On a website, excellent typography can increase conversions. It's important to select the best fonts and optimize them. Google Fonts are a popular service because they are well-designed and can add a touch of elegance to standard websites. Unfortunately, if not used properly, they can hurt the performance of your website just like anything else on the internet. In this article, we'll look at 5 suggestions for improving the way Google Fonts work with WordPress.

Google Fonts and WordPress Site Performance

Anyone can use the more than 1300 free font families in the Google Fonts directory for their websites or printed projects. Even though they are used on millions of WordPress sites, they are a great way to improve the design of a website. You will undoubtedly find a unique design among them. A WordPress website typically adds Google Fonts by downloading them from Google's CDN. This means that the font and stylesheet are stored on the server closest to the user. System fonts are faster than Google Fonts downloaded from the internet and installed on your computer. The volume of traffic going to and from your website influences how quickly it loads. The performance of your website is less affected by the loading time of Google Fonts than by larger files. After all, fonts are much smaller than images. However, each time a user tries to access your site, time is lost because they are unable to. To increase the speed at which your site loads, it is worthwhile to optimize your Google Fonts.
When using Google Fonts with WordPress, there are a number of ways to improve performance.
Use Fewer Fonts

It's best to use just a few fonts. For the best results, you should use two paired sets of fonts.
Create Amazing Websites
With the best free page builder Elementor
Start NowFont families are what we mean when we talk about fonts. When we talk about font types, we often talk about the main font. However, there are many different fonts, such as italics, fonts with different weights, fonts with numbers and symbols, and fonts with italics. They are referred to as "glyphs."

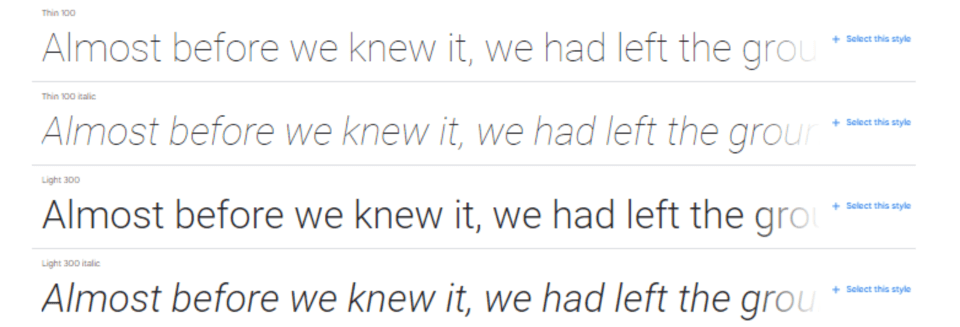
There are many different font weights available, including thin, light, medium, semi-bold, bold, and ultra-bold. Each of these belongs to a different font family. Additionally, each weight has an italic, doubling the number of fonts. When you use that font family, all of its variants are loaded as well. When it comes right down to it, that's a lot.
For instance, Roboto is a well-liked font for websites right now. There are 12 sets of fonts in the family, each with 282 glyphs. This is equal to the number of font extensions you want to use multiplied by the 3,384 glyphs in one font family. It's easy to see how the number of fonts used on a website can soar once Roboto Condensed and Roboto Slab are added. Tens of thousands of fonts may be used when you use several font families.
Host Google Fonts on your WordPress Server

