英雄部分一直被认为是吸引访问者注意力的好工具。 此外,它不知不觉地在他们心中为网站定下了基调。 因此,拥有一个有创意的英雄版块对企业来说是一件幸事。 Divi是一个很棒的 WordPress 主题和页面构建器,它提供了很多机会让您的网站的英雄部分变得漂亮。 之前我们已经看到了如何在滚动上设计一个粘性英雄部分,今天我们将看到如何设计一个英雄部分,其中将有一个秘密图像网格,将通过滚动显示。 听起来很刺激,对吧?

让我们直接进入教程。
潜行高峰
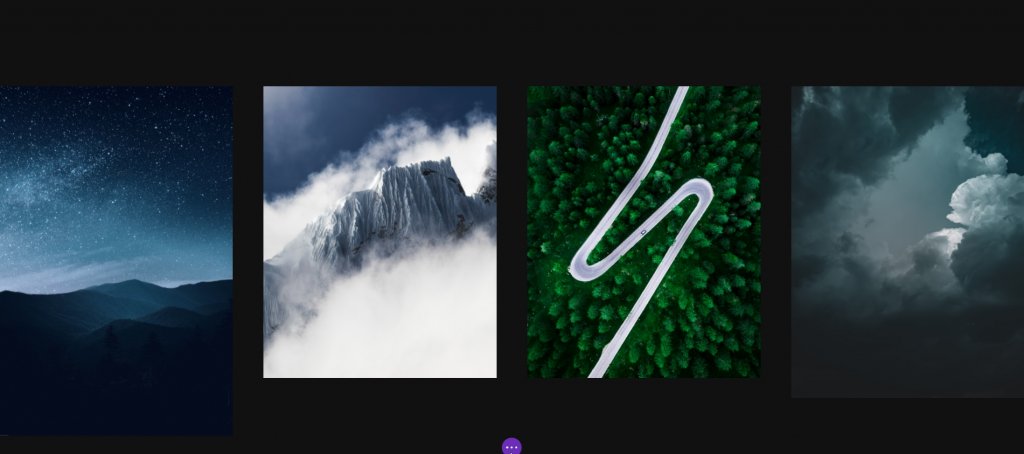
这将是我们今天将要创建的设计,这将是完全响应式的。
桌面视图
移动视图
设计英雄部分
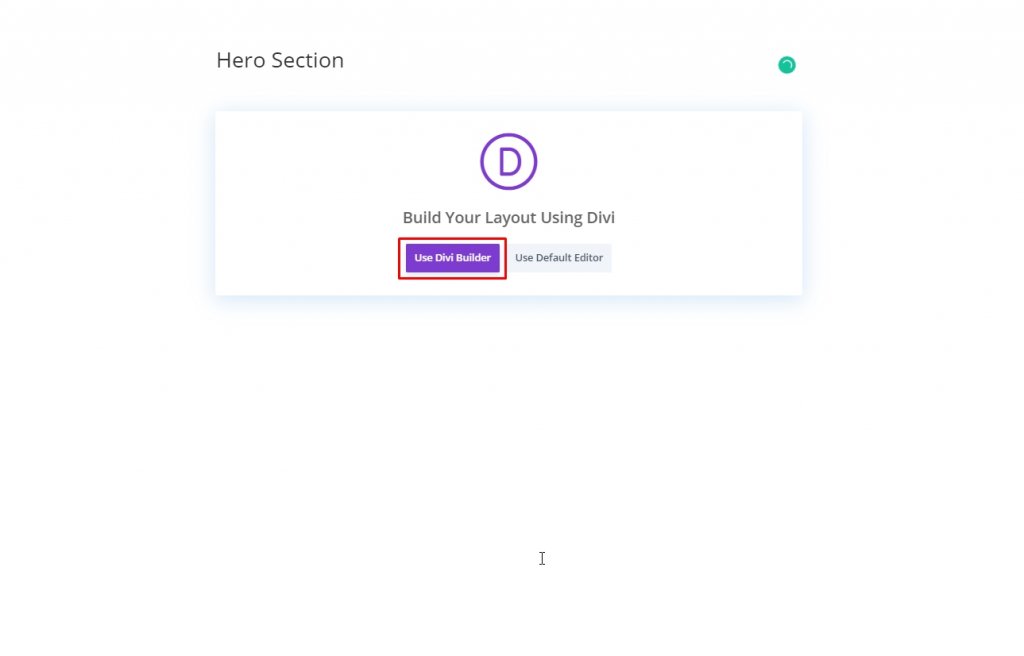
从您的 WordPress 仪表板打开一个新页面。 随意命名并使用 Divi builder 打开它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
添加:新部分
背景颜色
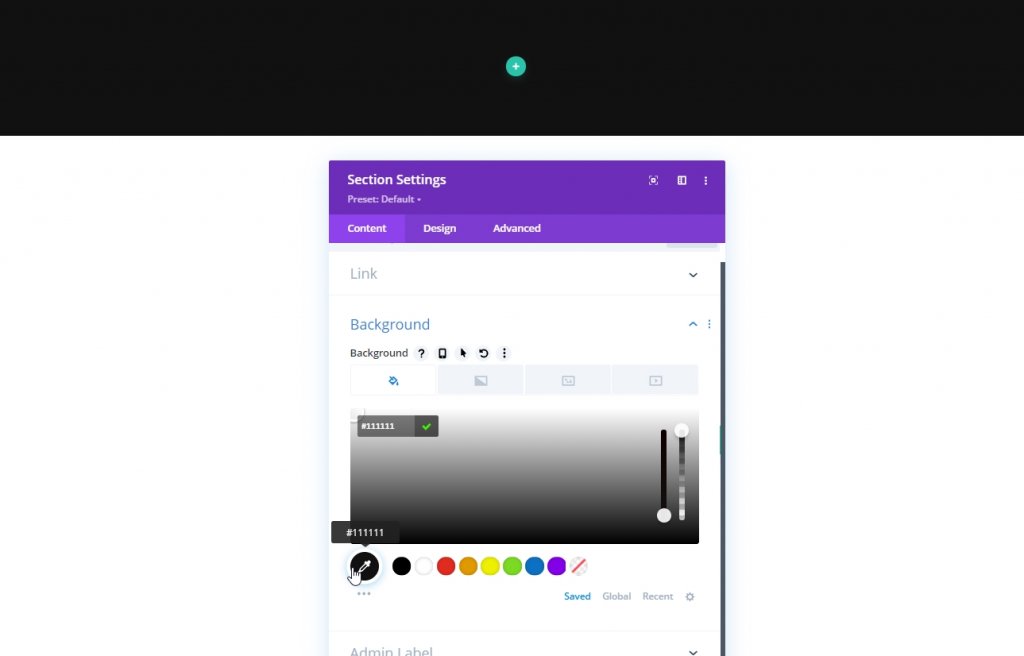
我们将为我们的初始部分添加背景颜色。 打开该部分的设置并添加背景颜色。
- 背景颜色:#111111

间距
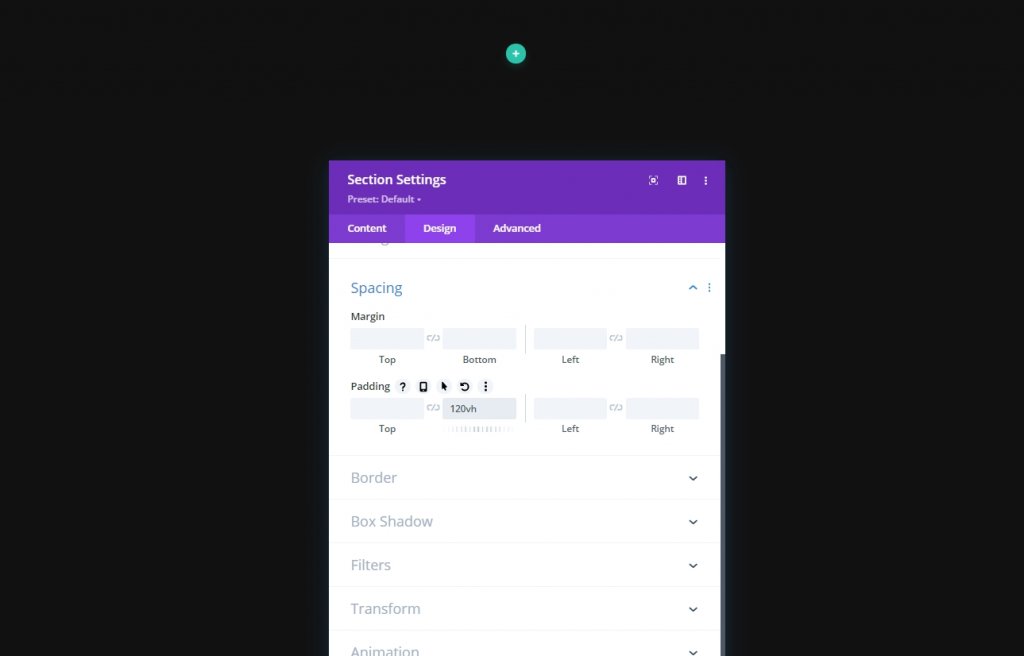
现在转到该部分的“设计”选项卡并在底部填充中进行一些调整,因为它会给我们更多的空间来获得更好的滚动体验。
- 底部填充:120vh

