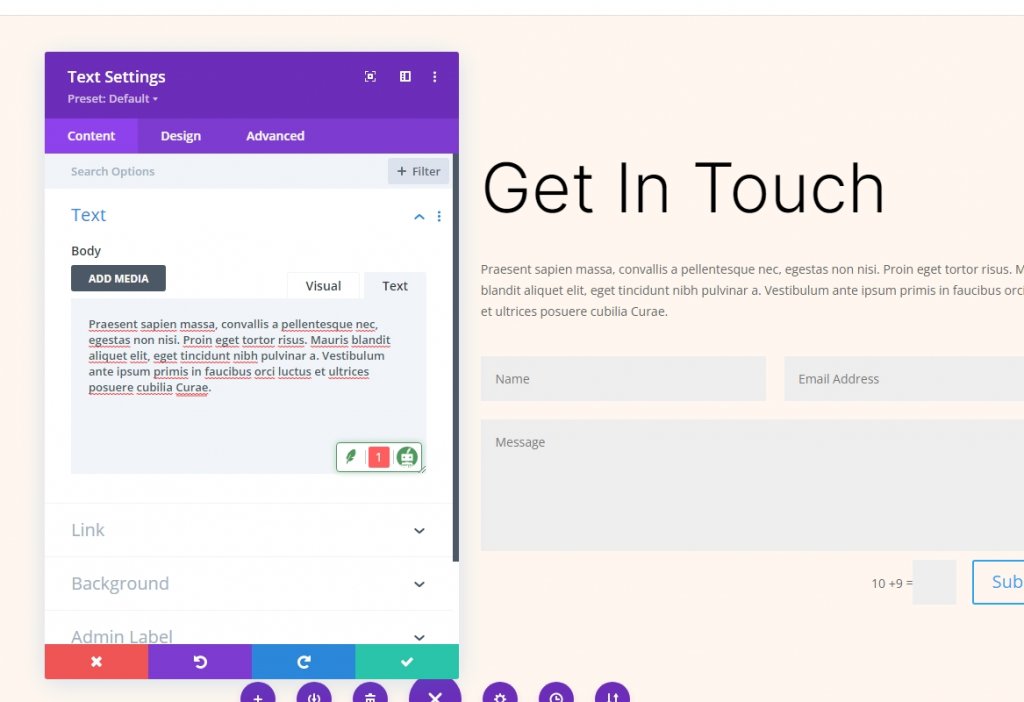
现在转到第二列的第一个文本模块。 它将作为联系表格的标题。 更改以下内容:
- 正文内容:取得联系

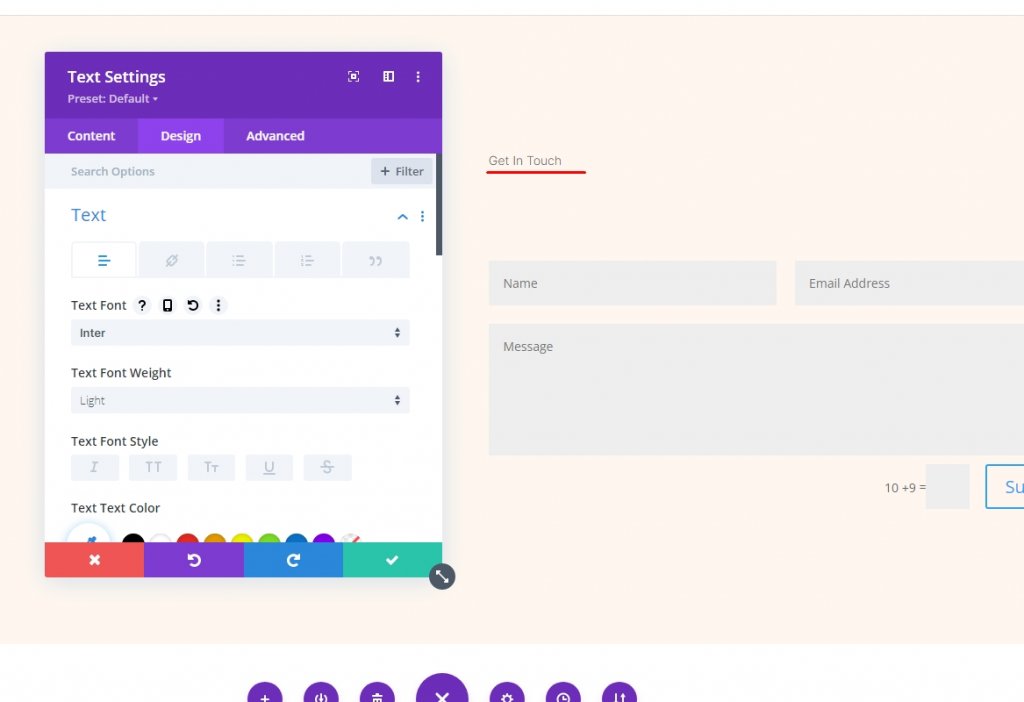
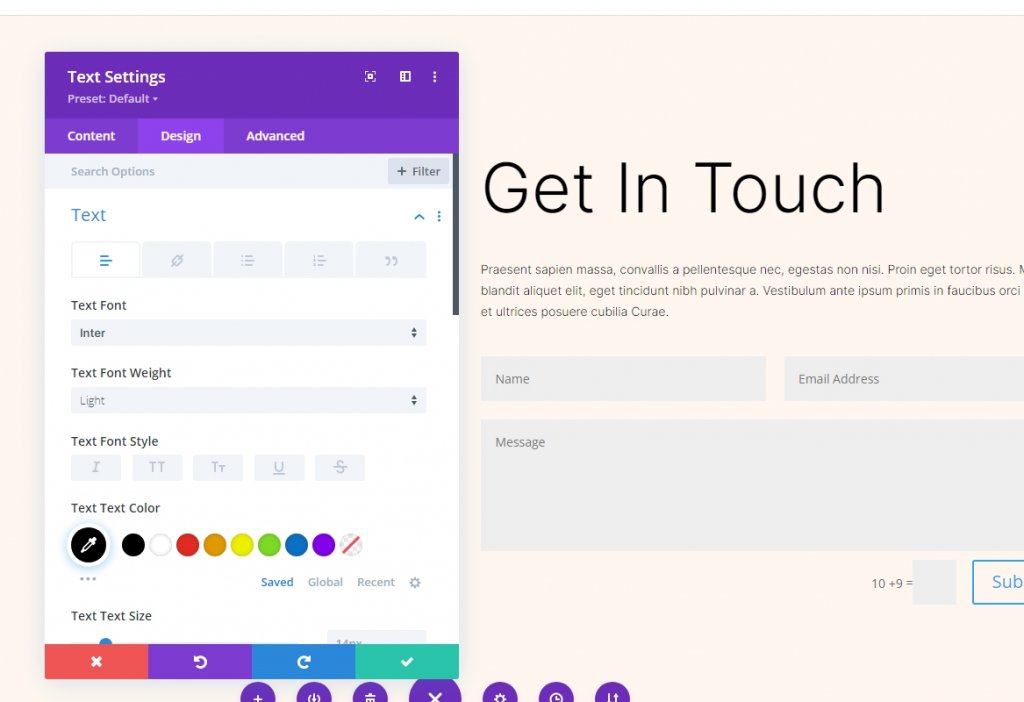
转到设计选项卡并更改字体和字体粗细。
- 字体:国米
- 字体粗细:轻

