我们都知道图像对于吸引用户和增强他们的体验是多么重要,同时高质量的图像占用很大的空间并且可能对您的 WordPress 网站不利也是一个事实。

在这种情况下,我们通常在 WordPress 上使用调整大小的图像来节省空间。 但是,与批量调整大小相比,一张一张调整这些图像的大小可能会花费大量时间和精力。
幸运的是,Photoshop 允许我们批量调整图像大小,在本教程中,我们将了解如何使用 Photoshop 调整多个图像的大小。
识别调整大小的最佳尺寸
在继续使用 Photoshop 之前,请确保您心中有自己喜欢的尺寸。 完成研究后,我建议您创建一个新文件夹并将所有要调整大小的内容移到该文件夹中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
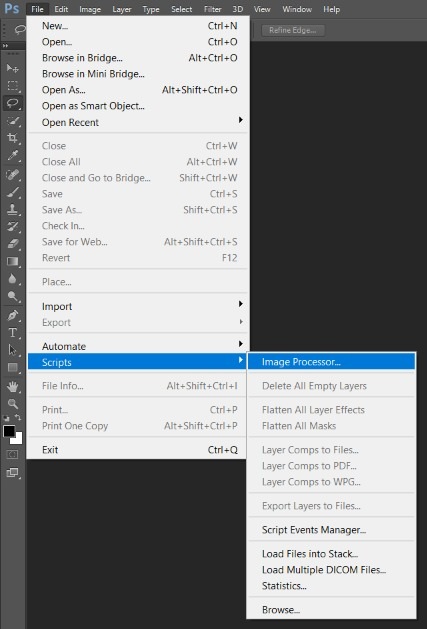
现在,继续打开Adobe Photoshop 。 打开后不久,导航到屏幕右下角的文件,然后导航到自动下方的脚本,然后单击图像处理器。

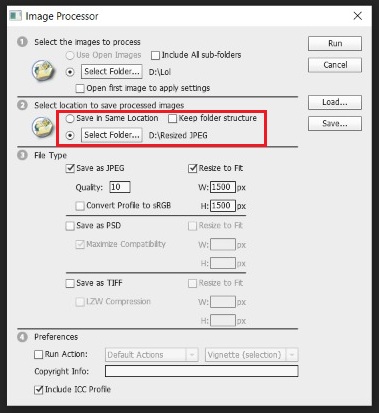
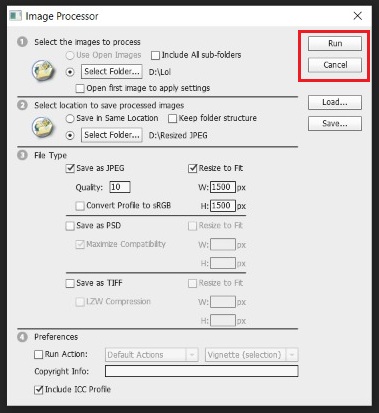
Image Processor打开后,您可以选择Select Folder或Use Open Images但根据本教程我们创建了一个文件夹,我们将选择Select Folder 。
现在您可以继续并选择您之前创建的文件夹。

现在,您需要决定要保存调整大小的图像的位置。 您可能希望将其保存到其他地方,但如果没有,您可以选择保存在同一位置,Photoshop 将为您调整大小的图像创建一个子文件夹。
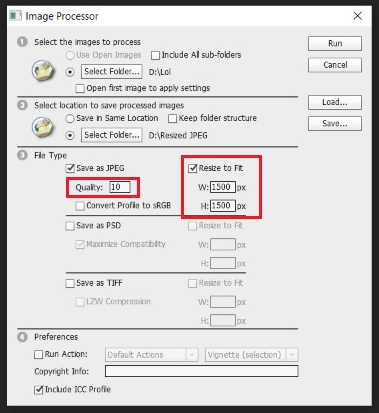
下一部分要求您为图像选择参数和尺寸。 首先,您需要选择图像类型,例如JPG 、 PSD和TIFF 。
接下来,您需要选择调整后图像的质量。 您可以在零到十二之间设置质量参数,其中零是指最低质量和尺寸,十二是指最高质量和尺寸。
通常对于网站,质量参数在8到 10 之间效果最佳,在这种情况下您不会在质量上做出太多妥协,并且还会减小大小。
对于颜色,您应该选择将配置文件转换为 sRGB以获得 WordPress 网站上的最佳效果,然后选中底部的包含 ICC 配置文件。
现在,选择图像的大小,然后单击“调整大小以适合”框以调整所有图像的大小。

您已完成所有设置,现在您可以继续运行脚本。

继续检查最近创建的包含所有调整大小的图像的子文件夹,以确保一切正常。

这就是本教程的全部内容。 我们祝您好运,使您的网站更易于访问和精彩。 如果您想使用插件直接在 WordPress 中调整图像大小,请尝试查看我们的教程。