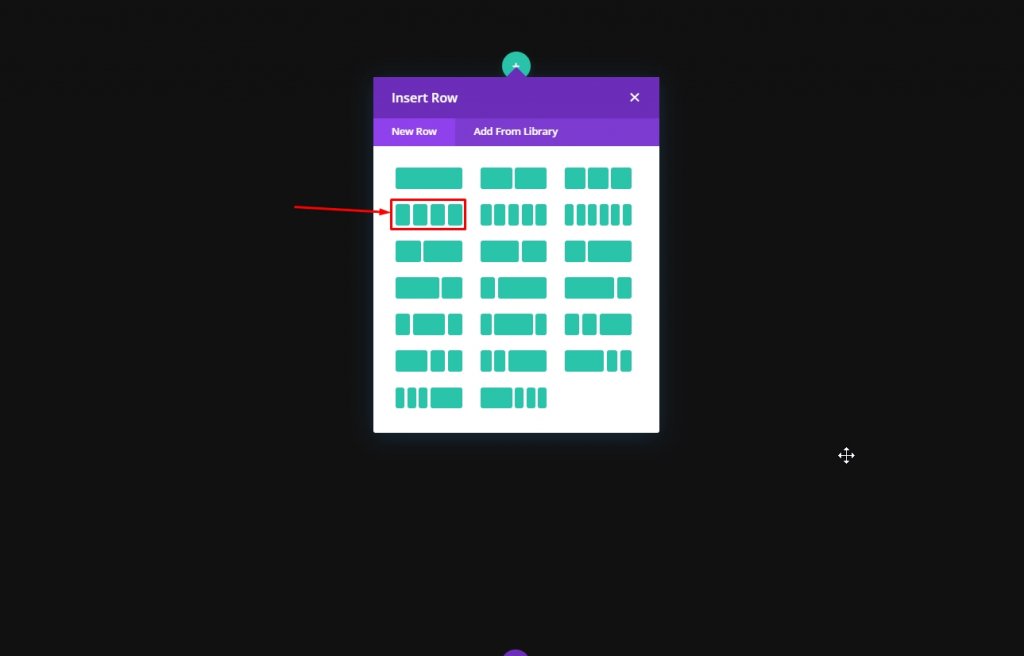
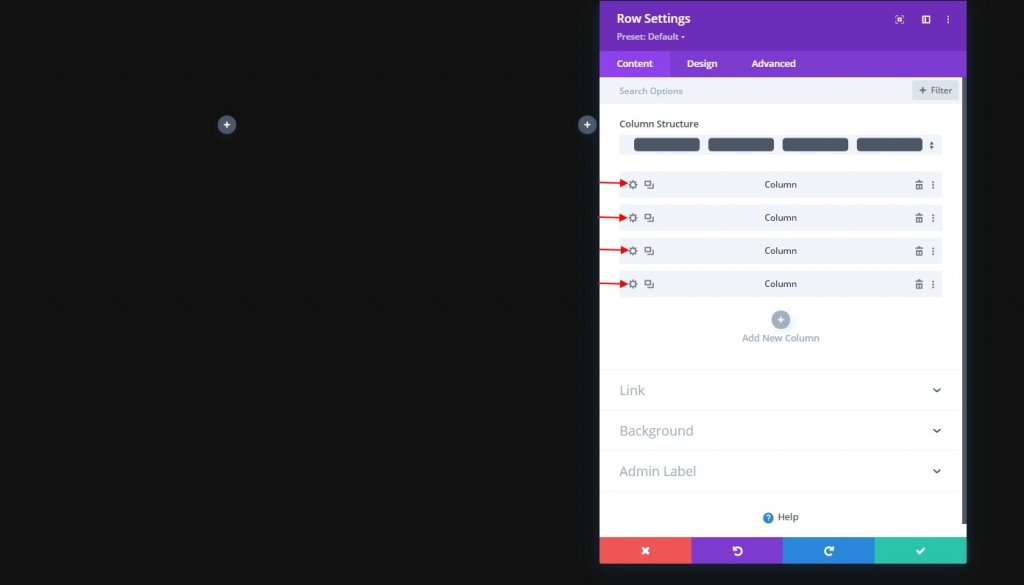
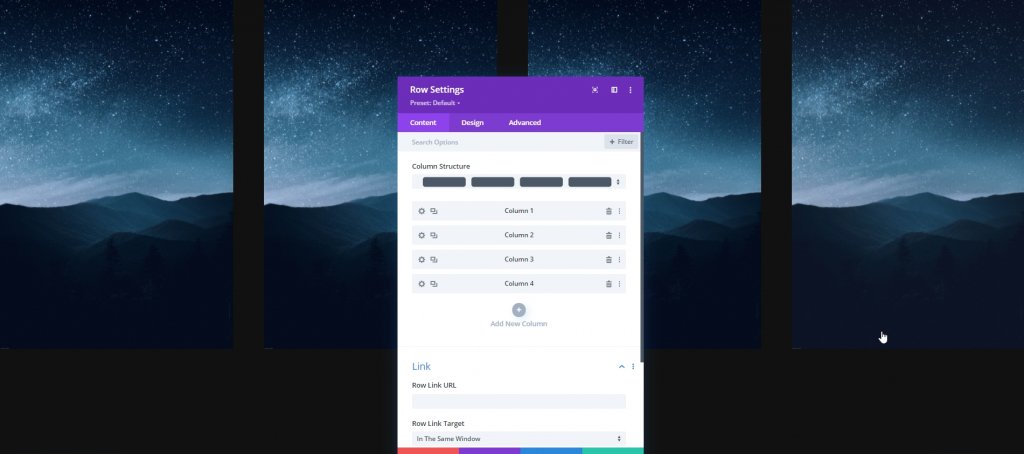
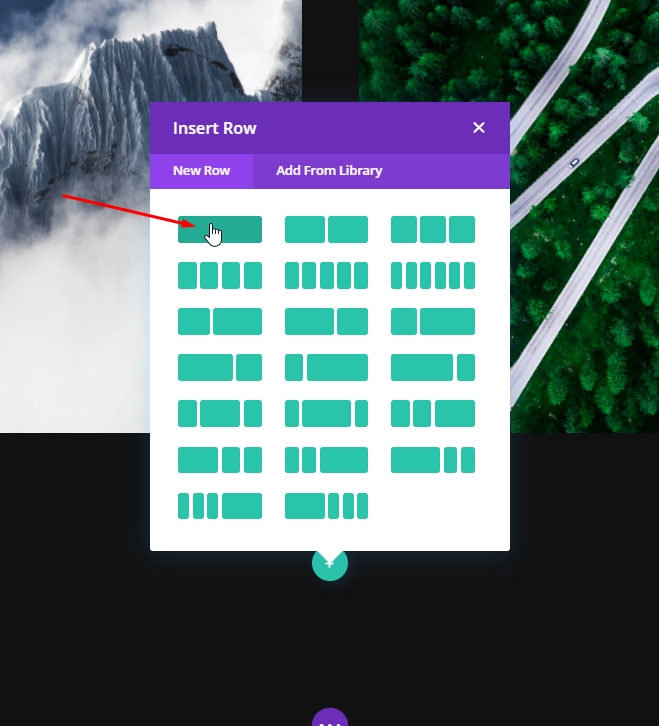
添加:第一行
立柱结构
现在我们将在准备好的部分添加一个新行。 遵循所示的列结构。

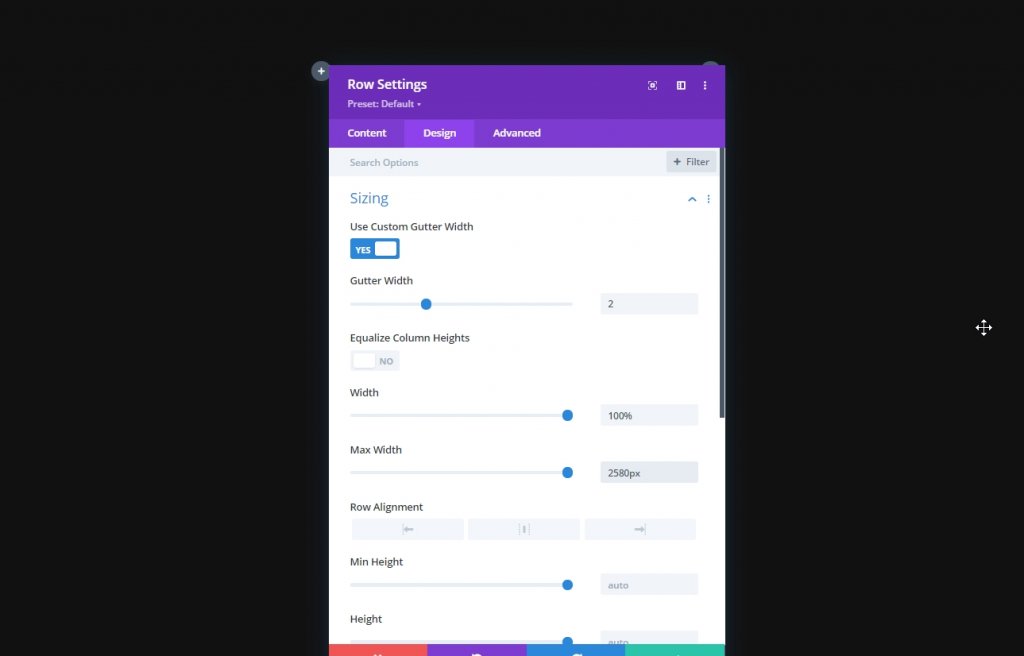
浆纱
现在在我们添加更多模块之前,打开行设置并从设计选项卡中更改以下值。
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 宽度:100%
- 最大宽度:2580px

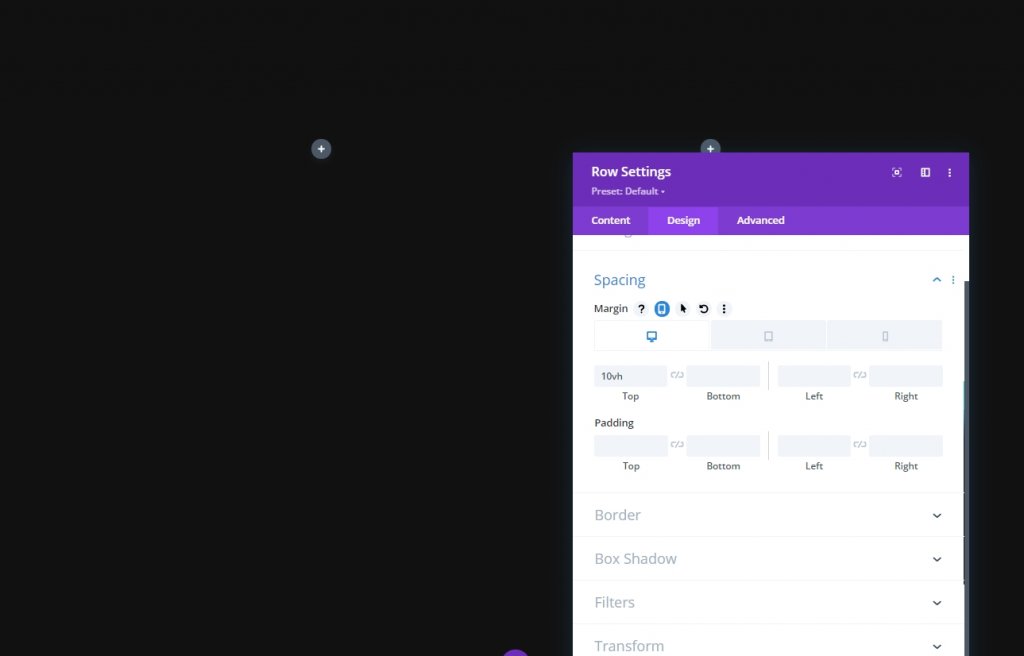
间距
现在在顶部添加一些边距。
- 上边距:桌面:10vh,平板电脑 & 手机:5vh