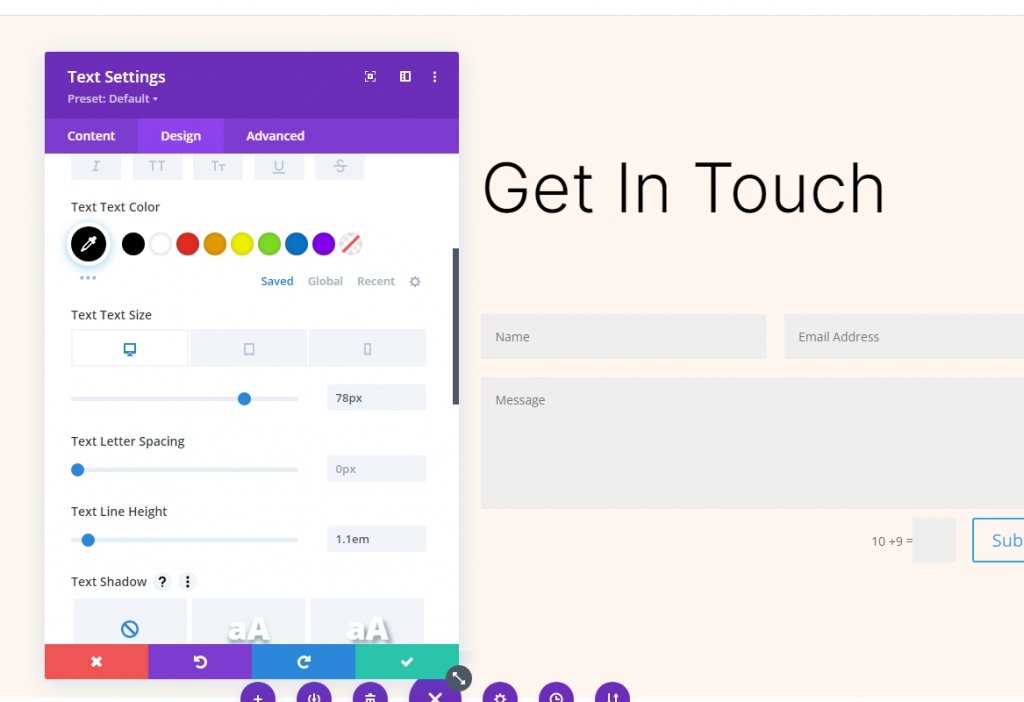
此外,还要更改以下设置。
- 颜色:#000000
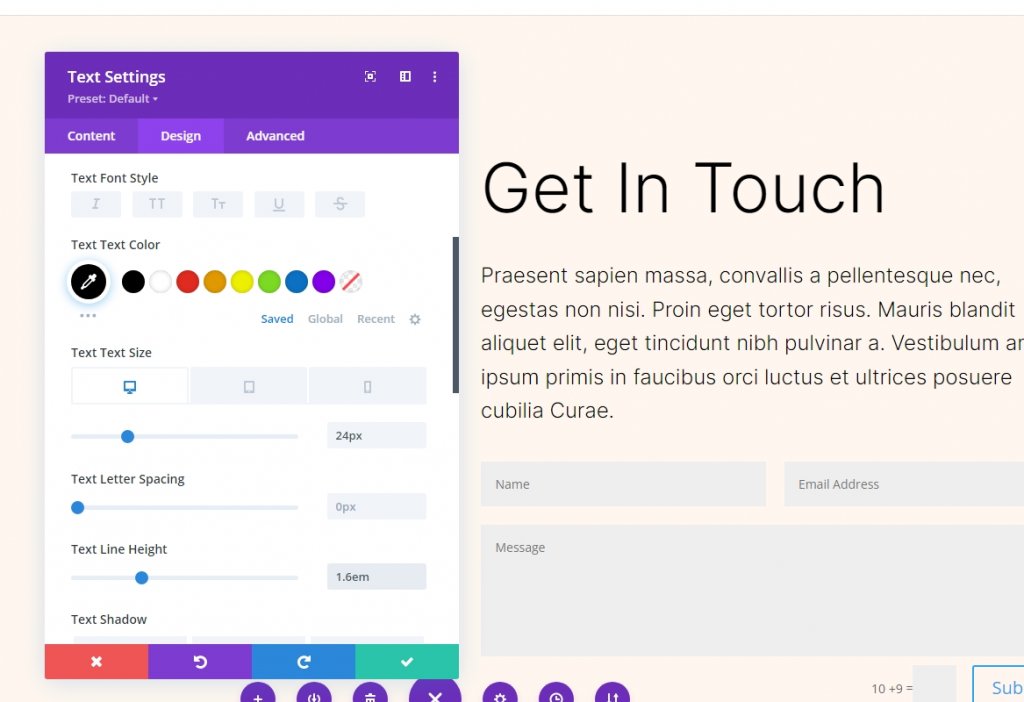
- 字体大小:78px(桌面)、44px(平板电脑)、28px(手机)
- 行高:1.1em

文本模块 2
打开第二个文本模块设置并添加描述。

转到设计选项卡并将以下值添加到指定位置。
- 字体:国米
- 字体粗细:轻
- 颜色:#000000

此外,还要更改以下值。
- 字体大小:24px(桌面)、20px(平板电脑)、16px(手机)
- 线高:1.6em

联系表格模块
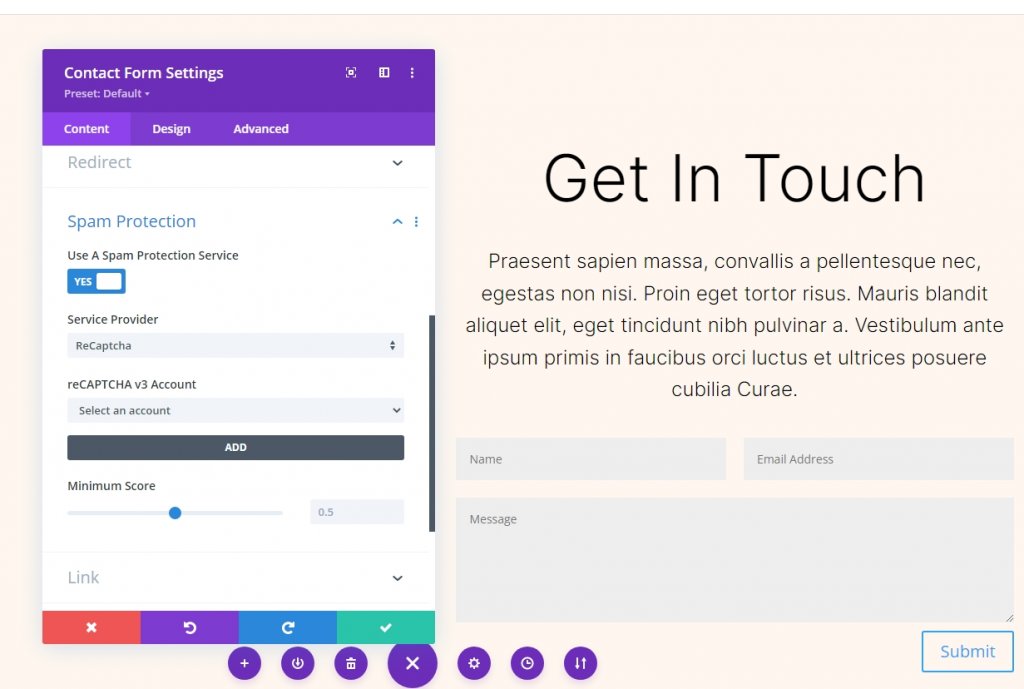
打开联系表单模块的设置并激活垃圾邮件防护下的使用垃圾邮件防护服务。 在 Divi Email Opt-in 中提供垃圾邮件防护服务以进一步了解。
- 使用垃圾邮件防护服务:是

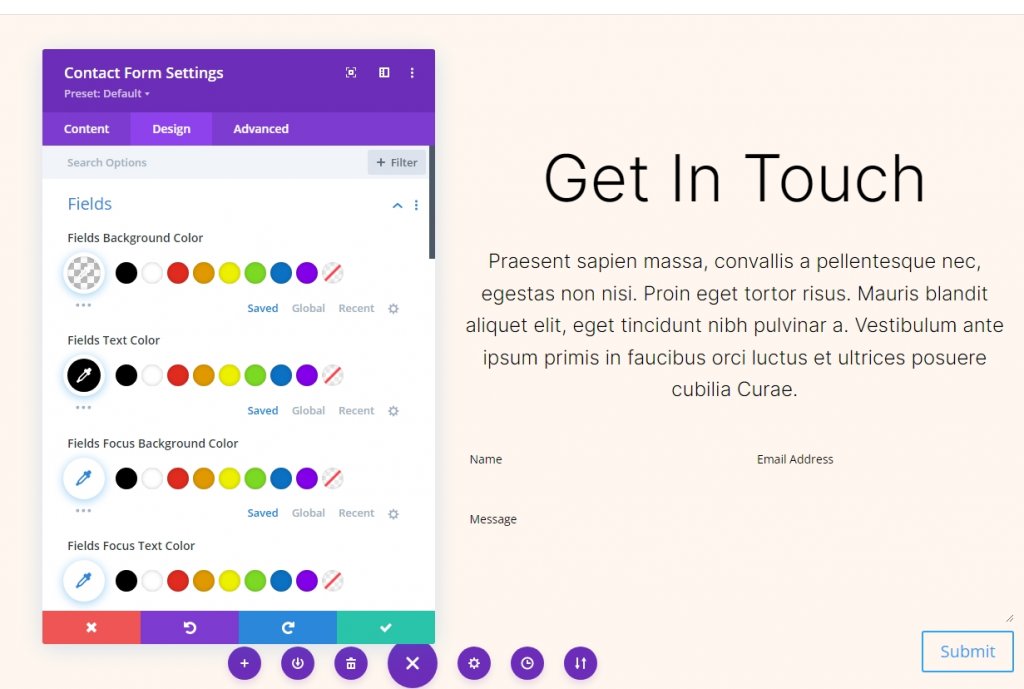
田野设计
转到联系表单的设计选项卡并更改上述设置。
- 字段背景颜色:rgba(0,0,0,0)
- 文字颜色:#000000

