使用 WordPress 块主题为您的网站进行特殊设计比您想象的要容易。 这些类型的主题自从在 WordPress 5.9 中首次引入以来变得越来越流行,并且在 WordPress 商店中有许多现成的主题。 如果您想制作自己独特的主题,可以使用 Create Block Theme 插件快速轻松地完成。 您无需成为编码专家即可使用它。 它使创建自定义块主题变得轻而易举。 您甚至可以使用它为网站的一个部分进行特殊设计。

在本文中,我们将向您展示为什么使用 Create Block Theme 插件是个好主意,以及如何通过几次点击创建您自己的块主题。
WordPress块主题简介

WordPress 块主题是一种主题,可让您使用块轻松构建网站。 您可以将文本、图像和其他元素添加到您的网站,只需将它们拖放到适当的位置即可。 您还可以使用站点编辑器创建自定义模板,例如页眉和页脚。
使用块主题,您不必担心通过编辑代码来改变您网站的外观。 您只需编辑一个名为 theme.json 的文件即可轻松添加自定义样式。 WordPress 认为块主题是网站建设的未来,使用它们有很多好处。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始此外,我们将使用一个名为Create Block Theme Plugin 的新插件。

Create Block Theme 是一个可以从 WordPress 免费获得的工具。 它使您可以轻松制作新主题或子主题。 您甚至可以通过使用特殊网站或将字体保存在您的计算机上来使用 Google 字体。
使用 Create Block Theme,您可以在几分钟内准备好子主题。 这是开始使用它所需要做的。 Create Block Theme 插件是一种工具,可让您轻松快捷地为您的网站创建新主题。 只需单击一下,您就可以创建一个块子主题,而无需进行任何复杂的编码。 您还可以复制现有主题或制作一个完全空白的主题。 另外,您甚至可以将您的 WordPress 块主题用于其他项目。 如果您想更改站点的外观,可以在站点编辑器中添加新的样式选项。
如何构建 WordPress 块主题
在使用插件生成块主题之前,您必须安装并激活父块主题。 我们将在本教程中使用二十二十三主题。
父块主题
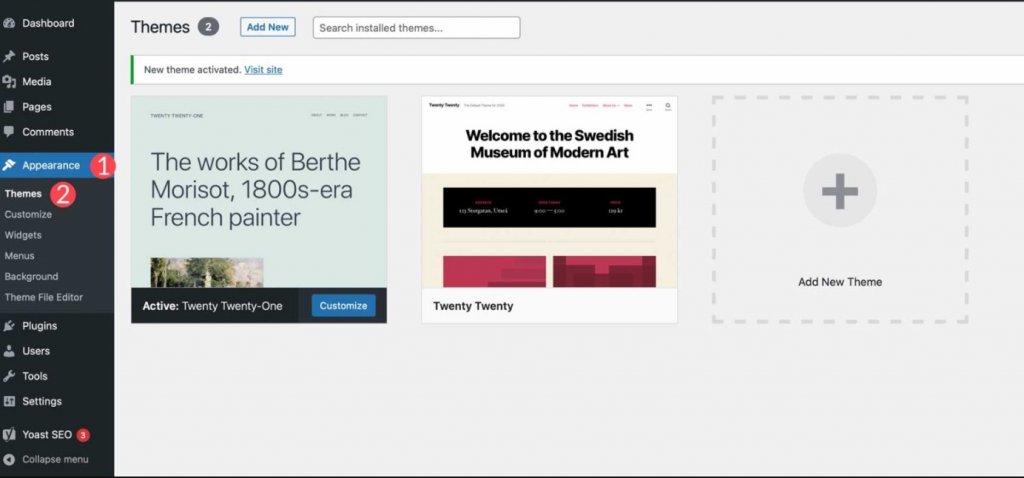
登录到您的 WordPress 仪表板以开始使用。 接下来,从菜单中选择 Appearance > Themes。