Z 指数
为了保持我们的设计顺序,我们需要将这一行保持在第二行之下。 这就是为什么我们将添加一些 Z 索引值。
- Z指数:10

所有列设置
当我们完成第一行设置后,现在打开每一列的设置并进行如下说明的更改。

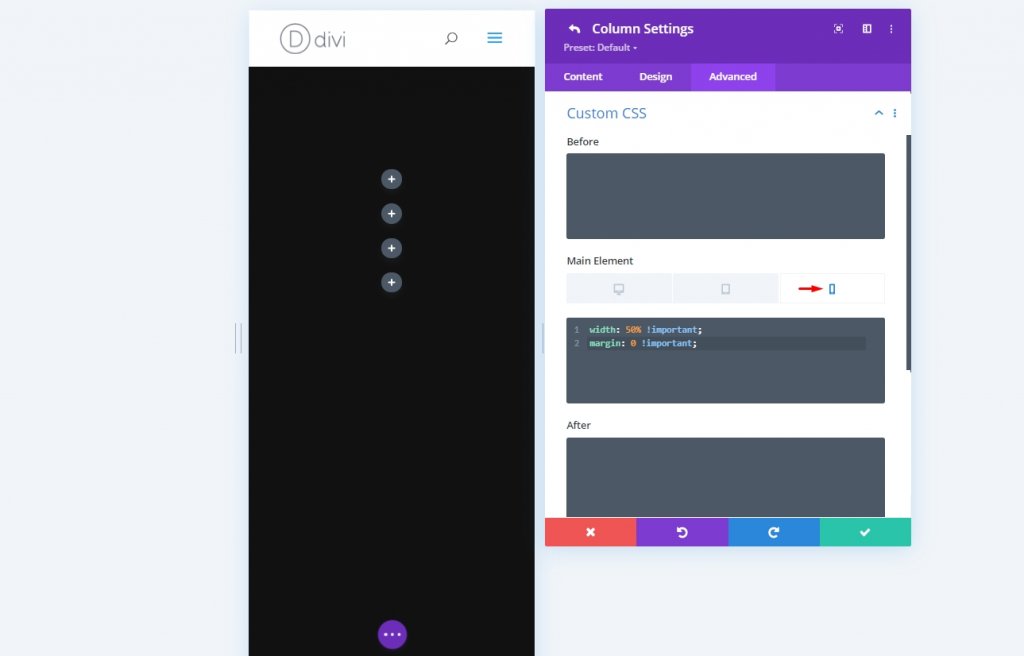
主要元素 CSS
此 CSS 代码仅适用于移动设备。 确保将它们单独添加到每一列。
width: 50% !important;
margin: 0 !important;
第 2 列设置
Z 指数
然后,打开第 2 列设置并为其添加 Z 索引值。 这将把列带到下一个。
- Z指数:12

添加:图像模块到第 1 列
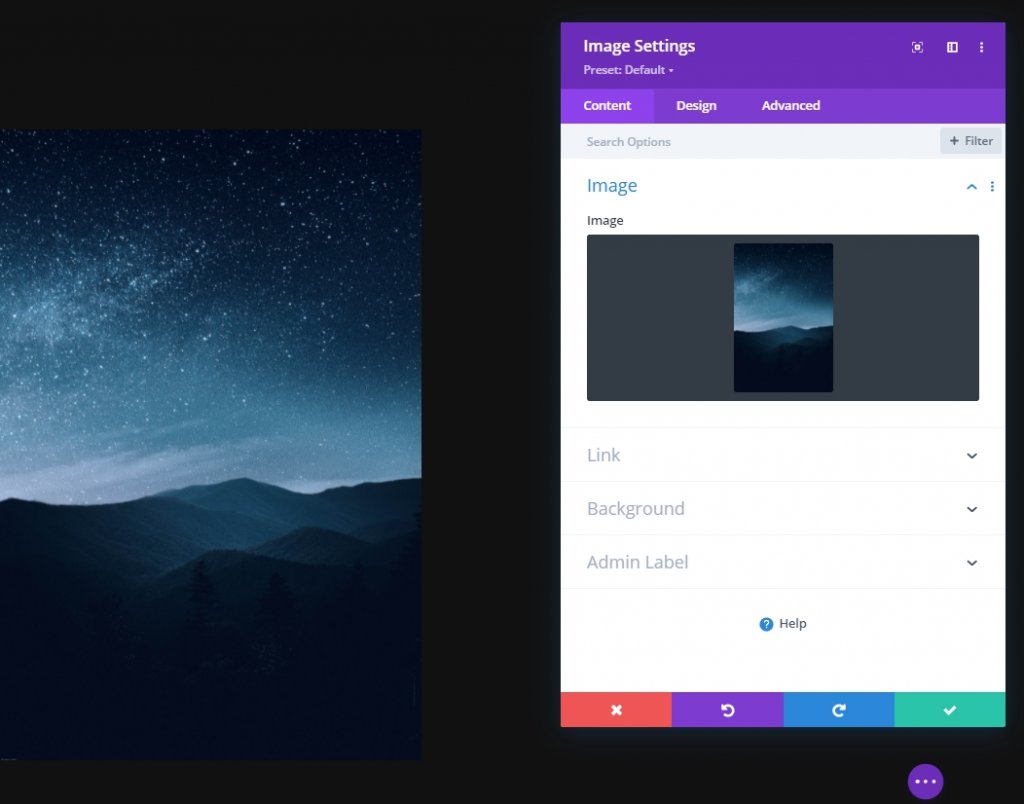
上传图片
现在我们将在第 1 列添加一个图像模块并上传我们选择的图像。

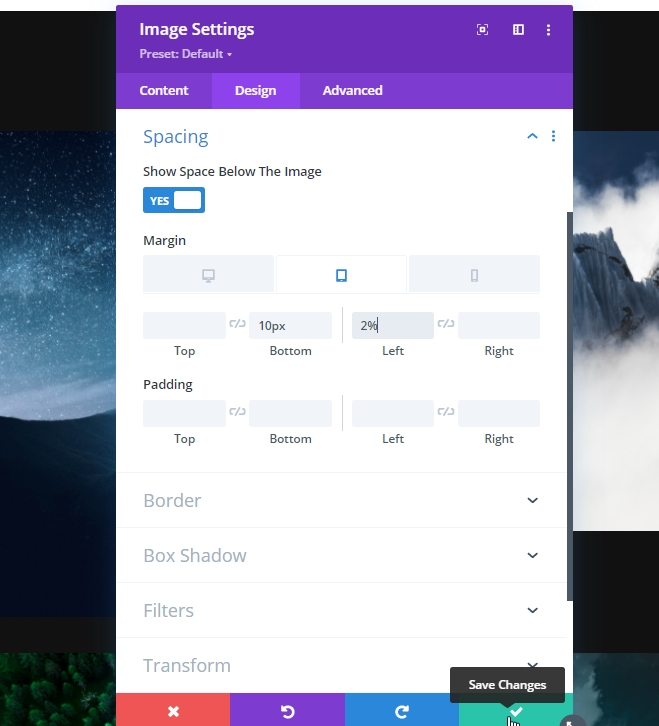
间距
从 module’s 设计选项卡中更改间距设置。
- 下边距:平板电脑 & 手机:10px
- 右边距:平板电脑 & 电话:2%

克隆图像模块 & 填充剩余列
由于我们刚刚完成了模块设置,让我们将整个模块复制三次并将其放在剩余的列上。

现在更改其余列的图像。

更改图像 2 & 4 的间距设置
然后,打开第 2 列和第 4 列中图像模块的设置,并对其应用以下间距值:
- 下边距:平板电脑 & 手机:10px
- 左边距:平板电脑 & 电话:2%
- 右边距:/

添加:第二行
立柱结构
现在在我们的主要部分添加一个新行。

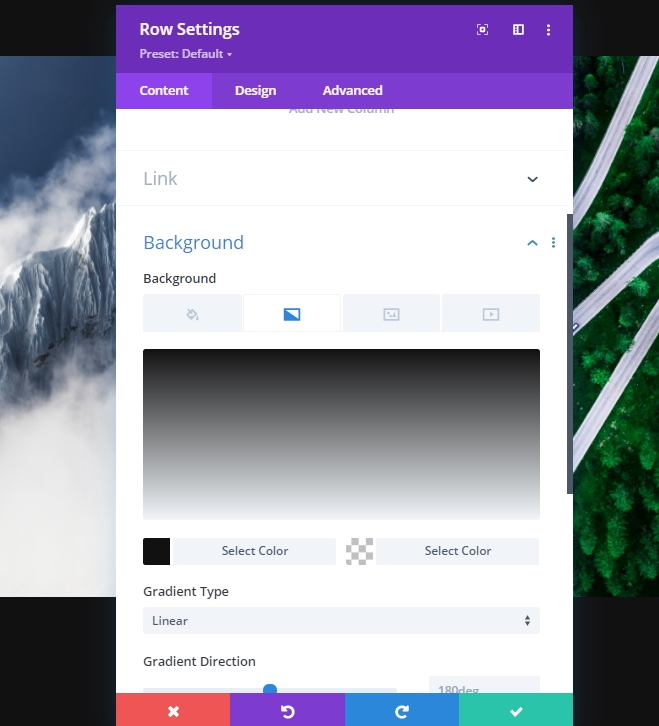
渐变背景
现在我们将渐变背景应用到这个新创建的行。 所以,打开设置并应用背景
- 颜色1:#111111
- 颜色 2:rgba(255,255,255,0)