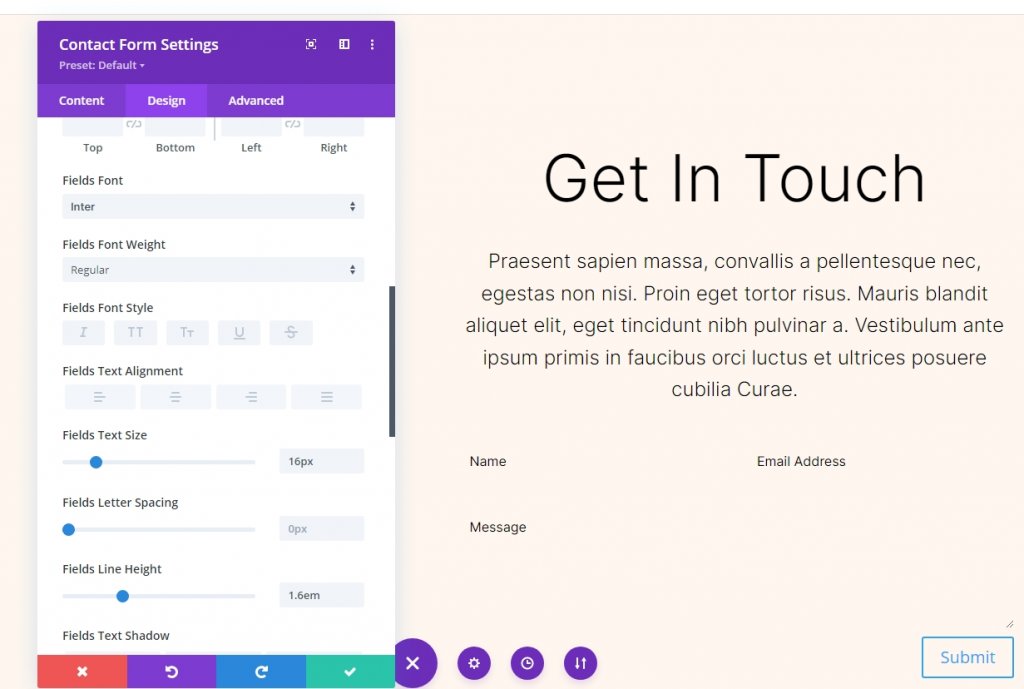
接下来,对字体部分进行一些更改。
- 字体:国米
- 尺寸:16 像素
- 线高:1.6em

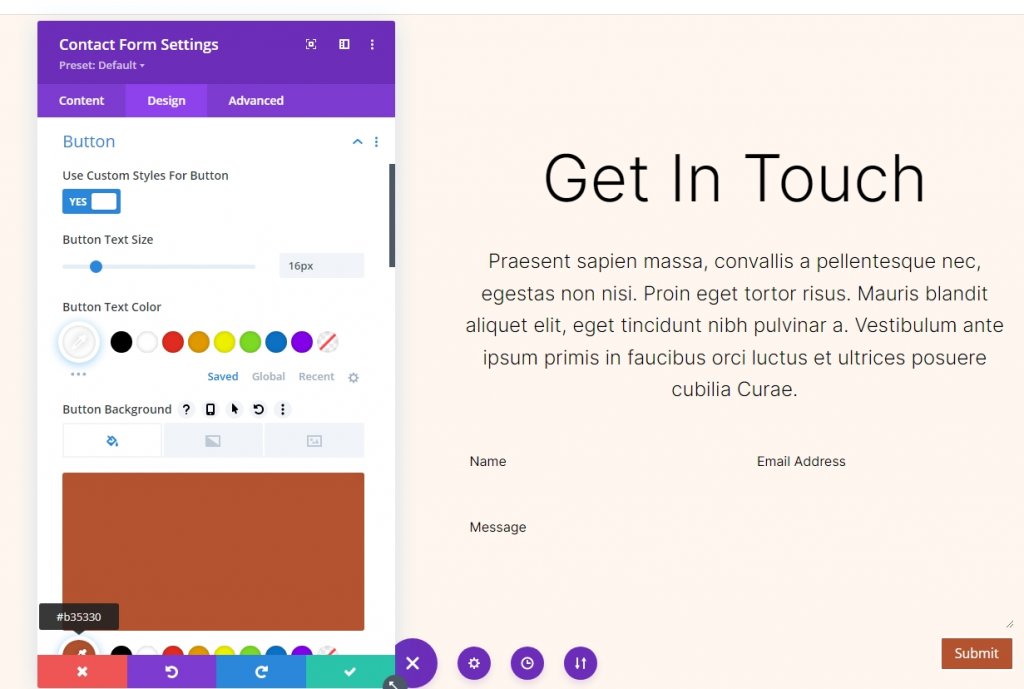
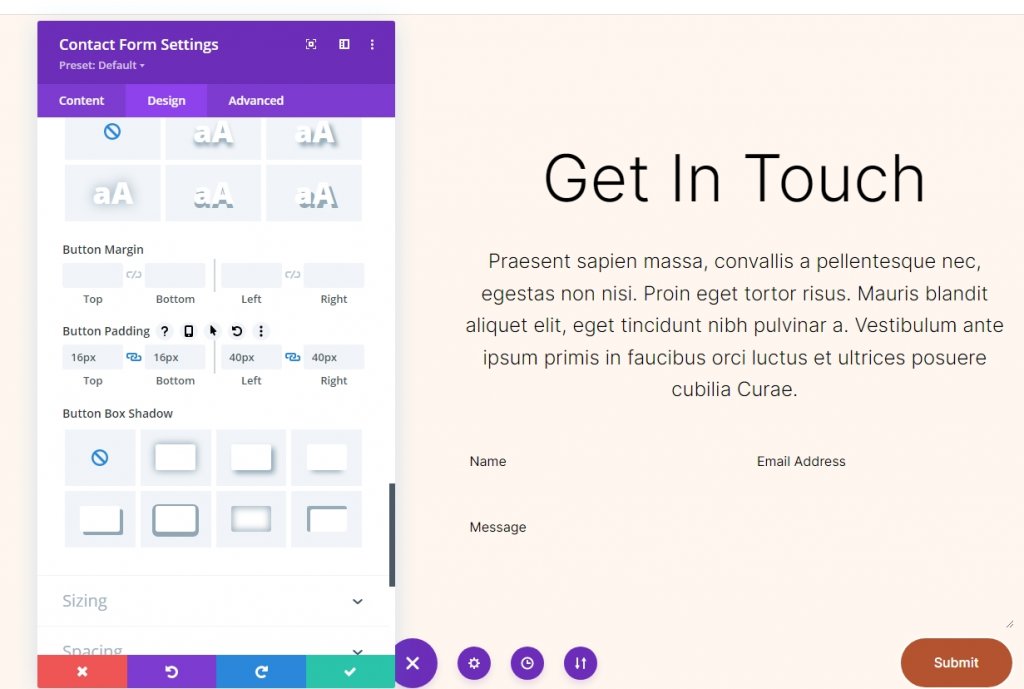
按钮设计
向下滚动到按钮选项并更改以下内容。
- 使用自定义样式:是
- 文字大小:16px
- 文字颜色:#ffffff
- 背景颜色:#b35330

