多年来, Elementor已成为 WordPress.org 上免费下载的页面构建器之一(500 万活跃安装)。 这个 WordPress 插件基本上针对所有人,包括开发人员和那些对 HTML/CSS 一无所知的人。 由于 Elementor 不是 WordPress 存储库中唯一可用的页面构建器,如果您开始使用,您可能想知道是否应该像许多其他人一样,从 Elementor 开始或使用任何其他现有的解决方案?

在今天的帖子中,我们将介绍WordPress.org上当前可用的一些页面构建器,并通过显示所有差异和关键点与 Elementor 进行快速比较。 希望你准备好了,让我们开始吧。
什么是 WordPress 页面构建器 ?
页面构建器本质上是一种软件,可帮助您轻松快速地创建具有各种布局和样式的复杂页面。 此处的目的是避免您根据需要挖掘 HTML 代码来构建网页,而是为您提供实时页面构建或带有拖放界面的后端页面构建。 通常,页面构建器可作为 WordPress 插件使用,但有时,它可能集成在主题中( Divi就是这种情况)。

页面构建器的主要特征之一是具有 Drag & Drop UI 以简化组件在页面上的放置。 它还包含预构建的组件,这些组件是具有特定用例的用户界面的可视部分。 如今,页面构建器不仅限于帮助您创建页面布局,而且您现在可以编辑页眉和页脚或几乎构建 WordPress 主题。 有了这些可能性,页面构建器可以实现的功能扩展到无限。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始许多页面构建器没有提供前面提到的所有内容,但其他人提供,这就是Elementor的情况。
介绍 Elementor:免费页面生成器
您可能已经知道,Elementor 是 WordPress 的页面构建器插件。 它的创建是为了通过减少挫败感来尽可能地减轻 WordPress 项目的完成。 因此,这里的主要目的是让开发人员或初学者更容易构建网站,这要归功于非常直观的 UI 和丰富的组件。

Elementor 编辑器功能
Elementor 的主要特点是它提供的编辑器。 此编辑器已被简化以方便使用。 此编辑器提供实时编辑器,这意味着在您构建时,您看到的结果将是最终结果。 它还提供了一个侧面板,可为所提供的组件提供进一步的定制。
Elementor 是我们认为是免费增值的那种插件,因为它可供所有人免费下载和使用。 但是,高级和专有组件(功能)仅适用于 Pro 版本。 以下是为主要计划提供的功能的详细信息:
Elementor 免费计划
- 拖放编辑器
- 响应式编辑
- 40+ 基本小部件
- 30+ 基本模板
高级计划提供的功能几乎相同,但在专业版可以安装的数量上有所不同。 关于计划,您可以在 1 个站点(个人)、3 个站点(Plus)和 1000 个站点(专家)上安装。 随之而来的是以下功能。
Elementor 高级计划
- 50+ Pro 小部件
- 300+ Pro 模板
- 10+ 完整网站
- 模板套件
- 主题生成器
- WooCommerce 生成器
- 弹出窗口生成器
- 支持1年&更新
我们之前提到过,如今的 Page Builders 能够创建页眉和页脚,Elementor 可以做到这一点,该功能称为Theme Builder 。 还有一个Builder For WooCommerce甚至是Popup Builder 。 但这仅适用于高级套餐。 这里的好消息是您无需打破存钱罐即可开始使用 Elementor。 如果您真的很着急,可以从免费模板开始。
什么是 Elementor Template? 它是一个已经设计好的完整网站页面,使用 Elementor 并为特定利基提供了组件。 模板可能使用免费或高级组件,因此,某些 Elementor 模板可能需要免费版本或高级版本才能工作。








但是,Elementor 并不是唯一可用的页面构建器。 WordPress.org 上确实有许多其他免费页面生成器可用,它是否提供了 Elementor ? 那么多的功能让我们来看看。
SiteOrigin 的 Elementor VS 页面构建器

SiteOrigin 的 Page Builder是 Elementor 的绝佳替代品。 它有大约 100 万个活动装置,这意味着人们目前正在使用它。 这个 WordPress 插件还有一个高级版本,它还提供了一个针对特定用例的插件,例如:Bloc Animations、Call To Actions、Accordions、Contact Form 等。
老实说,我们对所提供的目录印象深刻,而且我们非常确定,人们可以使用该页面构建器找到他们正在寻找的内容。 安装后,我们立即进入设置页面,您可以在其中配置页面构建器的工作位置。