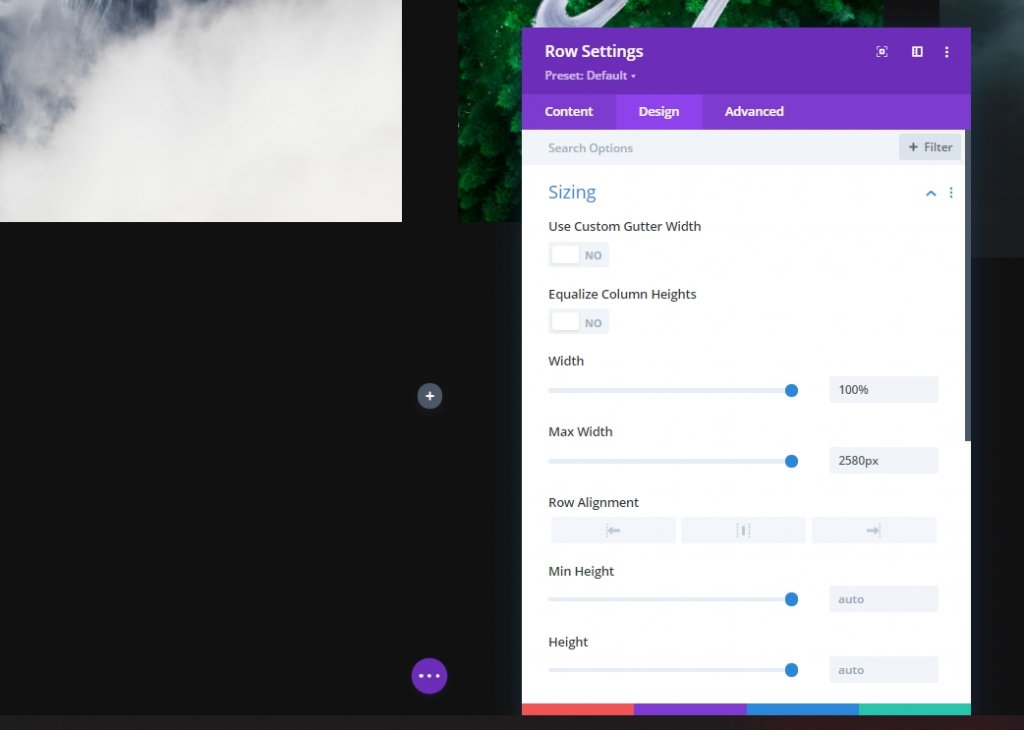
浆纱
接下来修改大小设置。
- 宽度:100%
- 最大宽度:2580px

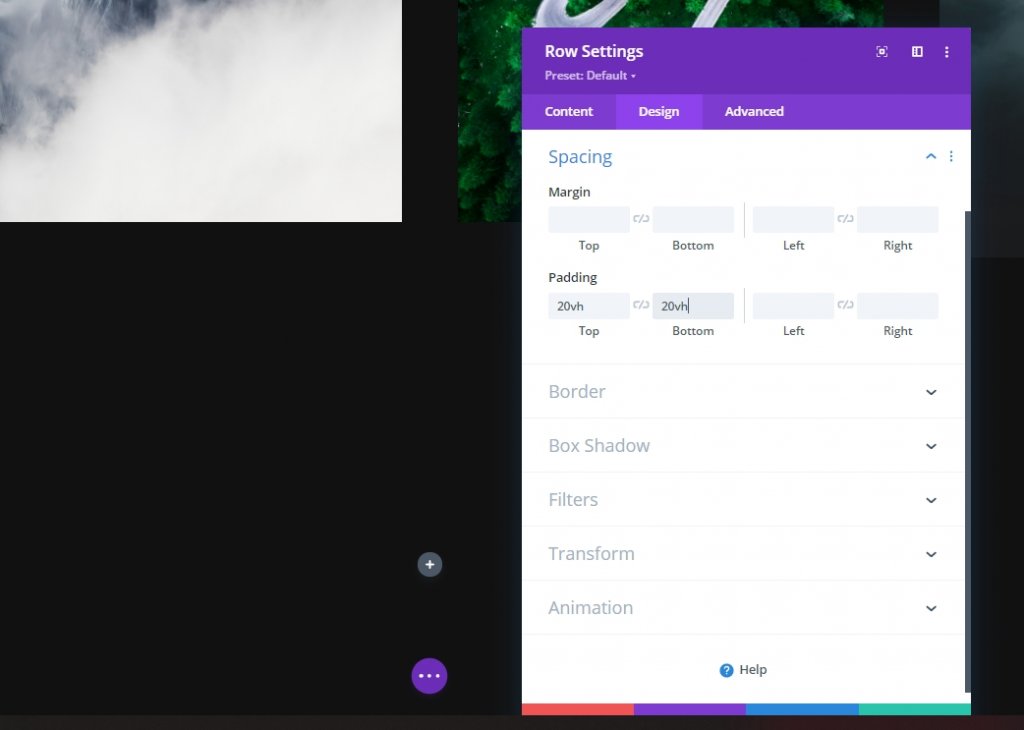
间距
然后,在顶部和底部添加一些填充。
- 顶部填充:20vh
- 底部填充:20vh

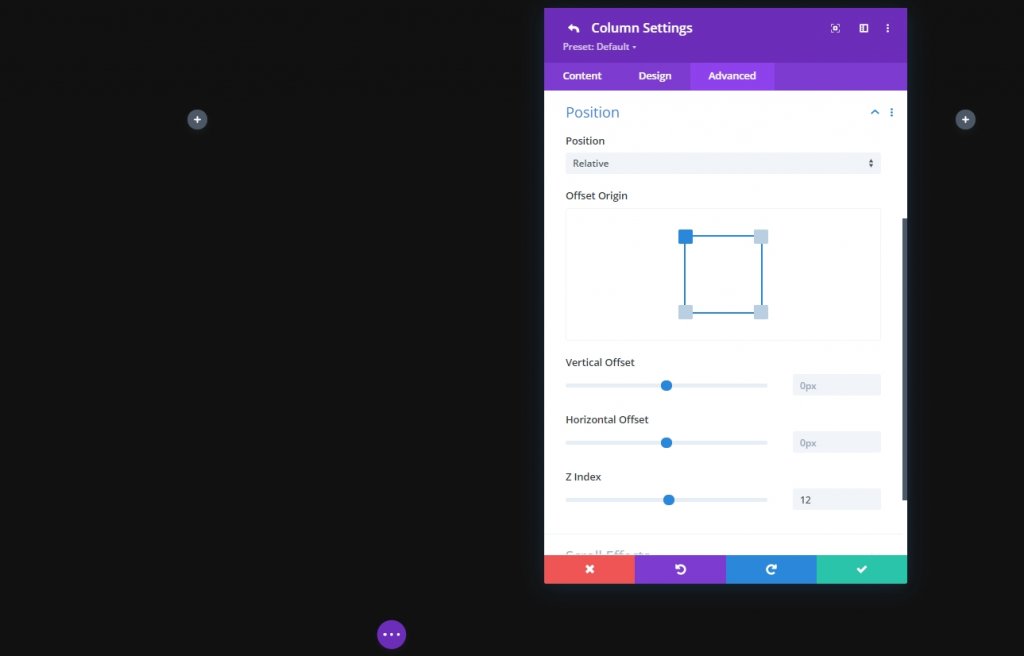
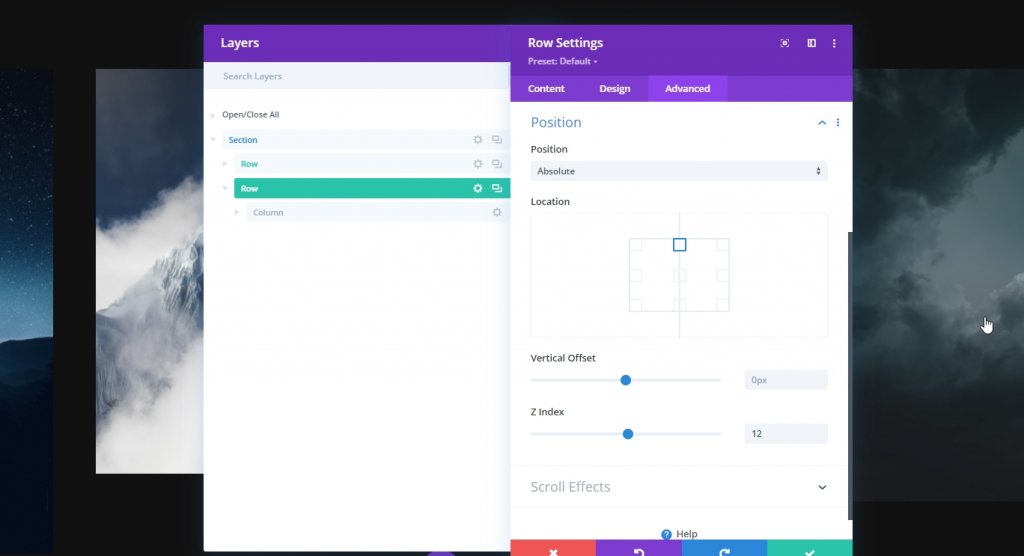
位置
现在我们想将第二行放在第一行之上,我们需要相应地设置位置设置。
- 职位:绝对
- 位置:顶部中心
- Z指数:12