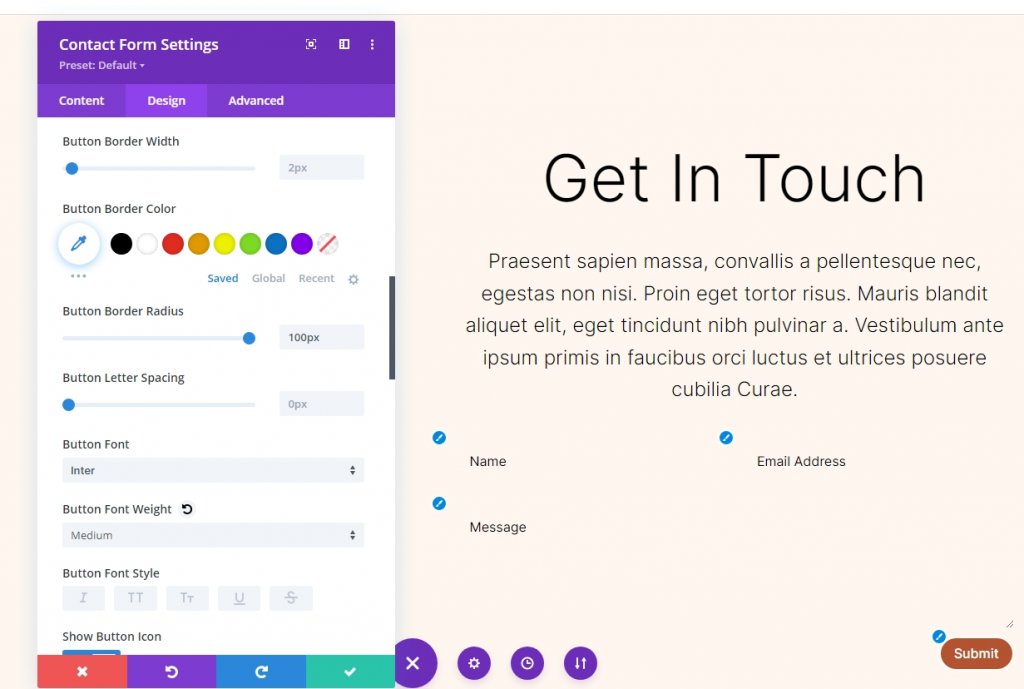
更改边框半径、字体及其粗细。
- 边框半径:100px
- 按钮字体:Inter
- 重量:中等

现在更改按钮填充设置。
- 按钮内边距:16px(上、下)、40px(左、右)

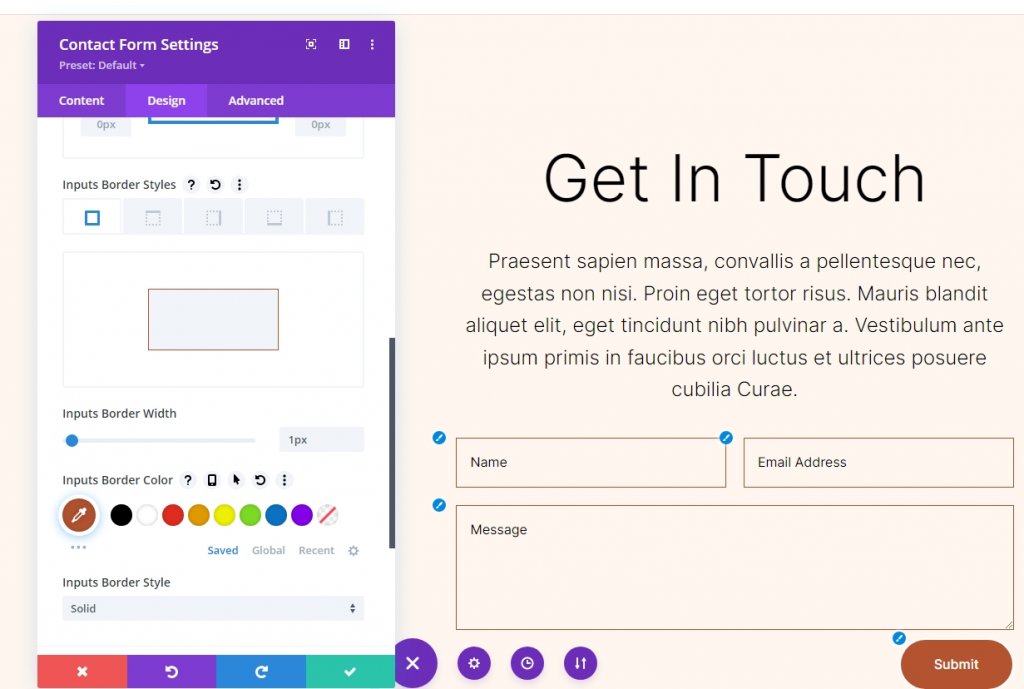
字段边界
现在回到边框设置并进行这些更改。
- 输入边框宽度:1px
- 输入边框颜色:#b35330

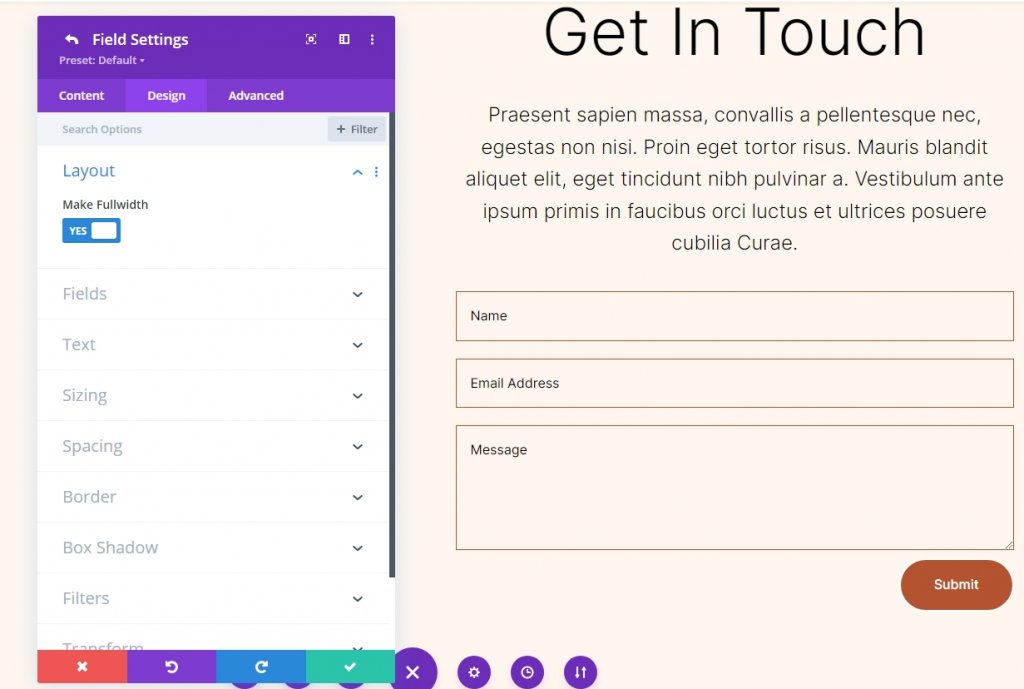
字段设置
更改字段的大小并使其全宽。

切片克隆
现在复制现有的第 1 部分,这样我们总共可以有 2 个部分。 我们将为它们添加不同的背景颜色。

应用背景渐变
我们将为每个圆形背景添加背景渐变到行的左列。 其中一些将具有可以堆叠的渐变色块,而另一些将使用相同的颜色。 如果堆栈顺序不正确,梯度会改变,因此请密切注意。 将使用多种单位,但它们都以百分比为基础。
打开行设置并单击第一列设置。 然后向下滚动到背景并移动到渐变背景。

