如果您是 WordPress 新手或刚刚开始使用Elementor 插件,那么一定没有什么事情是不明显的。例如,将 PDF 文件添加到您的博客就是这种情况。嗯,这就是我们将在本教程中看到的内容。

我们将把这个过程细分为几个相当简单的步骤。
将 PDF 上传到您的 WordPress 媒体库
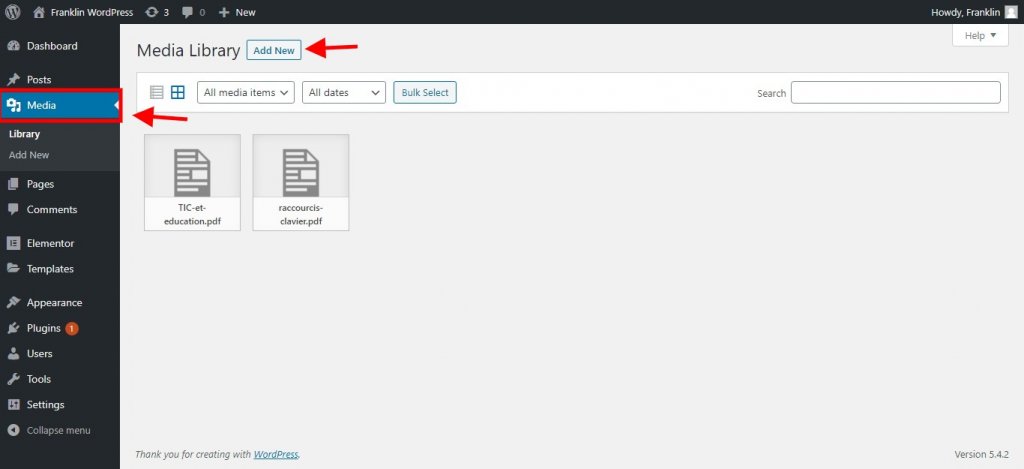
首先打开 WordPress 网站的仪表板。转到“媒体”,然后单击“添加新媒体”。

