在今年(2023 年)最好的消息中,我们有 Elementor AI。 Elementor背后的团队正在 AI 浪潮中冲浪,并宣布了网页设计的重大转变。 Elementor AI 改变了游戏规则,因为它使创建网站比以往任何时候都更加容易和方便。 我们最喜欢的功能之一是您现在可以拥有一个多语言网站。

使用新工具会带来新挑战,我们知道使用此工具可能会让您想知道如何处理当前内容。 这篇文章不仅解释了多语言网站如何与 Elementor AI 配合使用,还进一步解释了如何组织您的内容。
让我们开始吧。
Elementor AI 编写
由于 Elementor 现在包含 AI 功能,因此每个人都可以使用新功能。 例如,您可以:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 生成内容和标题
- 生成 HTML、CSS & JS 片段
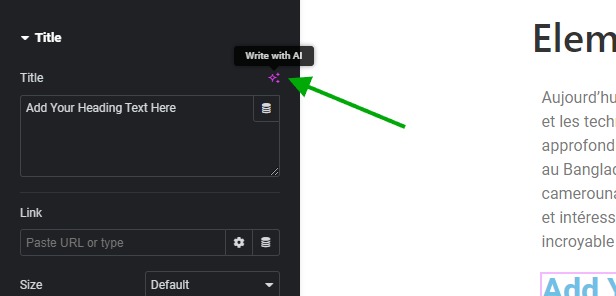
几乎每个接收内容的小部件(文本小部件、标题小部件、代码小部件)都添加了用于访问 AI 的控件。 在每个受支持的小部件上方,您会看到一个具有多个星形图标的按钮,如下所示。

这里最好的部分是您现在可以将内容翻译成您想要的语言。 这不仅仅是一个简单的谷歌翻译功能。 由于它基于人工智能,它会尝试理解内容并提供适当的翻译。
要求
我们希望每个人都可以使用该功能。 但好东西通常都是有价格的。 幸运的是,Elementor 考虑到了一些用户可能想要测试该功能的事实,这就是为什么从 Elementor 3.13 开始,您可以尝试 Elementor AI Write。 但是,您的提示有限。

对于那些愿意使用完整版(没有限制)的人,您需要使用Elementor Hosting (起价 9.99/月)或获取高级插件(Elementor Pro 59 美元/年)。 这些是不受限制地使用 Elementor AI Write 的要求。
URL & 内容结构
根据我们进行的测试,我们发现特定的 URL 结构和内容适用于使用 Elementor AI Write 的多语言网站。 在这里,我们将使用页面和子页面来构建我们的内容。 我们还将利用它来创建博客文章列表(仅属于特定类别的文章)。
网址结构
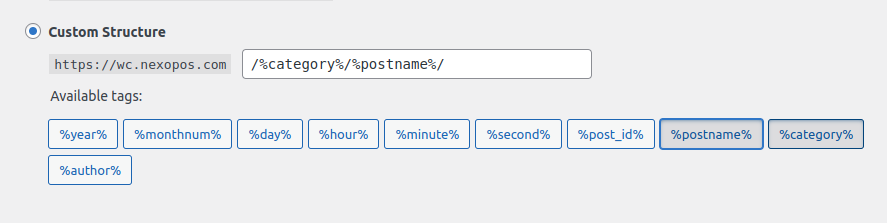
我们将首先检查我们的永久链接配置是否设置为自定义,并使用以下标签。

我们可以使用的 URL 结构如下所示:
- zh/关于我们
- zh/关于我们
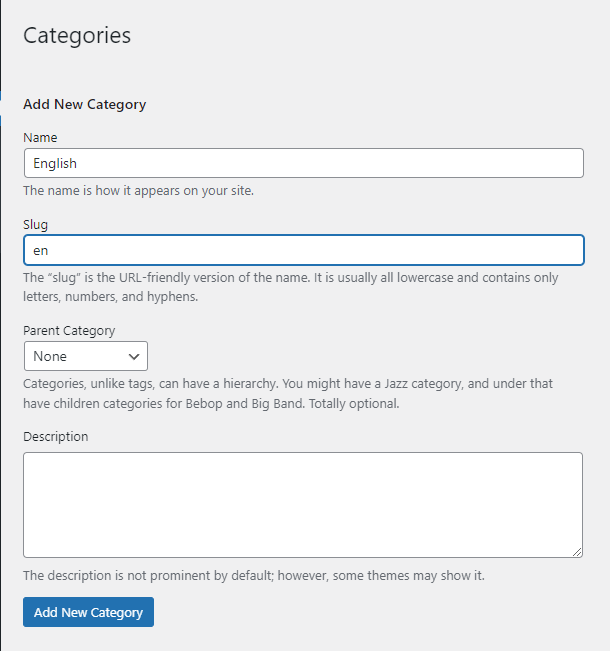
这意味着我们必须创建一个类别,其中包含 slug“en”和另一个包含“fr”的类别。