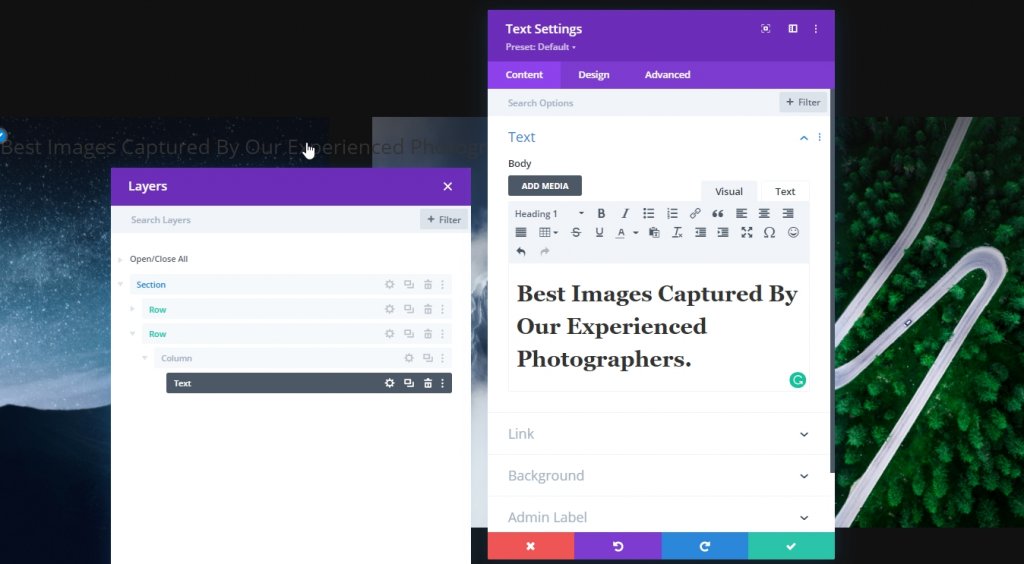
添加:文本模块到列
添加H1内容
现在将文本模块和您选择的一些内容添加到列中。

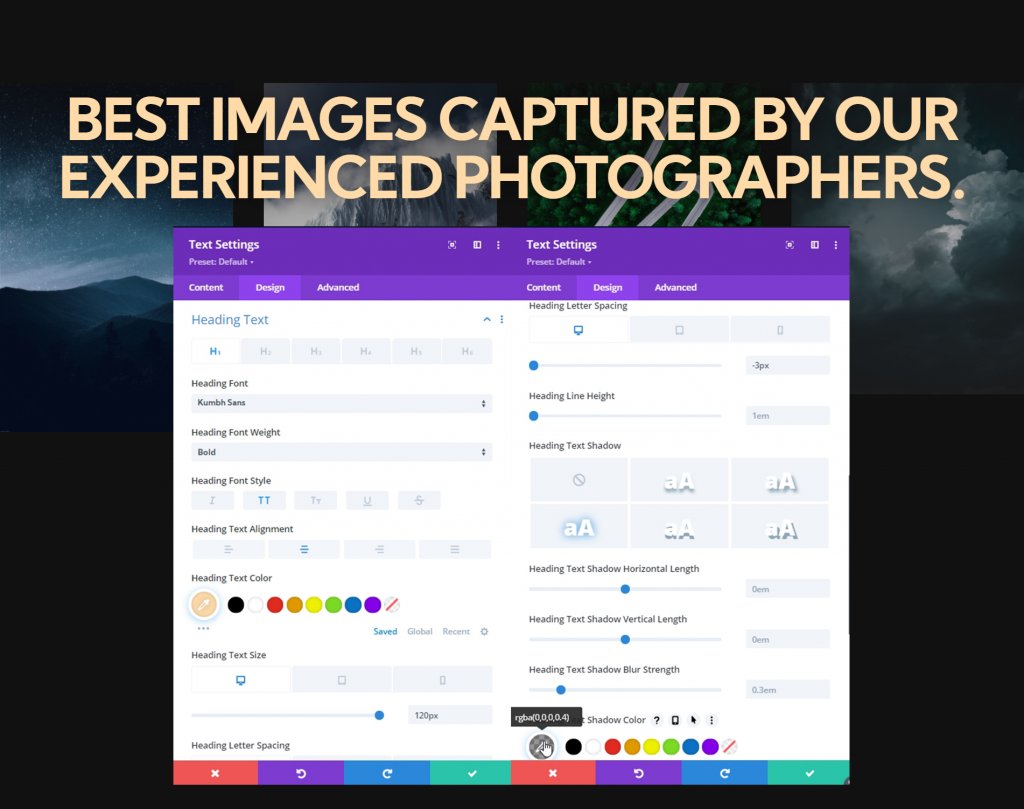
H1 文字设置
转到 module’s 设计选项卡并相应地更改 H1 文本设置:
- 标题字体:Kumbh Sans
- 标题字体粗细:粗体
- 标题字体样式:大写
- 标题文本对齐:居中
- 标题文字颜色:#ffdbaa
- 标题文字大小:桌面:120px,平板电脑:60px & 手机:40px
- 标题字母间距:桌面:-3px,平板电脑 & 手机:0px
- 标题文本阴影:选择:第三个选项 & 标题文本阴影颜色:rgba(0,0,0,0.4)

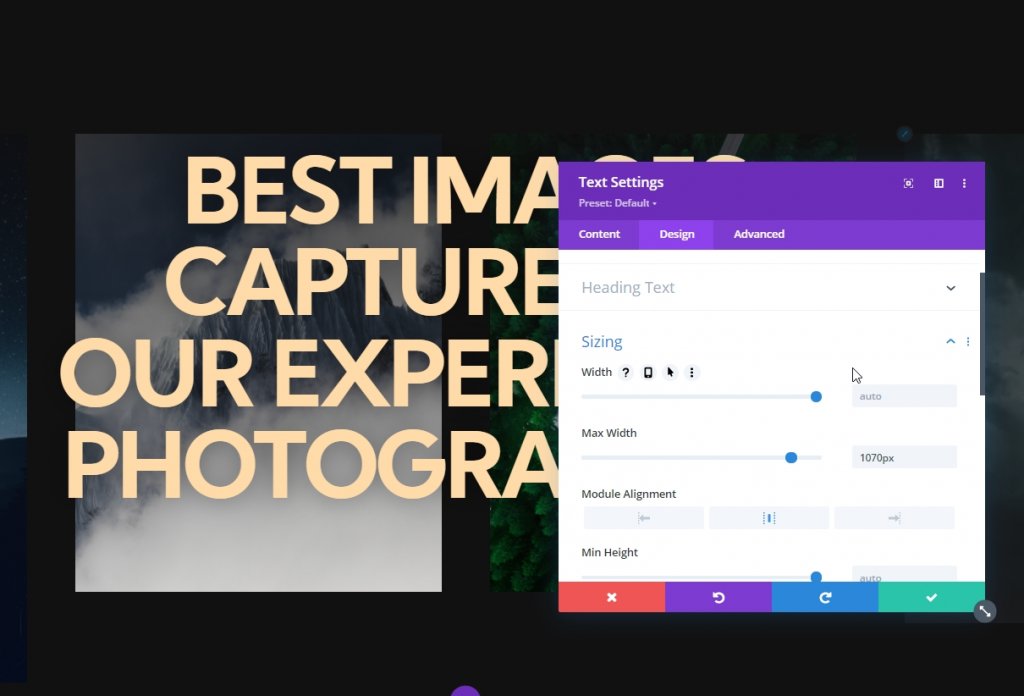
浆纱
现在从尺寸设置中调整模块对齐和最大宽度。
- 最大宽度:1070px
- 模块对齐:中心

添加:; 按键模块
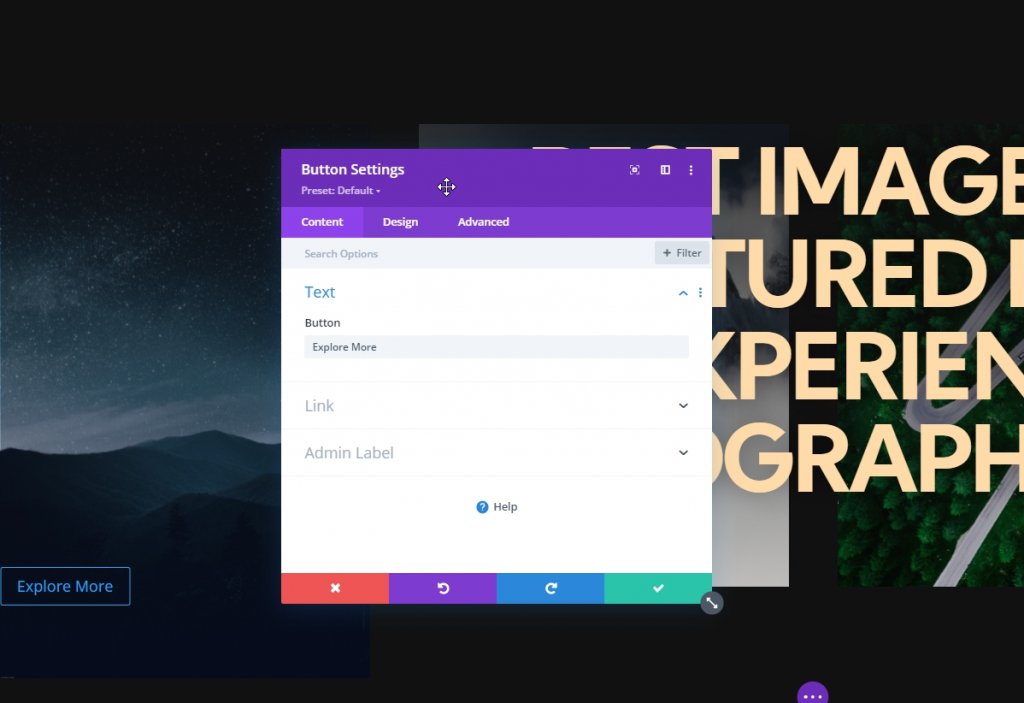
添加副本
我们将在这一行中添加的最后一个模块是一个 utton 模块。 根据你的需要写一些东西。

