我们上传到 WordPress 的图像有时需要调整。 如果需要进行的修改不够大,我们可以使用 WordPress 提供的工具来编辑图像。

虽然这并不意味着我们可以像在 Photoshop 上那样重新采样或修饰图像,但我们有必要的工具来帮助执行基本修改,例如:调整大小、裁剪、旋转等。因此,本指南将重点介绍如何使用WordPress 提供的用于编辑上传图像的工具。
如何编辑图像细节
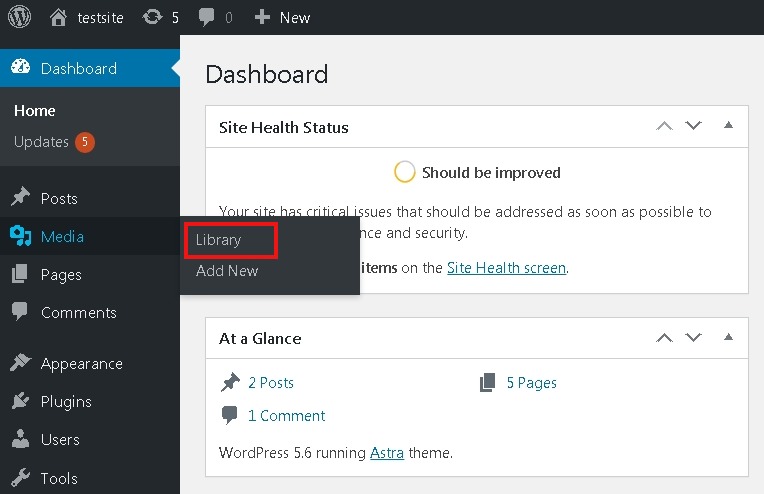
前往管理所有媒体文件的媒体库。 从管理栏中,选择媒体,然后选择库。

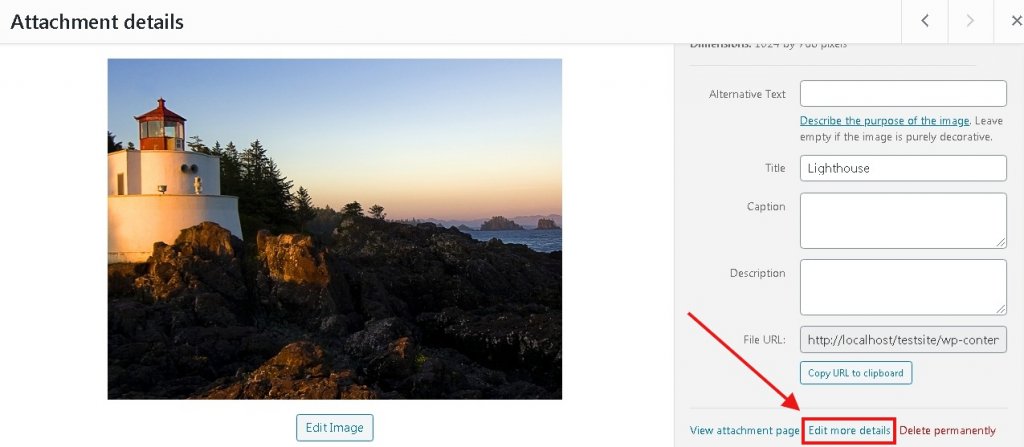
选择您要编辑的文件,在窗口右侧,您会看到一个按钮,上面写着“编辑更多详细信息”,它将引导您进入编辑页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
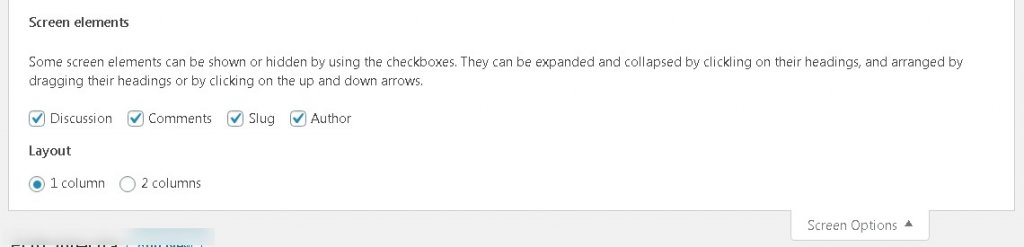
屏幕右上角将显示一个按钮,说明屏幕选项,您可以通过标记它们来启用所有选项。

继续前进,您将拥有可以编辑图像的不同细节。

标题暗示您的图像名称,该名称显示在媒体库以及附加页面和画廊中。
固定链接是媒体文件的 URL,还可以选择编辑 URL。 如果找不到,请转到屏幕选项并标记Slug框以更改Slug 部分中的链接。

标题是您可以添加有关图像的简短细节的空间。
The description is for the details of the media item.描述用于媒体项目的详细信息。 You can pen down whatever important there is about the particular media file.您可以记下有关特定媒体文件的任何重要内容。
最后,根据您的选择进行所有更改后,屏幕右侧的媒体文件基本详细信息旁边会出现一个保存按钮。
如何编辑图像
接下来是编辑图像,除了图像的细节。 在图像正下方,编辑图像按钮将引导您进入编辑选项,例如裁剪、调整大小或缩放图像。

