如今,网络上有许多优秀的网站,在任何背景移动得比前景部分更快的地方都有可怕的光学现象滚动动画来传达深度。 从建筑公司和推广机构,每个人都使用这个设施来形成投资组合并获得很多公众的关注。

毫无疑问,视差的影响是壮观的,它确实可以使您的网站从帮派中脱颖而出,并使其具有知识渊博的外观。 并且您将能够使用Elementor为您的 WordPress 网站添加视差效果,而无需大量专业知识?
视差是 Elementor Pro 中真正不可或缺的功能,您可以在 Elementor 的高级版中创建视差效果,我们今天将讨论它。 此外,您可以在 Elementor 的免费版本上使用此功能创建漂亮的页面。
视差特权就是它看起来真的很酷,而且它还可以帮助用户订婚! 如果您有机会进行 A/B 测试,请检查在您的网页上添加主要视差效果是否可以降低跳出率并提高页面上的平均时间 - 值得。 事实证明,视差的战略性使用可以将访问者直接引导至您的行动号召。 视差效果的动作吸引眼球,这意味着精心放置的按钮或表单可以提高您的整体转化率。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始元素上的视差效果
在您的网页上设计视差效果从未如此简单。 不需要与视差兼容的专业 WordPress 主题。 通过 Elementor,您只能通过拖放网页构建器来创建任何类型的效果。
装饰您的在线商店或设计引人入胜的博客布局,或创建出色的登录页面 - Elementor 为您提供支持。
只需按照本文中的步骤,开始创建您全新的视差网站。
Elementor Pro 中带有视差的页面
因此,让我们努力为我们的网页带来视差效果。 首先,选择“Elementor Full Width”并切换到“高级”选项卡。 当然,您的页面上必须有几个部分,因为在空白页面上无法感受到视差效果的美感。 我们有一个占位符部分,您可以使用任何您需要的部分。
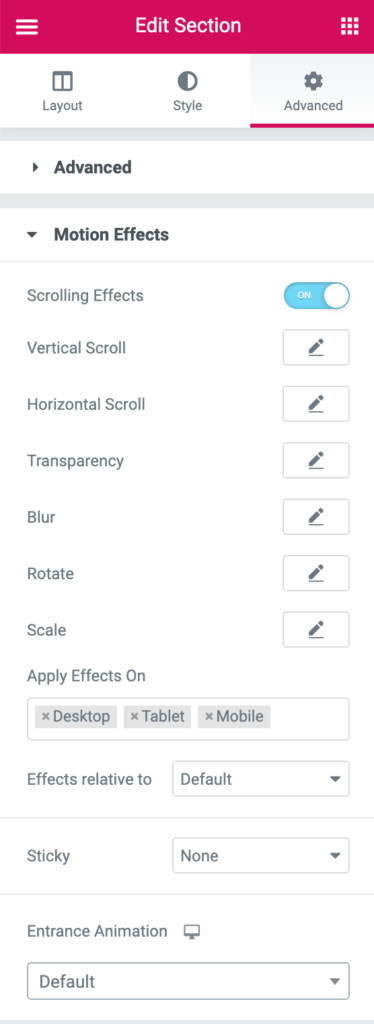
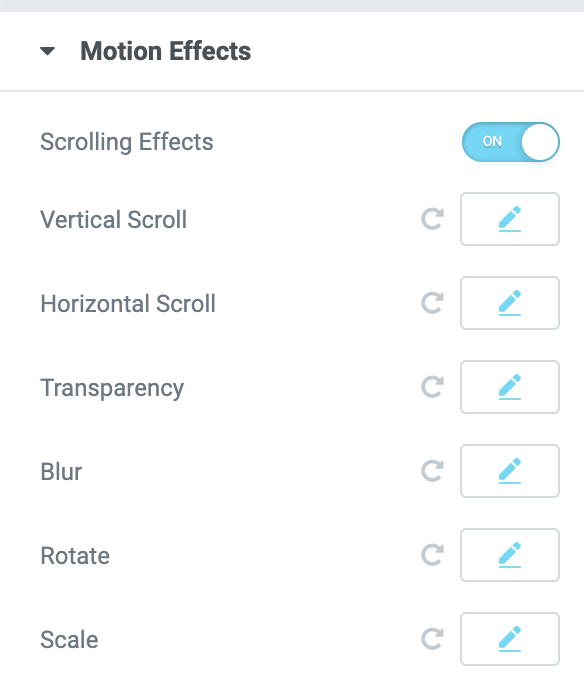
要设置效果,请转到高级> 运动效果,然后打开滚动效果。 下面,您将看到几个用于刺激依赖于滚动的运动效果的选项。