您可以通过单击将渐变停止添加到栏。 通过挑选它们,你可以改变它们的颜色。 随着我们前进,我们将更改渐变条上的百分比。

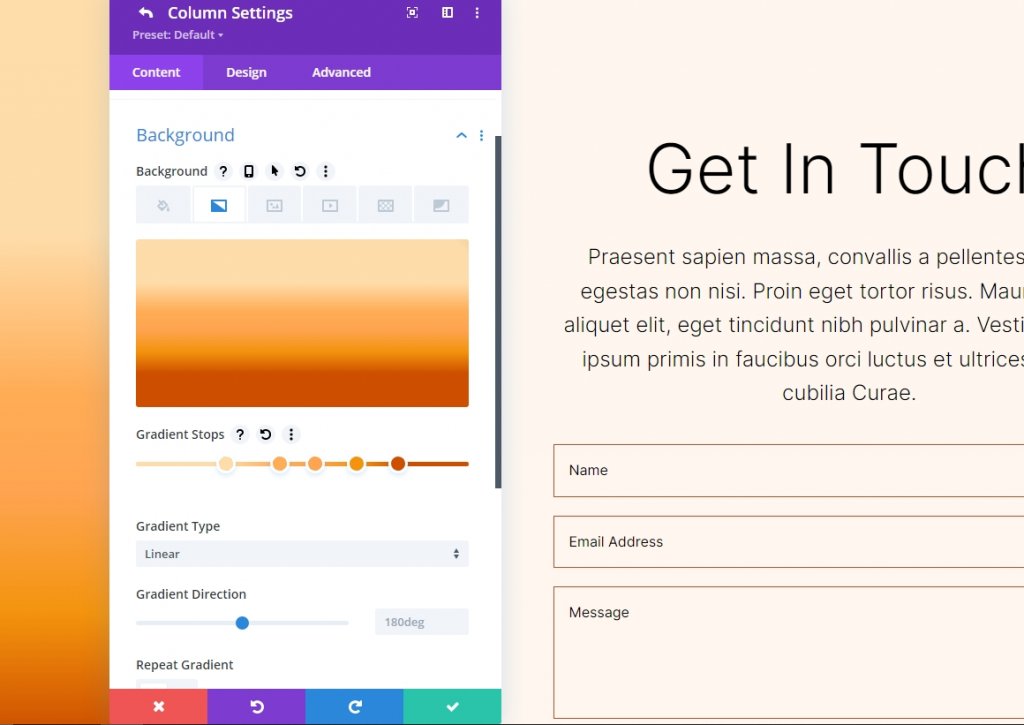
圆形背景形状一
五个渐变色标将用于创建一个圆形背景,圆圈中有很多圆圈。
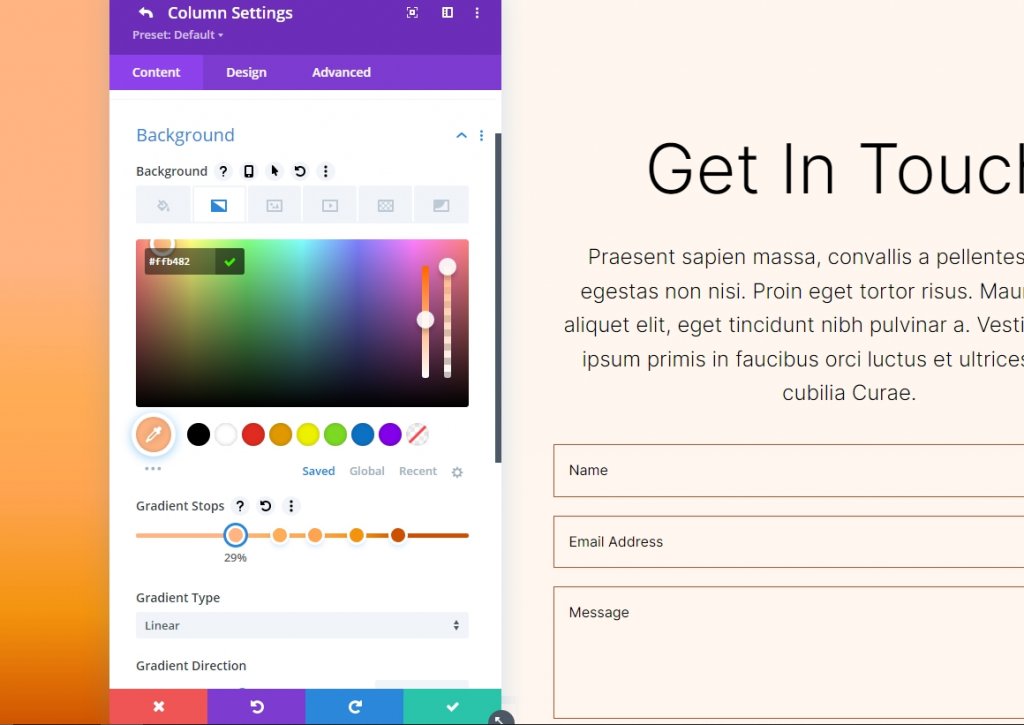
渐变停止 1
按照第一个梯度停止的设置。
- 职位:29
- 颜色:#ffb482

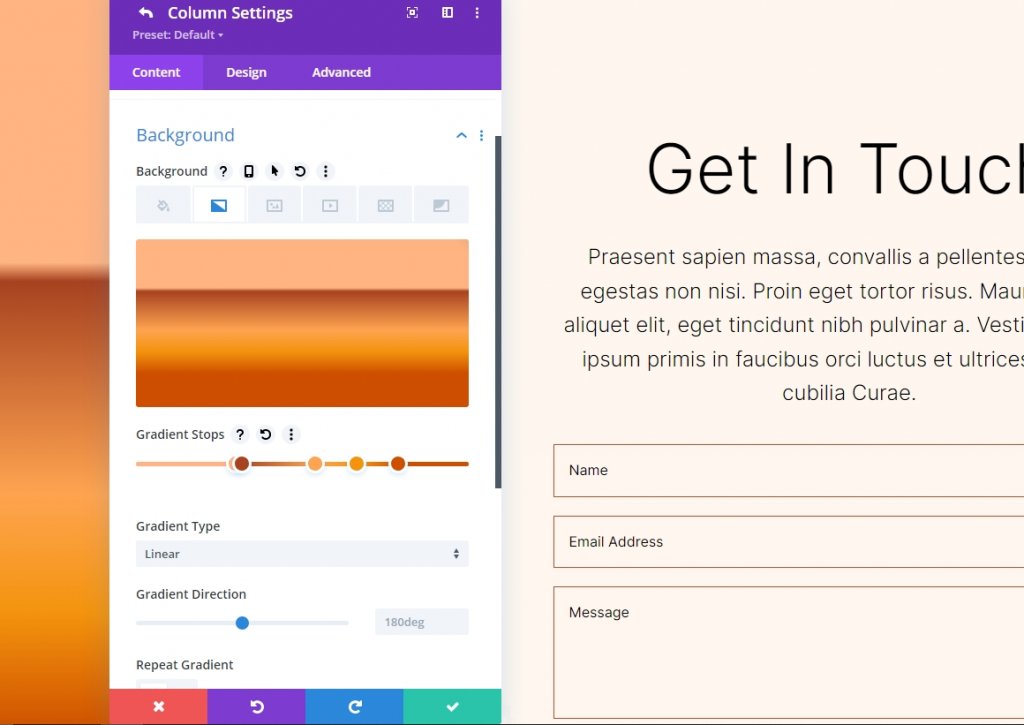
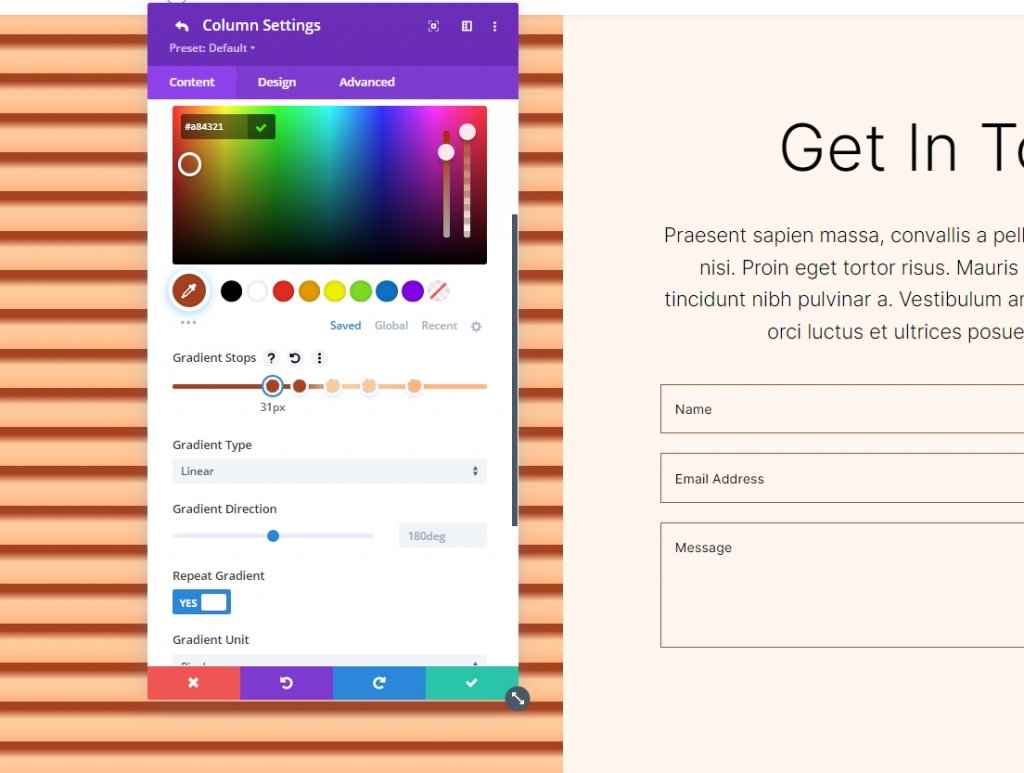
渐变停止 2
按照第二个梯度停止的设置。
- 职位:31
- 颜色:#a84321

