当需要保护内容及其相关设计和设置(包括标签、类别、作者和其他元数据等元素)时,复制页面就变得有意义。

WordPress 有助于出于各种目的复制页面,例如批量生成类似内容、更新旧材料、改进设计等等。在许多情况下,此过程不仅仅是将文本从一个页面复制并粘贴到另一个页面。无论动机如何,在 WordPress 中复制页面都是一项简单的任务,无论是否使用插件都可以实现。
对于这项任务,Elementor 被证明是一个有价值的盟友。该工具通过可视化构建器帮助创建网站,使用户能够使用简单的拖放小部件系统来定制网站的各个方面。
本文将指导您如何在 Elementor 中复制页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么您可能需要复制页面
“当您复制页面时,本质上是创建页面设计、格式和 SEO 详细信息的副本。随后,在完成复制过程后用新文本替换重复的内容。以下是在 WordPress 中复制页面的潜在原因:
- 确保新页面的设计一致。
- 保持布局、颜色和字体的统一。
- 创建特定 Elementor 帖子或页面的备份以供将来参考。
- 复制元数据、SEO 信息、媒体文件等。
- 使用使用 Elementor 构建的其他页面或网站的模板。”
如何在 Elementor 中复制页面
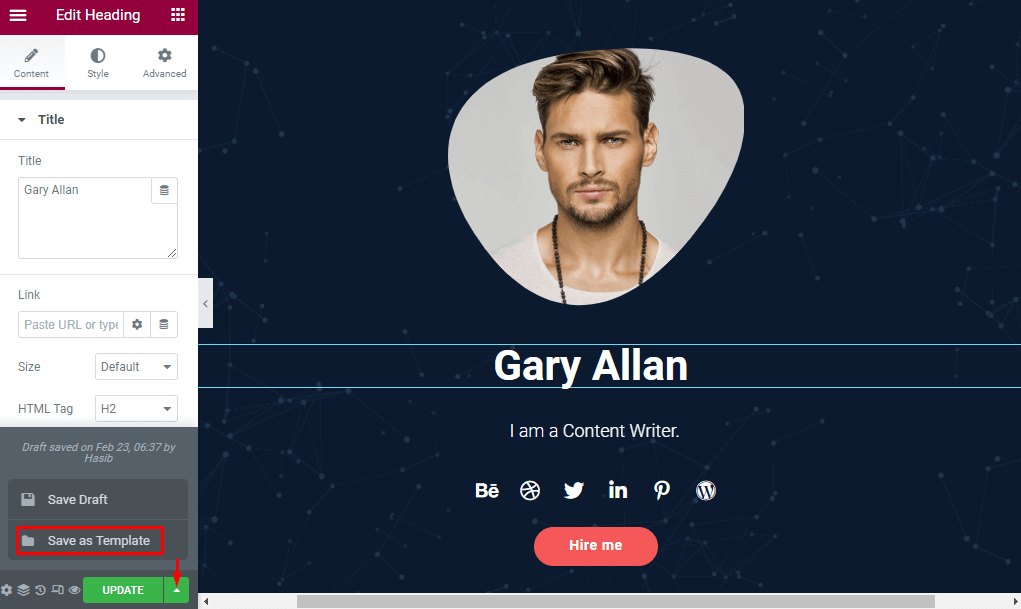
导航到所需的复制页面并开始使用 Elementor 进行编辑。查找“更新”按钮旁边的小箭头。单击箭头显示两个选项。选择“另存为模板”选项。

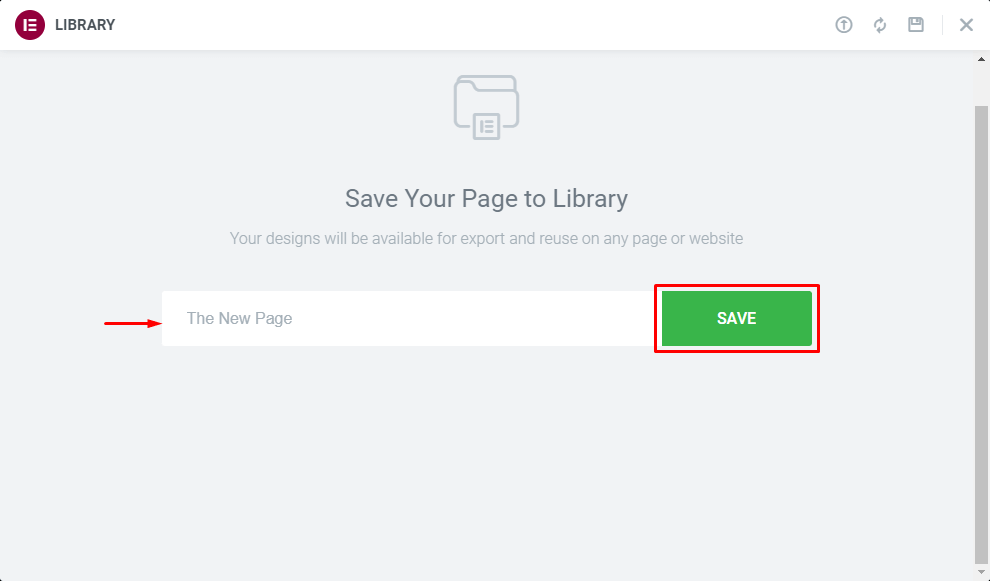
为页面模板提供新名称;例如,我使用“新页面”将其存储在页面库中。单击“保存”按钮在“我的模板”中创建此页面的副本。