垂直的
例如,我正在以与英雄隔间不同的速度创建第二部分螺旋线。 请记住,您可以使用适用于任何滚动效果的其他设置。 在垂直滚动中,您可以选择向上或向下放置元素,更改可见速率,并使影响相对于视口或整个页面。
水平的
就像我们对垂直滚动所做的那样,我们可以在显示器中水平移动图像或部分。 您在此处的选择是左或右、速度和从底部和顶部可见的百分比。
透明度
您可以使用透明运动效果获得迷人的淡化效果。 在该区域下方还有一个开场动画,它执行相同的操作。 尽管如此,透明度运动影响为您提供了大量的管理,但是,一旦它出现。 对于此选项,您将能够决定是否希望它淡入、更改状态、淡入淡入或淡入然后淡出。 您还可以将完全透明度级别设置为从 1 到 10。
模糊
模糊运动效果使您可以拥有开始模糊的照片,并且可以进入景深拍摄的焦点,在方向内开始并在您滚动经过它时开始模糊。 这看起来很酷。 与透明效果一样,模糊可让您选择不同样式的淡入或淡出等选项。
这些是您将看到的直接影响。 尽管如此,还有更多需要考虑的因素,例如旋转和缩放动画,以及许多样式选项、鼠标效果和其他令人印象深刻的效果,这些效果将帮助您的网站元素流行起来!
第 1 步:在所选元素上添加视差
要为您的 Elementor 网站添加一些神奇的视差效果,您需要做的第一件事是选择要添加的元素。 这可以是任何东西,例如图片、文本、视频等。
让我们首先单击小部件并移至高级选项卡部分。
第 2 步:在运动和切换到滚动效果
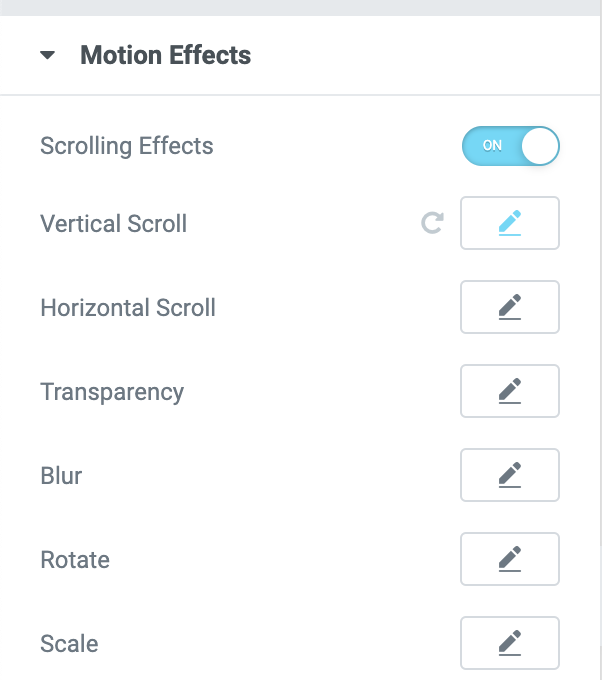
进入高级选项卡后,单击“运动效果”下拉菜单,然后将“滚动效果”设置为“开”。 目前,您可以选择六种动画中的任何一种,这些动画可能会使您的网站栩栩如生。

第 3 步:根据您的需要更改动画。
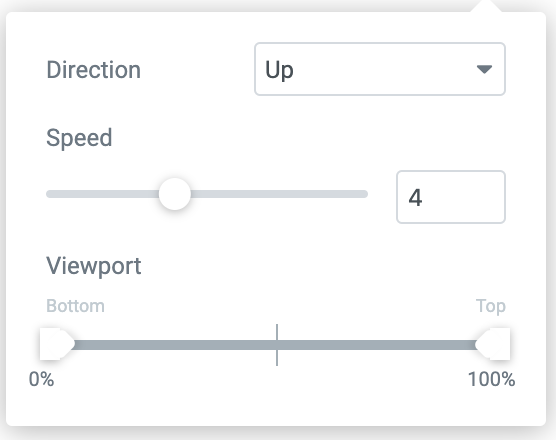
您可以更改和调整每个影响以使其恰到好处。 按铅笔图标,然后将打开一个带有控件的窗口。
您可以调整 {every} 效果的方向、速度和视口等内容,该效果控制动画开始和结束的时间。
此外,您可以在视口比例上勾勒出您的效果将从滚动的哪个部分开始以及它将结束的角色。