虽然这看起来很冷淡,但让我们继续看看与 Page 部分的集成。 因此,通过开始创建页面(在禁用经典编辑器之后),我们注意到该插件与 Gutenberg 兼容。

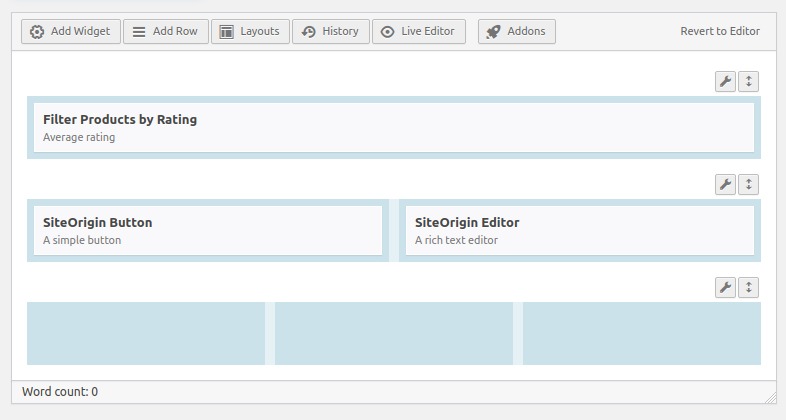
使用此 UI 构建让我们想起了在 WordPress 上构建页面的早期阶段,拖放 UI 具有框和按钮,但不知道您在做什么。 如果您是可以“想象”他头上的设计的人,那也没关系。 对我来说,最常见的是,我需要在构建时看到我的创作。

确实每个部分都有一个预览按钮,但是是的……这需要您执行额外的操作(在设计和预览之间切换)。 如果 SiteOrigin 的 Page Builder 可以为页面构建器完成工作,那么它看起来更像是 Bloc Builder(类似的东西)。 我的选择将仍然是 Elementor。
页面构建器:优点和缺点
- 漂亮的拖放用户界面
- 可用的各种组件
- 各种布局选项
- 布局集合
- 不是可视化编辑器
- 大多数扩展都是付费的
- 非常薄的布局集合
- 对初学者不友好
Elementor VS WP 页面生成器
WP Page Builder 带有一个非常常见的 UI。 事实上,我不得不检查两次标题才意识到这个插件不是 Elementor。 好的,所以 WP Page Builder 成为 Elementor 的直接竞争者,但它真的值得考虑吗?

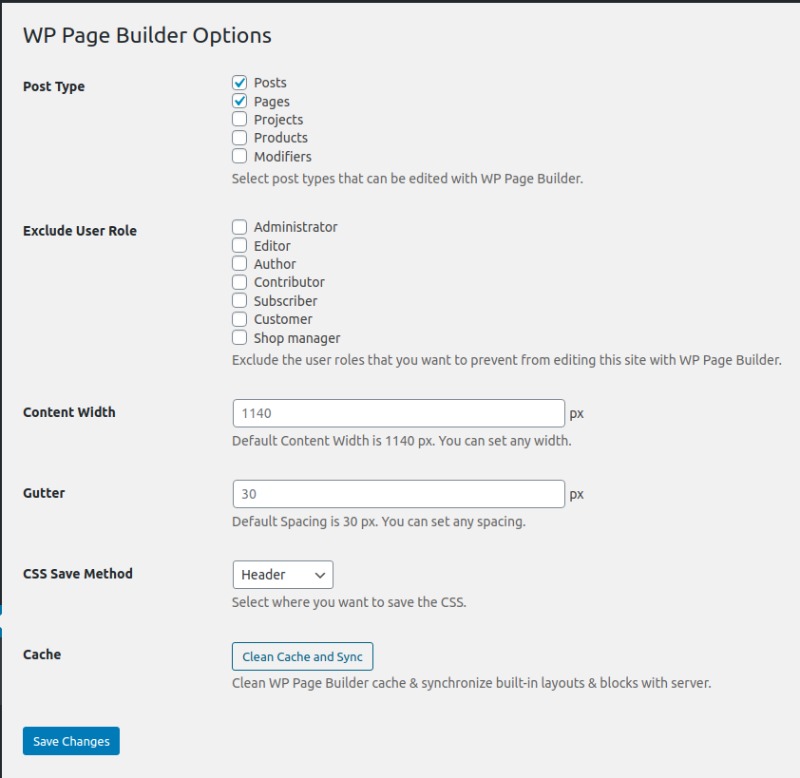
与 Site Origin 的 Page Builder 相同,有一个设置来配置基本设置。 但是,我认为您可以不进行任何配置。