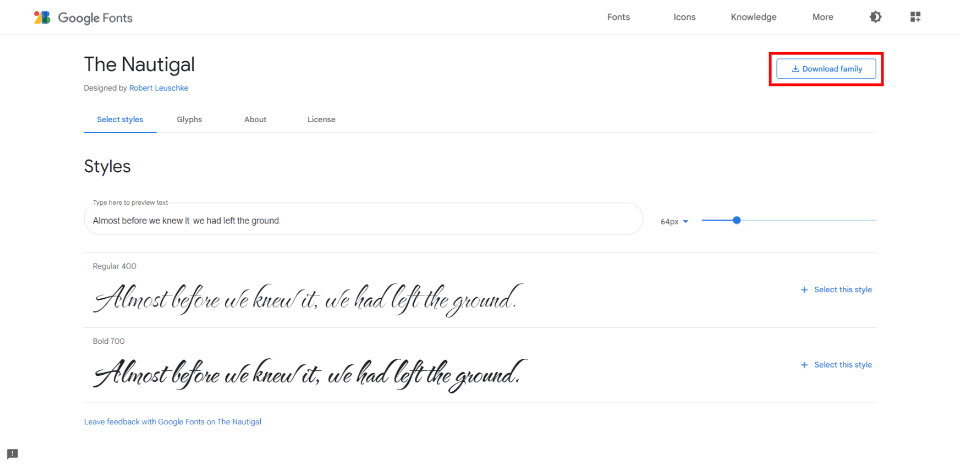
The Google Fonts can be downloaded and hosted on your WordPress server. So, the user will get the typography of the website from the same place as the website itself. Because the website won't have to get the font files from somewhere else, it will load faster for the user. When you choose a font on the Google Fonts website, you can choose to download it. After downloading the font family, upload it using FTP to the content/uploads folder. Do not include a reference to the third-party font host when using them in your pages' "head" section. Instead, include a reference to your stylesheet's URL/fonts/FONT FILE NAME.file-extension.
Remembering this, only load the fonts and weights that you require. Don't use every italic and weight that is available. For each font, use the TTF, EOT, WOFF, and WOFF2 formats.
Preload the Google Fonts
Google's CDN is typically used to download Google Fonts. Even though this server is fast, fonts are usually downloaded after a website is done loading.
If there is a problem with the connection and the fonts can't be downloaded, the page will show up with the system fonts. The page will then re-render after the fonts have been downloaded. Simply put, after loading with one font, the page switches to a different font. An unstyled text "flash" is what this is (FOUT). Waiting is preferable to doing this. Still, it's not great. Preloading the fonts is one way to handle this. Additionally, preloading Google Fonts speeds up the loading process by about 100 ms. This is because the Google Fonts CSS file loads concurrently with DNS, TCP, and TLS. You must pre-connect and use a preload link in the stylesheet in order to preload. The font family and stylesheet would be loaded using HTML in the "head" section of your website.
CDN Planet provides the following sample of HTML with preconnect:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Change Roboto and all the font options in the example above to the fonts and options you want to use.
Optimize Google Fonts with a WordPress Plugin

The majority of WordPress-related tasks are greatly facilitated by plugins, including optimizing Google Fonts. You won't have to worry about where to put the code because they will take care of the software side of things for you.
There are many excellent plugins available that can enhance your Google Fonts. OMGF | Host Google Fonts Locally is one that I'm particularly interested in. It is specially made to make the Google Fonts you already use more effective. Like many others, this Google Fonts plugin has both a free and a premium version. All settings in the free version are manual, which can be challenging. But setting them up isn't too difficult.
The primary difference between this one and others is that this one goes beyond simply making it easier to use fonts by including optimizations in the free version that anyone can use. The premium versions of most plugins of this kind are the only ones that offer optimization. Nevertheless, I advise using the premium version for the best outcomes. There are sufficient optimizations in the free version to get you going.

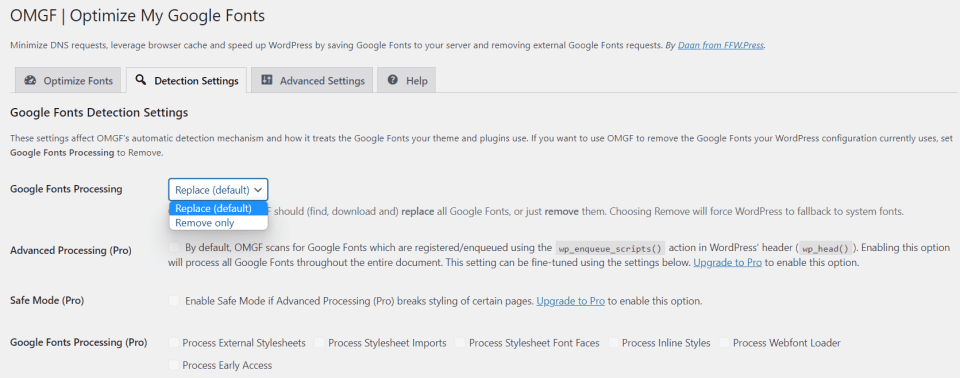
You can host Google Fonts locally, and the plugin caches the fonts. Local fonts are substituted for enqueued fonts in the header automatically. You can prevent them from loading specific fonts and stylesheets by preloading fonts that are above the fold.

In the detection settings, fonts can be added or removed. This is especially helpful after a redesign, so you don't load out-of-date resources that your users will never see.