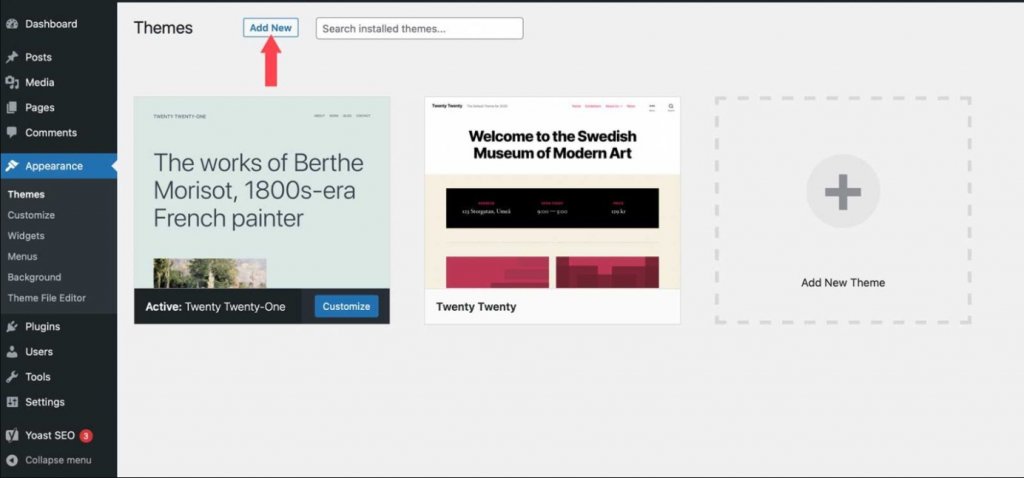
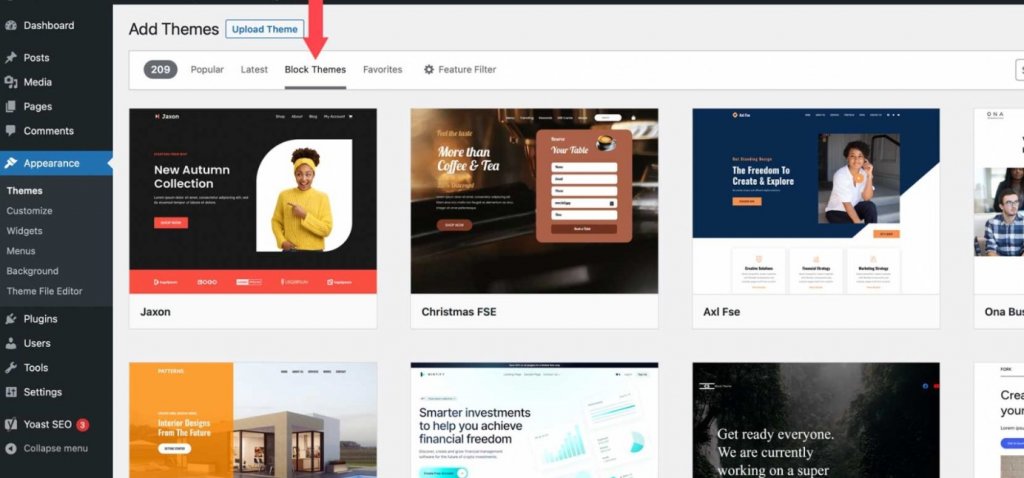
您可以选择任何您想要的主题,前提是它是 WordPress 块主题。 如果您想使用 Twenty-Twenty-Three 以外的块主题,请先单击 Appearance> Themes 中的 Add New 按钮。

单击块主题选项卡以显示可用的块主题选项。

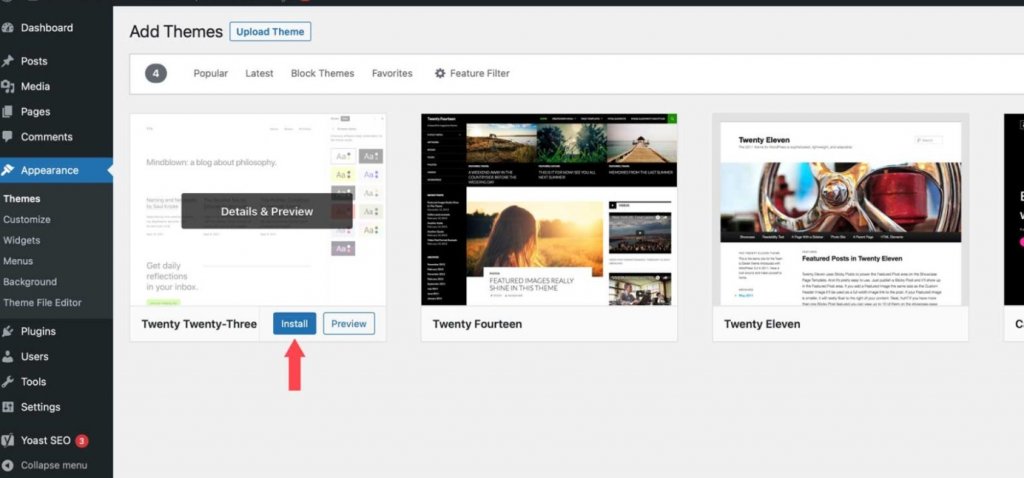
找到所需的主题后,将鼠标悬停在它上面并单击“安装”按钮。

安装 Create Block 主题插件
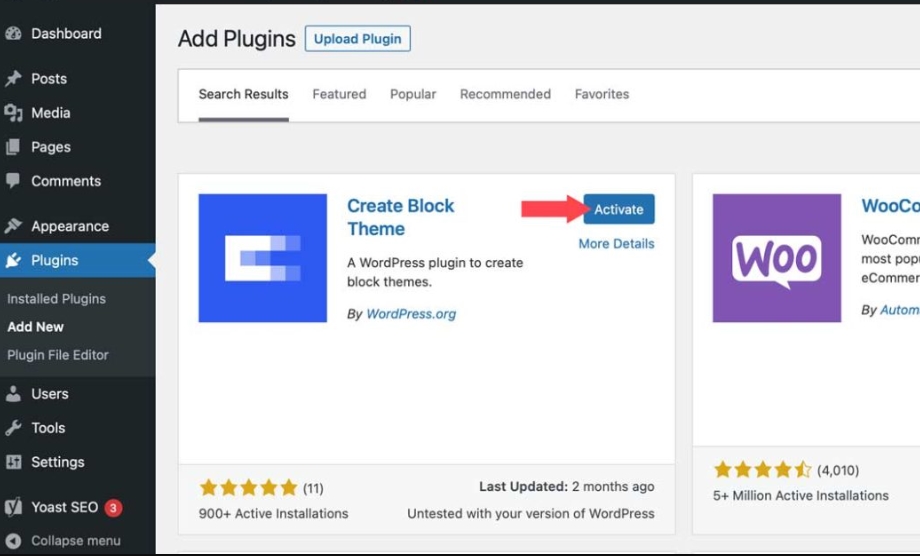
然后必须安装 Create Block Theme 插件。 有多种安装 WordPress 插件的方法,但从仪表板安装这个插件很简单。 首先转到 Plugins > Add New 在您的 WordPress 仪表板中。