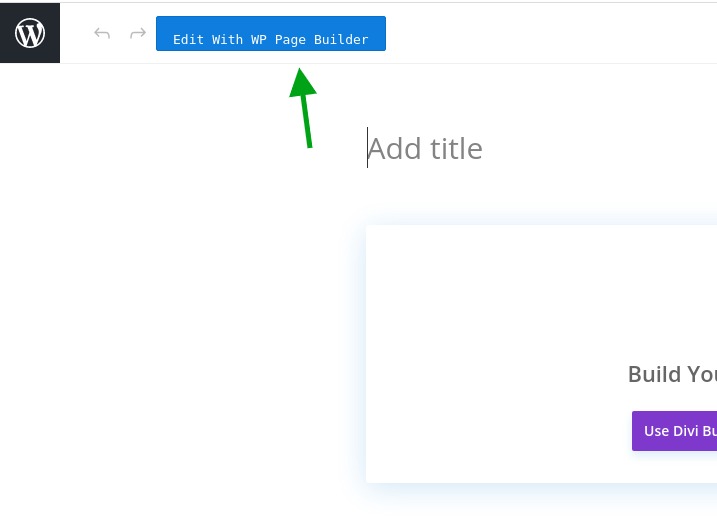
现在让我们看看该建筑如何与这个 WordPress 插件一起工作。 当您前往页面创建时,您会在 Gutenberg 工具栏顶部看到一个按钮,您可以在其中开始使用 WP Page Builder 进行构建。

单击此处将我们带到看起来类似于 Elementor 的页面构建器,一侧是组件(可视组件),右侧是实时构建器。 添加组件并直接查看其渲染方式的方式非常方便。 此外,您可以直接与组件进行交互,如视频中所示。
使用 WP Page Builder 进行构建看起来不错,绝对是一个可以考虑作为 WordPress 顶级免费页面构建器的插件。 现在让我们看看生态系统,检查是否有任何模板、背后的社区以及插件到目前为止的发展情况。
如果我们将 WP Page Builder 的主动安装与 SiteOrigin 的 Page Builder 进行比较,那么,WP Page Builder 看起来是新手。 事实上,它有 9000+ 的活动安装,如果我们认为插件是最近的,这还不错。 WP Page Builder 也有一个高级版本,它带有一堆有趣的功能(更多的块,更多的布局,更多的插件)

在这里,您不会有为了能够建立一个像样的 WordPress 网站而被迫迁移到高级版本的感觉。 但是,虽然这看起来是 Elementor 的一个很好的替代解决方案,但我们可以推荐这个吗??图书馆(但该图书馆有足够的选择)。
WP Page Builder:优点和缺点
- 不错的实时页面生成器
- 可用的各种组件
- 交互式实时组件
- 布局库
- 小而成长的社区
- 小而不清楚的控件
- 昂贵的终身许可证
- 主题不广泛支持
Elementor VS 海狸生成器

没有听说过 Beaver Builder 的人请举手? 事实上,Beaver Builder 也是最新的 Page Builder,可在 WordPress.org 上免费获得(带有专业版)。 然而,页面构建器的活动安装量增加了 300.000+,但事实上,该插件的下载量已超过 500 万次。 这些出色的统计数据是否使其成为最终的 Elementor 替代品? 让我们看看。