现在,我们将创建两个帖子:“about-us”,其中父级为“en”,“a-propos-de-nous”,其中父级为“fr”。
后期编辑
现在我们需要为帖子启用 Elementor。 如果您已经熟悉古腾堡,这可能不太方便。 因此,您不必被迫启用它并将其保留在页面上。 但是,这样做会迫使您在页面和博客文章之间来回复制和粘贴生成的内容。
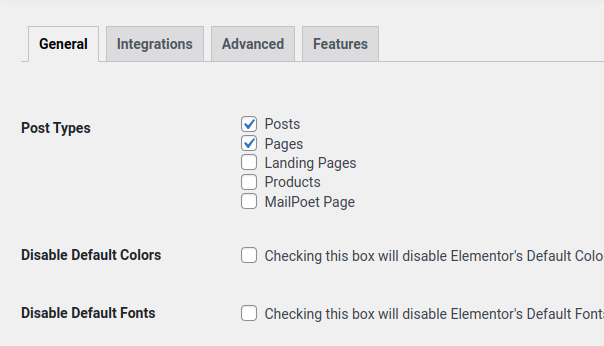
假设您想让 Elementor 处理帖子。 我们将转到设置并确保它已启用。

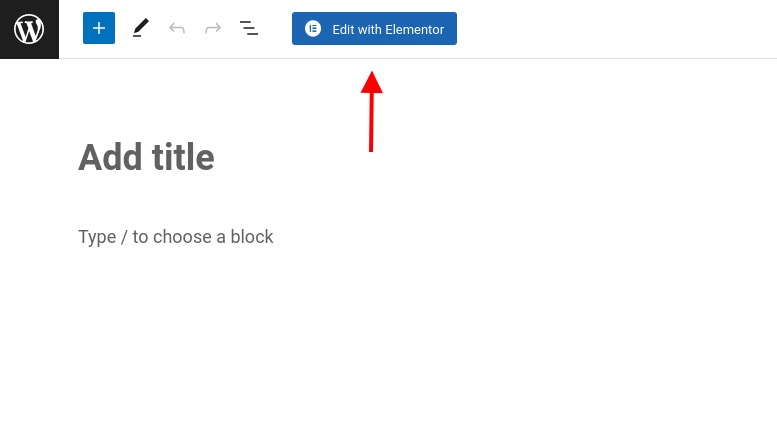
现在我们将创建一个帖子。 我们必须在 Gutenberg 编辑器上方选择“使用 Elementor 编辑”。

