Elementor弹出窗口是吸引访问者访问您网站的必备功能。

当用户从您的Elementor网站下载文件时,会出现一个弹出窗口。 如果您想扩大您的列表,向您网站的电子邮件订阅者提供一些东西是很重要的。 如果您在网站上出售数字商品,那么在您的网站上添加下载按钮很简单。 用户下载文件后,您可以利用弹出窗口获取有关他们的更多信息或宣传产品。 Elementor中的按钮小部件不允许向其中添加大量链接。 在这篇文章中下载文件后,您可以了解如何在 Elementor 中显示弹出消息。
在 Elementor 中下载文件后显示弹出窗口
第一步是构建一个弹出窗口,每当有人从您的网站下载内容时就会显示该弹出窗口。 如果您不熟悉如何在 Elementor 中构建弹出菜单,请参阅本指南:如何使用 Elementor 在 WordPress 上添加登录弹出窗口。
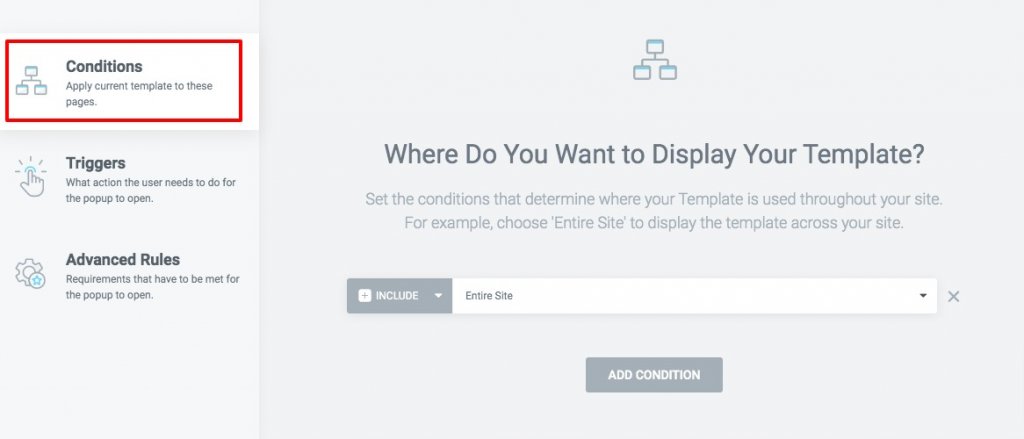
弹出窗口发布后,您无需设置任何触发器。 在本节中,您可以选择弹出窗口向用户显示的方式。 条件选项允许您指定在您的网站上使用弹出模板的位置。 如果您想在整个网站上显示弹出横幅,则需要“整个网站”选项。 要显示或隐藏弹出窗口,您可以包含或排除网站的特定部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
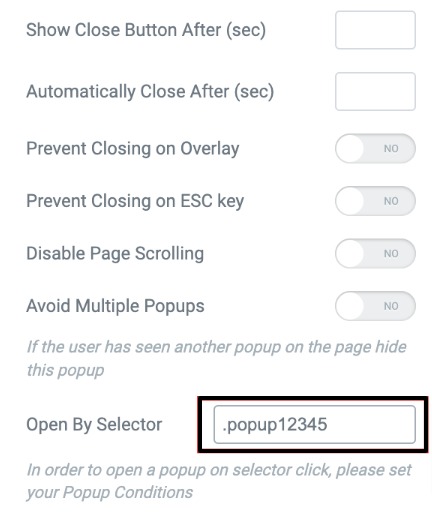
在弹出窗口准备好后,您可以使用“弹出设置”面板中的“按选择器打开”选项添加选择器。

页面模板编辑以显示弹出窗口
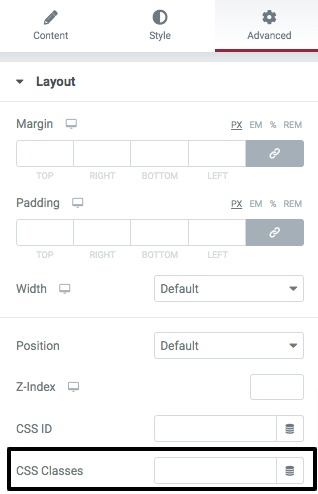
为了显示您的弹出窗口,您必须首先选择它应该出现的页面或模板。 要将其设置在下载按钮上,您必须在 Elementor 编辑器中打开页面,然后单击该按钮以创建弹出窗口。 查看按钮设置面板中的“高级”选项卡。 您现在可以查看布局选项卡下的 CSS 类字段。 将您之前创建的选择器添加到 CSS 类字段。

为了保存修改,单击发布按钮。 下载产品后将出现弹出窗口。
最后的话
使用Elementor的 Popup 功能,您现在可以在新窗口中显示下载的文件。 我们希望您发现此信息有用。 通过分享这篇文章让您的朋友知道您的想法。 还请查看其他Elementor 教程。