配置插件
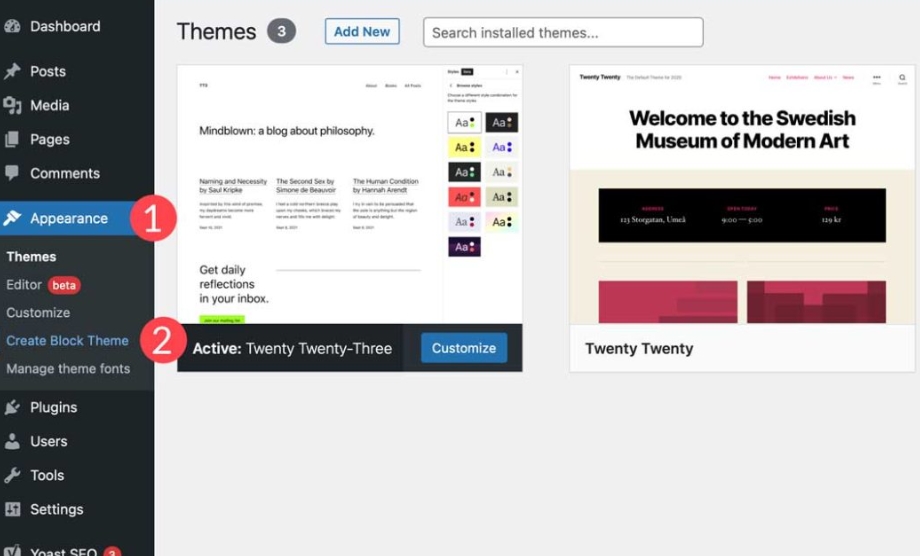
安装插件后,转到 Appearance > Create Block Theme。

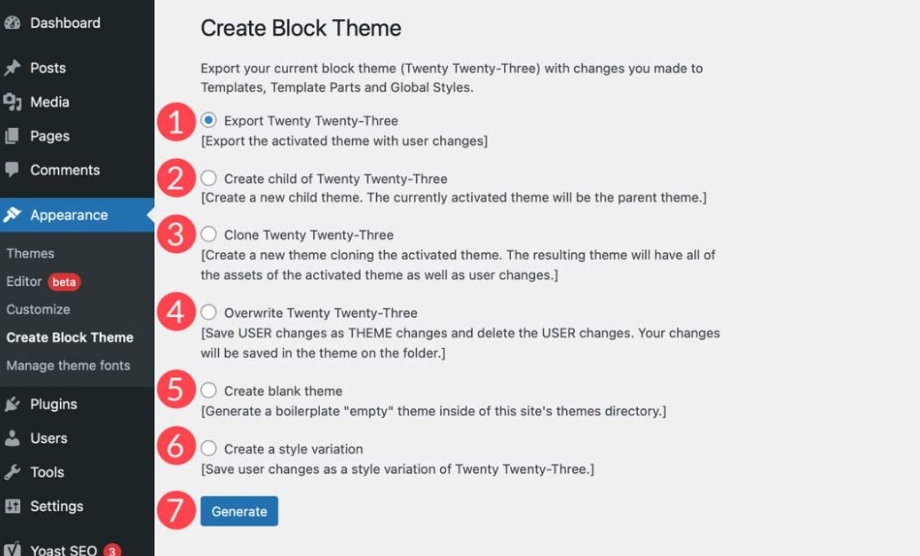
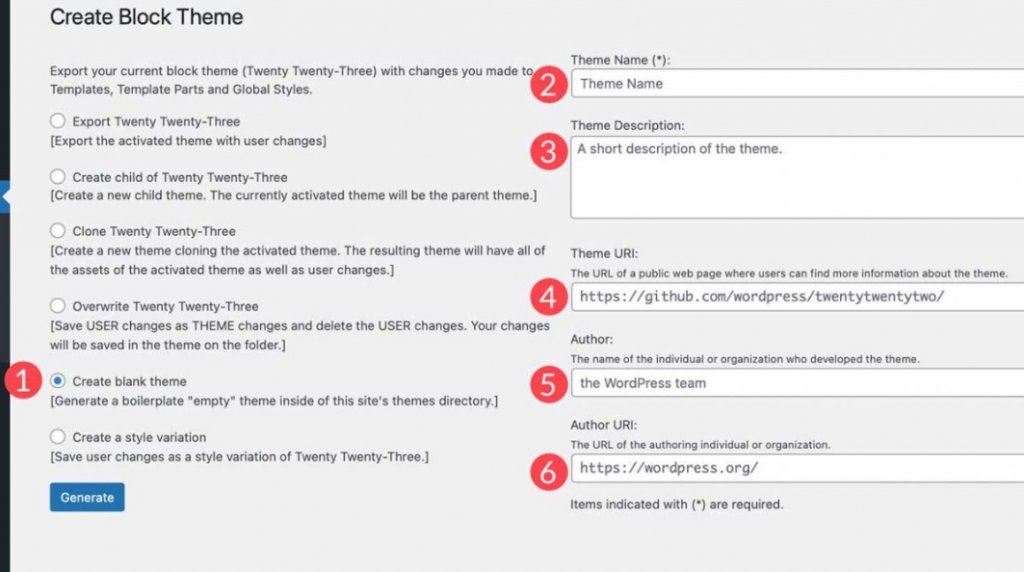
插件设置中有几个选项:

- 导出(主题名称)
- 创建(主题名称)的子项
- 克隆(主题名称)
- 覆盖(主题名称)
- 创建空白主题
- 创建样式变体
导出主题
此选项允许您导出当前活动的主题以及您所做的任何更改。 将有任何模板、全局样式、字体或其他结构更改。 您可以使用此设置导出主题并在其他 WordPress 安装中使用它。 您的所有偏好都将保留。
选择导出选项,然后单击生成按钮导出当前安装的主题。 该文件将作为 zip 文件下载到您的下载文件夹,就像任何其他 WordPress 主题一样。
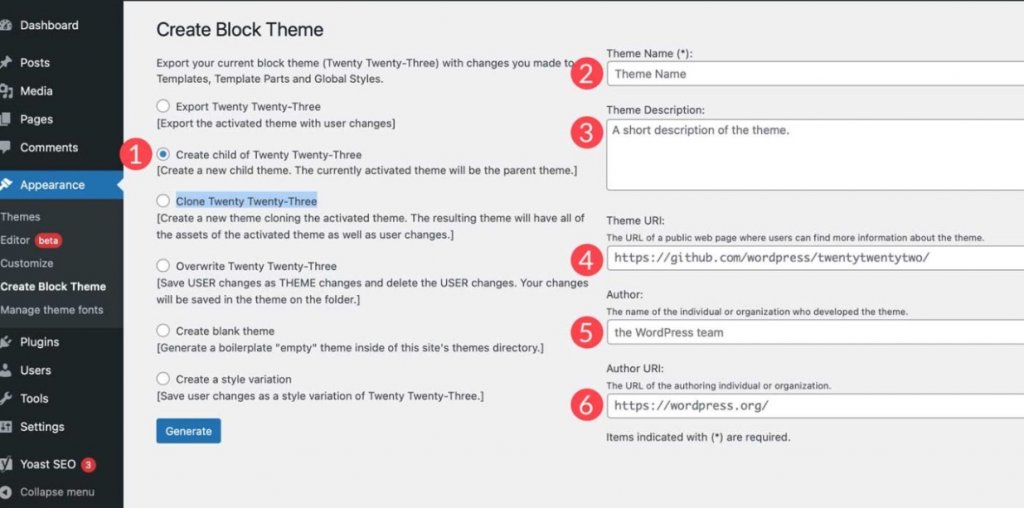
创建子主题

您可以使用此选项创建基于当前父主题的子主题。 在生成子主题之前,为您的主题提供名称、描述和 URL,记下作者,如果需要,还可以记下作者 URL。 当您按下生成按钮时,插件会将您的子主题下载为 zip 文件。
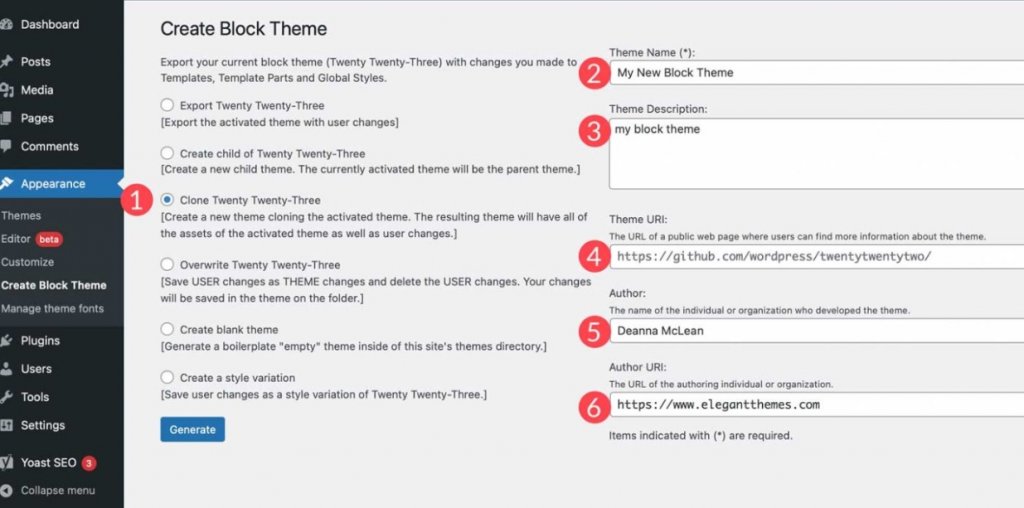
克隆主题