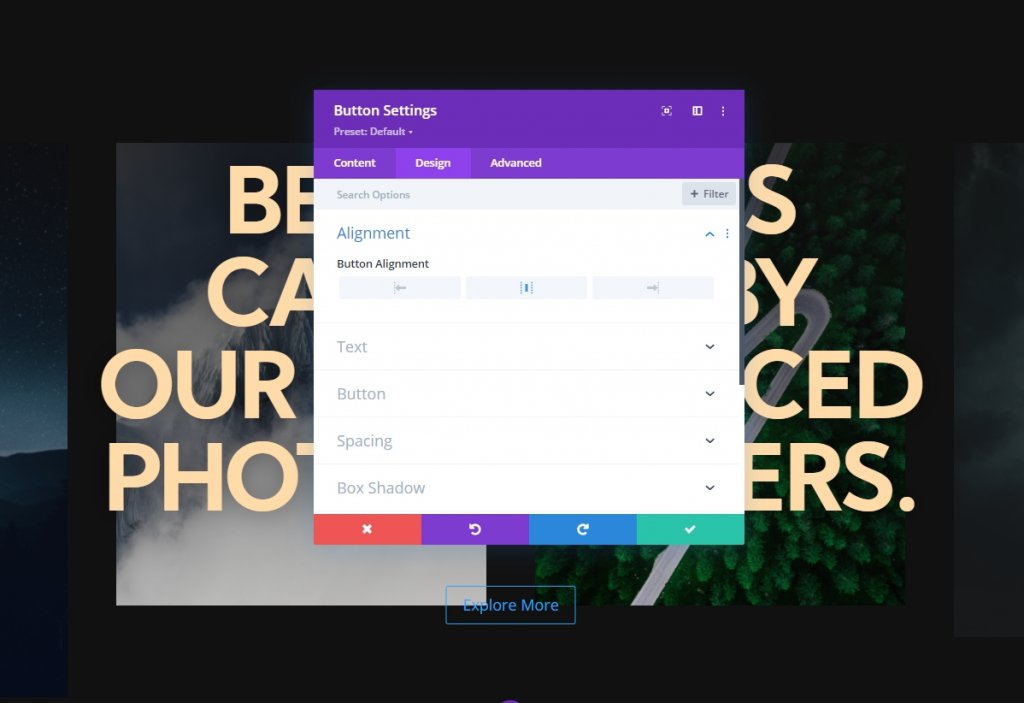
按钮对齐
从设计选项卡中更改按钮对齐方式。
- 按钮对齐方式:居中

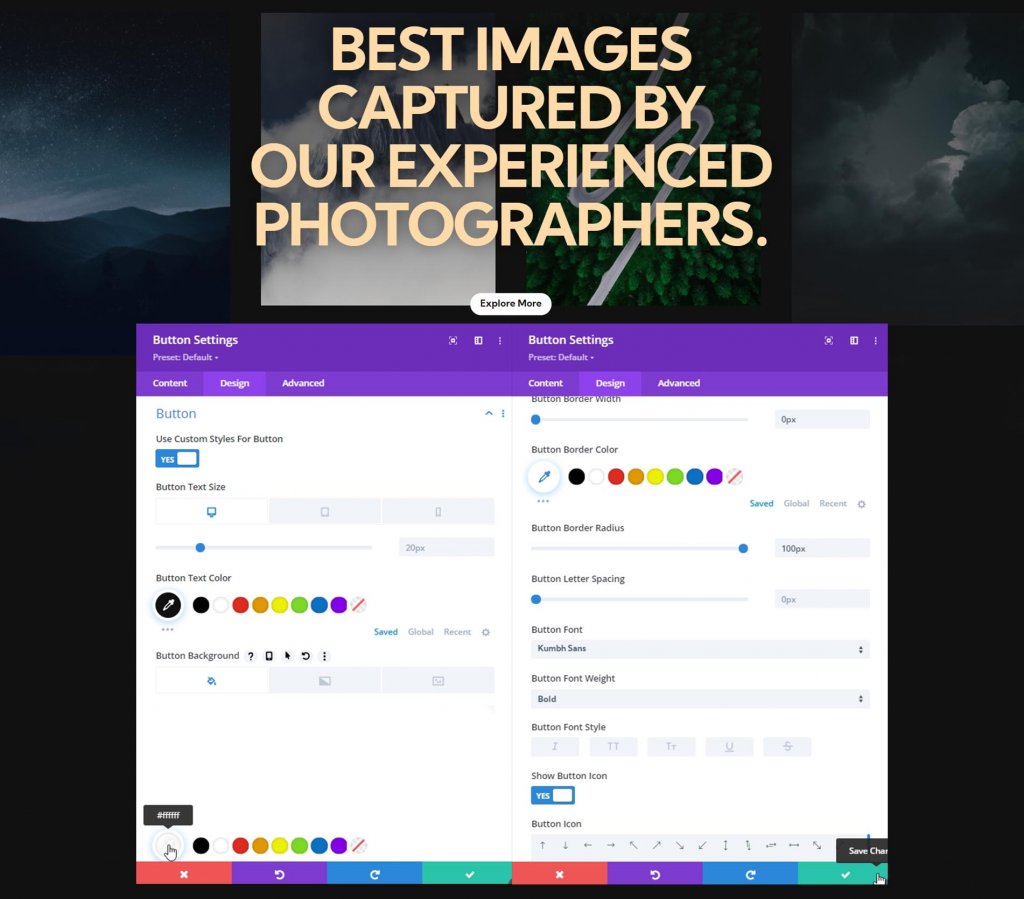
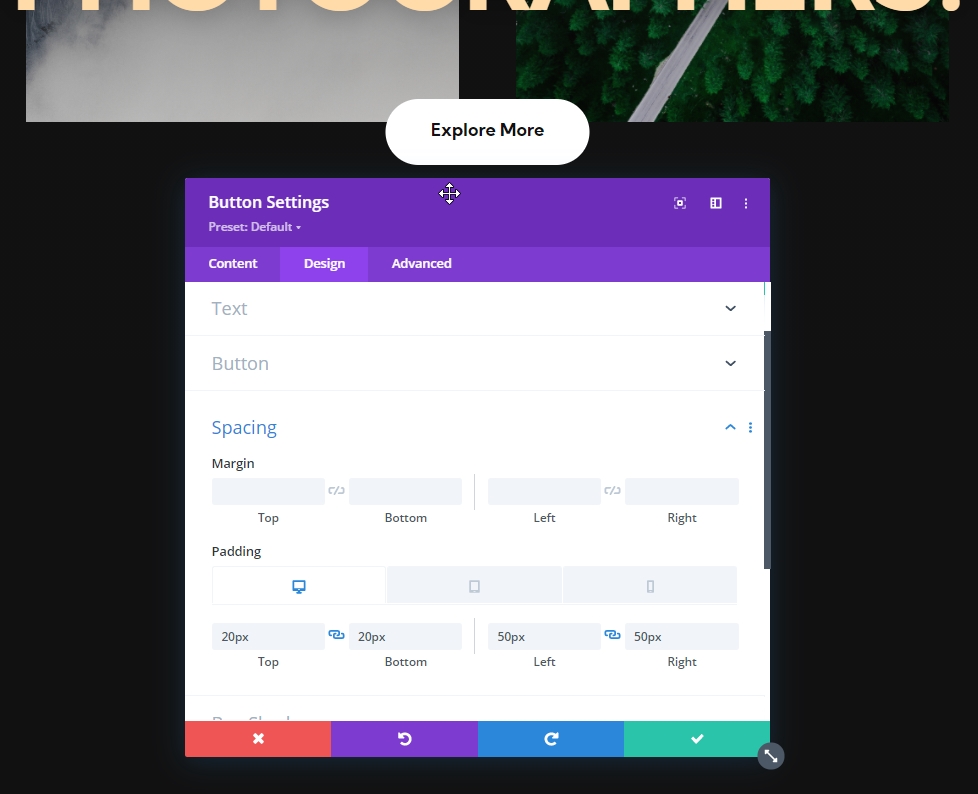
按钮设置
然后,为按钮设置样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:桌面:20px,平板电脑:16px & 手机:14px
- 按钮文字大小:#111111
- 按钮背景颜色:#ffffff
- 按钮边框宽度:0px
- 按钮边框半径:100px
- 按钮字体:Kumbh Sans
- 按钮字体粗细:粗体

间距
从间距设置中添加填充值。
- 顶部填充:桌面 & 平板电脑:20 像素,手机:15 像素。
- 底部填充:桌面 & 平板电脑:20 像素,手机:15 像素。
- 左填充:桌面 & 平板电脑:50 像素,手机:40 像素。
- 右填充:桌面 & 平板电脑:50 像素,手机:40 像素。

英雄部分的粘性设置
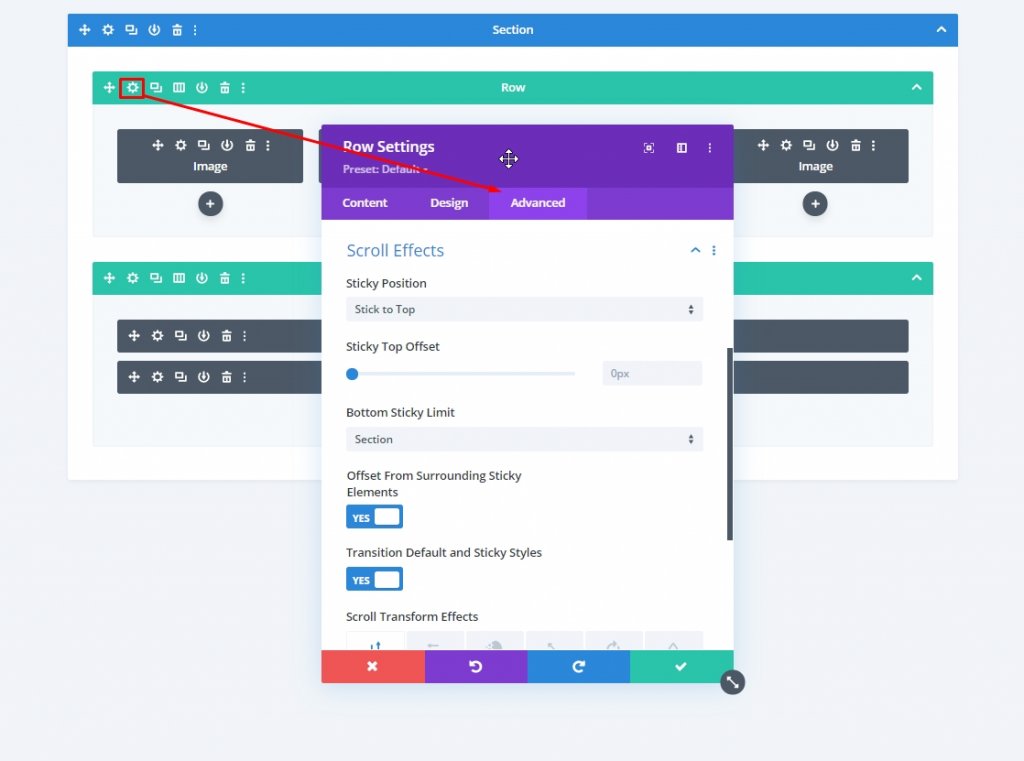
第一行粘性设置
现在我们的设计已经完成,是时候专注于粘性设置了。 以下粘性设置将应用于第一行,因此请打开第一行设置。
- 粘性位置:坚持顶部
- 底部粘性限制:部分
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