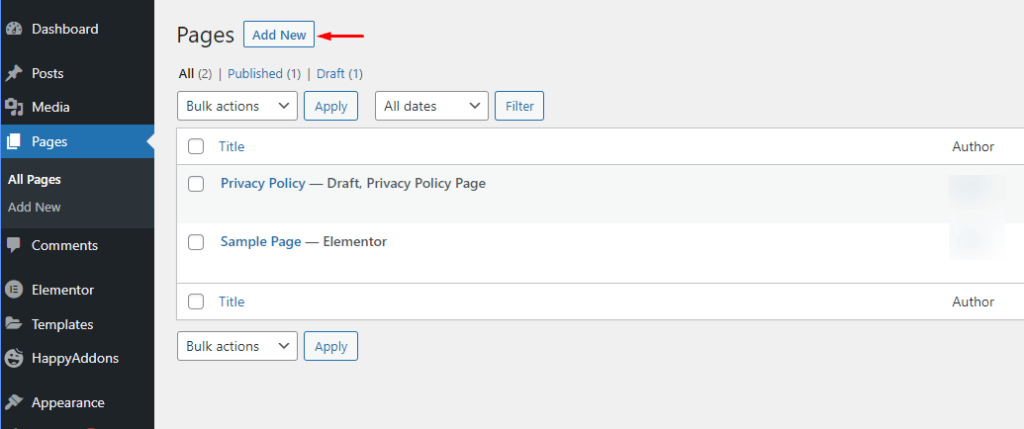
导航到 WordPress 网站的管理面板,转到页面,然后选择添加新的。为新页面提供适当的标题并使用 Elementor 启动编辑过程。

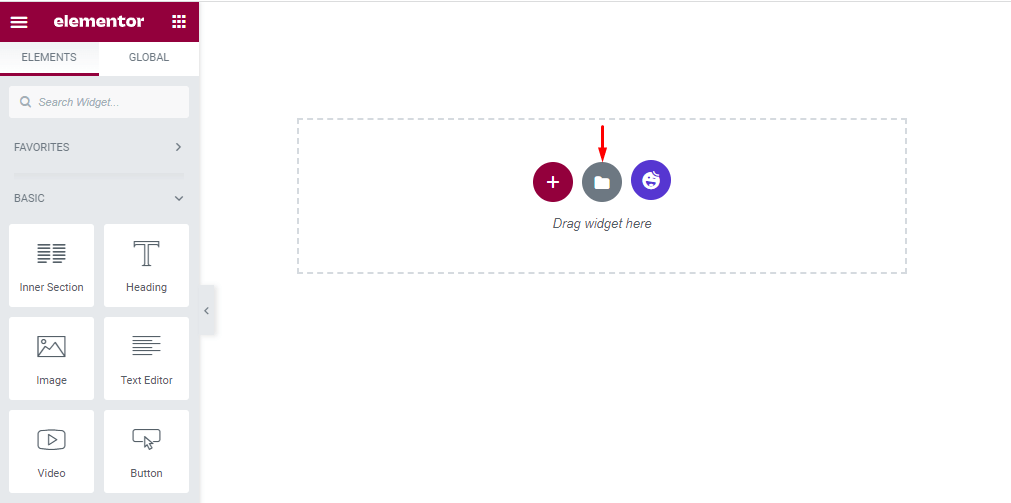
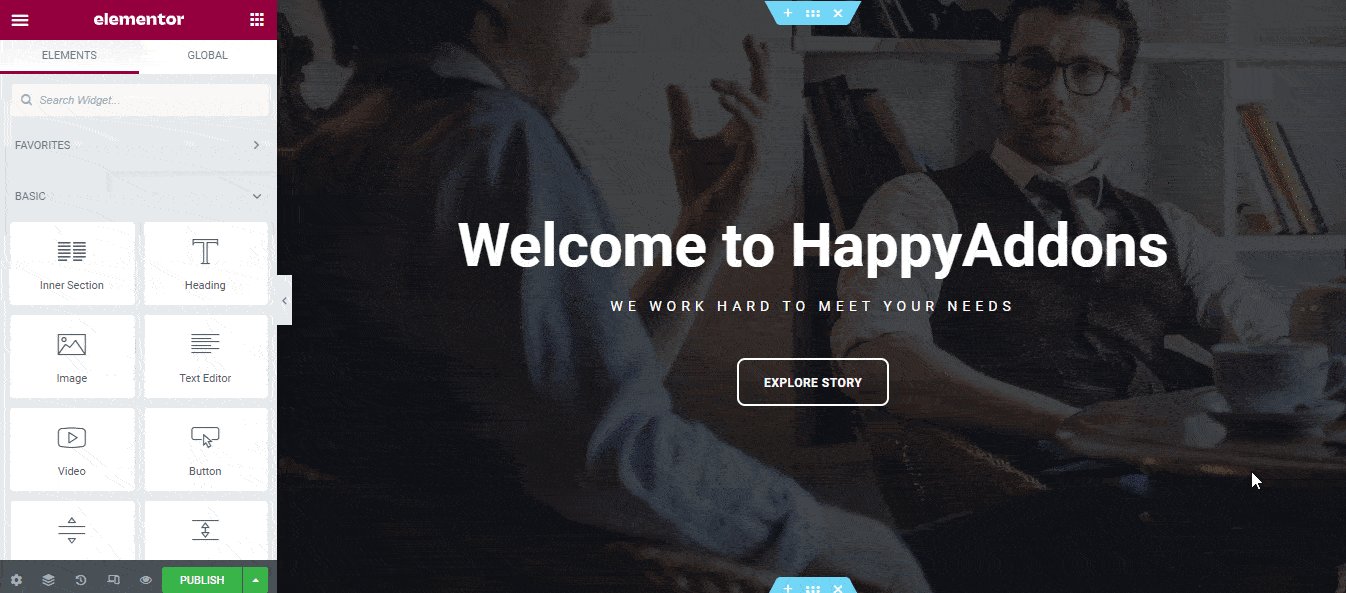
稍微向下滚动以显示页面编辑器的拖放部分。选择文件夹图标并单击它。

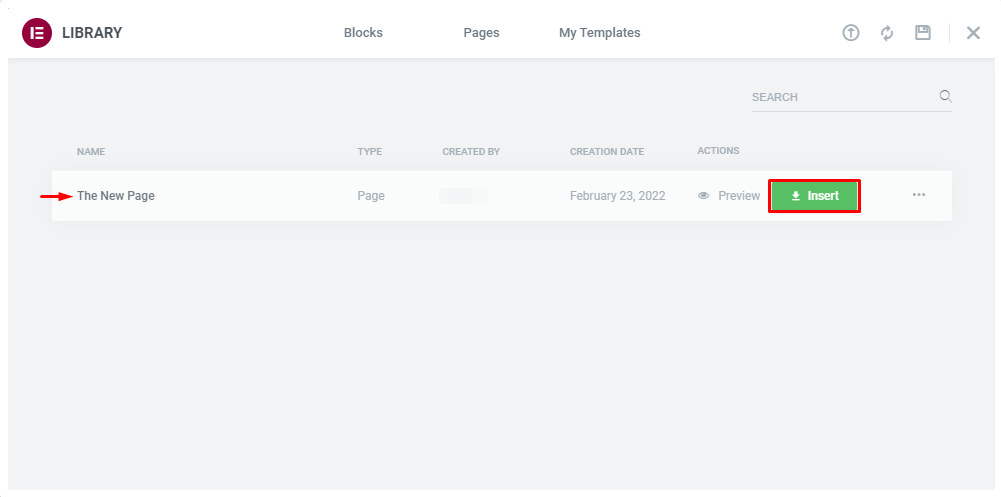
文件夹图标将引导您进入 Elementor 库,其中包括块、页面和我的模板菜单。选择我的模板,您可以在其中找到保存的模板。单击所需页面旁边的“插入”按钮进行复制。

完成这些步骤后,将生成一个新页面。
您可以选择使用 Elementor 网站构建器将复制的页面模板导入到另一个网站中。