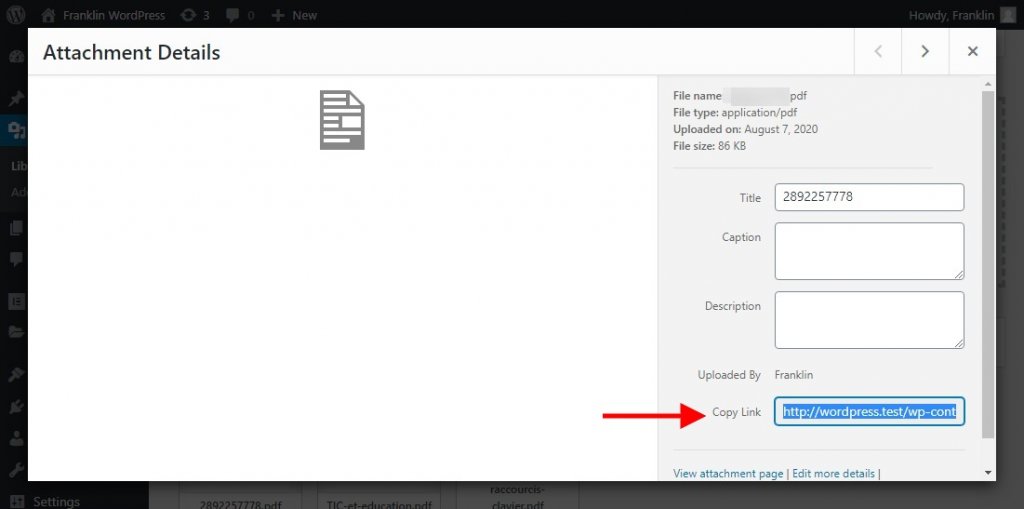
然后将 PDF 文件上传到媒体库。上传完成后,单击 PDF 文件的缩略图以访问“附件详细信息”选项。将链接复制到您的 PDF 文件。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
通过 Elementor 嵌入 PDF 文件
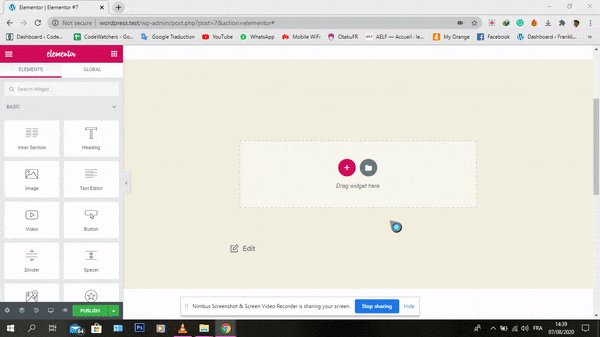
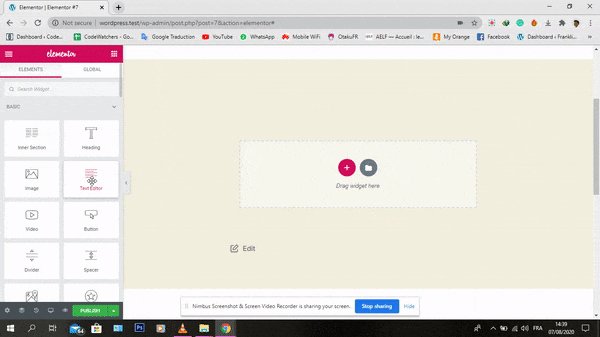
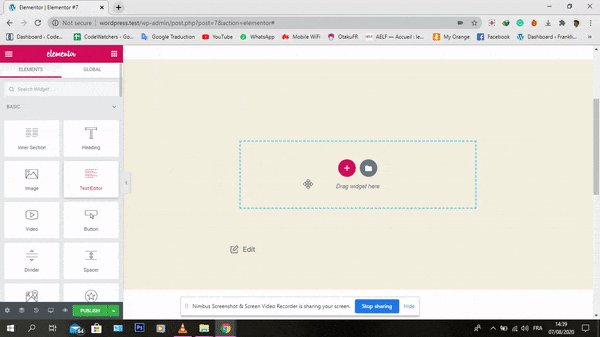
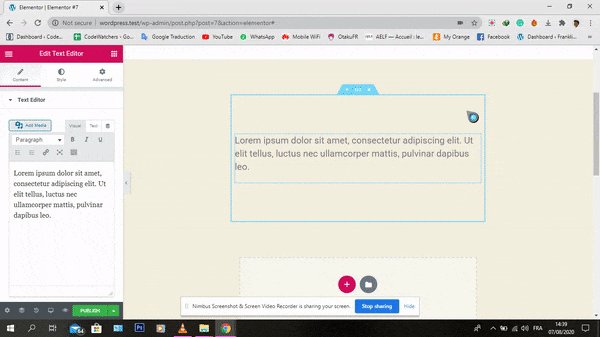
首先,打开Elementor Editor 并开始创建新页面。然后,您可以拖放与页面上的链接配合使用的任何小部件。例如,我们尝试使用“文本编辑器”小部件。