当您克隆块主题时,该插件将生成一个新主题。 克隆将保留所有父主题的资产,以及任何用户更改。 与创建子主题一样,为您的主题命名、描述、主题 URL、作者和作者 URL。
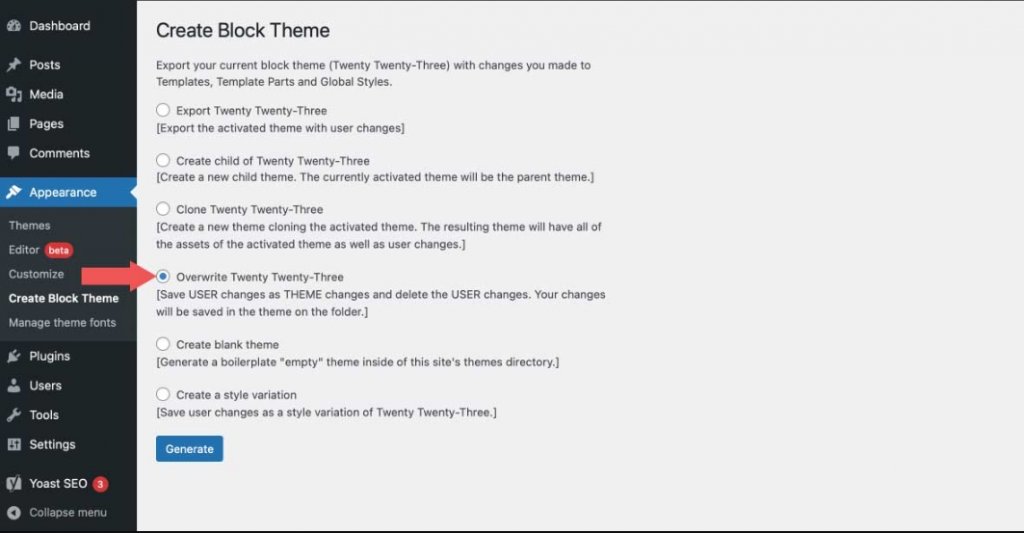
覆盖主题

当您覆盖块主题时,所有用户更改都将保存并转换为主题更改。 您所做的任何模板或样式更改都将保存到主题文件中并成为主题的永久部分。
创建空白主题

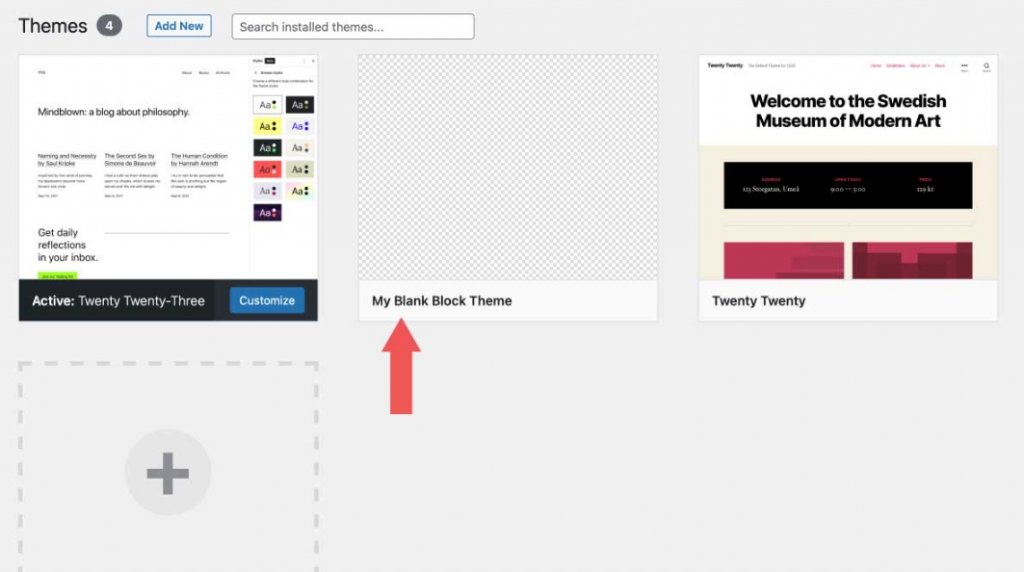
当您选择此选项时,将在您网站的主题目录中创建一个空白主题。 在生成新主题之前,为您的新主题命名、描述和主题 URL(如果需要),并记下作者和作者 URL。 单击生成按钮后,转到 Appearance > Themes 以查看新的空白主题。

创建样式变化
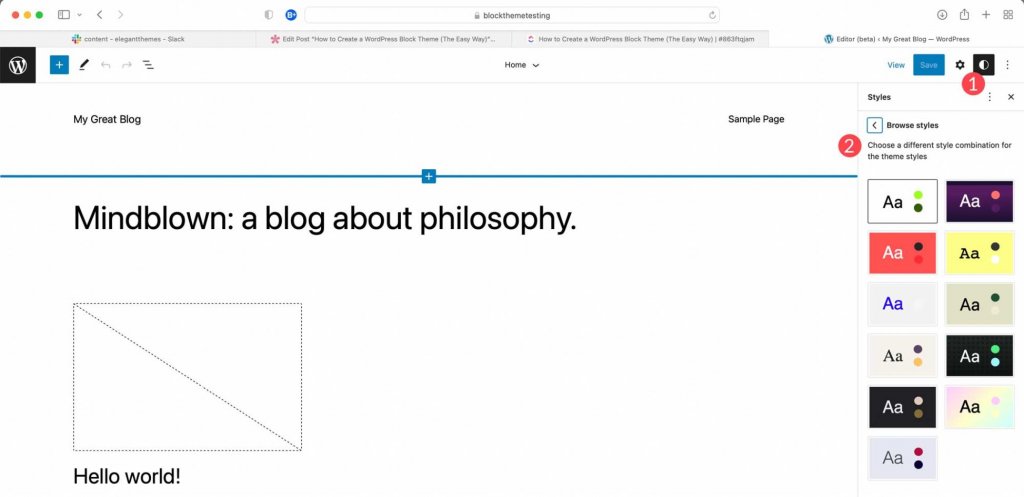
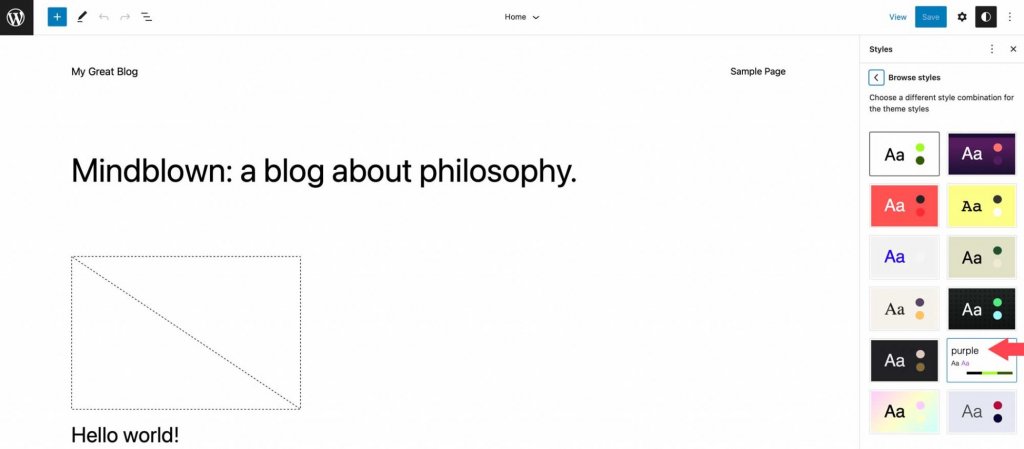
外观 > 编辑器包含样式变化。 要找到它们,请转到主题编辑器,然后单击右上角的样式按钮。 您可以在那里更改文本、颜色和按钮样式。 单个块还有其他样式选项。