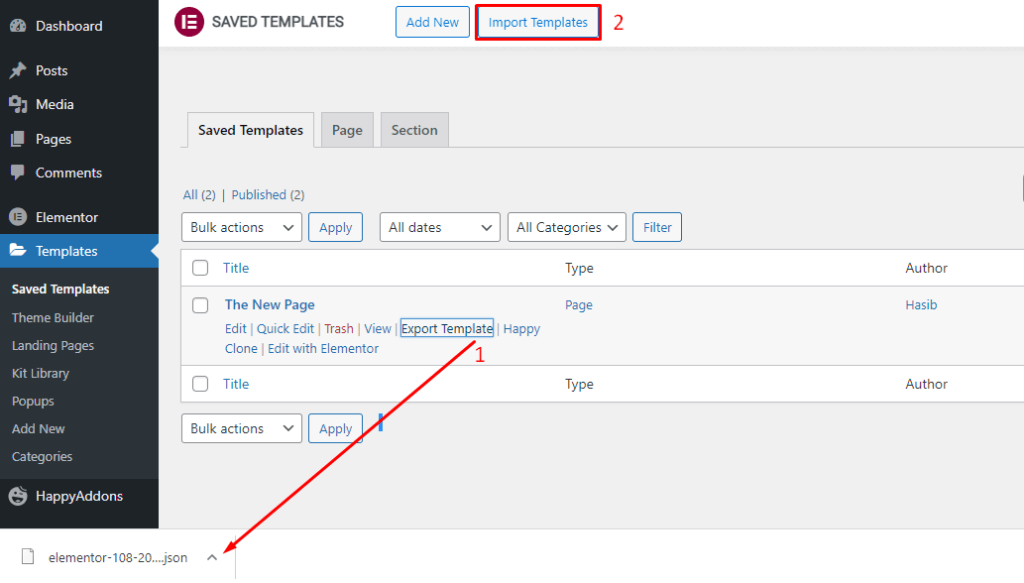
导航到模板 -> 保存的模板并选择导出模板 (1)。此操作会将模板保存为 JSON 文件。前往您想要复制此页面的所需网站,然后转至管理侧栏中的模板 -> 已保存模板。单击导入模板 (2) 按钮并从您的计算机上传模板。

通过这种方式,您可以跨多个域复制特定页面。但是,必须确保所有相关网站都配备 Elementor 插件。系统中未安装 Elementor 的网站无法访问这些功能。
除了将原始页面保存为模板之外,另一种方法是使用不同的方法创建副本。导航到 Elementor 页面编辑器并向下滚动到拖放部分。在该框中右键单击,将立即出现一个包含多个选项的菜单。选择“复制所有内容”。

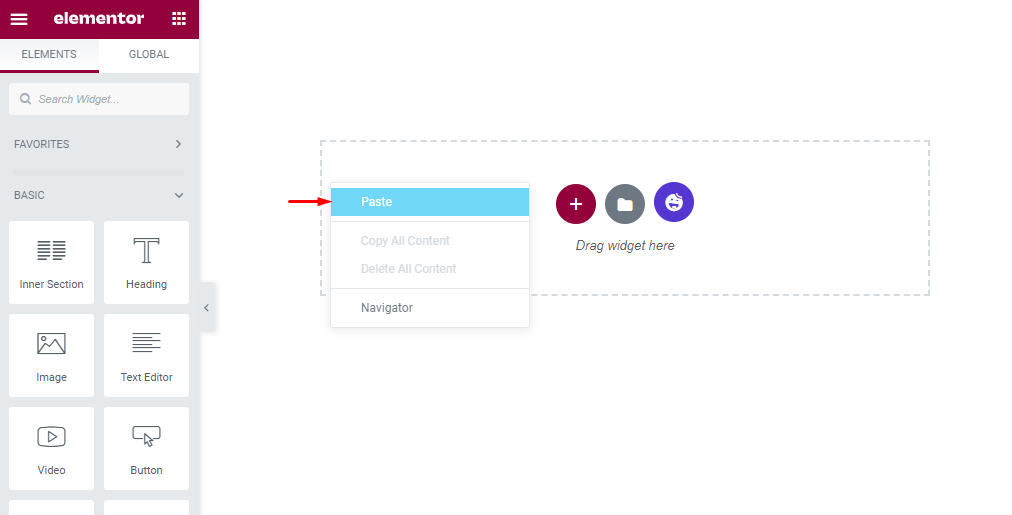