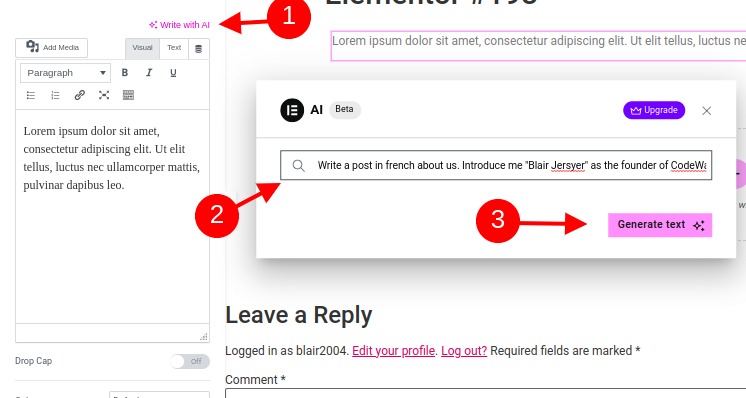
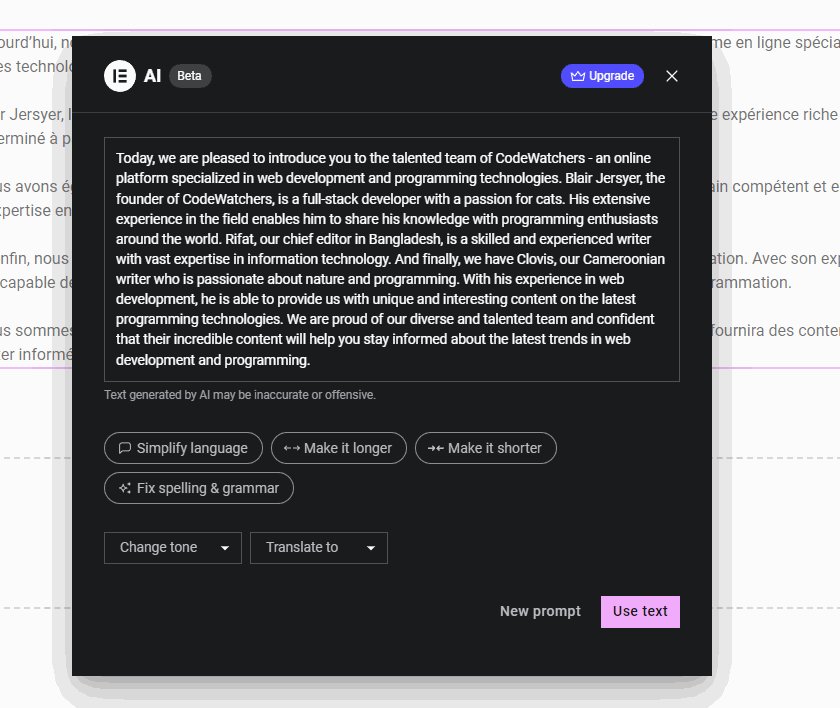
现在我们将添加一个文本小部件。 请注意,为了使用 Elementor AI,您需要登录 Elementor.com。 因此,如果您看到系统要求您登录,请不要担心。现在,在使用文本小部件时,我们可以让 Elementor AI Write 写一段关于我们的简短描述。

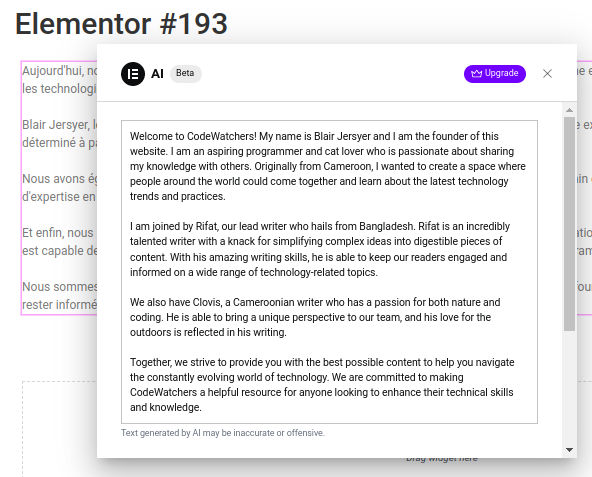
我们将得到可以直接使用的内容输出。

请注意,Elementor AI Write 将与我们共享的内容将不包含任何格式。 因此,我们将自行进行必要的调整。
现在我们已经创建了帖子,我们需要将它们分配到正确的类别。 由于第一篇文章是英文的,我们将把该文章分配给“en”类别。
翻译
现在,对于我们创建为根语言的每个类别,我们需要创建一个翻译版本的页面,我们有一个英文版本。 由于可用的可见按钮,Elementor 使这里的操作变得非常简单。
所以,我们在这里要做的是复制我们之前创建的帖子(关于我们)。 我们将确保从帖子列表中通过编辑复制的帖子标题来编辑“slug”。 现在,我们将从翻译 Elementor 编辑器中可用的每个小部件开始。