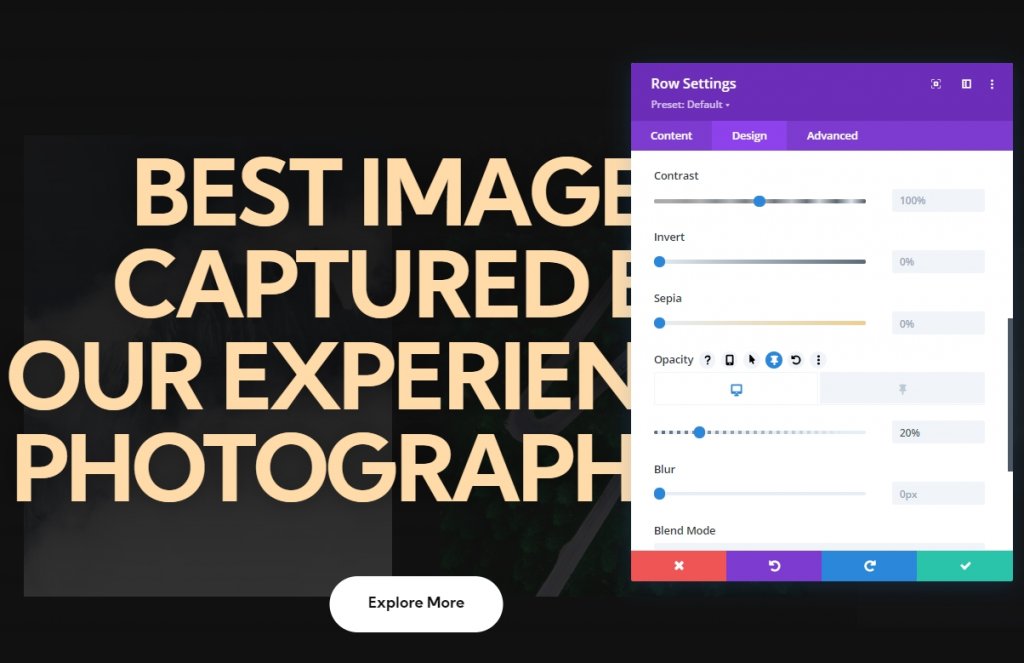
粘性不透明度
然后,更改过滤器设置中的不透明度。
- 默认值:20%
- 粘性:100%

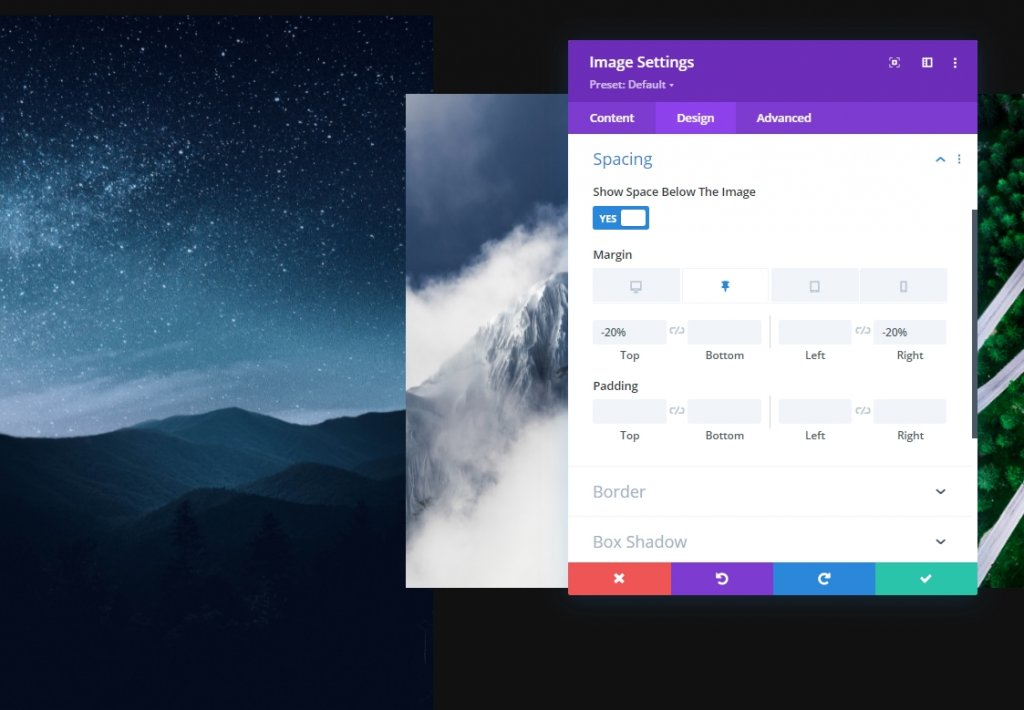
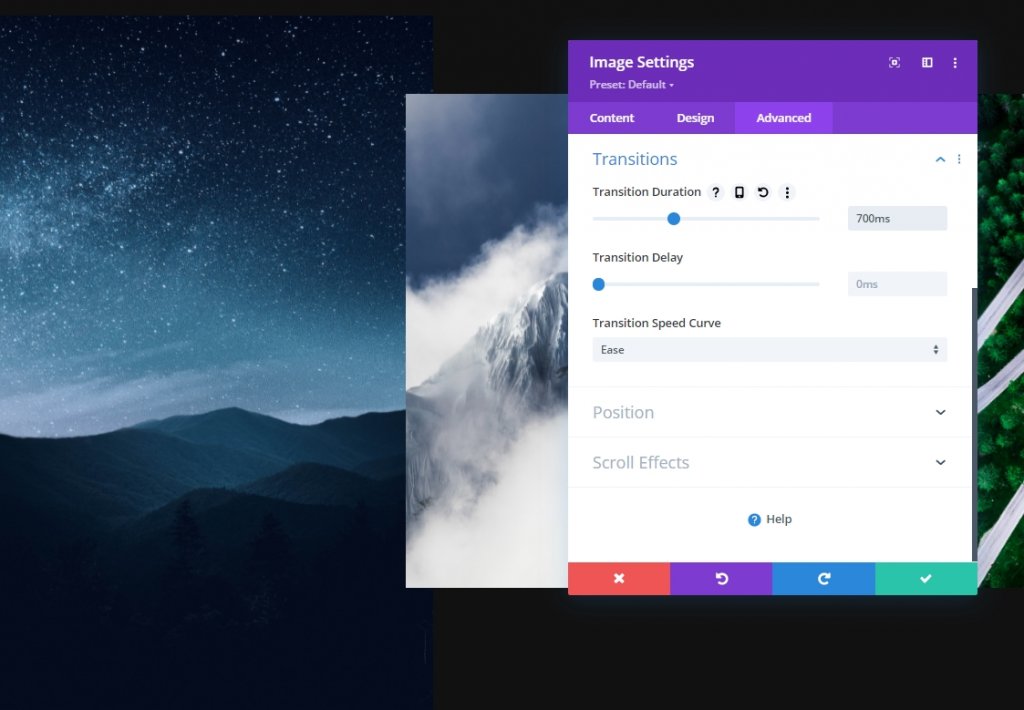
图像模块一粘性设置
间距
从图像模块设置中,转到设计选项卡并添加一些粘性间距。
- 粘性顶部边距:-20%
- 粘性右边距:-20%