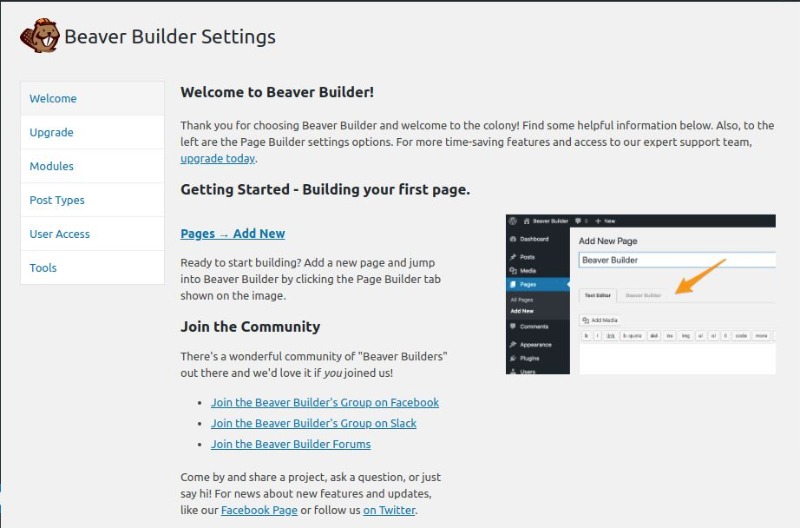
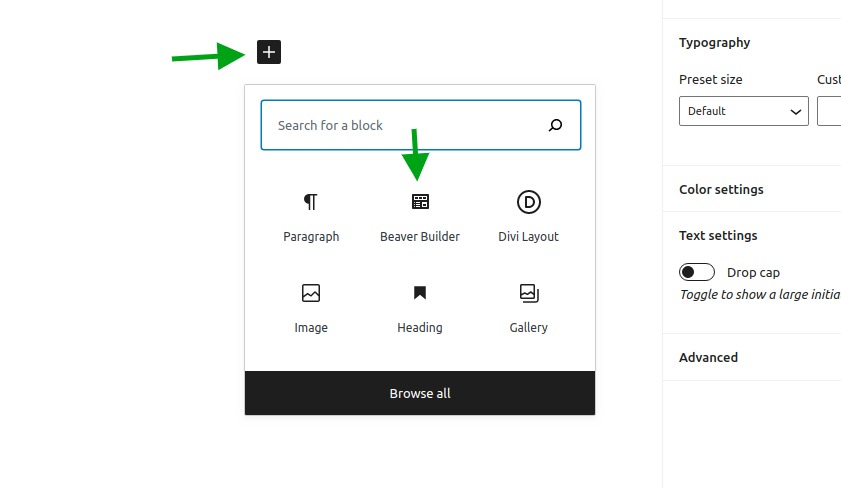
安装 Beaver Builder 会将我们带到一个更友好的欢迎页面。 这包含有关如何开始使用 Beaver Builder 的有用链接和一般信息。 您还可以访问用于配置支持的帖子类型的设置。 但是,您也可以跳过它并直接进入页面构建器,这就是我们要做的。

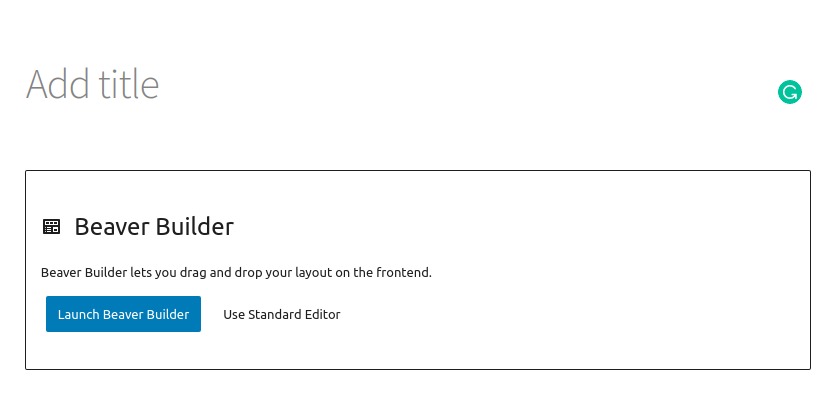
Builder 会显示一条通知,邀请我们选择 Beaver Builder 或 Standard Editor。 单击“Beaver Builder”后,您会收到一条消息,将引导您完成构建器(好招 Beaver)。