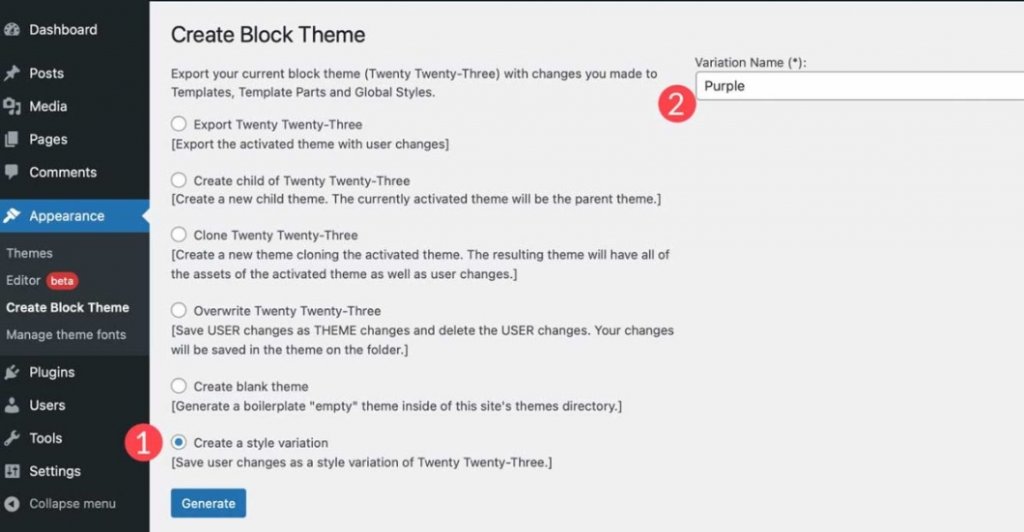
创建样式后,您可以使用创建块主题插件通过选择设置中的最后一个选项来创建样式变体。 为您的样式命名,然后按“生成”按钮。