接下来,进入“添加新内容”页面选项,粘贴之前复制的内容。使用 Elementor 自定义新页面,如上一步所示找到拖放框,然后在空白区域内右键单击。将出现一个菜单,您应该选择“粘贴”选项来插入上一步中复制的所有内容。您的新页面现已准备就绪。

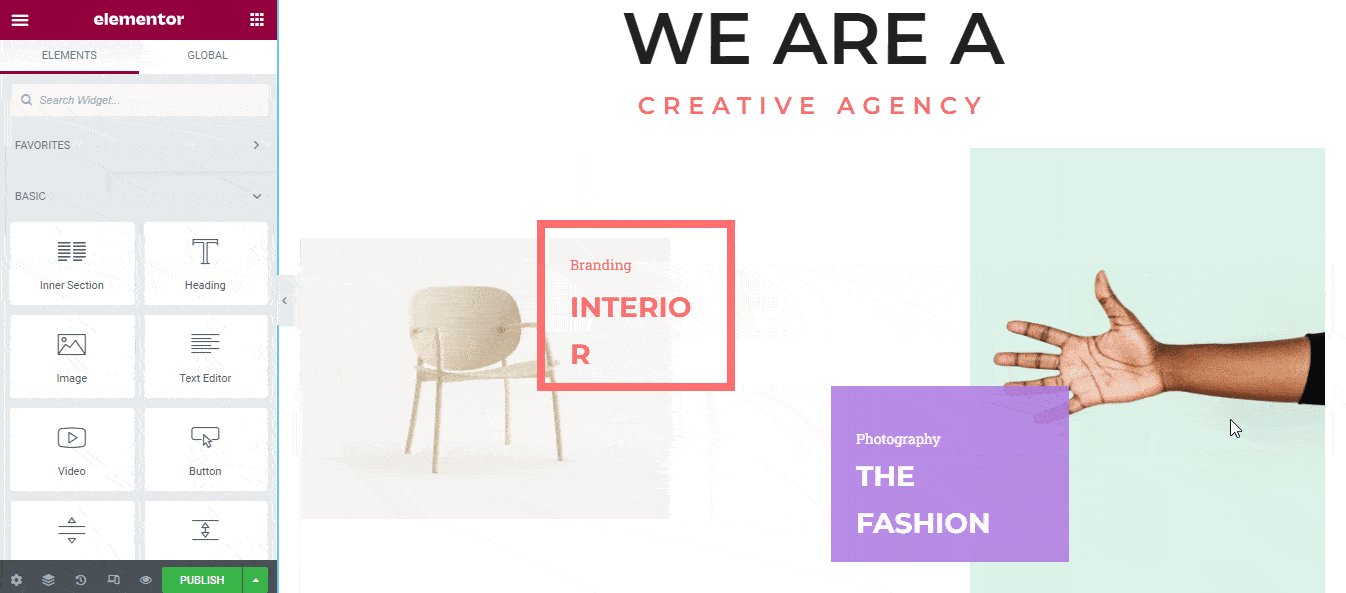
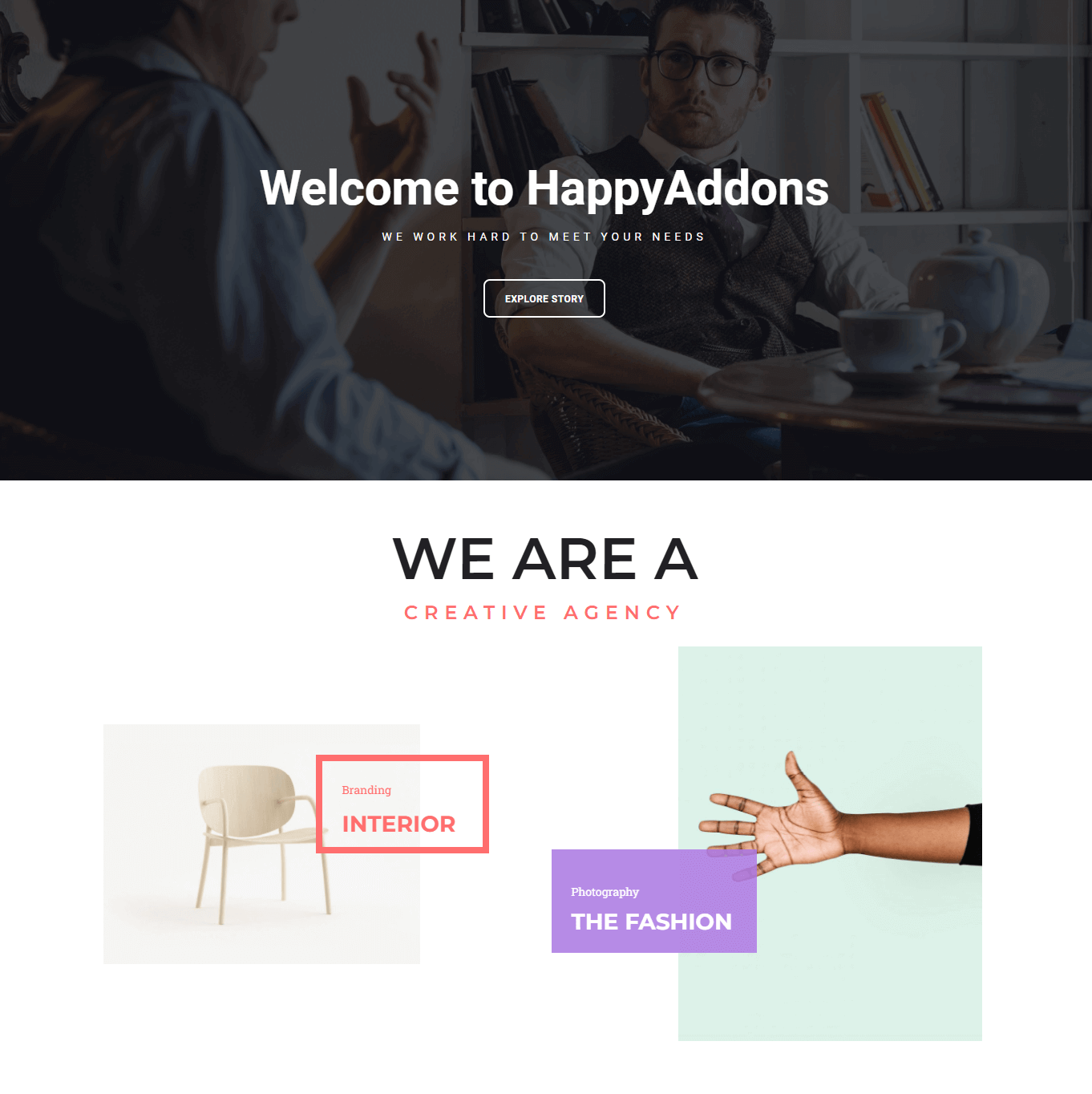
粘贴内容后,我们网站的当前外观如下。

想要了解更多有关 Elementor 的信息吗?了解为什么Elementor 是 WordPress 的最佳页面构建器。
包起来
如果您打算建立一个新网站,同时保持相同的内容和设计,您可以选择将其保留为模板并将其复制到多个网站。这种方法消除了对网站进行频繁修改和编辑的需要,从而可以在各个网站上一致地使用内容和设计。
此外,还可以将您的Elementor页面保存为模板并复制它以在其他网站上使用。虽然这种方法可能有点费时费力,但它可能是一个可行的选择,特别是在处理需要插入新网站的大量内容时。
有关在 Elementor 中复制页面的常见问题解答
了解如何在 Elementor 中使用模板进行页面复制后,您可能会有一些挥之不去的问题。我们整理了有关此主题的最常见问题。继续阅读以下部分;我们希望在这里解决您的所有疑问。
问:是否可以从临时站点导出模板并将其导入实时站点?
答:是的,您可以下载保存的模板并根据需要将其导入到另一个实时或临时站点。
问:在 Elementor 中完成页面复制后,我可以安全地卸载所使用的插件吗?
答:不,不建议这样做。删除插件可能会导致内容丢失。保持插件安装以确保所有页面正确加载。
问:如果我在复制后更新原始页面,我的复制页面是否会反映更改?
答:不,一旦页面被复制,它就会断开与原始页面的连接。它只会捕获复制过程之前所做的更改。