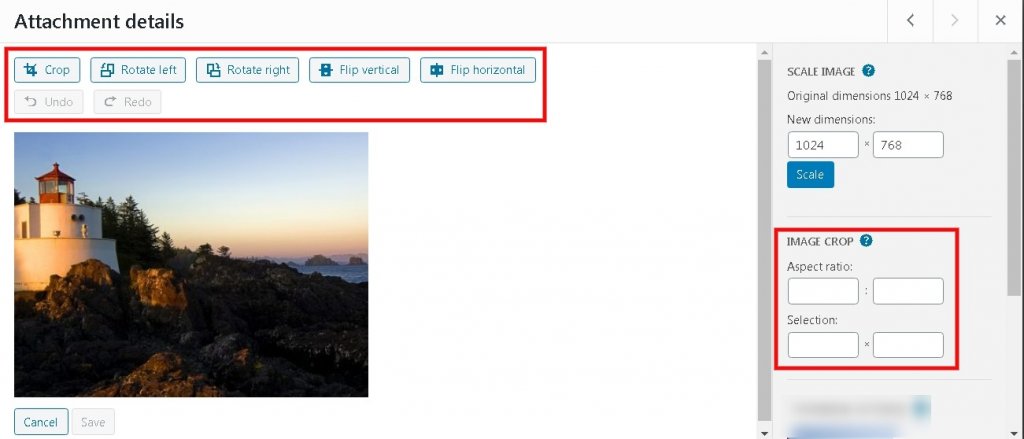
缩放图像是调整图像大小之前必须执行的第一件事。 此选项可让您在继续裁剪或调整图像大小之前缩放原始图像。
裁剪选项可让您将光标拖到图像上以选择要裁剪的图像部分。 做出选择后,您可以继续并单击左侧的裁剪图标以保存更改。
图像裁剪允许您以更专业的方式裁剪图像。 它使您可以在纵横比中输入准确的尺寸,以使您的选择更加准确。
旋转选项可让您将图像旋转到任何一侧。

这就是您可以在 WordPress 中编辑图像的方式。 显然,在 WordPress 中编辑图像的选择并不多,而在 WordPress 中上传媒体文件之前必须这样做是很容易解释的。
WordPress 的 5 个最佳图像编辑插件
继续进行图像编辑,有多个令人惊叹的 WordPress 插件,您可以使用它们以更好的方式润色您的图像。
可湿性粉剂

WP Paint 是一个 WordPress 插件,它通过在 WordPress 中为您提供这些功能,将您从基于桌面的图像编辑器中解放出来。 提供多种编辑选项,这是最好的图像编辑 WordPress 插件之一。
WP Paint 基于HTML 5图像编辑器,其界面类似于传统的基于桌面的编辑器,具有图层、图层细节、裁剪图像等功能。
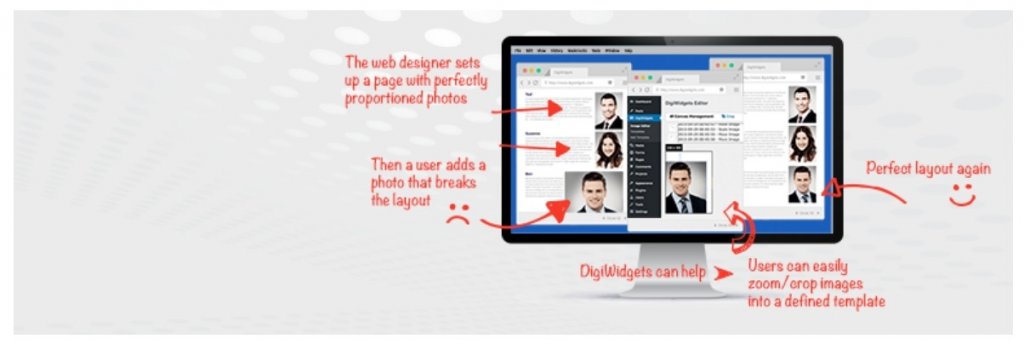
DigiWidgets 图像编辑器

DigiWidgets 是另一个图像编辑工具,配备了 WordPress 所需的所有有用的编辑工具,即裁剪、翻转、转换和一些额外的过滤器。
该插件还允许使用类似 Photoshop 的功能,例如图层、历史跟踪和谷歌字体。 该插件还带有一些预定义的模板,同时允许您创建自己的模板,从而在您想再次添加相同类型的图像时减少麻烦。
Pixo 的图像编辑器

Pixo 的 Image Editor 是一个跨平台的图像编辑器,可以集成到任何 Web 应用程序中。 因此,您可以用功能强大的编辑器替换原来的 WordPress 编辑器。
该编辑器配备了所有简单的编辑工具,如裁剪、翻转和旋转,以及许多强大的工具,如滤镜、颜色校正、文本编辑等。
缩略图编辑器

缩略图是 WordPress 网站的重要组成部分,因为它是吸引用户眼球并让他们决定是否点击博客/文章的第一件事。
Thumbnail Editor 是一个 WordPress 插件,可让您生成缩略图并使其更容易自动生成不同大小的缩略图。
如果您不知道如何在 Photoshop 中执行这些任务,请尝试查看我们的教程,并了解有关 WordPress 的更多信息,请确保您在Facebook和Twitter 上加入我们,以免错过任何帖子。