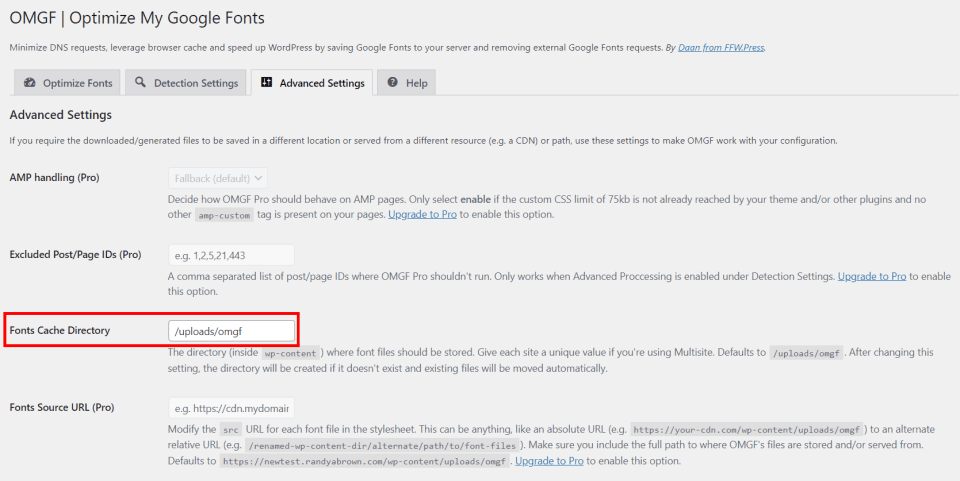
Additionally, if you keep a spotless home, you can choose the directory for the font cache in the Advanced Settings.
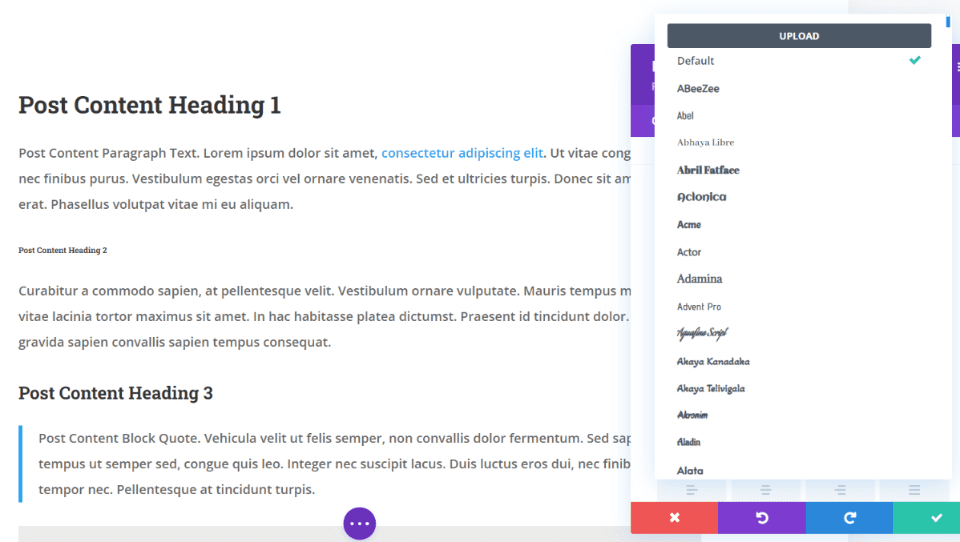
Use Google Fonts Integration with Divi Modules

600 All text-based Divi modules use Google Fonts, which are available in both the Divi theme and the Divi plugin and have been optimized for the best performance and design. For the body and each heading size separately, select the font family, weight, and style, and alter their size, color, line height, spacing, and shadows. They can even be modified for specific devices.
The cached version of Google Fonts is used to load only the fonts that the module needs. This prevents the browser from loading unnecessary font variations.

In the General > Performance tab of the Divi Theme Options, there are a few Google Fonts settings. Both are by default turned on. It follows that you are already taken care of if you use Divi and were unaware that this is something the theme handles.
Upgrading Google Fonts Loading caches the Google Fonts and loads them inline to speed up page loading and cut down on requests that block the rendering of the page. The option labeled "Limit Google Fonts Support for Legacy Browsers" is located beneath that. To speed up loading times, this feature reduces the size of Google Fonts. The disadvantage is that not all older browsers support Google Fonts.
Wrapping Up
There's a good chance Google Fonts are already being used on your website in some capacity. But I think you'll notice a difference if you follow these 5 suggestions for improving the way Google Fonts work with WordPress. Even though they are small, poorly optimized Google Fonts can hurt the user experience and slow down the speed at which your website loads. Even though there are a few ways to manually optimize your Google Fonts, I recommend that most people use a plugin like OMGF instead. Of course, Divi is always a fantastic choice for managing and optimizing fonts of any kind.