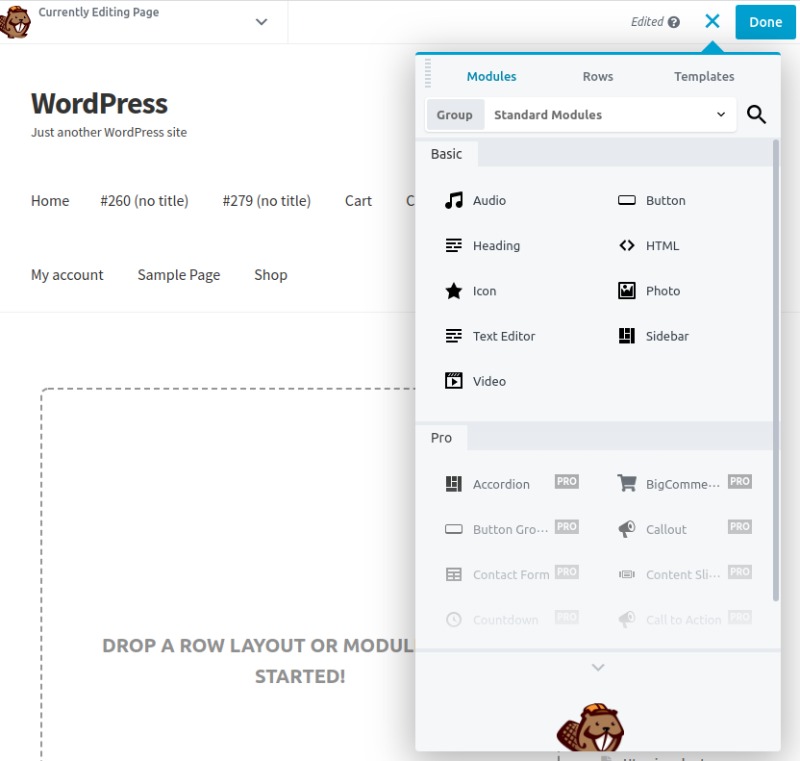
完成后,您将能够构建。 老实说,我们的感觉是,海狸在我们眼中吹过的所有闪光都结束了。 魔法似乎消失了。 虽然构建器看起来不错,但我们直接看到有一个巨大的缺失组件(与 Elementor 相比)。 您被严格限制在布局中,嗯……仅此而已(我不想将编辑器视为组件,甚至不考虑视频或音频)。

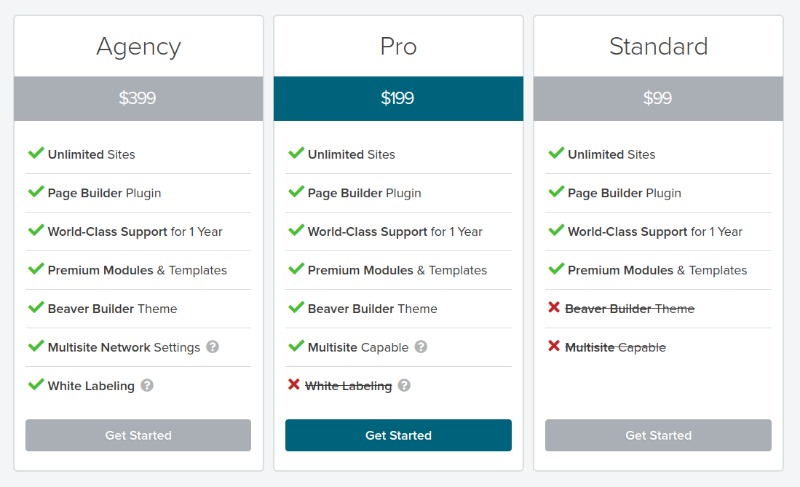
没有事件布局库(如果有,那就很好地隐藏了)。 尽管如此,让我们来看看 Pro 版本必须提供什么。 我们做的第一步是查看定价。

哎呀,太咸了。 我们甚至没有与新组件或解锁布局库相关的东西。 为什么我坚持 layouts library? 事实上,没有多少人从头开始设计,他们经常使用预制模板并根据需要使用它。 就全球范围内的 Beaver 而言,这很昂贵。 如果我有钱花在页面构建器上,我不会把它花在 Beaver Builder 上,我宁愿对你诚实。
好吧,让我们总结一下。
海狸生成器:优点和缺点
- 初学者友好
- 不错的拖放生成器
- 多种布局选项
- 实时生成器
- 昂贵的专业版
- 没有布局库
- 很少有默认组件
- 令人困惑的盒子选项
Elementor VS SKT 页面生成器

好吧,让我们看看 SKT builder 是如何工作的。 快速总结一下统计数据,SKT 有 5000+ 活跃安装。 当我们查看高级统计数据时,我们可以看到安装增长正在显着下降,这应该是有原因的。 评级不支持这个插件,所以我们开始这个比较时已经有些疑问了。 我们可能(可能)感到惊讶,让我们找出答案。
安装后,我们没有被重定向,我们需要清楚地查看我们的仪表板以注意到添加的新 SKT Builder 菜单。 当我们开始讨论时,嗯...没有设置(nada),只是一个描述,或者更确切地说是为什么 SKT 很棒,但没有什么可以帮助您入门,而且这对初学者不友好。