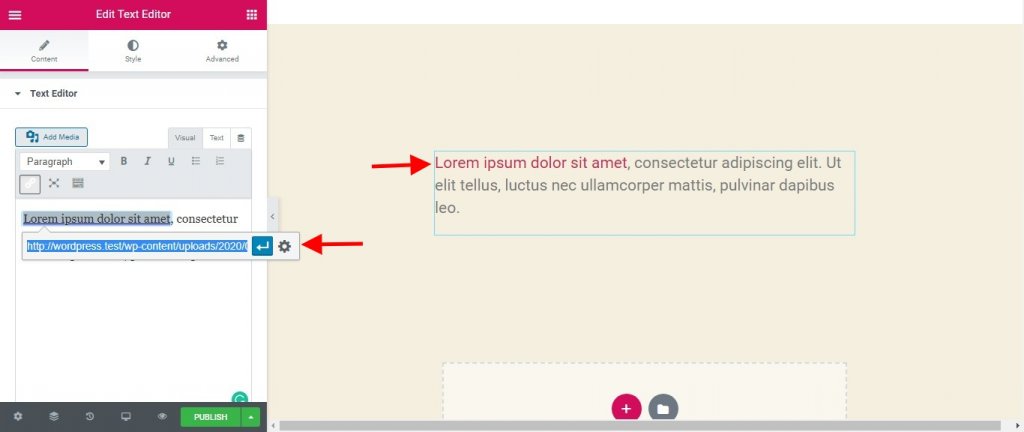
现在,您可以在任何文本上嵌入链接,并将复制的 PDF 文件链接粘贴到字段链接内。

就这样吧! PDF文件完美集成。我们希望现在您可以使用 Elementor 插件轻松地将任何 PDF 文件添加到您的 WordPress 博客。如果您想使用 Elementor 以外的其他工具,也可以。
3 个在 WordPress 上嵌入 PDF 的插件
除了 Elementor 之外,还有其他 WordPress 插件可以帮助您将 PDF 文件嵌入到 WordPress 博客中。
适用于 WordPress 的 PDF 查看器

适用于 WordPress 的 PDF 查看器是自 2014 年以来 Codecanyon 上最畅销的 WordPress 高级 PDF 阅读器插件之一(销量超过 5100 份)。通过此 WordPress 插件,您可以使用现代 PDF 阅读器和动画书来显示和嵌入 WordPress 网站的 PDF 文件。将其用于任何类型的 pdf 文件,例如电子书、发票、传单、文档、简历等。
主要特征
- 自动查找pdf链接
- 可翻译
- 完全可定制的 PDF 查看器
- 使用丰富的查看器嵌入 pdf
- 功能丰富的管理面板
- 在社交网络上分享 pdf
- 通过电子邮件将链接发送给朋友
- 启用/禁用社交共享
- 带有您自己徽标的品牌查看器
- 徽标链接到您网站的主页
- 4 个带有大量参数的简码。
- 用于在任何帖子/页面上查看 pdf 文件的简码
- 用于在任何帖子/页面上添加 pdf 文件文本链接的简码
- 完全响应式 PDF 查看器
dFlip PDF FlipBook WordPress 插件

您想为您的 PDF 阅读体验提供美妙的体验吗? dFlip Flipbook 是一款高级 Wordpress,为您的读者提供令人惊叹的 3D Flipbook 体验和翻页音效。只需使用 PDF 链接即可轻松创建 PDF 活页簿。他的设计响应灵敏,并针对 Wordpress 进行了优化。除了 PDF 文件之外,图像还可以用于创建图像活页簿。这里我们应该注意的是,这个插件已经售出 4800 次。
主要特征
- 用户友好的用户界面
- PDF 和图像动画书
- 声音特效
- 响应式布局
- 3D效果
- 易于使用的选项和配置
- 智能 CSS Flipbook 后备
- 逼真的动画
适用于 WordPress 的 iPages Flipbook

与之前的插件相同,iPages 是一个 WordPress 插件,可让您在 WordPress 博客上创建具有独特 3D 翻转动画的 PDF 查看器。该插件是一个轻量级插件,可帮助您创建出色的交互式数字 HTML5 翻页书。作者声称使用此插件可以更轻松地为您的网站创建媒体书籍。
主要特征
- 3 种渲染书模式
- 2 个数据源 – PDF 和图像
- 2 个主题 – 浅色和深色主题
- 多个实例
- 缩略图
- 大纲——书签
- 键盘导航
- 多级缩放
- 分享按钮
- 全屏模式
- 下载按钮
- 渐进式加载 PDF
通过 Divi 嵌入 PDF 文件
我们将引导您完成使用专为 WordPress 设计的强大Divi PDF 查看器合并 PDF 文件和制作迷人的 Flipbook 的步骤。 Divi 以其作为主题和构建器而闻名,提供直观的拖放界面以及广泛的自定义功能。
要在 Divi 网站中添加 PDF 查看片段,您需要有一个插件。您可以使用上面的任何项目。