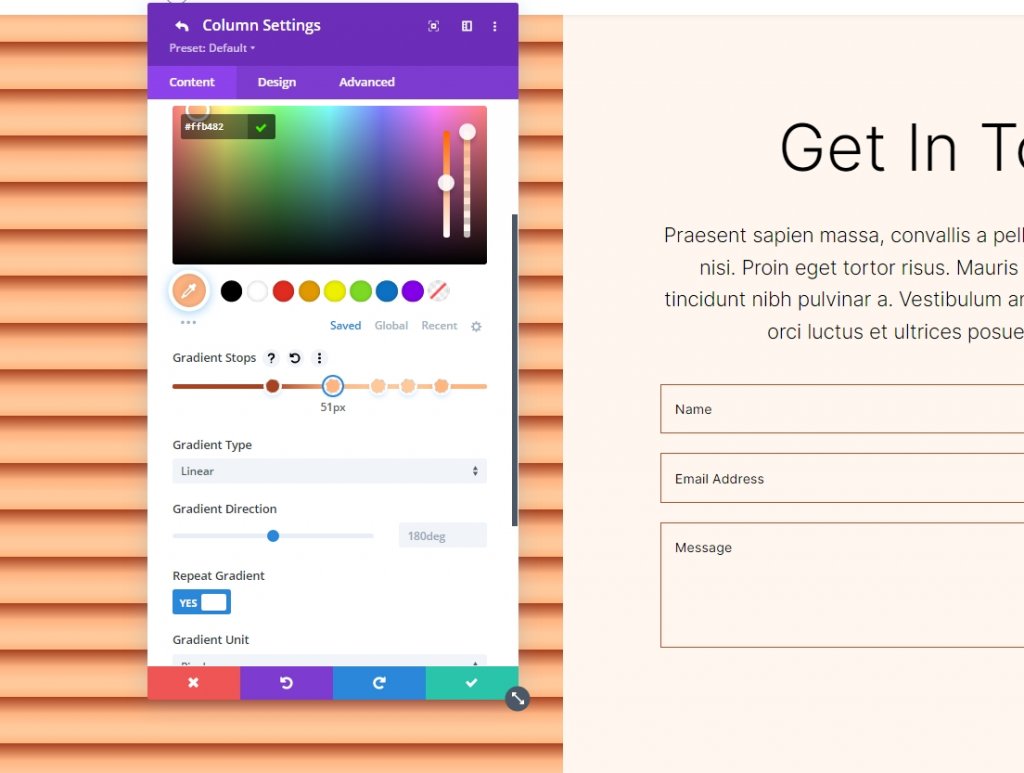
渐变停止 3
按照第三个梯度停止的设置。
- 职位:51
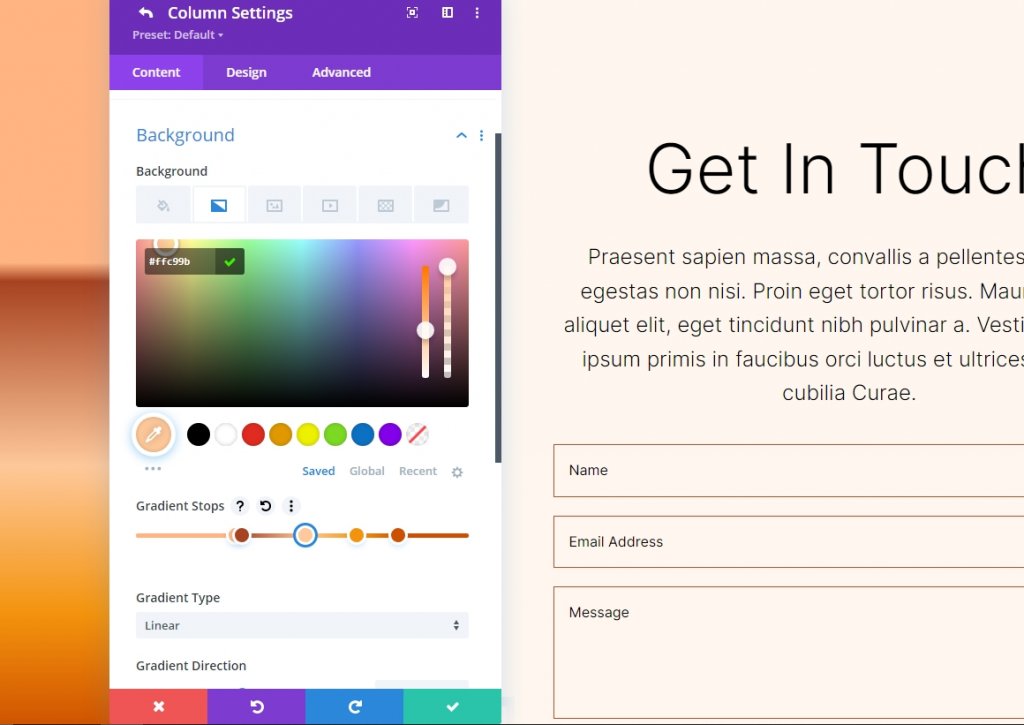
- 颜色:#ffc99b

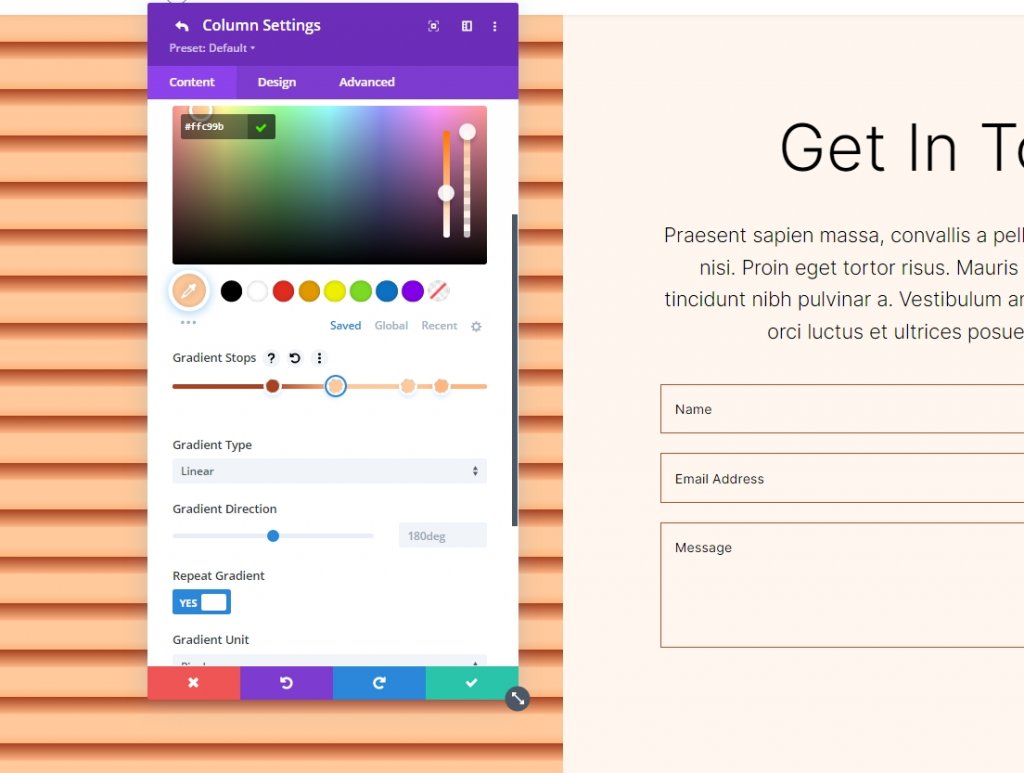
渐变停止 4
按照第四个梯度停止的设置。
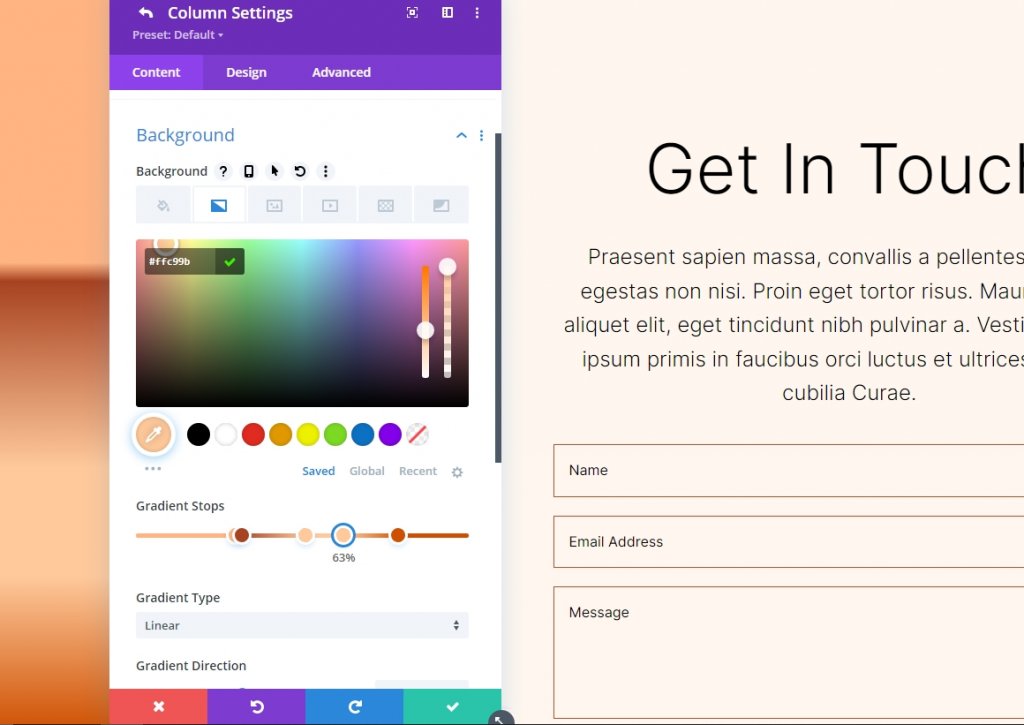
- 职位:63
- 颜色:#ffc99b