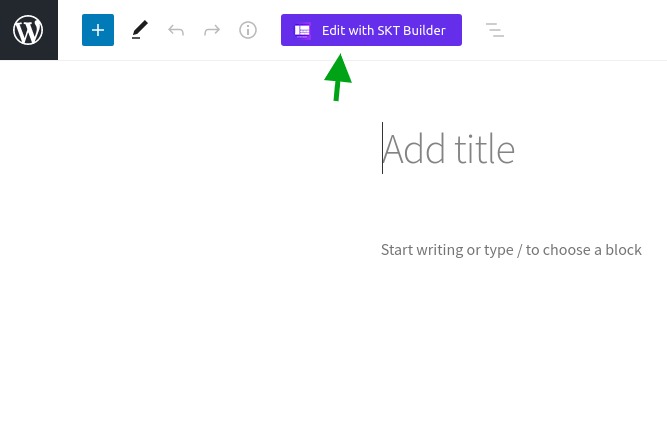
让我们看看如何使用这个 Page Builder 进行构建。 当您前往该页面时,您会在 Gutenberg 工具栏顶部看到一个按钮,一个用于启动 SKT 的按钮。

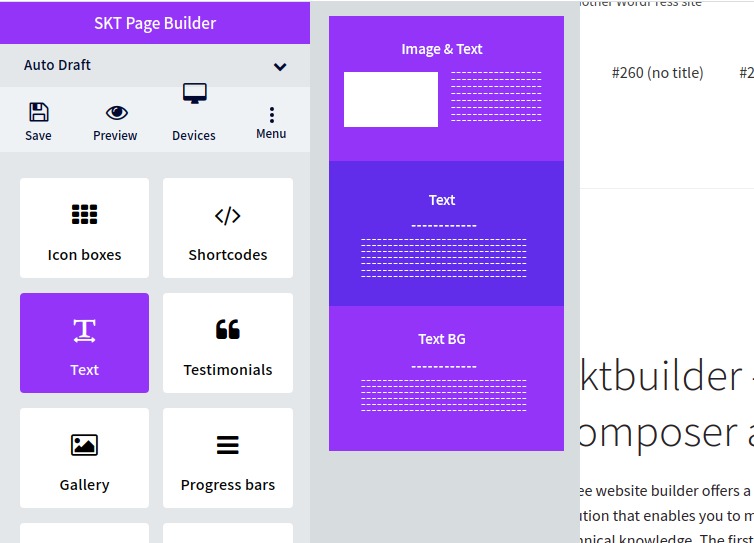
构建器看起来有点常见,左侧边栏带有组件和选项,右侧部分带有构建器。 令人困惑的是,将组件拖动到构建器不起作用,只是因为您需要单击它来展开面板以选择布局。
好吧,SKT 不是我们可以称之为 Page Builder 的东西,因为它有一些预制的布局组件,即使是文本组件。 因此,我们在 SKT 的布局选择方面受到了限制。 如果我们看到我们在 Builder 上所做的事情,那么修改并不像在 Elementor 上那样真正身临其境和直接。

在全球范围内,我们在这里的经历令人失望。 没有模板库,没有真正的拖放体验,可供选择的组件也很少。 作者提供 SKT 主题以供购买,但如果主题是像页面构建器一样构建的……那么,我就轮到我了。 Elementor 显然有很多选择,作为一个免费的页面构建器,我不会推荐它。
SKT Builder:优点和缺点
- 基本组件
- 几乎视觉建筑
- 不是页面构建器
- 没有足够的组件
- 没有布局库
- 不适合初学者
加起来
好吧,在为 WordPress 选择免费页面构建器时,有一些有趣的选择。 虽然Elementor仍然是我们作为免费/高级页面构建器的主要推荐,但我们也会推荐 WP Page Builder,它肯定是 Elementor 的最佳替代品。 我们对 Beaver Builder 和 SKT Page Builder 的感觉很失望。
如果你能打破一点存钱罐,那么我会建议你去购买 Elementor 的高级版,但还有Divi by ElegantThemes ,这是迄今为止最成功的 WordPress 页面构建器