要使用Divi Builder在 WordPress 网站上显示 PDF,必须安装Divi PDF 查看器。这个插件是一个很有价值的工具,可以让展示 PDF 变得轻而易举。确保您在网站上获取并安装了该插件,只需几步即可将 PDF 查看器合并到 Divi Builder 中。
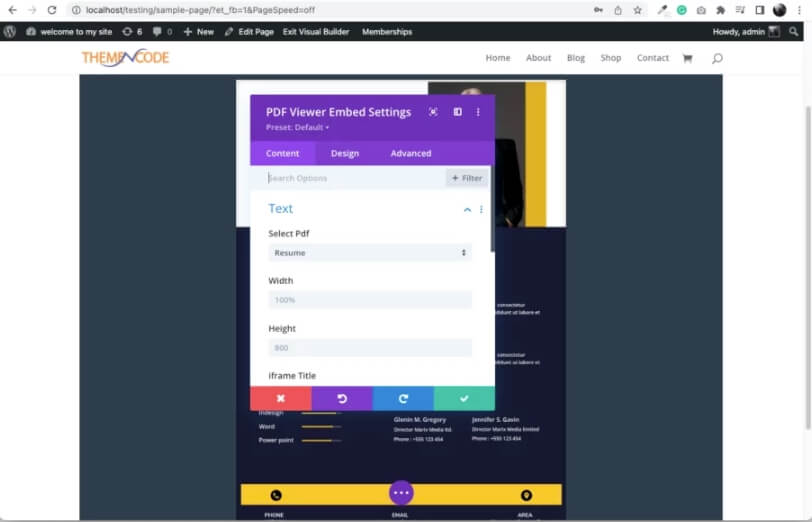
使用 Divi PDF 查看器显示 PDF

利用此模块,您可以将 PDF 查看器无缝合并到您的页面上。只需合并该模块,选择您喜欢的 PDF 查看器,并自定义高度、宽度和类名称等参数。在 Divi 构建器中遵循这些简单的步骤将轻松嵌入您的 PDF 查看器。
现在,还有一些其他 Divi 模块可以将访问者的 PDF 查看体验提升到另一个水平。我们也来看看他们吧。
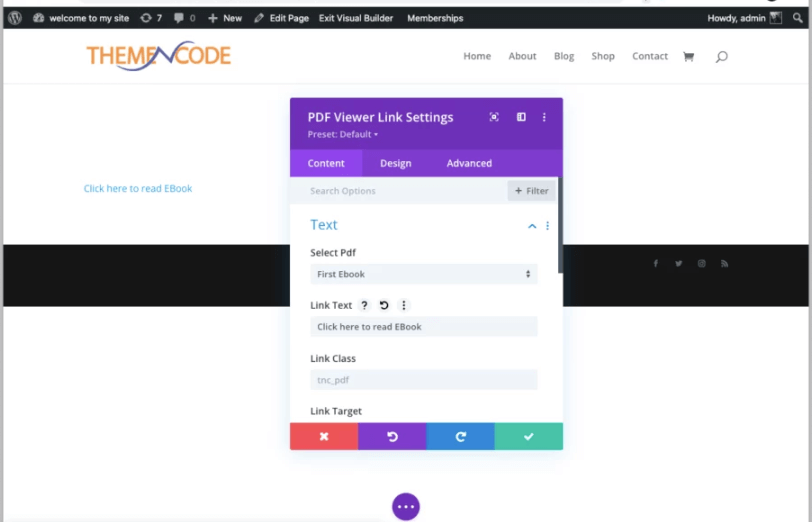
PDF 查看器链接模块