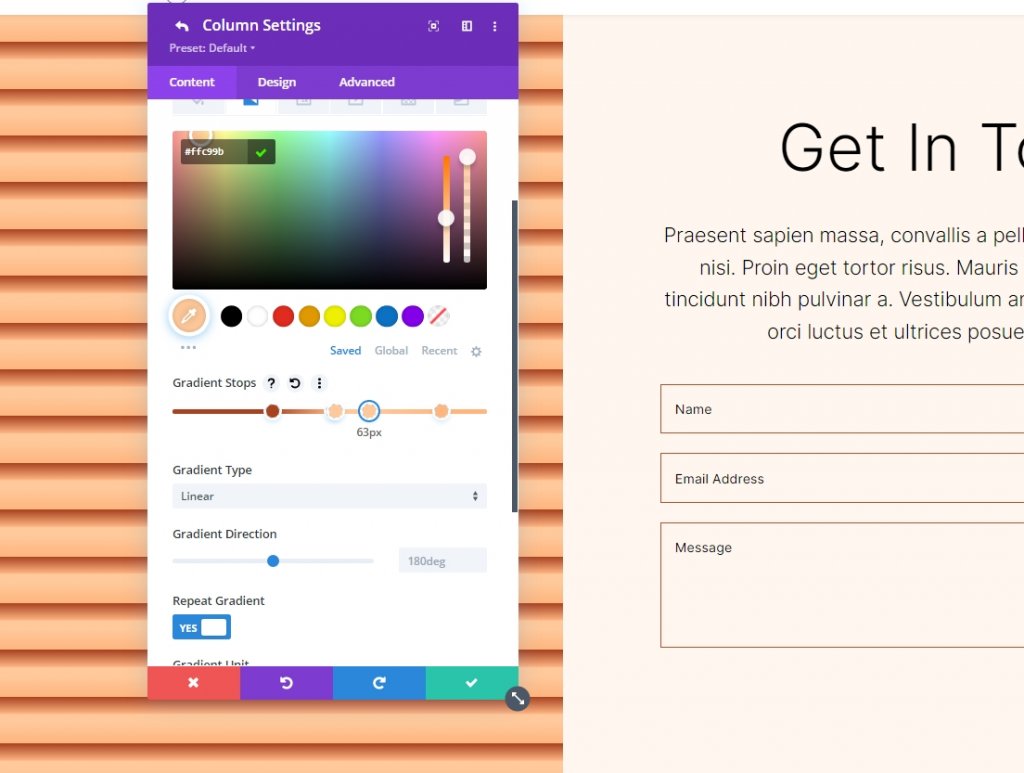
渐变停止 5
按照第 5 个梯度停止的设置。
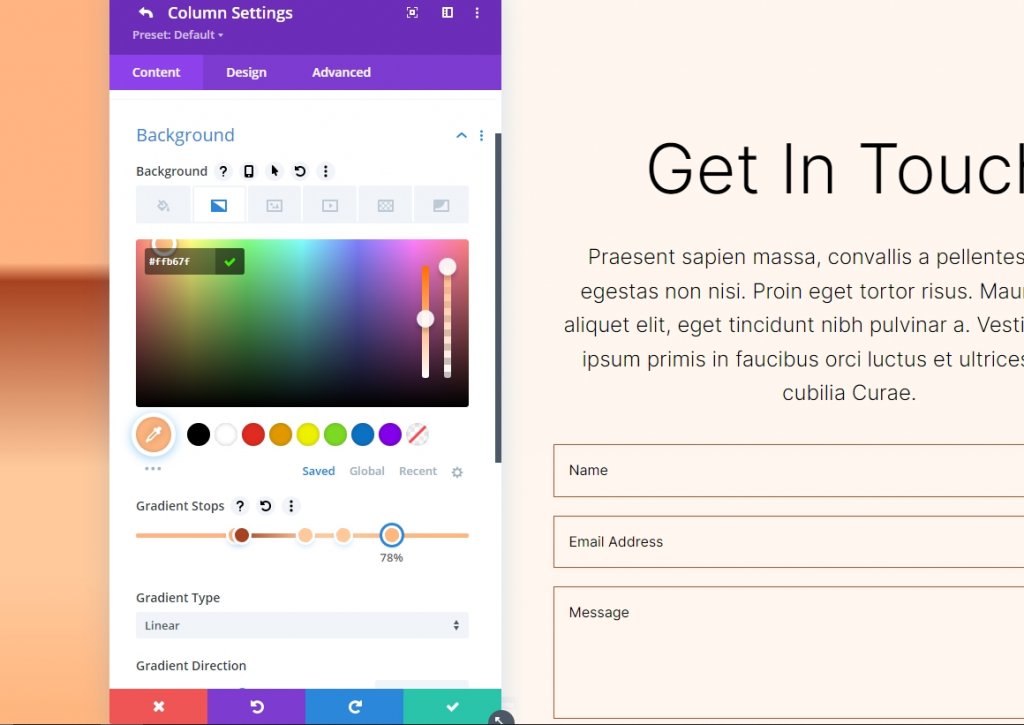
- 职位:78
- 颜色:#ffb67f