第 4 步:为一个元素确定一个动画。
对于所有元素,您可以实现任意数量的效果; 只是不要拉伸它。
按下铅笔旁边的指示器按钮将撤消动画,因此您可以轻松地探索和玩弄它,直到您获得完美为止。

对于旋转和缩放位置,您可以更改“X”和“Y”挂钩点,规划零件缩放或旋转所围绕的轴。

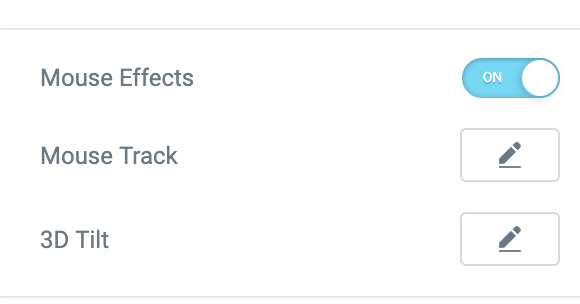
第 5 步:添加鼠标轨迹 & 3D 倾斜
显然,这只能在桌面设备上运行,但您可以通过鼠标移动粒子。 认为您喜欢闪烁的叠加视差,并且想让它们与您的鼠标相关联。
在这里,我们有两个选择:通过使元素随着访问者的鼠标移动而移动来创建深度感的鼠标轨道,以及通过指针根据相同趋势倾斜组件的 3D 倾斜效果。

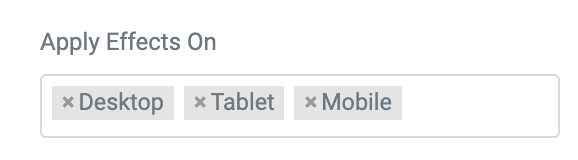
第 6 步:在各种设备上应用视差(只是运动效果)
在桌面上运行良好且看起来很出色的效果肯定不会在移动设备上运行良好。 幸运的是,Elementor 2.5 还允许您选择要实施影响的设备。

背景上的视差效果
第 1 步:转到您的 Elementor 网站并勾选该网站的某个部分
现在让我们对背景做一些视差,以使网站具有更大的深度感。 要执行此操作,我们需要从样式部分开始。
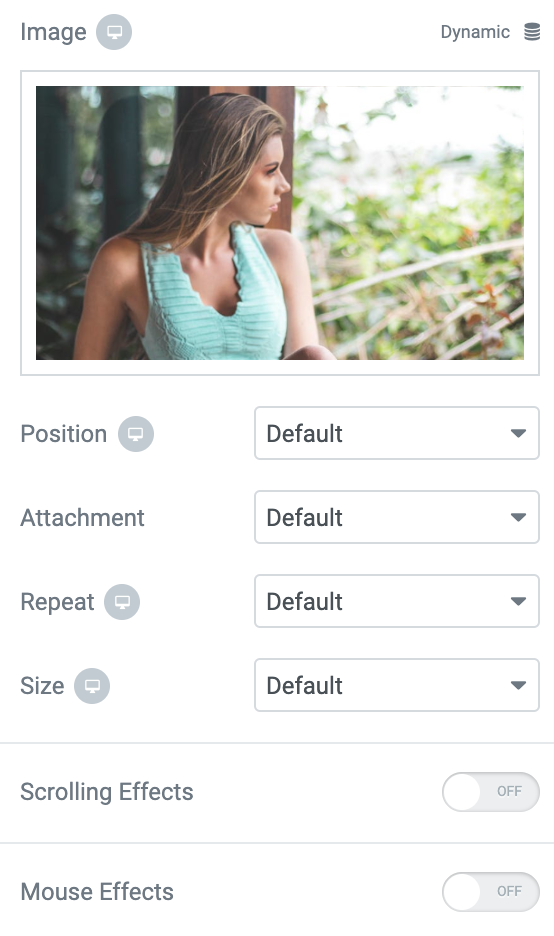
第 2 步:在背景部分下方,切换到运动或鼠标效果
现在,您可以在两种不同的结果之间进行选择,您可以将它们应用于更深层:滚动效果和鼠标效果。

第 3 步:重复第 3 步到第 6 步
效果和实现和以前一模一样,只是现在可以在后台应用了!
下面是它的工作原理:
结论
我必须说,视差的唯一边界是头脑。 人们创造出奇妙的视差效果,让您大吃一惊,而 Elementor pro 是一个有益的插件,可以将这种想象力传递到网页中。
无论效果如何,如果它在美学上触发您的访问者,那您的创造力和 Element Pro 就派上用场了。