该模块使用您提供的文本生成超链接。当用户单击该链接时,它将激活 PDF 查看器。只需选择所需的 PDF 查看器,指定链接文本的标题,即可完成。将出现一条文本,其中包含 PDF 查看器的链接。
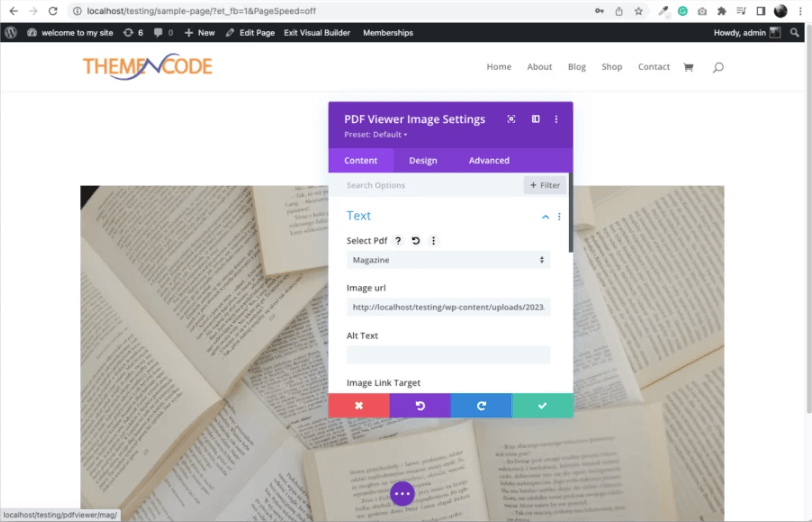
PDF查看器图像模块

该组件的功能与链接模块类似,但它使用图像而不是文本链接。单击图像时,将启动 PDF 查看器。只需选择图像和 PDF 查看器,设置就完成了。现在将显示一个图像,作为 PDF 查看器的链接。
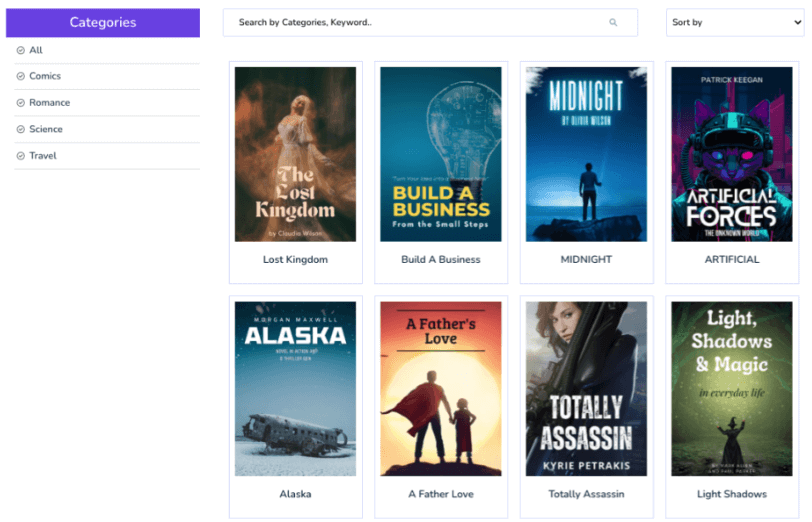
PDF查看器列表/网格模块

此外,要使用此模块,您需要 Display PDF Viewer for WordPress 插件。该模块以列表或网格格式排列 PDF 文件。只需在字段中输入必要的信息,您的设置就完成了。
列表视图非常适合显示较长的文档,而网格视图则简化了 PDF 文件的搜索和过滤。
结论
这就是本教程的全部内容!从今天开始,在您的 WordPress 博客中嵌入 PDF 文件对您来说将不再是秘密。帮自己一个忙,测试您最感兴趣的解决方案。