然后我们只需要点击“使用文本”,我们就翻译了一个新的部分。 现在我们必须为页面上可用的每个小部件执行此操作。 我们知道这个过程可能很长,但我们相信 Elementor 会在不久的将来改进这一点。
语言切换器
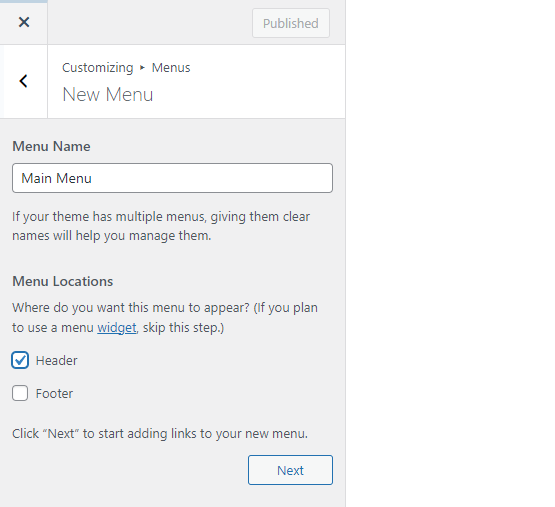
现在要完成我们的网站,我们需要创建一个可以简化语言切换的菜单。 如果您还没有,您将登陆定制器并创建一个新菜单。

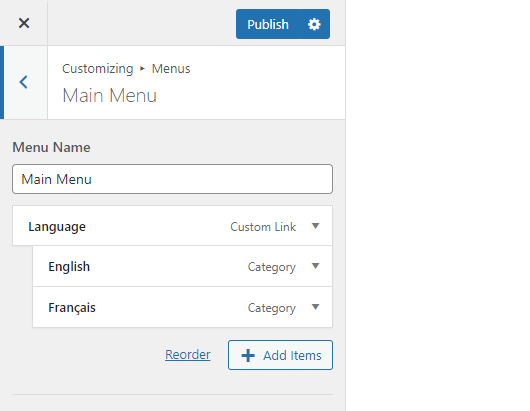
现在,我们将添加一个简单的菜单(自定义菜单),它有一个 URL # 和文本“ Language ”(您可以随意更改它)。 现在,我们将添加我们之前创建的类别作为子菜单。 你应该得到这样的结果:

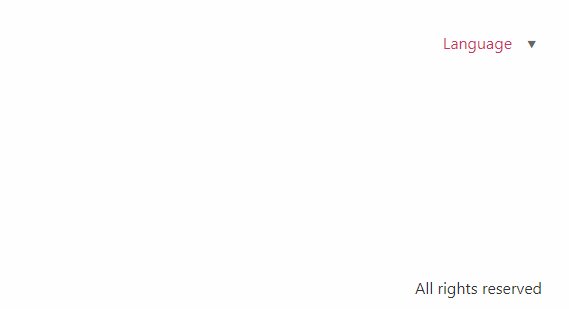
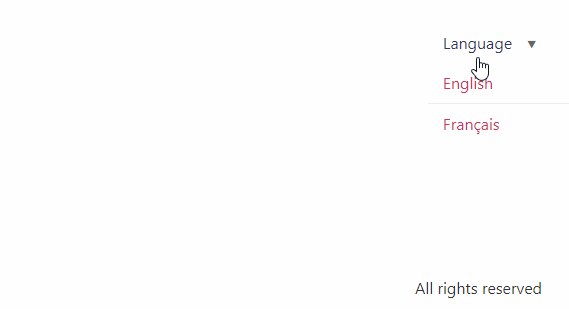
实际上,您的语言切换器应该如下所示:

最后的话
正如您所注意到的,我们已经创建了一个非常简单且免费的多语言 WordPress 网站。 您应该注意,此解决方案可能适用于中小型网站。 如果您有一个经常发布的博客,可能很难重复这些任务,但它仍然可行。
借助翻译功能,您可以将您的网站翻译成 29 种语言(英语、法语、意大利语、西班牙语、俄语、日语、中文、韩语、阿拉伯语、德语、印地语、印度尼西亚语、葡萄牙语、马来语、匈牙利语、越南语、土耳其语、希腊语、希伯来语、波兰语、瑞典语、斯洛伐克语、挪威语、荷兰语、捷克语、芬兰语、罗马尼亚语等)。
请注意,如果您不选择Elementor Pro或Elementor Hosting,您可能会受到限制,因为 Elementor AI Write 仅在基本版本上免费提供,用于测试目的。