返回外观 > 编辑器,单击样式图标,然后浏览样式以查看新样式。 在那里,您可以浏览样式以找到您刚刚制作的新样式。

主题字体
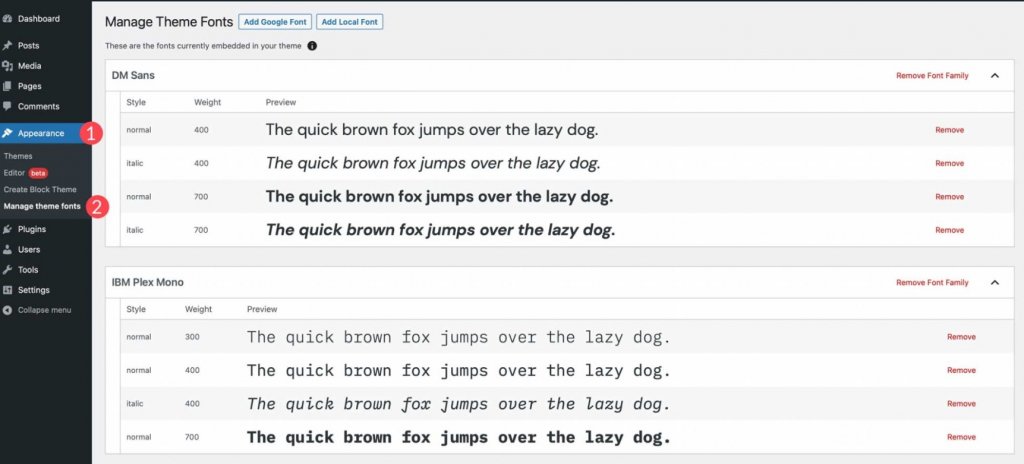
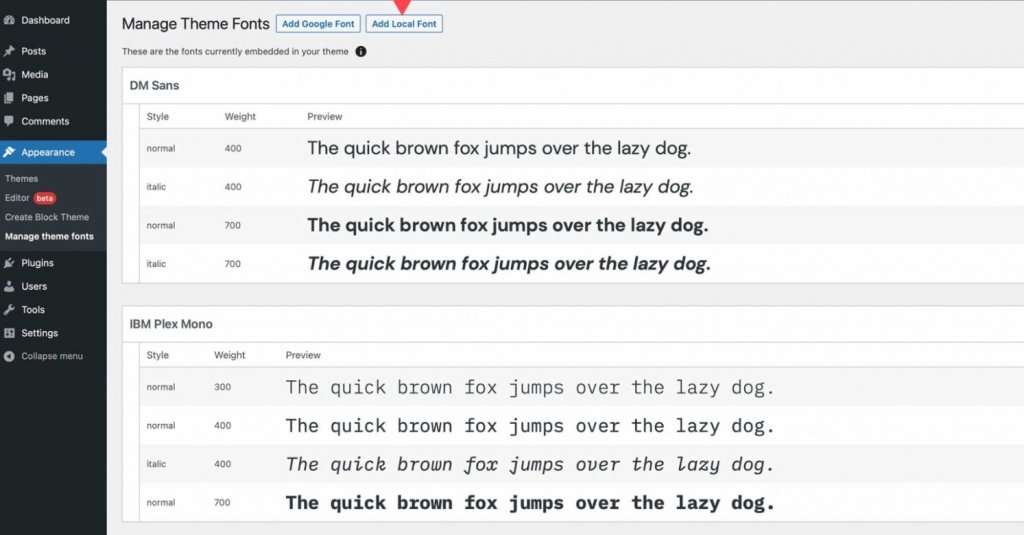
导航到外观 > 管理主题字体以管理安装在主题中的字体。 在那里,您将能够看到您的主题中已安装的所有字体。

管理主题字体的能力是 Create Block Theme 插件最令人惊讶和惊人的功能之一。 您可以在插件的这一部分中删除整个字体系列或单个变体。 此外,您可以通过本地托管或通过Google 字体 CDN调用它们,轻松地将 Google 字体合并到您的主题中。
要从您的站点中删除字体系列或字体变体,只需单击要删除的字体系列或变体旁边的删除链接。
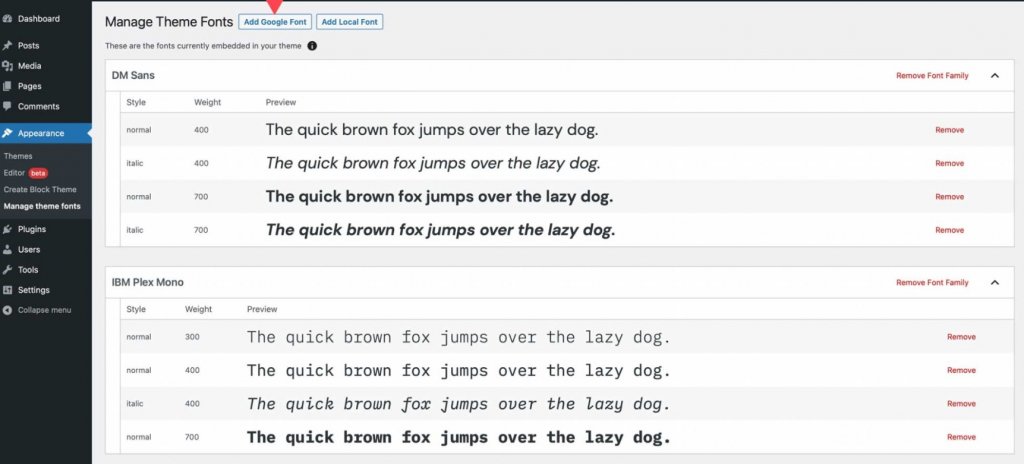
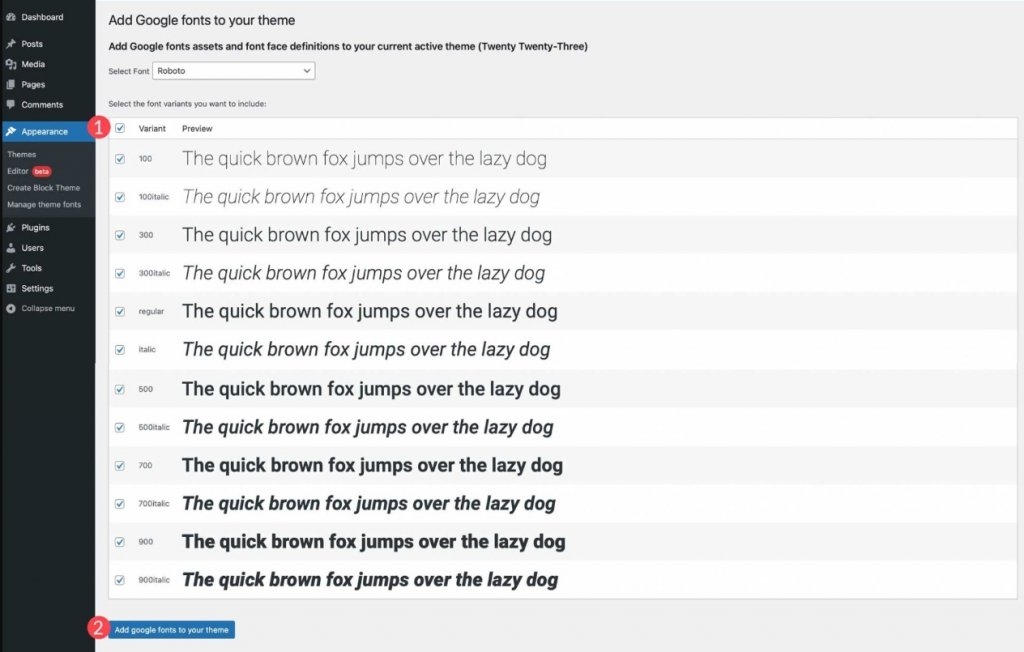
要开始添加 Google 字体,请单击页面顶部的添加 Google 字体按钮。