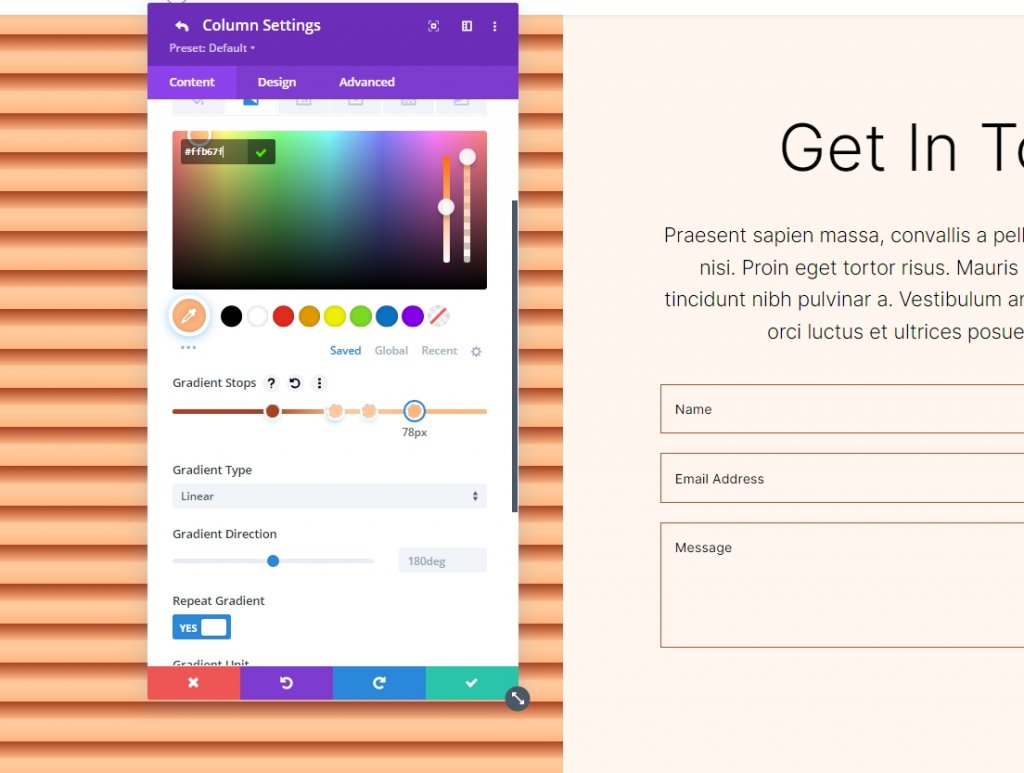
渐变设置
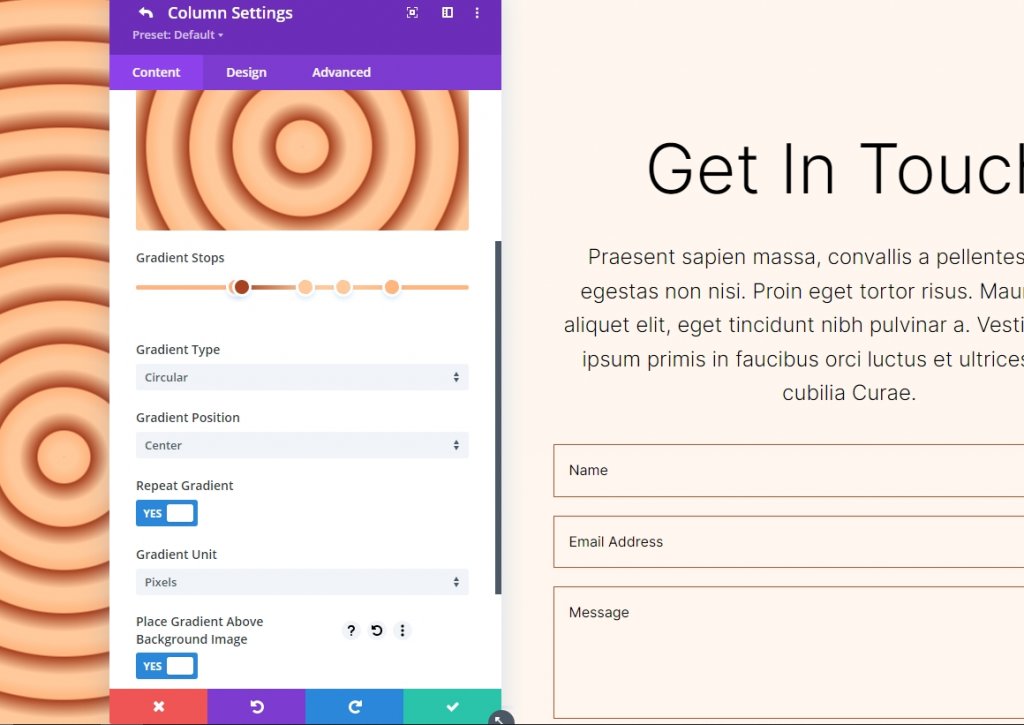
渐变设置应更改为圆形和居中放置。 启用将渐变放置在背景图像上方、重复渐变和将单位更改为像素。
- 类型:圆形
- 位置:中心
- 重复渐变:是
- 渐变单位:像素
- 在背景图像上方放置渐变:是

这是我们对圆形背景形状 1 的输出。

圆形背景形状二
在我们的第二个圆形背景形状中,总共会有五个渐变停止点。 从一个角可以看到圆形图案的一部分。
渐变停止 1
按照第一个梯度停止的设置。
- 职位:31
- 颜色:#a84321

渐变停止 2
按照第二个梯度停止的设置。
- 职位:51
- 颜色:#ffb482

渐变停止 3
按照第三个梯度停止的设置。
- 职位:52
- 颜色:#ffc99b

渐变停止 4
按照第四个梯度停止的设置。
- 职位:63
- 颜色:#ffc99b

渐变停止 5
按照第 5 个梯度停止的设置。
- 职位:78
- 颜色:#ffb67f

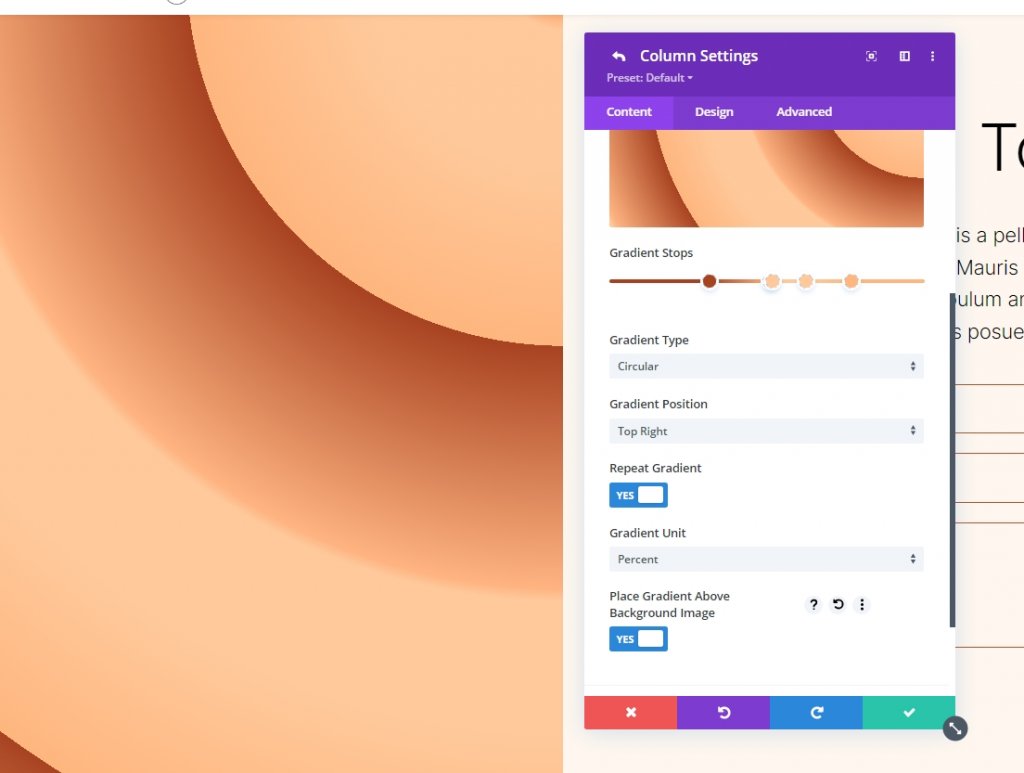
渐变设置
下一步是改变梯度。 切换到圆形并将其放在右上角的位置。 使用重复渐变,像素为单位,将渐变置于背景图像之上,创建无缝背景图像。 关闭模块并保存您的配置。
- 类型:圆形
- 位置:右上角
- 重复渐变:是
- 梯度单位:百分比
- 在背景图像上方放置渐变:是

这是我们对圆形背景形状 2 的输出。

包起来
我们关于使用Divi Gradient Builder 创建自定义圆形背景形状的教程到此结束。 现在,您可以使用渐变生成器轻松创建引人注目的背景。 使用圆形是为部分或列添加视觉兴趣的好方法。 任何人都可以按照此处提供的说明快速轻松地构建引人注目的圆形图案。 你应该试验一下参数和堆叠顺序,看看你能想出什么。 查看其他Divi 教程,谁知道某些内容可能会对下一个项目有所帮助。




