如您所知,Elementor 是 WordPress 最流行的页面构建器。 创建有效的可拖动菜单既可以吸引观众,也可以增强您的网站。

Elementor 带有内置的可自定义小部件,可让您通过一些创意和简单的调整来实现有趣的结果。 在本教程中,我们将完成使用Nav Menu Widget创建Draggable Menu的过程。
什么是可拖动菜单
可拖动的菜单允许用户完全控制它。 可拖动菜单看起来像普通菜单,但可以拖动到页面上的任何位置。
而可拖动菜单可以显示在您网站上的任何位置,其中包含您要显示的所有项目。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始可拖动菜单用途广泛,可用于多种用途。 您可以将其用作组合菜单来显示指向您的媒体资料的链接。 如果您拥有 Woocommerce 商店,则可以使用可拖动菜单列出不同的产品类别等。
如何构建可拖动的菜单
现在让我们继续使用Elementor在 WordPress 上创建可拖动菜单。 我们将需要在本教程中使用一些 JavaScript,同时将逐步演示所有内容,以确保您没有发现问题。
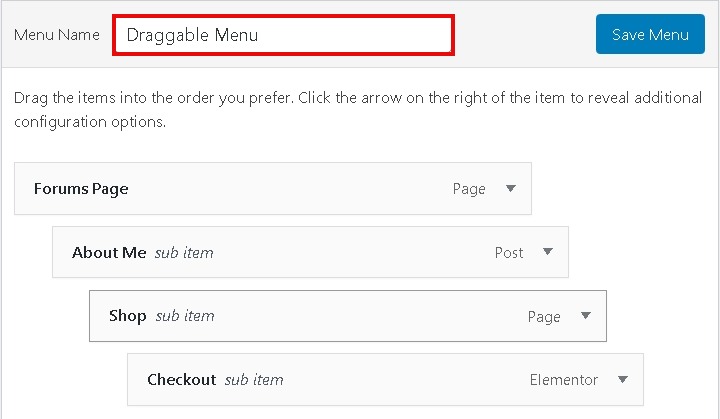
首先,通过转到 WordPress 仪表板中的外观,然后选择菜单在 WordPress 上创建一个常规菜单。

添加要保留在可拖动菜单中的所有项目。
现在您需要决定要在哪个页面上显示菜单。 您可以选择创建新页面或编辑预建页面。

按下使用 Elementor 编辑按钮,进入 Elementor 编辑界面。

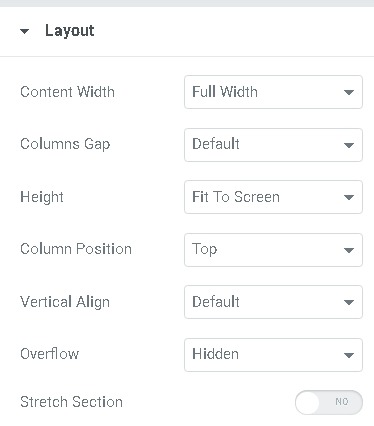
创建一个新的单列部分,然后在部分设置的布局选项卡中打开使内容宽度为全宽和高度以适合屏幕。

您还可以添加要在可拖动菜单上显示的背景、标题或任何其他元素。
现在,将内部部分小部件拖动到完整部分小部件。 这将在您的完整部分小部件中创建一个内部部分。
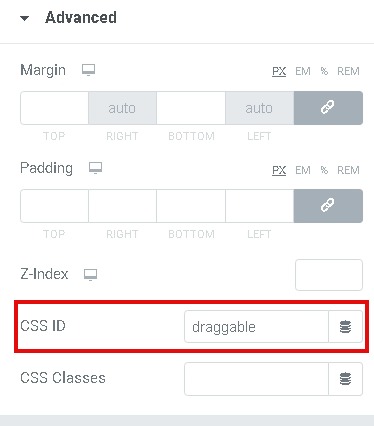
接下来,您需要转到内部小部件的列设置,然后按高级选项卡。 在CSS ID设置中输入draggable 。

将导航菜单小部件拖放到新创建的内部小部件中。 从 Nav Menu Widget 下拉设置中选择您最初创建的 WordPress 菜单。
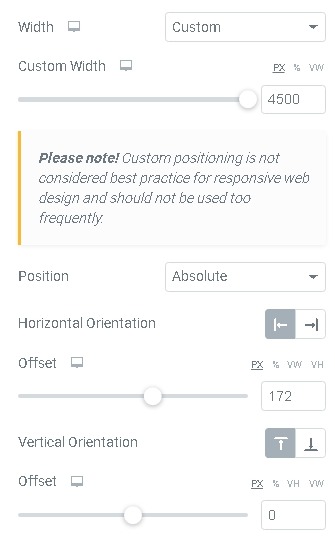
进行更改后,转到小部件设置的高级选项卡,然后在定位设置中复制以下设置。

最后,您需要添加自定义JavaScript以将您的正常导航菜单变成一个可拖动的菜单。
在主要部分下,创建一个新部分并添加一个HTML Widget 。 复制以下代码并将其粘贴到您的HTML 代码框中。
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>完成此处的所有步骤后,您可以保存页面并预览它以查看它在浏览器上的外观。
这就是您如何从一个简单的导航菜单中创建一个令人惊叹的可拖动菜单小部件,以提高您网站的质量。 请务必在 Facebook 和 Twitter 上关注我们,以免错过任何教程。