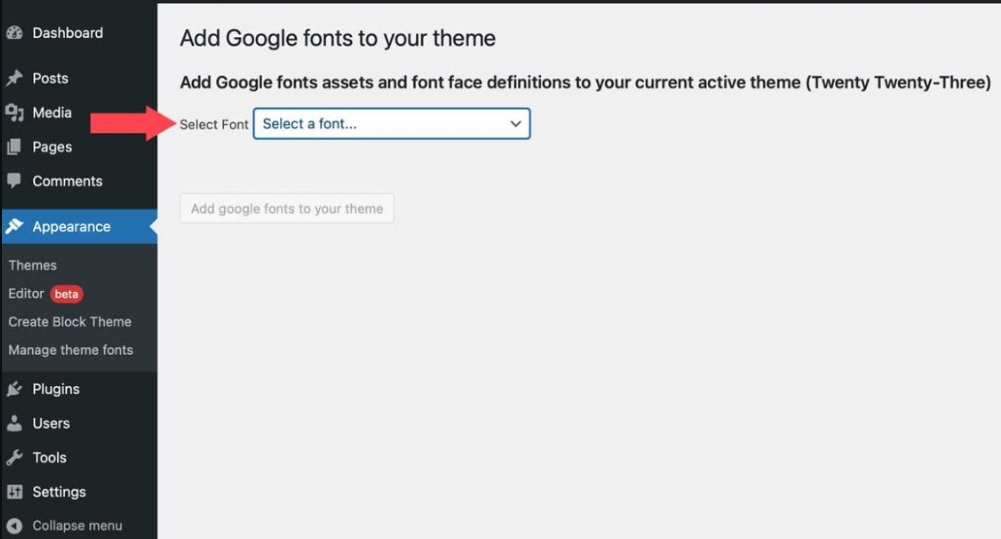
当页面刷新时,从下拉菜单中选择一种字体。 您将能够从 Google 的字体库中选择任何字体。

选择字体后,您将能够选择要包含的变体。 您可以通过单击顶部的复选框来选择所有这些,也可以选择单个。 选择变体后,单击“将 Google 字体添加到您的主题”按钮。

您还可以将本地字体合并到您的主题中。 首先选择添加本地字体选项。 支持文件格式 ttf、off 和 woff2 中的字体。

通过从本地计算机选择一个文件来上传字体。 接下来,为其命名并选择字体样式和粗细。 最后,选择将本地字体上传到主题。
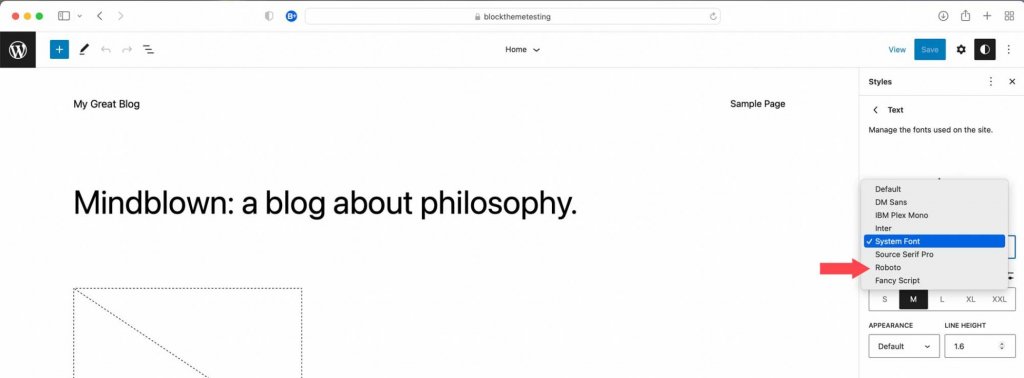
安装后,可以使用 Create Block Theme 插件管理字体并将其应用于站点编辑器中的样式。

添加字体后,返回“创建块主题”选项卡并选择其中一个选项来创建子主题、导出它、克隆它或覆盖您当前的主题。 您创建的所有字体、样式变体和模板都将被保留。
包起来
Create Block Theme 插件使为您的网站创建自定义主题变得简单。 您可以创建自己的模板、添加样式、更改字体,甚至可以在其他项目中使用您的主题。 您不需要知道任何编码或更改任何文件。 只需点击几下即可完成所有操作。 如果您想开始使用块主题或使其更易于管理,请尝试创建块主题插件。
如果您使用页面构建器,则可以使用内置选项创建自定义主题。 例如,借助Divi 构建器,您可以使用主题构建器轻松导入和导出模板和设计, Elementor也是如此。 这意味着您可以保存整个网站样式并将其用作子主题,只需单击几下即可快速启动新网站项目。