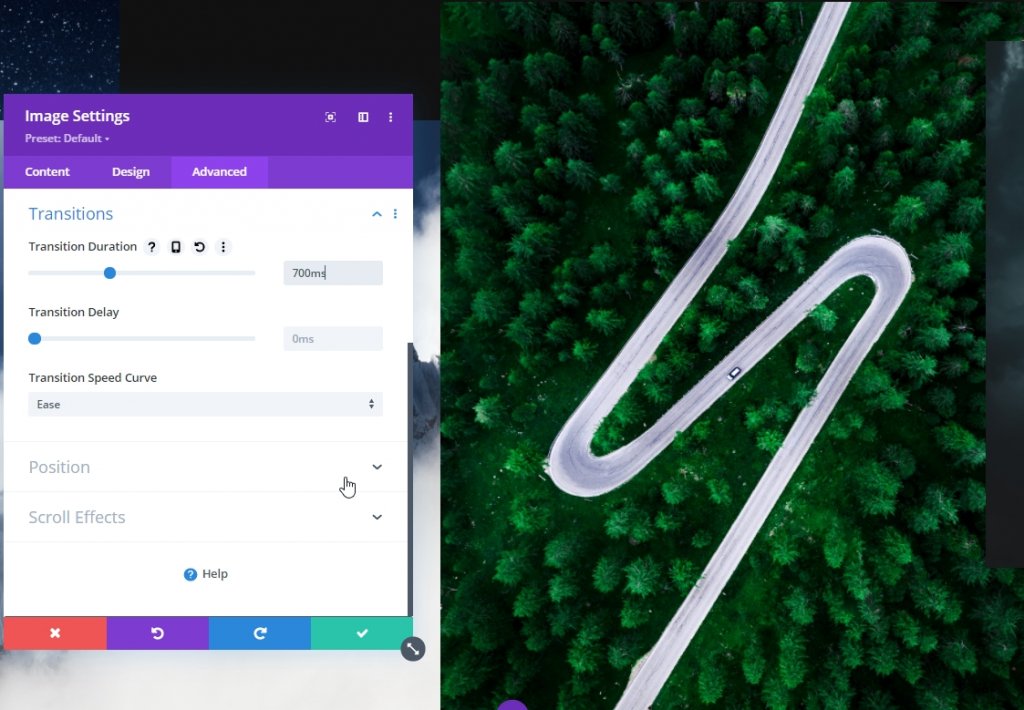
过渡
也增加过渡持续时间。
- 过渡时间:700ms

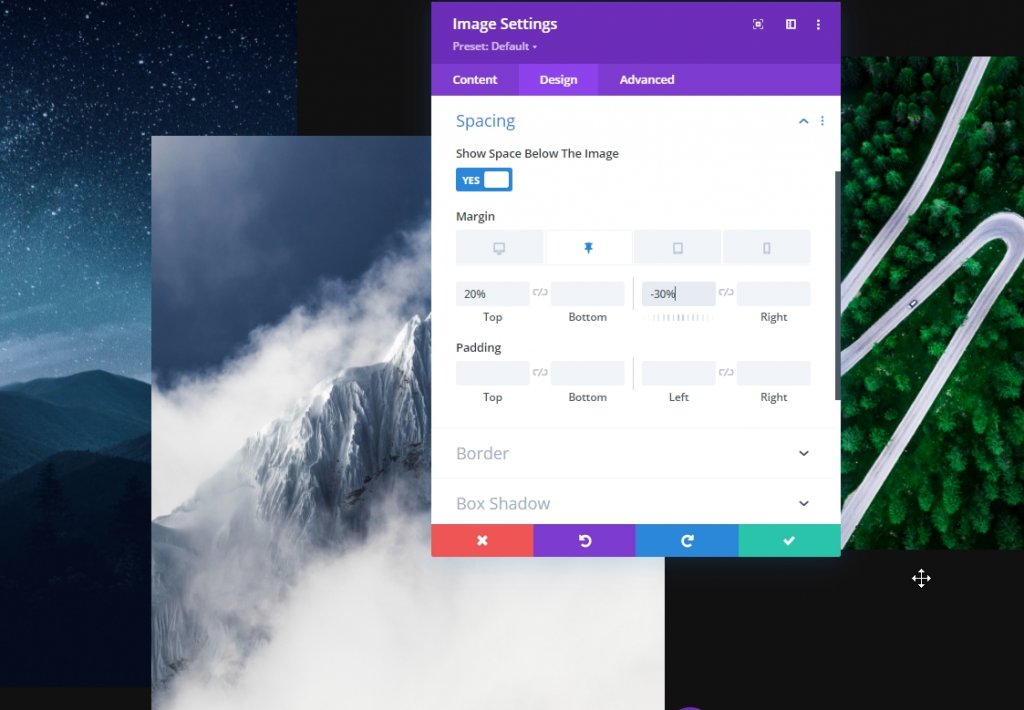
图像模块二粘滞设置
间距
从图像模块 2 设置中,也对间距进行一些调整。
- 粘性顶部边距:20%
- 粘性左边距:-30%

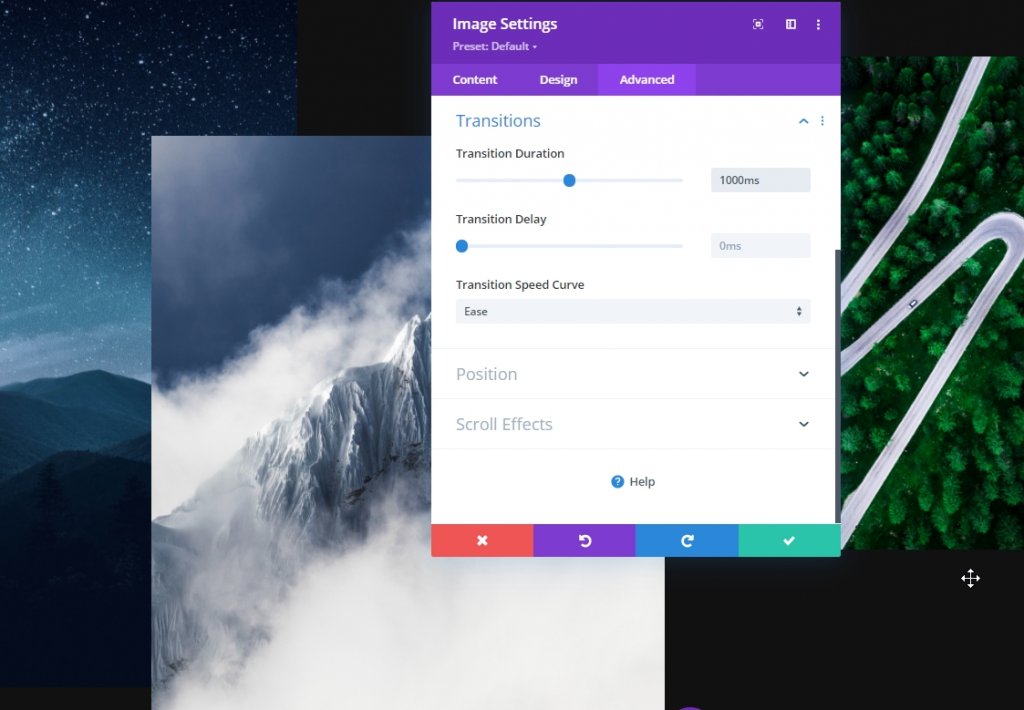
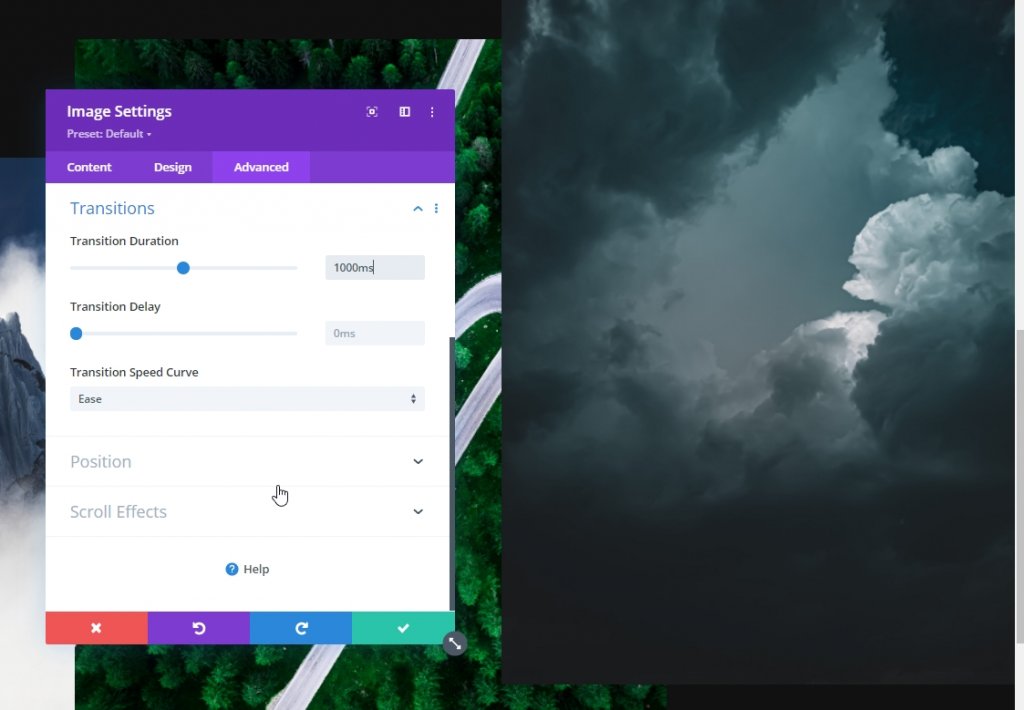
过渡
在这里也增加过渡持续时间。
- 转换持续时间:1000ms

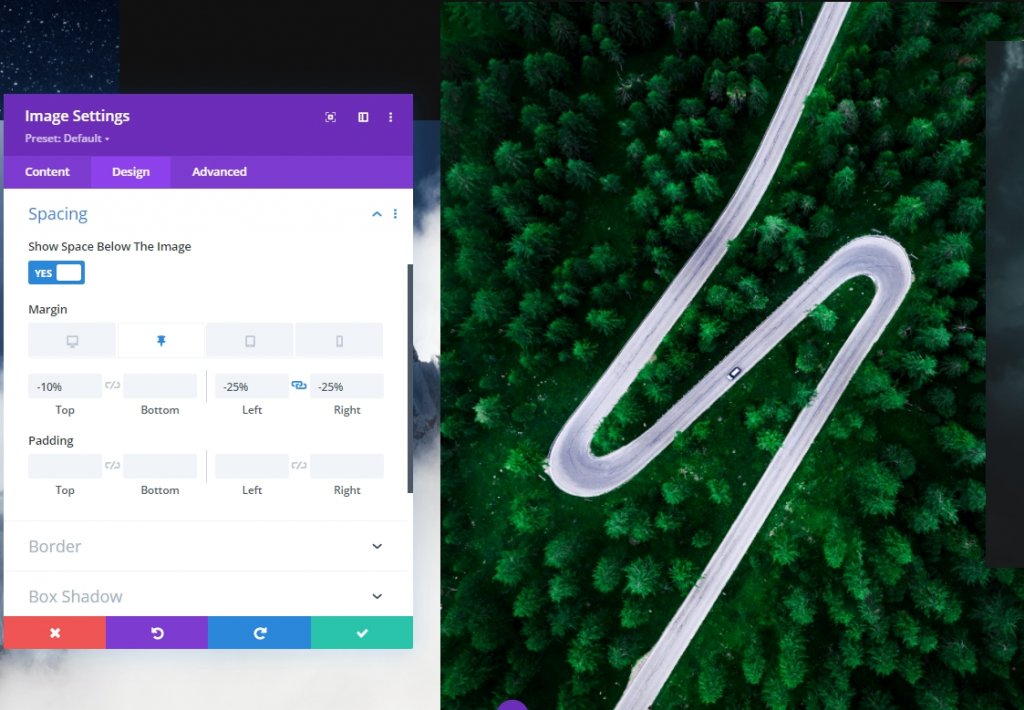
图像模块三粘性间距
间距
现在对于第三个图像模块,使用以下粘性间距值:
- 粘性顶部边距:-10%
- 粘性左边距:-25%
- 粘性右边距:-25%

过渡
相应地调整过渡持续时间:
- 过渡时间:700ms

图像模块四粘性间距
间距
现在打开最后一个图像模块并进行更改。
- 粘性顶部边距:-20%
- 粘性左边距:-30%


过渡
现在通过增加第四个图像模块的过渡持续时间来完成今天的工作。
- 转换持续时间:1000ms

我们完成了! 保存并退出页面以查看我们今天的设计成果。
最终外观
这就是我们今天的设计。 第二行的渐变背景通过滚动向上移动,第一行的图像在我们设置值时弹出。 这样它看起来更具交互性。
桌面视图
移动视图
结论
在今天的教程中,我们试图向您展示如何使用Divi的粘性选项在网站的英雄部分进行创新。 我们希望您发现本教程很有用。 您可以分享帖子,以便其他人也可以从中受益。 感谢您阅读这篇文章。




